Escolar Documentos
Profissional Documentos
Cultura Documentos
Curso Practico Diseno Web Parte 2
Enviado por
sirk007Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Curso Practico Diseno Web Parte 2
Enviado por
sirk007Direitos autorais:
Formatos disponíveis
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.
com
Curso prctico de diseo web Parte 2
Un manual que trata el diseo orientado a la web, con una interesante introduccin al diseo en general y el desarrollo del diseo en la web en particular.
Autores del manual
Este manual ha sido realizado por los siguientes colaboradores de DesarrolloWeb.com:
Luciano Moreno
Consultor, diseador y desarrollador web en ParaRedeBJS. Especialista en usabillidad y diseo centrado en el usuario. (61 captulos)
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Conforme se disminuye la tonalidad del elemento ms oscuro el contraste va perdiendo intensidad, siendo necesario redimensionarlo si queremos mantener el mismo contraste.
Este tipo de contraste el tal vez el ms intenso, y es muy usado en composiciones grficas. Contraste de colores Dos elementos con colores complementarios se refuerzan entre s, al igual que un color clido y otro fro.
El contraste creado entre dos colores ser mayor cuanto ms alejados estn en el crculo cromtico. Los colores opuestos contrastan mucho, mientras que los anlogos apenas lo hacen, perdiendo importancia visual ambos.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Este efecto se puede usar para dar mayor dimensin o sensacin de proximidad a un elemento en una composicin, situndolo sobre un color que contraste con l.
Este tipo de contraste es especialmente indicado para los contenidos textuales, en los que debe primar la facilidad de lectura. Lo ideal ser el texto negro sobre fondo blanco, ya que es el que ms contraste crea (contraste de tono). Pero en ciertos elementos, en los que este juego de colores no sea posible, habr que buscar siempre un texto clido sobre un fondo fro o viceversa. Contraste de contornos Los contornos irregulares destacan de forma importante sobre los regulares o reconocibles.
Este tipo de contrastes es adecuado para dirigir la atencin del usuario a ciertos elementos de una composicin o pgina web, como botones importantes, banners publicitarios, etc. No obstante, hay que ser comedidos en su uso, sobre todo si se combinan con otros tipos de contraste, ya que pueden ser un foco de atraccin visual demasiado potente. Adems, crean mucha tensin en el espacio que les rodea. Contraste de escala Es el producido por el uso de elementos a diferentes escalas de las normales o de proporciones irreales, consiguindose el contraste por negacin de la percepcin aprendida.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Este sistema de contraste no es muy usado en las pginas web, donde se busca siempre la escala adecuada, pero s es frecuente en fotografa y pintura, consiguiendo atraer la atencin del espectador de forma muy efectiva.
Artculo por
Luciano Moreno
El diseo equilibrado. Las agrupaciones
Como los elementos web deben agruparse para obtener un resultado coherente. El ser humano, tanto pos su carcter racional como por herencia cultural, tiende a organizar los elementos que percibe en torno a conjuntos significativos organizados. Esta inclinacin a agrupar elementos relacionados en un factor que influye de forma notoria en la percepcin que tenemos de nuestro entorno, de lo que vemos alrededor nuestro. Las composiciones grficas no escapan a esta tendencia, por lo que una correcta agrupacin de sus elementos les otorga un carcter lgico, racional, que aumenta su valor comunicativo. La agrupacin de nuestros elementos grficos y textuales puede basarse en diferentes criterios: Proximidad: Tendemos a agrupar aquellos objetos que estn prximos, cercanos entre s. Semejanza: Tendemos a agrupar los elementos iguales o parecidos. Continuidad: Nuestra mente tiende a agrupar aquellos elementos que tienen una continuidad significativa. Simetra: Tendemos a agrupar los elementos para que aparezcan ordenados formando figuras conocidas.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
En el caso concreto de las pginas web, las agrupaciones son muy tiles y del todo necesarias, sobre todo en lo que respecta a elementos similares o de funcionalidad anloga, como componentes de mens de navegacin, iconos, datos relacionados, botoneras, etc.
Las agrupaciones tambin son muy tiles en casos de formularios o fichas de muchos campos, siendo muy conveniente dividir estos en grupos de informacin anloga, separando luego cada grupo de los dems mediante franjas horizontales o verticales en blanco.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Con ello, el formulario no slo gana en belleza visual, sino que adems resulta ms claro, lgico y fcil de completar por el usuario.
Artculo por
Luciano Moreno
El diseo equilibrado. El reticulado
Cmo armonizar los bloques de contenido que formarn la composicin del diseo. Una composicin grfica debe ser equilibrada no slo en contenidos, sino tambin visualmente, hasta tal punto que podemos decir que el orden en la disposicin espacial de los elementos de la misma es uno de los factores ms importantes para su xito. El espectador que contempla una obre grfica (folleto, cartel trptico o pgina web) busca subconscientemente en ella un orden y una estabilidad que le permitan pasear la vista por la misma de forma organizada y limpia. El sistema plano de referencia habitual en los seres humanos es el formado por un eje horizontal y otro vertical, es decir, por dos rectas que se cortan en un ngulo de 90. En este sistema, el eje horizontal aporta equilibrio y estabilidad, mientras que el vertical facilita la elevacin de la vista, marcando prioridades o niveles en la composicin. Puesto que las composiciones grficas (y dentro de ellas, las pginas web) se representan en soportes planos, es fcil deducir que este sistema de referencia es tambin el ms adecuado para la distribucin de sus elementos. Si a esto sumamos el carcter eminentemente rectangular de la mayora de los soportes, obtenemos por extensin el sistema de organizacin idneo para nuestras composiciones: el reticulado. Un reticulado o rejilla es un sistema de referencia formado por diferentes lneas horizontales y verticales que marcan la ubicacin de elementos y zonas en una composicin grfica, lneas que no tienen porqu tener una representacin real (no tienen porqu formar parte del grafismo), pero s mental. Son las guas imaginarias sobre las que vamos a ir colocando los elementos, la espina dorsal de un composicin grfica.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Mediante el reticulado, el diseador va situando con armona los bloques de contenido que formarn la composicin: zonas principales y secundarias, ttulos y subttulos, bloques de texto, fotografas, ilustraciones, grficos, sistemas de navegacin, botones, iconos, etc, dando con ello un estilo propio visualmente lgico a la misma. Una composicin grfica no es un sistema estndar, nico, sino que los mismos elementos se pueden organizar segn diferentes esquemas lgicos. Pero siempre debern estar dispuestos segn una retcula que les aporte equilibrio y estabilidad visual. Es tarea del diseador buscar el conjunto ubicacin-reticulado que mejor se adapte a su obra. La ubicacin de elementos en una composicin segn un reticulado determinado no precisa la introduccin de los elementos finales de la misma. Es decir, se puede perfectamente disear la organizacin de un grafismo tan slo con rectngulos de colores. Ms an, con rectngulos de un solo color. Lo que importa no es el aspecto visual final, sino la organizacin lgica y regular de los elementos. En el caso concreto de una pgina web, el diseador puede perfectamente distribuir en pantalla una serie de rectngulos que representen las zonas que va a tener la pgina. Si la distribucin sigue un reticulado acorde y las zonas estn ubicadas con lgica, la pgina que resulte de ello tiene un 50% de posibilidades de resultar correcta.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Reticulado de Terra
Esta estructura lgica creada con el reticulado debe mantenerse luego en todas las pginas que forman el sitio web, proporcionando con ello consistencia y homogeneidad al mismo. Si definimos una separacin entre el cabecero de un formulario y el inicio de los elementos del mismo de 15 pxeles, todos los formularios, fichas, textos, etc, que tengan un cabecero, deben mantener el mismo espacio separador. Si definimos unos mrgenes vacos entre la pgina que diseamos y los bordes de la ventana del navegador de 30 pxeles, todas las pginas del sitio deben mantener constantes esos mrgenes. Reticulado en un formulario maquetado con tabla
Una ventaja adicional de disear un reticulado correcto ser la comodidad a la hora de maquetar despus la pgina con tablas, ya que estructura natural de stas es reticular.
Artculo por
Luciano Moreno
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
El diseo equilibrado. Las alineaciones
Necesarias para conseguir una composicin ordenada y lgica, as como para relacionar elementos. Una vez definido el reticulado que vamos a usar en nuestra composicin, deberemos situar en la misma los elementos grficos y textuales. En este punto aparece el concepto de alineacin, como la colocacin de elementos grficos y textuales segn una lnea dada, que generalmente ser horizontal o vertical. Generalmente habr varias lneas guas de alineacin en una composicin. Alinear los elementos es una operacin imprescindible para conseguir una composicin ordenada y lgica, pues con ello se crean unidades visuales definidas y relaciones entre elementos. Si la alineacin es importante a la hora de situar elementos grficos, lo es an ms si se trata de contenidos textuales. Efectivamente, los textos perfectamente alineados son ms fciles de leer, no cansan la vista y producen un efecto de equilibrio que invita a la lectura. Por el contrario, un texto sin alineacin resulta confuso, difcil de leer, desmotivando al espectador. Todo lo hablado se acenta si el soporte es una pgina web, ya que la forma del monitor y de la ventana del navegador impulsa el uso de contornos rectangulares, que nicamente se consiguen con alineaciones prefectas. Adems, muchas veces debemos disear las pginas con un importante nmero de elementos, por lo que si la disposicin de los mismos no es perfectamente regular resulta muy difcil crear una composicin aceptable. La alineaciones horizontales son imprescindibles para conseguir un diseo en niveles estables, ya que las lneas horizontales aportan equilibrio. Como podemos tener bloques lgicos de diferente altura, estas alineaciones se definirn desde los bordes superiores de los bloques. Alineaciones horizontales en EresMas
En cuanto a las verticales, la alineacin ms comn es la izquierda, ya que es la normal en los libros y dems soportes textuales, estando nuestra vista educada para tratar con ella.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com Alineaciones de textos a la izquierda
Las alineaciones centradas son poco comunes, salvo en el caso de tablas de datos con columnas que admitan bien este tipo de alineacin, sobre todo si todos los valores de la columna tienen el mismo ancho. Si no es as, es preferible optar por la alineacin izquierda. Elementos centrados en una tabla
En cuanto a las alineaciones a la derecha, son poco frecuentes, ya que crean tensiones visuales en la mayora de los casos. Se pueden usar en aquellos bloques cuyo contenido deba adaptarse a un reticulado que defina una lnea vertical a la derecha del mismo, como ocurre en muchos mens de navegacin situados a la izquierda de la pgina. Tambin son tiles en las columnas de las tablas que contengan datos que deban seguir una ordenacin lgica a derechas, como es el caso de datos de moneda. Adecuando la alineacin al tipo de datos de cada campo
Existe otro tipo de alineacin para textos, el justificado, en el que todas las lneas de texto tienen el mismo ancho, por lo que quedan alineadas tanto a la derecha como a la izquierda, lo que se consigue aumentando o disminuyendo el espaciado normal de las letras. Este tipo de alineacin es muy usado en los libros y peridicos, pero en las pginas web hay que aplicarlo con precaucin, destinndolo tan solo a bloques textuales de poco ancho (textos distribuidos en varias columnas, por ejemplo).
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
10
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Por ltimo, decir que si bien las alineaciones son imprescindibles, pueden originar monotona visual si se siguen a rajatabla, al producir pginas demasiado cuadriculadas y artificiosas. Por ello, es bueno introducir algunos elementos que, sin romper el reticulado y las alineaciones bsicas, introduzcan un poco de variedad visual, de frescura en el diseo. Buscar el equilibrio entre alineaciones y elementos que las rompan es una de las tareas principales del diseador de pginas web.
Artculo por
Luciano Moreno
El diseo equilibrado. Las simetras
Otro condicionante para que el diseo de la web tenga una organizacin natural. Si observamos la Naturaleza, gran arquitecta y diseadora donde las haya, podremos observar muy pronto que uno de los elementos que ms utiliza para crear sus organismos es la simetra, manifestndose sta en casi todos los seres que existen a lo largo y ancho de nuestro planeta.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
11
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com El hombre ha pretendido imitar este diseo simtrico natural en todos y cada uno de sus aspectos creadores, desde los primeros objetos de artesana hasta los modernos automviles.
Si partimos de esta base, debemos aceptar que la bsqueda de una simetra estructural, grfica y textual debe ser una de las metas primeras de todo diseador web, ya que confiere a las composiciones una organizacin natural a la que el espectador est acostumbrado. Por definicin, una forma o imagen es simtrica cuando un eje central la puede dividir en dos parte iguales y opuestas entre s. Este concepto, aplicado a una composicin grfica puede aplicarse tanto a los propios elementos individuales de la misma como a su totalidad. En este caso, obtener una simetra exacta puede resultar difcil (incluso inconveniente), pero s que podemos buscar una simetra de bloques y espaciados en nuestra rejilla.
El diseo simtrico sugiere estabilidad, equilibrio, resultando esttico, ordenado, atractivo y agradable de contemplar. Por el contrario, el asimtrico muestra irregularidad, desigualdad en las formas y desequilibrio. Hay que tener en cuenta que la simetra usada no debe de ser del todo exacta, ya que la simetra perfecta no es natural, es demasiado "perfecta", valga la redundancia, haciendo aparecer las composiciones artificiales y premeditadas. Pequeas variaciones en la distribucin simtrica dan ese toque de ruptura que hace su contemplacin ms amena y natural. En el caso de una pgina web, la concepcin simtrica de la misma comienza con el reticulado elegido, ya que va a ser el que defina la distribucin bsica de elementos en ella. Hay que tender entonces a disear un reticulado lo ms simtrico posible.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
12
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Una forma aceptada de romper el esquema simtrico de una pgina es crear bloques descompensados visualmente hacia un lado, alternndolos en la pgina de forma inversa, es decir, el primero descompensado a la derecha, el segundo a la izquierda, etc. Otra tcnica es el uso de un nico men lateral de navegacin, que descompensa el peso visual hacia la zona en la que se encuentra. Si bien en la disposicin de bloques en el reticulado podemos ser algo permisivos, en los contenidos de nuestras pginas la simetra debe ser una norma casi inflexible, sobre todo en la construccin de ciertos elementos. Es misin fundamental de todo diseador ser capaz de construir contenidos simtricos sin que parezcan rgidos, artificiales. Ejemplos claro de esta regla son la creacin de formularios y de fichas. Se construyen generalmente apoyndose en una tabla maquetadora, por lo que deberemos buscar la simetra en esta tabla, aunque luego, debido a las diferentes longitudes y naturaleza de los campos, el resultado final "parezca" no serlo. Distribucin simtrica en una ficha
En lo que respecta a los textos, si nuestra pgina es eminentemente textual, y en textos de una sola lnea, como sta que tenis delante, el contenido ser simtrico por propia construccin. Pero si deseamos distribuir el contenido en varias columnas, deberemos prestar especial atencin a que stas sean equilibradas, evitando el remarcado fuerte de porciones de texto o de una o ms columnas mediante colores de fondo, textos en negrita, etc.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
13
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Columnas textuales y simetra
La regla general es buscar siempre la armona, an cuando introduzcamos pequeos elementos diferenciadores. Otro aspecto fundamental es mantener simetras en el tratamiento de los aires en nuestra pgina. Entendemos por "aire" el espacio libre que queda entre elementos y entre stos y los lmites de la pgina. Es lo que en cualquier documento llamamos "mrgenes", pero extendido a todos los elementos y contenidos. Si nuestra pgina tiene un espacio libre entre su margen izquierdo y el primer contenido por ese lado, el mismo aire debe quedar entre el margen derecho y el contenido por ese lado. Igualmente, los espacios libres entre los elementos internos de la pgina deben ser simtricos e iguales, buscando con ello el equilibrio en la composicin. Este concepto es aplicable a todos y cada uno de los elementos de nuestras pginas. As, si tenemos una lista de contenidos, podemos crear unos espacios entre cada 5-7 elementos, que evitarn la sensacin de opresin producida cuando las listas tienen muchos elementos. Entonces, este espacio separador deberemos repetirlo constantemente a lo largo de la lista.
De la misma forma, cuando trabajamos con formularios en muy importante disearlos de tal forma que el aire que quede entre los diferentes elementos que lo formen sea simtrico, creando un total claro y armonioso.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
14
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Y lo mismo podemos decir de los dems elementos de nuestra pgina: aires simtricos, bien repartidos, equilibrados.
Artculo por
Luciano Moreno
El diseo equilibrado. El equilibrio entre contenidos
La organizacin espacial, primordial para atraer al usuario. En toda composicin debe existir un adecuado equilibrio entre los diferentes elementos que la forman si queremos atraer la atencin del espectador y mantenerla hasta que haya asimilado el mensaje que queremos transmitirle. Para ello es imprescindible mantener en nuestra obra grfica una correcta organizacin espacial de contenidos grficos y textuales, as como unas cantidades adecuadas de cada uno de ellos. Los componentes grficos aportan a la composicin sensaciones visuales por medio de formas, colores y contrastes, mientras que los textos suministran informacin, mensajes, aunque esto no quiere decir que estas funcionalidades sean excluyentes, ya que los grficos pueden aportar informacin y los textos formas y colores (de hecho, la Tipografa es una herramienta de diseo excelente). Las composiciones formadas por muchos elementos grficos y poco o ningn contenido textual pueden crear rechazo en aquellos espectadores que buscan el contenido sustancial en la obra, la informacin prctica que ofrece. Este contenido textual es especialmente importante en las pginas web, ya que los usuarios acuden a un sitio buscando siempre algn tipo de informacin, abandonndolo rpidamente si no encuentra algn estmulo informativo que le motive.
En el lado contrario, las composiciones en las que se introduce un contenido eminentemente textual, con poco o ningn contenido grfico, suelen ser rechazadas por el espectador, que encuentra tremendamente aburrida y tediosa una obra que aparece a la vista como una mancha de color indiferenciado, que exige adems un elevado nivel de concentracin y mucho tiempo para resultar til. Necesitamos pues introducir sensaciones visuales grficas que motiven al espectador a investigar el contenido textual.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
15
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
En el caso de las pginas web, los tipos de contenidos a ofrecer aumentan considerablemente respecto a los de una composicin sobre papel ya que podemos incluir en ellas no slo grficos y textos, sino tambin sonidos, animaciones, vdeo, applets de Java, etc. Esto hace necesaria una planificacin correcta de los elementos a incluir en una pgina, con objeto de despertar la atencin del usuario, s, pero ofrecindole siempre informacin relevante y nunca sobrecargndola de elementos superfluos. Adems, debido a las limitaciones propias de los equipos informticos, del lenguaje HTML, de los navegadores web y de las conexiones a Internet, el equilibrio entre contenidos debe contemplar tambin que el resultado final se pueda visualizar correctamente. De nada sirve una pgina con grficos estupendos y animaciones espectaculares si el usuario debe esperar un minuto para poder verlas. Es ms, nunca esperar ese minuto. Es por tanto preferible organizar las pginas web de forma equilibrada, ofreciendo en cada una de ellas las dosis adecuadas de elementos visuales e informativos. Como norma general, siempre debe haber ms componentes textuales que grficos en una pgina.
Es mejor siempre tener dos pginas ligeras y equilibradas a una recargada de elementos incapaces de retener la atencin del usuario en lo verdaderamente importante: el mensaje que deseamos transmitirle.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
16
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Artculo por
Luciano Moreno
El diseo equilibrado. La jerarqua visual
La organizacin guia al usuario en la contemplacin de una pgina web. En toda composicin grfica se debe crear una jerarqua visual adecuada, con objeto de que los elementos ms importantes de la misma se muestren debidamente acentuados. Mediante un adecuado diseo se puede establecer un camino visual que conduzca el ojo del espectador y le vaya mostrando la informacin contenida en la composicin de forma organizada, lgica y fiable, que dirija su percepcin por la ruta ms idnea.
La persona que contempla una obra grfica aprecia en primer lugar un conjunto completo de formas y colores, con los elementos situados en primer plano contrastando con el fondo de la composicin. Slo tras esta primera observacin global, y si su curiosidad ha sido despertada, el espectador comenzar a analizar las partes individuales del todo, comenzando por lo elementos grficos puros, y continuando luego con los elementos textuales, ms difciles de interpretar, ya que hay que leerlos palabra a palabra.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
17
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
En los pases occidentales leemos los documentos de izquierda a derecha y desde la parte superior a la inferior, forma de proceder se ha extendido a todas aquellas actividades en las que necesitamos visualizar algo (cuando observamos a una persona, generalmente empezamos por la parte izquierda de su cabeza). Esto se puede aprovechar para organizar el contenido de una composicin lgicamente, situando en ella los elementos ms importantes en la zona superior izquierda de la misma, las siguientes en importancia en el lateral izquierdo, las siguientes en el cuerpo central y las menos relevantes en la parte inferior.
Esta forma de proceder es comn no slo en folletos, documentos o carteles publicitarios creados con un diseo clsico, sino tambin en las pginas web, que siguen esta estructura jerrquica en el 95% de los sitios, que, adems, son los que mejor aceptacin tienen por el pblico. Jerarqua visual por posicionamiento en pgina web
Otro sistema de establecer una jerarqua en los contenidos es el uso de colores. Podemos enfatizar ciertas zonas de la composicin usando en ellas colores primarios muy saturados, que atraen de forma irresistible la atencin de los espectadores, teniendo siempre cuidado de que los textos en ellas contenidos contrasten de forma clara con el fondo, para que pueden ser ledos con comodidad. En este caso, hay que tener cuidado con no abusar de estos colores "fuertes", destinndolos solamente a pequeas zonas especiales, ya que recargan en exceso la vista, sobre todo el amarillo. Para las zonas de segundo orden podemos usar colores menos saturados, secundarios o terciarios, siendo una buena opcin aquellos presentes en la naturaleza, ya que son ms naturales y mejor aceptados por los espectadores. Por ltimo, las zonas
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
18
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com menos importantes podemos no colorearlas o hacerlo muy sutilmente, para que no atraigan en exceso la mirada.
Esta variacin cromtica no es nica, ya que se puede usar cualquier juego de colores que consiga establecer una jerarqua visual adecuada. Tambin podemos recurrir a la hora de establecer rangos de importancia visual a los contrastes. Si situamos cercanas o superpuestas dos zonas de colores complementarios o que contrasten mucho, la importancia de ambas en la composicin se refuerza, sobre todo si las zonas de contraste no son muchas. Jerarqua visual por contrastes de colores (azul, naranja y blanco)
Por el contrario, si las zonas son de colores anlogos, pertenecientes a una misma gama, la importancia de ambos se disminuye, aunque sean colores vivos, ya que se distinguir una zona de atraccin, pero sus elementos aparecern difuminados, poco relevantes. En cuanto a los elementos textuales, a los que tambin son aplicables los mtodos de color y contraste, podemos establecer una jerarqua en ellos mediante los tamaos relativos de los mismos. Los ttulos de pgina, los cabeceros o los titulares de una noticia o apartado pueden ser destacados aumentando su tamao segn su importancia en la composicin o pgina web. Este mtodo es siempre aconsejable, ya que organiza de forma lgica el contenido textual y rompe la monotona intrnseca de los textos.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
19
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Jerarqua visual en elementos textuales
Un elemento a evitar siempre en una composicin, salvo que nos convenga su uso, son los adornos grficos visualmente impactantes, como zonas de color intenso sin sentido, iconos que destaquen en exceso, lneas horizontales chillonas, animaciones que aporten poca informacin, etc. Su presencia atrae la vista del espectador, sin ofrecerle nada a cambio y desviando su inters de los elementos textuales y grficos que s aportan verdadera informacin.
Esto no quiere decir que no puedan emplearse. Son a veces muy tiles para romper la monotona de una composicin introduciendo en ella elementos que proporcionen frescor visual, pero deben ser usados siempre con moderacin. Los tamaos excesivamente grandes en los textos son tambin un factor a tener en cuenta. Una cabecera de pgina o de seccin deben destacar lo suficiente sobre el resto del contenido textual, pero nunca deben ser desproporcionadas ni atraer en exceso la atencin del usuario. En cuanto a la abundancia de ellos, hay que tener siempre en cuenta que un par de cabeceras de mayor tamao establecen unos niveles de importancia convenientes, pero multitud de textos de gran tamao aaden confusin a una composicin, ya que el usuario pierde las referencias sobre qu es importante en la misma. Resumiendo: Es muy importante establecer una organizacin jerrquica de los contenidos de nuestra composicin, pudindose usar para ello diferentes tcnicas de diseo, pero teniendo en cuenta que el mal uso o el abuso de ellas puede convertir la composicin en algo que no despierta en inters del usuario o en un "pantaln de payaso", donde todo es chilln y nada destaca de forma clara.
Artculo por
Luciano Moreno
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
20
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Teora del color. Introduccin
Es una parte fundamental de la web, productor de sensaciones. Estamos rodeados de colores. Estos forman parte de la vida misma, y el ser humano es uno de los seres privilegiados de la Naturaleza por poder disfrutar de ellos. Cuando vamos por la calle, cuando estamos trabajando o disfrutando de nuestro tiempo libre o cuando estamos navegando por Internet recibimos constantemente impresiones de color por medio de nuestra vista, y estas impresiones tienen la facultad de excitarnos, de tranquilizarnos, de ponernos de buen humor o de inspirarnos pena. Es el mundo de color.
Y si este aspecto de la vida es importante en todas y cada una de sus facetas an lo es mas en el mundo del diseo. Es tal vez una de sus partes fundamentales, y todava mas en el diseo web, pues disponemos de muy poco espacio y muy poco tiempo para poder expresar el alma de nuestro sitio y captar adecuadamente la atencin de nuestros visitantes, y el color es la primera forma de comunicacin entre una pgina web y el usuario.
Est demostrado que los nueve primeros segundos en los que una persona contempla nuestra pgina son cruciales, y de ellos depende que esta contine con agrado navegando por nuestro sitio, lo haga con indiferencia o nos abandone. Y de lo que ve en estos segundos lo que tal vez mas llame y capte su atencin sea la distribucin y la gama de colores de nuestra pgina.
Esta importancia del color se extiende a todas las artes, si bien un pintor, por ejemplo, dispone de mucho ms tiempo que nosotros para expresarse con el color. Tambin cuenta ste con un abanico de colores casi infinito, mientras que nosotros, los diseadores web, disponemos tan solo de unos cuantos colores para expresar lo que deseamos (y ya veremos ms adelante qu pocos colores tenemos en realidad a nuestro alcance).
En este captulo vamos a ver un poco el mundo del color en general, su aplicacin al diseo grfico y las restricciones que vamos a tener a la hora de trabajar con colores en el diseo de un sitio web.
Artculo por
Luciano Moreno
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
21
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Teora del color. Naturaleza del color
Descripcin formal del color como un fenmeno fsico. Teora del color. Naturaleza del color Podemos ver las cosas que nos rodean porque La Tierra recibe la luz del Sol. Nuestra estrella madre nos inunda constantemente con su luz, y gracias a ella es tambin posible la vida en nuestro planeta. La luz del Sol est formada en realidad por un amplio espectro de radiaciones electromagnticas de diferentes longitudes de onda, formando un espectro continuo de radiaciones, que comprende desde longitudes de onda muy pequeas, de menos de 1 picmetro (rayos csmicos), hasta longitudes de onda muy grandes, de ms de 1 kilmetro.
El ser humano tan solo es capaz de visualizar un subconjunto de ellas, las que van desde 380 (violeta) a 780 nanmetros (rojo), como podemos apreciar claramente si la hacemos pasar por un prisma, efecto descubierto por Newton.
Cada longitud de onda define un color diferente (colores de emisin). La suma de todos los colores (longitudes de onda) da como resultado la luz blanca, siendo el color negro u oscuridad la ausencia de colores.
Si una vez descompuesta la luz solar en sus longitudes de onda constituyentes volvemos a juntarlas con otro prisma, volveremos a obtener la luz blanca.
Artculo por
Luciano Moreno
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
22
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Teora del color. La percepcin del color
Como el ojo puede detectar y clasificar los colores que le llegan. Bien, ya sabemos de dnde vienen los colores, pero, cmo puede el ojo humano ver estas ondas y distinguirlas unas de otras?. La respuesta a esta cuestin se encuentra en el ojo humano, bsicamente una esfera de 2 cm de dimetro que recoge la luz y la enfoca en su superficie posterior.
Object 1
En el fondo del ojo existen millones de clulas especializadas en detectar las longitudes de onda procedentes de nuestro entorno. Estas maravillosas clulas, principalmente los conos y los bastoncillos, recogen las diferentes partes del espectro de luz solar y las transforman en impulsos elctricos, que son enviados luego al cerebro a travs de los nervios pticos, siendo ste el encargado de crear la sensacin del color.
Los conos se concentran en una regin cerca del centro de la retina llamada fvea. Su distribucin sigue un ngulo de alrededor de 2 contados desde la fvea. La cantidad de conos es de 6 millones y algunos de ellos tienen una terminacin nerviosa que va al cerebro. Los conos son los responsables de la visin del color y se cree que hay tres tipos de conos, sensibles a los colores rojo, verde y azul, respectivamente. Dada su forma de conexin a las terminaciones nerviosas que se dirigen al cerebro, son los responsables de la definicin espacial. Tambin son poco sensibles a la intensidad de la luz y proporcionan visin fotpica (visin a altos niveles). Los bastones se concentran en zonas alejadas de la fvea y son los responsables de la visin escotpica (visin a bajos niveles). Los bastones comparten las terminaciones nerviosas que se dirigen al cerebro, siendo por tanto su aportacin a la definicin espacial poco importante. La cantidad de bastones se sita alrededor de 100 millones y no son sensibles al color. Los bastones son mucho ms sensibles que los conos a la intensidad luminosa, por lo que aportan a la visin del color aspectos como el brillo y el tono, y son los responsables de la visin nocturna.
Existen grupos de conos especializados en detectar y procesar un color determinado, siendo diferente el total de ellos dedicados a un color y a otro. Por ejemplo, existen ms clulas especializadas en trabajar con las longitudes de onda correspondientes al rojo que a ningn otro color, por lo que cuando el entorno en que nos encontramos nos enva demasiado rojo se produce una saturacin de informacin en el cerebro de este color, originando una sensacin de irritacin en las personas. Cuando el sistema de conos y bastoncillos de una persona no es el correcto se pueden producir una serie de irregularidades en la apreciacin del color, al igual que cuando las partes del cerebro encargadas de procesar estos datos estn daadas. Esta es la explicacin de fenmenos como la Daltonismo. Una persona daltnica no aprecia las gamas de colores en su justa medida, confundiendo los rojos con los verdes.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
23
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Debido a que el proceso de identificacin de colores depende del cerebro y del sistema ocular de cada persona en concreto, podemos medir con toda exactitud la longitud de onda de un color determinado, pero el concepto del color producido por ella es totalmente subjetivo, dependiendo de la persona en s. Dos personas diferentes pueden interpretar un color dado de forma diferente, y puede haber tantas interpretaciones de un color como personas hay. En realidad el mecanismo de mezcla y produccin de colores producido por la reflexin de la luz sobre un cuerpo es diferente al de la obtencin de colores por mezcla directa de rayos de luz, como ocurre con el del monitor de un ordenador, pero a grandes rasgos y a nivel prctico son suficientes los conceptos estudiados hasta ahora.
Artculo por
Luciano Moreno
Teora del color. Modelos de color
Descripcin de los tipos de color conocidos, as como se aborda una explicacin de como los objetos adquieren los colores. Los colores obtenidos directamente naturalmente por descomposicin de la luz solar o artificialmente mediante focos emisores de luz de una longitud de onda determinada se denominan colores aditivos. No es necesaria la unin de todas las longitudes del espectro visible para obtener el blanco, ya que si mezclamos solo rojo, verde y azul obtendremos el mismo resultado. Es por esto por lo que estos colores son denominados colores primarios, porque la suma de los tres produce el blanco. Adems, todos los colores del espectro pueden ser obtenidos a partir de ellos.
Los colores aditivos son los usados en trabajo grfico con monitores de ordenador, ya que, segn vimos cuando hablamos de los componentes grficos de un ordenador, el monitor produce los puntos de luz partiendo de tres tubos de rayos catdicos, uno rojo, otro verde y otro azul. Por este motivo, el modelo de definicin de colores usado en trabajos digitales es el modelo RGB (Red, Green, Blue). Todos los colores que se visualizan en el monitor estn en funcin de las cantidades de rojo, verde y azul utilizadas. Por ello, para representar un color en el sistema RGB se le asigna un valor entre 0 y 255 (notacin decimal) o entre 00 y FF (notacin hexadecimal) para cada uno de los componentes rojo, verde y azul que lo forman. Los valores ms altos de RGB corresponden a una cantidad mayor de luz blanca. Por consiguiente, cuanto ms altos son los valores RGB, ms claros son los colores.
De esta forma, un color cualquiera vendr representado en el sistema RGB mediante la sintaxis decimal (R,G,B) o mediante la sintaxis hexadecimal #RRGGBB. El color rojo puro, por ejemplo, se especificar como (255,0,0) en notacin RGB decimal y #FF0000 en notacin RGB hexadecimal, mientras que el color rosa claro dado en notacin decimal por (252,165,253) se corresponde con el color hexadecimal #FCA5FD. Esta forma aditiva de percibir el color no es nica. Cuando la luz solar choca contra la superficie de un objeto, ste absorbe
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
24
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com diferentes longitudes de onda de su espectro total, mientras que refleja otras. Estas longitudes de onda reflejadas son precisamente las causantes de los colores de los objetos, colores que por ser producidos por filtrado de longitudes de onda se denominan colores sustractivos. Este fenmeno es el que se produce en pintura, donde el color final de una zona va a depender de las longitudes de onda de la luz incidente reflejadas por los pigmentos de color de la misma. Un coche es de color azul porque absorbe todas las longitudes de onda que forman la luz solar, excepto la correspondiente al color azul, que refleja, mientras que un objeto es blanco porque refleja todo el espectro de ondas que forman la luz, es decir, refleja todos los colores, y el resultado de la mezcla de todos ellos da como resultado el blanco. Por su parte, un objeto es negro porque absorbe todas las longitudes de onda del espectro: el negro es la ausencia de luz y de color. En esta concepcin sustractiva, los colores primarios son otros, concretamente el cian, el magenta y el amarillo. A partir de estos tres colores podemos obtener casi todos los dems, salvo el blanco y el negro.
Efectivamente, la mezcla de pigmentos cian, magenta y amarillo no produce el color blanco, sino un color gris sucio, neutro. En cuanto al negro, tampoco es posible obtenerlo a partir de los primarios, siendo necesario incluirlo en el conjunto de colores bsicos sustractivos, obtenindose el modelo CMYK (Cyan, Magenta, Yellow, Black). El sistema CMYK, define los colores de forma similar a como funciona una impresora de inyeccin de tinta o una imprenta comercial de cuatricroma. El color resulta de la superposicin o de colocar juntas gotas de tinta semitransparente, de los colores cian (un azul brillante), magenta (un color rosa intenso), amarillo y negro, y su notacin se corresponde con el valor en tanto por ciento de cada uno de estos colores. De esta forma, un color cualquiera vendr expresado en el sistema CMYK mediante la expresin (C,M,Y,K), en la que figuran los tantos por ciento que el color posee de los componentes bsicos del sistema. Por ejemplo, (0,0,0,0) es blanco puro (el blanco del papel), mientras que (100,0,100,0) corresponde al color verde.
Los colores sustractivos son usados en pintura, imprenta y, en general, en todas aquellas composiciones en las que los colores se obtienen mediante la reflexin de la luz solar en mezclas de pigmentos (tintas, leos, acuarelas, etc.). En estas composiciones se obtiene el color blanco mediante el uso de pigmentos de ese color (pintura) o usando un soporte de color blanco y dejando sin pintar las zonas de la composicin que deban ser blancas (imprenta).
Los sistemas RGB, CMYK se encuentran relacionados, ya que los colores primarios de uno son los secundarios del otro (los colores secundarios son los obtenidos por mezcla directa de los primarios). Otro modelos de definicin del color es el modelo HSV, que define los colores en funcin de los valores de tres importantes atributos de estos, matiz, saturacin y brillo.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
25
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
El matiz (Hue) hace referencia al color como tal, por ejemplo el matiz de la sangre es rojo. La saturacin o intensidad indica la concentracin de color en el objeto. La saturacin de rojo de una fresa es mayor que la del rojo de unos labios. Por su parte, el brillo (Value) denota la cantidad de claridad que tiene el color (tonalidad ms o menos oscura). Cuando hablamos de brillo hacemos referencia al proceso mediante el cual se aade o se quita blanco a un color. Ms adelante estudiaremos con detalle estos conceptos. Por ltimo, existen diferentes sistemas comerciales de definicin de colores, siendo el ms conocido de ellos el sistema Pantone.
Creado en 1963 y buscando un estndar para la comunicacin y reproduccin de colores en las artes grficas, su nombre completo es Pantone Matching System, y se basa en la edicin de una serie de catlogos sobre diversos sustratos (superficies a imprimir), que suministran una codificacin estandarizada mediante un nmero de referencia y un color especfico.
Artculo por
Luciano Moreno
Teora del color. Tipos de color
En este captulo describiremos como a partir de los colores primarios se pueden conseguir otros, y dependiendo de las tonalidades hacer diferentes clasificaciones. El sistema de definicin de colores aditivos RGB, usado en diseo grfico digital y en diseo web, parte de tres colores primarios, rojo, verde y azul, a partir de los cuales es posible obtener todos los dems de espectro.
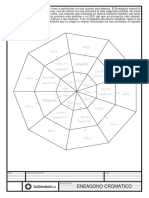
As, por mezcla directa de los colores primarios obtenemos los colores secundarios, cian, magenta y amarillo, y por mezcla directa de estos los colores terciarios. Si continuamos mezclando colores vecinos iremos obteniendo nuevos colores, consiguiendo una representacin de stos muy importante en diseo, denominada crculo cromtico, representativa de la descomposicin en colores de la luz solar, que nos va a ayudar a clasificar stos y a obtener sus combinaciones idneas.
Partiendo del crculo cromtico podemos establecer diferentes clasificaciones de los colores, entre las que destacan: Colores en clidos y fros
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
26
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com Los colores clidos dan sensacin de actividad, de alegra, de dinamismo, de confianza y amistad. Estos colores son el amarillo, el rojo, el naranja y la prpura en menor medida. Los colores fros dan sensacin de tranquilidad, de seriedad, de distanciamiento. Colores de este tipo son el azul, el verde, el azul verdoso, el violeta, cian, aqua, y a veces el celeste. Un color azul acuoso es perfecto para representar superficies metlicas. Verdes oscuros saturados expresan profundidad. Colores claros o luminosos y oscuros
Los colores claros inspiran limpieza, juventud, jovialidad, como ocurre con amarillos, verdes y naranjas, mientras que los oscuros inspiran seriedad, madurez, calma, como es el caso de los tonos rojos, azules y negros. Colores apagados o sucios y los colores pastel
Obtenidos cuando se aumenta o disminuye la luminosidad de todo el crculo cromtico. Los colores apagados expresan oscuridad, muerte, seriedad, mientras que los pastel sugieren luz, frescura y naturalidad. Gama de grises
Son colores neutros, formados por igual cantidad de rojo, verde y azul. Los colores grises tienen todos una expresin RGB hexadecimal del tipo #QQQQQQ, es decir, los seis caracteres iguales. Los grises son colores idneos para expresar seriedad, ambigedad, elegancia, aunque son por naturaleza colores algo tristes. En general, las tonalidades de la parte alta del espectro (rojos, anaranjados, amarillos) suelen ser percibidas como ms enrgicas y extravertidas, mientras que las de las partes bajas (verdes, azules, prpuras) suelen parecer ms tranquilas e introvertidas. Los verdes y los azules se perciben calmados, relajados y tranquilizantes. A la vez, los rojos, naranjas, y amarillos son percibidos como colores clidos, mientras que los azules, verdes y violetas son considerados colores fros. Las diferentes tonalidades tambin producen diferentes impresiones de distancia: un objeto azul o verde parece ms lejano que un rojo, naranja o marrn. NOTA: Hay que tener en cuenta siempre que la percepcin de un color depende en gran medida del area ocupada por el mismo, siendo muy difcil apreciar el efecto de un color determinado si este se localiza en una zona pequea, sobre todo si est rodeado de otros colores.
Artculo por
Luciano Moreno
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
27
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Teora del color. Propiedades de los colores
Los colores tienen unas propiedades inherentes que les permite distinguirse de otros y acuar distintas definiciones de tipo de color. Todo color posee una serie de propiedades que le hacen variar de aspecto y que definen su apariencia final. Entre estas propiedades cabe distinguir: Matiz (Hue) Es el estado puro del color, sin el blanco o negro agregados, y es un atributo asociado con la longitud de onda dominante en la mezcla de las ondas luminosas. El Matiz se define como un atributo de color que nos permite distinguir el rojo del azul, y se refiere al recorrido que hace un tono hacia uno u otro lado del circulo cromtico, por lo que el verde amarillento y el verde azulado sern matices diferentes del verde.
Los 3 colores primarios representan los 3 matices primarios, y mezclando estos podemos obtener los dems matices o colores. Dos colores son complementarios cuando estn uno frente a otro en el crculo de matices (crculo cromtico). Saturacin o Intensidad Tambin llamada Croma, este concepto representa la pureza o intensidad de un color particular, la viveza o palidez del mismo, y puede relacionarse con el ancho de banda de la luz que estamos visualizando. Los colores puros del espectro estn completamente saturados. Un color intenso es muy vivo. Cuanto ms se satura un color, mayor es la impresin de que el objeto se est moviendo.
Tambin puede ser definida por la cantidad de gris que contiene un color: mientras ms gris o ms neutro es, menos brillante o menos "saturado" es. Igualmente, cualquier cambio hecho a un color puro automticamente baja su saturacin. Por ejemplo, decimos "un rojo muy saturado" cuando nos referimos a un rojo puro y rico. Pero cuando nos referimos a los tonos de un color que tiene algn valor de gris, los llamamos menos saturados. La saturacin del color se dice que es ms baja cuando se le aade su opuesto (llamado complementario) en el crculo cromtico. Para desaturar un color sin que vare su valor, hay que mezclarlo con un gris de blanco y negro de su mismo valor. Un color intenso como el azul perder su saturacin a medida que se le aada blanco y se convierta en celeste.
Otra forma de desaturar un color, es mezclarlo con su complementario, ya que produce su neutralizacin. Basndonos en estos conceptos podemos definir un color neutro como aquel en el cual no se percibe con claridad su saturacin. La intensidad de un color est determinada por su carcter de claro o apagado.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
28
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Esta propiedad es siempre comparativa, ya que relacionamos la intensidad en comparacin con otras cosas. Lo importante es aprender a distinguir las relaciones de intensidad, ya que sta muchas veces cambia cuando un color est rodeado por otro. Valor o Brillo (Value) Es un trmino que se usa para describir que tan claro u oscuro parece un color, y se refiere a la cantidad de luz percibida. El brillo se puede definir como la cantidad de "oscuridad" que tiene un color, es decir, representa lo claro u oscuro que es un color respecto de su color patrn. Es una propiedad importante, ya que va a crear sensaciones espaciales por medio del color. As, porciones de un mismo color con un fuertes diferencias de valor (contraste de valor) definen porciones diferentes en el espacio, mientras que un cambio gradual en el valor de un color (gradacin) da va a dar sensacin de contorno, de continuidad de un objeto en el espacio. El valor es el mayor grado de claridad u oscuridad de un color. Un azul, por ejemplo, mezclado con blanco, da como resultado un azul ms claro, es decir, de un valor ms alto. Tambin denominado tono, es distinto al color, ya que se obtiene del agregado de blanco o negro a un color base.
A medida que a un color se le agrega mas negro, se intensifica dicha oscuridad y se obtiene un valor ms bajo. A medida que a un color se le agrega ms blanco se intensifica la claridad del mismo por lo que se obtienen valores ms altos. Dos colores diferentes(como el rojo y el azul) pueden llegar a tener el mismo tono, si consideramos el concepto como el mismo grado de claridad u oscuridad con relacin a la misma cantidad de blanco o negro que contengan, segn cada caso. La descripcin clsica de los valores corresponde a claro (cuando contiene cantidades de blanco), medio (cuando contiene cantidades de gris) y oscuro (cuando contiene cantidades de negro). Cuanto ms brillante es el color, mayor es la impresin de que el objeto est ms cerca de lo que en realidad est. Estas propiedades del color han dado lugar a un sistema especial de representacin de estos, tal como hemos visto en el apartado anterior, sistema HSV. Para expresar un color en este sistema se parte de los colores puros, y se expresan sus variaciones en estas tres propiedades mediante un tanto por ciento.
Podemos usar estas propiedades en la bsqueda de las gamas y contrastes de colores adecuados para nuestras pginas, siendo posible crear contrastes en el matiz, en la saturacin y en el brillo, y es tal vez este ltimo el ms efectivo. Grupos de colores Con estos conceptos en mente y tomando como base la rueda de colores podemos definir los siguientes grupos de colores, que nos crearn buenas combinaciones en una pgina web: Colores acromticos : aquellos situados en la zona central del crculo cromtico, prximos al centro de este, que han perdido tanta saturacin que no se aprecia en ellos el matiz original.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
29
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Colores cromticos grises : situados cerca del centro del crculo cromtico, pero fuera de la zona de colores acromticos, en ellos se distingue el matiz original, aunque muy poco saturado.
Colores monocromticos : variaciones de saturacin de un mismo color (matiz), obtenidas por desplazamiento desde un color puro hasta el centro del crculo cromtico.
Colores complementarios : colores que se encuentran simtricos respecto al centro de la rueda. El Matiz vara en 180 entre uno y otro.
Colores complementarios cercanos : tomando como base un color en la rueda y despus otros dos que equidisten del complementario del primero.
Dobles complementarios : dos parejas de colores complementarios entre s.
Tradas complementarias : tres colores equidistantes tanto del centro de la rueda, como entre s, es decir, formando 120 uno del otro.
Gamas mltiples : escala de colores entre dos siguiendo una graduacin uniforme. Cuando los colores extremos estn muy prximos en el crculo cromtico, la gama originada es conocida tambin con el nombre de colores anlogos.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
30
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com Mezcla brillante-tenue : se elige un color brillante puro y una variacin tenue de su complementario.
Todos estos grupos de colores forman paletas armnicas, aptas para ser usadas en composiciones grficas.
Artculo por
Luciano Moreno
Teora del color. Contrastes de color
El contraste es un fenmento con el que se pueden diferenciar colores atendiendo a la luminosidad, al color de fondo sobre el que se proyectan... Vimos en el tema sobre el diseo equilibrado que el contrate entre elementos era un aspecto importante a la hora de crear una composicin grfica, y que una de las formas ms efectiva de conseguirlo era mediante el color.
Cuando dos colores diferentes entran en contraste directo, el contraste intensifica las diferencias entre ambos. El contraste aumenta cuanto mayor sea el grado de diferencia y mayor sea el grado de contacto, llegando a su mximo contraste cuando un color est rodeado por otro. El efecto de contraste es recproco, ya que afecta a los dos colores que intervienen. Todos los colores de una composicin sufren la influencia de los colores con los que entran en contacto. Existen diferentes tipos de contrastes: Contraste de luminosidad Tambin denominado contraste claro-oscuro, se produce al confrontar un color claro o saturado con blanco y un color oscuro o saturado de negro.
Es uno de los ms efectivos, siendo muy recomendable para contenidos textuales, que deben destacar con claridad sobre el fondo. Contraste de valor Cuando se presentan dos valores diferentes en contraste simultneo, el ms claro parecer ms alto y el ms oscuro, mas bajo. Por ejemplo, al colocar dos rectngulos granates, uno sobre fondo verdoso y el otro sobre fondo naranja, veremos ms claro el situado sobre fondo verdoso.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
31
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
La yuxtaposicin de colores primarios exalta el valor de cada uno. Contraste de saturacin Se origina de la modulacin de un tono puro, saturndolo con blanco, negro o gris. El contraste puede darse entre colores puros o bien por la confrontacin de stos con otros no puros. Los colores puros pierden luminosidad cuando se les aade negro, y varan su saturacin mediante la adiccin del blanco, modificando los atributos de calidez y frialdad. El verde es el color que menos cambia mezclado tanto con blanco como con negro.
Como ejemplo, si situamos sobre un mismo fondo tres rectngulos con diferentes saturaciones de amarillo, contrastar ms el ms puro. Contraste de temperatura Es el contraste producido al confrontar un color clido con otro fro.
La calidez o frialdad de un color es relativa, ya que el color es modificado por los colores que lo rodean. As un amarillo puede ser clido con respecto a un azul y fro con respecto a un rojo. Y tambin un mismo amarillo puede ser ms clido si est rodeado de colores fros y menos clido si lo rodean con rojo, naranja, etc. Contraste de complementarios Dos colores complementarios son los que ofrecen juntos mejores posibilidades de contraste, aunque resultan muy violentos visualmente combinar dos colores complementarios intensos.
Para lograr una armona conviene que uno de ellos sea u color puro, y el otro est modulado con blanco o negro. Contraste simultneo Es el fenmeno segn el cual nuestro ojo, para un color dado, exige simultneamente el color complementario, y si no le es dado lo produce l mismo.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
32
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
El color complementario engendrado en el ojo del espectador es posible verlo, pero no existe en la realidad. Es debido a un proceso fisiolgico de correccin en el rgano de la vista. Otros contrastes Un color puro y brillante aplicado en una gran extensin de la pgina suele resultar irritante y cansino (especialmente, el amarillo), mientras que ese mismo color, usado en pequeas proporciones y sobre un fondo apagado puede crear sensacin de dinamismo.
Dos colores claros brillantes puestos uno al lado de otro impactan en nuestra vista, produciendo un efecto de rechazo, mientras que si esos dos mismos colores los situamos uno dentro del otro el efecto cambia por completo, resultando agradable.
Un mismo color puede cambiar mucho su aspecto visual dependiendo del color en el que se encuentre embutido. Este efecto del cambio de apariencia de un color dependiendo de la luz incidente sobre l, del material de que esta formado o del diferente color que le sirva de fondo recibe el nombre de Metamerismo.
En este ejemplo vemos dos cuadrados, uno de color de fondo azul, y otro negro, ambos con un cuadrado amarillo dentro. Los dos cuadrados interiores son del mismo amarillo, pero parecen diferentes: en fondo azul se enmascara la pureza del amarillo, mientras que en fondo negro el amarillo muestra toda su pureza y frescura.
Artculo por
Luciano Moreno
Teora del color. Estudio de algunos colores I
En este captulo describiremos las sensaciones que producen algunos colores como el rojo, el verde y el azul, as como su posible uso y su significado en una web. Es bien sabido por los psiclogos la influencia emocional que desencadenan los colores en el espritu humano. Las respuestas emocionales varan enormemente dependiendo del color y de la intensidad de ste, as como de las diferentes combinaciones de colores que se pueden dar. Normalmente cada color individual lleva asociado un conjunto de emociones y asociaciones de ideas que le es propio. Hay que destacar que estas emociones asociadas corresponden a la cultura occidental, ya que en otras culturas los colores pueden expresar sentimientos totalmente opuestos a los arriba indicados (por ejemplo, en Japn el color blanco simboliza la muerte). Las sensaciones que producen los colores dependen de factores culturales y ambientales, y muchas veces de los propios
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
33
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com prejuicios del usuario. Adems hay que sumar a esto que no todas las personas ven los colores de la misma forma, ya que hay personas que slo pueden ver bien la gama azul / naranja, otras la roja / verde y otras degeneran a la gama blanco / negro. Incluso se perciben los colores de forma diferente con el ojo derecho que con el izquierdo. Vamos a estudiar a continuacin las propiedades psicolgicas de los principales colores y sus combinaciones ms acertadas. Rojo El rojo es el nico color brillante de verdad y puro en su composicin. es exultante y agresivo. Es el smbolo de la pasin ardiente y desbordada, de la sexualidad y el erotismo. Es un color clido, asociado con el sol y el calor, de tal manera que es posible sentirse ms acalorado en un ambiente pintado de rojo, aunque objetivamente la temperatura no haya variado. Su nombre procede del latn "russus".
El rojo es el color de la sangre, de la pasin, de la fuerza bruta y del fuego. Se utiliza en las fiestas del Espritu Santo, iluminando la llama del amor divino, y en las fiestas de los Mrtires, en la Pasin, y el Pentecosts. Color fundamental, ligado al principio de la vida, sugiere vitalidad, entusiasmo, pasin, agitacin, fuerza, sexo, calor, fuego, sangre, amor, audacia, valor, coraje, clera, crueldad, intensidad y virilidad, estando asociado con sentimientos enrgicos, con la excitacin apasionada o ertica. Es el color ms sensual de todo el crculo cromtico.
Tambin sugiere alarma, peligro, violencia, ira y enfado. Muchos animales y plantas usan el rojo para indicar su peligrosidad, y el hombre lo utiliza en todo tipo de indicaciones de prohibicin y peligro.
El rojo es un color controvertido, pudiendo ser atractivo y seductor como unos labios de mujer pintados o desencadenar asco o mareo, como cuando se contempla un charco de sangre. En una composicin puede ser usado para llamar la atencin, para incitar una accin o para marcar los elementos ms importantes de una composicin o pgina web, pero cuando es usado en gran cantidad cansa la vista en exceso.
Un problema asociado al uso del color rojo es la mala gradacin que ofrece, ya que al modificar sus propiedades vamos obteniendo colores rosceos, poco aptos para su uso en la web.
Una posible solucin a este problema es desplazarnos en el crculo cromtico hacia los violetas o hacia los naranjas, es decir,
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
34
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com usar el rojo como centro de la gama y completar sta con sus colores anlogos.
Otra buena forma es combinar el rojo grises y con los colores de su trada. En cuanto a su complementario, el verde, aunque contrasta muy bien con l, juntos no crean un efecto visual adecuado. Verde El verde es el color ms tranquilo y sedante de todos. Es el color de la calma indiferente: no transmite alegra, tristeza o pasin. Su nombre deriva del latn "viridis" (que tiene savia). Est asociado a conceptos como Naturaleza, salud, dinero, frescura, crecimiento, abundancia, fertilidad, plantas, bosques, vegetacin, primavera, frescor, esmeralda, honor, cortesa, civismo y vigor. El verde que tiende al amarillo cobra fuerza activa y soleada; si en l predomina el azul resulta ms sobrio y sofisticado.
Significa la esperanza, los bienes que han de venir, el deseo de vida eterna. Es el color propio del ao eclesistico y de gran nmero de fiestas, as como de ciertos domingos antes de Pentecosts. Su paleta de variaciones es rica en colores aprovechables para el diseo grfico y la web.
Se dice que es el color mas descansado para el ojo humano y que tiene poder de curacin ( ser por eso que las batas de los cirujanos son verdes?).
Es un color contradictorio. A muchas personas les influye un carcter desagradable, mientras que a otras les sugiere ms pasin que el rojo.
En las composiciones grficas y pginas web da buen juego. Sus degradados son buenos y sus variaciones tonales tambin, formando gamas apropiadas para diseo.
Su complementario es el rojo y, aunque contrastan muy bien, no suelen hacer buena combinacin. Con sus anlogos y su
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
35
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com trada es posible obtener paletas aceptables para una pgina web.
Azul El color azul es el smbolo de la profundidad. Inmaterial y fro, suscita una predisposicin favorable. La sensacin de placidez que provoca el azul es distinta de la calma o reposo terrestres, propios del verde. Es un color reservado y entra dentro de los colores fros. Expresa armona, amistad, fidelidad, serenidad, sosiego, verdad, dignidad, confianza, masculinidad, sensualidad y comodidad. Su nombre es de origen incierto, pero parece que procede del snscrito "rajavarta" (rizo del rey). Este color se asocia con el cielo, el mar y el aire. El azul claro puede sugerir optimismo. Cuanto ms se clarifica ms pierde atraccin y se vuelve indiferente y vaco. Cuanto ms se oscurece ms atrae hacia el infinito. Posee tambin la virtud de crear la ilusin ptica de retroceder.
Es el color del cielo sin nubes, sin amenazas, donde vuelan las aves con libertad, del agua cristalina, fuente de vida para animales y plantas, de la Tierra, nuestro bello planeta azul.
Est asociado a conceptos como seriedad, compromiso, lealtad, justicia y fidelidad, pero tambin puede expresar melancola, tristeza, pasividad y depresin. Si es muy plido puede inspirar frescura e incluso fro. Si es intermedio, da sensacin de elegancia, de frescura. Si es oscuro da sensacin de espiritualidad, de seriedad, de responsabilidad.
El azul es un color que da mucho juego en las composiciones grficas en general y en las pginas web en concreto. Es utilizado ampliamente como color corporativo, por la seriedad y confianza que inspira, y admite buenas gradaciones, pudiendo ser el color dominante en una pgina.
Combina muy bien con su complementario, el naranja, y con las variaciones de ste, siendo tpicos los fondos azules con textos naranjas, sobre todo en dinteles con logotipo.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
36
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Tambin ofrece una buena gama de anlogos y hace buenos juegos con los colores de su trada.
Es un color que influye sobre el apetito, disminuyendo ste, seguramente porque no hay ningn alimento azul en la naturaleza, por lo que no es aconsejable su uso para una pgina sobre recetas de cocina o productos alimenticios.
Artculo por
Luciano Moreno
Teora del color. Estudio de algunos colores II
Acabamos el apartado de la teora del color con el estudio de ms colores, las sensaciones que producen y su conveniencia de uso en los sitios web. Continuamos con el estudio de diferentes colores. Amarillo El color amarillo es el smbolo de la deidad en muchas culturas, y es el color ms luminoso, ms clido, ardiente y expansivo. Es un color optimista, moderno, y denota alegra, entusiasmo, pasin, fuerza, sexo, calor, primavera, inocencia, infancia, juventud. Tambin se usa para expresar peligro y precaucin. Su nombre procede del latn "amrus" (amargo). Es el color del sol, de la luz y del oro, y como tal es violento, intenso y agudo.
Si es muy brillante puede indicar peligro, y si es muy suave puede sugerir delicadeza. Un entorno amarillo medio o plido hace a la gente sentirse cmoda, caliente.
Se ha asociado siempre el amarillo a la intelectualidad y al pensamiento claro y hay psiclogos que dicen que este color ayuda a memorizar datos a las personas.
El amarillo llama mucho la atencin en un entorno o composicin, utilizndose a menudo en elementos que conviene hacer visibles. Pero hay que tener en cuenta que es el color que fatiga mas a la vista humana, pudiendo llegar a ser aplastante, porque causa una estimulacin visual excesiva, pudiendo originar sensacin de irritabilidad en las personas.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
37
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Con el amarillo se obtienen mejores degradados que con el rojo, pero conforme se le va quitando saturacin se va haciendo poco perceptible sobre fondos claros.
Sin embargo, es un color que combina bien con sus cercanos (verdes y anaranjados), pudiendo obtenerse con ellos buenas paletas para una composicin.
Con sus anlogos combina muy bien, as como con su complementario, el morado, pero con los de su trada crea a veces un efecto visual demasiado pesado, debiendo estudiarse con cuidado su uso conjunto.
Como regla general, su uso en una pgina web debe quedar limitado a elementos puntuales (formando parte de un logotipo o icono, en textos cortos sobre fondo oscuro, etc), procurando siempre que ocupe una zona limitada. Naranja El color naranja tiene un carcter acogedor, clido, estimulante y una cualidad dinmica muy positiva y energtica. Posee una fuerza activa, radiante y expansiva. Su nombre deriva del rabe "narandj". Representa la alegra, la juventud, el calor, el verano. Es el color de la carne y el color amistoso del fuego del hogar. Es vibrante como la luz del sol, extico como las frutas tropicales, jugoso como la naranja, sugiere informalidad en el trato y amistad. Pero tambin puede expresar inestabilidad, disimulo e hipocresa.
La paleta de variaciones del naranja es la misma que la del color marrn, ya que ambos colores son de naturaleza similares.
Es un color que destaca mucho sobre el entorno que le rodea, por lo que se puede usar para dar un mayor peso visual a ciertos elementos de una composicin, aunque hay que ser comedido en su uso, ya que si es brillante llena mucho la vista del espectador.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
38
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Admite buenos degradados, y combina muy bien con su complementario, dando buenos contrastes, sobre todo cuando uno es claro y el otro oscuro.
Por el contrario, con los colores de su trada crea combinaciones que pueden resultar demasiado coloridas, por lo que, de usarse, se debern utilizar con sumo cuidado, dejndolos para elementos de pequeas dimensiones.
Rosa El color rosa, una especie de prpura plido, sugiere calma y tranquilidad. Asociado al sexo femenino en nuestra cultura, puede llegar a interpretarse como debilidad en ciertos entornos. Su nombre viene del latn "rosa", y su paleta de variaciones es la misma que la del prpura, al ser ambos colores similares en su naturaleza.
Es un color de uso complicado. Tiene muy malos degradados y capta mucho la atencin del espectador, sobre todo si es brillante o muy saturado, por lo que queda indicado en la web para zonas de pequea superficie o elementos puntuales. Si es apagado o poco saturado, puede usarse como fondo de pgina, sobre todo en pginas destinadas a pblico femenino.
Prpura El prpura se define color un rojo subido que tira a violado. Es de naturaleza similar al rosa, y ambos colores tienen asociada la misma paleta de variaciones.
Su nombre viene de un molusco marino que segrega una tinta que al contacto del aire adquiere un color rojo ms o menos oscuro, rojo violceo o violado, con la que se preparaba un tinte muy costoso, con el que se daba color a las vestiduras propias de sumos sacerdotes, cnsules, reyes, emperadores, etc. Por este motivo, en la antigedad era considerado el ms bello, el ms estable y el ms precioso de los colores.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
39
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Es un color bastante contradictorio. Sugiere abundancia, sofisticacin, inteligencia, espiritualidad, religiosidad, dignidad, tranquilidad, misterio, aristocracia y pasin. Pero tambin puede evocar frivolidad, artificialidad, luto, muerte, nausea, orgullo y pomposidad.
Es un color que combina bien, permitiendo gamas variadas, y contrasta fuertemente con su complementario, el amarillo.
Violeta El violeta es un color morado claro, parecido al de la flor del mismo nombre, obtenido mezclando rojo y azul. Su nombre deriva del latn "viola". Es el color de la templanza, de la lucidez y de la reflexin. Es mstico, melanclico y puede representar tambin la introversin. Es la ensea de la penitencia, y se emplea por el Adviento, en Cuaresma, en las Vigilias y Cuatro Tiempos, Septuagsima y Rogaciones. Cuando el violeta deriva el lila o morado, se aplana y pierde su potencial de concentracin positiva. Cuando tiende al prpura proyecta una sensacin de majestad.
Presenta una paleta de variaciones completa, pero no muy til en diseo web, sobre todo en caso de zonas de tamao medio y grande, ya que es un color extrao.
Representa la fantasa, el juego, la impulsividad y los estados de sueo, aunque tambin puede sugerir pesadillas o locura. Marrn El color marrn como tal es una mezcla en la que predominan el rojo y el verde, pudiendo obtenerse por desaturacin del naranja o por mezcla de este color con el negro, por lo que en diferentes tratados sobre el color aparecen asociados ambos colores, siendo su paleta de variaciones la misma.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
40
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Es un color masculino, severo, confortable, evocador del ambiente otoal, y da la impresin de gravedad y equilibrio. Es el color realista, tal vez porque es el color de la tierra que pisamos. Su nombre procede del francs "marrn" (castaa comestible de ese color), y sugiere edad, cosas viejas, madera, ladrillo, piel, cuero, hogar.
En las pginas web da buenos resultados, ya que es un color suave, agradable a la vista, cmodo, que genera una gama extensa de colores aprovechables.
Negro, gris y blanco El color negro viene definido por la ausencia de luz y color, siendo su cdigo hexadecimal representativo #000000, aunque casi todos lo colores al quitarles brillo, tono o saturacin van acercndose al negro. Las superficies de color negro son aquellas que absorben todas las longitudes de onda de la luz solar, por lo que no reflejan ninguna radiacin visible. Su nombre procede del latn "nger". El negro confiere nobleza y elegancia, sobre todo cuando es brillante, y es el color de la elegancia, de la seduccin, del misterio, del silencio, de la noche, del cuervo, del mal, de lo clandestino o ilegal y, de la tristeza y la melancola, de la infelicidad y desventura, del enfado y la irritabilidad. En nuestra cultura es tambin el color de la muerte y del luto, y se reserva para las misas de difuntos y el Viernes Santo. Es un color casi imprescindible en toda composicin, pudiendo usarse como color del contorno de ciertos elemento, en elementos separadores de espacios o como color de fondos, en cuyo caso en los contenidos de la pgina debern predominar los colores claros para que se puedan visualizar correctamente.
Es tambin el color ms usado para los textos, debido al alto contraste que ofrece sobre fondos blancos o claros.
El negro no posee degradados propios, al ser un color puro (o un no-color), y en cuanto modificamos su saturacin obtenemos grises, colores neutros, formado por cantidades iguales de rojo, verde y azul. En pintura se obtiene normalmente mezclando el blanco y el negro. El gris es un color neutro y pasivo, que aporta poco a ninguna informacin visual. Es el color del cielo cubierto, del hierro y del mercurio, y sugiere seriedad, madurez, neutralidad, equilibrio, indecisin, ausencia de energa, duda y melancola, y se usa para expresar las cosas o personas carentes de atractivo o singularidad. Su nombre parece derivar del provenzal "gris". Es un color que puede resultar montono si se usa en demasa en una composicin, y est muy asociado a las aplicaciones informticas, tal vez porque la mayora de las interfaces grficas son de color gris o lo contienen.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
41
Tu mejor ayuda para aprender a hacer webs www.desarrolloweb.com
Los grises medio-claros (alrededor del #CCCCCC) tienen poca atraccin visual, siendo idneos para fondos o elementos de relleno que no aporten informacin al espectador.
Si vamos aumentando progresivamente la luminosidad del gris llega un momento en que obtenemos el color blanco, de cdigo #FFFFFF, la luz pura, la unin del 100% de los tres colores primarios aditivos, rojo, verde y azul. El blanco representa la pureza, la inocencia, la limpieza, la ligereza, la juventud, la suavidad, la paz, la felicidad, la pureza, la inocencia, el triunfo, la gloria y la inmortalidad.. Es el color de la nieve, de las nubes limpias, de la leche fresca. Se emplea en las fiestas del Seor, de la Virgen, de los santos y en las ceremonias nupciales. Es un color latente, capaz de potenciar los otros colores vecinos, creando una impresin luminosa de vaco positivo y de infinito. El blanco es el fondo universal de la comunicacin grfica. En imprenta no se suele manejar color, sino que se aprovecha para representarlo el color blanco del soporte sobre el que se imprime. En la web, el color blanco se produce en el monitor enfocando en los puntos de pantalla los tres caones de color a la mxima intensidad. Es un color fundamental en diseo, ya que, adems de usarse como color para los elementos grficos y textuales, tambin define normalmente los espacios vacos de la composicin o pgina web.
Estos espacios en blanco son elementos de diseo tan importantes como los de color, y se pueden observar con facilidad alejndose de la pantalla del ordenador y entornando los ojos, con lo que distinguiremos mejor las diferentes zonas visuales de la pgina.
No suele ser conveniente para los textos, salvo que estn situados sobre un fondo muy oscuro sobre el que contrasten bien. No olvidemos que los contenidos textuales deben aparecer siempre perfectamente legibles en una pgina. NOTA: El significado del color puede cambiar en los diferentes pases, culturas y religiones. Por ejemplo, en China el rojo se asocia con las bodas y representa buena suerte y en la India este color est unido a la caballerosidad. Tradicionalmente se relaciona con los celos, la envidia, la adolescencia, la risa y el placer, e incluso en algunos casos se le denomina como el color de la mala suerte. Por este motivo, a la hora de usar los colores como fuente de impulsos psicolgicos deberemos estudiar con detenimiento el pblico objetivo al que ir destinada la composicin grfica o pgina web.
Curso prctico de diseo web parte 2: http://www.desarrolloweb.com/manuales/47/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
42
Você também pode gostar
- WuaoShop - Manual de Identidad VisualDocumento27 páginasWuaoShop - Manual de Identidad VisualAngel ArambureAinda não há avaliações
- Manual AutopistasDocumento9 páginasManual AutopistasVägAssLauAinda não há avaliações
- Video VigilancaDocumento252 páginasVideo VigilancaCamaras RemotasAinda não há avaliações
- Copia de Teoriadelcolor 3-1-62Documento62 páginasCopia de Teoriadelcolor 3-1-62nikocrafteroAinda não há avaliações
- Teoría Del Color. ApunteDocumento29 páginasTeoría Del Color. ApunteLunna RemyAinda não há avaliações
- Lápices de Color, Introducción Al ColorDocumento13 páginasLápices de Color, Introducción Al Colorenrue05Ainda não há avaliações
- Aspectos Fundamentales en Tintas de Impresión para EmpaquesDocumento7 páginasAspectos Fundamentales en Tintas de Impresión para EmpaquesJosé Miguel Quilodrán ValderramaAinda não há avaliações
- SSC Service Utility 4Documento13 páginasSSC Service Utility 4Nico DolzaniAinda não há avaliações
- Impresora CANON TS 8351Documento10 páginasImpresora CANON TS 8351MonicaCollAinda não há avaliações
- Elaboracion de PlanosDocumento37 páginasElaboracion de Planosrosi2604Ainda não há avaliações
- Taller Sobre El Color y Su Medicion PDFDocumento49 páginasTaller Sobre El Color y Su Medicion PDFLiyojana100% (1)
- Teoria General Del Color 2.1Documento62 páginasTeoria General Del Color 2.1Angel Figueroa JardonAinda não há avaliações
- Bases Del ColorDocumento27 páginasBases Del ColorNinoxsand NseAinda não há avaliações
- Algoritmos y ContabilidadDocumento48 páginasAlgoritmos y ContabilidadAlejandro SilerioAinda não há avaliações
- MF4 - Unidad I - Diseño PublicitarioDocumento17 páginasMF4 - Unidad I - Diseño PublicitarioPaparre Mamarre100% (1)
- Teoría Del ColorDocumento7 páginasTeoría Del Colorandres uribeAinda não há avaliações
- ColorDocumento12 páginasColorEncarniAlbaladejoRosAinda não há avaliações
- Color AmarilloDocumento16 páginasColor AmarilloMaría José ZambranoAinda não há avaliações
- Escala Cromatica Del ColorDocumento11 páginasEscala Cromatica Del ColorJuan Rodrigo Henriquez100% (1)
- Decoracion de AulasDocumento12 páginasDecoracion de AulasAdriana Ravello FernandezAinda não há avaliações
- Modulo ColorimetriaDocumento133 páginasModulo ColorimetriaNherly Lorela Del Mar Muñoz L100% (1)
- Introduccion Sis ImpresionDocumento72 páginasIntroduccion Sis ImpresionThanatos CalizayaAinda não há avaliações
- Solución Del Examen Del Teorema de Pitágoras y Semejanza-2ºCDocumento2 páginasSolución Del Examen Del Teorema de Pitágoras y Semejanza-2ºCElderDelaOssaAinda não há avaliações
- Luz Solar. Fundación Soliris PDFDocumento35 páginasLuz Solar. Fundación Soliris PDFoguerrilleirodotao100% (1)
- Graficos de CDocumento225 páginasGraficos de CJesus GarciaAinda não há avaliações
- Diseño GráficoDocumento12 páginasDiseño GráficoDianaAinda não há avaliações
- Generador de Video Color Con PICDocumento39 páginasGenerador de Video Color Con PICJosé Jaeger100% (1)
- Eneagono Cromatico PDFDocumento1 páginaEneagono Cromatico PDFCarlos Ruiz CastellanoAinda não há avaliações
- GHTHTDocumento135 páginasGHTHTRichard MurilloAinda não há avaliações
- Productos Inversiones MigoDocumento37 páginasProductos Inversiones Migofguope27Ainda não há avaliações