Escolar Documentos
Profissional Documentos
Cultura Documentos
Text
Enviado por
Kenneth SyDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Text
Enviado por
Kenneth SyDireitos autorais:
Formatos disponíveis
1
11/21/2013
11/21/2013
Overview
Importance of text in a multimedia presentation.
Understanding fonts and typefaces.
Using text elements in a multimedia presentation.
Computers and text.
Font editing and design tools.
Multimedia and hypertext.
11/21/2013
Importance of Text in a Multimedia Presentation
Words and symbols in any form, spoken or written, are the most common means of communication.
Text is a vital element of multimedia menus, navigation systems, and content.
11/21/2013
Importance of Text in a Multimedia Presentation
Factors affecting legibility of text:
Size. Background and foreground color. Style. Leading.
11/21/2013
Understanding Fonts and Typefaces
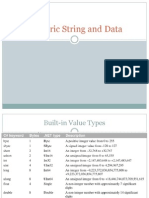
A typeface is a family of graphic characters that usually includes many type sizes and styles. Figure 4-1 The A font is a collection of characters of a single measurement size and style belonging to a particular typeface of type. family.
11/21/2013
Understanding Fonts and Typefaces
1. Font styles:
Boldface
Italic
Underlining
Outlining
11/21/2013
Understanding Fonts and Typefaces
2. Font Sizes:
Font size is measured in points.
Character metrics are the general measurements applied to individual characters.
Kerning is the spacing between character pairs. Leading is the space between lines.
11/21/2013
Understanding Fonts and Typefaces
3. Cases:
A capitalized letter is referred to as 'uppercase', while a small letter is referred to as 'lowercase.. Placing an uppercase letter in the middle of a word is referred to as intercap.
11/21/2013
Understanding Fonts and Typefaces
4. Serif Versus Sans Serif:
Serif is the little decoration at the end of a letter stroke. Serif fonts are used for body text. Sans serif fonts do not have a serif at the end of a letter stroke. These fonts are used for headlines and bold statements.
10
11/21/2013
Using Text Elements in a Multimedia Presentation
The text elements used in multimedia are:
1.
Menus for Navigation:
A user navigates through content using a menu.
A simple menu consists of a text list of topics.
11
11/21/2013
Using Text Elements in a Multimedia Presentation
2. Interactive Buttons:
A button is a clickable object that executes a command when activated.
Users can create their own buttons from bitmaps and graphics. The design and labeling of the buttons should be treated as an industrial art project.
12
11/21/2013
Using Text Elements in a Multimedia Presentation
3. Fields for Reading:
Reading a hard copy is easier and faster than reading from the computer screen. A document can be printed in one of two orientations - portrait or landscape.
13
11/21/2013
Using Text Elements in a Multimedia Presentation
3. Fields for Reading (continued):
The taller-than-wide orientation used for printing documents is called portrait. The wider-than-tall orientation that is normal to monitors is called landscape.
14
11/21/2013
Using Text Elements in a Multimedia Presentation
4. HTML Documents:
HTML stands for Hypertext Markup Language.
It is the standard document format used for Web pages.
HTML documents are marked using tags.
15
11/21/2013
Using Text Elements in a Multimedia Presentation
4. HTML Documents (continued):
An advanced form of HTML is DHTML.
DHTML stands for Dynamic Hypertext Markup Language.
DHTML uses Cascading Style Sheets (CSS).
16
11/21/2013
Using Text Elements in a Multimedia Presentation
4. HTML Documents (continued):
Some of the commonly used tags are:
The <B> tag for making text bold faced.
The <OL> tag for creating an ordered list. The <IMG> tag for inserting images.
17
Using Text Elements in a Multimedia Presentation
11/21/2013
5. Symbols and Icons:
Symbols are concentrated text in the form of standalone graphic constructs. They are used to convey meaningful messages. Symbols used to convey human emotions are called
emoticons.
Icons are symbolic representations of objects and processes.
18
11/21/2013
Figure 4-3 Some symbols are easily recognized but may still require text titles; smiley symbols, or emoticons, used in internet conversation to express mood, are made up entirely of text and punctuation characters.
19
11/21/2013
Using Text Elements in a Multimedia Presentation
Anti-aliased text must be used when a gentle and blended look for titles and headlines is needed. Ideas and concepts can be highlighted by making the text bold or by emphasizing text. A pleasant look can be created by experimenting with different font faces, sizes, leadings, and kerning.
20
11/21/2013
Computers and Text
1. The font wars:
a. PostScript:
PostScript is a method of describing an image in terms of mathematical constructs. PostScript characters are scalable and can
be drawn much faster.
21
11/21/2013
Computers and Text
a. PostScript (continued):
The two types of PostScript fonts are Type 3 and Type1.
Adobe developed Adobe Type Manager for displaying PostScript fonts on both Macintosh
and Windows.
22
11/21/2013
Figure 4-4 Anti-aliasing text and graphics creates smooth boundaries between colors. The top row of letters is not anti-aliased; the bottom row is.
23
11/21/2013
Computers and Text
b. TrueType:
Apple and Microsoft developed the TrueType methodology. TrueType is a system of scalable outline fonts, and can draw characters at low resolution.
24
11/21/2013
Computers and Text
2. Character sets:
The American Standard Code for Information Interchange (ASCII) is a 7-bit coding system. The extended character set is commonly filled with ANSI standard characters.
The ISO-Latin-1 character set is used while programming the text of HTML pages.
25
11/21/2013
Figure 4-6 KeyCaps on the Macintosh and Charmap.exe in Windows let you see which key to press on the keyboard to print a character in a font face.
26
11/21/2013
Character Sets
Unicode is a 16-bit architecture for multilingual text and character encoding.
The shared symbols of each character set are unified into collections of symbols called scripts.
27
11/21/2013
Character Sets
Mapping across platforms:
Fonts and characters are not cross-platform compatible. They must be mapped to the other machine using font substitution.
28
11/21/2013
Font Editing and Design Tools
Figure 4-7 Portion of a fivelanguage web site using normal HTML code for the Roman languages and screen-captured graphic images to display the Chinese and Japanese translations.
29
11/21/2013
Font Editing and Design Tools
1. Macromedia Fontographer:
Fontographer is a specialized graphics editor.
It is compatible with both Macintosh and Windows platform.
It can be used to develop PostScript, TrueType, and bitmapped fonts. It can also modify existing typefaces and incorporate PostScript artwork.
30
11/21/2013
Figure 4-8 Fontographer is a powerful font editor for Macintosh and Windows.
31
11/21/2013
Font Editing and Design Tools
2. Creating Attractive Texts:
Applications that are used to enhance texts and images include:
Adobe Photoshop TypeStyler COOL 3D HotTEXT TypeCaster
32
11/21/2013
Figure 4-9 Image-editing applications let you make pretty text.
33
11/21/2013
Figure 4-10 COOL 3D and HotTEXT let you extrude, wrap, twist, and rotate characters and adjust lighting and texture effects for high-impact 3D titles.
34
11/21/2013
Multimedia and Hypertext
1. Multimedia:
Multimedia is defined as the combination of text, graphics, and audio elements into a single presentation. When the user assumes control over the presentation, it is called interactive multimedia. Interactive multimedia becomes hypermedia when a structure of linked elements is provided to the user for navigation and interaction.
35
11/21/2013
Multimedia and Hypertext
2. Hypertext System:
Hypertext is defined as the organized crosslinking of words, images, and other Web elements. A system in which words are keyed or indexed to other words is referred to as a hypertext system. A hypertext system enables the user to navigate through text in a non-linear way.
36
11/21/2013
Using Hypertext Systems:
Information management and hypertext programs present electronic text, images, and other elements in a database fashion. Software robots visit Web pages and index entire Web sites.
37
11/21/2013
Using Hypertext Systems:
Hypertext databases make use of proprietary indexing systems. Server-based hypertext and database engines are widely available.
38
11/21/2013
Searching for words:
Typical methods for word searching in hypermedia systems are:
Categorical search Word relationship Adjacency
Alternates
Association
39
11/21/2013
Multimedia and Hypertext
Typical methods for word searching in hypermedia systems are (continued):
Negation Truncation Intermediate words Frequency
40
11/21/2013
Multimedia and Hypertext
5. Hypermedia Structures:
a. Links:
Links are connections between conceptual elements.
Links are the navigation pathways and menus.
41
11/21/2013
Multimedia and Hypertext
5. Hypermedia Structures (continued):
b. Nodes:
Nodes are accessible topics, documents, messages, and content elements.
Nodes and links form the backbone of a knowledge access system.
42
11/21/2013
Multimedia and Hypertext
5. Hypermedia Structures (continued):
c. Anchors:
Anchor is defined as the reference from one document to another document, image, sound, or file on the Web. The source node linked to the anchor is referred to as a link anchor. The destination node linked to the anchor is referred to as a link end.
43
11/21/2013
Multimedia and Hypertext
5. Hypermedia Structures (continued):
d. Navigating Hypermedia Structures:
The simplest way to navigate hypermedia structures is via buttons.
Location markers must be provided to make navigation user-friendly.
44
11/21/2013
Hypertext Tools
The functions of builder are:
Creating links.
Identifying nodes.
Generating an index of words.
45
11/21/2013
Hypertext Tools
Hypertext systems are used for:
Electronic publishing and reference works.
Technical documentation.
Educational courseware. Interactive kiosks. Electronic catalogs.
46
11/21/2013
Summary
Text is one of the most important elements of multimedia. The standard document format used for Web pages is called HTML. Multimedia is the combination of text, graphics, and audio elements into a single presentation. A hypertext system enables the user to navigate through
text in a non-linear way.
Você também pode gostar
- Medical Report Form Holy Child Hospital Dengue Fever PatientDocumento1 páginaMedical Report Form Holy Child Hospital Dengue Fever PatientKenneth SyAinda não há avaliações
- Introduction DBADocumento4 páginasIntroduction DBAKenneth SyAinda não há avaliações
- Western Union - Magdalena Pawnshop - MainDocumento1 páginaWestern Union - Magdalena Pawnshop - MainKenneth SyAinda não há avaliações
- AppendicesDocumento22 páginasAppendicesKenneth SyAinda não há avaliações
- Joins, Subqueries, and ViewsDocumento13 páginasJoins, Subqueries, and ViewsKenneth SyAinda não há avaliações
- Softeng Documentation FormatDocumento17 páginasSofteng Documentation FormatKenneth SyAinda não há avaliações
- Key Concepts of Object OrientationDocumento26 páginasKey Concepts of Object OrientationKenneth SyAinda não há avaliações
- Application VariblesDocumento3 páginasApplication VariblesKenneth SyAinda não há avaliações
- Res NetDocumento6 páginasRes NetKenneth SyAinda não há avaliações
- 3C#-Numeric String and DataDocumento19 páginas3C#-Numeric String and DataKenneth SyAinda não há avaliações
- Docu For Soft EngDocumento20 páginasDocu For Soft EngKenneth SyAinda não há avaliações
- E-Voting SystemDocumento5 páginasE-Voting Systemjulius1015Ainda não há avaliações
- 2C#-Design and CodingDocumento26 páginas2C#-Design and CodingKenneth SyAinda não há avaliações
- C# Visual Studio .NET Editions Languages Platforms IDE TourDocumento5 páginasC# Visual Studio .NET Editions Languages Platforms IDE TourKenneth SyAinda não há avaliações
- C# ProjectDocumento50 páginasC# ProjectKenneth SyAinda não há avaliações
- Ecology - Ecosystems and EnergyDocumento30 páginasEcology - Ecosystems and EnergyKenneth Sy100% (1)
- Ecology AtmosphereDocumento43 páginasEcology AtmosphereKenneth SyAinda não há avaliações
- Envi Sci IntroductionDocumento17 páginasEnvi Sci IntroductionKenneth SyAinda não há avaliações
- Introduction To Adobe FlashDocumento22 páginasIntroduction To Adobe FlashKenneth SyAinda não há avaliações
- Creating A Christmas TreeDocumento8 páginasCreating A Christmas TreeKenneth SyAinda não há avaliações
- Designing Effective PowerPoint PresentationsDocumento51 páginasDesigning Effective PowerPoint PresentationsKenneth Sy100% (1)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (399)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (344)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (265)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (119)
- Web ResumeDocumento2 páginasWeb ResumeadfiscinaAinda não há avaliações
- Introduction To Computers UnitsDocumento70 páginasIntroduction To Computers UnitsGaby MbuguaAinda não há avaliações
- 23 Index Part Numbernew - End UserDocumento7 páginas23 Index Part Numbernew - End Userapi-220622714Ainda não há avaliações
- Local SEO Checklist - Moz (Shared)Documento15 páginasLocal SEO Checklist - Moz (Shared)DusanAinda não há avaliações
- E Business, E Commerce and M CommerceDocumento19 páginasE Business, E Commerce and M CommerceMonir BhuiyanAinda não há avaliações
- Email Policy by Cabinet Division (NTISB)Documento25 páginasEmail Policy by Cabinet Division (NTISB)Akram KhawerAinda não há avaliações
- Writing Your First Django App, Part 1Documento12 páginasWriting Your First Django App, Part 1aviaodoforroAinda não há avaliações
- Htmlcourse 2Documento31 páginasHtmlcourse 2manar mohamedAinda não há avaliações
- 07Documento15 páginas07vinodAinda não há avaliações
- مذكرة شرح سادسة لغات تيرم ٢Documento23 páginasمذكرة شرح سادسة لغات تيرم ٢usama9988Ainda não há avaliações
- Model View ControllerDocumento31 páginasModel View ControllerKhushboo KhannaAinda não há avaliações
- EEX Market Data - API User Guide: 14.11.2019 Leipzig Ref. 009Documento45 páginasEEX Market Data - API User Guide: 14.11.2019 Leipzig Ref. 009zetreAinda não há avaliações
- Facebook: Type of Site Registration Available (S)Documento17 páginasFacebook: Type of Site Registration Available (S)atozdhiyanesAinda não há avaliações
- Cyber Awareness: Quick Heal Foundation Std. V - VIIDocumento15 páginasCyber Awareness: Quick Heal Foundation Std. V - VIITaukir raza qadriAinda não há avaliações
- Pakistan CardDocumento38 páginasPakistan CardghaffarAinda não há avaliações
- Technical Writing For Success 4th Edition Smith Worthington Test BankDocumento5 páginasTechnical Writing For Success 4th Edition Smith Worthington Test Bankaphemiapulpmmg8b100% (20)
- Fuel Supply Proposal - PDF - Safety - Filtration 1 PDFDocumento6 páginasFuel Supply Proposal - PDF - Safety - Filtration 1 PDFSuleimanAinda não há avaliações
- Ramy Anthony Marasigan ResumeDocumento2 páginasRamy Anthony Marasigan Resumeam01maraAinda não há avaliações
- SEMAC-S1WEB Configuration ManualDocumento42 páginasSEMAC-S1WEB Configuration ManualjaalayonAinda não há avaliações
- Computer Science NotesDocumento22 páginasComputer Science NotesdawoodAinda não há avaliações
- ProjectDocumento28 páginasProjectAvinash ChauhanAinda não há avaliações
- Getting Ready For The Uber Analytics Test - Part 3 - Getting Your CSV/Excel Files OrganizedDocumento3 páginasGetting Ready For The Uber Analytics Test - Part 3 - Getting Your CSV/Excel Files OrganizedrohanAinda não há avaliações
- CV Europass enDocumento2 páginasCV Europass engehad salahAinda não há avaliações
- Clearer Thinking: (Logic For Everyman)Documento18 páginasClearer Thinking: (Logic For Everyman)szydlowskirdAinda não há avaliações
- Mga Araw Sa Isang Linggo Secured 1 PDFDocumento6 páginasMga Araw Sa Isang Linggo Secured 1 PDFKimberly AlfarofygAinda não há avaliações
- Upload 1 Document To Download: Slikom Do ReciDocumento2 páginasUpload 1 Document To Download: Slikom Do ReciSanjin MilinkovicAinda não há avaliações
- 454 ChatGPT For Business PromptsDocumento35 páginas454 ChatGPT For Business PromptsPaul TAinda não há avaliações
- TP 02 Unit 09 Workbook AkDocumento2 páginasTP 02 Unit 09 Workbook AkLivio Misael Cedeño RamirezAinda não há avaliações
- Be Social-Network SmartDocumento4 páginasBe Social-Network SmartKaren Dayana PeñaAinda não há avaliações
- PHP SlidesDocumento95 páginasPHP SlidesReema chauhan100% (1)