Escolar Documentos
Profissional Documentos
Cultura Documentos
1 DAWJ - Curso - Rapido - de - X - HTML PDF
Enviado por
Kaiser KaiserTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
1 DAWJ - Curso - Rapido - de - X - HTML PDF
Enviado por
Kaiser KaiserDireitos autorais:
Formatos disponíveis
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Introduo
A presente apostila integra os materiais didticos do curso DAWJ Desenvolvimento de
Aplicativos Web com Servlet e JSP.
Ao abordar elementos bsicos da (X)HTML, este material tem por objetivo servir como guia
para os participantes do DAWJ que necessitam dessa linguagem para escrever os templates
contedos estticos - das pginas JSP dos aplicativos construdos ao longo do curso.
Por no incluir todas as tags -nem todos os atributos recomenda-se que sejam consultadas,
sempre que necessrio, as obras e sites listados na bibliografia para complemento das
informaes aqui contidas.
Prof. Antonio Passos
professor@antoniopassos.com.br
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Contedo
Fundamentos da (X)HTML .............................................................................
(X)HTML Formatao fsica .........................................................................
(X)HTML Formatao lgica .......................................................................
(X)HTML Imagens .......................................................................................
(X)HTML ncoras e vnculos .......................................................................
(X)HTML Listas ............................................................................................
(X)HTML Tabelas ........................................................................................
(X)HTML Formulrios .................................................................................
Bibliografia ...................................................................................................
Pgina
4
9
19
31
33
40
46
51
61
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Fundamentos da (X)HTML
Introduo
Nesta nota de aula, visto o que vem a ser XHTML, que caractersticas a distingue de HTML e
as diferentes declaraes que especificam a linguagem usada no documento.
Contedo
O que XHTML?
Por que usar XHTML?
Principais diferenas entre HTML e XHTML
Validao de documentos XHTML
Validador W3C
O que XHTML?
XHTML (eXtensible HyperText Markap Language) uma recomendao do W3C desde 26 de
Janeiro de 2000, o que implica dizer que sua especificao estvel, foi revisada pelos
membros do W3C e agora um padro Web.
XHTML compatvel com a HTML 4.01, sendo uma reformulao da HTML 4.01 em XML
(eXtensible Markup Language), ou seja, consiste de todos os elementos da HTML 4.01
combinado com a sintaxe do XML.
Por que usar XHTML?
Considere o seguinte documento HTML:
<html>
<head>
<title>HTML mal-formado</title>
<body>
<b><u>Exemplo de documento HTML mal-formado</b></u>
</body>
Apesar de ser mal-formado - na medida em que nem todos os elementos esto fechados e
aninhados -, ele ser corretamente exibido nos navegadores utilizados em PC, tais como no
Firefox.
O exemplo demonstra o quanto o HTML tolerante em termos de sintaxe. Entretanto os
navegadores que rodam em dispositivos portteis, como telefones celulares e palmtops, no
possuem muitos recursos e poder para processamento de documentos web mal-formados.
Pode-se dizer ento que o principal propsito da XHTML garantir a acessibilidade de pginas
web a partir de qualquer dispositivos. Sejam PCs ou no.
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Principais diferenas entre XHTML e HTML
Todos os elementos XHTML devem estar bem aninhados
Errado
<i>W3C</i> vem das iniciais de <b><tt>World Wide Web Consortium</b></tt>
Certo
<i>W3C</i> vem das iniciais de <tt><b>World Wide Web Consortium</b></tt>
Os documentos XHTML devem ser bem formados
Todos os elementos XHTML devem estar aninhados dentro do elemento <html>. Todos os
demais elementos podem conter elementos filhos, os quais devem estar em pares e
corretamente aninhados dentro de seus respectivos elementos pais.
A estrutura bsica de um documento XHTML a seguinte:
<html>
<head>
...
</head>
<body>
...
...
...
</body>
</html>
Todas as tags devem ser escritas em letras minsculas
Errado
O <B>W3C</B> estabelece <I>standards</I> para a web.
Certo
O <b>W3C</b> estabelece <i>standards</i> para a web.
Todos os elementos devem conter tags de fechamento, inclusive os elementos vazios
Errado
<hr>
<p>
W3C foi fundado em Outubro de 1994 para levar a World Wide Web a atingir seu potencial
máximo através do desenvolvimento de protocolos comuns que promovam sua
evolução e garantam sua interoperabilidade.
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<p>Atualmente a W3C tem mais de 450 Membros e um quadro de aproximadamente 70
pessoas em tempo integral a nível global que contribuem para o desenvolvimento de
especificações de W3C e software.
<br>
<hr>
Certo
<hr />
<p>
W3C foi fundado em Outubro de 1994 para levar a World Wide Web a atingir seu potencial
máximo através do desenvolvimento de protocolos comuns que promovam sua
evolução e garantam sua interoperabilidade.
</p>
<p>Atualmente a W3C tem mais de 450 Membros e um quadro de aproximadamente 70
pessoas em tempo integral a nível global que contribuem para o desenvolvimento de
especificações de W3C e software.
</p>
<br />
<hr />
Validao de documentos XHTML
Declarao DOCTYPE
Declarao que especifica a linguagem de marcao usada no documento, ou, mais
precisamente, que determina a DTD (Document Type Declaration) daquela linguagem.
Uma DTD especifica as regras que definem um padro ou formato. Define os elementos,
atributos e valores permitidos, alm das condies de encadeamento e sua ocorrncia. Ou
seja, descreve a sintaxe e a gramtica da linguagem de marcao.
A declarao DOCTYPE deve ser a primeira declarao em um documento XHTML.
Tipos de DOCTYPE para a XHTML
a)STRICT
Declarao
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Caractersticas
No admite uso de elementos obsoletos;
No admite uso de itens de formatao;
Indicado para uso com CSS (Cascading Style Sheets)
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Documento XHTML</title>
</head>
<body>
<p>Documento XHTML Strict</p>
</body>
</html>
b)TRANSITIONAL
Declarao
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Caractersticas
Admite uso de elementos obsoletos;
Admite uso de regras de apresentao embutidas em tags
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Documento XHTML</title>
</head>
<body>
Documento XHTML Transitional
</body>
</html>
c)FRAMESET
Declarao
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Caractersticas
Idntica a DTD Transitional, acrescida de suporte a frames.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html>
<head>
<title>Documento XHTML</title>
</head>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<frameset rows="80px,80%" >
<frame src="pagina-top.html" noresize="noresize" name="topo" id="topo"
marginwidth="10" marginheight="10" scrolling="no" />
<frameset cols="130px,80%" >
<frame src="pagina-esquerda.html" name="esq" id="esq"
noresize="noresize" scrolling="no"
marginwidth="10" marginheight="10" />
<frame src="pagina-direita.html" name="dir" id="dir"
noresize="noresize" scrolling="no"
marginwidth="10" marginheight="10" />
</frameset>
</frameset>
</html>
Validador
O W3C disponibiliza uma ferramenta para validao de documentos no endereo
http://validator.w3.org.
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Formatao fsica
Introduo
Conhecidas como tags de estilo fsico, as tags apresentadas nesta nota de aula so usadas para
formatar a fonte do texto, muito embora se deva dar preferncia formatao de textos com
folhas de estilo (CSS).
Contedo
Tags <i> ... </i>
Tags <b> ... </b>
Tags <u> ... </u>
Tags <strike> ... </strike> ou <s> ... </s>
Tags <small> ... </small>
Tags <big> ... </big>
Tags <sub> ... </sub>
Tags <sup> ... </sup>
Tags <tt> ... </tt>
Tags <i> ... </i>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado em itlico.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
<body>
<p>XHTML é a abreviação de <i>EXtensible HyperText
Markup Language</i></p>
</body>
</html>
Sada
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <b> ... </b>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado em negrito.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
<body>
<p><b>XHTML</b> é a abreviação de E<b>X</b>tensible
<b>H</b>yper<b>T</b>ext <b>M</b>arkup <b>L</b>anguage</p>
</body>
</html>
Sada
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
10
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <u>...</u>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado sublinhado.
Obs.: Esse elemento no suportado no XHTML 1.0 Strict.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
<body>
<p>XHTML é a abreviação de <u>Extensible HyperText
Markup Language</u></p>
</body>
</html>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
11
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Sada
Tags <strike> ... </strike> ou <s> ... </s>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado riscado.
Obs.: Esse elemento no suportado no XHTML 1.0 Strict. Em seu lugar deve-se empregar o
elemento <del>.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
<body>
<p>Uma aplicação para esse elemento é destacar um
<strike>texto em revisão.</strike></p>
</body>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
12
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</html>
Sada
Tags <small> ... </small>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado com um tamanho
de fonte menor. O efeito delas contrrio ao do elemento <big>.
Exemplo:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
<body>
<p><small>Debian</small>, <small>Mandriva</small> e
<small>Ubuntu</small> so exemplos de sabores Linux.</p>
</body>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
13
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</html>
Sada
Tags <big> ... </big>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado com um tamanho
de fonte maior. O efeito delas contrrio ao do elemento <small>.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
<body>
<p><big>Transitional</big>, <big>Strict</big> e <big>Frameset</big>
são tipos de <big>DTD</big>.</p>
</body>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
14
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</html>
Sada
Tags <sub> ... </sub>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado subscrito ou como
ndice. So utilizadas em frmulas qumicas, equaes matemticas, notas de rodap etc.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
<body>
<p>a<sub>1</sub><sub>2</sub> refere-se ao elemento da 1ª linha e
2ª coluna de uma matriz.</p>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
15
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<p>A fórmula química da água é H<sub>2</sub>O.
</p>
</body>
</html>
Sada
Tags <sup> ... </sup>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado sobrescrito ou
como expoente. Utilizado em frmulas qumicas, equaes matemticas, notas de rodap, etc.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
16
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<body>
<p><sup>***</sup> N. de T. O Teorema de Pitágoras é dado
pela fórmula: a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>.</p>
</body>
</html>
Sada
Tags <tt> ... </tt>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado mono-espaado.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Curso DAWJ - Noes de HTML/XHTML</title>
</head>
<body>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
17
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<p>O comando "<tt>ls -all [DIRETÓRIO]</tt>" lista todo o
conteúdo do diretório informado.</p>
</body>
</html>
Sada
18
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Formatao lgica
Introduo
Conhecidas como tags de estilo lgico, as tags apresentadas nesta nota de aula so usadas
para indicar o tipo de informao que representa o texto.
Contedo
Tags <em> ... </em>
Tags <strong> ... </strong>
Tags <code> ... </code>
Tags <kbd> ... </kbd>
Tags <samp> ... </samp>
Tags <abbr> ... </abbr>
Tags <acronym> ... </acronym>
Tags <dfn> ... </dfn>
Tags <cite> ... </cite>
Tags <blockquote> ... <blockquote>
Tags <address> ... </address>
Tags <em> ... </em>
Essas tags so usadas para indicar que o texto entre elas deve ser mostrado enfatizado. Tem
efeito semelhante ao de se usar as tags <i> ... </i>. Ou seja, o texto exibido em itlico.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p>XHTML é a abreviação de <em>Extensible HyperText Markup
Language</em></p>
</body>
</html>
Sada
19
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <strong> ... </strong>
Essas tags so usadas para indicar que o texto entre elas deve ser renderizado com mais
nfase que as tags <em> ... </em>. Tem efeito semelhante ao de se usar as tags <b> ... </b>.
Ou seja, o texto exibido em negrito.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p><strong>XHTML</strong> é a abreviação de <strong>Extensible
HyperText Markup Language</strong></p>
</body>
</html>
Sada
20
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <code> ... </code>
Essas tags so usadas na delimitao de cdigos-fontes de aplicativos. Normalmente renderiza
o texto em fonte mono-espaada como acontece quando usadas as tags <tt> ... </tt>.
Exemplo
Observao: Neste exemplo usamos as tags <pre> ... </pre> que preserva os espaos,
tabulaes e quebras de linhas do texto envolvido por elas.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-transitional.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p>Programa Java que exibe a mensagem "Hello, World!!!":</p>
<pre>
<code>
public class Hello {
public static void main(String[] args) {
System.out.println("Hello, World!!!");
}
}
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
21
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</code>
</pre>
</body>
</html>
Sada
Tags <kbd> ... </kbd>
Essas tags so usadas para indicar uma entrada de dados pelo teclado a ser feita pelo usurio.
Normalmente renderiza o texto em fonte mono-espaada como acontece quando usadas as
tags <tt> ... </tt>.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p>Pode-se finalizar uma sessão no Linux, teclando <kbd>exit</kbd>,
<kbd>logout</kbd> ou <kbd>CTRL + D</kbd></p>
</body>
</html>
Sada
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
22
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <samp> ... </samp>
Usadas para indicar uma sada em console produzida por um aplicativo. Normalmente
renderiza o texto em fonte mono-espaada como acontece quando usadas as tags <tt> ...
</tt>.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p>O comando <tt>uname -a</tt> fornece tipo e versão do Linux sendo executado. Um
exemplo
de sua saída é...</p>
<p><samp>Linux ubuntu 2.6.12-10-386 #1 Sat Mar 11 16:13:17 UTC 2006 i686
GNU/Linux</samp></p>
</body>
</html>
23
Sada
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <abbr> ... </abbr>
Essas tags so usadas para delimita uma abreviao.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p><abbr>XHTML</abbr> é a abreviação de Extensible HyperText Markup
Language</p>
</body>
</html>
Sada
24
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <acronym> ... </acronym>
Essas tags so usadas para delimitar um acrnimo, ou seja, um termo formado a partir da
juno das letras iniciais das palavras.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p><acronym>DTD</acronym> é o acrônimo de Document Type
Declaration.</p>
</body>
</html>
Sada
25
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <dfn> ... </dfn>
Essas tags so usadas para delimitar a definio de um termo, sendo recomendadas
especialmente para marcar a primeira ocorrncia de um termo em um artigo tcnico.
Normalmente renderiza o texto em itlico, como as tags <i> ... </i>.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-transitional.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p><dfn>HTML</dfn> é uma linguagem de marcação que descreve
a estrutura, o conteúdo e a apresentação de um documento
e sua relação com outros documentos. Com ela podemos representar
uma informação e vinculá-la a outros tipos de recursos, como
texto, áudio, vídeo, gráficos, entre outros, permitindo que
diferentes tipos de informação sejam exibidos de forma simultânea e que
esses recursos diferentes se
complementem.</p>
<i>Fonte: Construindo sites adotando padrões Web, de Marcelo da Silva Macedo</i>.
</body>
</html>
Sada
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
26
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <cite> ... </cite>
Essas tags delimitam uma citao pequena inserida em um pargrafo. Ou seja, diferentemente
das tags <blockquote> ... <blockquote>, as tags <cite> ... </cite> no delimitam citaes longas,
que em geral compem um pargrafo prprio.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p>Emílio Ayoub escrevia seus poemas nos muros de São Luís. É
dele um que fala que <cite>uma das maiores virtudes da vida é fazer das
experiências dos outros as suas</cite>.</p>
</body>
</html>
Sada
27
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tags <blockquote> ... <blockquote>
Essas tags delimitam uma citao longa, em geral um trecho tomado de uma fonte externa, a
qual compe um pargrafo prprio. Difere, por isso, das tags <cite> ... </cite>, que delimitam
citaes menores.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p>O Nizan Guanaes proferiu um discuro como paraninfo de uma turma de
Administração de Empresas da FAAP, em que disse...</p>
<blockquote>
<p>
Trabalhe! Muitos de seus colegas dirão que você está perdendo sua vida,
porque você vai trabalhar enquanto eles veraneiam. Porque você vai
trabalhar, enquanto eles vão ao mesmo bar da semana anterior, conversar as mesmas
conversas, mas o tempo, que é mesmo o senhor da razão, vai bendizer o fruto
do seu esforço, e só o trabalho lhe leva a conhecer pessoas e mundos que os
acomodados não conhecerão. E isso se chama sucesso.
</p>
</blockquote>
</body>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
28
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</html>
Sada
Tags <address> ... </address>
Essas tags delimitam o endereo, a assinatura ou o autor do documento.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tipos de informações</title>
</head>
<body>
<p>Endereço do campi da UNIP em Brasília:</p>
<address>
SGAS Quadra 913, s/nº - Conjunto B - Asa Sul, Brasília - DF<br />
CEP 70390-130 - Tel.: (61) 3345-9188 - Fax: (61) 245-3923<br />
</address>
</body>
</html>
Sada
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
29
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
30
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Imagens
Introduo
Todos os navegadores (Internet Explorer, Firefox, Opera, Epiphany, Konqueror, Amaya etc)
suportam a exibio de imagens presentes em pginas web. Nesta nota de aula, voc ir
aprender a inclu-las em suas pginas.
Contedo
Formatos de imagens comuns
Tag <img >
Formatos de imagens comuns
Os formatos de imagens mais usados so GIF (Graphics Interchange Format) e JPEG (Joint
Photographic Experts Group). A tabela abaixo apresenta um resumo das principais
caractersticas e aplicao desses formatos.
Caractersticas
Tipo de imagem
Nmero de cores
Tcnica de compresso
Recomendado para...
GIF
Bitmap
256
LZW (Unisys)
cones, botes e imagens
com menos de 256 cores
JPEG
Bitmap
16,7 milhes
JPEG (domnio pblico)
Imagens fotogrficas com
mais de 256 cores
Tag <img>
Observao: O elemento img vazio, ou seja, no possui tag de fechamento, por isso, da
mesma forma que o elemento br, ele deve fechar-se sozinho com />.
Atributos mais utilizados:
src especifica a URL da imagem a ser exibida
alt fornece um texto a ser exibido no lugar da imagem quando esta no puder ser
carregada. No Internet Explorer, esse texto tambm exibido na ocorrncia do evento
onmouseover, ou seja, quando o usurio move o mouse sobre a imagem. No Firefox,
no. Para isso, deve-se utilizar o atributo title.
height especifica a altura com que a imagem ser exibida.
width especifica a largura com que a imagem ser exibida
align especifica o alinhamento da imagem em relao ao texto. Os valores possves
so: top, bottom, middle, left e right. Esse elemento no suportado no XHTML 1.0
Strict.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
31
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Imagens</title>
</head>
<body>
<p><img src="imagens/duke.gif" height="112" width="121" alt="Duke - O mascote da Java"
/></p>
<p>Duke - Mascote da Java</p>
</body>
</html>
Sada
32
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
ncoras e vnculos
Introduo
Nesta nota de aula, ser visto como criar links - tambm chamados de vnculos ou ncoras para estabelecer ligao para outros documentos ou recursos externos, bem como para sees
dentro de um documento.
Contedo
Tag <a> ... </a>
Links relativos
Links absolutos
Links para sees
Links para e-mail
Tag <a> ... </a>
Atributos mais utilizados:
href especifica a localizao de um recurso atravs do seu URI(Uniform Resource
Identifier)/URL(Uniform Resource Locator).
name ou id nomeia uma ncora para ser o destino de um link.
target especifica onde carregar o alvo (documento ou recurso) especificado no
atributo href. Possveis valores:
o _blank O alvo carregado em uma nova janela
o _self O alvo carregado na janela ou frame que contm o documento atual.
Este o valor assumido se no for especificado nenhum outro atravs do
atributo target.
o _parent O alvo carregado no frame-pai do documento atual
o _top O alvo carregado na janela inteira do documento atual.
Links relativos
So assim denominados os links para alvos (documentos ou outros recursos) do mesmo site,
para os quais devemos informar o caminho relativo partindo do documento atual.
Exemplo 01 - Documento-alvo e imagem no mesmo diretrio do documento atual
Observao: Este exemplo considera que o documento-alvo pizza-calabresa.html e a imagem
pizzacalabresa.jpg esto armazenados no mesmo diretrio do documento atual
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Links</title>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
33
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</head>
<body>
<h1>Receitas de pizzas</h1>
<p>Exemplo de link relativo para alvo no mesmo diretório do documento
atual usando texto</p>
<p><a href="pizza-calabresa.html">Pizza calabresa</a></p>
<p>Exemplo de link relativo para alvo no mesmo diretório do documento
atual usando imagem</p>
<p><a href="pizza-calabresa.html"><img src="pizzacalabresa.jpg" alt="Pizza de
calabresa"/></a></p>
</body>
</html>
Sada
Exemplo 02 - Documento-alvo e imagem em diretrios diferentes do documento atual
Observao: Este exemplo considera que o documento-alvo apostila-xhtml.pdf e a imagem
gif pdf.gif esto armazenados, respectivamente, nos subdiretrios apostilas e imagens,
abaixo do diretrio do documento atual
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Links</title>
</head>
<body>
<p>Exemplo de link relativo usando texto</p>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
34
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<p><a href="apostilas/apostila-xhtml.pdf">Apostila de XHTML</a></p>
<p>Exemplo de link relativo usando imagem</p>
<p><a href="apostilas/apostila-xhtml.pdf"><img src="imagens/bt_download.jpg" alt="Apostila
de XHML"/></a></p>
</body>
</html>
Sada
Links absolutos
So assim denominados os links para alvos (documentos ou outros recursos ) externos, para os
quais devemos informar o endereo web correspondente.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Links</title>
</head>
<body>
<p>Exemplo de link absoluto usando texto</p>
<p><a href="http://www.w3.org/">World Wide Web Consortium (W3C)</a></p>
<p>Exemplo de link absoluto usando imagem</p>
<p><a href="http://www.w3.org/"><img src="imagens/w3c.gif" alt="World Wide Web
Consortium (W3C)"/></a></p>
</body>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
35
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</html>
Sada
Links para sees
Primeiramente deve-se identificar com o atributo name ou id o local do documento a ser
designado como destino pelo atributo href.
Exemplo 01 - Link para seo do prprio documento
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Links</title>
</head>
<body>
<p>Exemplo de link para uma seção do próprio documento</p>
<p><a href="#referencias">Referências consultadas</a></p>
<p><a id="referencias">Referências consultadas</a></p>
</body>
</html>
Sada
36
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Exemplo 02 - Link para seo de documento externo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Links</title>
</head>
<body>
<p>Exemplo de link para uma seção de um documento externo</p>
<p><a href="http://www.seomoz.org/web2.0#cat_108">SEOmoz - Games and
Entertainment</a></p>
</body>
</html>
Sada
37
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Links para e-mail
Devemos usar como valor para o atributo href mailto: nome@dominio.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Links</title>
</head>
<body>
<p>Exemplo de link para e-mail usando texto</p>
<p><a href="mailto:professor@antoniopassos.com.br">Prof. Antonio Passos</a></p>
<p>Exemplo de link para e-mail usando imagem</p>
<p><a href="mailto:professor@antoniopassos.com.br"><img src="imagens/email.jpg" alt="Email do prof. Antonio Passos"/></a></p>
</body>
</html>
Sada
38
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
39
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Listas
Introduo
Listas so teis para estruturao de menus, sumrios etc, sendo trs os tipos suportados:
listas ordenadas;
listas no-ordenadas;
listas de termos e definies
Nesta nota de aula, voc ir aprender a us-la.
Contedo
Listas ordenadas
Listas no-ordenadas
Listas de termos e definies
Listas aninhadas
Listas ordenadas
Nas listas ordenadas os itens so precedidos de nmeros ou letras.
Tags relacionadas
Tags <ol> ... </ol>
Define os limites da lista.
Tags <li> ... </li>
Define cada item da lista.
O atributo mais utilizado de <ol> type, o qual especifica o tipo de numerao a ser
utilizada. Seus possveis valores so os seguintes:
1 Algarismos arbicos. Opo default
i Algarismos romanos minsculos
I Algarismos romanos maisculos
a Letras minsculas
A Letras maisculas
Observao: Esse atributo no suportado no XHTML 1.0 Strict.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
40
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<head>
<title>XHTML - Listas</title>
</head>
<body>
<p>Alguns assuntos abordados no DAWJ:</p>
<ol type="a">
<li>Servlet</li>
<li>JavaServer Pages</li>
<li>Expression Language (EL)</li>
<li>MVC 2</li>
<li>Segurança em aplicações web</li>
<li>Integração com banco de dados</li>
</ol>
</body>
</html>
Sada
Listas no-ordenadas
Nas listas no-ordenadas os itens so precedidos de marcadores ou bullets.
Tags relacionadas
<ul> ... </ul>
Define os limites da lista
<li> ... </li>
Define cada item da lista.
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
41
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Atributo mais utilizado de <ul> type, o qual especifica o tipo de marcador que preceder
os itens. Seus possveis valores so:
disc pequeno disco slido
circle pequeno crculo slido. Opo default
square pequeno quadrado slido
Observao: Esse atributo no suportado no XHTML 1.0 Strict.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>XHTML - Listas</title>
</head>
<body>
<p>Elementos de scripting JSP:</p>
<ul type="square">
<li>Scriptlet</li>
<li>Expressões</li>
<li>Declarações</li>
</ul>
</body>
</html>
Sada
42
Listas de termos e definies
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Essas listas relacionam termos e as respectivas descries, sendo estas deslocadas em relao
queles, como num glossrio.
Tags relacionadas
<dl> ... </dl>
Define os limites da lista
<dt> ... </dt>
Define os termos da lista
<dd> ... </dd>
Define a descrio (definio) do termo
Observao: Esse atributo no suportado no XHTML 1.0 Strict.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>XHTML - Listas</title>
</head>
<body>
<p>XHTML 1.0- Tipos de DTD (Document Type Declaration):</p>
<dl>
<dt>Strict</dt>
<dd>
Não admite uso de elementos obsoletos nem de itens de
formatação. Indicado para uso com CSS (Cascading Style
Sheets).
</dd>
<dt>Transitional</dt>
<dd>
Admite uso de elementos obsoletos e de regras de
apresentação embutidas em tags.
</dd>
<dt>Frameset</dt>
<dd>
Idêntica a DTD Transitional, acrescida de suporte a
frames.
</dd>
</dl>
</body>
</html>
43
Sada
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Listas aninhadas
possvel estruturar uma lista dentro de outra, inclusive de tipos diferentes.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>XHTML - Listas</title>
</head>
<body>
<p>DAWJ - Alguns livros consultados</p>
<ol>
<li>
<b>Servlet/JSP</b>
<ul>
<li>Core Servlets e JavaServer Pages</li>
<li>Java na Web</li>
<li>Desenvolvendo aplicações Web com JSP e
JSTL</li>
</ul>
</li>
<li>
<b>(X)HTML</b>
<ul>
<li>Construindo sites adotando padrões Web</li>
<li>HTML, XHTML e CSS: guia prático visual</li>
<li>Construindo sites com CSS e (X)HTML: sites controlados
por folhas de estilo em cascata</li>
</ul>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
44
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</li>
</ol>
</body>
</html>
Sada
45
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Tabelas
Introduo
Tabelas assemelham-se a planilhas, posto que formadas por linhas e colunas. Uma clula pode
conter texto, imagens, links, listas, elementos de formulrios e at mesmo outras tabelas.
Nesta nota de aula, ser visto como cri-las.
Contedo
Tags relacionadas
Exemplos
Tags relacionadas
Tags <table> ... </table>
Definem os limites de uma tabela
Atributos mais usados:
border especifica a espessura da borda da tabela em pixels
cellpadding especifica o espao entre as paredes da clula e o seu contedo, o qual
pode ser fornecido em pixels ou em percentual.
cellspacing especifica o espao entre as clulas, o qual pode ser fornecido em pixels
ou em percentual.
width especifica a largura da tabela, a qual pode ser fornecido em pixels ou em
percentual.
Tags <caption> ... </caption>
Define uma legenda para a tabela. Devem vir logo aps a tag <table>.
Atributo:
align especifica a posio da legenda em relao tabela. Valores possveis: top e
bottom.
Tags <th> ... </th>
Define clulas de cabealho. Devem estar aninhadas entre tags <tr> ... </tr>.
Atributos mais usados:
46
align especifica o alinhamento horizontal do contedo da clula. Valores
possveis:left, right, center, justify, char
colspan indica o nmero de colunas que a clula abrange.
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
rowspan indica o nmero de linhas que a clula abrange.
height especifica a altura da clula em pixels.
valign especifica o alinhamento vertical do contedo da clula. Valores possves: top,
middle, bottom, baseline
width especifica a largura da clula. Pode ser fornecido em pixels ou em percentual.
Tags <tr> ... </tr>
Define uma linha da tabela.
Atributos mais usados:
align especifica o alinhamento do contedo das clulas da linha. Valores possves:
right, left, center, justify, char.
valign especifica o alinhamento vertical do contedo da clula. Valores possves: top,
middle, bottom, baseline.
Tags <td> ... </td>
Define clulas de dados. Devem estar aninhadas entre tags <tr> ... </tr>.
Os atributos mais usados so os mesmos da tag <th>.
Exemplos
Tabela simples
Cdigo-fonte
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tabelas</title>
</head>
<body>
<table border="2">
<caption>Editores HTML para Linux</caption>
<tr>
<th>Editor</th>
<th>Endereço</th>
</tr>
<tr>
<td>Bluefish</td>
<td><a href="http://bluefish.openoffice.nl">http://bluefish.openoffice.nl</a></td>
</tr>
<tr>
<td>Quanta Plus</td>
<td><a href="http://quanta.kdewebdev.org">http://quanta.kdewebdev.org</a></td>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
47
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</tr>
<tr>
<td>Amaya</td>
<td><a
href="http://www.w3.org/Amaya/Overview.html">http://www.w3.org/Amaya/Overview.html
</a></td>
</tr>
</table>
</body>
</html>
Sada
Tabela com clulas ocupando mais de uma linha (uso de rowspan)
Cdigo-fonte
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tabelas</title>
</head>
<body>
<table>
<caption><b>O Bluefish edita...</b></caption>
<tr>
<td rowspan="7"><img src="imagens/bluefish.jpg" alt="Logo do Bluefish"/></td>
<td>HTML</td>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
48
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
</tr>
<tr>
<td>Cascading stylesheets (CSS)</td>
</tr>
<tr>
<td>JavaScript</td>
</tr>
<tr>
<td>Java</td>
</tr>
<tr>
<td>Java server pages</td>
</tr>
<tr>
<td>PHP</td>
</tr>
<tr>
<td>Pascal</td>
</tr>
</table>
</body>
</html>
Sada
Tabela com clulas ocupando mais de uma coluna (uso de colspan)
Cdigo-fonte
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
49
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tabelas</title>
</head>
<body>
<table border="1">
<caption><b>O Bluefish edita...</b></caption>
<tr>
<td align="center" colspan="3"><img src="imagens/bluefish.jpg" alt="Logo do
Bluefish"/></td>
</tr>
<tr>
<td>HTML</td>
<td>Cascading stylesheets (CSS)</td>
<td>JavaScript</td>
</tr>
<tr>
<td>Java</td>
<td>Java server pages</td>
<td>PHP</td>
</tr>
</table>
</body>
</html>
Sada
50
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Formulrios
Introduo
Formulrios constituem sees de documentos HTML/XHTML, e so usados para obter dados
do usurio a serem processados.
Formulrios, em geral, possuem diversos campos, chamados controles de formulrios. Como
exemplos, podemos citar:
Campos de entrada de textos;
Botes;
Caixas de seleo;
Listas de seleo;
Botes de opo
Nesta nota de aula ser visto como cri-los.
Contedo
Anatomia de um formulrio HTML/XHTML
Elemento <input>
Elemento <button>
Elementos <selection>, <option> e <optgroup>
Elemento <textarea>
Elemento <label>
Elemento <fieldset> e <legend>
Anatomia de um formulrio HTML/XHTML
Em um formulrio, podem ser identificadas trs partes: a tag <form>; os elementos do
formulrio; o boto de envio.
As tags <form> </form> delimitam o formulrio, sendo seus principais atributos os
seguintes:
action Especifica o programa a ser executado quando o usurio enviar os dados.
method Especifica o mtodo de envio dos dados que pode ser:
o get (padro) Esse mtodo envia o conjunto de dados junto a URL
especificada em action.
o post Esse mtodo envia o conjunto de dados como um bloco de dados.
name Associa um nome ao formulrio, permitindo que seja referenciado por folhas
de estilo ou scripts.
Exemplo 01
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
51
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<form action=processa.jsp method=get name=cadfunci>
</form>
Exemplo 02
<form action=processa.jsp method=post name=cadproduto>
</form>
Elemento input
O elemento input cria vrios tipos de controle.
Sintaxe
No HTML...
<input atributos>
No XHTML...
<input atributos />
Alguns atributos
type - Esse atributo define o tipo de controle a ser criado conforme tabela abaixo:
Valor do atributo type
hidden
text
password
radio
checkbox
file
submit
reset
button
image
Controle criado
Campo oculto
Campo de entrada de dados de uma s linha
Igual ao anterior, porm os caracteres digitados no aparecem
Boto de opo
Caixa de seleo
Seleo de arquivo
Boto de envio do formulrio
Boto para restaurar os campos do formulri
Boto seu uso especfico
Boto grfico de envio do formulrio
name Associa um nome ao controle.
value Especifica o valor inicial do controle. obrigatrio quando o valor do atributo
type for radio ou checkbox.
size Especifica o tamanho (quantidade de caracteres) de um controle do tipo text ou
password.
maxlength Especifica a quantidade mxima de caracteres que podem ser digitados
em um controle do tipo text ou password.
checked Especifica se o controle do tipo radio ou checkbox deve estar selecionado
quando da exibio do formulrio. No HTML, aparece isolado. J no XHTML, aparece
checked=checked.
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
52
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
readonly Especifica que o campo no pode se alterado, servindo somente para
leitura. No HTML, aparece isolado. J no XHTML, aparece readonly=readonly.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Tabelas</title>
</head>
<body>
<form action="">
<p>E-mail: <input type="text" name="email" /></p>
<p>Senha: <input type="password" name="senha" /></p>
<p><input type="checkbox" name="cookielembrar" value="sim"/>Permanecer
conectado</p>
<p>
<input type="submit" value="Login" />
<input type="reset" value="Limpar" />
</p>
</form>
</body>
</html>
Sada
Elemento Button
O elemento button cria botes como os criados pelo elemento input, porm com maiores
possibilidades grficas, j que podem exibir texto e imagem.
Sintaxe
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
53
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<button atributos>
...
</button>
Alguns atributos
type Especifica o tipo do boto. Pode assumir os valores...
o submit boto de envio do formulrio
o reset boto para limpar dados informados pelo usurio
o button boto atrelado a um evento
value Especifica o valor inicial do boto.
name Associa um nome pelo qual o boto pode ser referenciado.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Elemento input</title>
</head>
<body>
<form action="">
<p>
<button type="submit" name="btnpdf">
<img alt="Gerar PDF" src="imagens/pdf.gif" />Gerar <b>PDF</b>
</button>
<button type="submit" name="btnemail" value="Enviar por e-mail">
<img alt="Enviar por e-mail" src="imagens/email-red.gif" />Enviar por
<b>e-mail</b>
</button>
</p>
</form>
</body>
</html>
Sada
54
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Elementos select, option e optgroup
Elemento select
O elemento select define os limites de uma lista de seleo.
Sintaxe
<select atributos>
</select>
Alguns atributos
name Associa um nome lista de seleo.
size Especifica a quantidade de opes da lista de seleo que estaro visveis
simultaneamente.
multiple Quando utilizado, permite que o usurio selecione mais de uma opo da
lista de seleo usando as teclas CTRL ou SHIFT. No HTML, aparece isolado. J no
XHTML, aparece multiple=multiple.
Elemento option
O elemento option especifica cada item da lista de seleo.
Sintaxe
<option atributos>
</option>
Alguns atributos
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
55
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
selected Quando utilizado, especifica qual a opo da lista estar selecionada
quando o formulrio for carregado. No HTML, aparece isolado. J no XHTML, aparece
selected=selected.
value Especifica o valor da opo.
label Permite especificar uma descrio para a opo
Elemento optgroup
O elemento optgroup usado para agrupar os itens da lista de seleo que tenham alguma
relao entre si.
Sintaxe
<optgroup atributos>
</optgroup>
Alguns atributos
label Permite especificar uma descrio para o grupo de opes.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Elemento select</title>
</head>
<body>
<form action="">
<p>
<select size="6">
<optgroup label="Java">
<option>Conceitos de Computação com Java</option>
<option selected="selected">Core Java</option>
<option>Programação Orientada a Objetos em Java</option>
</optgroup>
<optgroup label="Servlet e JSP">
<option>Core Servlets e JavaServer Pages</option>
<option>Desenvolvendo aplicações web com JSP e
JSTL</option>
<option>Java na Web</option>
</optgroup>
</select>
</p>
</form>
</body>
</html>
56
Sada
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Elemento textarea
O elemento textarea usado para criar uma rea de entrada de texto de vrias linhas.
Sintaxe
<textarea atributos>
</textarea>
Alguns atributos
name Associa um nome a rea de entrada de texto.
rows Especifica a quantidade de linhas, ou seja, a altura, da rea de entrada de texto.
cols Especifica a quantidade de colunas, ou seja, a largura, da rea de entrada de
texto.
readonly Especifica que a rea de entrada de texto no pode ser alterada, servindo
somento para leitura. No HTML, aparece isolado. J no XHTML, aparece
readonly=readonly.
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Elemento select</title>
</head>
<body>
<form action="">
<table>
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
57
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
<tr>
<td>Assunto:</td>
<td><input type="text" name="assunto"/></td>
</tr>
<tr>
<td valign="top">Mensagem:</td>
<td><textarea name="mensagem" rows="10" cols="30"></textarea></td>
</tr>
</table>
</form>
</body>
</html>
Sada
Elemento label
O elemento label usado para atribuir um rtulo a um controle de formulrio que no possua
rtulo implcito.
Sintaxe
<label atributos>
</label>
Alguns atributos
f or Associa explicitamente o rtulo a um elemento do formulrio. O valor do
atributo for deve ser o mesmo valor do atributo id do controle a ele associado.
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
58
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Elementos fieldset e legend
Os elementos fieldset e legend tm a funo de estruturar formulrios.
O elemento fieldset destina-se a agrupar um conjunto de controles do formulrio que tenham
finalidades relacionadas. J o elemento legend destina-se a identificar com um rtulo (ou
ttulo) um fieldset.
Sintaxe
<fieldset atributos>
<legend atributos>
</legend>
</fieldset>
Exemplo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/xhtml1-strict.dtd">
<html>
<head>
<title>XHTML - Elementos label, fieldset e legend</title>
</head>
<body>
<form action="">
<fieldset>
<legend>Dados pessoais</legend>
<label>Nome:<input type="text" name="nome"/></label>
<label>Sobrenome:<input type="text" name="sobrenome"/></label><br />
<label>E-mail:<input type="text" name="email"/></label>
</fieldset>
</form>
</body>
</html>
Sada
59
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
60
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Desenvolvimento de Aplicativos Web com Servlet e JSP
Curso rpido de (X)HTML
Bibliografia
CASTRO, Elizabeth. HTML, XHTML e CSS: guia prtico visual. Rio de Janeiro: Alta Books Editora,
2010.
LEMAY, Laura. Aprenda a criar pginas Web com HTML/XHTML em 21 dias. So Paulo:
Pearson Education do Brasil, 2002.
MACEDO, Marcelo da Silva. Construindo sites adotando padres Web. Rio de Janeiro: Editora
Cincia Moderna Ltda., 2004.
SILVA, Maurcio Samy. Construindo sites com CSS e (X)HTML: sites controlados por folhas de
estilo em cascata. So Paulo: Novatec Editora, 2008.
DevGuru
http://www.devguru.com/
W3Schools Home
http://www.w3schools.com/html/default.asp
61
2010 Antonio Passos | http://ead.antoniopassos.com.br | Todos os direitos reservados
Você também pode gostar
- Arquitetura e Instalacao - P10Documento87 páginasArquitetura e Instalacao - P10Nayara AguilarAinda não há avaliações
- Ocorrencias Cnab ReceberDocumento2 páginasOcorrencias Cnab ReceberKaiser KaiserAinda não há avaliações
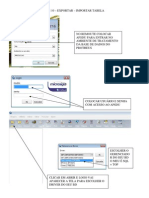
- Exportar e importar tabelas no APSDU ProtheusDocumento6 páginasExportar e importar tabelas no APSDU ProtheusTsunameAinda não há avaliações
- Educação Corporativa: Cadastro de BancosDocumento50 páginasEducação Corporativa: Cadastro de BancosAlemão GonzagaAinda não há avaliações
- TAF - Pacote Atualizações 11-09-2015 - User FunctionDocumento4 páginasTAF - Pacote Atualizações 11-09-2015 - User FunctionKaiser KaiserAinda não há avaliações
- Iptables PDFDocumento42 páginasIptables PDFKaiser KaiserAinda não há avaliações
- The Inner LightDocumento1 páginaThe Inner LightKaiser KaiserAinda não há avaliações
- Ajuda para Configuração Da Conexão - Linha Logix - TDNDocumento1 páginaAjuda para Configuração Da Conexão - Linha Logix - TDNKaiser KaiserAinda não há avaliações