Escolar Documentos
Profissional Documentos
Cultura Documentos
Tableless CSS
Tableless CSS
Enviado por
Alex Sandro de OliveiraDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Tableless CSS
Tableless CSS
Enviado por
Alex Sandro de OliveiraDireitos autorais:
Formatos disponíveis
tableless.com.
br
Sintaxe Sintaxe
seletor {propriedade: valor;} height width
Referncia rpida de CSS
Modelos de Caixa
height; width; margin-top; margin-right; margin-bottom; margin-left; padding-top; padding-right; padding-bottom; padding-left;
Para caixas
background border border-bottom border-left border-right border-top font list-style margin padding
CSS Externo
<link rel=stylesheet type=text/css href=arquivo.css />
CSS Interno
<style type=text/css> seletor {propriedade: valor;} </style> <tag style=propriedade: valor;>
border margin padding
CSS em linha
Border
border-width Largura da borda border-style dashed; dotted; double; groove; inset; outset; ridge; solid; none; border-color Cor da borda
Comentrio
/* Comentrio */
Uso Geral
class ID div span color cursor display Termo precedido por um ponto . Termo precedido por um # Elemento para dividir o layout Formatao em linha Cor do texto Muda o cursos do mouse block; inline; list-item; none Quando o contedo transborda do elemento. visible, hidden, scroll, auto visibility visible, hidden
Pseudo Selectors
:hover :active :focus :link :visited
Position
clear O elemento ignora o oat de outros elementos both, left, right, none O elemento utua para a esquerda ou direita left, right, none Desloca o elemento pela esquerda auto, length values [pt, in, cm, px] Desloca o elemento pelo topo auto, length values [pt, in, cm, px] static, relative, absolute Muda os elementos de camada auto, integer [higher numbers on top]
left top position
Media Types
all braille embossed handheld print projection screen speech tty tv
Para fontes
font-style italic, normal fontnormal, small-caps variant fontweight font-size bold, normal, lighter, bolder, integer [100-900] Tamanho da font
z-index
Background
background-color Muda a cor do background background-image Dene uma imagem de background background-repeat repeat, no-repeat, repeat-x, repeat-y backgroundattachment backgroundposition Dene se o background rola c/ a pgina (x y), top, center, bottom, left, right
Unidades
Numerais % em pt px Keywords bolder lighter larger normal
font-family Especifica a famlia da font
Para caixas de texto
letter-spacing line-height text-align textdecoration text-indent texttransform vertical-align word-spacing Espaamento entre as letras Altura da entrelinha Alinhamento horizontal do texto blink, line-through, none, overline, underline Identao do texto capitalise, lowercase, uppercase Alinhamento vertical Espao entre as palavras
List
list-styletype Muda o tipo de bullet dos tens de lista (li) disc; circle; square; decimal; lower-roman; upper-roman; lower-alpha; upper-alpha; none Muda a posio do bullet inside; outside
list-style- position
list-style-style Dene uma imagem como bullet
Propriedades herdadas
azimuth border-collapse border-spancing caption-side color cursor direction empty-cells font letter-spacing line-height list-style page quotes speak text-align text-indent text-transform word-spacing white-space * <tag> tag * tag tag tag, tag tag > tag tag + tag .nome #nome Verso original em ingles por:
Seletores
Dene propriedade para TODOS os elementos Dene para todas as tags especicadas TUDO dentro da tag receber as caractersticas Elemento dentro de elemento (EX: div span) Agrupa vrios elementos para a mesma caracteristica EX: div, p, h1, h2, h3 Seleciona elemento que filho direto de outro. EX: div > span Seleciona todo elemento que precedido por outro EX: div + p Todos elementos com a classe determinada Todos elementos com a identicao determinada
liquidicity
tag#nome Especica elemento com classe ou identicao tag.nome determinada tag[atributo] Seleciona tag com determinado atributo Seleciona tag com atributo com um tag[atributo=valor] valor especico Especica o valor de uma tag que tag[atributo~=valor] tenha um atributo com diversos valores separados com espaos.
Você também pode gostar
- Página para Caderninho de Folhas Pontilhadas A4 e A5Documento2 páginasPágina para Caderninho de Folhas Pontilhadas A4 e A5Stephanie LimaAinda não há avaliações
- Criacao de Paginas WebDocumento18 páginasCriacao de Paginas WebSandro Megumi KuradomiAinda não há avaliações
- 13 - Iso 15614-1-A1Documento12 páginas13 - Iso 15614-1-A1duygu89Ainda não há avaliações
- NBR ISO 13853 Seg de Maquinas PDFDocumento16 páginasNBR ISO 13853 Seg de Maquinas PDFAlexandre Rey Pereira100% (2)
- Tutorial RailsDocumento67 páginasTutorial RailsJuliano dos Santos da SilvaAinda não há avaliações
- Sistemas de Informação - Módulo 5Documento50 páginasSistemas de Informação - Módulo 5nerdaniel88100% (1)
- Sistemas de Informação - Módulo 4Documento42 páginasSistemas de Informação - Módulo 4nerdaniel88100% (1)
- Sistemas de Informação - Módulo 3Documento20 páginasSistemas de Informação - Módulo 3nerdaniel88100% (2)
- Apostila de RubyDocumento161 páginasApostila de RubyMatheus CaldasAinda não há avaliações
- Renato A A ZDocumento205 páginasRenato A A Znerdaniel88100% (3)
- Maratona Aquece v1Documento3 páginasMaratona Aquece v1nerdaniel88Ainda não há avaliações
- Sistemas de Informação - Módulo 1Documento48 páginasSistemas de Informação - Módulo 1nerdaniel88100% (9)
- Catalogo Digital SmartfishDocumento24 páginasCatalogo Digital Smartfisheduardo giacomelAinda não há avaliações
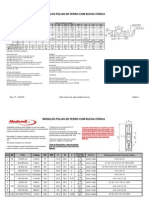
- POLIAS COM BUCHA CÔNICA-CatálogoDocumento27 páginasPOLIAS COM BUCHA CÔNICA-CatálogoFelipe RomaAinda não há avaliações
- Escopo INMETRODocumento11 páginasEscopo INMETROCristiano BridaAinda não há avaliações
- Especificação Técnica 01Documento35 páginasEspecificação Técnica 01Karine MichelotoAinda não há avaliações
- APOSTILA ON 7º Bloco T Novembro - Dezembro - 20Documento11 páginasAPOSTILA ON 7º Bloco T Novembro - Dezembro - 20nelson borgesAinda não há avaliações
- Matriz Ai Analise QualitativaDocumento5 páginasMatriz Ai Analise QualitativaJulliana SilvaAinda não há avaliações
- FOR Cgcre 17 - 03Documento5 páginasFOR Cgcre 17 - 03rodrigobonifacioAinda não há avaliações
- (Gerador) Weg (Automático Sem Sincr)Documento4 páginas(Gerador) Weg (Automático Sem Sincr)Próspera GeradoresAinda não há avaliações
- Furos para RoscasDocumento7 páginasFuros para RoscasGiovanni Pugliesi PinhoAinda não há avaliações
- Lista de Inversores Rev 48 06-03-2020Documento11 páginasLista de Inversores Rev 48 06-03-2020Prozzynesk CarneiroAinda não há avaliações
- 03 Sistemas Multimidia HTML AvancadoDocumento85 páginas03 Sistemas Multimidia HTML AvancadoHenriques AlexandreAinda não há avaliações
- IEC 60228 Conductors of Insluated Cables - En.ptDocumento52 páginasIEC 60228 Conductors of Insluated Cables - En.ptJulia Landycien MeloAinda não há avaliações