Escolar Documentos
Profissional Documentos
Cultura Documentos
HTML Completo
Enviado por
Josiel R. ColeTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
HTML Completo
Enviado por
Josiel R. ColeDireitos autorais:
Formatos disponíveis
LINGUAGEM DE PROGRAMAO HTML
INCAP
Treinamentos Profissionalizantes
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
1. Introduo _______________________________________________________________________7
1.1. Internet ______________________________________________________________________7
1.2. Intranet ______________________________________________________________________7
1.3. WWW (World Wide Web) ________________________________________________________8
1.4. Web _________________________________________________________________________9
1.5. Hipertexto ____________________________________________________________________9
1.6. Links ou Hyperlinks _____________________________________________________________9
1.7. Home Page ___________________________________________________________________9
1.8. Site ________________________________________________________________________10
1.9. Browsers (Navegadores da Web) _________________________________________________10
1.10. Protocolo ___________________________________________________________________11
1.11. Protocolo HTTP (HyperText Transfer Protocol) _____________________________________11
1.12. Protocolo FTP (File Transfer Protocol) ____________________________________________11
1.12.1. FTP Annimo ____________________________________________________________12
1.13. URL (Uniform Resource Locator) ________________________________________________12
1.13.1. URL Absoluto ____________________________________________________________13
1.13.2. URL Relativo ____________________________________________________________13
1.13.3. Endereo _______________________________________________________________13
1.13.4. Entendendo uma URL _____________________________________________________14
1.14. ISP (Internet Service Provider) _________________________________________________15
1.14.1. Provedores ______________________________________________________________15
1.14.2. Seu Site na Grande Rede __________________________________________________15
1.14.3. Login __________________________________________________________________15
1.15. Resoluo __________________________________________________________________16
2. HTML (HyperText Markup Language) _________________________________________________16
2.1. TAGs _______________________________________________________________________17
2.2. Estrutura Bsica ______________________________________________________________18
2.2.1. Incio e Fim do Documento __________________________________________________18
2.2.2. Definies Lgicas sobre o Documento ________________________________________18
2.2.3. Ttulo da Pgina___________________________________________________________18
2.2.4. Contedo da Pgina _______________________________________________________18
2.3. TAG com Atributos ____________________________________________________________19
3. Estrutura da Pgina _______________________________________________________________20
3.1. HTML <html>...</html> _______________________________________________________20
3.2. HEAD <head>...</head>_______________________________________________________20
3.2.1. Elementos presentes em HEAD ______________________________________________21
TITLE <title>...</title> __________________________________________________________21
SCRIPT <script>...</script> ______________________________________________________21
META <meta> _________________________________________________________________21
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
3.3. BODY <body>...</body>_______________________________________________________22
Atributos de BODY ______________________________________________________________22
4. META TAGs <meta> ______________________________________________________________24
5. Caracteres Especiais e Acentuao ___________________________________________________31
5.1. Por que usar estas formataes ? ______________________________________________33
6. Cores Atravs de Valores Hexadecimais _______________________________________________33
7. Comentrios _____________________________________________________________________35
8. Controles de Formatao ___________________________________________________________36
8.1. Ttulos / Subttulos ____________________________________________________________36
8.2. Controles "Fsicos"de Formatao de Texto _________________________________________37
8.3. Controles de Fontes ___________________________________________________________38
8.3.1. FONT <font>...</font> ____________________________________________________38
8.3.2. BASEFONT <basefont> _____________________________________________________38
8.4. Formatao de Pargrafos ______________________________________________________39
8.5. Quebra de Linha ______________________________________________________________40
8.6. O TAG Blockquote <blockquote>...</blockquote> ___________________________________40
8.7. O TAG DIV <div>...</div>______________________________________________________40
8.8. O TAG PRE <pre>...</pre> _____________________________________________________41
8.9. O TAG CENTER <center>...</center> ____________________________________________41
8.10. O TAG NOBR <nobr>...</nobr> ________________________________________________41
9. Listas ___________________________________________________________________________42
9.1. Listas Ordenadas______________________________________________________________42
9.2. Elementos LI <li>. . . </li> _____________________________________________________43
9.3. Listas No Ordenadas __________________________________________________________45
9.4. Listas de Definio ____________________________________________________________46
10. Links __________________________________________________________________________48
10.1. Links para dentro da prpria pgina _____________________________________________49
10.2. Para outras pginas de um mesmo Site __________________________________________49
10.3. Links para outros Sites ________________________________________________________49
10.4. Link especial: "mailto" ________________________________________________________49
11. Imagens _______________________________________________________________________50
12. Formatos de Imagens ____________________________________________________________52
12.1. Usando o GIF (Graphics Interchange Format) ______________________________________52
12.2. Usando o JPEG (Joint Photographic Experts Group) _________________________________52
12.3. Sobre o PNG (Portable Networ Graphics) _________________________________________53
12.4. Imagens no Browser __________________________________________________________53
13. Mapas Sensitivos ________________________________________________________________54
13.1. Definio ___________________________________________________________________55
INCAP Treinamentos Profissionalizantes
4
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
13.2. Descrio ___________________________________________________________________56
15. Tabelas ________________________________________________________________________57
15. Espaamento (Netscape Navigator)__________________________________________________65
16. Marquee (Microsoft Internet Explorer) _______________________________________________66
17. Formulrios _____________________________________________________________________67
17.1. Envio de Arquivos ____________________________________________________________71
17.2. FORM FIELD - Exemplos _______________________________________________________71
17.2.1. One-Line Text Box ________________________________________________________71
17.2.2. Scolling Text Box _________________________________________________________71
17.2.3. Check Box ______________________________________________________________72
17.2.4. Radio Button ____________________________________________________________72
17.2.5. Drop-Down Menu ________________________________________________________72
17.2.6. Push Button _____________________________________________________________73
18. Som ___________________________________________________________________________75
18.1. Controles de Som do Microsoft Internet Explorer ___________________________________75
BGSOUND <bgsound> (Microsoft Internet Explorer) ___________________________________75
Atributos de BGSOUND __________________________________________________________75
18.2. Controles de Som no Netscape Navigator _________________________________________76
19. Frames ________________________________________________________________________76
19.1. Definio ___________________________________________________________________76
19.2. Documentos de Layout e Documentos de Contedo _________________________________76
19.2.1. Documentos de Layout ____________________________________________________77
19.2.2. Documentos de Contedo __________________________________________________77
19.3. TAGs e Atributos Bsicos ______________________________________________________77
19.4. Frames Sobrepostas Diretamente e Indiretamente __________________________________80
19.5. Links em Frame Alvo__________________________________________________________82
20. SSI (Server Side Include) __________________________________________________________84
21. Etapas para Criao de um Site _____________________________________________________85
21.1. Planejamento _______________________________________________________________85
21.2. Coleta de Material ____________________________________________________________85
21.3. Direo Editorial _____________________________________________________________85
21.4. Design _____________________________________________________________________85
21.5. Programao ________________________________________________________________86
21.6. Divulgao __________________________________________________________________86
21.7. Manuteno _________________________________________________________________86
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
22. DHTML (HTML Dinmico) __________________________________________________________86
23. XML (Extensible Markup Language) _________________________________________________86
24. Editores de HTML ________________________________________________________________87
25. WebMails_______________________________________________________________________87
26. Definies ______________________________________________________________________87
26.1. Programas CGI (Commom Gateway Interface) _____________________________________87
26.2. Client Side __________________________________________________________________88
26.3. ASP (Active Server Pages) _____________________________________________________88
26.4. PHP (Personal Home Page) ____________________________________________________88
26.5. Criptografia _________________________________________________________________88
26.6. Plug-In _____________________________________________________________________88
26.7. Applet _____________________________________________________________________88
26.8. Servlet _____________________________________________________________________89
26.9. Cookie _____________________________________________________________________89
26.10. Download _________________________________________________________________89
26.11. Upload ____________________________________________________________________89
26.12. RGB ______________________________________________________________________89
26.13. CMYK _____________________________________________________________________90
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
1. Introduo
Antes de comearmos a estudar HTML, necessrio que se entenda alguns
princpios bsicos que envolvem esta linguagem.
1.1. Internet
Internet uma rede mundial de milhares de pequenas redes de computador e
milhes de microcomputadores comerciais, educacionais, governamentais e pessoais
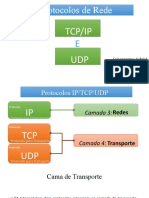
que usa os protocolos TCP/IP (Transmission Control Protocol/Internet Protocol) para
comunicao.
No centro da Internet existem linhas de comunicao de dados de alta velocidade
entre computadores host, consistindo em milhares de sistemas de computador
comerciais, do governo, educacionais e outros, que encaminham dados e
mensagens.
Atualmente, a Internet oferece um grupo de servios para usurios, como Correio
Eletrnico, a World Wide Web, FTP, grupos de notcias Usenet, Gopher, IRC, telnet e
outros.
A Internet como uma cidade eletrnica com bibliotecas virtuais, lojas virtuais,
escritrios virtuais, galerias de arte virtuais, etc.
TCP/IP (Transmission Control Protocol/Internet Protocol Protocolo de Controle de Transmisso/Protocolo Internet)
Conjunto de protocolos utilizados na troca de informaes entre computadores de diferentes
arquiteturas dentro da Internet. O TCP/IP est disponvel para qualquer tipo de CPU e Sistema
Operacional.
1.2. Intranet
Intranet uma rede desenvolvida para processamento de informaes em uma
empresa ou organizao. Seu uso inclui servios como distribuio de documentos e
software, acesso a bancos de dados e treinamento.
Uma intranet assim chamada porque ela geralmente emprega aplicativos
associados Internet, como pginas da Web, navegadores da Web, sites FTP,
Correio Eletrnico, grupos de notcias e listas de distribuio, acessveis somente s
pessoas que fazem parte da empresa.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
Firewall (Parede de Fogo)
Firewall um mtodo para proteger os arquivos e programas em uma rede contra usurios em outra
rede. Um firewall bloqueia o acesso indesejado a uma rede protegida, enquanto fornece rede
protegida o acesso s redes fora do firewall. Uma empresa geralmente ir instalar um firewall para
dar aos usurios acesso Internet enquanto protege as informaes internas.
1.3. WWW (World Wide Web)
(Ampla Rede Mundial)
WWW a sigla de World Wide Web que significa Rede Mundial (a grande rede de
computadores interligados no mundo todo). A World Wide Web resultado de um
projeto para uma melhor distribuio de informaes a grupos de pesquisas iniciado
no ano de 1989 por cientistas do CERN (Centro European Researche Nucleare)
laboratrio de fsica sediado em Genebra, na Suia, com o intuito de facilitar a
comunicao interna e externa.
Antes da WWW, os cientistas, assim como toda a comunidade Internet, necessitavam
de uma srie de programas distintos para localizar, buscar e visualizar as
informaes.
Ao final de 1990, os pesquisadores no CERN possuiam um browser baseado em
modo texto. Durante o ano de 1991 a WWW foi liberada para uso geral no CERN.
Durante o ano de 1992, o CERN comeou a anunciar o projeto WWW. No entanto,
apenas em fins de 1993 a World Wide Web iniciou sua fase de crescimento
explosivo, com a introduo da verso final do software NCSA Mosaic, um browser,
para a comunidade Internet.
Muitos browsers foram desenvolvidos para muitos sistemas de computadores. Em
1994, a WWW j havia se tornado uma das formas mais populares de acesso aos
recursos da Internet.
O objetivo inicial era, portanto, centralizar em uma nica ferramenta as vrias tarefas
necessrias para se obter as informaes disponveis na Internet.
Usurios de todo o mundo foram atrados pela forma simples e divertida que a WWW
disponibilizava o contedo da Internet.
A organizao World Wide Web Consortium (W3C) responsvel pela padronizao
do HTML. A especificao original do HTML foi desenvolvida, no CERN, por Tim
Berners-Lee atual Preisidente do W3C, que transformou sua obra em patrimnio
coletivo dos internautas.
A verso padro do HTML hoje a 4.0. Entretando algumas verses de Browsers
ainda interpretam somente a verso 3.2 do HTML.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
1.4. Web
Web o diminutivo para World Wide Web. Termo usado originalmente para a parte
da Internet que surgiu no incio da dcada de 90, composta por informaes
dispostas na forma de textos, imagens e sons, pela qual se navega com a ajuda de
Browsers. Antes, trocava-se basicamente mensagens. As duas redes acabaram se
fundindo e hoje a palavra Web usada como sinnimo da prpria Internet ("Grande
Rede").
1.5. Hipertexto
Originalmente, Hipertexto qualquer informao de texto em um computador, que
contenha saltos para outras informaes.
Os documentos visualizados atravs dos Browsers so escritos em Hipertextos,
utilizando-se uma linguagem especial chamada HTML (HyperText Markup Language).
Atravs de hipertexto pode-se "navegar" de forma especial atravs de elementos
especiais chamados "links" para outros documentos ou para partes do mesmo
documento.
Um documento "no-hipertexto" permite somente que se navegue em uma
sequncia, percorrendo seu contedo para frente e para trs.
O hipertexto nas pginas da Web foi expandido para incluir hyperlinks a partir de
texto, de uma figura, de um elemento grfico, de mapas de imagens, som e at
mesmo animaes.
Para se ter uma idia de hipertexto, basta visualizar o sistema de "Ajuda" do
Microsoft Windows.
1.6. Links ou Hyperlinks
Link um ponto de acesso ou salto at um local na mesma pasta de trabalho ou em
outro arquivo, representado a partir de texto colorido ou sublinhado, de uma figura,
de um elemento grfico ou de um mapa de imagens.
Voc pode clicar em um link para saltar at um local em um arquivo em seu sistema
local, em um compartilhamento de rede na World Wide Web ou em uma Intranet.
1.7. Home Page
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
Home Page um conjunto de "pginas", documentos diponveis na Web, interligados
entre si (atravs de links). O termo Home Page tambm usado para designar a
"pgina principal" de um conjunto de documentos. Um conjunto de "pginas"
tambm chamado de Site.
Alguns Servidores da Web reservam index.htm como o nome da home page (pgina
principal), enquanto outros a denominam como default.htm.
1.8. Site
Palavra em ingls que significa local, lugar. Na Internet, designa um conjunto de
pginas que representa uma pessoa, instituio ou empresa na rede.
1.9. Browsers (Navegadores da Web)
Browsers so softwares que lem e interpretam arquivos HTML (Hyper Text Markup
Language) enviados na World Wide Web, formata-os em pginas da Web e os exibe
ao usurio. Navegadores da Web tambm podem executar som ou arquivos de vdeo
incorporados em documentos da Web se voc dispuser do hardware necessrio.
Existem Browsers para todos os gostos. Os mais utilizados, o Internet Explorer e o
Netscape Navigator, vm acompanhados de outros programas para Internet, como o
leitor de Correio Eletrnico (e-mail). Existem outras opes de Browsers, basta
escolher um deles e partir tranquilo pelos "mares" da Internet.
Browsers
Internet Explorer http://www.microsoft.com/ie_intl/br/download
Netscape http://www.netscape.com
Opera http://www.operasoftware.com/download.html
NetCaptor http://www.netcaptor.com
PolyWeb http://psibersoft.hypermart.net
NeoPlanet http://www.neoplanet.com
KatieSoft Scroll http://www.katiesoft.com/scroll/download.html
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
10
LINGUAGEM DE PROGRAMAO HTML
Internet Explorer
Netscape Navigator
1.10. Protocolo
Protocolo um conjunto de regras estabelecidas com o objetivo de permitir a
comunicao entre computadores. um mtodo de acesso a um documento ou
servio atravs da Internet, como File Transfer Protocol (FTP) ou Hypertext Transfer
Protocol (HTTP). Tambm denominado tipo.
1.11. Protocolo HTTP (HyperText Transfer Protocol)
(Protocolo de Transferncia de Hipertexto)
HTTP um protocolo da Internet utilizado pelos computadores ligados Web para
comunicar-se entre si, ativa os navegadores da Web para recuperarem informaes
de servidores da World Wide Web.
O protocolo permite a um usurio usar um programa cliente para entrar em um URL
(ou clicar em um hyperlink) e recuperar texto, elementos grficos, som e outras
informaes digitais de um servidor da Web.
Endereos URL de recursos HTTP comeam com http://.
1.12. Protocolo FTP (File Transfer Protocol)
(Protocolo de Trasferncia de Arquivo)
FTP um protocolo que possibilita a transferncia de arquivos de um local para outro
pela Internet.
Normalmente, os sites tm reas pblicas de FTP, permitindo que os usurios faam
download de programas por esse processo.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
11
LINGUAGEM DE PROGRAMAO HTML
Protegido por senhas, o FTP tambm utilizado para atualizar a distncia sites
localizados em empresas hospedeiras.
URLs de arquivos em servidores FTP comeam com ftp://.
1.12.1. FTP Annimo
A capacidade de acessar um sistema de computador remoto onde no se tem
nenhuma conta, atravs do File Transfer Protocol (FTP - Protocolo de Transferncia
de Arquivo).
Os usurios tm direitos de acesso restritos com o FTP Annimo e, geralmente,
podem somente listar, exibir ou copiar arquivos para ou a partir de um diretrio
pblico no sistema remoto.
Muitos sites FTP no permitem o acesso ao FTP Annimo para manter a segurana.
1.13. URL (Uniform Resource Locator)
(Localizador de Recursos Uniforme)
Um dos principais objetivos do projeto da WWW era o desenvolvimento de um
padro de referncia a um item independente de seu tipo (som, filme, imagem, etc.).
Para este objetivo foi desenvolvido a URL (Uniform Resource Locator).
URL (Uniforme Resource Locator, numa traduo literal, Localizador Uniforme de
Recursos) uma seqncia de caracteres que fornece o endereo Internet de um
Site da Web ou um recurso da World Wide Web, juntamente com o protocolo (como
FTP ou HTTP) atravs do qual o site ou o recurso acessado.
A parte inicial do URL (a que termina com os dois pontos) indica qual protocolo
Internet est sendo usado.
As duas barras indicam que o que vem a seguir o endereo de um servidor vlido
da Internet ou localizao simblica. Pode ser colocado um texto
(www.xyz.com.br, por exemplo) ou o endereo IP do site.
Endereo IP (Endereo do Protocolo Internet)
A maneira padro de identificar um computador conectado Internet, da mesma forma que um
nmero de telefone identifica um telefone em uma rede telefnica. Um endereo IP representado
por quatro nmeros separados por pontos e onde cada nmero menor que 256, por exemplo,
192.200.44.69. O administrador de seu servidor Web ou o provedor de servios de Internet ir atribuir
um endereo IP a seu computador.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
12
LINGUAGEM DE PROGRAMAO HTML
O tipo mais comum de URL http://, que fornece o endereo Internet de uma
pgina da Web. Alguns outros tipos de URL so:
ftp:// que fornece o local da rede de um recurso FTP.
gopher:// que fornece o endereo Internet de um diretrio gopher
news:// grupos de discusso ou de notcias (newsgroups)
mailto:// para especificar um endereo de Correio Eletrnico da Internet (para
enviar correio eletrnico).
1.13.1. URL Absoluto
indicamos o endereo completo do item que desejamos recuperar.
O URL absoluto inclui um protocolo, como "http", local da rede, alm de caminho e
nome de arquivo opcionais.
Exemplo: http://www.xyz.com.br/treinamento/cursos.htm um URL Absoluto
1.13.2. URL Relativo
Uma referncia relativa assume-se que a mquina e diretrio do item j esto sendo
usados e apenas necessita-se indicar o nome do arquivo desejado (ou posivelmente
subdiretrio e arquivo).Um URL relativo inclui um protocolo.
Exemplo:
O URL relativo Treinamento/Cursos.htm refere-se pgina Cursos.htm, na pasta
Treinamento, abaixo da pasta atual.
1.13.3. Endereo
Endereo o caminho at um objeto, documento, arquivo, pgina ou outro destino.
Um endereo pode ser um URL (Uniforme Resource Locator - Localizador Uniforme
de Recursos) ou um caminho de rede UNC (Universal Naming Convention Conveno Universal para Nomes), o formato padro para caminhos que incluem um
servidor de arquivo de rede de rea local que utiliza a sintaxe a seguir:
Exemplo: \\servidor\compartilhamento\caminho\nome do arquivo
O endereo http://www.xyz.com.br indica um URL do Web Site da XYZ
Informtica Ltda.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
13
LINGUAGEM DE PROGRAMAO HTML
1.13.4. Entendendo uma URL
http://www.xyz.com.br/treinamento/cursos.htm#local
http:// Protocolo - Protocolo da Internet utilizado pelos computadores ligados
Web para comunicar-se entre si.
www.xyz.com.br Nome do Domnio - Domnio so as categorias de endereos da
Internet que representam pases ou tipos de organizao.
www
XYZ Nome especfico que pode conter uma ou mais palavras, separadas ou
no, por hifens (ex.: XYZ-informatica).
com Tipo de Domnio - Indica a natureza do Site. No caso como trata-se de um
Site de uma empresa privada, ".com" vem de comercial. Outros Exemplo: .gov
(governo) e .org (organizaes sem fins lucrativos).
br Sigla do Pas - composta de duas letras, significa que a pgina est situada
em um computador no Brasil. Pginas que no possuem terminao indicando o
pas de origem esto situadas nos Estados Unidos. Outros Exemplo: .pt (Portugal)
e .jp (Japo).
Sigla de World Wide Web, significa Rede Mundial
treinamento Diretrio (pasta) onde est localizado a pgina (arquivo) cursos.htm.
s vezes uma URL indica apenas o diretrio (ou o servidor). Nesse caso, o servidor
se encarrega de procurar e enviar o arquivo adequado.
cursos.htm
Nome da pgina escrita em HTML requerida (pginas da Web
geralmente tem terminao em .htm ou .html).
#local
Aponta para o local especfico dentro da pgina que ser exibida.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
14
LINGUAGEM DE PROGRAMAO HTML
1.14. ISP (Internet Service Provider)
1.14.1. Provedores
O Provedor uma Empresa ou Organizao que oferece conexo para Internet.
Atravs de um Provedor voc pode ter acesso Internet e servios de hospedagem
de Site. O Provedor disponibiliza as informaes solicitadas pelos "navegadores"
(Browsers) por uma combinao de computador e programas que formam os
servidores situados em instalaes apropriadas, neste caso, o Provedor aluga espao
em um disco rgido cuja mquina deve estar permanentemente conectada rede,
disponibilizando sua Home Page 24 horas por dia a todos os usurios da Internet.
A ligao com o provedor pode ser feita por linhas telefnicas normais (conexo
discada) ou por linhas especiais, ligadas 24 horas por dia (conexo dedicada).
Um provedor geralmente oferece vrias funes de aplicaes como World Wide
Web (http), transferncia de arquivos (ftp) e gerenciamento de contedo
(armazenamento de dados). A maioria dos provedores tambm disponibilizam caixa
postal eletrnica, "contas" de e-mail para seus usurios, juntamente com os servios
de acesso e hospedagem.
1.14.2. Seu Site na Grande Rede
Ao desenvolver sua Home Page, basta transferir seus arquivos via FTP para o
Provedor.
Alguns programas especficos podem facilitar o seu Upload, j que o Browser
funciona apenas para busca de arquivos, e no para o envio. O CuteFTP um dos
mais indicados pelos provedores, que permite um acesso totalmente grfico e
interativo a servidores FTP. Mas, sem dvida, existe um excelente, o Internet
Neighborhood. Sua interface comum ao do Microsoft Windows Explorer,
funcionando de maneira simples, possibilitando Download e Upload da mquina local
para o servidor FTP, transferindo arquivos de uma pasta para outra.
1.14.3. Login
Acesso. o processo de identificar-se ao entrar num computador ou em uma rede de
computadores. A cada entrada na Internet, voc se "loga" (faz o login) em seu
Provedor, colocando nome (username) e senha (password).
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
15
LINGUAGEM DE PROGRAMAO HTML
1.15. Resoluo
Resoluo o numero de pixels usados para capturar ou exibir uma imagem. A
resoluo VGA padro 640 pixels na horizontal e 480 na vertical. O SuperVGA
(SVGA) trabalha com valores de 800x600 e 1024x768. H quem chame de SSVGA as
resolues acima de SVGA, como 1600x1200. Quanto maiores os nmeros, maiores
os detalhes da imagem.
2. HTML (HyperText Markup Language)
(Linguagem de Formatao de Hipertexto)
Originado do casamento dos padres HyTime (Hypermedia/Time-based Doumnt
Structuring Language) e SGML (Standard Generalized Markup Language), o HTML,
sigla para HyperText Markup Language (Linguagem de Formatao de Hipertexto),
linguagem usada para criar pginas na Web, estabelece como um determinado
elemento deve ser visualizado, no sendo, portanto uma linguagem de programao,
e sim, uma linguagem de formatao de exibio de textos, atravs de "comandos"
conhecidos como TAGs. Em suma, HTML empregado para definir as funes dos
diferentes elementos das pginas (como textos, fotos ou animaes) que sero
visualizadas pelo programa de navegao (Browser).
HyTime (Hyprmedia/Time-based Document Structuring Language)
HyTime (ISO 10744:1992) o padro para representao estruturada de hipermdia e informao
baseada em tempo. Um documento visto como um conjunto de eventos concorrentes dependentes
de tempo (udio, vdeo, etc.), conectados por webs ou hiperlinks.
O padro HyTime independente dos padres e processamento de texto em geral. Ele fornece a base
para a construo de sistemas hipertexto padronizados, consistindo de documentos que aplicam os
padres de maneira particular.
SGML (Standard Generalized Marup Language)
Padro ISO 8879 de formatao de textos: no foi desenvolvido para hipertexto, mas torna-se
conveniente para transformar documentos em hiper-objetos e para descrever as ligaes. SGML no
aplicado de maneira padronizada: todos os produtos SGML tem seu prprio sistema para traduzir as
etiquetas para um particular formatador de texto.
O documento HTML pode ser escrito em qualquer editor de textos, desde que este
tenha a capacidade de grav-lo como cdigo ASCII (American Standard Code for
Information Interchange - cdigo utilizado para representar textos quando h
computadores envolvidos), isto , como texto puro, sem formatao ou caracteres de
controle. Pode-se usar, portanto, o Notepad do Windows, ou o Edit do MS-DOS.
Pode-se tambm usar editores mais modernos, como o Word, sendo necessrio
neste caso que o documento seja gravado no formato texto e no como um ".doc"
normal do MS-Word.
Conjunto de caracteres ASCII
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
16
LINGUAGEM DE PROGRAMAO HTML
O conjunto de caracteres de 7 bits do cdigo padro americano para intercmbio de informaes
(ASCII, American Standard Code for Information Interchange) e que amplamente usado para
representar letras e smbolos encontrados em um teclado americano padro. O conjunto de caracteres
ASCII igual aos 128 primeiros caracteres (0127) do conjunto de caracteres ANSI.
Conjunto de caracteres ANSI
O conjunto de caracteres de 8 bits do Instituto Nacional de Padronizao Americano (ANSI, American
National Standards Institute) que usado pelo Microsoft Windows e que possibilita a representao de
at 256 caracteres (0-255) atravs do teclado. Os 128 primeiros caracteres (0-127) correspondem a
letras e smbolos de um teclado americano padro. Os outros 128 caracteres (128-255) representam
caracteres especiais, como letras de alfabetos internacionais, acentos, smbolos monetrios e fraes.
2.1. TAGs
TAGs so os "comandos" do HTML. Um documento HTML composto de TAGs que
faro com que o browser monte a pgina de acordo com a formatao definida pelos
comando HTML.
Um TAG sempre precedido de um caracter "<" (menor que) e seguido por um
caracter ">" (maior que).
Exemplo de TAG: <HTML>
Na maioria dos casos, um TAG deve ter um correspondente, chamado de TAG de
fechamento. Ou seja, um TAG indica onde comea sua rea de influncia, enquanto
o seu correspondente TAG de fechamento indica onde termina a rea de influncia.
Um TAG de fechamento tem o mesmo nome do TAG de abertura, precedido do
caracter "/".
Exemplo de TAG de fechamento: </HTML>
TAGs podem ser escritas em minsculas ou maiscula, mas nunca podem haver
espaos em branco dentro de TAGs, exceto entre atributos e entre aspas.
Exemplo : <HTML>, <html>, <HtMl>, <Html>, ...
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
17
LINGUAGEM DE PROGRAMAO HTML
2.2. Estrutura Bsica
A Estrutura Bsica de um documento HTML a seguinte:
Exemplo:
<html> > Incio do Documento
<head> > Incio do Cabealho do Documento
<title> > Incio do Ttulo do Documento
Aqui entra o Ttulo do documento
</title> > Fim do Ttulo do Documento
</head> > Fim do Cabealho do Documento
<body> > Incio do Contedo do Documento
Aqui entra todo o contedo que ser exposto pelo Browser...
</body> > Fim do Contedo do Documento
</html> > Fim do Documento
<html>
Vamos ver um pouco sobre os elementos bsicos do HTML a seguir.
2.2.1. Incio e Fim do Documento
Os TAGs <HTML> . . . </HTML> indicam respectivamente o incio e fim do
documento.
2.2.2. Definies Lgicas sobre o Documento
Entre os TAGs <HEAD> . . . </HEAD> esto as definies lgicas sobre o
documento. Delimitam a seo de cabealho do documento. Trata-se da primeira
seo do documento.
2.2.3. Ttulo da Pgina
Os TAGs <TITLE> . . . </TITLE> indicam o ttulo do documento, que ser
apresentado na barra superior do browser. Estas marcas devem constar da seo de
cabealho.
2.2.4. Contedo da Pgina
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
18
LINGUAGEM DE PROGRAMAO HTML
Entre os TAGs <BODY> . . . </BODY> esto o contedo da pgina que ser
exposto pelo Browser, incluindo cabealho e rodap.
Corpo do documento. Entre estas marcas estar contido maior parte so contedo a
ser apresentado, textos, imagens, etc.
2.3. TAG com Atributos
Exemplo:
<html> > Incio do Documento
<head> > Incio do Cabealho do Documento
<title> > Incio do Ttulo do Documento
Aqui entra o Ttulo do documento
</title> > Fim do Ttulo do Documento
</head> > Fim do Cabealho do Documento
<body> > Incio do Contedo do Documento
<p align="center">Esta a Home Page da XYZ Informtica e este texto est
centralizado.</p> > O TAG <P> (pargrafo) est acompanhado do Atributo ALIGN
especificando o Valor CENTER, determinando que o texto do pargrafo deve ser
alinhado ao centro
</body> > Fim do Contedo do Documento
</html> > Fim do Documento
<html>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
19
LINGUAGEM DE PROGRAMAO HTML
3. Estrutura da Pgina
O elemento <HTML> contm o elemento <HEAD> e <BODY>.
O TAG <TITLE> localizado na rea de influncia, obrigatrio, segundo a
especificao do HTML.
Exemplo:
<html>
<head>
<title>XYZ Informtica</title>
</head>
<body>
Aqui entra todo o contedo que ser exposto pelo Browser...
</body>
</html>
3.1. HTML <html>...</html>
Atributo: No possui atributos
Explicao: Indica que o documento presente um documento HTML. Deve
englobar todos os demais TAGs.
Exemplo:
<html>
...todos os demais TAGs, textos, etc.
</html>
3.2. HEAD <head>...</head>
Atributo: No possui atributos
Explicao: Contm o cabealho do documento diversas informaes lgicas, isto ,
que no fazem parte do corpo do documento e portanto no sero exibidas
diretamente.
Exemplo:
<head>
...diversos TAGs contendo informaes lgicas sobre o documento...
</head>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
20
LINGUAGEM DE PROGRAMAO HTML
3.2.1. Elementos presentes em HEAD
TITLE <title>...</title>
Atributo: No possui atributos
Explicao: Contm o ttulo do documento. Muitos browsers utilizam o ttulo como
forma de referenciar a pgina em uma lista de links teis criadas pelo usurio
(conhecida como "Bookmarks" ou "Favorites"). Alm disso, exibem o ttulo como
nome da janela em que a pgina visualizada. O Ttulo obrigatrio. No confunda
o ttulo da pgina com o nome do arquivo gravado em disco.
Exemplo:
<title>
XYZ Informtica
</title>
SCRIPT <script>...</script>
Explicao: utilizado para insero de cdigo script (ex.: java Script, VB Script,
etc.) dentro do documento HTML.
Exemplo:
<script>
...cdigo em alguma linguagem script reconhecida pelo browser...
</script>
META <meta>
Explicao: Define valores especiais. os valores so definidos como pares
"name/value" (nome/valor).
Atributos de META
Atributo: NAME
Explicao: Especifica um nome ao qual um determinado valor ser associado. O
browser precisa entender esse nome para que o TAG tenha utilidade.
Exemplo:
<meta name="keywords" content="INFORMTICA, TREINAMENTO,
CONSULTORIA">
Atributo: CONTENT
Explicao: Especifica o valor associado a um "NAME".
Exemplo:
<meta name="keywords" content="INFORMTICA, TREINAMENTO,
CONSULTORIA">
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
21
LINGUAGEM DE PROGRAMAO HTML
obrigatrio a presena do atributo "NAME" ou do atributo "HTTP-EQUIV".
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
O TAG META utilizado, tambm, para especificar palavras chaves que sero
catalogadas por Ferramentas de Busca.
3.3. BODY <body>...</body>
Explicao: Deve englobar toda a parte fsica do documento, isto , o que deve ser
exibido pelo Browser.
Atributos de BODY
Atributo: BACKGROUND
Explicao: Define uma imagem que ser utilizada como "fundo" da pgina. Caso a
imagem tenha um tamanho inferior ao da pgima ela ser repetida diversas vezes de
forma a cobrir o fundo do documento
Exemplo:
<body background="images/fundo.gif">
...diversos TAGs, textos etc...
</body>
Atributo: BGCOLOR
Explicao: Define a cor de fundo da pgina
Exemplo:
<body bgcolor="white">
Atributo: TEXT
Explicao: Define a cor do texto da pgina
Exemplo:
<body text="black">
Atributo: LINK
Explicao: Define a cor dos links ainda no visitados
Exemplo:
<body link="blue">
Atributo: VLINK
Explicao: Define a cor dos links j visitados nos ltimos x dias onde x um valor
definido pelo usurio em seu browser.
Exemplo:
<body vlink="purple">
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
22
LINGUAGEM DE PROGRAMAO HTML
Atributo: ALINK
Explicao: Define a cor dos links no instante em que so clicados pelo usurio.
Exemplo:
<body alink="red">
Exemplo:
<body link="blue" vlink="purple" alink="red">
Atributo: BGPROPERTIES (Microsoft Internet Explorer)
Explicao: Deve ter o valor "fixed". Indica que o fundo da pgina fixo, isto ,
no "rola" junto com o contedo da pgina.
Exemplo:
<body background="images/fundo.gif" bgproperties="fixed">
Atributo: LEFTMARGIN (Microsoft Internet Explorer)
Explicao: Especifica uma quantidade de espao (em pixels) a ser deixada como
margem esquerda do documento.
Exemplo:
<body leftmargin="20">
Atributo: TOPMARGIN (Microsoft Internet Explorer)
Explicao: Especifica uma quantidade de espao (em pixels) a ser deixada como
margem superior do documento.
Exemplo:
<body toptmargin="20">
Exemplo do Elemento BODY com todos os seus Atributos:
<html>
<head>
<title>XYZ Informtica</title>
</head>
<body background="images/fundo.gif" link="blue" vlink="purple" alink="red"
bgproperties="fixed" bgcolor="white " text="black" topmargin="20"
leftmargin="20">
<p><a href="http://www.xyz.com.br">Oi! Eu sou um link!</a></p>
</body>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
23
LINGUAGEM DE PROGRAMAO HTML
4. META TAGs <meta>
As META TAGs direcionam suas pginas.
Utilizando as TAGs HTML padro, voc no capaz de fornecer informaes
histricas sobre o contedo Web, como quem criou uma pgina especfica, ou
quando ela foi modificada pela ltima vez.
O HTML projetado primariamente para apresentar informaes, no para registrar
detalhes. A TAG <META> pode armazenar esta informao de mais alto nvel nas
pginas Web.
Uma tecnologia importante que entra em jogo sempre que voc utiliza as META
TAGs, o HTTP. O Protocolo de Transferncia de Hipertexto (HTTP - HyperText
Transfer Protocol) especifica como as informaes so transferidas para a Internet e
utilizadas para solicitar documentos Web e como retornar respostas.
As respostas so formadas com um cabealho HTTP e corpo da mensagem. O
cabealho contm informaes que os navegadores necessitam para interpretar o
documento, como seu tipo de contedo. O corpo da mensagem traz o restante do
contedo do documento.
Normalmente, os cabealhos HTTP so definidos automaticamente pelos servidores
Web baseados nas respostas s solicitaes de recursos. Mas em vez do servidor
Web ter de determinar quais cabealhos so utilizados, voc pode modificar
cabealhos existentes ou criar o seu prprio utilizando o atributo HTTP-EQUIV na
TAG <META>.
Isso possibilita personalizar o comportamento do navegador e do servidor.
O tipo de contedo padro e o conjunto de caracteres para o servidor so
texto/html e ISO-8859-1 (Western, Latin-1). O Servidor define esta
informao em um cabealho HTTP da seguinte forma: Content-Type: text/html;
CHARSET=iso-8859-1
Atributo: HTTP-EQUIV="CONTENT-TYPE"
Explicao: Define o tipo contedo padro.
Exemplo: http-equiv="Content-Type"
Atributo: CONTENT="TEXT/HTML; CHARSET=ISO-8859-1"
Explicao: Define o conjunto de caracteres.
Exemplo: content="text/html; charset=iso-8859-1"
Exemplo:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
24
LINGUAGEM DE PROGRAMAO HTML
O "CONTENT-TYPE" apenas um de vrios meta valores semelhantes. Aqui esto
mais alguns:
Atributo: HTTP-EQUIV="CONTENT-DISPOSITION"
Explicao: Especifica um manipulador de aplicativo para o arquivo.
Exemplo: http-equiv="Content-Disposition"
Atributo: HTTP-EQUIV="CONTENT-SCRIPT-TYPE"
Explicao: Define a linguagem de macro-padro.
Exemplo: http-equiv="Content-Script-Type"
Atributo: HTTP-EQUIV="CONTENT-STYLE-TYPE"
Explicao: Define a linguagem de folha de estilo padro.
Exemplo: http-equiv="Content-Style-Type"
Atributo: HTTP-EQUIV="CONTENT-LANGUAGE"
Explicao: Declara a linguagem natural para a pgina.
Exemplo: http-equiv="Content-Language"
Exemplo:
<html>
<head>
<meta http-equiv="Content-Language" content="pt-br">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>XYZ Informtica</title>
</head>
<body>
<p>Esta a Home Page XYZ Informtica</p>
</body>
</html>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
25
LINGUAGEM DE PROGRAMAO HTML
Atravs da META TAG REFRESH, de gerenciamento de contedo final, pode-se
redirecionar o Browser automaticamente de uma pgina para outra, mostrando uma
mensagem rpida em uma pgina, antes de entrar em uma outra pgina.
Atributo: HTTP-EQUIV="REFRESH"
Explicao: Gerenciamento de contedo final. Redireciona
automaticamente, de uma pgina para uma outra pgina.
Exemplo:
Browser
<meta http-equiv="refresh" content="2; URL=http://www.xyz.com.br/page1.htm">
Esta META TAG muito til para mudanas de endereo, levando o usurio
automaticamente para o novo endereo.
Para informar ao navegador que a partir da page0.htm deve recuperar a page1.htm
em cinco segundos, ficaria assim:
Exemplo:
<html>
<head>
<meta http-equiv="refresh" content="5; URL=page1.htm">
<title>Ttulo da Page 0 (page0.htm)</title>
</head>
<body>
Corpo do Documento
</body>
</html>
A page0.htm aparecer ao acessar a sua Home Page com uma mensagem ou efeito,
e aps 5 segundos, carregar a page1.htm.
Outras definies de META TAG incluem informaes referentes verso do HTML,
verso do navegador, ferramentas de criao Web e mecanismos de pesquisa.
A maioria destas fontes de META TAG adicionais utilizam o atributo NAME, que
designa informaes suplementares que no tm um cabealho HTTP relacionado.
Em cada uma destas TAGs, o atributo NAME identifica o valor real, enquanto o
atributo CONTENT especifiva um valor associado ao NAME.
Atributo: NAME="AUTOR"
Explicao: Determina o nome do autor.
Exemplo:
<meta name="Autor" content="William Sheakspeare">
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
26
LINGUAGEM DE PROGRAMAO HTML
Atributo: NAME="COPYRIGHT"
Explicao: Define as informaes de direitos autorais.
Exemplo:
<meta name="Copyright" content="1999-2000 XYZ Informtica Ltda.">
Atributo: NAME="GENERATOR"
Explicao: Define a ferramenta de criao que gerou a pgina.
Exemplo:
<meta name="Generator" content="Microsoft FrontPage 4.0">
Atributo: NAME="REPLY-TO"
Explicao: Define o endereo de e-mail para contato.
Exemplo:
<meta name="Reply-To" content="XYZ@XYZ.com.br">
Alguns navegadores e mecanismos de pesquisa podem no ser capazes de
interpretar suas META TAGs e simplesmente as ignoraro. A meta informao
sempre adicionada ao cabealho da pgina na rea de influncia entre as "marcas"
<HEAD> e </HEAD> juntamente com as "marcas" <TITLE> e </TITLE>.
Exemplo:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<title>XYZ Informtica</title>
</head>
<body>
Aqui entra todo o contedo que ser exposto pelo Browser...
</body>
</html>
As classificaes do mecanismo de pesquisa ajudam a sondar clientes e rendimentos.
Para obter as melhores classificaes, utilize as META TAGs.
As tcnicas de META TAGs que iro trabalhar em seu favor (razoavelmente, claro)
no atributo NAME incluem:"KEYWORDS", "DESCRIPTION" e "ROBOTS"
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
27
LINGUAGEM DE PROGRAMAO HTML
Atributo: NAME="KEYWORDS"
Explicao: Conjunto de listas de palavras-chave.
Exemplo:
<meta name="keywords" content="INFORMTICA, TREINAMENTO,
CONSULTORIA">
Atributo: NAME="DESCRIPTION"
Explicao: Conjunto de descries.
Como alguns mecanismos de pesquisa utilizam descries de pginas menores do
que 200 caracteres, tente colocar as informaes mais relevantes primeiro.
Exemplo:
<meta name="description" content="XYZ Informtica vem prestando Servios de
Desenvolvimento; Manuteno e Implantao de Sistemas; Consultoria; Treinamento
e Suporte Tcnico, h quase dez anos. No mercado carioca desde o incio de 1991, a
XYZ trabalha com as mais importantes empresas pblicas e privadas do Brasil.">
Atributo: NAME="ROBOTS"
Explicao: Conjunto de controles de indexao.
Exemplo:
<meta name="robots" content="NOINDEX, NOFOLLOW">
Veja os valores de contedo (atributo CONTENT) para especificar como a pgina
deve ser indexada:
Atributo: CONTENT="ALL"
Explicao: Indexa a pgina a todos os seus vnculos (padro).
Exemplo: content="ALL"
Atributo: CONTENT="INDEX"
Explicao: Indexa a pgina.
Exemplo: content="INDEX"
Atributo: CONTENT="FOLLOW"
Explicao: Segue os vnculos.
Exemplo: content="FOLLOW"
Atributo: CONTENT="NOFOLLOW"
Explicao: No segue os vnculos.
Exemplo: content="NOFOLLOW"
Segundo a especificao do HTML 4.0, as palavras-chaves relacionadas a ndice e os
valores de nome "ROBOTS" devem ser determinadas em letra maiscula.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
28
LINGUAGEM DE PROGRAMAO HTML
Em vez de empregar NAME="ROBOTS" em cada pgina Web, uma soluo
alternativa criar um arquivo robots.txt e posicion-lo no diretrio principal do seu
Site.
O arquivo robots.txt funciona de maneira semelhante ao NAME="ROBOTS", mas
pode ser usado para especificar conjuntos de arquivos e diretrios a serem excludos
da indexao.
Exemplo:
<html>
<head>
<meta name="keywords" content="INFORMTICA, TREINAMENTO,
CONSULTORIA">
<meta name="description" content="XYZ Informtica vem prestando Servios de
Desenvolvimento; Manuteno e Implantao de Sistemas; Consultoria; Treinamento
e Suporte Tcnico, h quase dez anos. No mercado carioca desde o incio de 1991, a
XYZ trabalha com as mais importantes empresas pblicas e privadas do Brasil.">
<meta name="robots" content="NOINDEX, NOFOLLOW">
<title>XYZ Informtica</title>
</head>
<body>
Aqui entra todo o contedo que ser exposto pelo Browser...
</body>
</html>
Graas ao grande crescimento nos mecanismos de pesquisa multilnge, voc pode
desejar criar verses de idiomas especficos das palavras-chave, descries e outros
meta dados. Para fazer isto, utilize o atributo LANG para especificar uma preferncia
de idioma.
Atributo: LANG="PT-BR"
Explicao: Portugus Brasileiro
Exemplo: lang="pt-br"
Atributo: LANG="PT"
Explicao: Portugus Portugal
Exemplo: lang="pt"
Atributo: LANG="EN"
Explicao: Ingls Britnico
Exemplo: lang="en"
Atributo: LANG="EN-US"
Explicao: Ingls Norte-Americano
Exemplo: lang="en-us"
Atributo: LANG="RU"
Explicao: Russo
Exemplo: lang="ru"
Atributo: LANG="IT"
Explicao: Italiano
Exemplo: lang="it"
Exemplo:
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
29
LINGUAGEM DE PROGRAMAO HTML
<html>
<head>
<meta name="keywords" lang="pt-br" content="INFORMTICA, TREINAMENTO,
CONSULTORIA">
<title>XYZ Informtica</title>
</head>
<body>
Aqui entra todo o contedo que ser exposto pelo Browser...
</body>
</html>
No irritante quando outros Sites exibem suas pginas dentro das molduras deles?
Uma forma no muito elegante de evitar isso empregando o "Window-target"
com um valor "_top".
O valor "_top" informa aos navegadores compatveis para carregarem a pgina
dentro do conjunto de molduras superior. Isso evita que a pgina aparea
emoldurada no interior de outra.
Exemplo:
<meta http-equiv="Window-target" content="_top">
As META TAGs tambm podem ajuda-lo a gerenciar contedo - e esta uma rea
que todo WebMaster deveria apreciar.
Os WebMasters deveriam gerenciar adequadamente o contedo como META TAGs,
informando aos navegadores quando solicitar verses mais recente de pginas,
quando no armazenar as pginas em cache, etc.
Voc informa aos navegadores quando solicitar verses de pginas mais recentes
definindo uma data de validade com HTTP-EQUIV="EXPIRES".
Os navegadores interpretam datas ilegais como um vencimento imediato. Para evitar
isso, as datas devem ser definidas no formato RFC850.
Exemplo:
<meta http-equiv="expires" content="Mon, 12 Apr 1999 10:00:00 GMT">
Cuidado ao utilizar as datas de validade. Alguns indexadores excluem as pginas
vencidas do seu ndice mestre ou programa de reindexao da pgina.
Uma outra forma de controlar o cache usar o PRAGMA com um valor de "NOCACHE", que emite a mesma solicitao de quando pressionamos o Reload
(Recomear) do "navegador", O "NO-CACHE" o nico valor vlido, e utilizado da
seguinte maneira:
Exemplo:
<meta http-equiv="pragma" content="no-cache">
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
30
LINGUAGEM DE PROGRAMAO HTML
Quando voc planejar adicionar meta informaes ao seu Site Web, comece pela
Home Page (Pgina Principal). Depois de atualizar a Home Page e as pginas de
nvel superior, considere adicionar as meta informaes ao restante de seu Site.
5. Caracteres Especiais e Acentuao
As formas de representar caracteres especiais, atravs de uma notao especfica,
so chamadas de Entidades. Existem Entidades de Caracter e Entidades
Numricas.
Exemplo:
Caracter
Entidade de Caracter
ç
Entidade Numrica
ç
Descrio
c cedilha (minsculo)
HTML permite que caracteres especiais sejam representados por seqncias de
escape, indicadas por trs partes: um & (e () comercial) inicial, um nmero ou
cadeia de caracteres correspondente ao caracter desejado, e um ; (ponto
e vrgula) final.
Exemplo:
Caracter
Entidade de Caracter
ã
Entidade Numrica
ã
Descrio
a c/ til
Um caracter bastante til o espao no ignorvel, o (Non-breaking
space). Este caracter importante quando desejamos forar o browser a no ignorar
espaos em branco entre palavras.
Caracter
Non-breaking space
Entidade de Caracter
Entidade Numrica
Descrio
Espao no ignorvel
Exemplo:
<body>
<p>Veja como fica com espao no ignorvel!</p>
</body>
Visualizao pelo Browser:
Veja como fica com
espao no ignorvel!
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
31
LINGUAGEM DE PROGRAMAO HTML
Os caracteres ASCII < (menor que), > (maior que), e & (e () comercial) tem
significados especiais para indicar um comando HTML. Mas por vezes queremos
exibir estes smbolos na tela e so usados dentro de documentos seguindo a
correspondncia:
Caracter
&
<
>
Entidade de Caracter
&
<
>
Entidade Numrica
&
<
>
Descrio
E() comercial
Menor que
Maior que
Outras seqncias de escape suportam caracteres ISO Latin1. Temos aqui uma
tabela com as entidades mais utilizados em Portugus:
Tabela de Caracteres Especiais e Acentuao
Caracter
Entidade de Caracter
"
"
À
Á
Â
Ã
Ç
É
Ê
Í
Ó
Ô
Õ
Ú
Ü
à
á
â
ã
ç
é
ê
í
ñ
ó
ô
õ
ú
ü
Entidade Numrica
	
"
À
Á
Â
Ã
Ç
É
Ê
Í
Ó
Ô
Õ
Ú
Ü
à
á
â
ã
ç
é
ê
í
ñ
ó
ô
õ
ú
ü
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
Descrio
Tabulao Horizontal
Espao no ignorvel
Aspas
A c/ crase
A c/ acento agudo
A c/ acento circunflexo
A c/ til
C cedilha (maisculo)
E c/ acento agudo
E c/ acento circunflexo
I c/ acento agudo
O c/ acento agudo
O c/ acento circunflexo
O c/ til
U c/ acento agudo
U c/ trema
a c/ crase
a c/ acento agudo
a c/ acento circunflexo
a c/ til
c cedilha (minsculo)
e c/ acento agudo
e c/ acento circunflexo
i c/ acento agudo
n c/ til
o c/ acento agudo
o c/ acento circunflexo
o c/ til
u c/ acento agudo
u c/ trema
32
LINGUAGEM DE PROGRAMAO HTML
Veja outras entidades numricas:
Tabela de Caracteres Especiais e Acentuao
Caracter
#
$
%
Entidade de Caracter
Entidade Numrica
#
$
%
Descrio
Tralha
Cifro
Percente
5.1. Por que usar estas formataes ?
Os browsers costumam tambm mostrar corretamente os caracteres acentuados
normalmente. Essa prtica, embora facilite sobremaneira a digitao dos
documentos, no recomendada "ainda", devido a um problema relativo a
transmisso desses caracteres.
Chama-se conjunto de caracteres uma representao digital de texto. Um caracter
um smbolo cujas diversas representaes devem significar a mesma coisa para uma
comunidade de pessoas. Na prtica, porm, existem alguns conjuntos que associam
dois nmeros distintos a um mesmo caracter.
Os Browser j permitem que se escolha a codificao adequada ao conjunto de
caracteres relativo aos documentos a serem recuperados. Mas para garantir a
interpretao apropriada de um documento, pode-se inserir uma indicao do
esquema de codificao, atravs do campo:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
Na World Wide Web, os acentos da Lngua Portuguesa chegam a travar os Browsers
de usurios em outros pases, que usam um conjunto de caracteres diferentes do
ISO Latin 1 apesar do ISO Latin 1 ser padro na Web.
6. Cores Atravs de Valores Hexadecimais
As cores so definidas atravs de um valor hexadecimal de 6 algarismos, ou atravs
de seus nomes.
Os nomes padronizados so: aqua, black, blue, fuchsia, gray, green, lime,
maroon, navy, olive, purple, red, silver, teal, white e yellow. Estes nomes foram
escolhidos por serem os nomes originais das cores suportadas pelas primeiras
verses do MS-Windows. Alguns Browsers implementam outros nomes no
padronizados.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
33
LINGUAGEM DE PROGRAMAO HTML
Tabela de Cores Atravs de Valores Hexadecimais
Antiquewhite.......
Aqua..................
Aquamarine........
Azure.................
Beige..................
Bisque................
Black..................
Blanchedalmond
Blue...................
Blueviolet...........
Brown.................
Burlywood..........
Cadetblue...........
Chatreuse...........
Chocolate...........
Coral..................
Carnflowerblue...
Cornsilk..............
Crimson.............
Cyan..................
Darkblue.............
Darkcyan............
Darkgoldenrod....
Darkgray............
Darkgreen..........
Darkkhaki...........
Darkmagenta......
Darkolivegreen...
Darkorange........
Darkorchid..........
Darkred..............
Darksalmon........
Darkseagreen.....
Darkslateblue.....
Darkslategray.....
Darkturquoise.....
Darkviolet...........
Deeppink............
Deepskyblue......
Dimgray.............
Dodgerblue.........
Firebrick.............
Floralwhite..........
Forestgreen........
Fuchsia..............
Gainsboro..........
Ghostwhite.........
Gold...................
#FAEBD7
#00FFFF
#7FFFD4
#F0FFFF
#F5F5DC
#FFE4C4
#000000
#FFEBCD
#0000FF
#8A2BE2
#A52A2A
#DEB887
#5F9EA0
#7FFF00
#D2691E
#FF7F50
#6495ED
#FFF8DC
#DC143C
#00FFFF
#00008B
#008B8B
#B8860B
#A9A9A9
#006400
#BDB76B
#8B008B
#556B2F
#FF8C00
#9932CC
#8B0000
#E9967A
#8FBC8F
#483D8B
#2F4F4F
#00CED1
#9400D3
#FF1493
#00BFFF
#696969
#1E90FF
#B22222
#FFFAF0
#228B22
#FF00FF
#DCDCDC
#F8F8FF
#FFD700
Goldenrod......................
Gray..............................
Green............................
Greenyellow...................
Honeydew......................
Hotpink..........................
Indianred.......................
Indigo............................
Ivory..............................
Khaki.............................
Lavander.......................
Lavanderblush...............
Lawngreen.....................
Lemonchiffon.................
Lightblue........................
Lightcoral.......................
Lightcyan.......................
Lightgoldenrodyelloow...
Lightgreen......................
Lightgray........................
Lightpink........................
Lightsalmon...................
Lightseagreen................
Lightskyblue...................
Lightslategray................
Lightsteelblue................
Lightyellow.....................
Lime..............................
Limegreen.....................
Linen.............................
Magenta........................
Maroon..........................
Mediumaquamarine.......
Mediumblue...................
Mediumorchid................
Mediumpurple................
Mediumseagreen...........
Mediumslateblue............
Mediumspringreen.........
Mediumturquoise...........
Mediumvioltred..............
Midnightblue..................
Mintcream......................
Mistyrose.......................
Moccasin.......................
Navajowhite...................
Navy..............................
Oldlace..........................
#DAA520
#808080
#008000
#ADFF2F
#F0FFF0
#FF69B4
#CD5C5C
#4B0082
#FFFFF0
#F0E68C
#E6E6FA
#FFF0F5
#7CFC00
#FFFACD
#ADD8E6
#F08080
#E0FFFF
#FAFAD2
#90EE90
#D3D3D3
#FFB6C1
#FFA07A
#20B2AA
#87CEFA
#778899
#B0C4DE
#3FFFFE0
#00FF00
#32CD32
#FAF0E6
#FF00FF
#800000
#66CDAA
#0000CD
#BA55D3
#9370DB
#3CB371
#7B68EE
#00FA9A
#48D1CC
#C71585
#191970
#F5FFFA
#FFE4E1
#FFE4B5
#FFDEAD
#000080
#FDF5E6
Olive.....................
Olivedrab..............
Orange..................
Orangered.............
Orchid...................
Palegoldenrod.......
Palegreen.............
Paleturquoise........
Palevioletred.........
Papayawhip..........
Peachpuff.............
Peru......................
Pink......................
Plum.....................
Powderblue...........
Purple...................
Red.......................
Rsybrown..............
Royalblue..............
Saddlebrown.........
Salmon.................
Sandybrown..........
Seagreen..............
Seashell................
Sienna..................
Silver....................
Skyblue.................
Slateblue...............
Slategray..............
Snow.....................
Springgreen..........
Steelblue...............
Tan.......................
Teal......................
Thistle...................
Tomato.................
Turquoise..............
Violet....................
Wheat...................
White....................
Whitesmoke..........
Yellow...................
Yellowgreen..........
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
#808000
#6B8E23
#FFA500
#FF4500
#DA70D6
#EEE8AA
#98FB98
#AFEEEE
#DB7093
#FFEFD5
#FFDAB9
#CD853F
#FFC0CB
#DDA0DD
#B0E0E6
#800080
#FF0000
#BC8F8F
#4169E1
#8B4513
#FA8072
#F4A460
#2E8B57
#FFF5EE
#A0522D
#C0C0C0
#87CEEB
#6A5ACD
#708090
#FFFAFA
#00FF7F
#4682B4
#D2B48C
#008080
#D8BFD8
#FF6347
#40E0D0
#EE82EE
#F5DEB3
#FFFFFF
#F5F5F5
#FFFF00
#9ACD32
34
LINGUAGEM DE PROGRAMAO HTML
7. Comentrios
! <!-- ... -->
Atributo: No possui atributos
Explicao: Nada do que for escrito dentro deste TAG ser interpretado pelo
browser.
Comentrios so extremamentes teis para facilitar a manuteno das pginas, que
muitas vezes poder ser feita por uma pessoa diferente daquela que a escreveu pela
primeira vez. Atravs dos comentrios, se explica o que se deseja com cada
comando.
Exemplo:
<!-- Comentrio -->
Exemplo:
<!-- =========================================== -->
Exemplo:
<html>
<head>
<title>XYZ Informtica</title>
</head>
<body>
<!--------------------- Link para o Site da XYZ Informtica ------------------->
<p><a href="http://www.xyz.com.br">Oi! Eu sou um link para o site da XYZ
Informtica!</a></p>
</body>
</html>
Visualizao pelo Browser:
Oi! Eu sou um link para o site da XYZ Informtica!
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
35
LINGUAGEM DE PROGRAMAO HTML
8. Controles de Formatao
8.1. Ttulos / Subttulos
Hn <hn>...</hn>
Explicao: Indica que o texto influenciado uma "HEADER" (cabealho). Os
cabealhos tm seis nveis de importncia, sendo o nvel "1" o mais importante e o
nvel "6" o menos.
Exemplo:
<h1>Este o cabealho de nvel 1</h1>
<h2>Este o cabealho de nvel 2</h2>
<h3>Este o cabealho de nvel 3</h3>
<h4>Este o cabealho de nvel 4</h4>
<h5>Este o cabealho de nvel 5</h5>
<h6>Este o cabealho de nvel 6</h6>
Nota:
Veja os nveis de cabealho e o equivalente aos tamanhos da fonte.
(h1 - 24 pt / h2 - 18 pt / h3 - 14 pt / h4 - 12 pt / h5 - 10 pt / h6 - 8 pt).
Visualizao pelo Browser:
Este o cabealho de nvel 1
Este o cabealho de nvel 2
Este o cabealho de nvel 3
Este o cabealho de nvel 4
Este o cabealho de nvel 5
Este o cabealho de nvel 6
Atributos de Hn
Atributo: ALIGN
Explicao: Indica se o cabealho ser alinhado a esquerda (padro), centralizado
ou a direita, usando-se, respectivamente, as palvras "LEFT", "CENTER" e "RIGHT".
Exemplo:
<h1 align="left">Texto Um</h1>
<h2 align="center">Texto Dois</h2>
<h3 align="right">Texto Trs</h3>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
36
LINGUAGEM DE PROGRAMAO HTML
8.2. Controles "Fsicos"de Formatao de Texto
I <i>...</i> ou EM <em>...</em>
Atributo: No possui atributos
Explicao: Indica que o texto deve ser apresentado em itlico.
Exemplo: <i>Este texto est em itlico</i>
Exemplo: <em>Este texto tambm est em itlico</em>
Visualizao pelo Browser: Este texto est em itlico
B <b>...</b> ou STRONG <strong>...</strong>
Atributo: No possui atributos
Explicao: Indica que o texto deve ser apresentado em negrito.
Exemplo: <b>Este texto est em negrito</b>
Exemplo: <strong>Este texto tambm est em negrito</strong>
Visualizao pelo Browser: Este texto est em negrito
U <u>...</u>
Atributo: No possui atributos
Explicao: Indica que o texto deve ser apresentado sublinhado.
Exemplo: <u>Este texto est sublinhado</u>
Visualizao pelo Browser: Este texto est sublinhado
STRIKE <strike>...</strike>
Atributo: No possui atributos
Explicao: Indica que o texto deve ser apresentado com um trao cortando-o.
Exemplo: <strike>Este texto est strike !</strike>
Visualizao pelo Browser: Este texto est strike !
SUB <sub>...</sub>
Atributo: No possui atributos
Explicao: Indica que o texto deve ser apresentado em subscrito.
Exemplo: <sub>Este texto est subscrito</sub>
Visualizao pelo Browser: Este texto est subscrito
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
37
LINGUAGEM DE PROGRAMAO HTML
SUP <sup>...</sup>
Atributo: No possui atributos
Explicao: Indica que o texto deve ser apresentado em sobrescrito.
Exemplo: <sup> Este texto est subrescrito </sup>
Visualizao pelo Browser: Este texto est subrescrito
8.3. Controles de Fontes
8.3.1. FONT <font>...</font>
Explicao: Existem 7 tamanhos de fonte em HTML, numeradas de 1 a 7. O
tamanho padro 3.
As cores so definidas atravs de um valor hexadecimal de 6 algarismos, ou atravs
de seus nomes.
Caso o usurio no possua nenhuma das fontes listadas, ser usada uma fonte
padro. Usualmente a fonte padro a Times New Romam.
Exemplo:
<font face="Times New Roman" size="5" color="#000000">Texto</font>
Atributos de FONT
Atributo: SIZE
Explicao: Indica qual o tamanho de fonte que deve ser usado dentro de sua rea
de influncia.
Exemplo:
<font size="5">Texto</font>
Atributo: COLOR
Explicao: Indica qual a cor da fonte dentro de sua rea de influncia
Exemplo:
<font color="#000000">Texto</font>
<font color="black">Texto</font>
Atributo: FACE
Explicao: Determina a fonte (tipo de letra) a ser utilizada. Como valor deve ter
uma lista de nomes de fontes separados por vgula.
Exemplo:
<font face="Times New Roman">Texto</font>
Exemplo:
<font face="Verdana, Arial, Helvetica">Texto</font>
8.3.2. BASEFONT <basefont>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
38
LINGUAGEM DE PROGRAMAO HTML
Atributo: SIZE
Explicao: Determina o tamanho base de fonte para uma pgina. O TAG deve ser
usado no incio do documento, logo aps <body>.
Exemplo:
<body>
<basefont size="3">
<p>Texto</p>
<p><font face="Arial" color="#FF0000">Texto</font></p>
</body>
8.4. Formatao de Pargrafos
P <p>...</p>
Explicao: Indica que o texto influenciado um pargrafo, e possui um
alinhamento prprio. Os browsers, habitualmente, deixam um espao vertical em
branco de cerca de "uma linha" antes de cada pargrafo.
Exemplo:
<p>Esta a Home Page da XYZ Informtica. E este um exemplo de
pargrafo.</p>
Atributos de P
Atributo: ALIGN
Explicao: Indica se o pargrafo ser alinhado a esquerda (padro), centralizado,
a direita ou justificado usando-se, respectivamente, as palvras "LEFT", "CENTER",
"RIGHT" e "JUSTIFY".
Exemplo:
<p align="center">Esta a Home Page da XYZ Informtica. E este um exemplo de
pargrafo centralizado.</p>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
39
LINGUAGEM DE PROGRAMAO HTML
8.5. Quebra de Linha
BR <br>
Atributo: No possui atributos
Explicao: Passa para a prxima linha.
Exemplo:
<p>Este texto ficar
na mesma linha.<br>
E este em outra linha.</p>
Visualizao pelo Browser:
Este texto ficar na mesma linha.
E este em outra linha.
8.6. O TAG Blockquote <blockquote>...</blockquote>
Atributo: No possui atributos
Explicao: Faz a margem comear mais dentro da pgina. O efeito deste TAG
pode ser acumulado, obtendo assim margens maiores.
Exemplo:
<blockquote>Esta a Home Page da XYZ Informtica. E este um exemplo de
margem visualizada pelo Browser.</blockquote>
Visualizao pelo Browser:
Esta a Home Page da XYZ Informtica. E este um exemplo de margem
visualizada pelo Browser.
8.7. O TAG DIV <div>...</div>
Explicao: Indica que o texto influenciado uma diviso, e possui portanto um
alinhamento prprio.
Atributos de DIV
Atributo: ALIGN
Explicao: Indica se a diviso ser alinhado a esquerda (padro), centralizado, a
direita ou justificado usando-se, respectivamente, as palvras "LEFT", "CENTER",
"RIGHT" e "JUSTIFY". utilizado no lugar do TAG <p>, quando se deseja modificar
o alinhamento sem, no entanto, uinserir-se espao vertical em branco.
Exemplo:
<div align="right">Esta a Home Page da XYZ Informtica. E esta a minha
diviso.</div>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
40
LINGUAGEM DE PROGRAMAO HTML
8.8. O TAG PRE <pre>...</pre>
Atributo: No possui atributos
Explicao: Usualmente o browser ignora os espaos em branco e as quebras de
linha existentes no documento fonte, formatando o texto de acordo com o tamanho
de sua janela. Com a utilizao deste TAG os espaos e as quebras de linha so
honrados. O browser exibe o contedo de <pre> usando uma fonte diferente da
usual.
Exemplo:
<pre>
Esta a Home Page da XYZ Informtica.
Aqui nos veremos:Treinamento
Consultoria
Representaes
Solues Web
</pre>
8.9. O TAG CENTER <center>...</center>
Atributo: No possui atributos
Explicao: Centraliza o texto influenciado. o TAG <center> foi criado quando no
havia outras formas de se centralizar os elementos na tela. Hoje faz parte da
definio do HTML para que seja mantida a compatibilidade com pginas escritas no
passado.
Exemplo:
<center>
Esta a Home Page da XYZ Informtica. Este texto ser centralizado.
</center>
8.10. O TAG NOBR <nobr>...</nobr>
Explicao: Impede que o texto em sua rea de influncia seja "quebrado", isto ,
dividido em mais de uma linha. Deve-se usar este TAG de forma cuidadosa.
Normalmente o usurio no deseja ser obrigado a empregar a "scroll bar" para ler o
contedo de uma pgina.
Exemplo:
<nobr>Este texto ficar
na mesma linha
ao visualiza-lo no browser.<nobr>
Visualizao pelo Browser:
Este texto ficar na mesma linha ao visualiza-lo no browser.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
41
LINGUAGEM DE PROGRAMAO HTML
9. Listas
9.1. Listas Ordenadas
OL <ol>...</ol>
Explicao: Indica o incio e o final de uma lista ordenda (numerada).
Exemplo:
<ol>
<li> Treinamento </li>
<li> Consultoria </li>
<li> Desenvolvimento </li>
<li> Manuteno </li>
</ol>
Visualizao pelo Browser:
1. Treinamento
2. Consultoria
3. Desenvolvimento
4. Manuteno
Atributos de OL
Atributo: START
Explicao: Especifica o nmero do primeiro elemento da lista.
Exemplo:
<ol start="10">
<li> Treinamento </li>
<li> Consultoria </li>
<li> Desenvolvimento </li>
<li> Manuteno </li>
</ol>
Visualizao pelo Browser:
10. Treinamento
11. Consultoria
12. Desenvolvimento
13. Manuteno
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
42
LINGUAGEM DE PROGRAMAO HTML
Atributo: TYPE
Explicao: Define o tipo de numerao empregada na lista. Pode assumir os
valores "1 (1, 2, 3, 4, etc) ", "I" (I, II, III, IV, etc), "i" (i, ii, iii, iv, etc), "A" (A,B, ..., Z)
ou "a" (a, b, ..., z).
Exemplo:
<ol type="A">
<li> Treinamento </li>
<li> Consultoria </li>
<li> Desenvolvimento </li>
<li> Manuteno </li>
</ol>
Visualizao pelo Browser:
A. Treinamento
B. Consultoria
C. Desenvolvimento
D. Manuteno
9.2. Elementos LI <li>. . . </li>
LI <li>
Explicao: Demarca os elementos de listas ordenadas e no ordenadas.
Exemplo:
<ol>
<li> Treinamento </li>
<li> Consultoria </li>
<li> Desenvolvimento </li>
<li> Manuteno </li>
</ol>
Visualizao pelo Browser:
1. Treinamento
2. Consultoria
3. Desenvolvimento
4. Manuteno
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
43
LINGUAGEM DE PROGRAMAO HTML
Atributos de LI
Atributo: TYPE
Explicao: Deve ser usado somente em listas no numeradas. Indica qual o
smbolo a ser usado para demarcar o elemento.
Exemplo:
<ul type="square">
<li> Treinamento </li>
<li type="disc"> Consultoria </li>
<li> Desenvolvimento </li>
<li> Manuteno </li>
</ul>
Visualizao pelo Browser:
Treinamento
Consultoria
Desenvolvimento
Manuteno
Atributo: VALUE
Explicao: Deve ser usado somente em listas numeradas. Altera a sequncia da
numerao.
Exemplo:
<ol>
<li> Treinamento </li>
<li> Consultoria </li>
<li value="15"> Desenvolvimento </li>
<li> Manuteno </li>
</ol>
Visualizao pelo Browser:
1. Treinamento
2. Consultoria
15. Desenvolvimento
16. Manuteno
Nota:
Este TAG deve estar presente somente na rea de influncia dos TAGs
<OL> (Listas Ordenadas) ou <UL> (Listas No Ordenadas).
O texto presente em cada item da lista pode ser formatado normalmente. No
entanto, no so permitidos "headers" (H1, H2, H3 etc.).
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
44
LINGUAGEM DE PROGRAMAO HTML
9.3. Listas No Ordenadas
UL <ul>...</ul>
Explicao: Indica o incio e o final de uma lista no numerada
Exemplo:
<ul>
<li> Treinamento </li>
<li> Consultoria </li>
<li> Desenvolvimento </li>
<li> Manuteno </li>
</ul>
Visualizao pelo Browser:
Treinamento
Consultoria
Desenvolvimento
Manuteno
Atributo de UL
Atributo: TYPE
Explicao: Indica qual o smbolo deve ser usado para demarcar cada elemento da
lista. Pode ser os valores "disc" (), "circle" () ou "square"().
Exemplo:
<ul type="circle">
<li> Treinamento </li>
<li> Consultoria </li>
<li> Desenvolvimento </li>
<li> Manuteno </li>
</ul>
Visualizao pelo Browser:
Treinamento
Consultoria
Desenvolvimento
Manuteno
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
45
LINGUAGEM DE PROGRAMAO HTML
9.4. Listas de Definio
DL <dl>...</dl>
Atributo: No possui atributos
Explicao: Demarca os elementos de listas ordenadas e no ordenadas.
Exemplo:
<dl>
<dt> Treinamento </dt>
<dd> um departamento da XYZ Informtica. </dd>
<dt> Consultoria </dt>
<dd> um outro departamento! </dd>
</dl>
Visualizao pelo Browser:
Treinamento
um departamento da XYZ Informtica.
Consultoria
um outro departamento!
Nota:
So muito teis para estruturas do tipo "dicionrio", onde um termo citado e ento
explicado. Na Web muito utilizada para listas de URLs e seus respectivos
comentrios.
DT <dt>
Atributo: No possui atributos
Explicao: Representa o termo definido, a ser explicado em <DD>.
Exemplo:
<dl>
<dt> Treinamento </dt>
<dd> um departamento da XYZ Informtica. </dd>
<dt> Consultoria </dt>
<dd> um outro departamento! </dd>
</dl>
Visualizao pelo Browser:
Treinamento
um departamento da XYZ Informtica.
Consultoria
um outro departamento!
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
46
LINGUAGEM DE PROGRAMAO HTML
Nota:
No devem conter TAGs referentes a: HEADER, Pargrafo, Listas, Texto PreFormatado, Diviso, CENTER, BLOCKQUOTE, Formulrio, ISINDEX, Linha Horizontal
ou Tabela.
DD <dd>
Atributo: No possui atributos
Explicao: Representa a definio do termo presente em <DT>. No deve conter
HEADERs.
Exemplo:
<dl>
<dt> Treinamento </dt>
<dd> um departamento da XYZ Informtica. </dd>
<dt> Consultoria </dt>
<dd> um outro departamento! </dd>
</dl>
Visualizao pelo Browser:
Treinamento
um departamento da XYZ Informtica.
Consultoria
um outro departamento!
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
47
LINGUAGEM DE PROGRAMAO HTML
10. Links
Os pontos que ligam os hipertextos so chamados de hyperlinks, links ou ncoras
de hipertexto.
O TAG que indica a regio a ser tratada como um hyperlink o par <A> e </A> "A" (anchor). Dentro desse TAG, na forma de atributo, colocada a referncia ao
arquivo ligado. A referncia indica a URL do documento. Quando o usurio clicar
sobre o trecho realado pela ncora de hipertexto, o arquivo ligado ser requisitado
ao servidor e mostrado na janela do navegador.
Geralmente o Browser apresenta os links em azul e sublinhados, mas como j vimos
possvel alterar isso atravs dos parmetros opcionais do elemento <BODY>.
A <a>...</a>
Explicao: Indica a regio a ser tratada como hyperlink
Exemplo:
<a href="http://www.xyz.com.br">XYZ Informtica</a>
Visualizao pelo Browser:
XYZ Informtica
Atributos de A
Atributo: HREF
Explicao: Define que sua rea de influncia um link.
Exemplo:
<p> Clique em <a href="http://www.xyz.com.br/cursos.htm">Cursos</a> para
acessar a pgina dos Descritivos dos Cursos.</p>
Visualizao pelo Browser:
Clique em Cursos para acessar a pgina dos Descritivos dos Cursos.
Existem quatro formas de se especificar um link:
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
48
LINGUAGEM DE PROGRAMAO HTML
10.1. Links para dentro da prpria pgina
O local precisa ter um "nome". Este "nome" definido da seguinte forma:
Exemplo:
<a href="#nome">Link para o Nome</a>
.
.
.
<a name="nome"><a>
10.2. Para outras pginas de um mesmo Site
Exemplo:
<a href="nome.htm">Link para o Nome</a>
Nesse caso, assumiu-se que o arquivo nome.htm estava localizado no mesmo
diretrio da pgina que referncia. Caso o arquivo nome.htm esteja em outro
diretrio, pode-se utilizar a "URL relativa" pgina de destino.
Exemplo:
<a href="/treinamento/cursos/pgina.htm">Link para a Pgina</a>
Pode-se, ainda, referenciar uma pgina utilizando-se a navegao em diretrios,
semelhante ao que se faz no DOS, lanando mo do operador "..".
Se na pgina http://www.xyz.com.br/treinamento/cursos.htm existir um link
que aponta para o endereo:
http://www.xyz.com.br/consultoria/desenvolvimento.htm, este pode ser
representado da seguinte maneira:
Exemplo:
<a href="../consultoria/desenvolvimento.htm">Link para o Desenvolvimento</a>
10.3. Links para outros Sites
Deve-se usar a URL completa da pgina destino.
Exemplo:
<a href="http://www.xyz.com.br/treinamento/cursos.htm">Link para outro Site</a>
10.4. Link especial: "mailto"
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
49
LINGUAGEM DE PROGRAMAO HTML
Existe um tipo de link chamado de "mailto:". Se, quando o link for definido, o
protocolo utilizado for "mailto:" ao invs de "http://", o link abrir uma janela
especial para que se possa enviar um e-mail (correio eletrnico) para o endereo
especfico.
Exemplo:
Mande um<a href="mailto:XYZ@XYZ.com.br">e-mail</a>para a XYZ.
Visualizao pelo Browser:
Mande um e-mail para a XYZ.
11. Imagens
IMG <img>
Explicao: Este TAG exibe uma imagem na pgina.
Atributos de IMG
Atributo: SRC
Explicao: Obrigatrio, indica a URL da imagem a ser exibida. Podem ser usadas
URL absoluto (http://www.xyz.com.br/images/imagem.gif) ou URL relativo
(/images/imagem.gif)
Exemplo:
<img src="/images/imagem.gif">
Atributo: ALT
Explicao: Indica um texto asociado imagem. Quando a imagem no puder ser
exibida, o texto exibido em seu lugar. Este texto tambm exibido quando o
cursor fica parado sobre a imagem.
Exemplo:
<img src="/images/imagem.gif" alt="Logotipo da XYZ Informtica">
Atributo: ALIGN
Explicao: Determina o alinhamento da imagem em relao ao texto existente na
mesma linha. Os valores vlidos so "TOP", "MIDDLE", "BOTTOM","LEFT" e "RIGHT".
Exemplo:
<img src="/images/imagem.gif" align="top">
Atributo: WIDTH
Explicao: Determina a largura, em pixels, da imagem.
Exemplo:
<img src="/images/imagem.gif" width="600">
Atributo: HEIGHT
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
50
LINGUAGEM DE PROGRAMAO HTML
Explicao: Determina a altura, em pixels, da imagem.
Exemplo:
<img src="/images/imagem.gif" height="60">
Atributo: BORDER
Explicao: Determina a largura, em pixels, da imagem.
Exemplo:
<img src="/images/imagem.gif" border="2">
Atributo: HSPACE
Explicao: Determina a quantidade de espao deixado em branco aos lados da
imagem, de forma que ela no fique demasiadamente prxima dos outros elementos
da pgina.
Exemplo:
<img src="/images/imagem.gif" hspace="10">
Atributo: VSPACE
Explicao: Determina a quantidade de espao deixado em branco acima e abaixo
da imagem.
Exemplo:
<img src="/images/imagem.gif" vspace="10">
Atributo: USEMAP
Explicao: Indica que a imagem um mapa sensitivo interpretado totalmente.
Exemplo:
<img src="/images/imagem.gif" usemap="#mapalocal">
Atributo: DYNSRC (Microsoft Internet Explorer)
Explicao: Determina qual o vdeo ou ambiente VRML ser exibido. Pode ser
usado em conjunto com SRC. Dessa forma, quando o usurio no possuir suporte a
vdeo, ver uma imagem esttica em seu lugar.
Os vdeos devem estar em formato AVI.
Exemplo:
<img src="imagemXYZ.gif" dynsrc="vdeoXYZ.avi">
Atributo: LOOP (Microsoft Internet Explorer)
Explicao: Indica quantas vezes o videoclip ser exibido. Se o valor for "-1" ou
"infinite" ele ser exibido continuamente.
<img src="imagemXYZ.gif" dynsrc="vdeoXYZ.avi" loop="5">
Atributo: START (Microsoft Internet Explorer)
Explicao: Pode assumir os valores "fileopen" (o videoclipe ser exibido assim que
a pgina for aberta, o que o default) ou "mouseover" (o videoclip ser exibido
quando o cursor toca-lo).
<img src="imagemXYZ.gif" dynsrc="vdeoXYZ.avi" loop="5" start="mouseover">
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
51
LINGUAGEM DE PROGRAMAO HTML
Alguns Browsers, como o Internet Explorer 3 e 4 e o Netscape Comunicator 4, expe
o texto presente no atributo ALT quando o cursor toca a imagem. O texto exibido
em "bales de texto" ou similares.
Os atributos WIDTH e HEIGHT so extremamente importantes. Os browsers, tendo
informaes sobre a altura e a largura das imagens, no precisam esperar que elas
cheguem por inteiro para continuar a exibio do resto do documento. Alm disto,
WIDTH e HEIGHT podem ser usados para distorcer imagens.
Pode-se usar o atributo BORDER para se retirar a borda de um link (quando claro,
este for uma imagem). No entanto, deve-se tomar cuidado para no confundir o
usurio, pois este poder no perceber que a imagem tambm um link.
12. Formatos de Imagens
GIF (Graphics Interchange Format) e JPEG (Joint Photographic Experts Group) so os
dois formatos grficos padres usados na Internet, cada formato tem suas vantagens
e desvantagens, como analisado a seguir.
Os dois formatos de imagens so bastante utilizados, mas possuem caractersticas
diferentes.
12.1. Usando o GIF (Graphics Interchange Format)
O GIF apresenta um bom rendimento no tamanho e qualidade em imagens com
cores "limpas", sem muito detalhes. Possui suporte para imagens animadas e com
partes "transparentes".
Trabalha com cores indexadas, podendo representar um mximo de 256 cores.
Armazena imagens com grandes reas planas (da mesma cor) de forma bastante
eficiente.
No possui nveis de compreensso, apesar de j ser naturalmente compactado
(GIFs tem uma compresso padro).
Podem ser entrelaadas. Uma imagem entrelaada (interlaced) pode ser vista
medida que vai sendo carregada (melhorando a definio aos poucos).
Pode-se definir uma das cores como sendo "transparente", permitindo que se
veja o que est por trs. O recurso de transparncia muito interessante, pois
permite criar a sensao de que as imagens no so todas retangulares.
Permite a criao de animaes (GIFs Animados). O Princpio do GIF Animado
o mesmo de um filme que vemos no cinema, ou seja uma sequncia de imagens
transmitida rapidamente, uma animao propriamente dita. Os anncios
(chamados de banners) que se v na Web, na verdade so, GIFs Animados.
12.2. Usando o JPEG (Joint Photographic Experts Group)
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
52
LINGUAGEM DE PROGRAMAO HTML
O JPEG melhor para imagens que apresentam muitos tons de cor. Este formato
ideal para trabalhar com fotografias digitais e imagens complexas.
Pode representar imagens com at 16 milhes de cores.
Armazena imagens complexas de forma eficiente.
Tem uma compresso varivel. Porm, como nem tudo perfeito, quanto mais
voc comprime, maior ser a perda da qualidade. A compresso padro em
torno de 33 (numa escala de 1 a 100), mas a ideal, s testando mesmo. Quanto
maior o nmero, pior fica a qualidade.
No possui o recurso de transparncia, portanto sempre aparecem retangulares
na tela.
O entrelaamento pode ser conseguido utilizando o formato Progressive Rendered
JPEG, uma nova verso criada para possibilitar um carregamento igual ao de um
GIF entrelaado. Os Browsers de ltima gerao j entendem este formato numa
boa, mas no os antigos.
No permite a criao de animaes.
12.3. Sobre o PNG (Portable Networ Graphics)
Um formato novo, ainda no muito comum na Internet, o PNG (Portable
Network Graphics), desenvolvido por um grupo formado especialmente com este
fim. Ele uma evoluo das GIFs que conhecemos, mantendo diversas de suas
caractersticas e incorporando novas com pouco custo de implementaco aos
desenvolvedores. Suporta cores TRUECOLOR (48 bits por pixel), interlaamento,
transparncia, etc. Foi desenvolvido para, no futuro, substituir o GIF e o JPEG.
Nota:
PNG pronunciado "ping".
12.4. Imagens no Browser
Uma imagem GIF pode conter at 256 cores. Para isso, so necessrios 8 bits para
cada pixel da imagem. Se a sua imagem tem 128 ou 64 cores, significa que cada
pixel vai precisar de 7 ou 6 bits respectivamente. E ainda, se a sua imagem tem
somente 16 cores ela requer somente 4 bits por pixel, reduzindo em 50% o tamanho
do arquivo quando comparado com o de 256 cores.
Da mesma forma que no GIF, existem ajustes finos possveis no JPEG. Neste
formato, o tamanho do arquivo depende da qualidade que voc pode optar para a
sua imagem. Alm disso, alguns softwares permitem que voc configure a resoluo
da imagem . A maioria das imagens salva com a resoluo de 300 dpi (pontos por
polegada). Porm como a resoluo da maioria dos monitores (padro SVGA) de
computador de 96 dpi, pode-se sempre diminuir para este valor.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
53
LINGUAGEM DE PROGRAMAO HTML
Experimente fazer alguns testes com os dois formatos, variando o nmero de cores,
compresso e resoluo.
Ferramentas Grficas e GIFs Animados
Paint Shop Pro 6.0 / Animation Shop http://www.jasc.com/psp.html
Photoshop 5.5 / ImageReady 2.0 http://www.adobe.com
Lista com diversas opes no Site da Tucows, na seo Image Animators
Image Animators
http://wwwtucows.matrix.com.br/imgani95.html
13. Mapas Sensitivos
Atravs do conceito de Mapa Sensitivo (Clickable Map), podem ser criados diversos
links dentro de uma mesma imagem. O usurio ser encaminhado para uma URL
determinada pelo local da imagem selecionada.
MAP <map>...</map>
Explicao: Indica o incio e o final do mapa. Pode ficar em qualquer parte da
pgina.
Exemplo:
<map name="mapa1">
...
</map>
Atributos de MAP
Atributo: NAME
Explicao: Atributo obrigatrio, indica o nome do mapa.
Exemplo:
<map name="mapa1">
...
</map>
AREA <area>
Explicao: Define as reas da imagem que esto relacionadas a links, e que links
so esses. Dentro da rea de influncia de <MAP>, podemos ter um nmero
qualquer de tags <AREA>.
Exemplo:
<area coords="0,0,29,29" href="pagina2.htm">
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
54
LINGUAGEM DE PROGRAMAO HTML
Atributos de AREA
Atributo: COORDS
Explicao: Define as coordenadas da rea. Varia de acordo com o formato
declarado em "SHAPE".
Exemplo:
<area coords="10,10,20,30" href="pagina2.htm">
Atributo: HREF
Explicao: Indica a URL destino da rea.
Exemplo:
<area coords="45,30,60,90" href="pagina2.htm">
Atributo: NOHREF
Explicao: Indica que aquela rea ser neutra.
Exemplo:
<area coords="12,0,30,45" nohref>
Atributo: SHAPE
Explicao: Indica o formato da rea. Pode ser "RECT", "CIRCLE" ou "POLYGON".
Caso seja omitido, assume-se "RECT".
Exemplo:
<area shape="circle" coords="50,50,15" href="pagina3.htm>
Nota:
Para "RECT", usa-se o formato "x1, y1, x2, y2", definindo-se o canto superior
esquerdo e o inferior direito do retngulo.
Para "CIRCLE", "x,y,r", definindo-se o ponto central e o raio.
Para "POLYGON", "x1, y1, x2, y2, x3, y3, x4, y4, ..." .
Para se criar um Mapa Sensitivo Interpretado localmente deve-se passar
por duas etapas: Definio e Descrio
13.1. Definio
Adiciona-se o atributo "USEMAP" no TAG da imagem que vir a ser o Mapa
Sensitivo.
USEMAP="#mapa1", onde "mapa1" o nome do mapa descrito atravs dos
TAGs <MAP>...</MAP>
Exemplo:
<img src="imagem.gif" width="600" height="60" alt="imagem.gif"
border="0" usemap="#mapa1">
<map name="mapa1">
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
55
LINGUAGEM DE PROGRAMAO HTML
Foi inserida, atravs do TAG <IMG> uma imagem no documento. O atributo
"USEMAP" define esta imagem como um Mapa Sensitivo local.
Exemplo:
<img src="imagem.gif" width="600" height="60" alt="imagem.gif"
border="0" usemap="#mapa1">
O Mapa Sensitivo ser descrito atravs do TAG <MAP>. O nome da descrio ser
"mapa1".
Exemplo:
<map name="mapa1">
Esta imagem no funcionar como um Mapa Sensitivo em browsers antigos, pois
estes ignoraro o atributo "USEMAP".
13.2. Descrio
Uma imagem com 600 Pixels de Largura e 60 Pixels de Altura ser dividida em dois
blocos para serem feitos links para duas pginas distintas.
Link para
http://www.touch.com.br/
consultoria.htm
Link para
http://www.touch.com.br/
treinamento.htm
Exemplo:
<html>
<head>
<title>XYZ Informtica</title>
</head>
<body>
<img src="imagem.gif" width="600" height="60" alt="imagem.gif"
border="0" usemap="#mapa1">
<map name="mapa1">
<area shape="rect" coords="300,2,600,60"
href="http//www.xyz.com.br/treinamento.htm">
<area shape="rect" coords="0,0,300,60"
href="http://www.XYZ.com/consultoria.htm">
</map>
</body>
</html>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
56
LINGUAGEM DE PROGRAMAO HTML
Foi criado um Mapa Sensitivo interpretado localmente. Para isso, o TAG <IMG> foi
utilizado na definio da imagem e do respectivo mapa.
Em seguida, o mapa definido, atravs dos TAGs <MAP> e <AREA>.
Exemplo feito com a ajuda de um Editor de HTML:
<html>
<head>
<title>XYZ Informtica</title>
</head>
<body>
<p><!--webbot bot="ImageMap"
rectangle="(300,2) (600, 60) http://www.xyz.com.br/treinamento.htm"
rectangle="(0,0) (300, 60) http://www.xyz.com.br/consultoria.htm"
src="imagem.gif" width="600" height="60" alt="imagem.gif" border="0" --></p>
</body>
</html>
15. Tabelas
Assim como as listas, no HTML existem elementos especficos para a criao e
formatao de tabelas. O recurso de tabelas muito interessante e muito usado nas
pginas Web.
O conceito o mesmo conhecido usualmente: ela tem linhas e colunas, e na
interseo delas esto as clulas.
Na linguagem HTML voc pode inserir nas clulas tudo o que normalmente faz parte
do corpo de um documento, como textos, links, imagens, listas e at outras tabelas.
TABLE <table>...</table>
Explicao: Indica o incio e o final de uma determinada tabela. Todas as demais
marcas referentes a tabelas - linhas e clulas - somente sero consideradas se
incluidas entre <table> e </table>.
<table>
<tr>
<td>Texto A</td>
<td>Texto B</td>
</tr>
</table>
Atributos de TABLE
Atributo: BORDER
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
57
LINGUAGEM DE PROGRAMAO HTML
Explicao: Se presente, a tabela apresenta bordas. Se for atributo o valor 0 (zero),
no somente a tabela no apresentar bordas, como o espao usualmente reservado
para bordas ser liberado, permitindo a confeco de tabelas mais compactas.
Exemplo:
<table border="4">
Atributo: CELLSPACING
Explicao: Indica quanto espao, em pixels, deve ser inserido entre as clulas da
tabela.
Exemplo:
<table cellspacing="10">
Atributo: CELLPADDING
Explicao: Indica quanto espao, em pixels, deve ser inserido entre as bordas das
clulas e seu contedo.
Exemplo:
<table cellpadding="5">
Atributo: WIDTH
Explicao: Indica a largura da tabela. Usa-se como medida o nmero de pixels
desejado ou uma porcentagem da largura do documento.
Exemplo:
<table width="300">
Atributo: ALIGN
Explicao: Indica a posio da tabela no documento. Pode assumir os valores
"LEFT" ou "RIGHT", indicando, respectivamente, que a tabela deve estar a esquerda
ou a direita do documento, e com o texto "fluindo" sua volta.
Exemplo:
<table align="center">
Atributo: BACKGROUND
Explicao: Especifica uma imagem que ser utilizada como "background" da
tabela. A imagem ser "TILED", isto , repetida de forma a cobrir todo o fundo da
tabela.
Exemplo:
<table border background="imagem.gif">
Atributo: BGCOLOR
Explicao: Especifica uma cor de fundo para a tabela.
Exemplo:
<table border bgcolor="yellow">
Atributo: BORDERCOLOR
Explicao: Especifica uma cor para as bordas da tabela.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
58
LINGUAGEM DE PROGRAMAO HTML
Exemplo:
<table border bgcolor="yellow" bordercolor="blue">
Atributo: BORDERCOLORLIGHT
Explicao: Especifica uma das cores utilizadas para desenhar a borda com efeito
tridimensional da tabela.
Exemplo:
<table border bgcolor="yellow" bordercolorlight="blue">
Atributo: BORDERCOLORDARK
Explicao: Especifica uma das cores utilizadas para desenhar a borda com efeito
tridimensional da tabela.
Exemplo:
<table border bgcolor="yellow" bordercolordark="blue">
Atributo: RULES
Explicao: Indica quais linhas internas a tabela deve apresentar. Pode assumir os
valores: "ROWS (somente as linhas horizontais)", "COLS (somente as linhas
verticais)", "NONE (nenhuma)" e "ALL (todas)".
Exemplo:
<table border bgcolor="yellow" rules="rows">
Atributo: FRAME
Explicao: Indica quais bordas externas a tabela deve apresentar. Pode assumir os
valores: "VOID (nenhuma)", "ABOVE (topo da tabela)", "BELOW (base da
tabela)", "HSIDES (topo e base da tabela)", "LHS (lado direito da tabela)",
"VSIDES (esquerda e direita da tabela)" e "BOX (todas)".
Exemplo:
<table border bgcolor="yellow" frame="below">
Todos os atributos de uma tabela so opcionais. Uma tabela padro no possui
bordas e sua altura e largura so as mnimas necessrias para suportar seu
contedo.
TR <tr>...</tr>
Explicao: Indica o incio e o final de uma determinada linha da tabela (Table
Row). Uma linha composta de elementos.
Exemplo:
<table>
<tr>
<td>Texto A</td>
<td>Texto B</td>
</tr>
</table>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
59
LINGUAGEM DE PROGRAMAO HTML
Atributos de TR
Atributo: BGCOLOR
Explicao: Define a cor de fundo de uma linha da tabela.
Exemplo:
<table>
<tr bgcolor="red">
<td>Texto A</td>
<td>Texto B</td>
</tr>
</table>
TD <td>...</td>
Explicao: Indica um elemento (clula) da tabela, vindo do ingls "Table Data". Os
elementos contm os dados da tabela, sejam eles texto, links, imagens, etc.
Exemplo:
<table>
<tr>
<td>Texto A</td>
<td>Texto B</td>
</tr>
</table>
Atributos de TD
Atributo: ALIGN
Explicao: Define se o contedo da clula estar alinhado a esquerda ("LEFT"),
centralizado ("CENTER") ou a direita ("RIGHT").
Se omitido, o alinhamento fica esquerda.
Exemplo:
<table>
<tr>
<td align="ceter">Texto A</td>
<td>Texto B</td>
</tr>
</table>
Atributo: VALIGN
Explicao: Define se o contedo da clula estar alinhado com seu topo ("TOP"),
centralizado ("MIDDLE") ou com sua base ("BOTTOM").
Se omitido o alinhamento fica ao meio.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
60
LINGUAGEM DE PROGRAMAO HTML
Exemplo:
<table>
<tr>
<td valign="middle">Texto A</td>
<td>Texto B</td>
</tr>
</table>
Atributo: WIDTH
Explicao: Define a largura da clula. Pode ser expressa em pixels ou como uma
porcentagem da largura total da tabela.
Exemplo:
<table>
<tr>
<td width="30%">Texto A</td>
<td width="70%">Texto B</td>
</tr>
</table>
Atributo: COLSPAN
Explicao: Indica quantas "clulas de largura" (colunas) a respectiva clula deve
ocupar.
Exemplo:
<table>
<tr>
<td colspan="2">Texto A</td>
</tr>
<tr>
<td>Texto B</td>
</tr>
</table>
Atributo: ROWSPAN
Explicao: Indica quantas "clulas de altura" (linhas) a respectiva clula deve
ocupar.
Exemplo:
<table>
<tr>
<td rowspan="2">Texto A</td>
<td>Texto B</td>
</tr>
<tr>
<td>Texto C</td>
</tr>
</table>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
61
LINGUAGEM DE PROGRAMAO HTML
Atributo: BACKGROUND
Explicao: Define uma imagem como fundo de uma clula.
Exemplo:
<table>
<tr>
<td background="file:///c:\seta.gif">Texto A</td>
<td>Texto B</td>
<td>Texto C</td>
</tr>
</table>
Atributo: BGCOLOR
Explicao: Define a cor de fundo de uma determinada clula.
Exemplo:
<table>
<tr>
<td bgcolor="yellow">Texto A</td>
<td>Texto B</td>
<td>Texto C</td>
</tr>
</table>
TH <th>...</th>
Explicao: Indica um elemento da tabela. A nica diferena para "TD" que o
elemento identificado como "HEADER" (cabealho) da tabela.
Exemplo:
<table>
<tr>
<th>Texto A</th>
</tr>
</table>
Atributos de TH
Explicao: Define se o contedo da clula estar alinhado a esquerda ("LEFT"),
centralizado ("CENTER") ou a direita ("RIGHT").
Se omitido, o alinhamento fica centralizado.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
62
LINGUAGEM DE PROGRAMAO HTML
Exemplo:
<table>
<tr>
<th align="ceter">Texto A</th>
<th>Texto B</th>
</tr>
</table>
Atributo: VALIGN
Explicao: Define se o contedo da clula estar alinhado com seu topo ("TOP"),
centralizado ("MIDDLE") ou com sua base ("BOTTOM").
Se omitido o alinhamento fica ao meio.
Exemplo:
<table>
<tr>
<th valign="middle">Texto A</th>
<th>Texto B</th>
</tr>
</table>
Atributo: WIDTH
Explicao: Define a largura da clula. Pode ser expressa em pixels ou como uma
porcentagem da largura total da tabela.
Exemplo:
<table>
<tr>
<th width="30%">Texto A</th>
<th width="70%">Texto B</th>
</tr>
</table>
Atributo: COLSPAN
Explicao: Indica quantas "clulas de largura" (colunas) a respectiva clula deve
ocupar.
Exemplo:
<table>
<tr>
<th colspan="2">Texto A</th>
</tr>
<tr>
<th>Texto B</th>
</tr>
</table>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
63
LINGUAGEM DE PROGRAMAO HTML
Atributo: ROWSPAN
Explicao: Indica quantas "clulas de altura" (linhas) a respectiva clula deve
ocupar.
Exemplo:
<table>
<tr>
<th rowspan="2">Texto A</th>
<th>Texto B</th>
</tr>
<tr>
<th>Texto C</th>
</tr>
</table>
Nota:
Usualmente os Bowsers exibem o contedo de <TH> em negrito e centralizado.
CAPTION <caption>...</caption>
Explicao: Define um ttulo (legenda) para a tabela.
Exemplo:
<table>
<caption>Ttulo da Tabela</caption>
<tr>
<td>Texto A</td>
<td>Texto B</td>
</tr>
</table>
Atributos de CAPTION
Atributo: ALIGN
Explicao: Indica se o ttulo (legenda) deve ficar acima ou abixo da tabela. Deve
possuir o valor "TOP" ou "BOTTOM".
Exemplo:
<table>
<caption align="bottom">Ttulo da Tabela</caption>
<tr>
<td>Texto A</td>
<td>Texto B</td>
</tr>
</table>
O ttulo no exibido "dentro" da tabela (visualmente).
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
64
LINGUAGEM DE PROGRAMAO HTML
O TAG "CAPTION" deve estar contido entre os TAGs de abertura e fechamento da
tabela, no entanto, fora de qualquer linha.
15. Espaamento (Netscape Navigator)
SPACER <spacer>
Explicao: Insere um espao em branco (medido em pixels) na pgina.
Atributos de SPACER
Atributo: TYPE
Explicao: Pode apresentar trs valores: "HORIZONTAL", indicando que um
espao horizontal, "VERTICAL", indicando que um espao vertical e "BLOCK",
indicando que um retngulo.
Atributo: SIZE
Explicao: Indica quantos pixels de largura ("SPACER" tipo "HORIZONTAL") ou
altura (tipo "VERTICAL) o "SPACER" apresentar.
Exemplo:
<spacer type="horizontal" size="10">XYZ Informtica vem prestando Servios de
Desenvolvimento; Manuteno e Implantao de Sistemas; Consultoria; Treinamento
e Suporte Tcnico, h quase dez anos.
<spacer type="vertical" size="20">No mercado carioca desde o incio de 1991, a
XYZ trabalha com as mais importantes empresas pblicas e privadas do Brasil. Mas
no s isso.
Atributo: ALIGN
Explicao: Indica que o "SPACER" ser alinhado a esquerda ("LEFT") ou a direita
("RIGHT"), com o texto fluindo ao seu redor.
Atributo: WIDTH
Explicao: Define a largura em SPACERs tipo "BLOCK".
Atributo: HEIGHT
Explicao: Define a altura em SPACERs tipo "BLOCK".
Exemplo:
XYZ Informtica vem prestando Servios de Desenvolvimento; Manuteno e
Implantao de Sistemas; Consultoria; Treinamento e Suporte Tcnico, h quase dez
anos.No mercado carioca desde o incio de 1991, a XYZ trabalha com as mais
importantes empresas pblicas e privadas do Brasil. Mas no s isso.
<spacer type="block" widht="60" height="60" align="left">Participamos ativamente
da evoluo tecnolgica do mercado de telecomunicaes, representando produtos
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
65
LINGUAGEM DE PROGRAMAO HTML
inovadores como servidores CTI CallXpress, servidores de fax RightFAX e placas
inteligentes de fax da Brooktrout, que facilitam a comunicao da sua empresa.
16. Marquee (Microsoft Internet Explorer)
MARQUEE <marquee>...</marquee>
Explicao: O texto ou figura presente na rea de influncia deixa de ser esttico e
passa a percorrer horizontalmente a janela do browser (ou sua frame).
Exemplo:
<marquee>
XYZ Informtica presta Servios de Desenvolvimento; Manuteno e Implantao de
Sistemas; Consultoria; Treinamento; Suporte Tcnico e Solues Web.
</marquee>
Atributos de MARQUEE
Atributo: ALIGN
Explicao: Pode assumir os valores "TOP", "MIDDLE" e "DOWN". Define o
comportamento da "MARQUEE" em relao ao texto a seu lado.
Exemplo:
<marquee align="top">
Atributo: BEHAVIOR
Explicao: Indica o comportamento da "MARQUEE". Pode assumir os valores
"SCROLL" (default), "SLIDE" e "ALTERNATE".
Exemplo:
<marquee behavior="alternate">
Atributo: DIRECTION
Explicao: Define para que direo a "MARQUEE" deve correr. Pode assumir os
valores "LEFT" (default) e "RIGHT".
Exemplo:
<marquee direction="right">
Atributo: LOOP
Explicao: Especifiva o nmero de rotaes que a "MARQUEE" deve executar. Os
valores "INFINITE" e "-1" indicam um nmero infinito.
Exemplo:
<marquee loop="5">
Atributo: SCROLLAMOUNT
Explicao: Indica o nmero de pixels de deslocamento do texto entre cada quadro
de animao da "MARQUEE".
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
66
LINGUAGEM DE PROGRAMAO HTML
Exemplo:
<marquee scrollamount="15">
Atributo: SCROLLDELAY
Explicao: Indica o nmero de milisegundos transcorridos entre cada quadro de
animao da "MARQUEE".
Exemplo:
<marquee scrolldelay="10">
Atributo: WIDTH
Explicao: Indica a largura do efeito "MARQUEE". Pode ser expressa em pixels ou
porcentagem da janela.
Exemplo:
<marquee width="50%">
Atributo: HEIGHT
Explicao: Indica a altura do efeito "MARQUEE". Pode ser expressa em pixels ou
porcentagem da janela.
Exemplo:
<marquee height="30">
Atributo: BGCOLOR
Explicao: Indica a cor de fundo da "MARQUEE". Cria um efeito de "tarja".
Exemplo:
<marquee bgcolor="yellow">
Atributo: HSPACE
Explicao: Especifica a quantidade de espao deixado em branco aos lados da
"MARQUEE".
Exemplo:
<marquee hspace="20">
Atributo: VSPACE
Explicao: Especifica a quantidade de espao deixado em branco acima e abixo da
"MARQUEE".
Exemplo:
<marquee vspace="30">
17. Formulrios
Formulrios so de grande utilidade para a Web, pois permitem a interatividade entre
o usurio, a pessoa que visualiza as pginas e o Servidor Web. Assim, atravs da
Web, se pode ler e gravar informaes em Banco de Dados, gerando enormes
possibilidades de uso para a Internet, como por exemplo a de um servio de venda.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
67
LINGUAGEM DE PROGRAMAO HTML
Formulrios tambm podem ser gerados para a navegao entre pginas e Sites na
Web.
Nota:
GET Indica como os dados sero passados pelo script.
POST Envia os dados para entrada padro do sistema operacional
FORM <form>...</form>
Explicao: Indica a existncia de um formulrio, isto , um local da pgina
utilizado pelo usurio para enviar informaes para um local predeterminado
(usualmente um Script CGI).
Exemplo:
<form method="POST" action="http://www.xyz.com.br/cgi-bin/script">
<p><input type="text" name="T1" size="20"> <input type="submit"
value="Submit" name="B1"> <input type="reset" value="Reset" name="B2"></p>
</form>
O contorno pontilhado define a rea do FORM
Atributos de FORM
Atributo: ACTION
Explicao: Indica a localizao (URL) do script que ir receber e interpretar os
dados enviados pelo formulrio.
Exemplo:
<form method="POST" action="http://www.xyz.com.br/cgi-bin/script">
Atributo: METHOD
Explicao: Indica o formato no qual os dados sero enviados. Pode assumir os
valores "GET" (indica como os dados sero passados pelo script) ou "POST" (envia os
dados para entrada padro do sistema operacional).
<form method="POST" action="http://www.xyz.com.br/cgi-bin/script">
INPUT <input>
Explicao: Indica um objeto (campo texto, checkbox, etc).
Exemplo: <input type="text" size="30">
Atributos de INPUT
Atributo: TYPE
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
68
LINGUAGEM DE PROGRAMAO HTML
Explicao: Especifica que tipo de objeto deve ser: "TEXT", "PASSWORD",
CHECKBOX", "HIDDEN", "RADIO", BUTTON", "SUBMIT" e "RESET".
Exemplo: <input type="text" size="40">
Atributo: NAME
Explicao: Indica o nome do objeto. Este nome no ser exibido para o usurio.
Ele utilizado pelo script associado ao formulrio para a manipulao de suas
informaes.
Exemplo: <input type="text" size="20" name="endereco">
Atributo: VALUE
Explicao: o contedo do objeto. Dependendo do tipo de objeto (ex.: caixas de
texto) o contedo pode ser manipulado pelo usurio.
Exemplo: <input type="text" size="40" value="Rio de Janeiro">
Atributo: SIZE
Explicao: Indica o nmero de caracteres visveis de um objeto tipo "TEXT" (caixa
de texto).
Exemplo: <input type="text" size="40">
Atributo: MAXLENGTH
Explicao: Indica o nmero mximo de caracteres permitido como contedo de
um objeto tipo "TEXT".
Exemplo: <input type="text" size="40" maxlength="60">
Atributo: CHECKED
Explicao: Determina qual a opo padro (default) para objetos tipo "RADIO".
Para objetos tipo "CHECKBOX", sua presena determina que ele est, como default,
assinalado.
Exemplo: <input type="checkbox" checked>
Atributo: ALIGN
Explicao: Determina o comportamento dos objetos em relao a textos e
imagens presentes na mesma linha. As opes so: "TOP", "MIDDLE" e "BOTTOM".
O contedo dos formulrios podem ser manipulados por scripts em JavaScript.
TEXTAREA <textarea>...</textarea>
Explicao: Proporciona ao usurio espao para a digitao de mltiplas linhas de
texto.
Exemplo:
<textarea rows="3" cols="50">rea para texto</textarea>
Atributos de TEXTAREA
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
69
LINGUAGEM DE PROGRAMAO HTML
Atributo: NAME
Explicao: Indica o nome do objeto. Este nome no ser exibido para o usurio.
Ele utilizado pelo script associado ao formulrio para a manipulao de suas
informaes.
Exemplo:
<textarea rows="3" cols="50">rea para texto</textarea name="objeto">
Atributo: ROWS
Explicao: Indica o nmero de linha que a rea de texto deve possuir.
Exemplo:
<textarea rows="3" cols="50">rea para texto</textarea>
Atributo: COLS
Explicao: Indica o nmero de colunas que a rea de texto deve possuir.
<textarea rows="3" cols="50">rea para texto</textarea>
SELECT <select>...</select>
Explicao: Permite ao usurio selecionar uma dentre uma lista de opes
possveis. As opes so criadas atravs do TAG <OPTION>.
Exemplo:
<select name="opcoes" size="1">
<option selected>Texto A</option>
<option>Texto B</option>
</select>
Atributos de SELECT
Atributo: NAME
Explicao: Indica o nome do objeto. Este nome no ser exibido para o usurio.
Ele utilizado pelo script associado ao formulrio para a manipulao de suas
informaes.
Exemplo: <select name="opcoes" size="1">
Atributo: SIZE
Explicao: Define o nmero de opes que sero exibidas simultaneamente.
Exemplo: <select name="opcoes" size="1">
Atributo: MULTIPLE
Explicao: Se presente, indica que mais de uma opo poder ser escolhida.
OPTION <option>
Explicao: Deve ser usado dentro da rea de influncia de "SELECT". Define as
diversas opes disponveis ao usurio.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
70
LINGUAGEM DE PROGRAMAO HTML
Atributos de OPTION
Atributo: VALUE
Explicao: Define o valor da opo, que ser enviado ao script correspondente
caso esta seja selecionada.
Atributo: SELECTED
Explicao: Define que a opo ser selecionada como default.
17.1. Envio de Arquivos
A definio do formulrio deve conter o atributo ENCTYPE="multopart/form-data", e
o METHOD deve assumir, obrigatoriamente, o tipo "POST".
<form enctype="multipart/form-data" action="_URL_" method="POST">
A implementao do campo onde ser indicado qual o arquivo para UPLOAD (envio)
feita atravs do TAG:
<form enctype="file" name="NomeQualquer" size="xx">
A sintaxe do formulrio no sofre outras alteraes.
17.2. FORM FIELD - Exemplos
17.2.1. One-Line Text Box
Exemplo:
<form method="POST" action="_URL_">
<input type="text" name="T1" size="20"><input type="submit"
value="Submit" name="B1"><input type="reset" value="Reset" name="B2">
</form>
17.2.2. Scolling Text Box
Exemplo:
<form method="POST" action="_URL_">
<textarea rows="2" name="S1" cols="20"></textarea><input
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
71
LINGUAGEM DE PROGRAMAO HTML
type="submit" value="Submit" name="B1"><input type="reset" value="Reset"
name="B2">
</form>
17.2.3. Check Box
Exemplo:
<form method="POST" action="_URL_">
<input type="checkbox" name="C1" value="ON">Tpico 1<input type="submit"
value="Submit" name="B1"><input type="reset" value="Reset" name="B2">
</form>
Exemplo com CHECKED:
<form method="POST" action="--WEBBOT-SELF--">
<input type="checkbox" name="C1" value="ON" checked><input
type="submit" value="Submit" name="B1"><input type="reset" value="Reset"
name="B2">
</form>
17.2.4. Radio Button
Exemplo:
<form method="POST" action="_URL_">
<input type="radio" value="V1" checked name="R1">Tpico 1<input
type="submit"
value="Submit" name="B1"><input type="reset" value="Reset" name="B2">
</form>
17.2.5. Drop-Down Menu
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
72
LINGUAGEM DE PROGRAMAO HTML
Exemplo:
<form method="POST" action="_URL_">
<select name="D1" size="1">
<option selected value="http://www.xyz.com.br/topico1">Tpico 1</option>
<option value="http://www.xyz.com.br/topico1">Tpico 2</option>
</select><input type="submit" value="Submit" name="B1"><input type="reset"
value="Reset"
name="B2">
</form>
17.2.6. Push Button
Exemplo:
<form method="POST" action="_URL_">
<input type="button" value="Button" name="B1">
</form>
Exerccio de Formulrio
Todas as informaes fornecidas em um formulrio so agrupadas e enviadas para
um programa, mais conhecido como Script CGI, que escrito especialmente para
processar esses dados de acordo com alguma necessidade ou especificao.
Atualizao ou consulta a base de dados, envio de dados por e-mail, ou
simplesmente a construo de uma nova pgina (gerada a partir dos novos dados)
so algumas das aplicaes mais comuns.
Escrever um Script CGI no tarefa fcil para a maioria dos WebDesigners, mas
existem vrios CGI "pr-fabricados" disponveis gratuitamente na Rede, que
processam as informaes fornecidas de forma transparente.
Como exerccio proposto vamos utilizar o AnyForm para ensinar como colocar um
formulrio em uma pgina HTML.
<html>
<head>
<title>Formulrio</title>
</head>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
73
LINGUAGEM DE PROGRAMAO HTML
<body>
<p><font face="Verdana, Arial, Helvetica" size="2" color="blue"><b>Deixe aqui
seus
comentrios!</b></font></p>
<p><font face="Verdana, Arial, Helvetica" size="2">Ol! Obrigado por visitar o meu
WebSite. <br>
Use este formulrio para deixar aqui os seus comentrios: </p>
<form action="http://www.uky.edu/cgi-bin/cgiwrap/~johnr/AnyForm.cgi"
method="post">
<input type="hidden" name="AnyFormMode" value="mail">
<input type="hidden" name="AnyFormDisplay" value="http://www.xyz.com.br">
<input type="hidden" name="AnyFormTo" value="cursos@XYZ.com.br>
<input type="hidden" name="AnyFormSubject" value="Comentarios sobre o
WebSite">
<p>Entre com seu e-mail: <input type="text" name"AnyFormFrom" size"40"
size="20"></p>
<p>Entre com seu nome: <input type="text" name"Nome" size"40"
size="20"></p>
<p>Voc gostou da minha pgina:
<input type="radio" name"Gostou" size"Sim"> Sim
<input type="radio" name"Gostou" size"Mais ou Menos"> Mais ou Menos
<input type="radio" name"Gostou" size"No"> No</p>
<p>Qual a pgina de que voc mais gostou?
<select name="Melhor Pagina" size="1">
<option value="Link">Links </option>
<option value="Curriculum">Curriculum </option>
<option value="Galeria">Galeria de Fotos </option>
<option value="Clipart">Biblioteca Imagens </option>
</select> </p>
<p>Deixe aqui os seus comentrios: <br>
<textarea name="Comentarios" rows="5" cols="40"></textarea></p>
<p>Voc gostaria que eu respondesse a este seu comentrio?
<input type="checkbox" name="Quer Resposta" value="Sim"> Sim </p>
<p><input type="submit" value="Enviar os comentrios"> <input type="reset"
value="Limpar todos os campos"> </p>
</form>
</font>
</body>
</html>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
74
LINGUAGEM DE PROGRAMAO HTML
18. Som
18.1. Controles de Som do Microsoft Internet Explorer
O Microsoft Internet Explorer incorpora a seu HTML nativo a capacidade de tocar
arquivos de som, nos padres midi, au e wave, atravs do TAG <BGSOUND>.
BGSOUND <bgsound> (Microsoft Internet Explorer)
Explicao: Reproduz um determinado som em "background", isto , enquanto o
usurio utiliza a pgina. O som somente iniciado quando o seu download
concludo. Isto difere este TAG de produtos como o Real Audio, que reproduz o som
na medida em que o arquivo correspondente chega ao browser.
Atributos de BGSOUND
Atributo: SRC
Explicao: Indica qual o arquivo de udio a ser reproduzido. Podem ser utilizados
os formatos ".wav". ".au" e ".mid".
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
75
LINGUAGEM DE PROGRAMAO HTML
Atributo: LOOP
Explicao: Indica quantas vezes o som ser repetido. O valor "default" "1". Os
valores "INFINITE" e "-1" indicam que o som deve ser repetido indefinidamente.
Tenha cuidado ao inserir arquivos de udio nas pginas. Avalie bem seus tamanhos e
respectivos tempos de download.
18.2. Controles de Som no Netscape Navigator
Diferentemente do Explorer, o Netscape no vem com controles nativos de som, mas
tem a capacidade de tocar diferentes tipos de sons atravs do plug-in LiveAudio,
que vem normalmente incorporado ao software Netscape a partir da sua verso 3 e
suporta os tipos de som mais populares, como wave, midi e au. Como este plug-in
j vem incorporado ao Netscape Navigator, pode ser usado tranquilamente, pois
todos os usurios deste browser o tero instalado.
19. Frames
19.1. Definio
At a chegada do Netscape 2.0, e com ele a implementao do NHTML, uma pgina
era composta de uma janela, sem divises.
Atravs do framing, um recursos poderoso, a janela de um browser pode ser dividida
em diversas partes. Cada uma dessas partes chamada de frame.
Cada uma dessas frames pode ser manipulada separadamente. Cada frame pode
conter um documento diferente. Alm disso, uma frame pode "ordenar" ao browser
para que este atualize, com a URL indicada, uma frame diferente.
Como todos os recursos mais avanados para a construo de Home Pages, tambm
os frames devem ser utilizados com o mximo de cuidado. Sua utilizao deve
obedecer ao critrio de necessidade, para no prejudicar o designe a navegabilidade
da pgina. Os casos de real necessidade de frames no so tantos, mas quando
surgem, as frames podem melhorar dramaticamente o site.
Casos de ndices e tutoriais so alguns dos mais comuns em que o uso de frames
mais indicado. Exatamente para efeitos de design, pode-se alterar as diversas
caractersticas de frames atravs de recursos como omisso de barra de rolagem e
borda.
19.2. Documentos de Layout e Documentos de Contedo
Com a definio de frames, os documentos escritos em HTML ( extenso. html ou
htm) podem ser de dois tipos:
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
76
LINGUAGEM DE PROGRAMAO HTML
1. Documentos de Layout
2. Documentos de Contedo
19.2.1. Documentos de Layout
Documentos de layout contm informaes sobre a estrutura de frames dos
documentos. Cada frame declarada em documento de layout contm uma referncia
implcita ou explcita para outro documento que ser exibido no frame. Esse
"documento filho" ser exibido independentemente da existnciade outras frames na
janela do browser. O "documento filho" pode ser um documento de contedo ou
mesmo outro documento de layout encadeado.
19.2.2. Documentos de Contedo
Documentos de contedo so documentos normais em HTML. Um documento de
contedo pode ser visto em um frame ( de um documento de layout) ou sozinho, na
janela do browser.
19.3. TAGs e Atributos Bsicos
O TAG <FRAMESET> substitui o TAG <BODY> em um documento de layout. Ele
define a diviso da janela em duas ou mais linhas ou em duas ou mais colunas.
Podem haver vrios TAGs <FRAMESET> encadeados, fazendo-se, desta maneira,
divises das divises da pgina. Assim como o <BODY>, o TAG <FRAMESET>
precisa ser fechado contm todas as informaes sobre cada uma das subdivises da
janela, sobre cada uma das frames.
FRAMESET <frameset>...</frameset>
Explicao: Contm os elementos "FRAME", "NOFRAMES" e outros "FRAMESETs"
que podem ser aninhados para que se tenha uma divises dentro de uma diviso de
layout.
Exemplo:
<frameset scrolling="yes" cols="25%,50%,*">
<frame src="contents.htm">
<frame src="info.htm">
<frameset scrolling="no" src="grafic.htm">
</frameset>
Atributos do FRAMESET
Atributo: COLS
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
77
LINGUAGEM DE PROGRAMAO HTML
Explicao: Divide a janela (ou frame) em diversas frames verticais, tantas quantas
forem os valores descritos. Os valores podem estar expressos em pixels, percentuais
ou relativamente uns aos outros.
Exemplo:
<frameset cols="*,2*">
Exemplo:
<frameset cols="50,100">
Atributo: FRAMEBORDER
Explicao: Indica se ser exibida uma borda 3D para as frames, ou se as frames
no aparecero destacadas por uma borda. O parmetro pode assumir os valores "1"
(default, indica a exibio da borda) ou "0" (suprime a exibio de borda).
Exemplo:
<frameset cols="*,2*" frameborder="1">
Exemplo:
<frameset cols="50,100" frameborder="0">
Atributo: FRAMESPACING
Explicao: Cria um espao adicional, em pixels, entre as frames.
Exemplo:
<frameset cols="*,2*" framespacing="10">
Atributo: ROWS
Explicao: Divide a janela (ou frame) em diversas frames horizontais, tantas
quantos forem os valores descritos. Os valores podem estar expressos em pixels,
percentuais ou relativamente uns aos outros.
Exemplo:
<frameset rows="*,2*">
Os atributos "FRAMESPACING" e "FRAMEBORDER" funcionam igualmente por toda a
cadeia de "FRAMESETs" encadeados, bastando que sejam declarados no primeiro
comando "FRAMESET" a ser utilizado.
A definio de frames atravs de percentuais interessante, pois a diagramao da
janela preservada, no importando a resoluo em que se estiver visualizando a
pgina.
FRAME <frame>
Explicao: Define o contedo de cada frame do documento.
Exemplo:
<frame src="page1.htm">
Atributos de FRAME
Atributo: SRC
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
78
LINGUAGEM DE PROGRAMAO HTML
Explicao: Associa uma URL frame.
Exemplo:
<frame src="page1.htm">
Atributo: NAME
Explicao: Associa um valor (nome) janela.
Exemplo:
<frame src="page1.htm" name="cursos">
Atributo: MARGINWIDTH (Microsoft Internet Explorer)
Explicao: Especifica o valor da margem direita/esquerda da frame. Caso seja
impossvel para o browser seguir o valor determinado, este ignorado.
Exemplo:
<frame src="page1.htm" marginwidth="30">
Atributo: MARGINHEIGHT (Microsoft Internet Explorer)
Explicao: Especifica o valor da margem superior/inferior da frame. Caso seja
impossvel para o browser seguir o valor determinado, este ignorado.
Exemplo:
<frame src="page1.htm" marginheight="20">
Atributo: SCROLLING
Explicao: Define apresena, ausncia ou atribuio automtica pelo browser das
barras de rolagem. Pode ser "YES", "NO" ou "AUTO".
Exemplo:
<frame src="page1.htm" acrolling="no">
Atributo: NORESIZE
Explicao: Impede que o usurio mude o tamanho da frame.
Exemplo:
<frame src="page1.htm" noresize>
NOFRAME <noframe>...</noframe>
Explicao: Permite a criao de uma opo de navegao para browsers mais
antigos, que no entendem frames.
Exemplo:
<noframes>
<body>
<p>Esta pgina usa Frame, mas o seu Browser no os suporta.</p>
</body>
</noframes>
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
79
LINGUAGEM DE PROGRAMAO HTML
Os browsers que entendem frames ignoram toda a rea de influncia de
<NOFRAMES>. Assim, pginas cim frames podem conter mensagens que somente
sero lidas pelos browsers mais antigos, provavelmente avisando a seus usurios
para que consigam uma verso mais nova, ou que sigam um determinado link para
pgina escrita sem o uso de frames.
19.4. Frames Sobrepostas Diretamente e Indiretamente
A janela do browser pode ser dividida em diversas frames horizontais e verticais.
para que isso seja possvel, o NHTML permite que TAGs <FRAMESET> sejam
encadeados. Assim so criadas frames sobrepostas diretamente.
Exemplo (Documento de Layout):
<html>
<head>
<title>XYZ Informtica</title>
</head>
<!---Diviso da janela em 2 frames--->
<frameset rows="*,*">
<!---Atribuio de page1.htm primeira frame--->
<frame src="page1.htm">
<!---Diviso da segunda frame em duas--->
<frameset cols="30%,70%">
<!---Atribuio de page2.htm--->
<frame src="page2.htm">
<!---Atribuio de page3.htm--->
<frame src="page3.htm">
</frameset>
</frameset>
</html>
um documento de layout. Os documentos a que se referem os comandos
<FRAME>, dentro do <FRAMESET>, so tipicamente documentos de contedo,
mas tambm podero ser novos documentos de layout, que dividam novamente cada
frame.
A janela do browser foi inicialmente dividida em 2 frames horizontais iguais. Foi
atribudo o documento de contedo "page1.htm" primeira frame.
Em seguida, dividiu-se a segunda frame em duas frames verticais, a primeira com
30% do espao disponvel e a segunda com os restantes 70%.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
80
LINGUAGEM DE PROGRAMAO HTML
Uma frame pode exibir um documento de contedo, isto , um documento
tradicional com textos, imagens etc, ou um documento de layout, que a dividiria
novamente em outras frames. Chama-se isto de diviso indireta.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
81
LINGUAGEM DE PROGRAMAO HTML
Exemplo (Documento de Layout):
<html>
<head>
<title>XYZ Informtica</title>
</head>
<frameset rows="*,*">
<frame src="page1.htm">
<frameset cols="30%,70%">
<frame src="page2.htm">
<frame src="page3.htm">
</frameset>
</frameset>
</html>
Exemplo (Documento de Layout - page3.htm):
<html>
<head>
<title>XYZ Informtica</title>
</head>
<frameset rows="*,2*">
<frame src="page4.htm">
<frameset cols="40%,60%">
<frame src="page5.htm">
<frame src="page6.htm">
</frameset>
</frameset>
</html>
O documento de layout estabelece a diviso da janela em 3 frames. Duas dessas
frames contm os documentos de contedo page1.htm e page2.htm.
A terceira frame contm o documento de layout page3.htm, que a subdivide em 3
sub-frames.
19.5. Links em Frame Alvo
Quando o usurio pressiona um link qualquer em uma frame, o link pode atualizar
sua prpria frame com o documento contido em sua URL, ou atualizar outra frame.
Para que seja possvel a atualizao de outras frames, foi introduzido o atributo
"TARGET" no TAG <A>.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
82
LINGUAGEM DE PROGRAMAO HTML
Exemplo (Documento de Layout):
<html>
<head>
<title>XYZ Informtica</title>
</head>
<frameset rows="*,*">
<frame src="page1.htm" name="pagina1">
<frameset cols="30%,70%">
<frame src="page2.htm">
<frame src="page3.htm">
</frameset>
</frameset>
</html>
Exemplo (Documento de Layout - page2.htm):
<html>
<head>
<title>XYZ Informtica</title>
</head>
<body>
<a href="html1.htm" target="pagina1">
Clicando neste Link, a Frame "pagina1"ser atualizada
com o arquivo "html1.htm".</a>
</body>
</html>
O link contido do documento "page2.htm" tem como alvo a frame chamada de
"pagina1", isto , quando "clicado", no ir atualizar a prpria frame, mas a "frame
alvo".
O atributo "TARGET" pode ter o nome de uma frame ou uma dentre as seguinte
palavras:
_self (atualiza a prpria frame)
_parent (atualiza a "frame-me")
_top (atualiza toda a janela, independente de qualquer frame - ex.: link externo)
_blank ou _window (abre uma nova janela de browser)
"_self", "_parent" e "_top" so case-sensitive, e devem ser escritos em minsculas.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
83
LINGUAGEM DE PROGRAMAO HTML
20. SSI (Server Side Include)
Comentrio no cdigo HTML que insere automaticamente texto nas pginas quando
elas so buscadas por um navegador da Web. As pginas que contm SSI recebem
extenses ".SHL", ".STM", ".SHTM" ou ".SHTML".
20.1. Criando Pginas Dinmicas com SSI (Server Side Include)
Como criar nos Sites pginas que esto sempre mudando, sem que ningum precise
alter-las?
Muitos Sites na Web exibem, em pginas fixas, barras ou quadros com contedo
varvel.
1. Crie uma pgina HTML coloque um texto, uma imagem - o que desejar.
2. Salve a parte que desejar da pgina, recortando-a e colondo-a num editor de
texto - o Bloco de Notas por exemplo. Denomine este arquivo de "texto.txt".
3. No lugar do trecho retirado, do documento HTML, inclua as trs linhas seguintes:
Exemplo:
<!----- Comentrio ---------------->
<!-- #includevirtual="texto.txt" -->
<!----- /Comentrio --------------->
A primeira e ltima linhas so apenas comentrios. Servem para voc saber que ali
entrar o contedo do arquivo "texto.txt".
A linha do meio contm a chamada para o servio SSI.
Entre o sinal de exclamao e o item #include coloque exatamente dois hifens
("--").
Exemplo:
<!-- #includevirtual="texto.txt" -->
Em lugar de escrever apenas "texto.txt", indique o diretrio onde se encontra o
arquivo.
Exemplo:
<html>
<head>
<title>XYZ Informtica</title>
</head>
<body>
<!----- Comentrio ----->
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
84
LINGUAGEM DE PROGRAMAO HTML
<!-- #includevirtual="file:///c:\diretrio\texto.txt" -->
<!----- /Comentrio ----->
</body>
</html>
4. Salve o arquivo HTML como "pagina.htm". Salve outra vez, agora como
"pagina.shtm".
O "s" indica uma pgina ligada ao SSI.
Alm de SHTM, as pginas SSI tambm podem ter extenso SHL, STM e SHTML.
Abra o Browser e carregue a "pagina.shtm". A pgina ser exibida exatamente
como foi criada. Isso porque o Servidor substitui a TAG de incluso pelo texto do
arquivo indicado, antes de enviar a pgina ao Browser. Verifique o cdigo HTML e
confira.
5. Agora voc pode alterar o contedo salvo em "texto.txt" sem precisar mexer no
arquivo "pagina.shtm". Caso voc queira substituir o arquivo ".txt", basta criar
um outro com o mesmo nome e salvar no mesmo diretrio.
21. Etapas para Criao de um Site
Pequenos "truques" fazem bastante diferena no momento da criao de um site. Saber organizar as
sees, definir a formatao das imagens e textos deixa o trabalho mais veloz e com maior qualidade.
21.1. Planejamento
Definio do objetivo do site. Voc pode criar uma pgina simples com informaes bsicas ou decidirse por fazer um comrcio eletrnico, tudo depende do capital disponvel. Lembre-se que o site ser
feito para seu pblico alvo.
21.2. Coleta de Material
Junte todo o material disponvel que poder ser utilizado no site. Livros, jornais, vdeos, folhetos, etc.
Selecione tudo que pode ser includo.
21.3. Direo Editorial
Faa um estudo definido do Layout de seu site, relacionando as diferentes informaes entre si de
forma lgica. Tente facilitar ao mximo a navegao, se possvel, crie sistemas de busca internos e
mapas.
21.4. Design
Lembre-se que criar um site moderno no uilizar todos os tipos de tecnologia disponvel, a
prioriadade deve ser as informaes. Por outro lado muito informao, com pouca preocupao no
design no funcional.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
85
LINGUAGEM DE PROGRAMAO HTML
21.5. Programao
Verifique o funcionamento dos scripts e programas que realizam tarefas automticas. Se possvel,
teste o site em vrias verses de browsers.
21.6. Divulgao
Cadastre o seu site nos sistemas principais sistemas de busca nacionais e internacionais. Divulgue o
endereo em caixas de produtos, cartes e materias promocionais.
21.7. Manuteno
Atualize as informaes periodicamente e verifique o funcionamento de links e scripts.
22. DHTML (HTML Dinmico)
Refere-se a pginas Web cujo contedo se modifica sem interveno direta do
WebMaster. Uma mesma pgina pode ser vista de forma diferente, dependendo de
variveis como a localizao geogrfica do Internauta, a hora da visita, pginas
anteriores j vistas e as preferncias do usurio. Vrias tecnologias so usadas para
produzir HTML dinmico: Scripts CGI, Server Side Includes (SSI), Cookies,
Java, JavaScript e ActiveX.
DHTML permite criar efeitos especiais, tais como texto em que sai da pgina uma
palavra por vez ou efeitos de transio com estilo de mensagem giratria entre as
pginas.
23. XML (Extensible Markup Language)
O XML uma evoluo do HTML - no apenas convive, como se integra facilmente a
ele.
Ainda h poucas ferramentas para o trabalho em XML e poucos softwares capazes de
interpret-lo. Mas a adoo dessa tecnologia pelos principais fabricantes deve mudar
esse panorama em pouco tempo. O Internet Explorer 5.0, foi o primeiro produto
massivamente usado a adotar a novidade. O novo browser da Netscape, tambm
abraar o XML.
O XML e o HTML tm uma origem comum, o SGML (Standard Generalized Markup
Language), um padro internacional genrico para descrio da estrutura de diversos
tipos de documentos eletrnicos. Ao contrrio do HTML, no entanto, o XML no
estabelece como um determinado elemento deve ser visualizado. Seu objetivo
armazenar as informaes de forma organizada. A idia que um arquivo XML possa
ser apresentado em mdias diferentes - um mesmo material, por exemplo, pode
receber determinado tratamento grfico para a Web e outra formatao para ser
impresso.
Por suas caractersticas, o XML necessita de um intermedirio para que os dados
sejam visualizados.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
86
LINGUAGEM DE PROGRAMAO HTML
24. Editores de HTML
Torna-se bem mais simples e agradvel a confeco de pginas quando se usa um
software apropriado. No existe hoje um programa padro para desenvolvimento em
HTML, nem um editor WYSIWYG (What You See Is What You Get) perfeito para a
criao de pginas.
Existe, porm uma srie de editores HTML que podem facilitar em muito o trabalho
de desenvolvimento de Home Pages. Dentre estes, podemos citar o vrios como
opes para solues que se adequem a necessidade de cada um.
Programas para Criao e Edio de Sites
HotDog WebMaster Suite 5.5 http://www.sausage.com
GoLive 5.0 http://www.adobe.com
HotMetal Pro 5.0 http://www.softquad.com
FrontPage 2000 > http://www.microsoft.com/brasil
HomeSite 4.0 http://www.allaire.com
DreamWeaver 4.0 http://www.macromedia.com.br
25. WebMails
Para trocar e-mail voc no precisa ter uma conta no provedor. Na realidade, nem
menos precisa ter um computador. s usar o do vizinho, de algum amigo ou de um
cybercaf no meio do Oceano Pacfico. Muito usado como endereo alternativo, por
quem quer anonimato ou esteja viajando, os webmails so gratuitos. s entrar em
algum dos servios abaixo e criar um ou vrios endereos.
WebMails
HotMail http://www.hotmail.com
ZipMail http://www.zipmail.com
Yahoo Mail http://mail.yahoo.com.br
BOL http://www.bol.com.br
26. Definies
26.1. Programas CGI (Commom Gateway Interface)
Scripts que obedecem a uma especificao (a Commom Gateway Interface, CGI)
para troca de dados com servidores Web. Podem ser escritos em diferentes
linguagens de programao, entre elas C, Perl, Java, Visual Basic e Delphi. Os
formulrios HTML, por exemplo, usam programas CGI para processar as informaes
quando o usurio clica no boto "Enviar". Outra forma de dar retorno dinmico
ao do internauta rodar scripts ou programas na mquina dele.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
87
LINGUAGEM DE PROGRAMAO HTML
26.2. Client Side
Literalmente: "no lado do cliente". Refere-se a programas que rodam no micro do
usurio, e no num servidor Web. Esses programas podem ser Applets Java, Scripts
Java ou Controles ActiveX. Contrapem-se aos programas CGI, que so do tipo
Server Side (executados no servidor).
26.3. ASP (Active Server Pages)
Padro para pginas Web criadas dinamicamente com base em cdigo JScript ou
Visual Basic. Quando o Browser solicita uma pgina ASP, o Servidor monta-a na hora
e apresenta-a ao Browser. Nesse aspecto, ASP e CGI so similares.
26.4. PHP (Personal Home Page)
Linguagem de Scripts usada para criar pginas Web dinmicas. Assim como os
Scripts em Perl, os programas PHP so embutidos em TAGs HTML e executados no
Servidor. A fora do PHP est em sua compatibilidade com muitos Banco de Dados.
26.5. Criptografia
Processo de embaralhamento de dados, para evitar que pessoas no-autorizadas
leiam as informaes.
26.6. Plug-In
Software que aclopado ao browser para ampliar suas funes. Os plug-ins servem
para permitir a apresentao de imagens, sons ou desenhos tridimensionais, entre
outras aplicaes.
Plug-ins
Windows MediaPlayer http://www.microsoft.com/windows/mediaplayer/download
RealPlayer G2 http://www.real.com/g2/products/player/index.html
Acrobat http://www.adobe.com/prodindex/acrobat/readstep/html
Alexa http://www.alexa.com/download/index.html
QuickTime http://www.apple.com/quicktime/download
26.7. Applet
Programa escrito para rodar dentro de outro programa (por exemplo, macros do
Word ou do Excel). Um applet no pode ser executado de forma autnoma. Os
INCAP Treinamentos Profissionalizantes
88
www.incaptreinamentos.com
LINGUAGEM DE PROGRAMAO HTML
Applets escritos em Java, responsveis por boa parte da dinmica da Web, em geral
rodam no ambiente do Browser.
26.8. Servlet
Applet que roda num servidor. Em geral, o termo se refere a um Applet Java que
executado num servidor Web. Esse tipo de programa tem-se tornado comum como
substituio aos programas CGI
26.9. Cookie
Mensagem enviada ao Browser pelo servidor Web. Gravada no micro do usurio, ela
lida e devolvida ao servidor quando o Browser solicita uma pgina. O objetivo
bsico do Cookie identificar o usurio, a fim de apresentar pginas personalizadas.
26.10. Download
Cpia de arquivos de um computador qualquer para o micro do usurio.
Quando voc transfere um arquivo de algum lugar para o seu computador, voc est
fazendo um download.
Gerenciadores de Download
Cath-Up http://www.manageable.com/download.html
Getright http://www.siliconaction.com.br / http://www.getright.com/get.html
Go!Zilla http://www.gizmo.net/gozilla
Windownload http://mason.gmu.edu/~rmcclana/windownload.html
Mr. Cool http://www.cix.co.uk/~net-services/mrcool/welcome.htm
Download Wonder http://www.forty.com
26.11. Upload
Transferncia de arquivos do micro do usurio para um computador qualquer.
Quando voc transfere um arquivo do seu computador para algum lugar, voc esta
fazendo um upload.
Gerenciadores de Upload
Internet Neighborhood http://www.tucows.com
CuteFTP http://www.
26.12. RGB
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
89
LINGUAGEM DE PROGRAMAO HTML
Iniciais, em ingls, das cores vermelho, verde e azul. O RGB um modelo de cores
baseado nessas trs tonalidades bsicas e utilizado como padro nos monitores de
vdeo. Um dos problemas mais difceis da editorao eletrnica obter a
correspondncia das cores RGB com as cores CMYK.
26.13. CMYK
Abreviatura das cores bsicas: ciano, magenta, amarelo (yellow) e preto (black).
Representa um sistema que obtm as tonalidades a partir da mistura dessas quatro
cores.
INCAP Treinamentos Profissionalizantes
www.incaptreinamentos.com
90
Você também pode gostar
- Protocolos de ComunicaçãoDocumento31 páginasProtocolos de ComunicaçãoWilianRiffertAinda não há avaliações
- TPC1 NR 1Documento21 páginasTPC1 NR 1Maiden SaeneAinda não há avaliações
- Criando Uma Rede Simples Usando o Packet Tracer CiscoDocumento14 páginasCriando Uma Rede Simples Usando o Packet Tracer CiscoTeste KrotonAinda não há avaliações
- Manual de Configuração LCI Procedimento+Configuração+FTTX+-+ONT+Grande+Sul+V2Documento15 páginasManual de Configuração LCI Procedimento+Configuração+FTTX+-+ONT+Grande+Sul+V2Loja A um passoAinda não há avaliações
- Rede de Computadores 41-51Documento4 páginasRede de Computadores 41-51olivaarte_2Ainda não há avaliações
- LIVRO - UNICO Informática Industrial IIDocumento196 páginasLIVRO - UNICO Informática Industrial IIsandro868100% (2)
- A História Da Internet - Pré-Década de 60 Até Anos 80 (Infográfico) - ImprimirDocumento9 páginasA História Da Internet - Pré-Década de 60 Até Anos 80 (Infográfico) - Imprimirchron7520Ainda não há avaliações
- Compartilhamento de Internet XP PDFDocumento15 páginasCompartilhamento de Internet XP PDFviviAinda não há avaliações
- Ana Beatriz Leonardo Carriolo 219.034.027-60 700mbDocumento16 páginasAna Beatriz Leonardo Carriolo 219.034.027-60 700mbbeatrizcarrioloAinda não há avaliações
- Dir-610 A1 Manual v1.00ptDocumento134 páginasDir-610 A1 Manual v1.00ptsilviosergio2Ainda não há avaliações
- Evolução Da InternetDocumento4 páginasEvolução Da InternetEmily LunaAinda não há avaliações
- Capitulo 7.endereco de Internet Protocolo PDFDocumento10 páginasCapitulo 7.endereco de Internet Protocolo PDFMaurrizzyWestonLanclacheJotamoAinda não há avaliações
- Wireshark Lab: IP: 200S KUROSE, JF & Ross. WDocumento10 páginasWireshark Lab: IP: 200S KUROSE, JF & Ross. WBorn BenAinda não há avaliações
- MODULO 4 - Active Directory e DNSDocumento7 páginasMODULO 4 - Active Directory e DNSHerlander FaloAinda não há avaliações
- Protocolos de RedesDocumento16 páginasProtocolos de Redesfrancisco SoaresAinda não há avaliações
- Manual Utilizador EMILO S14 V121Documento164 páginasManual Utilizador EMILO S14 V121jrossi5811100% (1)
- A História Da Internet - Pré-Década de 60 Até Anos 80Documento8 páginasA História Da Internet - Pré-Década de 60 Até Anos 80JosinaldoAinda não há avaliações
- CGNATDocumento6 páginasCGNATPedroHenriqueAndradeFerreiraAinda não há avaliações
- 2008 1 Renato Silveira Zorzin MonografiaDocumento0 página2008 1 Renato Silveira Zorzin MonografiaHUGOAinda não há avaliações
- Uma Abordagem Do Monitoramento de Redes Com Netflow Usando o Ntop Como Sistema de Coleta de DadosDocumento16 páginasUma Abordagem Do Monitoramento de Redes Com Netflow Usando o Ntop Como Sistema de Coleta de DadosJaniel OliveiraAinda não há avaliações
- Csco 2Documento888 páginasCsco 2Claudio Queiroz Lotufo100% (1)
- Questionário AV1 - 831 - Redes MultimídiaDocumento4 páginasQuestionário AV1 - 831 - Redes MultimídiaChristopher LacerdaAinda não há avaliações
- Lte 4GDocumento11 páginasLte 4GPeter de SaAinda não há avaliações
- IPC 2MP - Manual Do UsuárioDocumento47 páginasIPC 2MP - Manual Do UsuárioSun TelecomAinda não há avaliações
- Catálogo Ricoh MP 201Documento3 páginasCatálogo Ricoh MP 201Andrew JacobAinda não há avaliações
- E A ISO Criou o Modelo OSIDocumento11 páginasE A ISO Criou o Modelo OSIa_costa_cruz0% (1)
- Guia 5004 5008 5016 SiteDocumento28 páginasGuia 5004 5008 5016 SiteRamos RamosAinda não há avaliações
- Apostila Ipv4Documento75 páginasApostila Ipv4SUEDNO OLIVEIRAAinda não há avaliações
- 4.1.4.6 - Laboratorio TRADUÇÃODocumento11 páginas4.1.4.6 - Laboratorio TRADUÇÃOUgs nguAinda não há avaliações