Escolar Documentos
Profissional Documentos
Cultura Documentos
Anotações HTML
Enviado por
Sofia MoraisDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Anotações HTML
Enviado por
Sofia MoraisDireitos autorais:
Formatos disponíveis
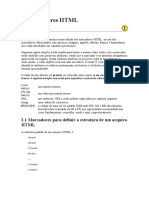
Criar estrutura página html:
</doctype html> : tag define tipo de html que está usando, sendo a tag para html5
<html> : para começa o código
</html> : para terminar o código
TAG <head> e </head> : estrutura principal do site, estrutura de formatação, código javascript
pra animação ou interação com usuário. Configurar informações que na maioria dos casos não
aparece diretamente pro usuário.
TAG <body> e </body>: segunda estrutura principal, é o conteúdo da página. Configurar
informações que aparecem diretamente pro usuário, com exceção se você quiser que não
pareça
TAG <title> e </title> : título do site
Indentação: TAB pra espaçamento
CABEÇALHOS:
TAG <meta charset=”utf-8”> : Codificação utilizada na página web, permite acentos. UTF-8
Padrão
TAG de cabeçalhos define títulos, textos com tamanho maior. Tags de cabeçalho começam
com H.
<h> e </h1> : formatação cabeçalho grande. Vai até o H6, quanto maior o número menor o
texto
Parágrafo: <p> e </p> para agrupar textos
<hr> : linha horizontal pra separar textos
<Strong> e </Strong> : deixar negrito
<em> e </em> : deixar itálico
<u> e </u> : underline
<strike> e </strike> : texto com traço indicando que está errado
LISTAS ORDENADAS E NÃO ORDENADAS
TAG <ul> e </ul> : lista não ordenada, pode ser usada pra criação de menu
<ul type=> para definir tipos de marcadores, tipos: circle, square e disc
TAG <li> e </li> : itens da lista
LISTA ORDENADA: tem contagem de itens enquanto a não ordenada não tem
<!-- -->: para comentáriosta
IMAGEM:
TAG <IMG SCR=””> : INSERIR IMAGEM E O NOME DA IMAGEM ENTRE O ASPAS
Para alterar altura ou largura: width=”” pra largura e height=”” para altura
Index: nome da página principal de um site, o servidor carrega primeiro
TAG <a href””=> e </a> : criar links // para mover pra um link externo precisa colocar o
endereço completo com http://www. Etc // inserir também o nome da pasta / o nome do
arquivo
TAG <table> e </table> : tabelas // Dentro da table é necessário criar atributos, por exemplo
<table border=”2”> para 2 pixels // pra criar a tabela é necessário definir mais duas estruturas,
usando a tr (table row, linha da tabela) sendo <tr> e </tr> e dentro da <tr> definir os dados da
tabela com a tag <td> e </td> (table data)
<table> e </table>: criar a tabela
<table border=””>: para definir pixels da tabela, ou seja, a grossura da borda
<tr> e </tr> (table row): para linhas da tabela, colocar dentro de table border.
<td> e </td> (table data): para dados da tabela, colocar dentro de tr. São as células da tabela,
define valores lado a lado. Pode usar o img src=“” para inserir imagem na tabela
<th> e </th> : para cabeçalho da tabela, centralizo e negrito
<table border=”” width=””> : define moldura e largura da tabela, também pode colocar
porcentagem
Você também pode gostar
- Instruçoes HTML5Documento8 páginasInstruçoes HTML5windsonsmAinda não há avaliações
- HTMLDocumento15 páginasHTMLNelvâniio MualuvungaAinda não há avaliações
- Ead PBH HTML Css ResumoDocumento16 páginasEad PBH HTML Css ResumogerabreuAinda não há avaliações
- 01 - Apostila HTMLDocumento13 páginas01 - Apostila HTMLRoger CorreaAinda não há avaliações
- Entendendo Alguns Comandos HTML BásicosDocumento14 páginasEntendendo Alguns Comandos HTML Básicosfabiosantos_rsAinda não há avaliações
- Como Criar Um Template HTMLDocumento7 páginasComo Criar Um Template HTMLLuiz Carlos CastroAinda não há avaliações
- Anotações F Desenvolvimento SoftwareDocumento30 páginasAnotações F Desenvolvimento Softwarelikebookp78Ainda não há avaliações
- Entendendo Style SheetsDocumento17 páginasEntendendo Style SheetsSonia MatiasAinda não há avaliações
- Ficha2 HTMLDocumento9 páginasFicha2 HTMLjoaquina CouveAinda não há avaliações
- HTML GstvaDocumento15 páginasHTML GstvaArthur HenriqueAinda não há avaliações
- Tudo Sobre HTML PDFDocumento26 páginasTudo Sobre HTML PDFwilkerAinda não há avaliações
- Introdução Ao HTML Na PráticaDocumento12 páginasIntrodução Ao HTML Na PráticaoliveiracarolinerodriguesAinda não há avaliações
- Guia de Consulta Rápida HTMLDocumento18 páginasGuia de Consulta Rápida HTMLCaroline Trentini FelixAinda não há avaliações
- HTML Básico - Códigos HTML PDFDocumento19 páginasHTML Básico - Códigos HTML PDFPaulo Augusto Machado JrAinda não há avaliações
- 02 - Estrutura HTMLDocumento33 páginas02 - Estrutura HTMLKyle SheldrakeAinda não há avaliações
- Aplicativos para Internet CSS: Dauwalder EdmundoDocumento60 páginasAplicativos para Internet CSS: Dauwalder EdmundoAgatão FranciscoAinda não há avaliações
- Ficha Trabalho N5Documento5 páginasFicha Trabalho N5Liliana PaivaAinda não há avaliações
- Formularios HTMLDocumento7 páginasFormularios HTMLpauloAinda não há avaliações
- Apostila CssDocumento86 páginasApostila CssValeria MoraesAinda não há avaliações
- PW001 - HTML - CursoBasicoDocumento46 páginasPW001 - HTML - CursoBasicoSilvano OliveiraAinda não há avaliações
- Conteúdo HTML & CSSDocumento6 páginasConteúdo HTML & CSSHintswyAinda não há avaliações
- HTML5Documento25 páginasHTML5Késiah Araujo SofiaAinda não há avaliações
- Biblioteca de CódigosDocumento6 páginasBiblioteca de CódigosUremiaAinda não há avaliações
- Aula de Programação Web (Progweb-02) - HTML Parte 1Documento54 páginasAula de Programação Web (Progweb-02) - HTML Parte 1claudio_martins_13100% (1)
- HTML CssDocumento44 páginasHTML CssVeronica RodriguesAinda não há avaliações
- IPW Teste (S Extras)Documento232 páginasIPW Teste (S Extras)bcs6rvm599Ainda não há avaliações
- Apostila Rogerio2003 HTMLDocumento14 páginasApostila Rogerio2003 HTMLDebyzinhalindaAinda não há avaliações
- Criando Layouts Com HTML e CSSDocumento2 páginasCriando Layouts Com HTML e CSSVictor BarbosaAinda não há avaliações
- AULA 02 e 03Documento42 páginasAULA 02 e 03nomadsthe8Ainda não há avaliações
- Notebook HTMLDocumento54 páginasNotebook HTMLBruno AlvesAinda não há avaliações
- Guia de Referências HTMLDocumento9 páginasGuia de Referências HTMLpubliciceroAinda não há avaliações
- Trabalhando Com CSSDocumento46 páginasTrabalhando Com CSSFelipe ReisAinda não há avaliações
- 1-Introdução TEC. WEBDocumento19 páginas1-Introdução TEC. WEB0.1.2.3.4.5.gg1Ainda não há avaliações
- Tema 1 - IDW (Introdução Ao HTML)Documento22 páginasTema 1 - IDW (Introdução Ao HTML)Arthur HegerAinda não há avaliações
- Aula 01Documento34 páginasAula 01Lucas HackmannAinda não há avaliações
- Exercício 02 Sobre o HTMLDocumento4 páginasExercício 02 Sobre o HTMLkakopopsAinda não há avaliações
- 7 - Meta TagsDocumento8 páginas7 - Meta TagsDAROCHA 453Ainda não há avaliações
- Apostila de HTML 2015Documento41 páginasApostila de HTML 2015jose mktAinda não há avaliações
- Apostila, Programação e Desenvolvimento WebDocumento11 páginasApostila, Programação e Desenvolvimento WebRodolpho A. MarinhoAinda não há avaliações
- Apostila CSSDocumento26 páginasApostila CSSLaércio LimaAinda não há avaliações
- Program Ç ÃoDocumento55 páginasProgram Ç ÃoDarivaldo Miguel Simões de Santana JúniorAinda não há avaliações
- Aula1 HTMLDocumento7 páginasAula1 HTMLRicardo MarcianoAinda não há avaliações
- ComandosHtml PDFDocumento33 páginasComandosHtml PDFWagner Jose VicentinAinda não há avaliações
- AD1 2022-2 Gabarito CPWDocumento20 páginasAD1 2022-2 Gabarito CPWIran CidadeAinda não há avaliações
- Lição 12 - Layout (CSS) - HTML PDFDocumento4 páginasLição 12 - Layout (CSS) - HTML PDFFabinho Juntá Ká Afer TuxáAinda não há avaliações
- Tags HTMLDocumento10 páginasTags HTMLMarcelo Pires de OliveiraAinda não há avaliações
- Apostila de HTMLDocumento13 páginasApostila de HTMLborbar00Ainda não há avaliações
- Crie Sites Do Zero Com html5 PDFDocumento21 páginasCrie Sites Do Zero Com html5 PDFIgorr Portoo100% (1)
- Apostila CSSDocumento18 páginasApostila CSSMiguel OliveiraAinda não há avaliações
- Wic2015 I 003Documento33 páginasWic2015 I 003Ranieri Marinho de SouzaAinda não há avaliações
- Aula 02 HTML Tags BasicasDocumento8 páginasAula 02 HTML Tags BasicasRafael GlerianiAinda não há avaliações
- Ava Uninove 4Documento21 páginasAva Uninove 4maisequipamentos maisequipamentosAinda não há avaliações
- Css Basico 1 PDFDocumento13 páginasCss Basico 1 PDFIvan KayataAinda não há avaliações
- HTML AvançadoDocumento15 páginasHTML AvançadoJaime Freitas0% (1)
- Construindo Uma Página CompletaDocumento2 páginasConstruindo Uma Página CompletaRaíssa Bandeira da LuzAinda não há avaliações
- Criando Telas de CRUD Com Bootstrap 3 FINALDocumento49 páginasCriando Telas de CRUD Com Bootstrap 3 FINALDr.Freitas AdvogadoAinda não há avaliações
- Aula - 01 - Introdução Ao HTMLDocumento7 páginasAula - 01 - Introdução Ao HTMLErivelton Silva RochaAinda não há avaliações
- Aula Ao Vivo 11 04 PCWDocumento38 páginasAula Ao Vivo 11 04 PCWThiago C. OliveiraAinda não há avaliações
- AnotacoesDocumento1 páginaAnotacoesSofia MoraisAinda não há avaliações
- DeclaracaDocumento2 páginasDeclaracaSofia MoraisAinda não há avaliações
- Introdução Ao Git e GithubDocumento6 páginasIntrodução Ao Git e GithubSofia MoraisAinda não há avaliações
- Testando Esse Teste Sofia MorrDocumento1 páginaTestando Esse Teste Sofia MorrSofia MoraisAinda não há avaliações
- Anotações APIDocumento1 páginaAnotações APISofia MoraisAinda não há avaliações
- Introdução Ao Curso de HTMLDocumento12 páginasIntrodução Ao Curso de HTMLSofia MoraisAinda não há avaliações
- BootCamp DECOLA TECHDocumento5 páginasBootCamp DECOLA TECHSofia MoraisAinda não há avaliações
- Anotações CDocumento2 páginasAnotações CSofia MoraisAinda não há avaliações
- Declaracao 31382588Documento1 páginaDeclaracao 31382588Sofia MoraisAinda não há avaliações
- Fundamentos de Organização e Arquitetura de ComputadoresDocumento120 páginasFundamentos de Organização e Arquitetura de ComputadoresCelso FranzottiAinda não há avaliações
- Configurando A Rede ModBus para SLC500Documento36 páginasConfigurando A Rede ModBus para SLC500Anderson SabatineAinda não há avaliações
- Oficina de TICsDocumento48 páginasOficina de TICsLuís Otávio Toledo PerinAinda não há avaliações
- DPR Nokia Gpon 2018Documento4 páginasDPR Nokia Gpon 2018Douglas Da Silva BeneditoAinda não há avaliações
- Case UFFS Caso de Migracao de Telefonia A Partir de Uma Plataforma Proprietaria para Uma Solucao VoIP Com Software LivreDocumento15 páginasCase UFFS Caso de Migracao de Telefonia A Partir de Uma Plataforma Proprietaria para Uma Solucao VoIP Com Software LivreinoxAinda não há avaliações
- Lista de Exercícios de Arquitetura e Organização de ComputadoresDocumento10 páginasLista de Exercícios de Arquitetura e Organização de ComputadoresGracyeli GuarientiAinda não há avaliações
- Manual Com Uso Do SOAP - Manual ELT WebService Transp SOMPODocumento11 páginasManual Com Uso Do SOAP - Manual ELT WebService Transp SOMPOtiagocosta_sudAinda não há avaliações
- Conversores AD e DaDocumento1 páginaConversores AD e DaJoãoAinda não há avaliações
- ENG3504 - Controladores Lógicos ProgramáveisDocumento32 páginasENG3504 - Controladores Lógicos ProgramáveisTiago GalhardoAinda não há avaliações
- 04 - Bloquear Cadastro de Imobilizado - AS05Documento2 páginas04 - Bloquear Cadastro de Imobilizado - AS05SabrinaFortunatoAinda não há avaliações
- PowerShell - Otimize Seu Sistema Windows E Aprenda Dicas para T.I - Canal BPVDocumento11 páginasPowerShell - Otimize Seu Sistema Windows E Aprenda Dicas para T.I - Canal BPVCanal BydiAinda não há avaliações
- CadastroDocumento308 páginasCadastroKyara PaulAinda não há avaliações
- Avaliação Escrita - Escolha MultiplaDocumento5 páginasAvaliação Escrita - Escolha MultiplaPedro ElisioAinda não há avaliações
- Sistemas Distribuidos - A1Documento10 páginasSistemas Distribuidos - A1Aynoan LopesAinda não há avaliações
- Pórtfolio Analise e Modelagem de Sistemas (Diagrama de Caso de Uso)Documento8 páginasPórtfolio Analise e Modelagem de Sistemas (Diagrama de Caso de Uso)DHARKAinda não há avaliações
- Reaver - Descobrindo Senhas Wi-Fi (Artigo)Documento27 páginasReaver - Descobrindo Senhas Wi-Fi (Artigo)rafaellsjcAinda não há avaliações
- 8-bgp Mikrotik PDFDocumento119 páginas8-bgp Mikrotik PDFAndre SilvaAinda não há avaliações
- Unidade 2 - Exercícios de FixaçãoDocumento6 páginasUnidade 2 - Exercícios de FixaçãoVictor Gabriel MagalhãesAinda não há avaliações
- RespostasDocumento76 páginasRespostasleinor nunesAinda não há avaliações
- Ufcd752 - Apontamentos - Ferramentas Da UnidadeDocumento6 páginasUfcd752 - Apontamentos - Ferramentas Da UnidadeCarla PachecoAinda não há avaliações
- Git SlidesDocumento453 páginasGit SlidesRafael Francisco Do PradoAinda não há avaliações
- URT7S Manual-do-Utilizador v1 PDFDocumento14 páginasURT7S Manual-do-Utilizador v1 PDFJonatan SoaresAinda não há avaliações
- Tutorial LightShotDocumento4 páginasTutorial LightShotJoel MatiasAinda não há avaliações
- Trabalho IIDocumento12 páginasTrabalho IICientista Mundo-gAinda não há avaliações
- LIsta 7 - Cluster BDocumento4 páginasLIsta 7 - Cluster BLeonardo LimaAinda não há avaliações
- Atividade 4Documento2 páginasAtividade 4widerla.Ainda não há avaliações
- Resenha Segurança DigitalDocumento5 páginasResenha Segurança DigitalLucas Douglas Rothmund100% (1)
- Rede Modbus AS200 e VFD-EL-WDocumento18 páginasRede Modbus AS200 e VFD-EL-WfranciscentenoAinda não há avaliações
- Manual Atualização Licença Audapad 2021 Segs RegsDocumento7 páginasManual Atualização Licença Audapad 2021 Segs RegsFelipe VarandaAinda não há avaliações
- Esqueceu A Senha Do Windows 7 - Veja Como Recuperar Seu Acesso - Aplicativos e Software - TecnoblogDocumento9 páginasEsqueceu A Senha Do Windows 7 - Veja Como Recuperar Seu Acesso - Aplicativos e Software - TecnoblogJoseildo FrançaAinda não há avaliações
- Liberdade digital: O mais completo manual para empreender na internet e ter resultadosNo EverandLiberdade digital: O mais completo manual para empreender na internet e ter resultadosNota: 5 de 5 estrelas5/5 (10)
- Inteligência artificial: Como aprendizado de máquina, robótica e automação moldaram nossa sociedadeNo EverandInteligência artificial: Como aprendizado de máquina, robótica e automação moldaram nossa sociedadeNota: 5 de 5 estrelas5/5 (3)
- Inteligência artificial: O guia completo para iniciantes sobre o futuro da IANo EverandInteligência artificial: O guia completo para iniciantes sobre o futuro da IANota: 5 de 5 estrelas5/5 (6)
- Quero ser empreendedor, e agora?: Guia prático para criar sua primeira startupNo EverandQuero ser empreendedor, e agora?: Guia prático para criar sua primeira startupNota: 5 de 5 estrelas5/5 (26)
- 365 Ideias De Posts Para Ter Um Instagram De Sucesso!No Everand365 Ideias De Posts Para Ter Um Instagram De Sucesso!Ainda não há avaliações
- Análise técnica de uma forma simples: Como construir e interpretar gráficos de análise técnica para melhorar a sua actividade comercial onlineNo EverandAnálise técnica de uma forma simples: Como construir e interpretar gráficos de análise técnica para melhorar a sua actividade comercial onlineNota: 4 de 5 estrelas4/5 (4)
- Consultoria Especializada e Estratégias De Trade De ForexNo EverandConsultoria Especializada e Estratégias De Trade De ForexAinda não há avaliações
- IoT: Como Usar a "Internet Das Coisas" Para Alavancar Seus NegóciosNo EverandIoT: Como Usar a "Internet Das Coisas" Para Alavancar Seus NegóciosNota: 4 de 5 estrelas4/5 (2)
- Eletricista Residencial E PredialNo EverandEletricista Residencial E PredialNota: 3 de 5 estrelas3/5 (1)
- Gerenciamento da rotina do trabalho do dia-a-diaNo EverandGerenciamento da rotina do trabalho do dia-a-diaNota: 5 de 5 estrelas5/5 (2)
- Segurança Da Informação DescomplicadaNo EverandSegurança Da Informação DescomplicadaAinda não há avaliações
- 37 Regras para um Negócio Online de Sucesso: Como Desistir do Seu Emprego, Mudar Para o Paraíso e Ganhar Dinheiro Enquanto DormeNo Everand37 Regras para um Negócio Online de Sucesso: Como Desistir do Seu Emprego, Mudar Para o Paraíso e Ganhar Dinheiro Enquanto DormeNota: 1.5 de 5 estrelas1.5/5 (2)
- Modelos De Laudos Para Avaliação De Imóveis Urbanos E RuraisNo EverandModelos De Laudos Para Avaliação De Imóveis Urbanos E RuraisAinda não há avaliações
- Análise de Dados para Negócios: Torne-se um Mestre em Análise de DadosNo EverandAnálise de Dados para Negócios: Torne-se um Mestre em Análise de DadosAinda não há avaliações
- React Native: Desenvolvimento de aplicativos mobile com ReactNo EverandReact Native: Desenvolvimento de aplicativos mobile com ReactNota: 5 de 5 estrelas5/5 (1)
- A lógica do jogo: Recriando clássicos da história dos videogamesNo EverandA lógica do jogo: Recriando clássicos da história dos videogamesAinda não há avaliações