Escolar Documentos
Profissional Documentos
Cultura Documentos
Design Responsivo05
Enviado por
alexvrdDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Design Responsivo05
Enviado por
alexvrdDireitos autorais:
Formatos disponíveis
Home
Design e Padres OO
PHP
Javascript
Outros
HTML
CSS
O que e como criar um Design Responsive
Postado por Stavarengo em 23/Apr/2012 Design Responsive, Layout Responsive, Media Queries, viewport, Media
Types, mobile
Tweet
2
A partir de hoje o stavarengo.com responsive e possui uma layout especial, muito mais leve,
para quem acessa o site de dispositivos mveis. Nada mais justo do que inaugurar este design com
um post sobre Responsive Web Design.
Para que serve Design Responsive
Design responsive serve principalmente para proporcionar uma boa experincia de navegao ao
usurio independente do tamanho do display do dispositivo que ele est usando.
Hoje existem muitos tipos de dispositivos que podem ser usados para acessar a internet. Cada um
destes dispositivos diferente em tamanho, resoluo do display e forma de uso. Por exemplo,
enquanto um comutador desktop normalmente operado com o mouse e trabalha com resoluo
Pgina 1 de 8 O que e como criar um Design Responsive - Design Responsive- Layout Responsi...
25/06/2014 http://stavarengo.com/public/post/O+que+%C3%A9+e+como+criar+um+Design+Res...
superior a 1024x768, um smartphone normalmente tem uma resoluo muito menor e quase
sempre operado atravs de uma tela touch screen.
Nesta situao, o usurio do smartphone vai precisar de um design com links e botes maiores
para facilitar "clic-los" com o dedo, enquanto que o usurio do desktop no ter problemas com
os links em tamanho normal, j que eles sero clicados com o mouse.
Diferena entre Design Responsive e Verso Mobile
importante enfatizar: criar um design responsive no a mesma coisa que criar uma verso para
dispositivos mveis. Criar uma verso mobile vai alm do Responsive Web Design.
Ao criar um design responsive voc est focado em como o contedo do site deve ser exibido para
o usurio. Basicamente voc faz alteraes de formatao e posio dos elementos. Quando voc
cria a verso mobile de um site, normalmente voc ter que criar um design responsive, alm de
fazer mudanas no lado do servidor, pois comum que o servidor entregue menos informaes
para dispositivos mveis do que para desktop. Por exemplo: se o site possui um grande banner na
pgina inicial, que depende de um ou mais arquivos JS e CSS para funcionar corretamente,
provavelmente este banner no dever ser entregue para um dispositivo pequeno.
Em um post futuro explicarei com mais detalhes como identificar um acesso feito de um
dispositivo mvel para determinar qual tipo de informao ser servida.
Como criar um design responsive
Voc precisa conhecer basicamente duas coisas: Media Queries e a meta tag viewport.
Deste o HTML4 e CSS2 voc pode aplicar formataes CSS diferentes de acordo com o tipo de
mdia. Por exemplo, uma pgina pode usar fonte "sans-serif" quando carregada em um monitor ou
fonte "serif" quando impressa. Para isto usamos as Media Type "screen" e "print". Veja um
exemplo:
Listagem 1: Usando Media Types
?
1
2
3
4
5
6
@media screen {
body { font-family: sans-serif }
}
@media print {
body { font-family: serif }
}
No exemplo acima, os termos screen e print so as mdias. Ou seja, estou definindo formataes
especficas para cada tipo de mdia. Existem outras mdias, como: braille, projection, tv, all,
entre outras.
Voc provavelmente j conhecia a Media Types. Pois bem, Media Queries o ato de usar Media
Type com uma ou mais condies envolvendo caractersticas especficas de uma mdia. Assim
podemos usar as Medias Queries para determinar como o site deve ser formatado de acordo com a
resoluo do dispositivo usado. Veja abaixo.
Listagem 2: Usando Media Queries para criar um design responsive
Pgina 2 de 8 O que e como criar um Design Responsive - Design Responsive- Layout Responsi...
25/06/2014 http://stavarengo.com/public/post/O+que+%C3%A9+e+como+criar+um+Design+Res...
?
1
2
3
4
5
6
7
8
/* Tela de no mximo 480 pixels de largura */
@media (max-width: 480px) { ... }
/* Tela de no mximo 768 pixels de largura */
@media (max-width: 768px) { ... }
/* Tela de no mnimo 768 pixels e no mximo 980 pixels */
@media (min-width: 768px) and (max-width: 980px) { ... }
/* Tela de no mnimo 1200 pixels de largura */
@media (min-width: 1200px) { .. }
Quando voc escreve @media (max-width: 480px) { ... } como se voc estivesse
escrevendo @media all (max-width: 480px) { ... }, ou seja voc est aplicando a condio
max-width sobre a mdia all. Em outras palavras voc est aplicando a Media Queries max-width
sobre a Media Type all.
Como disse, design responsive no serve apenas para tornar o site compatvel com dispositivos
mveis, mas quando se cria um design responsive, normalmente queremos que usurios que
acessam o site de smartphones ou tablets tenham uma boa experincia de navegao. Para isto,
ainda falta um detalhe: a meta tag viewport.
Usando a Meta Tag viewport
Design responsivo uma coisa, criar uma verso do site especfica para mobile outra. Se voc
no estiver preocupado com os acessos feito a partir de dispositivos sua leitura pode parar por
aqui, porm, na maioria dos casos, quem est preocupado em criar um design responsive, tambm
est preocupado com acessos feitos por dispositivos mveis. Neste caso, alm de usar Media
Queries para criar um design responsive, voc tambm vai precisar usar a meta tag viewport.
Viewport o nome que se da rea disponvel para o contedo do site. Os navegadores dos
dispositivos mveis atuais conseguem mostrar sem problemas uma pgina web inteira, mesmo que
ela tenha sido feita originalmente para desktop. Estes navegadores conseguem isto diminuindo
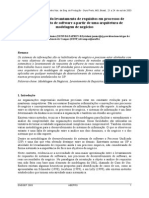
pgina at que ela caiba dentro do viewport disponvel. Por exemplo, abaixo est o cdigo HTML
de uma pgina web convencional feita para computadores desktop, e logo em seguida est uma
imagem de como a pgina redimensionada no Android 4.
Listagem 3 - Pgina web convencional
?
1
2
3
4
5
6
7
8
9
<!doctype html>
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
Imagem 1 - Pgina convencional aberta no Android 4
Pgina 3 de 8 O que e como criar um Design Responsive - Design Responsive- Layout Responsi...
25/06/2014 http://stavarengo.com/public/post/O+que+%C3%A9+e+como+criar+um+Design+Res...
Se voc acessar est pgina de um desktop ela estar perfeita, mas ao fazer o teste acessando de
um Android 4, o contedo da pgina miniaturizado, e fica como mostrado na imagem acima.
Quando voc pensa melhor, isto faz sentido. Os navegadores dos dispositivos mveis atuais, como
Safari, assume que todas as pginas da web foram desenvolvidas para desktop, o que est correto
na maioria das vezes. Ento ele assume que o width do site 980px (padro para desktop), e faz
zoom-out da pgina at que os 980px caibam dentro do display (na verdade dentro do viewport
dele). Por isto a pgina mostrada miniaturizada.
Para mudar este comportamento e dizer ao navegador que nosso site foi aprimorado para uso em
dispositivos mveis, basta usar a meta tag viewport. Abaixo est o mesmo HTML usado na
listagem 2, mas desta vez foi acrescentado a meta tag viewport - repare na linha 4.
Listagem 4 - Pgina web aprimorada para mobile
?
1
2
3
4
5
6
7
8
9
10
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Hello world!</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
Imagem 2 - Pgina aprimorada com viewport aberta no Android 4
Pgina 4 de 8 O que e como criar um Design Responsive - Design Responsive- Layout Responsi...
25/06/2014 http://stavarengo.com/public/post/O+que+%C3%A9+e+como+criar+um+Design+Res...
Como possvel ver na imagem acima, a pgina foi exibida corretamente. Quando voc escreve
<meta name="viewport" content="width=device-width" /> o navegador entende que a
pgina web foi aprimorada para o uso em dispositivos mveis, e o site no ser miniaturizado
como aconteceu no primeiro exemplo. Voc pode fazer muito mais com as meta tags, veja aqui.
Concluso
Design responsive a prtica de usar as Media Queries para tornar a navegao do seu site mais
confortvel para os usurios, independentemente do tamanho do display deles. Muitas vezes
criado um design responsive para sites que desejam ter uma verso especfica para acessos de
mobile, neste caso deve-se atentar para o uso da meta tag viewport.
Talvez voc goste de:
Tutorial Dojo Toolkit Framework: Introduo
Utilizando os meta dados com as tags <meta>
Novidades do PHP 5.4 alpha 1
Pgina 5 de 8 O que e como criar um Design Responsive - Design Responsive- Layout Responsi...
25/06/2014 http://stavarengo.com/public/post/O+que+%C3%A9+e+como+criar+um+Design+Res...
TortoiseGit! Uma Ferramenta visual para integrao com Git no
Windows
Deixe seu comentrio
Deixe seu comentrio!
12 comentrios
1. Esteves www.web-esteves.com
17:05:52 em 4 de June de 2014
timo post est de parabns pela qualidade do contedo, Sucesso!
2. cupons de descontos www.1001cupomdedescontos.com.br
13:43:25 em 26 de April de 2014
Otimas dicas de como criar um layout responsivo desde de um ponto de vista realmente
matematico. Tu podes fazer auditoria para ver se um site esta adaptado bem aos padroes
do responsivo?
3. cupons de descontos www.1001cupomdedescontos.com.br
13:37:30 em 26 de April de 2014
Otimas dicas de como criar um layout responsivo desde de um ponto de vista realmente
matematico. Tu podes fazer auditoria para ver se um site esta adaptado bem aos padroes
do responsivo?
4. Renan
15:09:31 em 11 de March de 2014
Muito bom! Parabns! Ajudou muito... um dos poucos sites que encontrei que mostram
mais cdigos na prtica...
5. jose Geronimo www.truegospel.pusku.com
23:53:03 em 17 de November de 2013
Muito Bom.Mais gostaria de pedir para que mostrasse outros exemplos prticos.
6. Stavarengo
12:07:25 em 26 de June de 2013
Oi Jssica. O cdigo da listagem 2 um CSS comum e pode ser inserido em qualquer
lugar onde seja aceito cdigos CSS.
7. Jssica
11:54:28 em 26 de June de 2013
Ol, onde devo inserir esse cdigo Listagem 2: Usando Media Queries para criar um
design responsive ? 1 2 3 4 5 6 7 8 /* Tela de no mximo 480 pixels de largura */ @media
(max-width: 480px) { ... } /* Tela de no mximo 768 pixels de largura */ @media (max-
width: 768px) { ... } /* Tela de no mnimo 768 pixels e no mximo 980 pixels */ @media
(min-width: 768px) and (max-width: 980px) { ... } /* Tela de no mnimo 1200 pixels de
largura */ @media (min-width: 1200px) { .. }
8. Airton Goncalves
13:37:17 em 20 de April de 2013
timo post ..excelente ...parabns
9. AE Gradil www.aegradil.com
11:31:41 em 18 de March de 2013
Muito bom, nossa empresa est aplicando este conceito em todos os sites do grupo. Essa
matria foi separada para consulta.
10. Edson
12:54:56 em 20 de February de 2013
Pgina 6 de 8 O que e como criar um Design Responsive - Design Responsive- Layout Responsi...
25/06/2014 http://stavarengo.com/public/post/O+que+%C3%A9+e+como+criar+um+Design+Res...
timo post, tiro vrias dvidas que eu tinha sobre este assunto...
11. Guigo www.guigo.net
17:53:49 em 28 de July de 2012
Excelente post, parabns.
12. Selena Escher www.kodekopolkadot.com
23:44:40 em 23 de April de 2012
timo post. Aprendi muito. Obrigada!
Seu nome (obrigatrio)
Seu email (opcional)
Seu e-mail no ser publicado e nem usado para spans.
Endereo do seu site (opcional)
www.
No precisa escrever "http://" no incio do endereo do seu site
Comentrio
Escreva seu comentrio aqui
Enviar comentrio
56
Posts recentes
Tutorial Dojo Toolkit Framework: Introduo
TortoiseGit! Uma Ferramenta visual para integrao com Git no Windows
O que e como criar um Design Responsive
Quer um cdigo promocional grtis do Google AdWords no valor de R$ 150,00?
Novidades e download do Zend Framework 2.0.0beta1
Compilar LESS CSS no Windows
Zend Framework 1.11.8 Disponvel
Novidades do PHP 5.4 alpha 1
Pgina 7 de 8 O que e como criar um Design Responsive - Design Responsive- Layout Responsi...
25/06/2014 http://stavarengo.com/public/post/O+que+%C3%A9+e+como+criar+um+Design+Res...
Desenvolvido por Rafael Stavarengo
Home page: http://stavarengo.com
E-mail: faelsta@gmail.com
Pgina 8 de 8 O que e como criar um Design Responsive - Design Responsive- Layout Responsi...
25/06/2014 http://stavarengo.com/public/post/O+que+%C3%A9+e+como+criar+um+Design+Res...
Você também pode gostar
- Delphi - CursoDocumento48 páginasDelphi - CursoibrahimkhalilsaadaAinda não há avaliações
- Regras de Negócio - Wikipedia PDFDocumento2 páginasRegras de Negócio - Wikipedia PDFalexvrdAinda não há avaliações
- To em UMLDocumento148 páginasTo em UMLsergiotjAinda não há avaliações
- Sli FolhaDocumento33 páginasSli FolhaalexvrdAinda não há avaliações
- Pag 00Documento4 páginasPag 00Alexandre VerdolinAinda não há avaliações
- Projeto de Software Usando UMLDocumento69 páginasProjeto de Software Usando UMLCarlos Selva JrAinda não há avaliações
- Apostila UMLDocumento47 páginasApostila UMLIvan NascimentoAinda não há avaliações
- Engenharia de Software - Oferta 28 - OLDDocumento2 páginasEngenharia de Software - Oferta 28 - OLDalexvrdAinda não há avaliações
- CursoDocumento260 páginasCursoalexvrdAinda não há avaliações
- Engenharia de Software - Oferta 28 - OLDDocumento2 páginasEngenharia de Software - Oferta 28 - OLDalexvrdAinda não há avaliações
- Engenharia de Software - Oferta 28 - OLDDocumento2 páginasEngenharia de Software - Oferta 28 - OLDalexvrdAinda não há avaliações
- Design Responsivo03Documento9 páginasDesign Responsivo03alexvrdAinda não há avaliações
- Engenharia de Software - Oferta 28 - OLD03Documento2 páginasEngenharia de Software - Oferta 28 - OLD03alexvrdAinda não há avaliações
- Engenharia de Software - Oferta 28Documento2 páginasEngenharia de Software - Oferta 28alexvrdAinda não há avaliações
- Design Responsivo06Documento13 páginasDesign Responsivo06alexvrdAinda não há avaliações
- Modelo de DomínioDocumento37 páginasModelo de DomínioalexvrdAinda não há avaliações
- IDEF0Documento90 páginasIDEF0camone100% (2)
- BootStrap 02Documento6 páginasBootStrap 02alexvrdAinda não há avaliações
- Uma Experiência Com Engenharia de RequisitosDocumento6 páginasUma Experiência Com Engenharia de RequisitosThiago SouzaAinda não há avaliações
- Enegep2003 TR0905 1093Documento8 páginasEnegep2003 TR0905 1093alexvrdAinda não há avaliações
- Design Responsivo05Documento8 páginasDesign Responsivo05alexvrdAinda não há avaliações
- Design Responsivo04Documento15 páginasDesign Responsivo04alexvrdAinda não há avaliações
- BootStrap 01Documento5 páginasBootStrap 01alexvrdAinda não há avaliações
- Uma Abordagem Baseada em Gestão Do ConhecimentoDocumento13 páginasUma Abordagem Baseada em Gestão Do ConhecimentoalexvrdAinda não há avaliações
- Design Responsivo02Documento11 páginasDesign Responsivo02alexvrdAinda não há avaliações
- Design Responsivo01Documento10 páginasDesign Responsivo01alexvrdAinda não há avaliações
- ReferênciaDocumento4 páginasReferênciaalexvrdAinda não há avaliações
- Diagrama ClasseDocumento96 páginasDiagrama ClasseLeonardo Peres100% (1)
- Diagramas de Atividade EstadoDocumento13 páginasDiagramas de Atividade EstadoRodrigo CostaAinda não há avaliações