Escolar Documentos
Profissional Documentos
Cultura Documentos
Aula 03 - Estudando - HTML Básico - Cursos Online Grátis - Prime Cursos
Enviado por
Vinícius Prudente TeixeiraTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Aula 03 - Estudando - HTML Básico - Cursos Online Grátis - Prime Cursos
Enviado por
Vinícius Prudente TeixeiraDireitos autorais:
Formatos disponíveis
15/9/2014
Estudando: HTML Bsico - Cursos Online Grtis | Prime Cursos
Estudando: HTML Bsico
Comeando sua pgina
Para criar suas prprias pginas no necessrio um vasto arsenal de ferramentas, apenas um editor de texto e
um navegador j so suficientes. Para um iniciante at melhor que no sejam usados recursos muito complexos,
eles podem fazer com que muitos detalhes triviais, mas importantes, passem despercebidos. Para o nosso curso,
usaremos um editor de texto simples de sua preferncia (como o kwrite, o gedit ou o Mousepad). Recursos como o
syntax highlighting (ou destaque de sintaxe) so realmente teis durante a criao da sua pgina ao mesmo tempo
que no "fazem o trabalho" por voc, ento prudente que voc deixe-o ligado. Qualquer navegador que tenha
interface grfica serve para o nosso curso, fique a vontade para escolher o de sua preferncia.
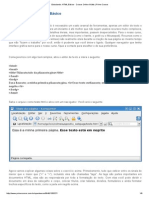
Comearemos com algo bem simples, abra o editor de texto e insira o seguinte:
<html>
<head>
<title>Título da página</title>
</head>
<body>
Essa é a minha primeira página. <b>Esse texto está em
negrito.</b>
</body>
</html>
Salve o arquivo como teste.html e abra com um navegador. Voc ver o seguinte:
Agora vamos explicar algumas coisas sobre o exerccio acima. Primeiramente, tudo que estiver entre os sinais de
menor que e maior que ("<" e ">"), incluindo eles so chamadas "tags". As tags so partes importantes em
documentos HTML, elas so as responsveis por toda a formatao do texto. Com elas voc pode dividir o
documento em rea de cabealho e corpo, colocar ttulos, criar tabelas, divises, formulrios e ainda formatar
trechos especficos do texto, como a parte em negrito acima.
http://www.primecursos.com.br/openlesson/9946/100527/
1/6
15/9/2014
Estudando: HTML Bsico - Cursos Online Grtis | Prime Cursos
A primeira tag <html>. Ela diz ao navegador que esse ponto marca o incio de um documento HTML, enquanto que
a ltima tag </html> diz a ele exatamente o que esperado, que esse o fim do documento HTML. O texto que
est compreendido entre as tags <head> e </head> informao sobre a rea de cabealho, como voc pode
perceber com <title> e </ title> onde o texto que est entre essas tags aparecer no ttulo da janela do navegador.
Prosseguindo, temos as tags <body> e </body> que so responsveis por guardar os dados referentes ao corpo do
documento. Isso significa que o texto que estiver entre elas ser exibido pelo navegador. Por fim, as tags <b> e
</b> faro com que o texto entre elas seja exibido em negrito (em ingls, bold).
Voc j deve ter percebido que as tags utilizadas sempre tm um "fechamento" como por exemplo, <html> ->
</html>, <head> -> </head> e <body> -> </body>. Isso realmente vlido para uma grande quantidade delas, mas
no ser onipresente, portanto fique atento.
Uma considerao a ser feita sobre as tags que elas no so sensveis caixa, o que significa que <b> o
mesmo que <B> embora as convenes atuais incentivem o uso de todas as tags em letras minsculas. Ento,
para seguir os mais novos padres web voc deve usar letras minsculas. O padro xHTML demanda
necessariamente o uso delas.
Uma outra questo que pode surgir sobre a extenso dos arquivos. Antigamente, muitos sistemas no permitiam
salvar extenses que tivessem mais do que trs caracteres e por isso era comum ver arquivos com nomes como
"index.htm" ou "home.htm". Hoje em dia raro encontrarmos um sistema moderno que no permita extenses com
um nmero de caracteres que vai muito alm de trs, logo totalmente aceitvel usar "index.html" ou "home.html"
como o caso do nosso ltimo exemplo (teste.html).
Os espaos utilizados para separar uma palavra da outra aparecero normalmente na sua visualizao, porm,
caso voc use mais de um espao, eles no sero considerados. Para que isso ocorra, preciso usar uma tag
especial.
Trataremos agora dos elementos HTML. Considerando o nosso ltimo exemplo, "<b>Esse texto está em
negrito</b>" um elemento onde: 1) o elemento HTML inicia-se com a tag de incio "<b>"; 2) o contedo do
elemento "Esse texto está em negrito", e; 3) o elemento HTML termina com a tag de fim "</b>".
Tambm um elemento HTML o seguinte trecho:
<body>
Essa é a minha primeira página. <b>Esse texto está em
negrito.</b>
</body>
O incio do elemento "<body>" e o fim "</body>".
Um detalhe importante a ser mostrado aqui o que diz respeito acentuao. Voc deve ter notado algumas
coisas "estranhas" nos exemplos acima, como "é" ou "á". Essas so referncias para os caracteres
especiais como "" ou "" no exemplo acima, mas que tambm so utilizados em outros casos. O uso deles se
deve ao fato de que alguns caracteres so reservados, facilmente perceptvel em "<" e ">" que servem para abrir e
fechar tags. O que faramos para inserir esses caracteres em um texto dentro do HTML?
Usamos referncias especiais para tal, seguindo o exemplo "<" e ">". Falaremos mais sobre eles na hora
devida.
Usaremos agora algumas tags para tornarmos nosso texto mais complexo. Abra o editor de textos e crie o arquivo
"teste2.html". Escreva o cdigo a seguir.
Cabealhos, pargrafos e quebras de linha:
<html>
http://www.primecursos.com.br/openlesson/9946/100527/
2/6
15/9/2014
Estudando: HTML Bsico - Cursos Online Grtis | Prime Cursos
<head>
<title>Exemplos de texto com cabeçalho, parágrafos e quebras
de linha</title>
</head>
<body>
<h1>Esse é um cabeçalho muito grande</h1>
<h2>Esse é um cabeçalho um pouco menor, mas bem grande ainda</h2>
<h3>Esse é um cabeçalho nem tão grande assim</h3>
<h4>Esse é um cabeçalho médio</h4>
<h5>Esse é um cabeçalho pequeno</h5>
<h6>Esse é um cabeçalho muito pequeno</h6>
<hr />
<p>Agora faremos um parágrafo. A tag '<hr />' no código serve para
inserir uma linha horizontal, você pode vê-la acima.</p>
<p>Note que ao criarmos outro, temos uma linha branca adicionada entre eles</p>
Agora o texto está sendo escrito diretamente no corpo do documento, sem nenhuma
formatação. <br />
Use a tag vazia '<br />' para quebrar linhas (saltar linhas) senão o seu texto vai
ficar bem estranho.
<!-- Finalmente, esse um comentrio. O que voc escrever aqui no ser mostrado no documento exibido
pelo navegador, mas pode ajudar a entender o que voc quer fazer com o cdigo. -->
</body>
</html>
http://www.primecursos.com.br/openlesson/9946/100527/
3/6
15/9/2014
Estudando: HTML Bsico - Cursos Online Grtis | Prime Cursos
Agora vamos explicar um pouco mais sobre as tags usadas nesse exemplo.
Preservamos a mesma estrutura de "<html><head><title></title></head><body></body></html>", mas
acrescentamos diversas outras tags. As que se iniciam com o "h" e so seguidas por um nmero de 1 a 6 ("<h1>" e
"<h4>", por exemplo) servem para fazer um cabealho, um texto que se destacar do restante. O nmero
determina o tamanho do mesmo, quanto menor o nmero, maior a tipografia. A tag "<hr />" serve para inserir uma
linha horizontal ao longo de todo o documento enquanto a "<br />" apenas salta para a prxima linha. Uma
observao sobre essas duas tags que ambas podem ser escritas da seguinte maneira: "<br>" ou "<hr>".
A razo pela qual se coloca a barra no final dela que elas so tags vazias, isto , no precisam de uma tag para
inici-las e outra para termin-las. Os novos padres da web determinam que toda e qualquer tag deve ser
fechada, incluindo as tags vazias. Por isso colocamos a barra no final, para indicar que ela se inicia e se fecha nela
mesma. Dessa maneira, garantimos que nosso cdigo possibilite sua reutilizao no futuro, quando as novas
normas estiverem em vigor. Alm dessas tags temos os pargrafos, representados por "<p>" e "</p>". O texto
compreendido entre elas ser colocado como um pargrafo separado e ao trmino da tag uma nova linha ser
inserida.
Fora isso, vale ainda comentar no momento sobre os caracteres especiais utilizados.
Temos vrios deles nesse exemplo:
http://www.primecursos.com.br/openlesson/9946/100527/
4/6
15/9/2014
Estudando: HTML Bsico - Cursos Online Grtis | Prime Cursos
so alguns deles. Ao final deste curso teremos uma tabela mostrando cada um deles.
Com base no que vimos at aqui, crie um arquivo chamado "seu_nome.html", no esquea de colocar realmente o
seu nome. Dentro dele, faa algo dizendo quem voc, seu nome, sua idade, o que faz da vida e qualquer outra
coisa que quiser dizer. No se esquea de usar as tags que voc viu at agora.
No final desse documento voc ver alguns exemplos dos exerccios que sero passados aqui. Caso precise de
alguma referncia, no hesite em consult-los.
Algumas tags apresentam atributos que podem ser modificados por voc medida que achar necessrio. Veremos
alguns exemplos abaixo, tomando como ponto de partida o exemplo de apresentao usado no exerccio anterior.
<html>
<head>
<title>Página do Gallois</title>
</head>
<body>
<h1>Olá, seja bem-vindo à minha webpage</h1>
<hr />
<p>Meu nome é Felipe Gallois e sou estudante de Ciência da Computação na
UDESC. Eu sou bolsista do projeto Fome-Zero em Joinville e responsável por fazer a apostila do
curso de criação de páginas web.</p>
Caso você encontre algum erro, tenha alguma crítica ou sugestão para a melhoria
deste material, mande um e-mail para mim:<br /> felipe@gallois.us<br /><br />
Até a próxima.
</body>
</html>
http://www.primecursos.com.br/openlesson/9946/100527/
5/6
15/9/2014
Estudando: HTML Bsico - Cursos Online Grtis | Prime Cursos
Vamos agora alterar alguns atributos, comeando pelo cabealho. Altere:
<h1>Olá, seja bem-vindo à minha webpage</h1>
para
<h1 align="center">Olá, seja bem-vindo à minha webpage</h1>
Em seguida, altere:
<body> para <body bgcolor="blue">
Abra o arquivo e veja as modificaes. O que ocorreu efetivamente? Ao inserir o atributo "align="center"" na tag "
<h1>" voc solicitou que o texto fosse alinhado no centro da pgina. No caso do corpo do documento, o atributo
"bgcolor="blue"" quer dizer que voc ir alterar a cor do plano de fundo (background color ou bgcolor) para azul
(blue).
Note que os atributos preferencialmente devem ser escritos em letras minsculas, novamente para atender s
novas convenes. Os valores dos atributos devem sempre estar entre aspas, simples ou duplas,
indiferente. Fique atento apenas ao caso de voc querer usar um valor de atributo que tenha aspas, onde voc
precisar
alternar
as
duas
para
poder
alcanar
o
resultado
desejado,
por
ex:
http://www.primecursos.com.br/openlesson/9946/100527/
6/6
Você também pode gostar
- Listadeexerccios Aula1 150913215610 Lva1 App6891Documento5 páginasListadeexerccios Aula1 150913215610 Lva1 App6891Vinícius Prudente TeixeiraAinda não há avaliações
- Lista de Exercicios Mecanica Geral PDFDocumento5 páginasLista de Exercicios Mecanica Geral PDFVinícius Prudente TeixeiraAinda não há avaliações
- Aula 03 - Estudando - HTML Básico - Cursos Online Grátis - Prime CursosDocumento6 páginasAula 03 - Estudando - HTML Básico - Cursos Online Grátis - Prime CursosVinícius Prudente TeixeiraAinda não há avaliações
- Unidade de Tempo e de Compasso PDFDocumento4 páginasUnidade de Tempo e de Compasso PDFVinícius Prudente TeixeiraAinda não há avaliações
- Postgresql PDFDocumento20 páginasPostgresql PDFmes19705717Ainda não há avaliações
- 3-Diagrama de Rede Pelo Métodos Das FlechasDocumento29 páginas3-Diagrama de Rede Pelo Métodos Das FlechasVictor MagalhãesAinda não há avaliações
- Lista de Exercicios 2Documento2 páginasLista de Exercicios 2gabrielamarosticadelAinda não há avaliações
- Trabalhos Acadêmicos No PowerPoint PDFDocumento20 páginasTrabalhos Acadêmicos No PowerPoint PDFthiago2023Ainda não há avaliações
- Super ProfessorDocumento3 páginasSuper ProfessorAdonias AquinoAinda não há avaliações
- Prova1 AtalDocumento2 páginasProva1 AtalJohanny LSAinda não há avaliações
- Documento SAP 00141532 - 2023Documento7 páginasDocumento SAP 00141532 - 2023Renan Sodré de CamargoAinda não há avaliações
- Prova Matemática 2009Documento10 páginasProva Matemática 2009mateus santosAinda não há avaliações
- Curso LaTeX OficialDocumento154 páginasCurso LaTeX OficialMarcos BatistellaAinda não há avaliações
- Aula 19 - Girard IIDocumento7 páginasAula 19 - Girard IImarcfaleiroAinda não há avaliações
- Como Funciona A Cabeça de Um Hacker (Artigo) Autor Daniel KochDocumento7 páginasComo Funciona A Cabeça de Um Hacker (Artigo) Autor Daniel KochArmando Felipe Ferreira CavalcanteAinda não há avaliações
- Análise CombinatóriaDocumento16 páginasAnálise CombinatóriaReginaldo Almeida100% (1)
- Manual Carga - Reset IAW 5NFDocumento11 páginasManual Carga - Reset IAW 5NFS4ANDYAinda não há avaliações
- Prova Anterior de Geometria AnalíticaDocumento3 páginasProva Anterior de Geometria AnalíticaRonildo NicodemosAinda não há avaliações
- Micro-Clp Clic WegDocumento53 páginasMicro-Clp Clic WegWillians Ribeiro MendesAinda não há avaliações
- AutoGG Log 2016 04 02 (01h.55m.57sg)Documento10 páginasAutoGG Log 2016 04 02 (01h.55m.57sg)Thomas TurbandoAinda não há avaliações
- 04 - Análise Sintática - AmbiguidadeDocumento32 páginas04 - Análise Sintática - AmbiguidadeiraildoAinda não há avaliações
- Introdução À Teoria Dos ConjuntosDocumento27 páginasIntrodução À Teoria Dos ConjuntosSebastiao RodriguesAinda não há avaliações
- Comandos PHP para MySQLDocumento14 páginasComandos PHP para MySQLcallaciusAinda não há avaliações
- ALV EditavelDocumento13 páginasALV EditavelmarceloacastroAinda não há avaliações
- Cifra de VigenéreDocumento32 páginasCifra de Vigenéreazrael da silva almeidaAinda não há avaliações
- Manual Do Usuario - Requerimento Eletronico de CNVDocumento15 páginasManual Do Usuario - Requerimento Eletronico de CNVJulio AraujoAinda não há avaliações
- Hackers e Crackers Autor Andréia Patrícia Da Silva, Cínthia Soares & Isabelle UlysséaDocumento11 páginasHackers e Crackers Autor Andréia Patrícia Da Silva, Cínthia Soares & Isabelle UlysséaArmando Felipe Ferreira CavalcanteAinda não há avaliações
- Inspiron-15r-Se-7520 - Owner's Manual - PT-BR PDFDocumento84 páginasInspiron-15r-Se-7520 - Owner's Manual - PT-BR PDFCarlos Soares de PinhoAinda não há avaliações
- Delphi ThreadDocumento6 páginasDelphi ThreadPaulo TenórioAinda não há avaliações
- Kurumin 7Documento15 páginasKurumin 7Romilda ChagasAinda não há avaliações
- 01.introducao A Seguranca ComputacionalDocumento36 páginas01.introducao A Seguranca ComputacionalVictor PaixãoAinda não há avaliações
- Guia de PlotagemDocumento30 páginasGuia de PlotagemricofalAinda não há avaliações
- AP2 EAR 2016 1 Gabarito PDFDocumento3 páginasAP2 EAR 2016 1 Gabarito PDFnararobertaAinda não há avaliações
- Grafos de EulerDocumento4 páginasGrafos de EulerNarcisa Alexandra FilipeAinda não há avaliações