0% acharam este documento útil (0 voto)
100 visualizações2 páginasIntrodução ao HTML: Estrutura Básica
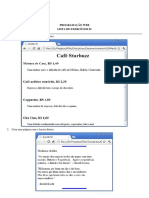
[1] O documento apresenta uma ficha de trabalho sobre etiquetas base do HTML, incluindo elementos como <!DOCTYPE html>, <html>, <head> e <body>. [2] Instruções passo-a-passo ensinam como criar um arquivo HTML simples com estes elementos. [3] Um printscreen compara o código HTML com o resultado quando visualizado em um navegador.
Direitos autorais
© © All Rights Reserved
Levamos muito a sério os direitos de conteúdo. Se você suspeita que este conteúdo é seu, reivindique-o aqui.
Formatos disponíveis
Baixe no formato PDF, TXT ou leia on-line no Scribd
0% acharam este documento útil (0 voto)
100 visualizações2 páginasIntrodução ao HTML: Estrutura Básica
[1] O documento apresenta uma ficha de trabalho sobre etiquetas base do HTML, incluindo elementos como <!DOCTYPE html>, <html>, <head> e <body>. [2] Instruções passo-a-passo ensinam como criar um arquivo HTML simples com estes elementos. [3] Um printscreen compara o código HTML com o resultado quando visualizado em um navegador.
Direitos autorais
© © All Rights Reserved
Levamos muito a sério os direitos de conteúdo. Se você suspeita que este conteúdo é seu, reivindique-o aqui.
Formatos disponíveis
Baixe no formato PDF, TXT ou leia on-line no Scribd