AGRUPAMENTO DE ESCOLAS DE SANTA COMBA DÃO
Redes de Comunicação
2013/2014 Ficha de Trabalho nº 9
Curso Profissional de Técnico
de Gestão e Programação de Módulo 4 – Desenvolvimento de Páginas Web Estáticas
Sistemas Informáticos
Nome: __________________________________________________ N.º: _____ Turma: _______ Data: ____ / ____ / _____
Ficha de Revisões
CONTEÚDOS:
- Linguagem HTML
- Linguagem CSS
- Linguagem JavaScript
Nota: Responda às questões de forma sequencial.
1. Crie uma pasta com o nome FTRevisoes_NomeNº onde irá guardar todas as páginas que criar ao longo
da resolução da ficha de trabalho.
2. Crie uma página em linguagem HTML de nome frame1_nome.html, com as seguintes especificações:
Na secção HEAD o texto: Ficha de Revisões;
Na secção BODY:
o Fundo da página com uma imagem a seu gosto;
o O texto: “Ginásio XPTO”, com um cabeçalho H3, tipo de letra Courier, cor da verde e
alinhamento centrado.
3. Crie uma página em linguagem HTML de nome frame2_nome.html, com as seguintes especificações na
secção body:
Digite com o cabeçalho H4 o texto: Ficha de Inscrição;
Um formulário com os seguintes campos:
o Nome: tipo text, tamanho do campo 20 e número máximo de carateres 25;
o Modalidades: tipo select, com as opções: Pilates, Step, Musculação, Natação, Cycling. Não
deve ficar qualquer opção visível;
o Sexo: do tipo radiobutton, com as opções: feminino e masculino. A opção masculino deve
aparecer selecionada por defeito;
o Outras informações: tipo textarea com 5 linhas e 20 colunas;
o Pagamento: tipo checkbox, com as opções: Multibanco, Cartão de crédito e Dinheiro.
o Enviar: do tipo submit
o Limpar: do tipo reset
Agrupe os campos Pagamento, Enviar e Limpar. Atribua-lhe a legenda: “Meios de pagamento”.
Crie uma linha horizontal;
Crie um cabeçalho h4 com o texto: Horário de Funcionamento;
Crie a seguinte tabela:
Turno Dias da semana
Manhã Sábado
Tarde Segunda a Sexta Domingo
Noite Fechado
4. Na página de nome frame2_nome.html crie um script para validação do formulário de modo a que os
campos Nome e Pagamento sejam de preenchimento obrigatório.
1
Professora: Susete Esteves
�5. Crie um estilo CSS externo de nome [Link] com as seguintes formatações:
Formulário - tipo de letra Courier, tamanho da letra 10px
H4 – estilo sublinhado e cor verde
Tabela – limites de cor verde, espessura 3 e preenchimento das células de cor amarela
Hr – espessura 4 e cor laranja
Incorpore este estilo na página que criou com o nome frame2_nome.html
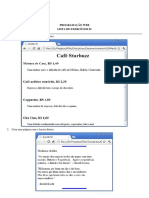
6. Crie uma página em linguagem HTML de nome frame3_nome.html, com o seguinte script em
linguagem JavaScript:
7. Crie uma página em linguagem HTML de nome frame4_nome.html, com as seguintes especificações:
Insira uma imagem a seu gosto alinhada ao centro no início da página;
Crie uma hiperligação na imagem para a página [Link];
Crie uma secção utilizando a tag DIV de cor de fundo amarela, altura 400px, largura 100px e que
contenha a seguinte lista:
1. Aulas de grupo
Step
Pilates
Musculação
2. Aulas Individuais
o Natação
o Cycling
8. Crie uma página em HTML dividida em frames como apresentada na imagem seguinte. Grave a página
a página com o nome index_nome.html.
9. Faça as hiperligações das páginas criadas para as respetivas frames da página index_nome.html.
2
Professora: Susete Esteves