Escolar Documentos
Profissional Documentos
Cultura Documentos
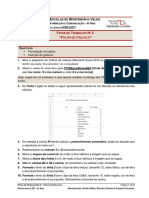
Ficha de Trabalho #1 - APP MÓVEIS - 9º Ano
Enviado por
Virgínia CouceiroTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Ficha de Trabalho #1 - APP MÓVEIS - 9º Ano
Enviado por
Virgínia CouceiroDireitos autorais:
Formatos disponíveis
AGRUPAMENTO DE ESCOLAS DE MONTEMOR-O-VELHO
TECNOLOGIAS DE INFORMAÇÃO E COMUNICAÇÃO – 9º ANO
ANO LETIVO 2023/2024
FICHA DE TRABALHO Nº 1
REGISTO, INTERFACE E 1ª APP
“PROGRAMAÇÃO NOCODE - THUNKABLE”
NOME: Nº:
OBJETIVOS:
Conhecer os conceitos do mundo da programação
Conhecer o ambiente de trabalho da aplicação
Construir a 1ª App Mobile
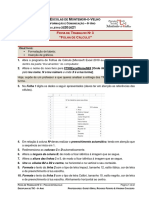
1. Aceder ao site https://thunkable.com/
A página está em inglês e se tem alguma dificuldade em perceber, pode traduzir para
português, contudo é aconselhável que a utilize em Inglês.
2. De seguida, deves proceder ao registo na plataforma utilizando o email institucional. Os
passos a seguir são os seguintes:
Na Página Principal Clicar em Signup (Conforme imagem acima)
Seleciona e introduz o teu email institucional
Preenche com os teus dados pessoas, tendo em atenção o seguinte:
FICHA DE TRABALHO Nº 1 – APP MOBILE Página 1 de 7
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
De seguida, deves escolher a opção conforme janela abaixo:
E por fim estamos perante a Janela de Trabalho da plataforma:
Se pretenderes alterar o aspeto da visualização dos projetos, basta clicar no botão
indicado na imagem acima.
3. De seguida, vamos criar um Projeto Novo
Clicar no Botão “Create New Project” e deves
preencher os seguintes campos:
Nome: Olá Mundo PrimeiroÚltimoNome 9X
(Por exemplo: Olá Mundo Virgínia Couceiro
9A)
Categoria: Educação (Education)
E no final, clicar no Botão Create.
FICHA DE TRABALHO Nº 1 – APP MOBILE Página 2 de 7
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
4. De seguida é apresentado o Ambiente de Trabalho da plataforma:
4
1
Assim, a janela acima é constituída pelos seguintes elementos:
1 Painel dos ecrãs (Screens) que a App tem
2 Painel dos objetos disponíveis para arrastar para o ecrã (Screen1)
3 Ecrã1 (Screen1) onde vão ser inseridos os objetos gráficos e outros que vão
integrar a nossa App
4 Painel com as propriedades do objeto que estiver ativo no momento (selecionado)
Ainda em relação ao Painel Central (3) este:
Representa o ecrã da App e a App pode ser constituída por vários ecrãs. O atual
chama-se Screen1
Por cima existe um pequeno painel com 5 botões e se passar com o rato sobre cada
um deles verá os seus nomes.
Select (Seta)
Serve para movimentar os objetos gráficos que colocarmos no Screen. Não pode
experimentar ainda porque ainda não tem nenhum objeto no seu Screen.
PAN (mão)
Serve para mover o Painel e centrá-lo no ecrã.
Zoom IN (+) e Zoom Out (-)
Servem para aumentar e diminuir o painel Screen.
Focus
Serve para centrar o Screen.
FICHA DE TRABALHO Nº 1 – APP MOBILE Página 3 de 7
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
Em relação ao Painel de Propriedades:
Mostra sempre as propriedades do objeto que estiver
ativo.
Neste momento é Screen1. (também é um objeto
gráfico)
Screen1 é o seu nome (muito importante)
BackgroundColor é a propriedade da cor de fundo.
Altera a teu gosto …
As restantes veremos mais à frente…
5. E agora vamos dar continuidade à construção da App Olá Mundo!
Objetivo:
a. 1ª App móvel (dispositivos móveis)
b. Objetos Gráficos: Título e Texto
Ações:
a. No Painel do Objetos, à esquerda, arrastar o objeto Label para o topo do Painel
Central (Screen1).
b. Utiliza o controlo Select para centrar a Label.
c. A Label fica ativa quando apresenta contornos vermelhos.
FICHA DE TRABALHO Nº 1 – APP MOBILE Página 4 de 7
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
d. Agora vamos proceder à alteração de algumas da Propriedades deste objeto
(Label1 - Nome deste objeto).
Text: AEMOV TIC – Olá Mundo!...
Color: Escolha uma cor a gosto.
O resultado final deve ficar semelhante ao apresentado abaixo
NOTA:
1. Se ecrã com cor clara, Objetos com cor escura.
2. Se ecrã com cor Escura, Objetos com cor clara.
e. De seguida, vamos adicionar outra Label, por baixo da anterior e onde deve constar
o texto conforme apresentado na imagem:
FICHA DE TRABALHO Nº 1 – APP MOBILE Página 5 de 7
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
6. PUBLICAR A APP
Tem como principal objetivo a visualização da aplicação num dispositivo real, que podem ser
os seguintes:
Android (Phone ou tablet)
Apple (iphone ou iPad)
Browser
Conforme comando apresentados a seguir:
COMECEMOS PELA WEB
E para isso basta clicar com o botão esquerdo do rato do botão mostrado acima (Web Preview).
NO TELEMÓVEL OU TABLET
Antes de testar temos primeiro de instalar o seguinte:
App Thunkable Live da Apple
Android Store
Depois de instalada, devemos abrir a App e efetuar o login com o email institucional. De
seguida, a app deve surgir de imediato e depois é Testar.
FICHA DE TRABALHO Nº 1 – APP MOBILE Página 6 de 7
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
TAREFA COMPLEMENTAR (DE CARÁCTER OBRIGATÓRIO)
Agora, deves repetir o exercício acima mas com as seguintes informações:
Alterar a cor de fundo do Screen1
Label 1 (deves alterar as propriedades a teu gosto)
Primeiro e Último Nome – 9º A
Label 2 (deves alterar as propriedades a teu gosto)
Deves fazer uma apresentação de ti próprio (Nome, idade, localidade onde moras,
hobbys, comida favorita,…)
No final não te esqueças de entregar na Classroom da disciplina de TIC na publicação para
esse efeito o link gerado pela plataforma, clicando no botão assinalado na imagem abaixo.
BOM TRABALHO …
FICHA DE TRABALHO Nº 1 – APP MOBILE Página 7 de 7
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
Você também pode gostar
- Desenvolvendo Jogos No Smartphone Para Ensino De FonoaudiologiaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De FonoaudiologiaAinda não há avaliações
- Ficha de Trabalho #2 - APP MÓVEIS - 9º AnoDocumento8 páginasFicha de Trabalho #2 - APP MÓVEIS - 9º AnoVirgínia CouceiroAinda não há avaliações
- Ficha de Trabalho #4 - APP MÓVEIS - 9º AnoDocumento6 páginasFicha de Trabalho #4 - APP MÓVEIS - 9º AnoVirgínia CouceiroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De InglêsNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De InglêsAinda não há avaliações
- Ficha de Trabalho #3 - APP MÓVEIS - 9º AnoDocumento4 páginasFicha de Trabalho #3 - APP MÓVEIS - 9º AnoVirgínia CouceiroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De GeografiaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De GeografiaAinda não há avaliações
- Ficha de Trabalho #5 - APP MÓVEIS - 9º AnoDocumento4 páginasFicha de Trabalho #5 - APP MÓVEIS - 9º AnoVirgínia CouceiroAinda não há avaliações
- Tutorial App Inventor PDFDocumento23 páginasTutorial App Inventor PDFruidfAinda não há avaliações
- Livro App-Inventor MC PDFDocumento86 páginasLivro App-Inventor MC PDFCharles PotelAinda não há avaliações
- Princípios Do JogoDocumento1 páginaPrincípios Do JogoVirgínia CouceiroAinda não há avaliações
- Ficha de Trabalho #3 M2 CDDocumento2 páginasFicha de Trabalho #3 M2 CDVirgínia CouceiroAinda não há avaliações
- Relatorio de Estagio - Andre SilvaDocumento174 páginasRelatorio de Estagio - Andre SilvaIvo QuintinoAinda não há avaliações
- Futebol: Referências para A Organização Do JogoDocumento109 páginasFutebol: Referências para A Organização Do JogoIvoCoelho100% (3)
- Desenvolvendo Jogos No Smartphone Para Ensino De CinemaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De CinemaAinda não há avaliações
- FTN1Edição de ImagemDocumento7 páginasFTN1Edição de ImagemVirgínia CouceiroAinda não há avaliações
- FTN4 Excel 6º AnoDocumento3 páginasFTN4 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN5 Excel 6º AnoDocumento3 páginasFTN5 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De GeofísicaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De GeofísicaAinda não há avaliações
- FTN1-Edição de ImagemDocumento7 páginasFTN1-Edição de ImagemVirgínia CouceiroAinda não há avaliações
- FTN3 Excel 6º AnoDocumento2 páginasFTN3 Excel 6º AnoVirgínia Couceiro100% (1)
- FTN2 Excel 6º AnoDocumento2 páginasFTN2 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN2 Excel 6º AnoDocumento2 páginasFTN2 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN4 Excel 6º AnoDocumento3 páginasFTN4 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De EnfermagemNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De EnfermagemAinda não há avaliações
- FTN1 Excel 6º AnoDocumento2 páginasFTN1 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN3.1 Excel 6º AnoDocumento2 páginasFTN3.1 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN1 Excel 6º AnoDocumento2 páginasFTN1 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN3 Excel 6º AnoDocumento2 páginasFTN3 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- JIRA Bug Tracking Tool TutorialDocumento53 páginasJIRA Bug Tracking Tool TutorialwalterangolarAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De PedagogiaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De PedagogiaAinda não há avaliações
- Em House Flipper Existe Um Console de ComandosDocumento5 páginasEm House Flipper Existe Um Console de ComandosVinícius Fontes MonteiroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De ArtesNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De ArtesAinda não há avaliações
- Codigo Teclado para VBADocumento2 páginasCodigo Teclado para VBAMarcio FreireAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De Educação FísicaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Educação FísicaAinda não há avaliações
- Desenvolvimento de Interfaces GráficasDocumento2 páginasDesenvolvimento de Interfaces GráficasJosé Maurício Albuquerque-CunhaAinda não há avaliações
- Lista de Exercícios - Internet e Navegadores IDocumento17 páginasLista de Exercícios - Internet e Navegadores IKaneda ShotaroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De JornalismoNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De JornalismoAinda não há avaliações
- Inspetor InspetorDocumento2 páginasInspetor InspetorHeleonor RamirezAinda não há avaliações
- Banco Do Brasi 2021 Apostila de Conhecimentos de Informatica Itp Instituto de TreinamentoDocumento253 páginasBanco Do Brasi 2021 Apostila de Conhecimentos de Informatica Itp Instituto de Treinamentovilmara100% (1)
- Arquitetura de Software Padroes de Arquitetura de Software - v2 - 1694187129Documento32 páginasArquitetura de Software Padroes de Arquitetura de Software - v2 - 1694187129lucaasdiasAinda não há avaliações
- Manual ACBrCTe Versão 1.00Documento23 páginasManual ACBrCTe Versão 1.00Rafael AlmeidaAinda não há avaliações
- GMNIT - Informática - Bloco 1Documento70 páginasGMNIT - Informática - Bloco 1Camilly PetraAinda não há avaliações
- ExerciciosDocumento4 páginasExerciciosMaikon Rodrigues0% (2)
- Desenvolvendo Jogos No Smartphone Para Ensino De Física ClássicaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Física ClássicaAinda não há avaliações
- Atalhos Do CorelDrawDocumento3 páginasAtalhos Do CorelDrawricardomantovaniAinda não há avaliações
- Iniciação Ao Comando NuméricoDocumento135 páginasIniciação Ao Comando Numéricoadriano_hbAinda não há avaliações
- Apostila de Windows 7Documento20 páginasApostila de Windows 7ADILSON ANTÓNIO QUINGUANGUAAinda não há avaliações
- Ads 2023 1 Pim III Segundo e Terceiro SemestresDocumento14 páginasAds 2023 1 Pim III Segundo e Terceiro SemestresMeu nome é Giovane mesmoAinda não há avaliações
- Portfólio Individual 2° Período de Análise de Sistemas - UNOPAR / 2011 - Adson HonoriDocumento37 páginasPortfólio Individual 2° Período de Análise de Sistemas - UNOPAR / 2011 - Adson Honoriadsonhonori100% (2)
- Desenvolvendo Jogos No Smartphone Para Ensino De Ciências SociaisNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Ciências SociaisAinda não há avaliações
- ETC309 - Telemedicao WEB Do Grupo ADocumento10 páginasETC309 - Telemedicao WEB Do Grupo AElizeu CalegariAinda não há avaliações
- Linux - Como Compartilhar Impressoras Entre Linux e WindowsDocumento5 páginasLinux - Como Compartilhar Impressoras Entre Linux e WindowsJose AlvesAinda não há avaliações
- Gesplan - Checklist Importação de TaxasDocumento8 páginasGesplan - Checklist Importação de TaxasLucianoevdAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De ItalianoNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De ItalianoAinda não há avaliações
- Como Listar Pacotes Instalados No Ubuntu 18.04 Com Simples ComandosDocumento5 páginasComo Listar Pacotes Instalados No Ubuntu 18.04 Com Simples ComandosFREDSON SILVA PINTOAinda não há avaliações
- Desproteger Planilhas 01Documento5 páginasDesproteger Planilhas 01MuLiloAinda não há avaliações
- Arquivo de Revisão ExcelDocumento2 páginasArquivo de Revisão ExcelFabiano MonteiroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De Desenho IndustrialNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Desenho IndustrialAinda não há avaliações
- Guia de Ferramentas Anti PlágioDocumento16 páginasGuia de Ferramentas Anti PlágioMaria Julia PolitiAinda não há avaliações
- ZabbixDocumento24 páginasZabbixCarlos Henrique BonavigoAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De HistóriaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De HistóriaAinda não há avaliações
- Conectar Logs e TracesDocumento22 páginasConectar Logs e Tracesjessicaoliveirasantos1412Ainda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De SociologiaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De SociologiaAinda não há avaliações
- Aula 214 Windows 10 Prompt de Comando LixeiraDocumento6 páginasAula 214 Windows 10 Prompt de Comando LixeiraMarcos RaphaelAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De AdministraçãoNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De AdministraçãoAinda não há avaliações
- AOL2 - Organização e Arquitetura de ComputadoresDocumento7 páginasAOL2 - Organização e Arquitetura de ComputadoresJulio MarianoAinda não há avaliações
- PDI-Kettle Aula 01 IntroduçãoDocumento59 páginasPDI-Kettle Aula 01 IntroduçãoIvis RibeiroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De LiteraturaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De LiteraturaAinda não há avaliações
- Usina CiberDocumento12 páginasUsina CiberPaula NejaimAinda não há avaliações
- Syllabus Ctal Tae 2016br PDFDocumento81 páginasSyllabus Ctal Tae 2016br PDFskimorod0% (1)