Escolar Documentos
Profissional Documentos
Cultura Documentos
Ficha de Trabalho #3 - APP MÓVEIS - 9º Ano
Enviado por
Virgínia Couceiro0 notas0% acharam este documento útil (0 voto)
7 visualizações4 páginasTítulo original
Ficha de Trabalho Nº 3 - APP MÓVEIS - 9º Ano
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
7 visualizações4 páginasFicha de Trabalho #3 - APP MÓVEIS - 9º Ano
Enviado por
Virgínia CouceiroDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 4
AGRUPAMENTO DE ESCOLAS DE MONTEMOR-O-VELHO
TECNOLOGIAS DE INFORMAÇÃO E COMUNICAÇÃO – 9º ANO
ANO LETIVO 2023/2024
FICHA DE TRABALHO Nº 3
“PROGRAMAÇÃO NOCODE - THUNKABLE”
NOME: Nº:
OBJETIVOS:
Conhecer os conceitos do mundo da programação
Entender e distinguir os conceitos Eventos e Ações
Distinguir Eventos de Ações
Programar Vários Eventos num Botão
1. Aceder ao site https://thunkable.com/.
2. Cria um Projeto Novo:
Nome: FTN3NomeApelidoBotãoDuplaAçao9A
Categoria: Education
E de seguida apenas tens de clicar em CREATE.
3. Agora, altera o BackgroundColor do
Screen1. Altera com uma cor a gosto ou
uma imagem. Fica ao teu critério.
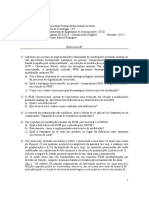
4. Para o DESIGN GRÁFICO da tua App deves
inserir os seguintes objetos gráficos:
LabelTitulo
LabelDescrição
ButtonDuplaAção
O resultado pretendido é apresentado na
imagem ao lado.
FICHA DE TRABALHO Nº 3 – APP MOBILE Página 1 de 4
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
5. Agora vamos proceder à programação do Botão com 2 ações:
[Os botões têm como principal objetivo: fazer com que algo aconteça e geralmente há duas
partes envolvidas:
EVENTOS:
a. São acontecimento: clicar, pressionar, largar, mover, etc.
b. Cada botão pode reagir a vários EVENTOS.
AÇÕES: A resposta aos Eventos
a. Exemplo1: Se o botão for pressionado, faz algo como escrever num objeto do tipo
TEXT, “Olá a todos!...”
b. Exemplo2: Se o botão for pressionado longamente, faz outra coisa, como apagar o
texto que estiver escrito nesse mesmo objeto do Tipo TEXT.]
Agora vamos clicar no objeto ButtonDuplaAção mas agora na parte da Programação
“Blocks” para ver quais os eventos e ações que lhe estão associados:
ANTES DE FAZER MAIS ALGUMA COISA VAMOS OBSERVAR O SEGUINTE BLOCO:
EVENTO: When ButtonDuplaAção Click (Quando o botão for clicado)
AÇÃO: Do (Faz qualquer coisa)
FICHA DE TRABALHO Nº 3 – APP MOBILE Página 2 de 4
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
Neste caso concreto, pretende-se que seja alterada a Propriedade TEXT da LabelDescrição.
Vamos então fazer essa alteração, conforme imagem apresentada:
PODEMOS AGORA VER A LÓGICA DO BLOCO APRESENTADO ACIMA:
EVENTO: QUANDO O BUTTONDUPLAAÇÃO FOR CLICADO
AÇÃO: DEFINE (SET) A PROPRIEDADE TEXT DO OBJETO LABEL DESCRIÇÃO PARA “OLÁ A
TODOS!...”
6. De seguida, deves duplicar o Bloco de Programação mostrado acima e fazer as seguintes
alterações:
Não te esqueças de alterar o que está assinalado na imagem acima.
7. PUBLICAR A APP
Tem como principal objetivo a visualização da aplicação num dispositivo real, que podem ser
os seguintes: Android (Phone ou tablet); Apple (iphone ou iPad) e Browser.
Conforme comandos apresentados a seguir:
COMECEMOS PELA WEB
E para isso basta clicar com o botão esquerdo do rato do botão mostrado acima (Web Preview).
NO TELEMÓVEL OU TABLET
FICHA DE TRABALHO Nº 3 – APP MOBILE Página 3 de 4
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
Depois de instalada, devemos abrir a App e efetuar o login com o email institucional. De
seguida, a app deve surgir de imediato e depois é Testar.
8. No final não te esqueças de entregar na Classroom da disciplina de TIC na publicação
para esse efeito o link gerado pela plataforma, clicando no botão assinalado na imagem
abaixo.
BOM TRABALHO …
FICHA DE TRABALHO Nº 3 – APP MOBILE Página 4 de 4
DISCIPLINA DE TIC – 9º ANO GRUPO 550 - INFORMÁTICA
Você também pode gostar
- Ficha de Trabalho #2 - APP MÓVEIS - 9º AnoDocumento8 páginasFicha de Trabalho #2 - APP MÓVEIS - 9º AnoVirgínia CouceiroAinda não há avaliações
- Ficha de Trabalho #5 - APP MÓVEIS - 9º AnoDocumento4 páginasFicha de Trabalho #5 - APP MÓVEIS - 9º AnoVirgínia CouceiroAinda não há avaliações
- Ficha de Trabalho #4 - APP MÓVEIS - 9º AnoDocumento6 páginasFicha de Trabalho #4 - APP MÓVEIS - 9º AnoVirgínia CouceiroAinda não há avaliações
- Ficha de Trabalho #1 - APP MÓVEIS - 9º AnoDocumento7 páginasFicha de Trabalho #1 - APP MÓVEIS - 9º AnoVirgínia CouceiroAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De Educação FísicaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Educação FísicaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De Serviços SociaisNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Serviços SociaisAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De SociologiaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De SociologiaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De HistóriaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De HistóriaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De AdministraçãoNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De AdministraçãoAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De JornalismoNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De JornalismoAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De Ciências SociaisNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Ciências SociaisAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De Desenho IndustrialNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Desenho IndustrialAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De Física ClássicaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De Física ClássicaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De ArquiteturaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De ArquiteturaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De GeofísicaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De GeofísicaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De PedagogiaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De PedagogiaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De FilosofiaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De FilosofiaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De InglêsNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De InglêsAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De EnfermagemNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De EnfermagemAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De TurismoNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De TurismoAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De FonoaudiologiaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De FonoaudiologiaAinda não há avaliações
- Desenvolvendo Jogos No Smartphone Para Ensino De CinemaNo EverandDesenvolvendo Jogos No Smartphone Para Ensino De CinemaAinda não há avaliações
- Ficha de Trabalho #3 M2 CDDocumento2 páginasFicha de Trabalho #3 M2 CDVirgínia CouceiroAinda não há avaliações
- Princípios Do JogoDocumento1 páginaPrincípios Do JogoVirgínia CouceiroAinda não há avaliações
- FTN1-Edição de ImagemDocumento7 páginasFTN1-Edição de ImagemVirgínia CouceiroAinda não há avaliações
- FTN2 Excel 6º AnoDocumento2 páginasFTN2 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN4 Excel 6º AnoDocumento3 páginasFTN4 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN3 Excel 6º AnoDocumento2 páginasFTN3 Excel 6º AnoVirgínia Couceiro100% (1)
- FTN3.1 Excel 6º AnoDocumento2 páginasFTN3.1 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN4 Excel 6º AnoDocumento3 páginasFTN4 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN1 Excel 6º AnoDocumento2 páginasFTN1 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN2 Excel 6º AnoDocumento2 páginasFTN2 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- FTN3 Excel 6º AnoDocumento2 páginasFTN3 Excel 6º AnoVirgínia CouceiroAinda não há avaliações
- Manual Aprisa 4RfDocumento14 páginasManual Aprisa 4RfLucas MuriloAinda não há avaliações
- DCO1013 Lista 2Documento2 páginasDCO1013 Lista 2Adriano LimaAinda não há avaliações
- Configuração DDNS Rápida para Dispositivos HikvisionDocumento5 páginasConfiguração DDNS Rápida para Dispositivos HikvisionJuan FrancoAinda não há avaliações
- Transceiver Ethernet de Fibra Óptica FOIRLDocumento43 páginasTransceiver Ethernet de Fibra Óptica FOIRLAliceMartins2Ainda não há avaliações
- STC ng5 DR4ft1 - CorreçãoDocumento4 páginasSTC ng5 DR4ft1 - CorreçãocaxacarlamaiaAinda não há avaliações
- Aula 02Documento28 páginasAula 02Sean AndersonAinda não há avaliações
- Pa - Arquitetura e Organização de Computadores - Tec2011!22!2Documento3 páginasPa - Arquitetura e Organização de Computadores - Tec2011!22!2WitchAinda não há avaliações
- DMH-ZF8550TV Manual OperacoesDocumento114 páginasDMH-ZF8550TV Manual Operacoescrsjr13Ainda não há avaliações
- Tutorial Atualização e Configuração Do S205 - V - 1.0 - PDFDocumento64 páginasTutorial Atualização e Configuração Do S205 - V - 1.0 - PDFleander275% (4)
- Apresentação - Hikcentral (Vantagens)Documento37 páginasApresentação - Hikcentral (Vantagens)Luis AdrianoAinda não há avaliações
- Livro ITUDocumento52 páginasLivro ITUSamir 2XAinda não há avaliações
- Parte 3 Cisco Top Down (PT)Documento168 páginasParte 3 Cisco Top Down (PT)willames.vasconcelosAinda não há avaliações
- DVR Tecvoz 8308bDocumento60 páginasDVR Tecvoz 8308bOlivan B. RibeiroAinda não há avaliações
- Mesa Vca-02Documento1 páginaMesa Vca-02vilmar100% (2)
- Antenas Coletivas Parte1Documento3 páginasAntenas Coletivas Parte1vannadioAinda não há avaliações
- Conceitos Básicos MultimédiaDocumento26 páginasConceitos Básicos MultimédiabescasAinda não há avaliações
- Catalogo Antenasom Eletronica 19Documento43 páginasCatalogo Antenasom Eletronica 19Tiago CoitinhoAinda não há avaliações
- Prova de Circuitos Digitais - EST SetubalDocumento44 páginasProva de Circuitos Digitais - EST SetubalNatan Hespanhol50% (2)
- Atividade 4 LabcomDocumento5 páginasAtividade 4 LabcomGustavo SilvaAinda não há avaliações
- Fundamentos Da Automação Industrial000Documento4 páginasFundamentos Da Automação Industrial000souza.matheus0012300Ainda não há avaliações
- Coutinho Et AlDocumento10 páginasCoutinho Et AlFabiana Veronez GimenezAinda não há avaliações
- Ed. Visual 11Documento24 páginasEd. Visual 11Justino Almeida Muatocuane100% (5)
- Estatuto Da Juventude em Revista V08Documento54 páginasEstatuto Da Juventude em Revista V08Laura RúbiaAinda não há avaliações
- Redes de Computadores - Uma Abordagem de SistemasDocumento554 páginasRedes de Computadores - Uma Abordagem de SistemasJoão Pedro Klock100% (2)
- UPS WINTECH 6000 VA ONLINE - NCR AngolaDocumento1 páginaUPS WINTECH 6000 VA ONLINE - NCR AngolaJose FernandesAinda não há avaliações
- Layout Febraban v2Documento16 páginasLayout Febraban v2Gustavo GuilhermeAinda não há avaliações
- Usando Reaver para Explorar Falha Do WPS e Acessar Redes Com Criptografia WPA - WPA2Documento6 páginasUsando Reaver para Explorar Falha Do WPS e Acessar Redes Com Criptografia WPA - WPA2JulianodeLimaAinda não há avaliações
- MFPC000250-ONU LD1102W - Rev02Documento6 páginasMFPC000250-ONU LD1102W - Rev02Luis Cesar ZanuzzoAinda não há avaliações
- Orientações para Utilização Do Software SIC em RedeDocumento3 páginasOrientações para Utilização Do Software SIC em RedelfcAinda não há avaliações
- Edital-VAI-TEC GAMES V1Documento23 páginasEdital-VAI-TEC GAMES V1Diogenes FrancoAinda não há avaliações