Escolar Documentos
Profissional Documentos
Cultura Documentos
Mascara Decimal Com e Sem Sifrão
Enviado por
Erivaldo SantosTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Mascara Decimal Com e Sem Sifrão
Enviado por
Erivaldo SantosDireitos autorais:
Formatos disponíveis
Vejo que deseja uma mascara para dinheiro, neste caso, mascaras baseadas em
expressões regulares não são a melhor opção, entre utilize uma mascara especilizada.
JQuery Mask Money
$(function() {
$('#dinheiroComZero').maskMoney({ decimal: ',', thousands: '.', precision: 2 });
$('#dinheiroSemZero').maskMoney({ decimal: ',', thousands: '.', precision: 0 });
$('#dinheiroVirgula').maskMoney({ decimal: '.', thousands: ',', precision: 2 });
})
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-maskmoney/3.0.2/
jquery.maskMoney.min.js"></script>
<div>
<label>
Com Centavos:
<input type="text" id="dinheiroComZero" />
</label>
</div>
<div>
<label>
Sem Centavos:
<input type="text" id="dinheiroSemZero" />
</label>
</div>
<div>
<label>
Virgula como seperador:
<input type="text" id="dinheiroVirgula" />
</label>
</div>
Vanilla Masker
var dinheiro = document.getElementById("dinheiro");
VMasker(dinheiro).maskMoney({
precision: 2,
separator: ',',
delimiter: '.',
unit: 'R$',
zeroCents: true
});
<script src="https://rawgit.com/BankFacil/vanilla-masker/master/lib/vanilla-masker.js"></script>
<input type="text" id="dinheiro" />
No caso do Vanilla Masker, prefiro usar uma versão modificada, que faz uso do
evento inputao invés do keyup.
Você também pode gostar
- Contrato Social - Tudo SobreDocumento3 páginasContrato Social - Tudo SobreErivaldo SantosAinda não há avaliações
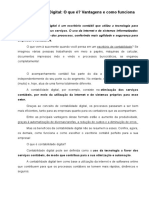
- Contabilidade Digital - o Que ÉDocumento20 páginasContabilidade Digital - o Que ÉErivaldo SantosAinda não há avaliações
- Porte - Regime Tributário - Natureza Jurídica - DiferençasDocumento4 páginasPorte - Regime Tributário - Natureza Jurídica - DiferençasErivaldo SantosAinda não há avaliações
- Abertura de Empresa - Facilita - JUCEAL - Passo A PassoDocumento20 páginasAbertura de Empresa - Facilita - JUCEAL - Passo A PassoErivaldo SantosAinda não há avaliações
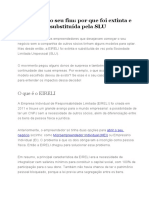
- EIRELI e o Seu Fim - Por Que Foi Extinta e Substituída Pela SLUDocumento3 páginasEIRELI e o Seu Fim - Por Que Foi Extinta e Substituída Pela SLUErivaldo SantosAinda não há avaliações
- Balanço Patrimonial - O Que É - Saiba Como Fazer e ExemplosDocumento8 páginasBalanço Patrimonial - O Que É - Saiba Como Fazer e ExemplosErivaldo SantosAinda não há avaliações
- Code IgniterDocumento8 páginasCode IgniterErivaldo SantosAinda não há avaliações
- Habilitar Calendário No Input Date Com Datepicker BootstrapDocumento6 páginasHabilitar Calendário No Input Date Com Datepicker BootstrapErivaldo SantosAinda não há avaliações