Escolar Documentos
Profissional Documentos
Cultura Documentos
Aula 02 - State Novas Pginas e Navegao SPA Vs A Tradicional Imerso React 4
Enviado por
elias0 notas0% acharam este documento útil (0 voto)
2 visualizações2 páginasNesta aula aprenderemos sobre state no React, Single Page Applications (SPAs) e navegação entre páginas. Os alunos irão praticar uso de useState, eventos e desafios como validação de campos e obtenção de dados via API.
Descrição original:
Título original
Aula_02_-_State_novas_pginas_e_navegao_SPA_vs_a_Tradicional__Imerso_React_4
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoNesta aula aprenderemos sobre state no React, Single Page Applications (SPAs) e navegação entre páginas. Os alunos irão praticar uso de useState, eventos e desafios como validação de campos e obtenção de dados via API.
Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
2 visualizações2 páginasAula 02 - State Novas Pginas e Navegao SPA Vs A Tradicional Imerso React 4
Enviado por
eliasNesta aula aprenderemos sobre state no React, Single Page Applications (SPAs) e navegação entre páginas. Os alunos irão praticar uso de useState, eventos e desafios como validação de campos e obtenção de dados via API.
Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 2
Aula 02 - State, novas páginas e
navegação SPA vs a Tradicional |
Imersão React 4
Detalhes desta aula
Nesta aula aprenderemos a lidar com o state do React e entender melhor o que é uma
SPA (Single Page Application).
Conteúdo detalhado desta aula
Olha só:
Entender melhor o que é um SPA;
Conhecer o useState do React;
Como trabalhar com eventos no React onSubmit , onClick ;
E sempre após cada push na sua branch principal do GitHub faremos deploy do
seu Aluracord na Vercel.
Lembre de postar o resultado final do seu Aluracord com as
hashtags #ImersaoReact e #Aluracord marcando o Mario e o Paulo!
Também entre no nosso server do Discord para compartilhar seus resultados e tirar
suas dúvidas com a comunidade e professores. Lembre-se que a melhor forma de
aprender é ensinando, então ajude a comunidade respondendo as dúvidas e
compartilhando seu conhecimento.
Desafios desta aula!
Pratique mais com o useRouter!
Validação do campo: Só mostrar a imagem se tiver mais de 2 caracteres
Desafio Master: Pegar outras informações do usuário batendo na API do GitHub
Dica: você vai usar a função fetch do JavaScript
Aula 02 - State, novas páginas e navegação SPA vs a Tradicional | Imersão React 4 1
Colocar algo divertido na página 404.js da sua pasta pages e compartilhar com a
gente no twitter!
Repositório do Aluracord
Confira nossa vitrine e deixe seu fork e star em nosso projeto! Vamos fazer o
mundo todo ver o Aluracord Matrix: https://github.com/alura-challenges/aluracord-
matrix/
Aqui você consegue ver com detalhes as alterações de arquivos que
fizemos: https://github.com/alura-challenges/aluracord-matrix/pull/3/files
Links importantes para você acompanhar a aula
Aprender forEach e map - Mario Souto
Links citados nesta aula
Mario Souto - Validando Formulários com React
Como fazer AJAX? E pegar os dados da API do GitHub
Mario Souto - Github Pro + Eslint
Criando Flappy Bird com JavaScript - Mario Souto
Como compartilhar seu próprio Aluracord
Você pode, depois do deploy, simplesmente marcar a gente e usar as hashtags
#ImersaoReact e #Aluracord. Mas quer fazer melhor? Você pode usar este plugin do
Chrome para gravar o seu site em ação, scrollar, mostrar efeitos especiais e ainda
passear pelo seu código quando ele estiver interessante.
Poste no seu Instagram, Linkedin, Twitter ou Facebook e marque #ImersaoReact,
@aluraonline e seus professores para que a gente deixe um comentário e, quem sabe,
você apareça nos extras das aulas!
Acessibilidade - Transcrição da aula
Acesse a transcrição desta aula clicando aqui.
Aula 02 - State, novas páginas e navegação SPA vs a Tradicional | Imersão React 4 2
Você também pode gostar
- Ebook Full StackDocumento60 páginasEbook Full StackKleberson Dakota50% (2)
- O retorno do cangaceiro JavaScript: De padrões a uma abordagem funcionalNo EverandO retorno do cangaceiro JavaScript: De padrões a uma abordagem funcionalAinda não há avaliações
- Algaworks Livro Fullstack Angular e Spring v1.0Documento69 páginasAlgaworks Livro Fullstack Angular e Spring v1.0Sandro Marcelo Arpi100% (2)
- InfoQ HTML5 e JavaScriptDocumento42 páginasInfoQ HTML5 e JavaScriptgracyane100% (1)
- Fundamentos De Programação JavascriptNo EverandFundamentos De Programação JavascriptAinda não há avaliações
- Rotinas - Modelos de Rotinas TopDocumento31 páginasRotinas - Modelos de Rotinas TopItanna Ribeiro100% (4)
- Oracle 9i Curso CompletoDocumento1.683 páginasOracle 9i Curso Completowesleymfs100% (2)
- 7 Tecnicas Masters Laravel Tiagomatos V3Documento36 páginas7 Tecnicas Masters Laravel Tiagomatos V3Eduardo SoaresAinda não há avaliações
- O guia de Dart: Fundamentos, prática, conceitos avançados e tudo maisNo EverandO guia de Dart: Fundamentos, prática, conceitos avançados e tudo maisNota: 3 de 5 estrelas3/5 (2)
- AndroideiosDocumento41 páginasAndroideiosFortenoite GamesAinda não há avaliações
- React Hooks - Handbook - Por Mateus Silva PDFDocumento37 páginasReact Hooks - Handbook - Por Mateus Silva PDFMarcelo Guerra100% (1)
- Cursos WebDesignerDocumento16 páginasCursos WebDesignerCrispiniano VitalAinda não há avaliações
- Como Se Tornar Um Desenvolvedor Full-StackDocumento57 páginasComo Se Tornar Um Desenvolvedor Full-StackDiogo100% (2)
- Guia FrontendDocumento9 páginasGuia FrontendRobson CordeiroAinda não há avaliações
- Service Manual Raio-X 2D EagleDocumento159 páginasService Manual Raio-X 2D EagleDaniel da Silva100% (3)
- Formacao Completa Java Web Alex Fernando EgidioDocumento49 páginasFormacao Completa Java Web Alex Fernando EgidioAnderson BeckerAinda não há avaliações
- Analise de SistemasDocumento78 páginasAnalise de Sistemasmnas_navy100% (1)
- Anotações JavaScript Curso em VídeoDocumento4 páginasAnotações JavaScript Curso em VídeoTiago Ferreira100% (1)
- IV - Teorico - Perícia Forense ComputacionalDocumento24 páginasIV - Teorico - Perícia Forense ComputacionalWesley GomesAinda não há avaliações
- 3ds Max 2013Documento48 páginas3ds Max 2013Danielli Cristina HerchnerAinda não há avaliações
- Apostila - Módulo 2 - Bootcamp Desenvolvedor (A) ReactDocumento27 páginasApostila - Módulo 2 - Bootcamp Desenvolvedor (A) ReactBruno OrtizAinda não há avaliações
- Easy Java 0033453453578Documento40 páginasEasy Java 0033453453578Mauro Ferreira De LimaAinda não há avaliações
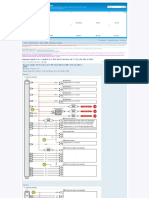
- Esquema Injeção 318 Ci Cambrio 2.0 - E46 - Bosch Motronic ME 9.2 (4) - (De 2001 A 2004) - Manual & ServiçoDocumento10 páginasEsquema Injeção 318 Ci Cambrio 2.0 - E46 - Bosch Motronic ME 9.2 (4) - (De 2001 A 2004) - Manual & ServiçoMarcelo HaubrihAinda não há avaliações
- Ementa XP - HackerDocumento10 páginasEmenta XP - HackerBruno de Souza100% (1)
- Aula 01 - Matrix Chat Criando o Nosso Projeto Imerso React 4Documento4 páginasAula 01 - Matrix Chat Criando o Nosso Projeto Imerso React 4eliasAinda não há avaliações
- Aula 03 - JavaDocumento6 páginasAula 03 - JavamarihofergamaAinda não há avaliações
- Aula 04 - JavaDocumento6 páginasAula 04 - JavamarihofergamaAinda não há avaliações
- Aula 05 - JavaDocumento6 páginasAula 05 - JavamarihofergamaAinda não há avaliações
- Programacao No Mundo Real Design Patterns Vol 1 Edicao 2 2019 04 01 PDFDocumento127 páginasProgramacao No Mundo Real Design Patterns Vol 1 Edicao 2 2019 04 01 PDFFabiano S. OliveiraAinda não há avaliações
- Trybe ProgramaFormacao Turma-36Documento25 páginasTrybe ProgramaFormacao Turma-36Gustavo SilvaAinda não há avaliações
- Java - Prático e Orientado A ObjetosDocumento45 páginasJava - Prático e Orientado A ObjetosFilipe Da CasAinda não há avaliações
- React NativeDocumento6 páginasReact NativePedro NankranAinda não há avaliações
- ReactDocumento5 páginasReactPedro NankranAinda não há avaliações
- Aula 02 - JavaDocumento5 páginasAula 02 - JavamarihofergamaAinda não há avaliações
- Seu Nome Completo AquiDocumento8 páginasSeu Nome Completo AquiKéure Passos SoaresAinda não há avaliações
- Trybe ProgramaFormacao Turma-32-1Documento18 páginasTrybe ProgramaFormacao Turma-32-1Ich LiebAinda não há avaliações
- Mapa DevsuperiorDocumento23 páginasMapa Devsuperioredson limaAinda não há avaliações
- Algaworks Ebook Jpa e Hibernate 1a Edicao 20150731 PDFDocumento176 páginasAlgaworks Ebook Jpa e Hibernate 1a Edicao 20150731 PDFJefferson SouzaAinda não há avaliações
- Livro - InterfacesDocumento37 páginasLivro - InterfacesDkanjoAinda não há avaliações
- ApgrafDocumento147 páginasApgrafMaRtis CatumbelaAinda não há avaliações
- CW - Unidade 4 - Desenvolvimento em JavaScriptDocumento28 páginasCW - Unidade 4 - Desenvolvimento em JavaScriptguixcontactAinda não há avaliações
- Flutter 1Documento3 páginasFlutter 1jandrearaujoAinda não há avaliações
- Ebook - Imersao Dev - JAN - V1Documento13 páginasEbook - Imersao Dev - JAN - V1Joaquina CampiraAinda não há avaliações
- Apostila - React 1Documento70 páginasApostila - React 1andrenazaAinda não há avaliações
- Aula 08: Desenvolvimento de Software para Concursos - Curso RegularDocumento96 páginasAula 08: Desenvolvimento de Software para Concursos - Curso RegularcarthurpsAinda não há avaliações
- Curso JQuery Alura PDFDocumento136 páginasCurso JQuery Alura PDFcaretronicsAinda não há avaliações
- Apostila - Módulo 3 - Bootcamp Full StackDocumento23 páginasApostila - Módulo 3 - Bootcamp Full StackIgor BasquerottoAinda não há avaliações
- Javascript: 3 Formas de Aprender Grátis (Guia Completo de Li-Vros, Canais E Repos)Documento13 páginasJavascript: 3 Formas de Aprender Grátis (Guia Completo de Li-Vros, Canais E Repos)Allan Gadelha XavierAinda não há avaliações
- Web Front-End & ReactDocumento9 páginasWeb Front-End & ReactBeatriz BernardoAinda não há avaliações
- Prática Do Ambiente de TreinamentoDocumento4 páginasPrática Do Ambiente de TreinamentoAlexander AkamineAinda não há avaliações
- Programação Orientada A ObjetosDocumento23 páginasProgramação Orientada A ObjetosLaad Itamar CoelhoAinda não há avaliações
- 7 Tecnicas Masters Vue Tiagomatos V3Documento36 páginas7 Tecnicas Masters Vue Tiagomatos V3Rigel SistemasAinda não há avaliações
- Aula 1Documento13 páginasAula 1Fernando MAinda não há avaliações
- CODEWEEK 2 3ciclos ScratchDocumento20 páginasCODEWEEK 2 3ciclos ScratchnasousafelgAinda não há avaliações
- Swift 3Documento4 páginasSwift 3jandrearaujoAinda não há avaliações
- Jogo Campo Minado 2023-2Documento5 páginasJogo Campo Minado 2023-2Vinícius RibeiroAinda não há avaliações
- Teste Front-End PDFDocumento1 páginaTeste Front-End PDFPedro Henrique Lino Trautwein NunesAinda não há avaliações
- Workbook sds1Documento22 páginasWorkbook sds1Manoel Pedro G De M JuniorAinda não há avaliações
- Programação No Mundo Real - Design Patterns Vol.1Documento22 páginasProgramação No Mundo Real - Design Patterns Vol.1Fabio Silva LimaAinda não há avaliações
- Documentação DjangoDocumento49 páginasDocumentação DjangoFabiana Acioli de SouzaAinda não há avaliações
- dotNET42 Final PDFDocumento68 páginasdotNET42 Final PDFRobson Rodrigues FreitasAinda não há avaliações
- JQueryDocumento18 páginasJQueryClayton LotarAinda não há avaliações
- 4 - Certificação Linux LPI em Poucas Palavras 3 Edição V413HAVQuestõesDocumento25 páginas4 - Certificação Linux LPI em Poucas Palavras 3 Edição V413HAVQuestõesCoelho FrancoAinda não há avaliações
- Guia Rapido SP MG Rev 4 - 2Documento10 páginasGuia Rapido SP MG Rev 4 - 2washington alvesAinda não há avaliações
- SGALivre InstalacaoDocumento14 páginasSGALivre InstalacaormartinsdesouzaAinda não há avaliações
- Lou Marco - Developing Mainframe Java Applications-Wiley (2001) .En - PTDocumento495 páginasLou Marco - Developing Mainframe Java Applications-Wiley (2001) .En - PTSidinei tomasAinda não há avaliações
- Apostila Construção de Algoritmos 2020Documento25 páginasApostila Construção de Algoritmos 2020Josivaldo PiresAinda não há avaliações
- Proj Eto de Automação - 09 - Projetos Com CLPDocumento26 páginasProj Eto de Automação - 09 - Projetos Com CLProdrigoferdinandiAinda não há avaliações
- 10.fotomontagens para Inspirar 2Documento23 páginas10.fotomontagens para Inspirar 2ydbryvrhryAinda não há avaliações
- Banco de Dados MySQL - Sincronização em Tempo RealDocumento11 páginasBanco de Dados MySQL - Sincronização em Tempo RealThomaz BarrosAinda não há avaliações
- Aula - 05 - A Família de Protocolos TCP-IPDocumento16 páginasAula - 05 - A Família de Protocolos TCP-IPDetobassAinda não há avaliações
- AvaliaçãoDocumento96 páginasAvaliaçãolittlepedro12345Ainda não há avaliações
- Aula 01 - Introdução Ao AutocadDocumento27 páginasAula 01 - Introdução Ao AutocadLary Pimenta100% (1)
- Catálogo Ricoh SP 5200SF-SP 5210SFDocumento6 páginasCatálogo Ricoh SP 5200SF-SP 5210SFAndrew JacobAinda não há avaliações
- Aliquota ISS Cadastro de ProdutosDocumento3 páginasAliquota ISS Cadastro de Produtosfrancismacedo01Ainda não há avaliações
- Azerues Vuze Download Torrent (Guia)Documento6 páginasAzerues Vuze Download Torrent (Guia)chapicab6211Ainda não há avaliações
- Manual Do Usuário Do E3 TweakDocumento38 páginasManual Do Usuário Do E3 TweakTIAGO FAinda não há avaliações
- Multilaser Re160Documento6 páginasMultilaser Re160tutankamon20010Ainda não há avaliações
- Modelagem de Dados Com o MySQL WorkBench PDFDocumento5 páginasModelagem de Dados Com o MySQL WorkBench PDFAlex AquinoAinda não há avaliações
- Comandos Mais Comuns Do Docker e A Descrição DelesDocumento4 páginasComandos Mais Comuns Do Docker e A Descrição DelesRafaelSousaAinda não há avaliações
- Software NAPRODocumento2 páginasSoftware NAPROalmeida10Ainda não há avaliações
- Manual Drive KollmorgenDocumento216 páginasManual Drive KollmorgenPablo PessoaAinda não há avaliações
- Manual para Openbox S10 HD PVR - Server ModeDocumento4 páginasManual para Openbox S10 HD PVR - Server ModeHenrique Morais100% (1)
- Ebook Binário Lobo Guará - Perguntas e RespostasDocumento26 páginasEbook Binário Lobo Guará - Perguntas e RespostasrafaelAinda não há avaliações
- 1 Prova Parcelar-CHAVE PDFDocumento4 páginas1 Prova Parcelar-CHAVE PDFToni CarlosAinda não há avaliações
- PT Subject C11Documento14 páginasPT Subject C11jmolfigueiraAinda não há avaliações