Escolar Documentos
Profissional Documentos
Cultura Documentos
trabalhoFigmaProjeto2024 1
trabalhoFigmaProjeto2024 1
Enviado por
geremiasrobertinho0Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
trabalhoFigmaProjeto2024 1
trabalhoFigmaProjeto2024 1
Enviado por
geremiasrobertinho0Direitos autorais:
Formatos disponíveis
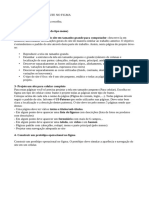
TRABALHO – PROJETO DE SITE NO FIGMA
Projetar no figma um site para internet.
• Primeiramente faça um mapa do site.
O site deve ter pelo menos 4 páginas sendo que 3 delas são as seguintes
- Uma página principal com vários textos, títulos e figuras. Página com bastante conteúdo.
No mínimo 2 telas grandes.
- Uma página com uma galeria de fotos com descrições, preferencialmente dentro de
cards. No mínimo 6 fotos (como uma página de produtos por exemplo).
- Uma página com um formulário com no mínimo 7 itens, sendo 5 tipos diferentes.
• Desenhe no Figma as telas destas 3 páginas em uma tela grande
• Desenhe no Figma a tela da galeria de fotos em uma tela de celular (tela pequena).
• Se uma parte importante do site aparecer por cima dos demais itens (como um menu, por
exemplo), mostrar o desenho deste menu ou card aberto (se necessário mostrá-lo
separadamente).
• Informe as cores que serão utilizadas --- principal(fundo), contraste(texto), destaque,
complementar…
• Informe as fontes que serão utilizadas.
• Informe 4 patterns que serão utilizados.
O site deve seguir as heuristicas/recomendações dadas em aula. Como por exemplo… todas páginas
devem conter um cabeçalho, um rodapé, um menu e uma parte principal variável. O site deve ser
consistente e utilizar bons padrões da internet...
• Este trabalho será apresentado em aula. Todos os itens acima devem ser apresentados e
explicados.
• Todos alunos devem mostrar em aula o andamento do trabalho ao professor (verificação
do andamento). A falta da verificação acarreta em um desconto de 3pts no trabalho. Uma
verificação com poucos itens ou um desconhecimento do que foi feito acarreta em descontos
menores.
• O trabalho deve ser publicado na web via figma e o link deve ser enviado no sigaa.
Datas:
Verificação de andamento: 11/03 e 13/03 em aula
Informar o link do trabalho no SIGAA até 17/03 as 23:59
Apresentações a partir de 18/03
Você também pode gostar
- Modelo de Trabalho Escolar DigitadoDocumento9 páginasModelo de Trabalho Escolar DigitadoVanessa RochaAinda não há avaliações
- Estrutura e Componentes Do RelatórioDocumento2 páginasEstrutura e Componentes Do Relatórionoemiamachado100% (3)
- Layout de Sites e Botões AnimadosDocumento6 páginasLayout de Sites e Botões AnimadosTakuma SukeAinda não há avaliações
- Tutorial Visio 2016 PDFDocumento46 páginasTutorial Visio 2016 PDFOmilMarioAinda não há avaliações
- trabalhoFigmaCriacao2023 1Documento1 páginatrabalhoFigmaCriacao2023 1Pedro Henrique PHAinda não há avaliações
- Exercicio HTML CSSDocumento1 páginaExercicio HTML CSSPedro AbrãoAinda não há avaliações
- Cronograma Planejamento Do TCC - Marketing PDocumento2 páginasCronograma Planejamento Do TCC - Marketing PMaria HelenaAinda não há avaliações
- Diretrizes Do Manual de Identidade VisualDocumento5 páginasDiretrizes Do Manual de Identidade VisualLucca Tosta VersolateAinda não há avaliações
- Trabalho GrupoDocumento12 páginasTrabalho GrupoMaicon Da MattaAinda não há avaliações
- Exercício Módulo 11 SlideDocumento2 páginasExercício Módulo 11 SlideFabiano PereiraAinda não há avaliações
- c7s Como Fazer Um FanzineDocumento31 páginasc7s Como Fazer Um FanzineRodrigo SalesAinda não há avaliações
- Guião - Como Elaborar Um TrabalhoDocumento6 páginasGuião - Como Elaborar Um TrabalhoEduarda FAinda não há avaliações
- Primeira Avaliação Síncrona INWS1 - Prof. SérgioDocumento1 páginaPrimeira Avaliação Síncrona INWS1 - Prof. SérgioPropblsaAinda não há avaliações
- AD1 2015-1 Questoes CPWDocumento13 páginasAD1 2015-1 Questoes CPWKauan GonçalvesAinda não há avaliações
- Gabarito AD1 WEB 2018 1Documento20 páginasGabarito AD1 WEB 2018 1Iran de Alvarenga CidadeAinda não há avaliações
- Exercicio 1 - FrontpageDocumento11 páginasExercicio 1 - FrontpageLeonor AfonsoAinda não há avaliações
- AD1 2016-1 Questoes CPWDocumento14 páginasAD1 2016-1 Questoes CPWKauan GonçalvesAinda não há avaliações
- CSS Lista de Exercicios DesafioDocumento6 páginasCSS Lista de Exercicios DesafioDaniel ChavesAinda não há avaliações
- 03 DESAFIO Rotas ReactDocumento1 página03 DESAFIO Rotas ReactfurgasnanalAinda não há avaliações
- Trabalho PráticoDocumento4 páginasTrabalho Práticohelena caladoAinda não há avaliações
- Ficha de Trabalho - ProjetoDocumento3 páginasFicha de Trabalho - ProjetoLisete EscorcioAinda não há avaliações
- Orientações de Como Fazer Bons Trabalhos EscolaresDocumento7 páginasOrientações de Como Fazer Bons Trabalhos EscolaresNatania NogueiraAinda não há avaliações
- AD1 CPW 2017-1 QuestoesDocumento10 páginasAD1 CPW 2017-1 QuestoesMauro Ornellas FilhoAinda não há avaliações
- Como Fazer Um FanzineDocumento23 páginasComo Fazer Um FanzineÉrico GuimarãesAinda não há avaliações
- Ad1 Web 2022 2Documento14 páginasAd1 Web 2022 2SecontAinda não há avaliações
- Regras e Orientacoes Relatorio PAPDocumento7 páginasRegras e Orientacoes Relatorio PAPTiago CastroAinda não há avaliações
- Atividade Prática: Design para M ÍDias Digitais IDocumento3 páginasAtividade Prática: Design para M ÍDias Digitais IAnna Karolina Gomes CalixtoAinda não há avaliações
- APS 1 CC - PWR - 2022-1 - CorrigidoDocumento7 páginasAPS 1 CC - PWR - 2022-1 - CorrigidoGustavo MacielAinda não há avaliações
- PPTEficaz EficienteDocumento28 páginasPPTEficaz EficientePedro FernandesAinda não há avaliações
- Trabalho1 HTMLDocumento4 páginasTrabalho1 HTMLu.uthayhotmail.com100% (1)
- AD1 2022-2 Gabarito CPWDocumento20 páginasAD1 2022-2 Gabarito CPWIran CidadeAinda não há avaliações
- Guia para Elaborar Um TrabalhoDocumento7 páginasGuia para Elaborar Um TrabalhoMariana RevezAinda não há avaliações
- InformáticaDocumento7 páginasInformáticaNickolas MirandaAinda não há avaliações
- Manual de Trabalhos AcadêmicosDocumento26 páginasManual de Trabalhos AcadêmicossantlimaAinda não há avaliações
- Ad1 Web 2024 - 1Documento15 páginasAd1 Web 2024 - 1juliodalama22kAinda não há avaliações
- Trabalho 2Documento2 páginasTrabalho 2KAUÃ MENDES ARRUDAAinda não há avaliações
- Dicas HTMLDocumento63 páginasDicas HTMLnilsonnf100% (3)
- Texto para Formatar - AbntDocumento5 páginasTexto para Formatar - AbntValmir Ferreira de SouzaAinda não há avaliações
- Guia Da Desenvolvimento - PI - Artes Gráficas - Versão 2020 - VFDocumento24 páginasGuia Da Desenvolvimento - PI - Artes Gráficas - Versão 2020 - VFVó Lauda ViveiroAinda não há avaliações
- AV 2 Computação GraficaDocumento1 páginaAV 2 Computação GraficaDanielle CristineAinda não há avaliações
- Projeto Final Website CritériosDocumento2 páginasProjeto Final Website CritériosAnonymous irge0hZAinda não há avaliações
- Como Fazer Um Trabalho Escrito (Ensino Profissional) - 1Documento7 páginasComo Fazer Um Trabalho Escrito (Ensino Profissional) - 1Bruno HenriquesAinda não há avaliações
- Dicas de Como Fazer Um Portfólio.Documento4 páginasDicas de Como Fazer Um Portfólio.rreis_992713Ainda não há avaliações
- S1 Exercicio1Documento18 páginasS1 Exercicio1jjorge.duqueAinda não há avaliações
- Aula - Web - HankDocumento19 páginasAula - Web - HankLeandro Juliesse NunesAinda não há avaliações
- Observações Importantes:: Fundação CECIERJDocumento15 páginasObservações Importantes:: Fundação CECIERJluishenriquesferreirAinda não há avaliações
- Dicas Do PowerPointDocumento22 páginasDicas Do PowerPointAntonio CarlosAinda não há avaliações
- Como Fazer Um CartazDocumento22 páginasComo Fazer Um CartazMaria DiasAinda não há avaliações
- Trabalho Word Guião 2023 2024Documento4 páginasTrabalho Word Guião 2023 2024paulolssj555Ainda não há avaliações
- Orientacoes para Elaboracao de EbookDocumento5 páginasOrientacoes para Elaboracao de EbookEuclides MarquesAinda não há avaliações
- 09 Pre Producao Navegacao Resolucao X Design e Layout AUTORIA WEB IMDDocumento39 páginas09 Pre Producao Navegacao Resolucao X Design e Layout AUTORIA WEB IMDRenato da silvaAinda não há avaliações
- Enunciado Do Trabalho Prático - Módulo 3 - Bootcamp Desenvolvedor (A) PythonDocumento3 páginasEnunciado Do Trabalho Prático - Módulo 3 - Bootcamp Desenvolvedor (A) PythonJohn RobertAinda não há avaliações
- Trabalhos Teórico 2023-24Documento1 páginaTrabalhos Teórico 2023-24Pedro MateusAinda não há avaliações
- Atividade Prática: Design GráficoDocumento4 páginasAtividade Prática: Design GráficosamuelgwintreinarAinda não há avaliações
- Exercicio FrontpageDocumento3 páginasExercicio FrontpageAnabela CordeiroAinda não há avaliações
- Atv 04Documento7 páginasAtv 04GUSTAVO FELIXAinda não há avaliações
- Desenvolvimento Web De iniciante a Profissional remunerado, 2No EverandDesenvolvimento Web De iniciante a Profissional remunerado, 2Ainda não há avaliações