Escolar Documentos
Profissional Documentos
Cultura Documentos
Álbum Simples em Javascript Parte I
Enviado por
Toni Zaneti0 notas0% acharam este documento útil (0 voto)
8 visualizações11 páginasTítulo original
Álbum Simples Em Javascript Parte I
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
DOC, PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato DOC, PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
8 visualizações11 páginasÁlbum Simples em Javascript Parte I
Enviado por
Toni ZanetiDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato DOC, PDF, TXT ou leia online no Scribd
Você está na página 1de 11
lbum simples em Javascript Parte I
Publicado em 16 de janeiro de 2012 by derme| Deixe um comentrio
As vezes o que voc quer ara o seu site ou blo! " al!o t#o simles que n#o justi$icaria
criar um sistema usando %& mysql etc'
A id"ia nesse ost " criar uma $un(#o em javascrit bem simles ara controlar um
equeno lbum de $otos
)eremos al!umas miniaturas e ao assar o mouse a ima!em rincial ser exibida'
*ma vz& a al!uns anos atrs& eu e um ami!o mais exeriente estavamos desenvolvendo
um site onde recisei criar uma certa $un(#o em javascrit' +ostrei a $un(#o que tin%a
um determinado n,mero de lin%as& ele ol%ou or um temo& deois e!ou essa $un(#o e
reduziu ara menos da metade de lin%as e me disse -ro!ramar " isso& tornar uma a(#o
mais simles oss.vel e com a mesma $uncionalidade/'
Aquilo nunca mais me saiu da cabe(a0 " claro que ele n#o quis dizer que ro!ramar "
somente isso& s1 quis me assar a id"ia de semre tentar $azer o c1di!o mais enxuto
oss.vel2 al"m de tornar a manuten(#o mais $cil& se !an%a em velocidade& ois o
interretador ter que ler aenas uma lin%a ao inv"s de 3 ou 4'
5 que $aremos rincialmente " evitar de escrever reetidamente o c1di!o %tml com a
miniatura& que ter uma ta!
de ima!em ara imrimir a r1ria miniatura& estar contida em um lin6 com a $un(#o
ara ao assar o mouse exibir a $oto em taman%o real& al"m disso estr contida em divs
ara searar as miniaturas'
A!ora ima!ine ter que reescrever esse c1di!o varias vezes s1 mudando os ar7metros e
endere(o das ima!ens8
)ornaremos isso bem mais $cil'
Dito isso& " necessrio entendermos al!uns detal%es t"cnicos& ois nessa $un(#o& de
aenas uma lin%a& iremos recisar desse con%ecimento'
*so de ass simles& dulas e ar7metros
A rimeira coisa " que uma asa seja simles ou dula ir rocurar o seu ar mais
r1ximo e $ec%ar a instru(#o que $oi dada
9xemlo um caixa de alerta em javascrit:
1
alert('Fazer o meu site')
5 interretador sabe que deve exibir no alerta a $rase -;azer o meu site/ ois $oi
delimitada elas asas simles'
Por vezes recisamos ter mais de um conjunto de asas& com asas externas e internas'
<esse caso recisamos revezar as simles com as dulas'
=eja o exemlo abaixo onde seria exibida uma caixa de alerta assada diretamente no
evento onmouseover de um lin6
1
<a onmouseover="alert(" href="#">Link</a>
Da $orma como est escrita acima& n#o $uncionaria& ois a rimeira asa simles no
onmouseover iria rocurar a mais r1xima e $ec%aria a instru(#o antes do temo& assim:
onmouseover>?alert@A
<esse caso ara que nosso c1di!o $uncionasse teriamos que revezar os tios de asas&
eu articularmente !osto de usar as dulas rimeiro' 9nt#o o c1di!o $icaria assim:
1
<a onmouseover="alert('Fazer o meu site')" href="#">Link</a>
;uncionando er$eitamente& ois a rimeira asa dula do onmouseover s1 iria
encontrar outra i!ual realmente no $inal'
As vezes recisamos de um terceiro n.vel de asas& como ser o caso do nosso lbum& e
aenas o revezamento de asas n#o ser o su$iciente'
=amos a um exemlo usando a $un(#o document'Brite que escreve diretamente no
documento'
Primeiro aenas com dois n.veis de asas escrevendo um lin6 diretamente na !ina:
1
document!rite('<a href="htt"#//!!!fazeromeusitecom">Link</a>')
C claro que " um exemlo aenas ilustrativo& ois no caso oderiamos escrever o lin6
direto no %tml
D Eembrando que todo c1di!o javascrit& salvo os que s#o asados diretamente em
eventos como onmouseover de um lin6 or exemlo& recisa estar entre as ta!s de scrit
@<script> e </script>F
Percebam que a. n#o teriamos roblemas& asas dulas dentro de asas simles' +as
a!ora vamos imlementar um c1di!o
que imrimir um lin6 onde uma caixa de alerta ser assada na $un(#o onmouseover
do lin6:
1
document!rite('<a onmouseover="alert('$omo Fazer um %ite')"
href="#">Link</a>')
A rinciio arece normal n"8
+as entenda que a asa simles que abre o c1di!o dentro de document'Brite tamb"m
ser levada em conta e o nosso c1di!o n#o ir $uncionar& ois o interretador ir e!ar a
rimeira asa simles que erten(e a $un(#o document'Brite deois ir rocurar a
r1xima ara $ec%ar a $un(#o& s1 que a r1xima ertence ao conte,do no nosso alert e o
resultado ara o interretador javascrit seria:
1
document!rite('
Guebrando totalmente nossa $un(#o'
Para evitar esse tio de coisa n1s usamos barras invertidas e o c1di!o correto seria:
1
document!rite('<a onmouseover="alert(&'$omo Fazer um %ite&')"
href="#">Link</a>')
Perceba uma barra invertida antes de cada asa simles dentro do alert'
C como se ela dissesse ao interretador: ea0 n#o ara aqui n#o que ainda n#o c%e!ou no
$im dessa $un(#o
Dessa maneira o lin6 seria exibido corretamente e quando o mouse $osse assado em
cima o alerta aareceria normalmente'
A!ora vamos incluir um ar7metro& que " o que ossibilitar assar din7micamente o
nome de cada $oto ara ser lida no nosso lbum'
Dessa $ez iremos criar uma $un(#o nossa mesmo& e colocaHla no cabecal%o da !ina&
deois c%amar o resultado& tamb"m com javascrit& no coro da !ina' A artir da.& a
comreens#o de como ser $eito nosso lbum $icar bem mais simles'
5s ar7metros s#o nomes escol%idos or n1s mesmos& sem acentos nem esa(os e
di$erenciam mai,sculas de min,sculas'
<#o odem $icar cercados or asas nem dulas nem simles ara n#o serem
imterretados aenas como texto& quando na verdade eles ir#o exibir valores assados
or n1s' <esse caso ter#o que ser concatenados usando o sinal I
*ma $un(#o em javascrit come(a semre ela alavra reservada -$unction/ se!uida de
um nome que escol%eremos& sem esa(os2 ode ser comosto& mas nesse caso li!ado
or underline2 se!uido de arntese de abertura e $ec%amento& que ode conter ou n#o
al!um ar7metro @no nosso caso ir conterF'
5 c1di!o de uma $un(#o $icar entre c%aves
=amos a um exemlo simles:
1
'
(
)
*
function alerta("arametro)+
nosso c,di-o a.ui
/
Antes de aresentarmos a nossa $un(#o& vamos ver essa tal concatena(#o
5bserve o c1di!o
1
document!rite('<a onmouseover="alert(&'te0to&')" href="#">link</a>')
<esse caso ao assar o mouse o alerta exibiria a alavra -texto/& or"m& esse " nosso
ar7metro que receber os valores que iremos colocar na c%amada da $un(#o @veremos
adianteF e n#o ode $icar cercado or asas& ent#o teremos que interromer o conteudo
at" antes do nosso ar7metro e retomaHlo deois'
Jomo $aremos issso8
A asa simles da $un(#o document'Brite ir rocurar a mais r1xima ara $ec%ar n#o
"8
9nt#o " isso que iremos $azer nesse onto& veja a rimeira arte
1
'
(
)
*
1
2
3
4
15
11
1'
1(
1)
1*
11
12
document!rite('
67o confunda as duas as"as sim"les no final com as"as du"las a .ue
est8 "recedida da 9arra invertida "ertence
ao nosso alert e tem .ue continuar l8: a se-unda fecha
"tem"orariamente" a fun;7o "ara "odermos incluir nosso
"ar<metro= mas "recisamos dizer isso ao inter"retador usando o sinal >
? como se fosse a fun;7o dividida em duas "artes com o "ar<metro no
meio
@rimeira "arte#
document!rite('<a onmouseover="alert(&''
KLM KMNe!unda arte:KLM KM
1
'&')" href="#">link</a>')
9nt#o lo!o a1s a rimeira arte colocariamos o sinal I& deois nosso ar7metro e lo!o
antes da se!unda arte
outro sinal de I e estariamos $azendo uma concatena(#o'
9scol%eremos um nome ara nossa $un(#o' J%amaremos de OalertandoO
;icando assim nossa $un(#o comleta
1
'
(
)
*
function alertando(te0to)+
document!rite('<a onmouseover="alert(&''>te0to>'&')"
href="#">link</a>')
/
colocariamos esse c1di!o entre as ta!s %ead e delimitadas elas ta!s de scrits
Pasicamente assim:
1
'
(
)
*
1
2
3
4
<scri"t tA"e="te0t/Bavascri"t">
function alertando(te0to)+
document!rite('<a href="#"
onmouseover="alert(&''>te0to>'&')">link</a>')
/
</scri"t>
A!ora basta c%amar nossa $un(#o no coro da !ina& em qualquer lu!ar entre as ta!s
body
Assim:
1
'
(
)
*
<scri"t tA"e="te0t/Bavascri"t">
alertando('Fazer o meu %ite')
</scri"t>
=eja acima que tamb"m tivemos que cercar a c%amada da $un(#o com as ta!s de scrit&
sen#o aenas imrimiria como um texto em %tml'
<osso c1di!o comleto $icaria assim:
1
'
(
)
*
1
2
3
4
15
11
1'
1(
1)
1*
11
12
13
14
<scri"t tA"e="te0t/Bavascri"t">
function alertando(te0to)+
document!rite('<a href="#"
onmouseover="alert(&''>te0to>'&')">link</a>')
/
</scri"t>
Cn9s"=
<scri"t tA"e="te0t/Bavascri"t">
alertando('Fazer o meu %ite')
</scri"t>
=amos dividir esse tutorial em duas artes& assim d temo de voc assimilar mel%or'
<o r1ximo ost iremos $azer nosso lbum de $otos'
At" mais'
lbum simples em Javascript Parte II
Pem& dando sequencia ao nosso tutorial de como criar uma $un(#o simles ara uma
!aleria de ima!ens com javascrit'
Ne n#o leu a rimeira arte desse tutorial& $a(aHo a!ora Qlbum simles em Ravascrit
Parte S
A id"ia " simli$icar ao mximo a $un(#o de modo que aenas com um ar7metro sejam
incluidas as miniaturas e a $un(#o ara carre!ar a ima!em ori!inal'
+as como ser $eito isso& com aenas um ar7metro8
=oc ir criar quatro ima!ens de 2T0 U 2T0 x e suas resectivas miniaturas com V0 U
V0 x' 5 truque aqui " colocar o mesmo nome da ima!em ori!inal e da miniatura&
aenas colocando o re$ixo tn& li!ado ao nome com underline'
9xemlo:
Sma!em ori!inal: meusite
+iniatura: tn_meusite
=oc oder criar tamb"m uma ima!em extra de 2T0 U 2T0 x ara aarecer na
abertura do lbum& mas se n#o quiser& oder usar qualquer uma das quatro ima!ens que
criou
9 se n#o quiser ter o trabal%o de criar as ima!ens ode baixar aqui: Sma!ens do album
javascrit
Jrie uma asta c%amada -albumWjs/ e dentro desta uma subasta ara as ima!ens
nemeada como -im!s/ que ir conter tanto as ima!ens ori!inais quanto as miniaturas'
Jrie uma !ina %tml com as ta!s bsicas e salve na asta -albumWjs/ com o nome
-albumWjs'%tml/
A!ora que j temos as ima!ens& estruturas das astas e arquivo onde ser incluido nosso
lbum& iremos ent#o trabal%ar nele'
Jriaremos uma $un(#o javascrit em aenas uma lin%a de c1di!o& que n#o oder ser
quebrada no seu editor& sen#o n#o ir $uncionar'
A $un(#o $ar o se!uinte:
Smrimir em sequencia as ta!s div que conter a miniatura& dentro dessa uma ta! de
lin6 que usar o evento onmousover& onde iremos inserir o c1di!o ara ler a ima!em
ori!inal relativa X r1ria miniatura& e a ta! de ima!em que imrimir a miniatura'
As ima!ens ter#o todas a mesma extens#o @j!F ara que $uncione& ois iremos assar
como ar7metro aenas o nome da ima!em ori!inal e iremos j na $un(#o& cocatenar
ara a miniatura& o texto -tnW/ antes do nome e o texto -'j!/ deois do nome que
$ormar ent#o o nome comleto da ima!em'
<o caso da ima!em ori!inal s1 ser concatenado o texto -'j!/ que obviamente " a
extens#o da ima!em'
Ne $icou um ouco con$uso sobre concatena(#o& volte a rimeira arte do tutorial e leia
novamente'
=amos or arte ent#o& mostrando asso a asso'
<ossa $un(#o& ainda vazia& ser c%amada de -mini/ veja:
function mini()+
document!rite(' ')=
/
=amos escol%er o nome do ar7metro que receber o nome das ima!ens' Ner
simlesmente -im/ @oderia ser qualquer outro nomeF e vamos ver como $ica a!ora
function mini(im)+
document!rite('')=
/
=amos adcionar as ta!s divs onde $icaram contidas as nossas miniaturas'
function mini(im)+
document!rite('<div></div>')=
/
At" a. tudo muito simles n#o "8
A!ora vamos incluir nosso lin6& mas antes uma exlica(#o do c1di!o que ser assado
no onmouseover do lin6 e novamente e(o& caso ten%a al!uma d,vida& ara ler
novamente a rimeira arte do tutorial& sobretudo o trec%o que $ala de asas simles&
dulas& concatena(#o e ar7metros :
document-etDlementEAFd(&'fotoG"rinci"al&')src=&'im-s/'>im>'B"-&'
9sse ser o c1di!o que $icar entre as asas dulas do evento onmouseover'
Por que temos barras invertidas antes das asas simles da SD da $oto @veremos adianteF
\foto_principal\& antes da asa simles do nome do diret1rio de ima!em \imgs
@temos que adicionar o nome do diret1rio de ima!ens na url da miniatura e ima!em
ori!inal& ois " l que elas est#oF e lo!o antes da asa simles da extens#o jpg\ 8
Relembrando orque essas asas simles $azem arte do conte,do dentro de
document'Brite e n#o odem ser con$undidas elo interretador javascrit com sendo a
asa de $ec%amento da r1ria $un(#o document'Brite& o que $aria um $ec%amento
rematuro'
9 as duas asas simles& antes do rimeiro sinal I e deois do se!undo sinal I 8 elas
n#o tem barra invertida antes& or"m a $un(#o ainda n#o $oi $ec%ada& como se exlica8
9ssa asas $azem arte do Document'Brite or isso n#o tem barra invertida antes&
acontece que recisamos de um $ec%amento temorrio ara incluirmos nosso
ar7metro im e recisamos dos sinas I antes e deois desse ar7metro ara $azer a
concatena(#o'
A!ora vamos incluir as ta!s de lin6s dentro das divs
function mini(im)+
document!rite('<div><a href="#"
onmouseover="document-etDlementEAFd(&'fotoG"rinci"al&')src=&'im-s/'>
im>'B"-&'"> </a></div>')=
/
9 or ,ltimo iremos adcionar a ta! de ima!em onde ser#o exibidas as miniaturas& mas
vamos analisaHla antes:
<im- src="im-s/tnG' > im > 'B"-" 9order="5" />
Por que na ta! de ima!em existem duas asas simles sem barras invertidas antes8
Porque da mesma $orma que acontece com a ta! de lin6& recisamos $azer uma
cocatena(#o& que " a se!uinte:
5 re$ixo tn_ com o ar7metro im que imrimir o nome de cada ima!em e a extens#o
!jpg nesse caso o re$ixo tnW " que $ar com que seja lida a miniatura e n#o o ori!inal'
A!ora vamos a nossa $un(#o comleta:
function mini(im)+
document!rite('<div><a href="#"
onmouseover="document-etDlementEAFd(&'fotoG"rinci"al&')src=&'im-s/'>
im>'B"-&'"><im- src="im-s/tnG' > im > 'B"-"
9order="5"/></a></div>')=
/
Pronto& acabou8
A.nda n#o& s1 criamos a $un(#o& recisamos a!ora exibir nosso lbum na !ina'
9xiste mais um trec%o de c1di!o ara ser exlicado:
1
document-etDlementEAFd(&'fotoG"rinci"al&')src
<esse caso& recomendo que leia um outro tutorial ara mel%or comreens#o:
Yevezando ima!ens com Ravascrit e D5+
Jontinuando& a!ora iremos montar a estrutura do nosso lbum& ser al!o bem simles2
uma div externa que conter todo o nosso lbum& com duas divs dentro& uma X esquerda
ara as miniaturas e outra X direita ara a ima!em rincial& vejam:
<div stAle="!idth#(*5"0=te0tHali-n#center" >
<div stAle="float#left=!idth#35"0">
<scri"t>
mini('9io!olf')
mini('9or9oleta')
mini('corvos')
mini('hi"nose')
</scri"t>
</div>
<div stAle="float#ri-ht=!idth#'*5"0=mar-inHto"#)5"0">
<im- name="fotoG"rinci"al" id="fotoG"rinci"al" "im-s/al9umH
Bavascri"tHfazerHoHmeuHsiteB"-" 9order="5"/>
</div>
</div>
Perceba que a SD da $oto coicide com o nome assado document!get"lement#$Id no
c1di!o anterior& ois " ara a roriedade de endere(o dessa ima!em src que ser
enviado o nome da ima!em ori!inal ao assar o mouse sobre uma miniatura'
5 c1di!o comleto da nossa equena galeria de imagens em javascript $icaria assim:
<html>
<head>
<title>Il9um de fotos em Bavascri"t</title>
<scri"t lan-ua-e="Java%cri"t">
<KHH
function mini(im)+
document!rite('<div><a href="#"
onmouseover="document-etDlementEAFd(&'fotoG"rinci"al&')src=&'im-s/'>
im>'B"-&'"><im- src="im-s/tnG' > im > 'B"-" 9order="5"/></a>')=
/
//HH>
</scri"t>
</head>
<9odA>
<div stAle="!idth#(*5"0=te0tHali-n#center" >
<div stAle="float#left=!idth#35"0">
<scri"t>
mini('9io!olf')
mini('9or9oleta')
mini('corvos')
mini('hi"nose')
</scri"t>
</div>
<div stAle="float#ri-ht=!idth#'*5"0=mar-inHto"#)5"0">
<im- name="fotoG"rinci"al" id="fotoG"rinci"al"
src="im-s/al9umHBavascri"tHfazerHoHmeuHsiteB"-" 9order="5"/>
</div>
</div>
</9odA>
</html>
Ne !ostaram aroveitem ara recomendar esse tutorial nos botZes abaixo
Você também pode gostar
- Jus - Brasil - O Direito Do Consumidor À Velocidade Contratada de Internet - Artigos JusbrasilDocumento3 páginasJus - Brasil - O Direito Do Consumidor À Velocidade Contratada de Internet - Artigos JusbrasilToni ZanetiAinda não há avaliações
- Bom 2264e-18-04-2016Documento8 páginasBom 2264e-18-04-2016Toni ZanetiAinda não há avaliações
- Bom 2136 - 19/01/2015Documento12 páginasBom 2136 - 19/01/2015Toni ZanetiAinda não há avaliações
- Arquivo 08Documento4 páginasArquivo 08Toni ZanetiAinda não há avaliações
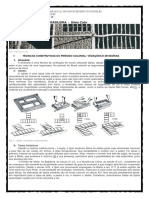
- Fasciculo 13-Obras de AlvenariaDocumento16 páginasFasciculo 13-Obras de AlvenariaPedroMúriasBessone100% (1)
- Resortes PolimoldDocumento16 páginasResortes PolimoldFabian Moffa100% (1)
- Advpl Web - V12 - Ap01 PDFDocumento133 páginasAdvpl Web - V12 - Ap01 PDFRicardo Turesso100% (1)
- Discriminação de Materiais Galpão Bso 20Documento2 páginasDiscriminação de Materiais Galpão Bso 20GuilhermeAinda não há avaliações
- (ET) Partition Bad Disk 3.4.1 (Download TORRENT v3.4Documento5 páginas(ET) Partition Bad Disk 3.4.1 (Download TORRENT v3.4Ludeilson RodriguesAinda não há avaliações
- Tabela PREÇOSDocumento8 páginasTabela PREÇOSAbimael AndradeAinda não há avaliações
- Concreto CiclopicoDocumento3 páginasConcreto CiclopicoMarcelo Rezende AzevedoAinda não há avaliações
- Caroline Gisela Salomão Rodrigues - Cássio Yudi Omori Suzuki - Drenagem em Rodovias-Drenagem Profunda Ou SubterrâneaDocumento21 páginasCaroline Gisela Salomão Rodrigues - Cássio Yudi Omori Suzuki - Drenagem em Rodovias-Drenagem Profunda Ou SubterrâneaEderlon GomesAinda não há avaliações
- Fogão A Lenha EmaterDocumento10 páginasFogão A Lenha EmaterCOSTAWASHINGTON100% (1)
- Memorial de Cálculo - Estrutura de Madeira e AçoDocumento6 páginasMemorial de Cálculo - Estrutura de Madeira e AçoMarlon GildoAinda não há avaliações
- Tabela Calculadora Vitrolar Fev2022Documento36 páginasTabela Calculadora Vitrolar Fev2022ROBERTO CAMPOSAinda não há avaliações
- Guia Prático de Como Trabalhar Com Materiais No V-Ray - Marina AraújoDocumento36 páginasGuia Prático de Como Trabalhar Com Materiais No V-Ray - Marina AraújodarkwolfbrAinda não há avaliações
- 2-Aula de Telhado (AT)Documento78 páginas2-Aula de Telhado (AT)Gabriela FretesAinda não há avaliações
- Museu Janete Costa FINALDocumento29 páginasMuseu Janete Costa FINALFrancyni Carvalho Jhonnatan Assis100% (1)
- Como Ativar Nod32Documento8 páginasComo Ativar Nod32Ricardo LyraAinda não há avaliações
- CV - Frederico Crespo Henriques de Paula AguiarDocumento8 páginasCV - Frederico Crespo Henriques de Paula AguiarChristy WilliamsAinda não há avaliações
- Técnicas Construtivas Do Período ColonialDocumento29 páginasTécnicas Construtivas Do Período ColonialMárcia Siqueira100% (5)
- TUBOSDocumento9 páginasTUBOSElias Barros de FigueiredoAinda não há avaliações
- Galeria TécnicaDocumento12 páginasGaleria TécnicaAnonymous ByopfdAinda não há avaliações
- PETROBRAS - Catálogo de Normas Técnicas - Jan-2019Documento20 páginasPETROBRAS - Catálogo de Normas Técnicas - Jan-2019Tarcilio Dutra NetoAinda não há avaliações
- Quiz Protugues Nivel 1Documento4 páginasQuiz Protugues Nivel 1Claudia VidoretiAinda não há avaliações
- Presentacao - Restauro Vila EconomizadoraDocumento133 páginasPresentacao - Restauro Vila Economizadorajpcrete100% (1)
- Tabela de Aço PDFDocumento1 páginaTabela de Aço PDFJônatas Macêdo0% (1)
- Roteiro de Ajustes Sel 411l (2t)Documento18 páginasRoteiro de Ajustes Sel 411l (2t)Jhonatan TerraAinda não há avaliações
- Tesouras de Madeira PDFDocumento26 páginasTesouras de Madeira PDFhiran1960100% (1)
- Tabela de Cálculo de Áreas de Uma EdificaçãoDocumento1 páginaTabela de Cálculo de Áreas de Uma EdificaçãoDaniel ObaAinda não há avaliações
- Dimensionamento e Detalhamento de Lajes LisasDocumento23 páginasDimensionamento e Detalhamento de Lajes LisasNórtony VacariAinda não há avaliações
- PMNUMIS Online - Feiras de NumismáticaDocumento2 páginasPMNUMIS Online - Feiras de NumismáticaPedro FariaAinda não há avaliações
- SIS Mirage 3 771 671 e 672 2D E 3D No Linux Ubuntu 10 04 32 BITDocumento4 páginasSIS Mirage 3 771 671 e 672 2D E 3D No Linux Ubuntu 10 04 32 BITErik CastilhoAinda não há avaliações