Escolar Documentos
Profissional Documentos
Cultura Documentos
Tutoriais de Corel Draw
Enviado por
Natanael E Renata OliveiraDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Tutoriais de Corel Draw
Enviado por
Natanael E Renata OliveiraDireitos autorais:
Formatos disponíveis
TUTORIAIS DE COREL DRAW
Botes Macintosh
Pgina:
123
Vocs j viram este efeito. O efeito translcido inspirado nos iMac que afectaram tudo desde computadores, telefones, monitores at canetas e ratos. Com este tutorial vamos aprender as tcnicas que permitem criar este brilhante efeito e aplic-lo em interfaces comuns na Web, com o Corel Draw. Desta forma teremos vectores facilitando os redimensionamentos, a impresso e a utilizao dos botes noutros programas como o Flash, o Director ou em apresentaes Corel R.A.V.E. Como bnus irs ter a possibilidade de praticar alguns efeitos do Corel, aplicar perspectivas e criar formas no muito fceis de desenhar. Mos a Obra... Em primeiro lugar, vamos comear por criar as formas bsicas do boto.
Com a ferramenta rectngulo desenha um boto com um tamanho que te agrade Escolhe a ferramenta forma agarra um dos quatro cantos e cria um rectngulo arredondado
O teu rectngulo deve estar parecido com este. Escolhe a ferramenta seleco (a primeira de todas as ferramentas). Pressiona a Tecla Shift e arrasta uma das alas da largura do rectngulo at a status bar (barra que est no fim do documento) mostrar cerca de 80 - 85 porcento. Mantm pressionado o boto esquerdo do rato e d um clique com boto direito. Liberta agora o boto esquerdo para finalizares a transformao.
Ao dares um clique no boto direito do rato, uma cpia do rectngulo criada deixando o original no stio.
Selecciona o novo rectngulo, pressiona a tecla shift outra vez. Agora escolhe uma das alas da altura e arrasta-a at a status bar mostrar uma alterao entre 15 - 20%. Enquanto pressionas a tecla Ctrl, arrasta o pequeno rectngulo at ao fundo do rectngulo original, verifica se deixas um pequeno espao como mostrado na imagem abaixo.
O pequeno rectngulo colocado estrategicamente no fundo do rectngulo original Cria agora um novo rectngulo e arredonda os cantos da mesma forma usada no 1. Este novo rectngulo deve ser comprido e fino
Um terceiro rectngulo criado com os cantos arredondados Arrasta a ala da altura do 3 rectngulo com a tecla Shift pressionada para cerca de 150%.
A altura do novo rectngulo ajustada
Botes Macintosh
Pgina:
123
Move agora o novo rectngulo para o topo do 1. Deixa apenas uma pequena margem entre o rectngulo original e o novo rectngulo. Selecciona agora o novo rectngulo, (o que criaste a pouco) e e escolhe no menu em cima Effects > Add Perspective a ferramenta forma fica activa. Pressionado ambas as teclas Shift e Ctrl agarra primeiro a ala do topo e depois a do fundo para aplicares um efeito de perspectiva ao rectngulo como mostra a imagem de baixo.
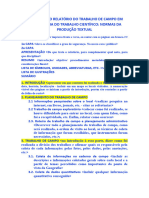
Ao arrastares as alas ds ao boto uma aparncia 3d Temos agora criados todos os rectngulos necessrios. Compara o teu trabalho com a imagem abaixo.
As tuas formas devem estar parecidas com esta.
Precisamos agora de definir as cores que iremos usar no boto. Sente-te a vontade para escolheres o esquema de cores que mais te agrade. Ns iremos aplicar as cores caractersticas do iMac. Selecciona o 1 rectngulo (aquele que criamos no inicio) e preenche-o com a cor Azul Marinha (HSB: 220, 100, 60). Retira-lhe o Outline. Selecciona o 2 rectngulo (aquele que est no fundo do 1) e preenche-o com a cor (HSB: 189, 100, 100). Retira-lhe tambm o Outline. Selecciona por fim o 3 rectngulo e preenche-o de branco sem Outline Cria agora um novo rectngulo e arredonda os cantos da mesma forma usada no 1. Este novo rectngulo deve ser comprido e fino
Depois de preencheres todos os rectngulos o resultado deve ser este Selecciona a ferramenta Interactive Blend
Clica a partir do centro do 2 rectngulo at ao centro do 1 rectngulo, criando uma mistura de cerca de 20 steps (passos).
A mistura de cor foi aplicada Com o 3 rectngulo seleccionado escolhe a ferramenta Interactive Transparency
Com a tecla Ctrl, clica e arrasta a apartir do topo do 3 rectngulo at ao fim do mesmo de modo a criar um esbatimento.
A imagem depois de aplicarmos a transparncia interactiva Por fim para fazermos com que o nosso boto fique realmente brilhante e translcido, deveremos aplicar uma sombra sobre o boto. Selecciona o 1 rectngulo. Se a Status bar disser qualquer coisa como "Control Rectangle on Layer 1" seleccionas-te o correcto, se disser "Blend Group on Layer 1" seleccionas-te o errado. Selecciona a ferramenta Interactive Drop Shadow
Com a tecla CTRL pressionada arrasta do centro do boto at ultrapassar ligeiramente o fim do boto.
clica e arrasta o drop shadow
Para finalizarmos o boto resta-nos inserir um texto. Com a ferramenta Text escreve o teu texto. Ns usamos a palavra "designer" com a fonte Tahoma Escolhe a ferramenta Interactive Drop Shadow outra vez e aplica uma pequena sombra ao texto de modo a realar a palavra.
Com o texto l dentro temos por fim o nosso boto criado
Você também pode gostar
- Aulas LajesDocumento11 páginasAulas LajesitalokaiqueAinda não há avaliações
- Ficha Anamnese Capilar..Documento2 páginasFicha Anamnese Capilar..Ana Paula Cunha49% (39)
- Apostila Informatica BasicaDocumento137 páginasApostila Informatica BasicaEdinéia RibeiroAinda não há avaliações
- RotativasDocumento6 páginasRotativasAnderson AntunesAinda não há avaliações
- Caixa II - PeE - 18 - 02 - 16Documento2 páginasCaixa II - PeE - 18 - 02 - 16Gelson Fernandes FernandesAinda não há avaliações
- ORDEM DE SERVIÇO - SoldadorDocumento3 páginasORDEM DE SERVIÇO - SoldadorRafael Moreira Cassiano75% (20)
- VPN MikrotikDocumento3 páginasVPN MikrotikJesus AntonioAinda não há avaliações
- Manual de Elaboracao de Projetos Viarios para o Municipio de BH - Publicação 17-11-11Documento175 páginasManual de Elaboracao de Projetos Viarios para o Municipio de BH - Publicação 17-11-11cranfiAinda não há avaliações
- Atendimento A Emergências QuímicasDocumento71 páginasAtendimento A Emergências QuímicasMaria SilvaneideAinda não há avaliações
- Manual Compressor de Ar - VonderDocumento48 páginasManual Compressor de Ar - VonderWF SoluçõesAinda não há avaliações
- 1° Questionário de Estagio 1Documento3 páginas1° Questionário de Estagio 1cspuhlAinda não há avaliações
- Unidade Central de ProcessamentoDocumento4 páginasUnidade Central de ProcessamentoRafael AraujoAinda não há avaliações
- Mundo Do Celular Lista de PrecosDocumento16 páginasMundo Do Celular Lista de PrecosFelipe MarlonAinda não há avaliações
- 20 Programa de Afiliados Rentáveis para Ganhar Dinheiro OnlineDocumento16 páginas20 Programa de Afiliados Rentáveis para Ganhar Dinheiro Onlineluiz reeyAinda não há avaliações
- Catálogos Operadoras de TelecartofiliaDocumento1.859 páginasCatálogos Operadoras de TelecartofiliamarceloprcAinda não há avaliações
- Folha PRATICA 4Documento5 páginasFolha PRATICA 4Cleto67% (3)
- Guia 2016Documento105 páginasGuia 2016Pedro XavierAinda não há avaliações
- Manual Alarme Ma 250 Moto-AlarmeDocumento10 páginasManual Alarme Ma 250 Moto-AlarmeJuliano smaAinda não há avaliações
- Estrutura de Relatório de Trabalho de CampoDocumento2 páginasEstrutura de Relatório de Trabalho de CampoFlávia Regina CavalcanteAinda não há avaliações
- 54518705cap-19 - Partida Eletrica CB600FDocumento19 páginas54518705cap-19 - Partida Eletrica CB600Fivanmariano1978Ainda não há avaliações
- Tabela ASCIIDocumento4 páginasTabela ASCIILeonardo Zanzotte CalvelheAinda não há avaliações
- LAMINA SubDrive Inline 1100Documento2 páginasLAMINA SubDrive Inline 1100Marcos RighettoAinda não há avaliações
- AW139 MANUAL DE EMERGÊNCIA em Português RevisadoDocumento195 páginasAW139 MANUAL DE EMERGÊNCIA em Português RevisadoMATHEUS MOURAAinda não há avaliações
- Portugal - 2. Metade Do Seculo XIXDocumento16 páginasPortugal - 2. Metade Do Seculo XIXNelsonMatias100% (1)
- Anais Do V Seminário Brasileiro Sobre o Pensamento de Jacques EllulDocumento277 páginasAnais Do V Seminário Brasileiro Sobre o Pensamento de Jacques EllulMaria Cristina VendrametoAinda não há avaliações
- Modelo Envio Discente - Atividade ContextualizadaDocumento1 páginaModelo Envio Discente - Atividade ContextualizadaAmanda NascimentoAinda não há avaliações
- Enem Picos Pi Machado de Assis 15 09Documento10 páginasEnem Picos Pi Machado de Assis 15 09DanielMatematicaColaresAinda não há avaliações
- MODELO Relatorio PalestraDocumento4 páginasMODELO Relatorio PalestraWeslley EnthonnyAinda não há avaliações
- Econometria Series FinanceirasDocumento55 páginasEconometria Series FinanceirasVede Teus Berna Manberna100% (1)
- Licenciamento Actividade Estabelecimento Apoio SocialDocumento15 páginasLicenciamento Actividade Estabelecimento Apoio SocialManuel DiasAinda não há avaliações