Escolar Documentos
Profissional Documentos
Cultura Documentos
ESTI WebDesign HTML TagsBasicosI
Enviado por
Vitor AlvesDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
ESTI WebDesign HTML TagsBasicosI
Enviado por
Vitor AlvesDireitos autorais:
Formatos disponíveis
1
O HTML Um documento HTML um arquivo de texto contendo tags de marcao que informam ao browser como exibir a pgina. Dessa forma, ao contrrio de outras linguagens estruturadas, o HTML utiliza etiquetas (marcaes), conhecidas como tags, que consistem em breves instrues com uma marca de incio (<) e outra de final (>), as quais determinam a estrutura do contedo (blocos de texto, ttulos, pargrafos, listas, imagens, links, etc.). Existem tambm tags para formatao (fonte, alinhamento, etc.), mas que foram depreciadas com uso do CSS. Os Tags tm a seguinte construo: <nome_do_tag atributo="valor"> ... </nome_do_tag> Podem ser escritos tanto em letras minsculas quanto em maisculas, mas a W3C recomenda que o cdigo sempre seja escrito em letras minsculas. A maioria dos tags HTML possui um tag que indica o seu fechamento, sendo que sua sintaxe </nomedotag>. Os tags HTML podem ser usados dentro de outros tags, ou seja, pode-se aninhar tags para causar um efeito desejado. Por exemplo, se deseja colocar tambm em itlico uma palavra que est dentro de uma frase j em negrito: <b>Conhea tudo sobre<i>Internet</i></b> A tag b vm de bold = negrito e a tag i de italic = itlico.
O Padro HTML Desde o seu incio o HTML demonstrou ser uma eficiente linguagem para se padronizar informaes. Os documentos que a princpio utilizavam essa linguagem provinham de instituies de ensino e tinham intuitos cientficos. Com o desenvolvimento da Internet comercial, os elementos que antes eram utilizados de maneira bem simples e padronizadas (pargrafos, listas, ttulos, tabelas, etc.) passaram por grandes distores para viabilizar uma criatividade emergente. Essas modificaes tornaram os documentos antes universais em peas de exposio restrita a navegadores que entendessem um maior nmero de formataes aninhadas. Os tags do HTML podem ser escritos tanto em letras minsculas quanto em maisculas, mas a W3C recomenda que o cdigo sempre seja escrito em letras minsculas. A maioria dos tags HTML possui um tag que indica o seu fechamento, sendo que sua sintaxe </nomedotag>.
rea de influncia Deve-se sempre lembrar de fechar primeiro os ltimos tags abertos e depois ir fechando os demais. Esta ordem de fechamento importante, e chamada de ordem LIFO (Last In First Out): ltimo a entrar, primeiro a sair. <b>Conhea tudo sobre<i>Internet</i></b> No exemplo acima, o primeiro tag fechado foi o ltimo aberto = foi fechado primeiro o </i> e depois o </b>, seguindo a recomendao LIFO.
Atributos do HTML Nem todos os tags possuem atributos. Eles so normalmente usados para mudar o comportamento padro do tag (aparncia), como indicar uma cor, por exemplo. bgcolor=red width=400 align=left Se o valor de um atributo for uma frase ou texto que contenha espaos, o mesmo deve estar entre aspas. Cada tag tem o seu conjunto especfico de atributos, e estes podem ser includos somente na tag de abertura. Portanto, nenhum tag de fechamento possui atributos. * Conforme a recomendao do W3C e a aplicao dos webstandards (separao entre estrutura e forma), os atributos de uma determinada tag devem ser aplicados atravs de CSS, modificando sua aparncia em todos os lugares que ocorrer, facilitando o desenvolvimento e a manuteno do contedo. Caso seja uma aplicao isolada, devem ser utilizadas as classes CSS.
Os textos exibidos em uma pgina HTML no se comportam como os textos de um editor de textos. Por exemplo: so ignoradas quebras de linha do cdigo e somente um espao em branco contado entre cada palavra, mesmo inserindo-se mais espaos. Quando for necessrio inserir quebras de linhas em textos de nossas pginas HTML, necessrio indic-las, para que sejam interpretadas pelo browser no momento em que o texto for exibido. Para isso, usado o tag <br>. Quando um texto for colocado em uma pgina HTML sem a indicao de quebra de linha (sem o tag <br>), ele ser exibido em uma s linha. Isso ocorre pois para o HTML quebras de linhas somente existem quando indicadas pelo tag <br>. Da mesma forma, quando se est trabalhando no cdigo-fonte de um arquivo HTML e forem inseridos mais espaos em branco, o browser faz o colapso do cdigo, isto , exibe o contedo com somente um espao em branco, suprimindo os demais. O mesmo ocorre quando o Enter teclado uma ou mais vezes no cdigo-fonte: ser(o) interpretado(s) como um espao em branco. Se for necessrio inserir mais de um espao em branco, deve-se trabalhar com a codificao de caracteres especiais (abordados mais adiante). No caso do espao em branco, o cdigo E caso um tag seja escrito de forma incorreta, ou at mesmo inventado pelo usurio, o browser ignora-o e o texto que estiver aps esse tag ser apresentado normalmente. Portanto, no h mensagens de erro para tags incorretos.
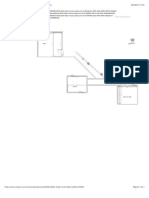
Nomenclatura dos arquivos Recomenda-se a utilizao da extenso .htm, compatvel com todas as verses dos sistemas operacionais de servidores (existem alguns que podero ainda possuir limitao de 8 letras para o nome do arquivo e 3 letras para a extenso e, assim, ocasionar links quebrados). Alm disso, importante seguir algumas recomendaes na nomenclatura de arquivos: Todas as letras minsculas: questo de organizao, e porque alguns servidores podem ter dificuldades em ler MAISCULAS. No acentue as palavras nem utilize ou ,, etc: use apenas letras ou nmeros e mais nenhum carcter especial. Para separar palavrar, pode usar: o til (~), sublinhado (_), hfen(-). Nunca use espao em qualquer nome de pgina HTML. Mantenha nomes de arquivos to curtos quanto possvel Os tags bsicos Os tags <html> e </html> tm como objetivo indicar o incio e o final de uma pgina HTML. Entre estes tags esto os tags que iro indicar o cabealho e o corpo da pgina. O cabealho est contido na rea de influncia de <head> e </head>, onde estaro relacionadas tags que tero finalidades especficas, tais como de levar informaes para o servidor (na Internet), para o navegador e outras. O contedo visvel da pgina HTML aquele que estar contido na rea de influncia de <body> e </body>.
10
Tags bsicos: <head> na rea de cabealho que definido o ttulo de nossa pgina, usando o tag <title>. Este tag no deve ser omitido, pois o ttulo de uma pgina aparece na barra do navegador, contendo uma breve referncia ao contedo da pgina. muito importante incluir o ttulo em todas as pginas, devendo isso tornar-se um hbito. Isso deve-se ao fato de que muitas vezes, as pginas ficam com nomes iguais, sem nomes (Untitled) ou com nomes que no significam nada. Quando marcamos uma pgina para ser adicionada aos nossos Bookmarks ou Favoritos, o browser guarda, alm do endereo, o ttulo da pgina (dados que esto entre os tags <title> e </title>).Caso esse nome no identifique corretamente o contedo da pgina, com certeza os usurios ficaro perdidos ao procurar esta pgina posteriormente em Favoritos, podendo com isso nunca mais acess-la. Alm disso, com a implementao de abas nas ltimas verses dos principais browsers (as pginas so abertas em novas abas e no novas janelas), sem um ttulo adequado, o usurio no ir identificar a pgina aberta naquela aba. Algumas pessoas confundem ttulo com nome de arquivo. Observa-se, no entanto, que o nome do arquivo aquele que adicionamos a extenso .htm ou .html para identific-lo fisicamente (comentado no slide anterior).
11
Tags bsicos: <body> O <body> e seu fechamento </body> so os tags que definem o corpo da pgina, ou seja, entre estes tags que desenvolve-se a criao das pginas HTML. Todo o contedo das pginas que aparece no browser, ou seja, textos, links, imagens, tabelas e demais formataes estaro dentro da rea de influncia de <body> e </body>, e tudo o que nele estiver contido ser visualizado na janela do navegador. Deve-se observar que sistemas operacionais em lnguas no latinas no exibem acentos e caracteres especiais da lngua latina. Portanto, nestes casos, deve-se utilizar a codificao dos caracteres especiais do HTML.
12
Existem caracteres que no podem ser obtidos atravs do teclado e devem ser inseridos na pgina atravs de uma codificao especial que o browser capaz de interpretar. Pode-se usar a entidade do HTML e/ou a ISO-Latin1, que usa um cdigo composto pelo caracter & seguido do smbolo # mais uma combinao de nmeros. O HTML usa o caracter & seguido de uma combinao de letras. A representao do caracter (copyright): © - ISO Latin-1 e © - Entidade do HTML. Podemos usar esses caracteres especiais para representar os tags em nossa pgina sem que eles sejam interpretados: <body> - < representa o caracter "<" ,e > o ">. Ento teremos exibido pelo browser o seguinte resultado : <body> Acentuao A Web global e alguns pases no possuem acentos em seus alfabetos. Digitar os acentos diretamente no cdigo das pginas pode causar transtornos aos usurios que no possuem suporte nossa lngua. Por esse motivo, devem ser usadas definies especiais para representar esses caracteres. Por exemplo a palavra, acentuao deve ser escrita desse forma no cdigo: acentuação Automatizao As entidades HTML ç () e ã () garantem que a acentuao ser vista por qualquer browser em qualquer parte do mundo. Algumas ferramentas de desenvolvimento de pginas HTML ajudam no processo de criao dos cdigos e as ferramentas WYSIWYG traduzem automaticamente os caracteres acentuados para os respectivos cdigos. * Codificao UTF-8 no necessrio utilizar cdigos de acentuao e automatizao.
13
Tags de estrutura = ttulos <h1>..<h6> Existem seis tags usados para exibir frases como Headings (cabealhos/ttulos de texto) em pginas HTML. A diferena entre eles o tamanho. O primeiro nvel <h1> o que exibe o cabealho em maior tamanho e o ltimo nvel <h6> exibe no menor. Todos os tags de headings (ttulos) possuem tag de fechamento. No se deve confundir os tags de cabealhos de texto, que servem para exibir um texto qualquer no corpo de sua pgina HTML, com o tag <head>, que serve para definir uma rea de cabealho para o documento HTML. O <head> no exibe nenhuma informao na pgina, s define uma rea onde ficaro algumas informaes de configurao e informao da pgina para o browser. Os tags de ttulo provocam 3 efeitos: Alteram o tamanho da fonte (para maior ou menor que a fonte padro); Colocam o texto em negrito; Do o efeito de pargrafo, isto , inserem uma quebra de linha. Os tags de heading so muito usados em conjunto com a linguagem CSS, sendo que com os estilos podemos modificar e melhorar a aparncia dos ttulos.
14
O HTML necessita de um tag que indique a quebra de linha quando necessrio, sendo que o tag <br> tem essa funo. No existe um tag de fechamento para o <br> e pode-se usar quantos tags <br> seguidos forem necessrios para colocar linhas em branco na pgina. O HTML tem a caracterstica de moldar-se rea til do navegador e, para isso, ele insere naturalmente quebras de linha quando a mesma j preencheu todo o espao da tela. O tag <nobr> poderia ser usado para impedir a quebra, mas no entanto esse tag foi depreciado e no mais aplicado. Quando necessita-se inserir uma quebra de linha com inteno de se mudar de pargrafo, o tag apropriado o <p>. Muitos cdigos podem ser encontrados sem o tag de fechamento </p>. No entanto, conforme recomendao do W3C, todos os tags devem utilizar o tag de fechamento, pois isso influenciar no uso da codificao de estilos chamada CSS Cascading Style Sheets, vistos adiante. A quebra de linha do tag <p> insere mais uma linha horizontal vazia, proporcionando um maior espaamento entrelinhas. Os tags <div> e </div> podem ser utilizados para o efeito de pargrafo, mas recomenda-se sua aplicao em blocos de contedo que sero posteriormente formatados por CSS. O tag <div> tambm utilizado em DHTML para dividir a visualizao em camadas. Os tags <p> e <div> possuem o atributo align para alinhar o texto ao centro, esquerda, direita ou justificado (center, left, right ou justify). Esse mesmo atributo align tambm pode ser utilizado nas tags de heading para alinh-las. Entretanto, assim como os demais atributos que se referem aparncia do contedo, recomendado uso do CSS.
15
Tags de formatao do texto Pode-se colocar o texto ou frase em negrito ou itlico usando os tags <b> e <i>. Todo o texto entre o incio e o fechamento do tag ser exibido em negrito ou itlico dependendo do tag usado, sendo que tambm podem ser utilizadas em conjunto. <b>Negrito</b> = Negrito <i> Itlico </i> = Itlico <b><i>Negrito e itlico </i></b> = Negrito e itlico *Seguindo as recomendaes W3C, estes tags vm sendo substitudas pelos tags <strong> e <em>, que possuem a mesma aparncia, mas cujo nome est mais ligado ao significado (semntica) de sua aplicao (texto forte e texto enfatizado). Para colocar um texto em modo subscrito usa-se o tag <sub> e </sub>. LOG<sub>10</sub> 8 = LOG108 Para colocar um texto em modo sobrescrito usamos o tag <sup> e </sup>. x<sup>2</sup>+10 = x2 + 10 Para sublinhar (underline) um texto ou parte dele, usava-se o tag <u> e </u>. <u> Texto sublinhado </u> = Texto sublinhado Para colocar uma linha cortando o texto, usava-se o tag <s> e </s>. <s> Texto sublinhado </s> = Texto cortado Estas tags foram descaractadas e substitudas por <del> e <ins> (visando manter o histrico de um texto substitudo em uma pgina) * Os tags HTML para formatar texto sublinhado e com uma linha horizontal cortando as palavras (strike through), foram descontinuadas e sua aplicao deve ser realizada exclusivamente atravs de CSS.
16
Você também pode gostar
- Mídias Sociais Na Igreja Por Elis Amâncio PDFDocumento105 páginasMídias Sociais Na Igreja Por Elis Amâncio PDFLourival GonçalvesAinda não há avaliações
- Oficina de TICsDocumento48 páginasOficina de TICsLuís Otávio Toledo PerinAinda não há avaliações
- PLR Do SucessoDocumento23 páginasPLR Do SucessoFazendo mais0% (1)
- Manual PUADocumento30 páginasManual PUARafael Xavier LimaAinda não há avaliações
- Roteador Multilaser RE024Documento74 páginasRoteador Multilaser RE024Francisco C SoaresAinda não há avaliações
- ANALISE DO FILME A REDE SOCIAL - 02-2023 02 Atividades Complementares AprovadasDocumento2 páginasANALISE DO FILME A REDE SOCIAL - 02-2023 02 Atividades Complementares Aprovadasemilio lourenço da claraAinda não há avaliações
- Livro - Manual de Criação de Arquivos Digitais em PDF - ABTG PDFDocumento36 páginasLivro - Manual de Criação de Arquivos Digitais em PDF - ABTG PDFDaniloCamposAinda não há avaliações
- Lei #1.443 - Dispõe Sobre A Instituição Da Guarda Civil Municipal de Santa Luz - BADocumento11 páginasLei #1.443 - Dispõe Sobre A Instituição Da Guarda Civil Municipal de Santa Luz - BAFSSprofAinda não há avaliações
- Documento VivoDocumento7 páginasDocumento VivoWebSAT SoluçõesAinda não há avaliações
- I-Educar Manual de InstalaçãoDocumento12 páginasI-Educar Manual de InstalaçãoCarlos Henrique NucciAinda não há avaliações
- Seguranca de Redes de ComputadoresDocumento16 páginasSeguranca de Redes de ComputadoresYS The RealAinda não há avaliações
- Desktop All-In-One Compaq Presario CQ1-1020br PCDocumento3 páginasDesktop All-In-One Compaq Presario CQ1-1020br PCpopctrtAinda não há avaliações
- WOCA - Instalação Elétrica Online - Edição de ProjetoDocumento1 páginaWOCA - Instalação Elétrica Online - Edição de ProjetoSantos SantosAinda não há avaliações
- CQT Aluno AndroidDocumento57 páginasCQT Aluno AndroidJorginete VillasAinda não há avaliações
- Resumo Expandido Administracao Mercadologica Mktglobal Na Era DigitalDocumento4 páginasResumo Expandido Administracao Mercadologica Mktglobal Na Era DigitalAlex AlencarAinda não há avaliações
- Manual - OLT V1600D8Documento2 páginasManual - OLT V1600D8Bruno Eduardo Carvalho da SilvaAinda não há avaliações
- Manual Henry ArgosDocumento38 páginasManual Henry ArgosMarcio Alves0% (1)
- Boas Praticas Infra VoIPDocumento12 páginasBoas Praticas Infra VoIPbacurau976Ainda não há avaliações
- 03 - Arquiteturas de Redes de ComputadoresDocumento68 páginas03 - Arquiteturas de Redes de ComputadoresRafael SenaAinda não há avaliações
- GÊNERO Dissertação EscolarDocumento9 páginasGÊNERO Dissertação EscolarAnonymous MMBc1EgFAinda não há avaliações
- Cartas Do Destino Baralho Comum Método - O Desejo Mais ÍntimoDocumento3 páginasCartas Do Destino Baralho Comum Método - O Desejo Mais ÍntimoMelkisbarAinda não há avaliações
- Ficha Dante (Devil May Cry) Chamado de ChutulhuDocumento2 páginasFicha Dante (Devil May Cry) Chamado de ChutulhuLugh JungesAinda não há avaliações
- Conheça As Extensões de Arquivos Mais ComunsDocumento3 páginasConheça As Extensões de Arquivos Mais ComunsitimermanAinda não há avaliações
- Material Complementar Ep.01Documento33 páginasMaterial Complementar Ep.01remeg iugAinda não há avaliações
- BullingDocumento2 páginasBullingpaulo ribasAinda não há avaliações
- Formandos/ Monitores: Manual de Utilização Do MoodleDocumento9 páginasFormandos/ Monitores: Manual de Utilização Do MoodleSIAinda não há avaliações
- 2-Fiscal Obras-Sao Vicente PDFDocumento12 páginas2-Fiscal Obras-Sao Vicente PDFmaclaudioAinda não há avaliações
- Plataformas MultilateraisDocumento7 páginasPlataformas MultilateraisAdson HenriqueAinda não há avaliações
- Telsec TS 9000 v2 ManualDocumento1 páginaTelsec TS 9000 v2 ManualArtur da GloriaAinda não há avaliações
- MP FWDBAccess 080715 0635 5454Documento7 páginasMP FWDBAccess 080715 0635 5454Fernando FonsecaAinda não há avaliações