Escolar Documentos
Profissional Documentos
Cultura Documentos
Tarefa 1
Enviado por
Zerocochrane0 notas0% acharam este documento útil (0 voto)
13 visualizações2 páginasTítulo original
tarefa1
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
13 visualizações2 páginasTarefa 1
Enviado por
ZerocochraneDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 2
Bacharelado em Sistemas de Informação
Curso de Desenvolvimento WEB
(Prof. Marcelo Santos)
Tarefa 1
1) Crie uma página chamada index.html contendo uma lista não ordenada com dois
itens:
• Meus Dados
2) Transforme a palavra ‘google’ em um link para o site do google;
3) As palavras ‘Meus Dados’ devem ser um link para outra página criada por você
chamada ‘meusDados.html’. O conteúdo do arquivo ‘meusDados.html está
especificado no item a seguir e ele deve estar na mesma pasta do ‘index.html’.
4) No arquivo meusDados.html, insira seu nome como um título de nível 1 (<h1>) e
uma foto sua (<img>). O arquivo com a foto deve ficar em uma pasta ‘imagens’ que,
por sua vez, deve ficar na mesma pasta do arquivo index.html.
Dicas para inserir a foto:
a) utilize as propriedades width e/ou height para controlar o tamanho;
b) a imagem a ser exibida deve estar em um arquivo (jpeg ou png, por exemplo)
e uma referencia para o arquivo deve ser informado com uma propriedade src
(source = fonte) do marcador <img>.
c) nunca crie referência absolutas para endereços de arquivos que utilizar em
suas páginas. Veja alguns exemplos de referências:
<img src=’minhaFoto.jpg’ ...> OK. O arquivo minhaFoto.jpg deve existir no
mesmo diretório do html que contiver essa
marcação.
<img src=’img\minhaFoto.jpg’ ...> OK. O arquivo minhaFoto.jpg deve existir em
uma pasta img e a pasta img deve estar no mesmo
diretório do html que contiver essa marcação.
<img src=’\img\minhaFoto.jpg’ ...> ERRADO. A pasta img precisaria estar no
diretório raiz do computador (‘\’). Você
provavelmente nem terá acesso ao diretório raiz
do servidor quando publicar a página!
<img src=’c:\user\fulano\img\minhaFoto.jpg’ ...> ERRADO. Lembre-se que vai publicar essa
página e você não sabe nem mesmo se existirá
um drive ‘c:’ no servidor. A maioria dos
servidores usam o LINUX, que nem usam letras
como c: para designar drivers!
5) Utilize um mecanismo de validação para verificar se existem problemas na sua
página e, caso existam, corrija-os (faça isso SEMPRE, com todos os arquivos que
criar).
6) Você precisa enviar 3 arquivo, dois .html e uma foto em uma pasta específica,
portanto, compacte os arquivos e sua estrutura de pastas e envie o arquivo
compactado como anexos em um e-mail para marcelocpsantos@gmail.com. No
assunto do trabalho coloque: “Trabalho 1 - DWEB do aluno Fulano de Tal”.
Você também pode gostar
- Audi A7 Placa Eyr9222Documento3 páginasAudi A7 Placa Eyr9222fulltransmissionAinda não há avaliações
- De Mystifying Gm300 - Compress (PT BR)Documento16 páginasDe Mystifying Gm300 - Compress (PT BR)Luis CarlosAinda não há avaliações
- Trendbook 2018Documento308 páginasTrendbook 2018Filipe GuaranyAinda não há avaliações
- BT N 103 Justica 4 0 09 06 2023Documento3 páginasBT N 103 Justica 4 0 09 06 2023Ismael BassoAinda não há avaliações
- IT-19-Anexo-B - Atestado de Conformidade Do Sistema de Detecção e Alarme de Incêndio - Wireless - CaldeiraoDocumento1 páginaIT-19-Anexo-B - Atestado de Conformidade Do Sistema de Detecção e Alarme de Incêndio - Wireless - Caldeiraoivoseixa100% (1)
- Apresentação UFCD 0639Documento34 páginasApresentação UFCD 0639Magofer Mac100% (2)
- CEP SecheronDocumento8 páginasCEP SecheronfabianohyaAinda não há avaliações
- Modelo de Certificado Do Curso de NR 12Documento2 páginasModelo de Certificado Do Curso de NR 12deivyd azeveddoAinda não há avaliações
- Manual Do Epanet BrasilDocumento162 páginasManual Do Epanet BrasilEmmanuelAinda não há avaliações
- Wanderleycardoso-Aula 03 - Interrupções e TemporizadoresDocumento43 páginasWanderleycardoso-Aula 03 - Interrupções e TemporizadoresRicardo AlbrechtAinda não há avaliações
- Sit Aprend 2 Aluno FinalDocumento5 páginasSit Aprend 2 Aluno FinalMary KantovickAinda não há avaliações
- Ciclo de Vida Do SoftwareDocumento8 páginasCiclo de Vida Do Softwarealberto.f.ubisseAinda não há avaliações
- Design e Estetica Na EraDigital BeatrizDocumento14 páginasDesign e Estetica Na EraDigital BeatrizMaíra AlencAinda não há avaliações
- Aula 12 - Circuitos PneumáticosDocumento41 páginasAula 12 - Circuitos PneumáticosDácioRebouçasAinda não há avaliações
- Requesiro para VisaDocumento16 páginasRequesiro para VisabachicaAinda não há avaliações
- Funções GerenciaisDocumento2 páginasFunções GerenciaisCarla Castilhos100% (2)
- Estudo Do Instituto de Telecomunicacoes Sobre o Funcionamento Do SirespDocumento78 páginasEstudo Do Instituto de Telecomunicacoes Sobre o Funcionamento Do SirespLeonel SilvaAinda não há avaliações
- Inteligência Artificial: para NegóciosDocumento100 páginasInteligência Artificial: para NegóciosTecnologia da InformaçãoAinda não há avaliações
- Prova Equipamento A32FDocumento6 páginasProva Equipamento A32FGunther WitthinrichAinda não há avaliações
- Colaborar - Av 1 - Análise de SistemasDocumento3 páginasColaborar - Av 1 - Análise de SistemasCarlos Alberto Nascimento JulioAinda não há avaliações
- 3 6ºgbm Pré Sos&FasesdososDocumento23 páginas3 6ºgbm Pré Sos&FasesdososLeandro BalbinotAinda não há avaliações
- Sistema de Comunicação MóvelDocumento17 páginasSistema de Comunicação MóvelHE L T ON100% (1)
- Como Montar Um Testador de UsbDocumento6 páginasComo Montar Um Testador de UsbJefferson Nascimento Correia da SilvaAinda não há avaliações
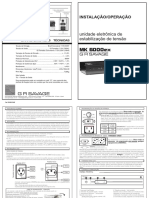
- Unidade Eletrônica de Estabilização de Tensão: MK 6000exDocumento2 páginasUnidade Eletrônica de Estabilização de Tensão: MK 6000exmastermindizAinda não há avaliações
- Exercicios Modelagem de DadosDocumento68 páginasExercicios Modelagem de DadosGleisson PeixotoAinda não há avaliações
- Delphi 5Documento7 páginasDelphi 5Joao RobertoAinda não há avaliações
- Anexo 7 - Diagrama de Blocos - URP1439TU PDFDocumento1 páginaAnexo 7 - Diagrama de Blocos - URP1439TU PDFThais FonsêcaAinda não há avaliações
- Be - 2010 02 13Documento80 páginasBe - 2010 02 13emiliomiguelAinda não há avaliações
- Tutoriais Photoshop - Bordas de Ouro e Interior de Rubi para Letras.#Links#lDocumento10 páginasTutoriais Photoshop - Bordas de Ouro e Interior de Rubi para Letras.#Links#lelenyrferreiraAinda não há avaliações