Escolar Documentos
Profissional Documentos
Cultura Documentos
Formulário de contato HTML
Enviado por
Eduardo Canvache0 notas0% acharam este documento útil (0 voto)
10 visualizações5 páginasO documento apresenta um formulário HTML incompleto e pede para o aluno preencher as lacunas com as tags HTML faltantes. O formulário contém campos para nome, email, mensagem e um botão de envio para enviar os dados do contato.
Descrição original:
Título original
fund web
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoO documento apresenta um formulário HTML incompleto e pede para o aluno preencher as lacunas com as tags HTML faltantes. O formulário contém campos para nome, email, mensagem e um botão de envio para enviar os dados do contato.
Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
10 visualizações5 páginasFormulário de contato HTML
Enviado por
Eduardo CanvacheO documento apresenta um formulário HTML incompleto e pede para o aluno preencher as lacunas com as tags HTML faltantes. O formulário contém campos para nome, email, mensagem e um botão de envio para enviar os dados do contato.
Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 5
IFAM CPRF | Profª Sionise | www.sionise.com Fundamentos de Desenvolvimento Web -FDW| Pg.
Instituto Federal de Educação, Ciência e Tecnologia do Amazonas Campus
Presidente Figueiredo – IFAM CPRF
A2
2ª Etapa
Disciplina: Fundamentos de Desenvolvimento Web 2º Bloco
Professora: Sionise Gomes
Turma: IDES11 Data de Envio:
Aluno(a): Eduardo Canvache Mendonça
1) Observe a imagem abaixo de um formulário e complete o código HTML que o gera.
<!DOCTYPE html>
a) <html lang=“pt-br”>
<head><!-- Cabeçalho da Página -->
<meta charset="UTF-8" /> <meta name="viewport"
content="width=device-width, initial-scale=1.0">
b) <head>
<link rel="stylesheet" href="css/contato.css" /> <!-- Arquivo CSS -->
</head>
<body> <!-- Corpo da Página -->
<header> <!--Topo da Página-->
IFAM CPRF | Profª Sionise | www.sionise.com Fundamentos de Desenvolvimento Web -FDW| Pg. 2
<nav class="menu"> <!-- Navegação Principal do Site -->
IFAM CPRF | Profª Sionise | www.sionise.com Fundamentos de Desenvolvimento Web -FDW| Pg. 3
<ul><!-- Lista não ordenada de itens-->
c) <li><a href="#projetos">Projetos e Portfólio</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
<h1>Contato</h1>
</header>
<main> <!-- Conteúdo Principal do Site -->
<!-- Formulário de Contato -->
<form method="post" action="recebe-dados.php">
<ul>
<!-- Caixa de Texto - Text -->
<li>
<label for="nome">Primeiro Nome: </label>
d)<imput type="text" name="nome" id="nome" required
placeholder="Digite seu Primeiro Nome" autofocus >
</li>
<!-- Caixa de Texto - Email -->
<li>
e) <label for="email">*E-mail: </label>
f) <imput type="email" name="email" id="email"
placeholder="seuemail@dominio.com" required>
</li>
<!-- Área de Texto -->
<li>
g)<label for="mensagem">Escreva sua mensagem: </label>
h)<textarea name="mensagem" id="mensagem"></textarea>
</li>
</ul>
IFAM CPRF | Profª Sionise | www.sionise.com Fundamentos de Desenvolvimento Web -FDW| Pg. 4
<!-- Botão de Envio -->
i) <input type="submit" value="Enviar Mensagem">
</form>
</main>
<footer> <!-- Rodapé da Página -->
www.sionise.com Fundamentos de Desenvolvimento Web -FDW| Pg. 10
<p>Desenvolvido por Seu Nome. </p>
<!-- Contato do Autor -->
j) <andres><a href= “mailto:mariavalentina@gmail.com”>Contato</a></andres>
</footer>
</body>
</html>
a) <html lang=“pt-br”>
b) <head>
c) <li><a href="#projetos">Projetos e Portfólio</a></li>
d) <imput type="text" name="nome" id="nome" required placeholder="Digite seu
Primeiro Nome" autofocus >
e) <label for="email">*E-mail: </label>
f) <imput type="email" name="email" id="email"
placeholder="seuemail@dominio.com" required>
g) <label for="mensagem">Escreva sua mensagem: </label>
h) <textarea name="mensagem" id="mensagem"></textarea>
i) <input type="submit" value="Enviar Mensagem">
j) <andres><a href= “mailto:mariavalentina@gmail.com”>Contato</a></andres>
Você também pode gostar
- Fundamento WebDocumento4 páginasFundamento WebEduardo CanvacheAinda não há avaliações
- Atividade Prática - Programação Web - JEAN CARLO JOHANN - RU 4474143Documento10 páginasAtividade Prática - Programação Web - JEAN CARLO JOHANN - RU 4474143Jean JohannAinda não há avaliações
- Modelo de Entrega Do Trabalho - VFDocumento10 páginasModelo de Entrega Do Trabalho - VFJean JohannAinda não há avaliações
- Exercicio 10 - Aplicação Web para Deteção FacialDocumento45 páginasExercicio 10 - Aplicação Web para Deteção FacialMarcelo FreitasAinda não há avaliações
- Manual Do BootstrapDocumento24 páginasManual Do BootstrapteixeiraeddieAinda não há avaliações
- ProgDocumento3 páginasProgSOM NA CAIXAAinda não há avaliações
- Enviando e-mails com Python e HTMLDocumento5 páginasEnviando e-mails com Python e HTMLGuilherme GoliasAinda não há avaliações
- Resumo Livro Use A Cabeça HTML Com Css e XHTMLDocumento5 páginasResumo Livro Use A Cabeça HTML Com Css e XHTMLAmando LourençoAinda não há avaliações
- Mediafire ComDocumento22 páginasMediafire Compink_key711Ainda não há avaliações
- Tags HTMLDocumento1 páginaTags HTMLJânio Vinícius J. SilvaAinda não há avaliações
- Criar página portfolio HTML5/CSS3Documento14 páginasCriar página portfolio HTML5/CSS3REICMAinda não há avaliações
- Netcut Android Windows SiteDocumento13 páginasNetcut Android Windows SiteMaster Ario WidodoAinda não há avaliações
- Construindo Uma Página CompletaDocumento2 páginasConstruindo Uma Página CompletaRaíssa Bandeira da LuzAinda não há avaliações
- PSW Material Aula 1Documento9 páginasPSW Material Aula 1karmitchuAinda não há avaliações
- Anotações 1Documento1 páginaAnotações 1vbk22pffgjAinda não há avaliações
- PHP & Mysql Pdo Parte1Documento12 páginasPHP & Mysql Pdo Parte1MiltonAinda não há avaliações
- Aula 10Documento19 páginasAula 10Ketly SantosAinda não há avaliações
- Mediafire ComDocumento16 páginasMediafire ComvanducarcAinda não há avaliações
- Somativa Unica CSS1Documento4 páginasSomativa Unica CSS1TheNoob GuyAinda não há avaliações
- FDocumento2 páginasFDaniel InacioAinda não há avaliações
- Introducao HTML UFCD 0792Documento16 páginasIntroducao HTML UFCD 0792Nuno SilvestreAinda não há avaliações
- Layout bootFaces SIGSDocumento2 páginasLayout bootFaces SIGSSouza HelenaldoAinda não há avaliações
- Integrando Adobe Flex - FluorineFx - C#Documento13 páginasIntegrando Adobe Flex - FluorineFx - C#cleison007Ainda não há avaliações
- Firestore DemoDocumento16 páginasFirestore DemoWandersonAinda não há avaliações
- Pré-requisitos para criação de isca digital perfeitaDocumento26 páginasPré-requisitos para criação de isca digital perfeitaVictor HugoAinda não há avaliações
- Fundamentos de HTMLDocumento21 páginasFundamentos de HTMLRogerio salesAinda não há avaliações
- BootstrapDocumento17 páginasBootstrapFelipe ReisAinda não há avaliações
- Ficha02_IPWDocumento2 páginasFicha02_IPWbcs6rvm599Ainda não há avaliações
- 05 - As Sete LinhasDocumento19 páginas05 - As Sete Linhasmarcelo costaAinda não há avaliações
- Projeto Integrador - RevisarDocumento30 páginasProjeto Integrador - RevisarAndrea SantosAinda não há avaliações
- Recursos Pedagógicos: Exercícios e Propostas de TrabalhoDocumento7 páginasRecursos Pedagógicos: Exercícios e Propostas de TrabalhoRita Cristina Pereira Rua Custódio MartinsAinda não há avaliações
- Estrutura Básica de Um Template No JoomlaDocumento3 páginasEstrutura Básica de Um Template No JoomlaCarlão SemeandoAinda não há avaliações
- Modelo de Entrega Do Trabalho - Meu Portfólio - Yngridy SilvaDocumento18 páginasModelo de Entrega Do Trabalho - Meu Portfólio - Yngridy SilvaYngridy SilvaAinda não há avaliações
- Ferramentas Mobile FirebaseDocumento6 páginasFerramentas Mobile FirebaseNaldo VianaAinda não há avaliações
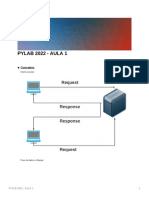
- Pylab 2022 - Aula 1Documento13 páginasPylab 2022 - Aula 1Jad SiverAinda não há avaliações
- Tutorial Slide JavascriptDocumento4 páginasTutorial Slide JavascriptthiagoAinda não há avaliações
- Crie Sites Do Zero Com html5 PDFDocumento21 páginasCrie Sites Do Zero Com html5 PDFIgorr Portoo100% (1)
- Projeto - Prático em HTML (Segundo Projeto)Documento3 páginasProjeto - Prático em HTML (Segundo Projeto)Paulo Roberto Sotto MaiorAinda não há avaliações
- Na AtivaDocumento3 páginasNa AtivakevinmczeldaAinda não há avaliações
- FinalDocumento13 páginasFinaljuniorpachecodaiaAinda não há avaliações
- Modelo de Entrega Do Trabalho - VFDocumento3 páginasModelo de Entrega Do Trabalho - VFopenferreira037918Ainda não há avaliações
- D&D 3E - Ficha de Personagem 3.5 (Link 1) - Biblioteca Élfica - PDF - PCloudDocumento16 páginasD&D 3E - Ficha de Personagem 3.5 (Link 1) - Biblioteca Élfica - PDF - PCloudJanil Caires Garcia JuniorAinda não há avaliações
- Aula 5 AtualDocumento29 páginasAula 5 AtualTiger O TigrãoAinda não há avaliações
- Java Servlets e JSPDocumento120 páginasJava Servlets e JSPVictorCaldasAinda não há avaliações
- CodFront Ativ HomeLoginDocumento28 páginasCodFront Ativ HomeLoginRenan RodriguesAinda não há avaliações
- Des Web 1 Semana2Documento39 páginasDes Web 1 Semana2JOAO MENDESAinda não há avaliações
- Usar XML Banco DadosDocumento6 páginasUsar XML Banco DadosGeiciane MartinsAinda não há avaliações
- Capitulo 1 - Linguagem HTMLDocumento27 páginasCapitulo 1 - Linguagem HTMLAlexandre LourençoAinda não há avaliações
- Tema 5 WebappsDocumento27 páginasTema 5 Webappshello it'smeAinda não há avaliações
- BOTOESCOMEFEITOSDocumento3 páginasBOTOESCOMEFEITOSsilvioAinda não há avaliações
- Criação de páginas web com HTML e CSSDocumento9 páginasCriação de páginas web com HTML e CSSjoaquina CouveAinda não há avaliações
- Vida Deum Panda Barri Gu DoDocumento25 páginasVida Deum Panda Barri Gu DokfadotAinda não há avaliações
- 01 MetatagsDocumento5 páginas01 MetatagsAmanda C. PiskeAinda não há avaliações
- HTML5Documento25 páginasHTML5Késiah Araujo SofiaAinda não há avaliações
- Dashboard para Comércio VarejistaDocumento9 páginasDashboard para Comércio VarejistamagirscaAinda não há avaliações
- 1 - Anotações Web DesignDocumento23 páginas1 - Anotações Web DesignCleberAinda não há avaliações
- JAVA Web JSPDocumento34 páginasJAVA Web JSPmcelo7003Ainda não há avaliações
- Implementando email HTML com ThymeleafDocumento5 páginasImplementando email HTML com Thymeleafm tiAinda não há avaliações
- Ensinando Asp.net (vb) Com Exercícios Práticos E DidáticosNo EverandEnsinando Asp.net (vb) Com Exercícios Práticos E DidáticosAinda não há avaliações
- Dimensionamento de estruturas de concreto armadoDocumento29 páginasDimensionamento de estruturas de concreto armadoReinaldo AlmeidaAinda não há avaliações
- Etapas na criação de um programa de robóticaDocumento9 páginasEtapas na criação de um programa de robóticaAMINTA MANZANILLAAinda não há avaliações
- Plano de Manutenção Van SprinterDocumento3 páginasPlano de Manutenção Van SprinterDiego HenriqueAinda não há avaliações
- Manual HallmeterDocumento8 páginasManual HallmeterJonatam IseisAinda não há avaliações
- Robótica Industrial - Aula 1Documento13 páginasRobótica Industrial - Aula 1csenna2003Ainda não há avaliações
- Ementa Fórum TelecomDocumento6 páginasEmenta Fórum TelecomJeymeson GuimarãesAinda não há avaliações
- Registradores de deslocamentoDocumento51 páginasRegistradores de deslocamentopriscilla.rocha716Ainda não há avaliações
- Revista O Mecânico Sistema de Injeção Dos Motores OM 457 - Revista O MecânicoDocumento14 páginasRevista O Mecânico Sistema de Injeção Dos Motores OM 457 - Revista O MecânicoJoãoPauloSouza100% (1)
- Catalogo Black Decker 2018 Completo WebDocumento63 páginasCatalogo Black Decker 2018 Completo Webccfm0310Ainda não há avaliações
- Atividade de Pesquisa: ELETRÔNICA INDUSTRIALDocumento3 páginasAtividade de Pesquisa: ELETRÔNICA INDUSTRIALLucas MendonçaAinda não há avaliações
- Informática BásicaDocumento18 páginasInformática BásicaruiAinda não há avaliações
- Catálogo Bicicletas MTB 29Documento39 páginasCatálogo Bicicletas MTB 29FlamarionAinda não há avaliações
- Modelagem de Sistemas de Comunicação: Múltiplos Tipos de MultiplexaçãoDocumento35 páginasModelagem de Sistemas de Comunicação: Múltiplos Tipos de MultiplexaçãoIgor GledsonAinda não há avaliações
- Manual Sistema Ezcad2Documento138 páginasManual Sistema Ezcad2Diogo Ala YagiAinda não há avaliações
- Lista Pré Requisitos (UFSC-Joinville)Documento4 páginasLista Pré Requisitos (UFSC-Joinville)Vinícius Martins FreireAinda não há avaliações
- Programação de Inspeções SSMADocumento6 páginasProgramação de Inspeções SSMAAdailson MartinsAinda não há avaliações
- LGD 150 FPTDocumento1 páginaLGD 150 FPTmasimalAinda não há avaliações
- 2013 - SOUZA - O Real Conceito de Nativos e Imigrantes Digitais Nas Redes Sociais Digitais Conceitos, Vivências e ComportamentoDocumento177 páginas2013 - SOUZA - O Real Conceito de Nativos e Imigrantes Digitais Nas Redes Sociais Digitais Conceitos, Vivências e ComportamentoMarcos de SouzaAinda não há avaliações
- Atribuições Do Eng. de ProduçãoDocumento14 páginasAtribuições Do Eng. de ProduçãoevertonpereiraspAinda não há avaliações
- Campos JoseCarlosdaCosta MDocumento131 páginasCampos JoseCarlosdaCosta MJonatan CariusAinda não há avaliações
- Fundamentos pedagógicos da BNCC para o Ensino MédioDocumento78 páginasFundamentos pedagógicos da BNCC para o Ensino MédioValci Da Rocha PiresAinda não há avaliações
- BOOX Nova3Color User Manual (20211201) - Traduçãocompactado2Documento179 páginasBOOX Nova3Color User Manual (20211201) - Traduçãocompactado2jussimar7789Ainda não há avaliações
- Tabela Espec MotorDocumento354 páginasTabela Espec MotorCarlos BarbosaAinda não há avaliações
- New Holland Trator TL90Documento2 páginasNew Holland Trator TL90Marcelo Monteiro Da CorreggioAinda não há avaliações
- Ebook Metodos Ageis Michel DeunizioDocumento87 páginasEbook Metodos Ageis Michel DeunizioClaudiane Diniz100% (1)
- Catalogo FBB - 2023Documento36 páginasCatalogo FBB - 2023Bruno MoreiraAinda não há avaliações
- Catálogo - Almeida Equipamentos - Engate Rápido HidraúlicoDocumento96 páginasCatálogo - Almeida Equipamentos - Engate Rápido HidraúlicovaldineiAinda não há avaliações
- Nota de Aula Glo Ciglo PDFDocumento300 páginasNota de Aula Glo Ciglo PDFLuiz Fernando50% (2)
- A Linguagem Do Pseudo-CódigoDocumento213 páginasA Linguagem Do Pseudo-CódigoLuiz CarlosAinda não há avaliações
- Historia Da AutomaçãoDocumento4 páginasHistoria Da AutomaçãoPatricia AlmeidaAinda não há avaliações