Escolar Documentos
Profissional Documentos
Cultura Documentos
Programação
Enviado por
Viviane SantosTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Programação
Enviado por
Viviane SantosDireitos autorais:
Formatos disponíveis
HTML: linguagem de marcação. (TItulos, parágrafos, imagens) = tag do html.
<h1></h1> (TITULOS)
<p></p> (TEXTOS, paragrafos)
tag <img> corresponde à imagem que está sendo exibida no projeto ao lado
CSS: linguagem de estilização, arrumar html.
JS (javascript):
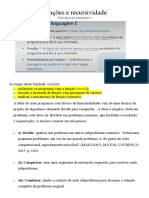
Function: uma função. Na programação, este elemento é um compilado de códigos
juntos que realizam uma determinada tarefa.
conversor de moedas :
function Converter() {}
A tarefa que queremos realizar neste caso é converter. Então daremos um nome
que será exatamente o mesmo que está no onClick. Os parênteses de
Converter() são muito importantes, pois sempre precisamos abri-los e fechá-los,
e não podemos usar chaves ou colchetes.
Abrimos e fechamos os parênteses () para indicar que se trata de uma função, e
em seguida abrimos e fechamos as chaves {},
Dentro das chaves, apertaremos a tecla "Enter" para irmos à linha seguinte. Tudo o
que escrevermos dentro será executado quando clicarmos no botão.
ponto que é importante nos atentarmos; a pessoa colocará o valor que quer
converter na caixa central da tela, e recebe o nome de input. Por exemplo, se
digitarmos "10" no campo para fazermos uma conversão de dez dólares para reais,
por exemplo, e clicarmos no botão "Converter", de alguma forma precisamos pegar
essas informações no lado do HTML e passá-las para o JavaScript.
Você também pode gostar
- Plotando Gráficos No Javascript Aplicações Práticas No ReplitNo EverandPlotando Gráficos No Javascript Aplicações Práticas No ReplitAinda não há avaliações
- Observações Aulas DelphiDocumento38 páginasObservações Aulas DelphiFabiano CrespynAinda não há avaliações
- Curso de Python GraficoDocumento10 páginasCurso de Python Graficovicttor_02Ainda não há avaliações
- Python2020 Aula9 Funcoes UteisDocumento4 páginasPython2020 Aula9 Funcoes UteisRafael de Oliveira DiasAinda não há avaliações
- CSharp - Cap3Documento44 páginasCSharp - Cap3Gil FragaAinda não há avaliações
- Tutorial - Gui MatlabDocumento7 páginasTutorial - Gui MatlabArthur Schuler da Igreja100% (2)
- Aula Pra769tica 1 GuideDocumento13 páginasAula Pra769tica 1 GuideRodrigo ChocrónAinda não há avaliações
- Como Fazer Calculadoras em JavaScript - DevinDocumento16 páginasComo Fazer Calculadoras em JavaScript - DevinjuhibridosAinda não há avaliações
- Tutorial Programacao - Display de Cristal LiquidoDocumento14 páginasTutorial Programacao - Display de Cristal LiquidoEmerson ReisAinda não há avaliações
- Editor HTM Lem DelphiDocumento14 páginasEditor HTM Lem Delphijunior_muniz_8Ainda não há avaliações
- Atv 02 - Gra1033 Técnicas de ProgramaçãoDocumento8 páginasAtv 02 - Gra1033 Técnicas de ProgramaçãoGame PassAinda não há avaliações
- Dicas - Atalhos de Teclado Da IDE Do DelphiDocumento3 páginasDicas - Atalhos de Teclado Da IDE Do DelphiMarceloMoreiraCunhaAinda não há avaliações
- O Editor Do Visual BasicDocumento37 páginasO Editor Do Visual BasicgeraldomjrAinda não há avaliações
- Algoritmos e Linguagem CsharpDocumento21 páginasAlgoritmos e Linguagem CsharpRodrigo MoraesAinda não há avaliações
- 01 - Javascript - Parte 1Documento35 páginas01 - Javascript - Parte 1danielAinda não há avaliações
- Funções e SubrotinasDocumento62 páginasFunções e SubrotinasJohnnySansAinda não há avaliações
- PythonDocumento39 páginasPythonyurimagalhaes2004Ainda não há avaliações
- Introdução Ao C++ Builder - Um Breve TutorialDocumento5 páginasIntrodução Ao C++ Builder - Um Breve TutorialantonioangeloAinda não há avaliações
- Cur So ClipperDocumento60 páginasCur So ClipperMauricio MaccariAinda não há avaliações
- Aula Pratica 2Documento9 páginasAula Pratica 2Rodrigo ChocrónAinda não há avaliações
- Python2020 Aula22 Construindo FuncoesDocumento4 páginasPython2020 Aula22 Construindo FuncoesRafael de Oliveira DiasAinda não há avaliações
- TkinterDocumento50 páginasTkinterjoaosilvamotaAinda não há avaliações
- Laboratorio de WorkWithPlus PortuguêsDocumento27 páginasLaboratorio de WorkWithPlus PortuguêsWilliam DuarteAinda não há avaliações
- Tradução Do Livro Learning EXTJSDocumento31 páginasTradução Do Livro Learning EXTJSVictor Hugo FrançaAinda não há avaliações
- Trabalhando Com HTML5Documento12 páginasTrabalhando Com HTML5Laércio LimaAinda não há avaliações
- Funções e RecursividadeDocumento30 páginasFunções e RecursividadeGiovanna SilvaAinda não há avaliações
- FMA01Documento23 páginasFMA01Gustavo Coelho Belleza DiasAinda não há avaliações
- Tutorial ISIS de Proteus Por Miguel Pallas DeusDocumento14 páginasTutorial ISIS de Proteus Por Miguel Pallas Deusepahk3631Ainda não há avaliações
- Variáveis, Tipos de Dados, Conversão - Versão CTDocumento29 páginasVariáveis, Tipos de Dados, Conversão - Versão CTJonathan RafaelAinda não há avaliações
- Introdução Ao HTML-1Documento16 páginasIntrodução Ao HTML-1Vanda Tomé DiogoAinda não há avaliações
- Sintáxis atDocumento6 páginasSintáxis atCristian Choque QuispeAinda não há avaliações
- 10 - Fazendo Uma Simples Calculadora - AndroidDocumento7 páginas10 - Fazendo Uma Simples Calculadora - Androidultramaster2007Ainda não há avaliações
- C# - Máscaras Dinâmicas para Textbox Com Qualquer Tipo Numérico (CEP, CPF, CNPJ, MOEDA, DATA)Documento7 páginasC# - Máscaras Dinâmicas para Textbox Com Qualquer Tipo Numérico (CEP, CPF, CNPJ, MOEDA, DATA)Samuel MoraisAinda não há avaliações
- Data BidingDocumento4 páginasData BidingJhuliani CristinaAinda não há avaliações
- Supervisório Elipse E3Documento25 páginasSupervisório Elipse E3Renan EustáquioAinda não há avaliações
- Java ScriptDocumento87 páginasJava ScriptLeonardo ZaninAinda não há avaliações
- Padrao Siglas ComponetesDocumento3 páginasPadrao Siglas ComponetesjoidesluzAinda não há avaliações
- Tutorial NetBeans GUIs1Documento31 páginasTutorial NetBeans GUIs1adelaide_pepinoAinda não há avaliações
- Curso Vba ExcelDocumento99 páginasCurso Vba ExcelsantostecservAinda não há avaliações
- Como Fazer TSGDocumento12 páginasComo Fazer TSGCatarina BragaAinda não há avaliações
- Trabalhando Com Graficos Tchart PDFDocumento10 páginasTrabalhando Com Graficos Tchart PDFHerminio SantosAinda não há avaliações
- Fascículo de TLP - INTRODUÇÃO AO HTML 12Documento5 páginasFascículo de TLP - INTRODUÇÃO AO HTML 12FortunatoAinda não há avaliações
- Revisão FrontEndDocumento8 páginasRevisão FrontEndsk8violentoAinda não há avaliações
- Supervisorio C# PDFDocumento31 páginasSupervisorio C# PDFEder BorbaAinda não há avaliações
- JavascriptDocumento7 páginasJavascriptKleber Augusto WilckeAinda não há avaliações
- 03 Operações Matemáticas e Conversão de TiposDocumento22 páginas03 Operações Matemáticas e Conversão de TiposAbrahão ChristopheAinda não há avaliações
- Add-In No Visual BasicDocumento7 páginasAdd-In No Visual BasicvaltermblAinda não há avaliações
- Tutoriais de Engenharia ReversaDocumento37 páginasTutoriais de Engenharia ReversaRenanrmxAinda não há avaliações
- Java - Swing Com Netbeans GUJDocumento8 páginasJava - Swing Com Netbeans GUJxpgiraldoAinda não há avaliações
- Comandos Especiais de Tela 2021Documento6 páginasComandos Especiais de Tela 2021Bruno ChrispimAinda não há avaliações
- Anotações Do Curso de PythonDocumento4 páginasAnotações Do Curso de PythonChristian MenezesAinda não há avaliações
- 5 - Javascript e Interatividade Na WebDocumento33 páginas5 - Javascript e Interatividade Na WebjoseAinda não há avaliações
- Como Utilizar o Dev CDocumento21 páginasComo Utilizar o Dev CAntonio Caetano VasconcelosAinda não há avaliações
- Criando Nossa Primeira Janela em PythonDocumento9 páginasCriando Nossa Primeira Janela em PythonmarcosmaniotoAinda não há avaliações
- Interface Gráfica em JAVA Utilizando o NetBeans PDFDocumento15 páginasInterface Gráfica em JAVA Utilizando o NetBeans PDFThaís XavierAinda não há avaliações
- Sistemas Digitais Tutorial Koda AutoitDocumento12 páginasSistemas Digitais Tutorial Koda AutoitAndré RibeiroAinda não há avaliações
- ResumoDocumento1 páginaResumoViviane SantosAinda não há avaliações
- UntitledDocumento7 páginasUntitledViviane SantosAinda não há avaliações
- Soros Gale 3.0Documento3 páginasSoros Gale 3.0Viviane SantosAinda não há avaliações
- Sorosgale 02 Sorosgale 03 Sorosgale 04 Sorosgale 05 Sorosgale 06 Sorosgale 07Documento3 páginasSorosgale 02 Sorosgale 03 Sorosgale 04 Sorosgale 05 Sorosgale 06 Sorosgale 07Viviane SantosAinda não há avaliações
- DROPPSHIPPINGDocumento2 páginasDROPPSHIPPINGViviane SantosAinda não há avaliações