Escolar Documentos
Profissional Documentos
Cultura Documentos
MinicursoJoomla2 5
Enviado por
Augusto KildareTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
MinicursoJoomla2 5
Enviado por
Augusto KildareDireitos autorais:
Formatos disponíveis
25 Janeiro 2012
Mini Curso de Template Joomla 2.5 grtis online
Escrito por Leo Miranda, Postado em Cursos de Joomla online
TUTORIAL CRIANDO UM TEMPLATE JOOMLA DO ZERO
Nesse mini-curso iremos mostrar passo a passo como criar um Template Joomla customizado do zero. Primeiramente vamos explicar melhor o que um template Joomla.
O que um template Joomla
Simplificando, um template Joomla um tema que muda a "cara" de um site feito com o CMS Joomla. Para ter esse novo "layout" no seu site preciso ter um arquivo (geralmente .ZIP), com toda a estrutura dentro, e enviar para o CMS Joomla atravs do instalador de extenses no painel administrativo.
O que preciso saber?
Em sua essncia, um template Joomla nada mais do que uma pgina Web normal, montada com HTML,CSS, imagens, e as vezes, com alguns cdigos javascripts, e no final, adicionada alguns cdigos do Joomla em PHP. Existe alguns outros elementos que iremos ver logo em seguida, mas o seu corpo principal feito dessa matria. Por isso, essencial que voc tenha o domnio de HTML e CSS para criar templates Joomla do zero, sempre interessante montarmos o HTML e CSS da pgina enquanto visualizamos o resultado no navegador, assim no teremos muitas surpresas quando transformarmos em um PHP do template.
Quem no sabe HTML
Se voc no tem domnio em montar um HTML com CSS, pode pegar algum template HTML pronto e fazer as modificaes para transformar em template. Outra dica usar frameworks de template Joomla, ele ir apresentar um HTML pronto e voc s precisar dar o estilo de CSS.
Mas no fuja muito do HTML, ele a base de tudo na internet, o seu conhecimento ideal at mesmo para Editores e Redatores.
Quem no sabe CSS
Aprenda, sem CSS voc no conseguir fazer modicaes em templates Joomla, nem do zero, nem comframeworks e nem mesmo em templates prontos de Joomla.
Quem no sabe Javascript e PHP
Voc sempre ir encontrar cdigos de scripts e PHP em templates Joomla, por isso busque sempre aprimorar o seu conhecimento. Porm o conhecimento bsico delas ir ser o suficiente para criar um template Joomla.
Estrutura de um template Joomla
Iremos agora dar uma "pincelada" sobre a estrutura de um template Joomla.
Arquivos e pastas do template Joomla
Em um template Joomla podemos ter diversos arquivos e pastas, a presena e ausncia de algumas ir depender de cada template. As principais pastas so: 1. CSS - Onde ir estar o seu arquivo de estilo principal do template, e tambm outros caso queira dividir em arquivos e adicionar CSSs de plugins de jQuery por exemplo. 2. HTML - Pasta que ir conter todos os templates overrides. Esses arquivos iro servir para voc "refazer" alguns layouts do Joomla, como componentes, mdulos e at mesmo a paginao. 3. IMAGES - Imagens do template 4. JS - Arquivos javascript, adicione aqui o jQuery e/ou outros arquivos de plugins. 5. LANGUAGE - Arquivos de traduo de idiomas do template. Os principais arquivos so: 1. favicon.ico - Icone de favoritos do seu template (que aparece nas abas do navegador). 2. index.php - Arquivo principal que ser aberto com o HTML e cdigos do template. 3. templateDetails.xml - Arquivo de configurao do template que contm dados do autor e de todos esses arquivos e pastas, alm de outras configuraes. Agora que voc j tem uma idia de onde est pisando, vamos a prtica!
Criando um template Joomla
Poderamos aqui criar cada arquivo e pasta separadamente, um por um, mas como a estrutura bsica sempre a mesma, vale mais apena usar um modelo para agilizar o nosso trabalho. Quem produz template Joomla geralmente d um Ctrl + c e Ctrl + v em algum projeto feito anteriormente ou at mesmo j guarda um "template blank" para comear. Como estamos iniciando a produzir o primeiro template de muita gente, vou deixar uma dica aqui de um bom "template blank" para baixar.
Download do template Blank
Navegando no Google achei um timo template inical para comearmos o nosso projeto no sitewww.blank.vc. Baixe o arquivo e extraia o pacote em seu computador, nesse momento est para a verso 1.1.7 para Joomla 2.5 . Veja que a estrutura dele bem semelhante a comentada anteriormente, possui apenas alguns arquivos extras cujos os prprios nomes j so bem especficos. Arquivos de imagens para aparecer em um dispositivo Apple, pginas customizadas para quando no houver um template escolhido, pgina de erro e offline e imagens de preview do seu template que pode ser modificado conforme desejar, preservando a resulao de cada imagem.
Personalizando o template Blank
A inteno desse mini-curso de ensinar como criar um template Joomla personalizado bsico, cabe a voc leitor aprimorar os seus cdigos de HTML e CSS para ter algo como deseja. Vamos abrir o arquivo index.php. 01.<?php 02./*----------------------------------------------------------------------03.# author your name or company 04.# copyright Copyright 2011 example.com. All rights reserved. 05.# @license http://www.gnu.org/licenses/gpl-2.0.html GNU/GPL 06.# Website http://www.example.com 07.------------------------------------------------------------------------*/ 08. 09.defined( '_JEXEC' ) or die; 10. 11.// variables 12.$app = JFactory::getApplication(); 13.$doc = JFactory::getDocument();
14.$params = &$app->getParams(); 15.$pageclass = $params->get('pageclass_sfx'); 16.$tpath = $this->baseurl.'/templates/'.$this->template; 17. 18.$this->setGenerator(null); 19. 20.// load sheets and scripts 21.$doc->addStyleSheet($tpath.'/css/template.css.php?v=1.0.0'); 22.$doc->addScript($tpath.'/js/modernizr.js'); // <- this script must be in the head 23. 24.// unset scripts in head and put them to the end of the page (before </body>) for better page loading 25.unset($doc->_scripts[$this->baseurl.'/media/system/js/core.js']); 26.unset($doc->_scripts[$this->baseurl.'/media/system/js/mootoolscore.js']); 27.unset($doc->_scripts[$this>baseurl.'/media/system/js/caption.js']); 28.$scripts = '<script src="'.$this>baseurl.'/media/system/js/core.js" type="text/javascript"></script>'; 29.$scripts .= '<script src="'.$this>baseurl.'/media/system/js/mootools-core.js" type="text/javascript"></script>'; 30.$scripts .= '<script src="'.$this>baseurl.'/media/system/js/caption.js" type="text/javascript"></script>'; 31. 32.?><!doctype html> 33.<!--[if IEMobile]><html class="iemobile" lang=""> <![endif]--> 34.<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang=""> <![endif]-> 35.<!--[if IE 7]> <html class="no-js ie7 oldie" lang=""> <![endif]-> 36.<!--[if IE 8]> <html class="no-js ie8 oldie" lang=""> <![endif]-> 37.<!--[if gt IE 8]><!--> <html class="no-js" lang=""> <!--<![endif]-> 38. 39.<head> 40.<jdoc:include type="head" /> 41.<meta name="viewport" content="width=device-width, initialscale=1.0, maximum-scale=1.0, user-scalable=0" /> <!-- mobile viewport --> 42.<link rel="stylesheet" media="only screen and (max-width: 768px)" href="/css/tablet.css" type="text/css" />
43.<link rel="stylesheet" media="only screen and (min-width: 320px) and (max-width: 480px)" href="/css/phone.css" type="text/css" /> 44.<!--[if IEMobile]><link rel="stylesheet" media="screen" href="/css/phone.css" type="text/css" /><![endif]--> <!-- iemobile -> 45.<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon57x57.png"> <!-- iphone, ipod, android --> 46.<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/apple-touch-icon-72x72.png"> <!-- ipad --> 47.<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/apple-touch-icon-114x114.png"> <!-- iphone retina --> 48.<!--[if lte IE 8]> 49.<style> 50.{behavior:url(/js/PIE.htc);} 51.</style> 52.<![endif]--> 53.</head> 54. 55.<body class=""> 56.<div id="overall"> 57.<div id="header"> 58.<div class="inheader"> 59. 60.</div> 61.</div> 62.<div id="main"> 63.<div class="inmain"> 64. 65.</div> 66.</div> 67.<div id="footer"> 68.<div class="infooter"> 69. 70.</div> 71.</div> 72.</div> 73.<jdoc:include type="modules" name="debug" /> 74. 75.</body> 76. 77.</html>
Vamos comentar brevemente sobre esse arquivo. O incio temos os comentrios, cujo voc pode estar alterando com os seus crditos.
Logo em seguida so inicializado algumas varivels PHP, voc poder usar algumas delas parapersonalizar melhor o seu template. Um exemplo usar o $path para o caminho completo de qualquer arquivo no template, veja que ele usado nas chamadas de CSS mais embaixo. Uma dica do uso dele para carregar uma imagem de logotipo. Depois temos as chamadas de javascript. Algumas so retiradas (pois certamente no usar) e outras so guardadas em uma varivel para imprimir l no final da pgina. Depois vem as chamadas de estilos. O que voc ir precisar customizar inicialmente o cdigo que est entre as tags <body>: 01.<body class=""> 02.<div id="overall"> 03.<div id="header"> 04.<div class="inheader"> 05. 06.</div> 07.</div> 08.<div id="main"> 09.<div class="inmain"> 10. 11.</div> 12.</div> 13.<div id="footer"> 14.<div class="infooter"> 15. 16.</div> 17.</div> 18.</div> 19.<jdoc:include type="modules" name="debug" /> 20.<?=$scripts?> 21.</body> Na primeira linha existe um pequeno cdigo que ir imprimir uma classe especfica para cada pgina sua, caso exista. uma tima forma de poder customizar estilos diferentes para cada pgina. As linhas seguintes so tags HTML de diviso, onde temos a diviso do cabealho, corpo e rodap, voc pode estar alterando como desejar. No final temos um JDOC, que o cdigo que voc precisa colocar para imprimir um mdulo do Joomla com o respectivo nome no atributo "name". Nesse caso ele imprime o debug caso esteja ativado no Joomla. Por ltimo ele imprime a varivel $script com as chamadas de JS que carregou na varivel l no topo.
Modificando o index.php
Vamos modificar o que est entre as tag <body> da sequinte forma: 01.<body class=""> 02.<div id="overall">
03.<div id="header"> 04.<div class="inheader"> 05.<jdoc:include type="modules" name="topo" /> 06.</div> 07.</div> 08.<div id="main"> 09.<div class="inmain"> 10.<jdoc:include type="message" /> 11.<jdoc:include type="modules" name="artigo-topo" /> 12.<jdoc:include type="component" /> 13.<jdoc:include type="modules" name="artigo-baixo" /> 14.</div> 15.</div> 16.<div id="footer"> 17.<div class="infooter"> 18.<jdoc:include type="modules" name="rodape" /> 19.</div> 20.</div> 21.</div> 22.<jdoc:include type="modules" name="debug" /> 23.<?=$scripts?> 24.</body>
O que modificamos? Adicionamos uma posio de mdulo chamado "topo", dentro das tags do topo do site. Assim, voc poder por exemplo criar um mdulo tipo HTML e colocar seu logo e uma imagem por exemplo, s salvar o mdulo na posio "topo". Dentro do "main" criamos uma tag JDOC do tipo "message", ela ir imprimir alguma mensagem quando tiver, por exemplo, quando cadastrar um usurio ou enviar um email. Outra tag especial que criamos foi a do tipo "componente", ela que ir carregar o contedo principal da sua pgina, ou seja, o seu artigo, blog de artigo e todos os componentes. Criamos tambm duas posios entre o carregamento da pgina, uma chamada "artigotopo" e outra "artigo-baixo", nele voc poder colocar mdulos especfico em cima e em baixo dos artigos e contedos das pginas, como por exemplo o breadcrumb. E para finalizar colocamos uma chamada de mdulo no "rodape". Pronto, essas so as tags bsicas que voc precisa saber para alterar o template como quiser, basta modificar o HTML e colocar novas posies de mdulos com nomes diferentes. Salve o seu index.php.
Alterando as configuraes do template
Abra o arquivo templateDetails.xml:
01.<?xml version="1.0" encoding="utf-8"?>
02.<!DOCTYPE install PUBLIC "-//Joomla! 1.7//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.7/template-install.dtd"> 03.<install version="1.7" type="template" method="upgrade"> 04.<name>templatename</name> 05.<creationDate>xxxx-xx-xx</creationDate> 06.<author>your name</author> 07.<copyright>Copyright xxxx example.com</copyright> 08.<authorEmail> 09.<script language="JavaScript" type="text/javascript"> 10.<!-11.var prefix = 'mailto:'; 12.var suffix = ''; 13.var attribs = ''; 14.var path = 'hr' + 'ef' + '='; 15.var addy20355 = 'your.name' + '@'; 16.addy20355 = addy20355 + 'example' + '.' + 'com'; 17.document.write( '<a ' + path + '\'' + prefix + addy20355 + suffix + '\'' + attribs + '>' ); 18.document.write( addy20355 ); 19.document.write( '<\/a>' ); 20.//--> 21.</script><a href="mailto:your.name@example.com">your.name@example.com</a><script language="JavaScript" type="text/javascript"> 22.<!-23.document.write( '<span style=\'display: none;\'>' ); 24.//--> 25.</script><span style="display: none;">CLOAKING 26.<script language="JavaScript" type="text/javascript"> 27.<!-28.document.write( '</' ); 29.document.write( 'span>' ); 30.//--> 31.</script></span></authorEmail> 32.<authorUrl>http://www.example.com<;/authorUrl> 33.<version>1.0.0</version> 34.<description><![CDATA[ 35.<h1>templatename</h1> 36.<p><img src="/../templates/templatename/template_preview.png" /></p> 37.<h2>Modulpositionen</h2> 38.<ol> 39.<li>header</li> 40.<li>menu</li> 41.<li>footer</li> 42.<li>debug</li>
43.</ol> 44.<p>Created by <a href="http://www.example.com" target="_blank">your name | example.com</a>.</p> 45.]]></description> 46. 47.<files> 48.<folder>css</folder> 49.<folder>html</folder> 50.<folder>images</folder> 51.<folder>js</folder> 52.<folder>languages</folder> 53.<filename>apple-touch-icon-57x57.png</filename> 54.<filename>apple-touch-icon-72x72.png</filename> 55.<filename>apple-touch-icon-114x114.png</filename> 56.<filename>component.php</filename> 57.<filename>error.php</filename> 58.<filename>favicon.ico</filename> 59.<filename>index.php</filename> 60.<filename>offline.php</filename> 61.<filename>template_preview.png</filename> 62.<filename>template_thumbnail.png</filename> 63.<filename>templateDetails.xml</filename> 64.</files> 65. 66.<languages folder="languages"> 67.<language tag="de-DE">de-DE.tpl_templatename.ini</language> 68.<language tag="en-GB">en-GB.tpl_templatename.ini</language> 69.</languages> 70. 71.<positions> 72.<position>header</position> 73.<position>menu</position> 74.<position>footer</position> 75.<position>debug</position> 76.</positions> 77. 78.<config> 79.<fields name="params"> 80.<fieldset name="advanced"> 81.<field name="FIELD_SPACER_HEADER_DESC" type="spacer" hr="false" /> 82.</fieldset> 83.</fields> 84.</config> 85.</install>
Agora altere os parmetros com os seus dados, veja como fizemos:
01.<?xml version="1.0" encoding="utf-8"?> 02.<!DOCTYPE install PUBLIC "-//Joomla! 1.7//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.7/template-install.dtd"> 03.<install version="2.5" type="template" method="upgrade"> 04.<name>jcursos</name> 05.<creationDate>2012-01-25</creationDate> 06.<author>jCursos</author> 07.<copyright>Copyright jCursos www.jCursos.com.br</copyright> 08.<authorEmail> 09.<script language="JavaScript" type="text/javascript"> 10.<!-11.var prefix = 'mailto:'; 12.var suffix = ''; 13.var attribs = ''; 14.var path = 'hr' + 'ef' + '='; 15.var addy70371 = 'contato' + '@'; 16.addy70371 = addy70371 + 'jCursos' + '.' + 'com' + '.' + 'br'; 17.document.write( '<a ' + path + '\'' + prefix + addy70371 + suffix + '\'' + attribs + '>' ); 18.document.write( addy70371 ); 19.document.write( '<\/a>' ); 20.//--> 21.</script><a href="mailto:contato@jCursos.com.br">contato@jCursos.com.br</a><script language="JavaScript" type="text/javascript"> 22.<!-23.document.write( '<span style=\'display: none;\'>' ); 24.//--> 25.</script><span style="display: none;">CLOAKING 26.<script language="JavaScript" type="text/javascript"> 27.<!-28.document.write( '</' ); 29.document.write( 'span>' ); 30.//--> 31.</script></span></authorEmail> 32.<authorUrl>http://www.jCursos.com.br<;/authorUrl> 33.<version>1.0.0</version> 34.<description><![CDATA[ 35.<h1>jcursos</h1> 36.<p><img src="/../templates/jcursos/template_preview.png" /></p> 37.<h2>Posies do mdulo:</h2> 38.<ol> 39.<li>topo</li> 40.<li>artigo-topo</li> 41.<li>artigo-baixo</li> 42.<li>rodape</li>
43.<li>debug</li> 44.</ol> 45.<p>Criado por <a href="http://www.jCursos.com" target="_blank">jCursos | www.jCursos.com.br</a>.</p> 46.]]></description> 47. 48.<files> 49.<folder>css</folder> 50.<folder>html</folder> 51.<folder>images</folder> 52.<folder>js</folder> 53.<filename>apple-touch-icon-57x57.png</filename> 54.<filename>apple-touch-icon-72x72.png</filename> 55.<filename>apple-touch-icon-114x114.png</filename> 56.<filename>component.php</filename> 57.<filename>error.php</filename> 58.<filename>favicon.ico</filename> 59.<filename>index.php</filename> 60.<filename>offline.php</filename> 61.<filename>template_preview.png</filename> 62.<filename>template_thumbnail.png</filename> 63.<filename>templateDetails.xml</filename> 64.</files> 65. 66.<languages folder="languages"> 67.</languages> 68. 69.<positions> 70.<position>topo</position> 71.<position>artigo-topo</position> 72.<position>artigo-baixo</position> 73.<position>rodape</position> 74.<position>debug</position> 75.</positions> 76. 77.<config> 78.<fields name="params"> 79.<fieldset name="advanced"> 80.<field name="FIELD_SPACER_HEADER_DESC" type="spacer" hr="false" /> 81.</fieldset> 82.</fields> 83.</config> 84.</install>
Note que eles esqueceram de mudar a verso do Joomla na terceira linha, ele continua funcionando, mas vamos modificar.
<name> - Logo abaixo temos o nome do template, no coloque caracteres especiais, nem espaos nem acentos. Depois modifique os dados de crditos do template, data, autor, etc. <description> - Apenas descrio em HTML <files> - Se adicionou novos arquivos, adicionar dentro dessa tag como as demais. <languages folder="languages"> - Modifique o nome do arquivo aqui, ou apague, j que no iremos usar em outros idiomas, apague tambm os arquivos na pasta language. <positions> - Modifique para as posies existente no seu template
Instale no seu Joomla
Compacte toda a pasta em um .ZIP e instale no seu Joomla 2.5 usando o Gerenciador de Extenses. Se fez tudo certinho ir instalar corretamente, se no, muito provvel que mostre algum erro. Deve ter esquecido algo, relaxe, muito normal, verifique todos os parmetros novamente. No esquea de ativar o seu template no Gerenciador de Temas do Joomla.
Personalizando o seu template Joomla
Nesse momento temos um template instalado, porm se perceber ele est todo branco e descentralizado. Isso acontece porque no demos um estilo no CSS do template, temos apenas a estrutura bsica do HTML sem estilo. A idia desse mini-curso no ensinar HTML e CSS, se voc realmente quer ser um Web Designer saber HTML e CSS essencial. Para ilustrar melhor essa nova faze do projeto vamos fazer uma pequena modificao.
Adicionando contedo no template
Nada melhor do que adicionar alguns contedos no Joomla para podermos ter contedo no site e atualizar melhor o CSS. Primeiro crie um artigo com ttulo e texto. Depois crie vrios links de menu apontando para o mesmo artigo, assim teremos links e contedos para personalizar. Crie os seguintes mdulos:
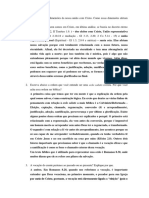
1. Mdulo do tipo HTML na posio "topo" - Adicione uma logo e mais algum texto ou imagem para o topo. 2. Mdulo de menu na posio "artigo-topo". 3. Mdulo do tipo HTML na posio "rodape" - Adicione algum texto nele. Dessa forma teremos contedo no topo, menu, contedo do link abaixo do menu e contedo no rodap. Veja abaixo como ficou o nosso site Joomla com o nosso template e contedos:
Vamos agora dar um estilo a essa pgina.
Alterando o CSS
Abra o arquivo template.css que est na pasta CSS:
01./* TEMPLATE CSS 02.*********************************************/ 03.html {height:100%; margin-bottom:1px; overflow-y:scroll;} 04.body {background-color:#fff; color:#000; font:normal normal normal 75%/125% arial,sans-serif; height:100%; text-align:center;} 05. 06./* LAYOUT 07.*********************************************/ 08.#overall {height:100%; margin:0 auto; text-align:left; width:100%;} 09. 10.#header {} 11.#main {} 12.#footer {} 13. 14./* Layout Classes */ 15..inheader {} 16..inmain {} 17..infooter {} 18. 19./* Floats */ 20..float-left {float:left;}
21..float-right {float:right;} 22..group:before, .group:after {content:""; display:table;} 23..group:after {clear:both;} 24..ie6 .group {zoom:1;} 25..ie7 .group {zoom:1;}
Agora veja como com pouco cdigo de CSS voc consegue dar uma forma personalizada ao seu template:
Veja a modificao no CSS:
01./* TEMPLATE CSS 02.*********************************************/ 03.html {height:100%; margin-bottom:1px; overflow-y:scroll;} 04.body {background-color:#eee; color:#000; font:normal normal normal 75%/125% arial,sans-serif; height:100%; text-align:center;} 05. 06./* LAYOUT 07.*********************************************/ 08.#overall {height:100%; margin:0 auto; text-align:left; width:100%;} 09. 10.#header { background-color: #000; } 11.#main { background-color: #fff; } 12.#footer { background-color: #eee; } 13. 14./* Layout Classes */ 15..inheader { width:960px; margin:0 auto; padding:20px; } 16..inmain { width:960px; margin:0 auto; padding:20px; } 17..infooter { width:960px; margin:0 auto; padding:20px; } 18. 19.ul.menu { width:100%; list-style:none; margin-bottom:20px; display:table; padding-bottom: 10px; border-bottom:1px solid #000; } 20.ul.menu li { float:left; } 21.ul.menu li a { display:block; background-color:#000; color:#fff; margin-right:10px; padding:5px; text-decoration:none; }
22. 23..item-page { clear:left; } 24. 25.h2 { font-size:28px; margin-bottom: 20px; display:block; } 26. 27.p { margin-bottom:10px; } 28. 29./* Floats */ 30..float-left {float:left;} 31..float-right {float:right;} 32..group:before, .group:after {content:""; display:table;} 33..group:after {clear:both;} 34..ie6 .group {zoom:1;} 35..ie7 .group {zoom:1;}
Para quem no conhecia ainda CSS deu para perceber que ele realmente todo estiloso.
Criando os seus prprios templates
Espero que agora, com esse pequeno curso, voc tenha aprendido como funciona a criao de um template Joomla. Veja que, como qualquer outra rea de design, o web designer tem que ser criativo e saber usar as ferramentas de trabalho para poder ter um produto final com qualidade. Aqui vai algumas dicas para voc fazer bons templates: 1. Conhea bem HTML e CSS, treine suas habilidades nessas ferramentas criando pginas estticas, voc s conseguir fazer um bom template se fizer uma boa pgina em HTML. 2. Conhea bem o Joomla, no adianta saber fazer template e no saber mexer no Joomla, saiba onde est pisando. 3. PHP e jQuery so elementos que iro fazer muita diferena no resultado final, d uma ateno especial a eles. 4. Depois que voc estiver legal nos trs passos acima pesquise os cdigos de PHP em templates Joomla, descubra todas as classes de CSS usado pelo Joomla e estude sobre template overrides.
Você também pode gostar
- Quadro Resumo Das Doenças Sexualmente TransmissíveisDocumento3 páginasQuadro Resumo Das Doenças Sexualmente TransmissíveisRosimar SantanaAinda não há avaliações
- Modelo de Artigo Final CABEAMENTO ESTRUTURADODocumento13 páginasModelo de Artigo Final CABEAMENTO ESTRUTURADOCleber RodriguesAinda não há avaliações
- Almôndega - Wikipédia, A Enciclopédia LivreDocumento1 páginaAlmôndega - Wikipédia, A Enciclopédia LivreGame maker EricAinda não há avaliações
- Estudos para Pequenos Grupos de CasaisDocumento2 páginasEstudos para Pequenos Grupos de CasaisPr-Willy RíchardAinda não há avaliações
- A Importância, A Postura, A Posição e A Função Das Irmãs Na Igreja - Watchman Nee PDFDocumento10 páginasA Importância, A Postura, A Posição e A Função Das Irmãs Na Igreja - Watchman Nee PDFKhyashiAinda não há avaliações
- Apostila Professor Caucaia NovaDocumento119 páginasApostila Professor Caucaia NovaAlexandre MagnoAinda não há avaliações
- Bosanska SofraDocumento74 páginasBosanska Sofrazemerijas100% (3)
- 78327615Documento199 páginas78327615Rogério Cardso100% (1)
- Cânticos Missa Sagrada FamíliaDocumento2 páginasCânticos Missa Sagrada Famíliajamesferreira12100% (1)
- Livro Digital - Princípios de Banco de DadosDocumento27 páginasLivro Digital - Princípios de Banco de DadosCleudiney Theodoro BrandaoAinda não há avaliações
- BoaDocumento11 páginasBoaAmanda AzevedoAinda não há avaliações
- 28 Dias de GratidãoDocumento11 páginas28 Dias de GratidãoCarla SouzaAinda não há avaliações
- Ficha InscricaoDocumento2 páginasFicha InscricaoIsália Rodrigues100% (1)
- Tate No Yuusha VOL 16 - Arco Da Frente UnidaDocumento152 páginasTate No Yuusha VOL 16 - Arco Da Frente UnidaJosemar Gomes Farias JuniorAinda não há avaliações
- Ética Profissional Avaliação Pos Graduação Jovens e AdultosDocumento4 páginasÉtica Profissional Avaliação Pos Graduação Jovens e AdultosvaldeciAinda não há avaliações
- Aula 34 - Atividade 5 DB II - Bancos de Dados NoSQL - Template 01Documento8 páginasAula 34 - Atividade 5 DB II - Bancos de Dados NoSQL - Template 01Diogenes MouraAinda não há avaliações
- Atividade Avaliativa de Matemática 5º Ano III Unidade 2016Documento6 páginasAtividade Avaliativa de Matemática 5º Ano III Unidade 2016Angela Maria100% (1)
- Transcad PDFDocumento70 páginasTranscad PDFGlaysonMacedoAinda não há avaliações
- 4.1 Artigo - Estudando A Comunicação Organizacional - Redes e Processos IntegrativosDocumento14 páginas4.1 Artigo - Estudando A Comunicação Organizacional - Redes e Processos IntegrativosThiagu Martins SantosAinda não há avaliações
- Whitmont - Terapia de Grupo e Psicologia AnaliticaDocumento43 páginasWhitmont - Terapia de Grupo e Psicologia AnaliticaLucia BarbosaAinda não há avaliações
- Conclar: ISSN 2526-1401Documento162 páginasConclar: ISSN 2526-1401Bruno HenriqueAinda não há avaliações
- Trabalho de Construções Ecológicas PDFDocumento18 páginasTrabalho de Construções Ecológicas PDFDeográcio Possiano Talegal100% (1)
- O Empresário Individual José de Freitas Alienou Seu Estabelecimento A Outro Empresário Mediante Os Termos de Um Contrato EscritoDocumento35 páginasO Empresário Individual José de Freitas Alienou Seu Estabelecimento A Outro Empresário Mediante Os Termos de Um Contrato EscritoeduAinda não há avaliações
- CP 4040 CP 4060: Automatizador para Porta de EnrolarDocumento23 páginasCP 4040 CP 4060: Automatizador para Porta de EnrolarManuel Dias MiguelAinda não há avaliações
- Consultoria Empresarial - A Função Do Consultor Nas EmpresasDocumento22 páginasConsultoria Empresarial - A Função Do Consultor Nas EmpresasThalestwAinda não há avaliações
- Prova de SoteriologiaDocumento4 páginasProva de SoteriologiaTiago DezanAinda não há avaliações
- Questão Aula 3 5ºDocumento4 páginasQuestão Aula 3 5ºVera SPAinda não há avaliações
- 1 - Cotidiano em MovimentoDocumento138 páginas1 - Cotidiano em MovimentoCamila SilveiraAinda não há avaliações
- RCC1186DDocumento10 páginasRCC1186DaflaviosalesAinda não há avaliações
- Instituto Aocp 2020 Prefeitura de Novo Hamburgo Rs Assistente Administrativo ProvaDocumento9 páginasInstituto Aocp 2020 Prefeitura de Novo Hamburgo Rs Assistente Administrativo ProvaDanyboymasterAinda não há avaliações