Escolar Documentos
Profissional Documentos
Cultura Documentos
Apontamentos HTML
Apontamentos HTML
Enviado por
Armando Lopes Carvalho0 notas0% acharam este documento útil (0 voto)
5 visualizações48 páginasDireitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
5 visualizações48 páginasApontamentos HTML
Apontamentos HTML
Enviado por
Armando Lopes CarvalhoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 48
Departamento de Informtica
BREVES NOTAS SOBRE HTML
(HyperText Markup Language)
2 EDIO
Prof. Carlos Pampulim Caldeira
vora, Abril de 2005
NDICE
1. O QUE O HTML?.............................................................................................................................1
1.1 INTRODUO..................................................................................................................................1
1.2 QUE EDITOR UTILIZAR? ..................................................................................................................1
1.3 OS QUATRO CONCEITOS FUNDAMENTAIS........................................................................................1
1.3.1 Elementos .................................................................................................................................1
1.3.2 Etiquetas ou tags ......................................................................................................................2
1.3.3 Atributos e valores....................................................................................................................2
1.3.4 Aninhamento (Nesting) .............................................................................................................3
1.4 ESTRUTURA BSICA DE UM PROGRAMA EM HTML........................................................................3
2. CRIAO DE UMA PRIMEIRA PGINA EM HTML .................................................................5
2.1 CRIAR UMA HOME PAGE NO NOTEPAD............................................................................................5
2.2 VISUALIZAO DA PGINA NUM BROWSER ....................................................................................6
2.3 CRIAR PGINAS EM HTML GUIA DE REFERNCIA RPIDA...........................................................7
3. DEFINIES DAS ETIQUETAS BSICAS....................................................................................8
3.1 HEADINGS......................................................................................................................................8
3.2 DIVIDINDO O TEXTO.......................................................................................................................9
3.2.1 Pargrafos..............................................................................................................................10
3.2.2 Outros tipos de quebras..........................................................................................................11
3.2.2.1 Linhas horizontais........................................................................................................................11
3.2.2.2 Nova linha....................................................................................................................................11
3.3 ESTILOS NO TEXTO.......................................................................................................................11
3.3.1 Formataes bsicas ..............................................................................................................11
3.3.2 Texto escrito acima ou abaixo da linha..................................................................................12
3.4 FORMATAO DE LISTAS..............................................................................................................13
3.4.1 Listas no-numeradas ............................................................................................................13
3.4.1.1 Projecto de uma lista com vrios nveis .......................................................................................15
3.4.2 Listas numeradas....................................................................................................................17
3.4.3 Listas numeradas mistas.........................................................................................................19
3.5 A UTILIZAO DE CARACTERES ESPECIAIS ...................................................................................20
3.5.1 A insero de uma entidade numa pgina web ......................................................................20
4. IMAGENS E GRFICOS..................................................................................................................22
4.1 DIFERENAS ENTRE OS FORMATOS DOS GRFICOS .......................................................................22
4.1.1 O formato GIF........................................................................................................................22
4.1.2 O formato JPEG.....................................................................................................................22
4.1.3 O formato PNG.......................................................................................................................23
4.2 INCLUSO DE IMAGENS NUMA PGINA WEB .................................................................................23
4.2.1 Imagens do tipo INLINE.........................................................................................................23
4.2.2 Definio do tamanho de uma imagem..................................................................................24
4.2.3 Alinhamento das imagens relativamente ao texto ..................................................................24
4.2.4 Alinhamento vertical...............................................................................................................26
4.2.5 Imagem sem texto ...................................................................................................................27
4.2.6 Formataes adicionais para imagens do tipo inline ............................................................28
4.2.6.1 Legenda alternativa visualizao da imagem............................................................................28
4.2.6.2 Adicionar uma bordadura imagem............................................................................................28
5. HIPERLIGAES.............................................................................................................................30
5.1 LIGAES A FICHEIROS LOCAIS ....................................................................................................30
5.1.1 Todos os documentos numa nica pasta ................................................................................30
5.1.1.1 Usando uma imagem como uma hiperligao..............................................................................31
5.1.2 Com os documentos em pastas diferentes ..............................................................................32
5.2 LIGAES A DOCUMENTOS LOCALIZADOS NA INTERNET..............................................................33
6. INTRODUO AO CONTROLO DE CORES NO HTML..........................................................34
6.1 A PALETA BSICA.........................................................................................................................34
6.2 A MISTURA DE CORES EM HTML .................................................................................................35
7. FUNDOS DE ECR...........................................................................................................................38
7.1 CORES SLIDAS DE FUNDO ...........................................................................................................38
7.1.1 Utilizao do elemento <body>.............................................................................................38
7.1.2 Utilizao das folhas de estilo................................................................................................39
7.2 FUNDOS COM TEXTURA................................................................................................................39
8. FORMATAO DE TEXTO...........................................................................................................40
8.1 TAMANHO DA LETRA....................................................................................................................40
8.2 COR DA FONTE .............................................................................................................................41
8.3 TIPO DE LETRA (FONTE)................................................................................................................41
9. TABELAS............................................................................................................................................42
9.1 ESTRUTURA BSICA .....................................................................................................................42
9.2 LINHAS E COLUNAS ......................................................................................................................43
9.3 CABEALHOS DAS COLUNAS ........................................................................................................45
Universidade de vora HTML
1. O que o HTML?
1.1 Introduo
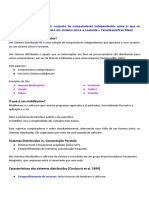
O HTML (HyperText Markup Language) um conjunto estruturado de instrues,
conhecidas por etiquetas ou tags (em ingls), que dizem a um browser como
publicar uma pgina web, ou seja, o browser interpreta essas etiquetas e
desenha a pgina no ecr. Estes conjuntos de instrues esto agrupados em
ficheiros de tipo texto, i.e., sem qualquer tipo especial de formatao.
1.2 Que editor utilizar?
A forma mais simples, e bsica, de fazer programas em HTML ser a utilizao
de simples editores de texto como o caso, por exemplo, do Notepad. No
entanto, os utilizadores mais experientes utilizam diversos tipos de aplicaes,
mais ou menos sofisticadas, para desenvolverem as partes fundamentais de uma
pgina em HTML. Algumas dessas aplicaes permitem que numa primeira fase
o programador faa um desenho grfico daquilo que pretende e que
posteriormente seja gerado, de uma forma automtica, o cdigo HTML
correspondente.
1.3 Os quatro conceitos fundamentais
O primeiro passo na aprendizagem do HTML o estudo dos termos bsicos que
descrevem a maior parte das funes desta linguagem.
1.3.1 Elementos
Todas as pginas de HTML so compostas por elementos. Um elemento pode
ser visto com um contentor em que colocada uma seco de uma pgina web.
Tudo o que estiver dentro desse contentor fica com as caractersticas desse
Departamento de Informtica - C. Caldeira - 1 -
Universidade de vora HTML
mesmo elemento. Se, por exemplo, se quiser fazer uma tabela toda a informao
referente a essa tabela ter que estar colocado no interior do elemento <table>
</table>.
1.3.2 Etiquetas ou tags
Por vezes os termos elemento ou tag, de uma forma errada so usados
indistintamente. Um elemento composto por duas etiquetas: uma a abrir e outra
a fechar. Apesar de no HTML esta distino no ser muito importante j no caso
do XHTML ela torna-se fundamental.
Todas as tags so construdas da mesma forma. A etiqueta inicia-se com o sinal
de menor que (<) seguido do nome do elemento e termina com o sinal de
maior que (>). A forma da etiqueta para a abertura de um pargrafo : <p>. A
tag de terminao diferencia-se apenas por possuir uma barra (/) antes do nome
do elemento: </p>. O contedo fica entre as etiquetas de incio e fim:
<p>Este um pequeno pargrafo.</p>
Alguns elementos no precisam de uma tag de terminao porque no incluem
qualquer tipo de contedo e so por isso denominados elementos vazios.
assim que, por exemplo, o elemento de quebra de linha <br> no requer uma
etiqueta de terminao.
1.3.3 Atributos e valores
Os atributos so outro elemento importante da linguagem HTML. Um atributo
utilizado para definir as caractersticas de um elemento e colocado no interior
da tag de abertura do elemento. Por exemplo, para atrbuir a cor a uma palavra
utiliza-se o elemento FONT em conjunto com o atributo COLOR: <font color= >.
O sinal de igual e as aspas so fundamentais pois atribuem um valor a um
atributo.
Departamento de Informtica - C. Caldeira - 2 -
Universidade de vora HTML
A utilizao de letras minsculas ou maisculas no nome dos elementos, tags e
atributos indiferente para a interpretao que os browsers fazem delas. Por
exemplo: <p>.</p> a mesma coisa que <P>.</P>.
Se for escrita uma etiqueta que no exista em HTML ou que um determinado
browser no entenda essa etiqueta ser ignorada no produzindo qualquer
output.
1.3.4 Aninhamento (Nesting)
Numa pgina web existem quase sempre mltiplos elementos que nunca se
devem sobrepor. Os elementos devidamente aninhados so sempre
independentes uns dos outros. Veja-se o seguinte exemplo em que tudo est
arrumado ou aninhado:
<a>
<b>
<c>
</c>
</b>
</a>
Agora uma situao em que h sobreposio, i.e., uma falta de aninhamento:
<a>
<b>
</a>
<c>
</b>
</c>
1.4 Estrutura bsica de um programa em HTML
Os elementos referidos em baixo so os mais bsicos e aqueles estritamente
necessrios para programar uma pgina em HTML.
<html> </html> Definem o incio e o fim do programa
<head> </head> o cabealho do programa e, normalmente, no
aparece na janela web.
Departamento de Informtica - C. Caldeira - 3 -
Universidade de vora HTML
<title> </title> Este elemento est aninhado no HEAD e escreve o ttulo
da pgina na barra de ttulo no cima da janela do browser.
<body> </body> Contm o contedo principal da pgina web.
<!Coloque aqui os seus comentrios --> Serve para inserir notas ou
comentrios sobre o programa e no so mostrados na janela do browser.
Ento, o documento mais simples em HTML, tambm conhecido como
documento mnimo, ter a seguinte estrutura:
<html>
<head><title>Este nome da pgina</title>
<!-- informao extra sobre este documento que no ir aparecer na pgina mas
no cabealho -->
</head>
<body>
O body contm todo o texto e todas as imagens que constituem a pgina
</body>
</html>
A ordem de abertura e fecho dos tags, como se pode ver, no arbitrria e tem
uma sequncia hierrquica. Quando se est a escrever um programa muitas
vezes sente-se a necessidade de fazer alguns comentrios a uma parte
especfica do cdigo, para tal utilizam-se as tags <!- - e - ->, os comentrios no
tm qualquer output.
Departamento de Informtica - C. Caldeira - 4 -
Universidade de vora HTML
2. Criao de uma primeira pgina em HTML
2.1 Criar uma home page no Notepad
Apesar de se poder usar um processador de texto como, por exemplo, o
Microsoft Word para criar documentos em HTML, o mais fcil comear por um
simples editor de texto como o caso do Notepad do Windows. Para construir
uma primeira pgina seguiam-se estes pontos:
1. Abrir o Notepad.
2. No incio do documento escreve-se <html>.
3. Na linha seguinte: <head>.
4. Em baixo <title>Este nome da pgina</title>.
5. Na linha de baixo fecha-se o cabealho: </head>.
6. Depois inicia-se o corpo do documento <body>.
7. Em seguida digita-se a frase O body contm todo o texto e todas as imagens
que constituem a pgina. e fecha-se o corpo: </body>.
8. Finalmente fecha-se o documento: </html>, na Figura 2-1 pode-se ver o cdigo
completo.
Figura 2-1: Uma pgina bsica em HTML.
9. No men File/Ficheiro, escolhe-se Save. D-se o nome index.htm (ver Figura 2-2)
Departamento de Informtica - C. Caldeira - 5 -
Universidade de vora HTML
10. Premir Save/Guardar.
Figura 2-2:Como guardar uma pgina com o Notepad.
2.2 Visualizao da pgina num browser
Aps o projecto inicial ter sido guardado a etapa seguinte a sua visualizao
numa browser da Internet. Para tal observem-se os pontos seguintes:
1. No menu File do browser escolhe-se a opo, dependendo do browser utilizado,
Open, Open Page ou Open File.
2. Na janela de dilogo que aparece navega-se at pasta onde est guardada a
pgina com o nome index.htm e clica-se no seu icone.
3. Premir OK e o resultado deve ser semelhante ao da Figura 2-3.
Departamento de Informtica - C. Caldeira - 6 -
Universidade de vora HTML
Figura 2-3: A primeira pgina web.
2.3 Criar pginas em HTML Guia de referncia rpida
Tarefa Elemento/Tag
Criar um documento HTML
<ht ml >
<head>
<t i t l e> </ t i t l e>
</ head>
<body>
</ body>
</ ht ml >
Para guardar .htm or .html
Nome para a home page index.htm
Atribuir um ttulo pgina
<t i t l e>I nser i r aqui o t t ul o
</ t i t l e>
Escrever comentrios
<! Coment r i os so aqui - - >
Departamento de Informtica - C. Caldeira - 7 -
Universidade de vora HTML
3. Definies das etiquetas bsicas
3.1 Headings
Em HTML podem ser criados diversos nveis de cabealho. Essa formatao tem
a seguinte sintaxe:
<Hn>Texto a aparecer no cabealho</Hn>
em que n uma varivel que pode variar entre 1 e 6 e que representa um
tamanho relativo como pode ser visualizado na Figura 3-1. O elemento <hn>
serve apenas para diferenciar as diferentes seces de um documento e nunca
para formatar letras com diferentes tamanhos. Estes seis nveis podem ser
visualizados numa janela dum browser aps a digitalizao, por exemplo no
Notepad, do seguinte cdigo HTML (ver Figura 3-1):
<html>
<head>
<title>O elemento HEADING</title>
</head>
<body>
<h1>Este o heading de nvel um.</h1>
<h2>Este o heading de nvel dois.</h2>
<h3>Este o heading de nvel trs.</h3>
<h4>Este o heading de nvel quatro.</h4>
<h5>Este o heading de nvel cinco.</h5>
<h6>Este o heading de nvel seis.</h6>
</body>
</html>
Departamento de Informtica - C. Caldeira - 8 -
Universidade de vora HTML
Figura 3-1: Os seis nveis de headins do HTML.
Nota: Por defeito o elemento heading est alinhado esquerda, para utilizar outro
alinhamento este elemento tem que ser incluido num pargrafo com a formatao
pretendida.
3.2 Dividindo o texto
O espaamento entre as palavras em HTML diferente do habitual pois so
ignorados os espaos em branco adicionais que se possam utilizar quando se
escreve o cdigo de uma pgina. No pode-se ver o que acontece com a
utilizao de espaos em branco.
Como se vm os espaos no
ficheiro
Como se vm no browser
Departamento de Informtica - C. Caldeira - 9 -
Universidade de vora HTML
Eu gosto de chocolate Eu gosto de chocolate
Eu gosto de chocolate Eu gosto de chocolate
Eu gosto de chocolate Eu gosto de chocolate
To actually put space, you need to use the representation for a space: The
following gives you an idea of what happens:
What the Spacing Looks Like in Your File
What the Spacing Looks Like in
Your Browser
I love Malamutes I love Malamutes
I love & nbsp; Malamutes I love Malamutes
I love &nbps; Malamutes I love Malamutes
I love
Malamutes
I love Malamutes
3.2.1 Pargrafos
Em HTML as teclas de <ENTER> ou a de <RETURN> no tm qualquer
significado, o mesmo para os espaos ou linhas em branco. No entanto, a tag
para pargrafo insere uma linha em branco e inicia um novo pargrafo.
Sintaxe:
<p>
Este um pargrafo!
</p>
Em algumas situaes no necessrio utilizar a tag de finalizao </p>, mas
isto um caso de excepo pois a norma o de se ter que fechar todas as
etiquetas que se abrem.
Departamento de Informtica - C. Caldeira - 10 -
Universidade de vora HTML
3.2.2 Outros tipos de quebras
3.2.2.1 Linhas horizontais
Para separar as principais seces de um documentos utiliza-se a tag de linha
horizontal que insere um trao horizontal no ecr e cujo formato :
<hr> (esta tag no tem terminao)
Este tag tem dois atributos configurveis: a espessura e o comprimento da linha:
<hr size=4 width=50%>
que produz o seguinte output:
3.2.2.2 Nova linha
Existe ainda a tag de nova linha (<br>)que fora a passagem para outra linha,
mas no insere uma nova linha. Esta etiqueta no tem terminao.
3.3 Estilos no texto
O HTML tem vrias formas de formatao para o texto que alm de se poderem
utilizar isoladamente tambm se podem combinar entre si ou com outras tags.
3.3.1 Formataes bsicas
a. Itlico <i> Vamos visitar Itlia!!!! </i>
b. Carregado <b> Isto est escuro! </b>
c. Sublinhado <u> vora </u>
Departamento de Informtica - C. Caldeira - 11 -
Universidade de vora HTML
Exemplos:
<h2><i>Nova pgina</i></h2>
<b>Ateno ao<u>sublinhado</u>!</b>
3.3.2 Texto escrito acima ou abaixo da linha
Os elementos superscript e subscript so utilizados para adicionar notas de
rodap ou para escrever frmulas qumicas ou outras anotaes especiais como,
por exemplo, a indicao de temperaturas atmosfricas. Assim,
<sup> </sup> Produz texto superscript.
<sub> </sub> Mostra o texto na forma subscript.
O cdigo mencionado em baixo indica a utilizao destes elementos, e o respectivo output
pode ser observado na Figura 3-2.
<ht ml >
<head>
<t i t l e>Super scr i pt e Subscr i pt </ t i t l e>
</ head>
<body>
Os el ement os <sup>super scr i pt </ sup> e <sub>subscr i pt </ sub> el evame
bai xamo n vel do t ext o.
</ body>
</ ht ml >
Departamento de Informtica - C. Caldeira - 12 -
Universidade de vora HTML
Figura 3-2: Utilizao dos elementos super e subscript.
3.4 Formatao de listas
3.4.1 Listas no-numeradas
A etiqueta para lista no-numerada permite a criao de listas de itens com
bullets ou marcas antecedendo cada elemento da lista. O tipo de marca depende
do browser utilizado e da fonte especificada para o texto.
Para uma lista deste tipo devem seguir-se os passos seguintes:
a. Escrever o tag <ul>
b. Digitar <li> seguido do elemento e terminar com </li>
c. Fechar a lista com </ul>
Veja-se um exemplo, muito simples, de aplicao de uma lista no-numerada:
<ht ml >
<head>
<t i t l e>Li st a no- numer ada</ t i t l e>
<head>
<body>
<ul >
<l i >Est e o pr i mei r o i t em</ l i >
<l i >Est e o segundo i t em</ l i >
<l i >Est e o t er cei r o i t em</ l i >
</ ul >
</ body>
</ ht ml >
E o output produzido ser:
Departamento de Informtica - C. Caldeira - 13 -
Universidade de vora HTML
Figura 3-3: Exemplo de aplicao das listas no-numeradas.
Para alm da pequena bola preta, que a marca por defeito, podem-se utilizar
mais dois tipos diferentes de marcas, de acordo com o Quadro 3-1.
Quadro 3-1: Tipos de marcas no-numeradas.
Forma Nome Cdigo
disco <ul type=" disc" >
crculo <ul type=" circle" >
quadrado <ul type=" square" >
o tipo de marca pode ainda ser alterado atravs da tag <li>. Considere o cdigo
seguinte que produz o output mostrado na Figura 3-4:
<ht ml >
<head>
<t i t l e>Test e de mar cas</ t i t l e>
</ head>
<body>
<ul t ype=squar e>
<l i >I t emn1
<l i >I t emn2
<l i >I t emn3
<l i t ype=ci r cl e>I st o uma mar ca ci r cul ar
<l i t ype=ci r cl e>Ai nda a mesma mar ca
<l i t ype=di sc>I st o a mar ca nor mal
</ ul >
</ body>
</ ht ml >
Departamento de Informtica - C. Caldeira - 14 -
Universidade de vora HTML
Figura 3-4: Exemplificao da utilizao de diferentes marcas.
3.4.1.1 Projecto de uma lista com vrios nveis
Para criar uma lista com vrios nveis basta aninhar uma ou mais listas uma na
outra como se v no cdigo apresentado na Figura 3-5 e na Figura 3-6 pode-se
observar o output produzido numa browser da web.
Departamento de Informtica - C. Caldeira - 15 -
Universidade de vora HTML
Figura 3-5: Lista no-numerada com vrios nveis.
Figura 3-6: Lista com vrios nveis numa janela de um browser.
Departamento de Informtica - C. Caldeira - 16 -
Universidade de vora HTML
3.4.2 Listas numeradas
As listas numeradas so estruturas em que os seus itens esto ordenados, em
sequncia, por nmeros ou letras. A sua sintaxe semelhante das listas
no-numeradas. Para criar uma lista numerada substitui-se a tag <ul> pela <ol>.
Veja-se este caso prtico:
<ht ml >
<head>
<t i t l e>Li st a numer ada</ t i t l e>
</ head>
<body>
<ol >
<l i >As l i st as numer adas at r i buemuma or denao aos
i t ens. </ l i >
<l i >No ent ant o, o HTML no or dena os i t ens. </ l i >
<l i >Apenas os numer a. </ l i >
<l i >A or denao t emque ser f ei t a pel o ut i l i zador . </ l i >
</ ol >
</ body>
</ ht ml >
que produz o output mostrado na Figura 3-7.
Figura 3-7: Lista numerada, caso prtico.
Tal como se podem usar marcas diferentes nas listas no-numeradas tambm
nas listas numeradas podem-se utilizar diversos tipos de numerao. Para alm
da numerao rabe normal, que a numerao por defeito, de acordo com o
Quadro 3-2, podem-se utilizar mais quatro tipos diferentes de numerao.
Departamento de Informtica - C. Caldeira - 17 -
Universidade de vora HTML
Quadro 3-2: Tipos de numerao.
Tipo Forma Cdigo
1 1, 2, 3 <ol type=" 1" >
a a, b, c <ol type=" a" >
A A, B, C <ol type=" A" >
i i, ii, iii <ol type=" i" >
I I, II, III <ol type=" I" >
Para alm desta formatao nas listas numeradas pode-se ainda iniciar a lista,
por exemplo, num nmero diferente de I, ou seja, utilizando o atributo start=y do
elemento <ol> a contagem pode ser inicializada noutro numeral:
<ht ml >
<head>
<t i t l e>Exempl o de uma l i st a numer ada</ t i t l e>
</ head>
<body>
<ol t ype=" I " st ar t =" 10" >
<l i >I t emn 10</ l i >
<l i >I t emn 11</ l i >
<l i >I t emn 12</ l i >
<l i >I t emn 13</ l i >
</ ol >
</ body>
</html>
em que o output ser o da Figura 3-8.
Figura 3-8: Lista numerada com o primeiro item da lista a iniciar-se com uma
numerao diferente de 1.
Departamento de Informtica - C. Caldeira - 18 -
Universidade de vora HTML
3.4.3 Listas numeradas mistas
Em HTML possvel construir listas numeradas com tipos diferentes ligados
entre si. O cdigo seguinte contm dois pontos com numerao romana
subdivididos em itens ordenados por letras:
<ht ml >
<head>
<t i t l e>Uma combi nao si mpl es</ t i t l e>
</ head>
<body>
<ol t ype=" I " >
<l i >Pont o pr i nci pal
<ol t ype=" A" >
<l i >Sub i t em</ l i >
<l i >Sub i t em</ l i >
</ ol >
</ l i >
<l i >Pont o pr i nci pal
<ol t ype=" A" >
<l i >Sub i t em</ l i >
<l i >Sub i t em</ l i >
</ ol >
</ l i >
</ ol >
</ body>
</ ht ml >
A Figura 3-9 mostra o resultado deste cdigo.
Figura 3-9: Lista numerada com vrios nveis.
Departamento de Informtica - C. Caldeira - 19 -
Universidade de vora HTML
3.5 A utilizao de caracteres especiais
Designam-se por caracteres especiais ou entidades aqueles que, normalmente,
no so utilizveis directamente atravs do teclado ou que tm um significado
especial em HTML e como tal so interpretados como cdigo e no como
caracteres. Quando se est a trabalhar, por exemplo, numa frmula matemtica
e se pretende escrever o sinal de > isso ser interpretado pelo browser como
uma tag e ento para escrever essa frmula necessrio recorrer-se utilizao
de caracteres especiais.
As entidades podem ser descritas por cdigos numricos ou por palavras-chave.
Algumas entidades podem ser representadas das duas formas. por exemplo. o
smbolo de copyright pode ter uma representao numrica (©) ou
atravs de uma palavra-chave (©).
Por forma a que uma entidade seja devidamente interpretada por um browser
tem que comear sempre com o smbolo & e terminar com ;. Os cdigos so
sensveis a letras maisculas e minsculas e como tal devero ser digitados
como se encontram, por exemplo, neste Quadro.
3.5.1 A insero de uma entidade numa pgina web
Para exemplificar a utilizao de entidades vai-se em seguida introduzir uma nota de
copyright numa pgina web:
1. Abrir o Notepad.
2. No incio do documento escreve-se <html>, na linha seguinte: <head>.
3. Em baixo <title>Experincia com caracteres especiais</title> e </head>.
4. No <body> escrever Copyright 2005.
5. E depois da palavra Copyright, digta-se o caracter &.
6. Finalmente introduz-se um dos cdigos: o numrio ou a palavra. Por exemplo,
para utilizar o smbolo de copyright utiliza-se #169 ou copy. Termina-se o cdigo
com ;. O texto no <body> dever ser este:
Copyright © 2005 ou Copyright © 2005
Departamento de Informtica - C. Caldeira - 20 -
Universidade de vora HTML
enquanto que numa janela de um browser da web ser assim:
Copyright 2005
Agora, apresentado um novo exemplo com a utilizao de duas entidades:
<ht ml >
<head>
<t i t l e>Exempl o de apl i cao</ t i t l e>
</ head>
<body>
Copyr i ght © 2005
A mi nha mar ca r egi st ada ® o s mbol o de qual i dade!
</ body>
</ ht ml >
e o resultado, numa janela de um browser, pode ser visto na Figura 3-10:
Figura 3-10: Exemplo de aplicao de caracteres especiais.
Departamento de Informtica - C. Caldeira - 21 -
Universidade de vora HTML
4. Imagens e Grficos
4.1 Diferenas entre os formatos dos grficos
De entre a multitude de formatos grficos que se podem utilizar os trs mais
comuns na web so o GIF, JPEG e PNG. Cada um destes formatos tem as suas
particularidades e tm tipos diferentes de aplicaes. A diferena fundamental
entre estas trs formas reside na forma de compresso das imagens, i.e., como
as imgens vm comprimido o seu tamanho por forma a acelerar a sua
transmisso pela Internet.
4.1.1 O formato GIF
O formato GIF (Graphics Interchange Format) est especialmente adaptado ao
desenho das mais diversas formas, a botes de navegao, a clip art e a todo o
tipo de formas grficas que no exigam muitas cores.
Quando uma imagem ou grfico guardado o seu tamanho comprimido para
no ocupar muito espao no disco e para acelerar a sua velocidade de
transmisso na rede. Como j se disse cada um destes trs formatos comprime
as imagens de uma forma particular. O GIF utiliza o algoritmo de compresso
LZW (derivado do nome dos seus inventores: Lempel-Ziv e Welch). Quando uma
imagem armazenada o LZW reduz todas as linhas com a mesma cor da
imagem a um determinado valor que armazenado, formando uma espcie de
inventrio das cores.
4.1.2 O formato JPEG
As fotografias tm um leque de cores bastante mais alargado relativamente a
desenhos ou a botes, como tal necessrio a forma de compresso existente
Departamento de Informtica - C. Caldeira - 22 -
Universidade de vora HTML
no formato JPEG (Joint Photographic Experts Group). Em vez de fazer um
inventrio de cores como o caso do mtodo GIF, o JPEG utiliza um algoritmo
complexo que reduz o tamanho da imagem removendo cores de partes do
ficheiro em que a sua falta ser menos notada pelo utilizador. Este formato
produz uma compresso bastante eficaz para imagens fotogrficas que pode
atingir um factor de 10 (por exemplo, um ficheiro com o tamanho de 3000 Kb
pode ser reduzido a 300 Kb).
4.1.3 O formato PNG
O mtodo PNG (Portable Network Graphics) um sistema menos utilizado mas
considerado por alguns como um formato para o futuro. Este formato combina as
melhores qualidades dos formatos GIF e JPEG.
4.2 Incluso de imagens numa pgina web
Em HTML h diversas formas para inserir e controlar a posio de imagens
numa pgina, mas, tal como para a formatao do texto, a sua utilizao tem
sido desencorajada em favor do uso das folhas de estilo (Cascading Style
Sheets). No entanto, essas formas so ainda as mais simples para a insero e
o posicionamento de imagens numa pgina pelo que o seu estudo vai aqui ser
feito.
4.2.1 Imagens do tipo INLINE
Uma imagem do tipo inline aquela que se posiciona entre o texto de uma
pgina. O elemento para colocar/embeber numa pgina uma imagem inline o
seguinte:
<img src =nome da imagem.gif> ou <img src =nome da imagem.jpg> ou
<img src =nome da imagem.png.
Departamento de Informtica - C. Caldeira - 23 -
Universidade de vora HTML
em que, por exemplo, nome da imagem.gif o nome de um ficheiro de tipo GIF
que est armazenado na mesma pasta do documento HTML.
4.2.2 Definio do tamanho de uma imagem
O tamanho que uma imagem ocupa numa pgina pode ser parameterizado
atravs da sua altura e largura. Com aqueles atributos possvel aumentar ou
diminuir o espao ocupado pela imagem. No entanto, recorde-se que os atributos
altura e largura no modificam o tamanho do ficheiro propriamente dito. Uma
imagem com 2 Mbytes continua a ocupar esse mesmo espao, mas quando se
reduz o tamanho da imagem permite-se que a pgina web carregue muito mais
depressa pois quando o browser est a interpretar o cdigo ele l os atributos,
reservando apenas o espao necessrio na pgina para a imagem, e s depois
de mostrar todo o texto se inicia o download das imagens. Se no se utilizar a
parameterizao dos atributos o browser ter que carregar as imagens medida
que elas aparecem tornando o carregamento da pgina mais lento.
Os atributos utilizam-se no elemento <img> e so os seguintes:
height=" " altura da imagem em pixeis.
width=" " largura da imagem em pixeis.
Neste exemplo o grfico com o nome imagem.jpg ter uma altura de 100 e uma
largura de 150:
<img src="imagem.jpg" height="100" width="150">
4.2.3 Alinhamento das imagens relativamente ao texto
Para controlar o arrumar (wrap, em ingls) do texto quando se usa o elemento
<img src> utiliza-se o atributo align com os valores left ou right. Quando se
escolhe um alinhamento esquerda o texto aparece arrumado direita da
imagem e vice-versa. Agora apresenta-se um exemplo com trs imagens (ver a
Figura 4-1) com o seguinte cdigo HTML:
Departamento de Informtica - C. Caldeira - 24 -
Universidade de vora HTML
<ht ml >
<head><t i t l e>Exempl o comdi sposi o de i magens</ t i t l e>
</ head>
<body>
<p>
<i mg sr c="el ef 1. j pg" align="left">
Mi t den Web- News knnen Si e si ch von Mr kl i n per snl i ch ber al l e
wi cht i gen Neuer ungen</ p>
<p>
<i mg sr c="el ef 2. j pg" align="right">
Hi nwei s: Si e er hal t en zunchst ei ne Best t i gungs- E- Mai l , di e wi r an di e
unt en angegebene Adr esse</ p>
<p>
<i mg sr c="el ef 3. j pg" align="left">
Sei t vi el en J ahr en si nd di e Expl osi onszei chnungen und gedr uckt en
Er sat zt ei l - Li st en zu unser en</ p>
</ body>
</ ht ml >
Figura 4-1: Disposio de imagens numa pgina.
Departamento de Informtica - C. Caldeira - 25 -
Universidade de vora HTML
4.2.4 Alinhamento vertical
Para controlar o alinhamento vertical de uma imagem em relao ao texto da
pgina, a outra imagem ou outro objecto utilizam-se os valores "top", "middle" e
"bottom". Veja-se este exemplo com trs imagens:
<ht ml >
<head><t i t l e>Exempl o comdi sposi o de i magens</ t i t l e>
</ head>
<body>
<p>
<i mg sr c="el ef 1. j pg" align="top">
Mi t den Web- News knnen Si e si ch von Mr kl i n per snl i ch ber al l e
wi cht i gen Neuer ungen</ p>
<p>
<i mg sr c="el ef 2. j pg" align="middle">
Hi nwei s: Si e er hal t en zunchst ei ne Best t i gungs- E- Mai l , di e wi r an di e
unt en angegebene Adr esse</ p>
<p>
<i mg sr c="el ef 3. j pg" align="bottom">
Sei t vi el en J ahr en si nd di e Expl osi onszei chnungen und gedr uckt en
Er sat zt ei l - Li st en zu unser en</ p>
</ body>
</ ht ml >
Figura 4-2: Disposio vertical de imagens numa pgina.
Departamento de Informtica - C. Caldeira - 26 -
Universidade de vora HTML
4.2.5 Imagem sem texto
Quando se pretende inserir uma imagem isolada do texto deve-se criar um
pargrafo independente que servir apenas para esse propsito, como se pode
ver neste excerto de cdigo:
<p align=center>
<img src=elefante.gif>
</p>
Figura 4-3: Figura centrada numa pgina.
Departamento de Informtica - C. Caldeira - 27 -
Universidade de vora HTML
4.2.6 Formataes adicionais para imagens do tipo inline
4.2.6.1 Legenda alternativa visualizao da imagem
Quando, por qualquer problema, o browser no consegue mostrar a imagem em
seu lugar aparece o smbolo ou (ou ainda outro smbolo diferente, o que
depende do browser), ficando o utilizador sem ter a certeza sobre aquilo que se
trata, pelo que se deve sempre acrescentar o atributo alt ao elemento <img>
por forma a que naqueles casos se visualize igualmente uma legenda que
descreva a imagem ou grfico em causa. Suponha-se que a imagem referida na
linha de cdigo seguinte no consegue ser encontrada pelo browser:
<img src=nome da imagem.jpg alt= Imagem de um amigo de elefantes >
o resultado na pgina est esquematizado na Figura 4-4.
Figura 4-4: Texto alternativo quando falta uma imagem.
4.2.6.2 Adicionar uma bordadura imagem
Para adicionar uma bordadura a um grfico utiliza-se o atrbuto border = . A
espessura da bordadura especificada em pixeis. Assim, um valor de 5 para o
atributo border delimita a imagem com uma margem de 5 pixeis. Por exemplo:
<img src="elef1.jpg" border=" 5" alt="Imagem de um amigo de elefantes"
height="100" width="50">
apresenta-se na janela de um browser como na Figura 4-5.
Departamento de Informtica - C. Caldeira - 28 -
Universidade de vora HTML
Figura 4-5: Imagem com uma bordadura.
Departamento de Informtica - C. Caldeira - 29 -
Universidade de vora HTML
5. Hiperligaes
O verdadeiro poder da Internet reside no facto de ser possvel estabelecer
ligaes (links) entre diferentes peas de informao, formando uma verdadeira
teia (web) de conhecimento. Esses links de um tipo especial designam-se por
hiperligaes.
A World Wide Web utiliza um esquema de endereos conhecido como URLs
(Uniform Resource Locators) para identificar o local de destino de cada
hiperligao. Por vezes estas ligaes tambm so conhecidas por ncoras.
Sem esta estrutura no se falaria de HTML mas apenas de TML (Text Markup
Language)!
5.1 Ligaes a ficheiros locais
5.1.1 Todos os documentos numa nica pasta
A ligao a um outro documento pode ser feita a um nvel local (no mesmo
computador onde se encontra o programa HTML em questo) pois no
necessrio navegar na Internet para lhe ter acesso.
A ncora mais simples aquela que liga a um documento situado na mesma
pasta do programa HTML em funcionamento:
<a href=ficheiro.html>texto que se refere a esse link</a>
em q a se refere a ncora (anchor, em ingls) e href a referncia de hipertexto
(hypertext reference). Os documentos de tipo HTML podem ter a terminao
html ou htm.
Departamento de Informtica - C. Caldeira - 30 -
Universidade de vora HTML
5.1.1.1 Usando uma imagem como uma hiperligao
As imagens podem ser usadas apenas com fins decorativos mas tambm com
outros objectivos como, por exemplo, figuras de funco, marcas de gua, botes
ou hiperligaes.
Uma imagem pode ser utilizada como uma hiperligao colocando simplesmente
o elemento <img...> entre um conjunto de etiqueta de ncora. Por exemplo:
<a href="index.htm".>
<img src="elef1.jpg" alt="Ligao a um site sobre elefantes">
Clicar para ver uma pgina sobre elefantes</a> (ver Figura 5-1).
Figura 5-1: Imagem servindo de hiperligao.
Departamento de Informtica - C. Caldeira - 31 -
Universidade de vora HTML
ou, agora este exemplo, em que se coloca o atributo border=0 porque no se
pretende uma imagem com bordadura, que colocada, por defeito, pelo HTML
(ver Figura 5-2):
<a href="index.htm".>
<img src="elef1.jpg" alt="Ligao a um site sobre elefantes" border=0>
Clicar para ver uma pgina sobre elefantes</a>.
Figura 5-2: Imagem, sem bordadura, servindo de hiperligao.
5.1.2 Com os documentos em pastas diferentes
A etiqueta <a> permite tambm a ligao a documentos HTML que estejam
localizados em pastas diferentes daquele que contm a ncora. Suponha-se que
as imagens, por uma questo de organizao, esto todas armazenadas numa
determinada pasta, ento a sintaxe para a hiperligao passa a ser:
Departamento de Informtica - C. Caldeira - 32 -
Universidade de vora HTML
<a href=imagens/nome da imagem.gif>esta imagem est numa pasta
abaixo</a>
isto significa que a pasta imagens est localizada um nvel abaixo daquele em
que est a funcionar o programa em HTML que contm a ncora.
Se for necessrio fazer referncia a documentos que se situem em pastas a um
nvel superior quele em que est a funcionar o programa em HTML que contm
a ncora, ento a sintaxe passa a ser:
<a href=../imagens/nome da imagem.gif>esta imagem est numa pasta
acima</a>
5.2 Ligaes a documentos localizados na Internet
A ligao a documentos localizados na web vai fazer recurso da formatao URL
da seguinte maneira:
<a href=URL>texto que remete para o link</a>
ou, num exemplo especfico:
<a href="http://www.uevora.pt"><b>Universidade de vora</b></a>
Departamento de Informtica - C. Caldeira - 33 -
Universidade de vora HTML
6. Introduo ao controlo de cores no HTML
A web um mundo de cores onde podem ser especificados mais de 16
1
milhes
de tons. Como tal, a utilizao de cores no pgina de HTML uma cincia e ao
mesmo tempo uma arte. uma cincia porque cada uma das cores tem que ser
seleccionada com uma preciso matemtica e uma arte pois uma escolha
desastrada, ou menos feliz, da composio cromtica produz uma pgina difcil
de ler ou confusa para os olhos.
6.1 A paleta bsica
A forma mais simples para se trabalhar com cores na web utilizando a paleta
bsica com 16 cores. Essas cores bsicas no requerem nenhuma codificao
especial, a simples referncia ao seu nome suficiente para que sejam
entendidas por um browser. Essas 16 cores so: white, black, silver, gray, red,
maroon, yellow, olive, lime, green, aqua, teal, blue, navy, fuchsia e purple, os
seus nomes esto em ingls pois ser nesta lngua que sero feitas as
codificaes em HTML.
Em HTML h diversas formas para inserir e controlar as cores numa pgina,
mas, tal como para a formatao do texto, a sua utilizao tem sido
desencorajada em favor do uso das folhas de estilo [em cascata] (Cascading
Style Sheets). Assim, veja-se como se trabalha com cores usando as folhas de
estilo, para modificar a cor de fundo (background color) de uma pgina. Os
objectos a utilizar so:
O nome da cor;
A propriedade CSS background-color;
1
O nmero 16 milhes, mais exactamente 16,777,216, resulta das 256 possveis combinaes para o
vermelho (red), verde (green), e azul (blue), as trs cores a partir das quais todas as outras so definidas.
A multiplicao de 256 por 256 por 256, d um produto de 16.7 milhes.
Departamento de Informtica - C. Caldeira - 34 -
Universidade de vora HTML
E, o selector body.
e, so combinados num documento em HTML da seguinte forma:
<ht ml >
<head>
<st yl e>
body {backgr ound- col or : bl ue}
</ st yl e>
</ head>
<body>
</ body>
</ ht ml >
Quando se est a utilizar as Cascading Style Sheets, um selector no mais do
que o nome de um elemento e, como tal, atravs do seu uso est-se a
seleccion-lo para ser modificado. No exemplo de cima, para aplicar uma cor
totalidade do <body> usou-se o selector body. Nem sempre a utilizao de
selectores assim to simples, mas o princpio este.
6.2 A mistura de cores em HTML
Um browser tem sua disposio um sistema de colorao para o texto e fundo
de ecr. Cada cor identificada por um conjunto de valores baseados no trptico
Red-Green-Blue (RGB), em que cada uma dessas cores tem um intervalo de
variao entre 0 e 255. Um valor mximo e simultneo para os trs (R=255,
G=255, B=255) produz a cor branca; um valor mnimo e simultneo para os trs
(R=0, G=0, B=0) equivale ao preto.
Utilizando qualquer combinao destas trs cores bsicas possvel obter um
dos 16,7 milhes de tons. No entanto, dada a grande variedade de equipamentos
e respectiva desactualizao tecnolgica, a maioria desses 16 milhes de tons
no so passveis de ser representados corretacmente nos dispositivos de
output. Existem 216 hipteses para cores denominadas browser safe colors.
Essas tonalidades podem ser criadas fazendo combinaes com os valores
apresentados no Quadro 6-1.
Departamento de Informtica - C. Caldeira - 35 -
Universidade de vora HTML
Quadro 6-1: Cores seguras em percentagem, e em valores hexadecimais e
numricos.
Percentagem Equivalente hexadecimal Valor numrico
0% 00 0
20% 33 51
40% 66 102
60% 99 153
80% cc 204
100% ff 255
O HTML em vez de identificar cada uma das cores possveis por um conjunto de
trs nmeros como, por exemplo, 102, 153, 255 vai utilizar uma representao
hexadecimal (uma base 16, com uma numerao que contm: 0, 1, 2, 3, 4, 5, 6,
7, 8, 9, A, B, C, D, E, F) que tratada de uma forma mais eficiente pelos
computadores. A cor referida em cima em cdigo hexadecimal : 6699FF, em
que 66 o valor do vermelho, 99 o valor do verde e FF o valor para o azul.
Os browsers de utilizao mais corrente tm uma facilidade na utilizao de
cores que o reconhecimento automtico de dezasseis cores: aqua, blue, gray,
black, fuchsia, green, lime, navy, purple, silver, white, maroon, olive, red, teal e
yellow. Estas cores bsicas tambm podem ser especificadas atravs de cdigos
hexadecimais como se pode ver no Quadro 6-2. Repare-se que metade delas
no so cores seguras, no entanto dado o seu estatuto de cores bsicas no h
qualquer problema na sua utilizao.
Departamento de Informtica - C. Caldeira - 36 -
Universidade de vora HTML
Quadro 6-2: As 16 cores bsicas e os seus cdigos hexadecimais.
Cor Cdigo Hex Cor Cdigo Hex
Black #000000 White #ffffff
Aqua #00ffff Blue #0000ff
Navy #000080 Teal #008080
Yellow #ffff00 Lime #00ff00
Green #008000 Olive #808000
Red #ff0000 Maroon #800000
Fuchsia #ff00ff Purple #800080
Gray #808080 Silver #c0c0c0
Departamento de Informtica - C. Caldeira - 37 -
Universidade de vora HTML
7. Fundos de Ecr
O fundo de ecr, o background em ingls, pode ser parametrizado de algumas
formas, sendo que a principal formatao que hbito fazer a alterao da cor
do fundo.
7.1 Cores slidas de fundo
7.1.1 Utilizao do elemento <body>
A formatao da cor de fundo implica uma modificao na tag <body>:
<body bgcolor=#YYYYYY>
em que YYYYYY a representao hexadecimal da cor.
preciso ter cuidado na conjugao de cores entre o fundo e os restantes
elementos, como o caso do texto. Se, por exemplo, o valor para o atributo
bgcolor for #000000 no vai ser possvel visualizar o texto pois este tem
tambm a cor preta. Numa situao destas convm utilizar outros atributos que
compem a etiqueta <body> e que permitem atribuir cores aos vrios elementos
que constituem uma pgina web:
<body bgcolor=#YYYYYY text=#YYYYYY link=#YYYYYY vlink=#YYYYYY>
cujo significado o que segue:
bgcolor a cor de fundo (por defeito grey)
text a cor do texto normal (por defeito black)
link a cor de uma hiperligao (por defeito blue)
vlink a cor de uma hiperligao recentemente visitada (por defeito
purple)
Departamento de Informtica - C. Caldeira - 38 -
Universidade de vora HTML
7.1.2 Utilizao das folhas de estilo
Como se viu no Captulo 6.1 (pg. 34) a utilizao de folhas de estilo (Cascading
Style Sheets - CSS) um processo simples: basta colocar uma regra dentro do
elemento <style>. Uma regra uma instruo de estilo e composta por trs
partes: um selector, uma propriedade e um valor. Atente-se no seguinte exemplo
em que se vai colorir o fundo da pgina com o tom aqua:
7.2 Fundos com textura
Para alm de ser colorida uma pgina web pode ainda ter um fundo com textura.
Para tal utiliza-se uma pequena imagem (em GIF ou JPEG) que o browser ir
reproduzir vrias vezes (tile, em ingls) no ecr. Uma imagem com esta
finalidade deve ter um tamanho mximo de 10 kbytes.
A tag para adicionar uma imagem de fundo a seguinte:
<body background=ficheiro_bg.gif>
em que ficheiro_bg.gif o nome da imagem.
Departamento de Informtica - C. Caldeira - 39 -
Universidade de vora HTML
8. Formatao de Texto
O texto que utilizado nas pginas web pode ser formatado de formas muito
diversas: cor, tamanho, tipo de letra (fonte) e ainda escrever numa forma
superior linha (superscript, em ingls) ou inferior linha (subscript, em ingls).
8.1 Tamanho da letra
A tag <font></font> pode ser utilizada para valores entre 1 (a letra mais
pequena) e 7 (a maior) sendo que 3 o tamanho normal do texto. Estes valores
so relativos e dependem do tipo de fonte que o utilizador tiver escolhido para o
browser.
A sintaxe a seguinte:
<font size=>Universidade de vora</font>, em que est entre 1 e 7.
O tamanho da letra pode ser alterado de uma forma relativa:
<font size=+>Universidade de vora</font>
<font size=->Universidade de vora</font>
em que + ou representam, respectivamente, um aumento ou reduo de
tamanho relativamente ao tamanho em utilizao.
O tamanho utilizado por defeito pode ser definido para uma determinada pgina
web com a seguinte etiqueta:
<basefont size=>
que altera o tamanho normal de 3 para um outro valor qualquer. Esta etiqueta
no tem terminao pelo que continua activa at ocorrer outra tag <basefont>.
Departamento de Informtica - C. Caldeira - 40 -
Universidade de vora HTML
8.2 Cor da fonte
No Captulo 6 (pg. 34) j foi introduzido o tema das cores em HTML que se
aplica igualmente fonte da letra. Exemplos:
<font color = red>Vinho Tinto</font>
<font color = #993459>Teste de Colorizao</font>
Os atributos size e color podem ser utilizados simultaneamente na tag <font>:
<font size = 5 color = navy>Azul Cor do Mar</font>
8.3 Tipo de letra (fonte)
Os browsers podem alternar entre diferentes tipos de letras desde que essas
fontes estejam instaladas no computador do utilizador. A fonte (tipo de letra)
pode ser formatada pela tag seguinte:
<font face=nome da fonte>
Exemplo: <font face=arial>Letra Arial
Quando se pretender voltar fonte definida por defeito no computador do
utilizador tem que se colocar a tag de terminao </font>.
Departamento de Informtica - C. Caldeira - 41 -
Universidade de vora HTML
9. Tabelas
As tabelas em HTML so estruturas de diviso dos elementos que compem
uma pgina web. As tabelas em HTML funcionam de uma forma idntica a
estruturas semelhantes que existem nos processadores de texto. As tabelas no
servem apenas para escrever texto em colunas mas ainda, e principalmente,
para alterar o layout normal de uma pgina web.
9.1 Estrutura bsica
A seguinte poro de cdigo HTML demonstra a construo de uma tabela
bsica:
<table border=1>
<tr>
<td>Linha 1 coluna 1</td>
<td>Linha 1 coluna 2</td>
<td>Linha 1 coluna 3</td>
</tr>
<tr>
<td>Linha 2 coluna 1</td>
<td>Linha 2 coluna 2</td>
<td>Linha 2 coluna 3</td>
</tr>
<tr>
<td>Linha 3 coluna 1</td>
<td>Linha 3 coluna 2</td>
<td>Linha 3 coluna 3</td>
</tr>
</table>
Departamento de Informtica - C. Caldeira - 42 -
Universidade de vora HTML
O resultado produzido mostrado nesta figura:
O atributo border=1 utilizado na tag <table> desenha uma bordadura em volta
da tabela com uma espessura de 1 pixel. Cada linha da tabela definida pelas
etiquetas <tr></tr> e as clulas que compem as linhas so definidas por
<td></td>. As etiquetas <td></td> podem conter qualquer outra tag de
HTML; com esta etiqueta podem ainda ser utilizados vrios atributos que
controlam o alinhamento do contedo em cada uma das clulas:
<td align=left> alinha ao lado
esquerdo da clula (alinhamento
por defeito)
<td valign=middle> alinha ao meio
(alinhamento por defeito)
<td align=rigth> alinha ao lado direito <td valign=bottom> alinha ao fundo
<td align=center> alinha ao centro <td valign=top> alinha ao topo
Estes atributos podem ser combinados entre si como, por exemplo:
<td align=left valign=bottom>
em que o HTML produz uma clula cujo contedo est alinhado a partir da
esquerda e junto ao fundo da clula.
9.2 Linhas e colunas
O aspecto regular das linhas e colunas pode ser alterado com os atributos
colspan e rowspan da tag <td></td>. Veja-se o caso seguinte:
<table border=1>
<tr>
<td>Linha 1 coluna 1</td>
<td align=center colspan=2>Linha 1 coluna 2 e 3</td>
Departamento de Informtica - C. Caldeira - 43 -
Universidade de vora HTML
</tr>
<tr>
<td>Linha 2 coluna 1</td>
<td>Linha 2 coluna 2</td>
<td>Linha 2 coluna 3</td>
</tr>
<tr>
<td>Linha 3 coluna 1</td>
<td>Linha 3 coluna 2</td>
<td>Linha 3 coluna 3</td>
</tr>
</table>
O aspecto inicial da tabela foi alterado pois a segunda clula da primeira linha
ocupa (spans, em ingls) duas colunas:
Uma clula pode igualmente ocupar o espao de duas linhas:
<table border=1>
<tr>
<td>Linha 1 coluna 1</td>
<td align=center colspan=2>Linha 1 coluna 2 e 3</td>
</tr>
<tr>
<td>Linha 2 coluna 1</td>
<td valign=top rowspan=2>Linha 2 coluna 2</td>
<td>Linha 2 coluna 3</td>
</tr>
<tr>
<td>Linha 3 coluna 1</td>
<td>Linha 3 coluna 3</td>
</tr>
</table>
Departamento de Informtica - C. Caldeira - 44 -
Universidade de vora HTML
9.3 Cabealhos das colunas
Numa tabela podem ser criados cabealhos para as colunas atravs do atributo
<th></th> da etiqueta table.
Na tabela anterior podem ser colocados cabealhos nas trs colunas:
<table border=1>
<tr>
<th>COLUNA A</th>
<th>COLUNA B</td>
<th>COLUNA C</th>
</tr>
<tr>
<td>Linha 1 coluna 1</td>
<td>Linha 1 coluna 2</td>
<td>Linha 1 coluna 3</td>
</tr>
<tr>
<td>Linha 2 coluna 1</td>
<td>Linha 2 coluna 2</td>
<td>Linha 2 coluna 3</td>
</tr>
<tr>
<td>Linha 3 coluna 1</td>
<td>Linha 3 coluna 2</td>
<td>Linha 3 coluna 3</td>
</tr>
</table>
Departamento de Informtica - C. Caldeira - 45 -
Você também pode gostar
- Tcon Falhas e Troca PDF Traduz PDFDocumento6 páginasTcon Falhas e Troca PDF Traduz PDFodilonsouzaAinda não há avaliações
- E Book Metodo NakamuraDocumento63 páginasE Book Metodo NakamuraMarcella XavierAinda não há avaliações
- Manual Do FotógrafoDocumento23 páginasManual Do FotógrafoPaulo RobertoAinda não há avaliações
- Como Converter Um Documento Escaneado em PDFDocumento2 páginasComo Converter Um Documento Escaneado em PDFJulianAinda não há avaliações
- Resumo SDDocumento27 páginasResumo SDQualidadeSidertecnicAinda não há avaliações
- Manual de Fotojornalismo 2008Documento27 páginasManual de Fotojornalismo 2008joyjoyceguadaAinda não há avaliações
- Como Abrir Um Arquivo PDF No PaintDocumento2 páginasComo Abrir Um Arquivo PDF No PaintShawnAinda não há avaliações
- Como Capturar Mapas Gigantes Do Google MapsDocumento4 páginasComo Capturar Mapas Gigantes Do Google MapsVinícius Soares de AlencarAinda não há avaliações
- Stur For WindowsDocumento57 páginasStur For WindowsThaysSilvaAinda não há avaliações
- Seletivo Agentes Saúde CbaDocumento12 páginasSeletivo Agentes Saúde CbabenadilsonsAinda não há avaliações
- FPDF - Manual em PortuguêsDocumento16 páginasFPDF - Manual em Portuguêsretardado2xAinda não há avaliações
- Edital #1 - Petrobras - PSP RH 20232 - Edital # - 231226 - 095150Documento43 páginasEdital #1 - Petrobras - PSP RH 20232 - Edital # - 231226 - 095150tiagooo2kAinda não há avaliações
- Manual Objectos BIM SECClasS PDFDocumento23 páginasManual Objectos BIM SECClasS PDFPicaPauAmareloAinda não há avaliações
- Apostila Curso Photoshop Módulo 2 PDFDocumento92 páginasApostila Curso Photoshop Módulo 2 PDFpaulolinderAinda não há avaliações
- Edital de Submissão HematoclilDocumento3 páginasEdital de Submissão HematoclilSara FernandesAinda não há avaliações
- RAF ManualDocumento28 páginasRAF ManualFreitasAinda não há avaliações
- Boas Praticas - Outsourcing de ImpressaoDocumento28 páginasBoas Praticas - Outsourcing de ImpressaoWandersonAinda não há avaliações
- Modificações No Photoshop CCDocumento21 páginasModificações No Photoshop CCMarcos PlácidoAinda não há avaliações
- 17 - PhotoshopDocumento30 páginas17 - Photoshopmarcelo_alencar_1Ainda não há avaliações
- Manual Atermacao 2Documento67 páginasManual Atermacao 2otaviomagrini1331Ainda não há avaliações
- Menu JuizadoDocumento13 páginasMenu JuizadoGefferson MiguelAinda não há avaliações
- Manual OCAD 10 em PortuguêsDocumento26 páginasManual OCAD 10 em PortuguêsFilipe BragaAinda não há avaliações
- Especialidade de Web Design - Avançado Respondida - DesbravadoresDocumento4 páginasEspecialidade de Web Design - Avançado Respondida - DesbravadoresMarcos MagalhãesAinda não há avaliações
- Manual Sisobrapref NovoDocumento106 páginasManual Sisobrapref NovoPhablo GustavoAinda não há avaliações
- Como Elaborar Um Mapa RasterDocumento12 páginasComo Elaborar Um Mapa RasterJoventino Luiz da SilvaAinda não há avaliações
- Manual de Utilização Da LupaDocumento7 páginasManual de Utilização Da Lupajorge2coletiAinda não há avaliações
- AD-2603 CQ Rev.03 Out 14Documento16 páginasAD-2603 CQ Rev.03 Out 14Alan Santana100% (1)
- Edital Abertura 73263b44801a4a89Documento17 páginasEdital Abertura 73263b44801a4a89Miguel MartinAinda não há avaliações
- MANUAL DO SISTEMA WEBPONTO v. MAIO 2021Documento32 páginasMANUAL DO SISTEMA WEBPONTO v. MAIO 2021Ederson CarliniAinda não há avaliações
- 10 GLOSSÁRIO Da Fotografia DigitalDocumento4 páginas10 GLOSSÁRIO Da Fotografia DigitalCarolina VenturiniAinda não há avaliações