Escolar Documentos
Profissional Documentos
Cultura Documentos
Adicionar Painel de Acesso Rápido No Blog
Enviado por
valpmgTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Adicionar Painel de Acesso Rápido No Blog
Enviado por
valpmgDireitos autorais:
Formatos disponíveis
Alguns usurios preferem no esconder a navbar, pois a partir dela parece ser mais fcil ter as opes "Nova
Postagem", "Design" e "Sair". No entanto, podemos ter estas opes e outras do resto do blog. Neste artigo vamos ver como colocar um painel de acesso rpido s principais funes do blog, de modo que apartir do mesmo blog passamos ter acesso a: Criar uma nova postagem Configuraes do blog Design/Layout Modelo (Editar HTML na interface antiga) Moderar comentrios Estatsticas Sair do Blogger Vamos colocar todas essas opes na sidebar e estaro apenas visveis para o administrador do blog, ou seja, os usuarios no podero ver. Siga o @bloggermin agora e fique por dentro das novidades para o seu blog. O resultado ser algo assim:
A primeira coisa que faremos ser obter o ID do nosso blog, que pode obt-lo clicando em qualquer opo do blog, por exemplo, em Configuraes. Depois que voc tiver clicado ver na barra de endereo um URL, os nmeros que esto no final so o ID do seu blog.
Se estiver usando a nova interface voc ver esses nmeros no meio da URL. Copie o ID do seu blog, v at Editar HTML e SEM expandir gadgets procure por: <div id='sidebar-wrapper'> E se voc usar um modelo do "Designer de Modelo", procure esta linha: <div class='column-right-outer'> Abaixo de qualquer um destes dois adicione o seguinte cdigo, somente se estiver usando a interface antiga: <span class='item-control blog-admin'> <style> .panel-de-control {padding:10px 5px;} .panel-de-control a {color:#0489B1;} .panel-de-control a:hover {text-decoration:underline; color:#045FB4;} </style> <div class='panel-de-control'> <h2>Painel de Controle</h2> <a href="http://www.blogger.com/post-create.g?blogID=XXXXXXXXXX">Nova Postagem</a> | <a href="http://www.blogger.com/blog-options-basic.g? blogID=XXXXXXXXXX">Configuraces</a> |
<a href="http://www.blogger.com/rearrange?blogID=XXXXXXXXXX">Design</a> | <a href="http://www.blogger.com/html?blogID=XXXXXXXXXX">Editar HTML</a> | <a href="http://www.blogger.com/moderate-comment.g?blogID=XXXXXXXXXX">Moderar Comentrios</a> | <a href="http://www.blogger.com/stats2.g?blogID=XXXXXXXXXX">Estatsticas</a> | <a href="http://www.blogger.com/logout.g">Sair</a> </div> </span> E se voc usar a nova interface, o cdigo que voc precisar adicionar este: <span class='item-control blog-admin'> <style> .panel-de-control {padding:10px 5px;} .panel-de-control a {color:#0489B1;} .panel-de-control a:hover {text-decoration:underline; color:#045FB4;} </style> <div class='panel-de-control'> <h2>Painel de Controle</h2> <a href="http://www.blogger.com/blogger.g?blogID=XXXXXXXXXX#editor">Nova Postagem</a> | <a href="http://www.blogger.com/blogger.g? blogID=XXXXXXXXXX#basicsettings">Configuraces</a> | <a href="http://www.blogger.com/blogger.g?blogID=XXXXXXXXXX#pageelements">Layout</a> | <a href="http://www.blogger.com/blogger.g?blogID=XXXXXXXXXX#template">Modelo</a> | <a href="http://www.blogger.com/blogger.g? blogID=XXXXXXXXXX#publishedcomments">Moderar Comentrios</a> | <a href="http://www.blogger.com/blogger.g? blogID=XXXXXXXXXX#overviewstats">Estatsticas</a> | <a href="http://www.blogger.com/logout.g">Sair</a> </div> </span> Apenas altera XXXXXXXXXX pelo ID do seu blog que voc copiou anteriormente e tenha cuidado para no excluir nada, nem uma citao nem qualquer outra caractere. Quando terminar, salve as alteraes e pronto. Olhar, em Visualizar no vai ver, voc tem que salvar as alteraes para poder ser visualizado. Se voc usar um modelo personalizado possvel no encontrar as linhas onde voc tem que colocar, nestes casos e/ou nos casos em que deseja colocar o painel de acesso rpido em outra parte do blog, voc pode colocar o cdigo em um gadget HTML/Javascript, mas no d ttulo ao gadget, se o fizer, ento condicione para esse gadget seja somente visvel ao administrador. Desta forma ters um painel de acesso rpido s funes do blog e s ser visvel para o administrador do blog. Assim voc no ter que manter aberta a pgina do blog e a pgina do Blogger ao mesmo tempo.
Você também pode gostar
- Pratíca 2 - CapacitoresDocumento6 páginasPratíca 2 - CapacitoresMATHEUS MENDES SEVERINOAinda não há avaliações
- Estácio - Alunos AVALIAÇÃO AUDITORIA DE SISTEMASDocumento5 páginasEstácio - Alunos AVALIAÇÃO AUDITORIA DE SISTEMASFabio PlasterAinda não há avaliações
- Manual de Instruções: Máquina Router Laser CNC Corte E Gravação 3020 NMRL3020BDocumento16 páginasManual de Instruções: Máquina Router Laser CNC Corte E Gravação 3020 NMRL3020BValdemir da silvaAinda não há avaliações
- Ciclo Diag - Volume 10 PDFDocumento222 páginasCiclo Diag - Volume 10 PDFgabrielzinho43100% (5)
- The Firmware ModDocumento84 páginasThe Firmware ModsouzaflAinda não há avaliações
- Ma#04 BKTDocumento6 páginasMa#04 BKTFeliciano Vasa FerreiraAinda não há avaliações
- DNIT104 - 2009 - ES - Terraplenagem - Serciços Preliminares-1-6Documento6 páginasDNIT104 - 2009 - ES - Terraplenagem - Serciços Preliminares-1-6João InácioShowAinda não há avaliações
- DANF-e: TV Inteligente Sistemas Eletronicos Ltda 24031Documento1 páginaDANF-e: TV Inteligente Sistemas Eletronicos Ltda 24031Mailson Arruda De AzevedoAinda não há avaliações
- C Ação Tecnologia 6 AnoDocumento17 páginasC Ação Tecnologia 6 AnoJoyce Caroline Miranda De Sant AnaAinda não há avaliações
- Aula 4 - Parte IIDocumento64 páginasAula 4 - Parte IIFrancisco MouraAinda não há avaliações
- Plano de Ensino - Informatica BasicaDocumento4 páginasPlano de Ensino - Informatica BasicaFeAinda não há avaliações
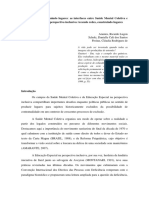
- Tecendo Redes, Construindo LugaresDocumento9 páginasTecendo Redes, Construindo Lugarestorres.samanthaAinda não há avaliações
- 1a - QA-015 - VDA6 - 3 - 2010-Rev08 - 2014.06.23 - PDFDocumento130 páginas1a - QA-015 - VDA6 - 3 - 2010-Rev08 - 2014.06.23 - PDFShirleyBentodeOliveiraAinda não há avaliações
- Create Your First Java Program in NetBeans - PRDocumento9 páginasCreate Your First Java Program in NetBeans - PRrobinho de angelisAinda não há avaliações
- Think FD604GWD - Think FD604GWDDocumento8 páginasThink FD604GWD - Think FD604GWDJhonattan AlvarengaAinda não há avaliações
- Jossete UlengoDocumento64 páginasJossete UlengoBrunoAinda não há avaliações
- Engenharia Introdução À Programação: Prof. Dionisio JR Dionisio - Junior@Documento39 páginasEngenharia Introdução À Programação: Prof. Dionisio JR Dionisio - Junior@Matheus MoraesAinda não há avaliações
- Torque de Aperto - InfoTecDocumento2 páginasTorque de Aperto - InfoTecErik Vitor da SilvaAinda não há avaliações
- Questionário LOgisticaDocumento3 páginasQuestionário LOgisticaIsis CarneiroAinda não há avaliações
- Desenho Tecnico 9 Fev 2012Documento2 páginasDesenho Tecnico 9 Fev 2012Ismael Chaquir BematAinda não há avaliações
- Capítulo 01 - Folha de VerificaçãoDocumento18 páginasCapítulo 01 - Folha de VerificaçãoRayana MagnoAinda não há avaliações
- 1651Documento394 páginas1651Daniel Fabrini100% (1)
- Artigo Cientifico - Proteção DiferencialDocumento8 páginasArtigo Cientifico - Proteção DiferencialACAUÃ SORRENTINO AMOÊDOAinda não há avaliações
- Supply - Os Sete Princípios PDFDocumento3 páginasSupply - Os Sete Princípios PDFAriel KozakevichAinda não há avaliações
- Opus Brava DesingDocumento77 páginasOpus Brava DesingCARLOS GODOI BRANQUINHOAinda não há avaliações
- 6 - Escavadeira Volvo EC210D - SignedDocumento3 páginas6 - Escavadeira Volvo EC210D - SignedMiguel JuniorAinda não há avaliações
- Carregamento e DescarregamentoDocumento10 páginasCarregamento e DescarregamentoMontreal Segurança do TrabalhoAinda não há avaliações
- Refugiados - Cap 13Documento430 páginasRefugiados - Cap 13Michele Saionara Aparecida Lopes De Lima RochaAinda não há avaliações
- Atividade Dia Da Árvore - Professora Aliane AlvesDocumento6 páginasAtividade Dia Da Árvore - Professora Aliane AlvesJosé FelipeAinda não há avaliações
- PHP CRlhaaDocumento3 páginasPHP CRlhaaLeandro EstevanimAinda não há avaliações