Escolar Documentos
Profissional Documentos
Cultura Documentos
Programacao Web Parte1
Enviado por
Bruno PenafortDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Programacao Web Parte1
Enviado por
Bruno PenafortDireitos autorais:
Formatos disponíveis
05/03/2015
Programao Web
Prof. MSc. Alan Souza
alan.souza@unama.br
2014
Situe-se
Programao Web
Disciplina do 4 semestre (+4 para completar)
Pr-requisitos:
Lgica de Programao
|||||
Programao Orientada a Objetos |||||
Banco de dados
|||
Idioma ingls
|||
Vai ser importante para:
Desenvolvimento de Sistemas: web;
Projeto de Interfaces Web.
05/03/2015
#Avisos
1. Voc vai precisar praticar (sozinho)!
2. No se iluda somente assistindo aulas;
3. Presena em sala escada;
4. Primeiro prestar ateno na explicao e depois fazer;
05/03/2015
Contedo resumido
1. HTML(5)
2. CSS(3)
3. Javascript
4. JEE (Java Enterprise Edition)
1. Servlets
2. Java Server Pages (JSP)
3. Integrao com Banco de Dados (JDBC)
Internet
05/03/2015
Internet
Internet
05/03/2015
Internet
Internet
05/03/2015
Internet
Internet
05/03/2015
Internet
Internet
05/03/2015
Outros acontecimentos...
2012
2012/2013
junho/2013
abril/2014
setembro/2014
janeiro/2015
Microsoft reformula o SkyDrive
GoogleDrive tambm reformulado
Crescimento do Whatsapp
Waze status do trnsito em tempo real
Marco Civil da Internet
Fim do Orkut
Whatsapp tambm pode ser usado atravs
do computador
Fonte: Pesquisa Anual do Uso de TI FGV-SP, 2014.
Link: http://eaesp.fgvsp.br/ensinoeconhecimento/centros/cia/pesquisa
05/03/2015
Fonte: Pesquisa Anual do Uso de TI FGV-SP, 2014.
Link: http://eaesp.fgvsp.br/ensinoeconhecimento/centros/cia/pesquisa
Fonte: Pesquisa Anual do Uso de TI FGV-SP, 2014.
Link: http://eaesp.fgvsp.br/ensinoeconhecimento/centros/cia/pesquisa
05/03/2015
Fonte: Pesquisa Anual do Uso de TI FGV-SP, 2014.
Link: http://eaesp.fgvsp.br/ensinoeconhecimento/centros/cia/pesquisa
Por que aprender HTML e CSS?
Aplicaes Web esto em alta;
Aplicaes Web x Aplicaes Standalone
10
05/03/2015
Por que aprender HTML e CSS?
APLICAES WEB
Vantagens
S precisaria de um navegador de
internet (browser) para usar.
Escalabilidade no processamento.
Se for necessrio aumentar o poder
de processamento, basta fazer no
servidor.
Manuteno
e
atualizao
facilitada, pois estaria centrada
somente no servidor.
Multiplataforma (Windows, Linux,
Apple, Smartphones, Tablets...)
Desvantagens
necessrio possuir uma conexo
ativa com internet/intranet.
Incompatibilidade entre navegadores
de diferentes fabricantes.
Desenvolvimento de interface
complexa.
Segurana: exposio mundial.
Por que aprender HTML e CSS?
APLICAES DESKTOP
Vantagens
Desvantagens
Dificuldade para distribuir a aplicao
Velocidade de resposta maior.
e as atualizaes (manuteno em
cada cliente).
Permite acessar recursos da Desenvolvimento
de
interface
mquina cliente (porta USB, porta simplificado.
serial...).
Segurana:
local.
exposio
somente
Chave de ativao do produto
11
05/03/2015
Por que aprender HTML e CSS?
Boa parte ou 100% dos seus futuros projetos ir rodar no
Navegador de Internet (projetos web);
importante ter uma base de conhecimento slida em relao s
tecnologias front-end;
Imagine trabalhar em uma grfica, sem ter noo de tipos de papel,
tonalidade de cores, etc...
Navegadores de Internet
Cdigos HTML e CSS ganham vida atravs do Navegador de Internet
(conhecido como browser tambm);
INCOMPATILIBIDADE ENTRE OS DIVERSOS NAVEGADORES
EXISTENTES
12
05/03/2015
HTML Estrutura bsica do arquivo HTML
<!doctype html>
<html>
<head>
<title>Estrutura do arquivo HTML</title>
</head>
<body>
<p>Exemplo de parágrafo HTML</p>
</body>
</html>
HTML Principais Tags
Exemplo de Tag
<h1> Isto um cabealho </h1>
<h2> Isto um cabealho </h2>
<h3> Isto um cabealho </h3>
<p> Isto um pargrafo. </p>
<p> Isto outro pargrafo. </p>
<a
href="http://www.google.com.br">Isto
um link para o site Google</a>
Descrio
Tag de cabealho. Pode ir de <h1> at <h6>.
medida que o nmero cresce, a letra na tela
diminui.
Tag para formar pargrafo.
Tag para formar hiperlinks para outras pginas,
para um arquivo ou para uma determinada parte
da pgina web (ncora).
O contedo de um link tambm pode ser uma
imagem.
<img
src="casa.jpg"
width="104" Tag para mostrar uma imagem na pgina HTML.
height="142" alt=Imagem de casa/>
13
05/03/2015
HTML Principais Tags
Tag
Descrio
<br> ou <br/>
Quebra de linha no texto.
<hr> ou <hr/>
Desenha uma linha separadora.
<!-- Isto um comentrio --> Insere comentrio no cdigo HTML.
So ignorados pela interpretao do
browser.
<b> Texto em negrito </b>
Define o texto em negrito.
<i> Texto em itlico </i>
Define o texto em itlico.
<sub> Texto subscrito </sub> Mostra o texto subscrito.
<sup> Texto sobrescrito </sup> Mostra o texto sobrescrito.
HTML Principais Tags do HEAD
Tag
<head>
<title>
<base>
<link>
<meta>
<script>
<style>
Descrio
Define informaes sobre o documento HTML.
Define o ttulo do documento HTML.
Define o endereo padro ou um alvo padro para todos os
links da pgina.
Realiza uma relao entre um documento HTML e outros
documentos externos.
Define metadata para um documento HTML.
Define um script do tipo client-side (lado do cliente).
Define informao de estilo para o documento.
14
05/03/2015
HTML Principais Atributos HTML
Atributo
Descrio
class
Especifica um ou mais nome de classe para um elemento.
Serve para referir classes de estilo CSS.
id
Especifica um nico identificador para um elemento. Em
XHTML, no se pode repetir IDs.
style
Especifica um estilo CSS para um elemento.
title
Especifica informao extra sobre um determinado
elemento. Pode mostrar esta informao em um tool tip.
tabindex Especifica a ordem de TAB de cada elemento.
HTML Tags de Tabelas HTML
Tag
<table>
<th>
<tr>
<td>
<caption>
<colgroup>
<col>
<thead>
<tbody>
<tfoot>
Descrio
Cria a tabela.
Define uma clula de cabealho na tabela
Cria uma linha na tabela.
Cria uma clula na tabela.
Cria um ttulo para a tabela.
Especifica um ou mais grupos de colunas na tabela para formatao.
Especifica propriedades para cada coluna dentro do elemento
<colgroup>
Agrupa o contedo do cabealho da tabela.
Agrupa o contedo do corpo da tabela.
Agrupa o contedo do rodap da tabela.
15
05/03/2015
HTML Atributos de tabelas HTML
Atributo
align
border
colspan
rowspan
Descrio
Alinhamento da tabela.
Adiciona borda na tabela.
Mescla clulas dispostas em colunas.
Mescla clulas dispostas em linhas.
HTML Tags de Listas HTML
Tag
<ol>
<ul>
Descrio
Define uma lista ordenada
Define uma lista no ordenada
<li>
Define um item de uma lista
<dl>
Cria uma lista definida
<dt>
Cria um item da lista definida
<dd>
Cria uma descrio de um item de lista definida
16
05/03/2015
HTML Caracteres Especiais
à
í
ô
á
Á
À
Í
Ô
é
ó
ú
ã
Ã
É
Ó
Ú
ê
õ
ç
â
Â
Ê
Õ
Ç
Os problemas de caracteres especiais se do em virtude do tipo de
codificao de cada navegador de internet.
O ideal configurar o parmetro charset com o valor UFT-8 dentro do head:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
HTML O elemento DIV
1. Trata-se de uma tag, escrita como <div> contedo... </div>,
que serve para criar blocos no arquivo HTML;
2. Hoje em dia, muito utilizada para criar layouts, pois se
integra facilmente com folhas de estilo;
3. a base do conceito de tabless, que significa a utilizao
unicamente de divs para construir o layout de um site;
17
05/03/2015
HTML O elemento DIV - Exemplo
Cdigo-fonte:
Resultado:
<div id=div1 class=classDiv1>
Contedo da div
<p> <b> Contedo da div </b> </p>
link para o Google
<a href=http://www.google.com.br/>link
para o Google</a>
</div>
HTML Exerccio 1
Gerar o cdigo HTML que
produz a tela ao lado:
18
05/03/2015
HTML Exerccio 2
A partir do cdigo HTML mostrado, desenhe/escreva o que
ser mostrado no browser.
Link para o cdigo
19
Você também pode gostar
- A História de Mushkil GusshaDocumento4 páginasA História de Mushkil GusshalectavaresAinda não há avaliações
- Planos de Urbanismo para As Estâncias Hidrominerais de Cipó e Itaparica No Cenário Urbanístico Da Bahia Dos Anos 30.Documento18 páginasPlanos de Urbanismo para As Estâncias Hidrominerais de Cipó e Itaparica No Cenário Urbanístico Da Bahia Dos Anos 30.Edson FernandesAinda não há avaliações
- Arquitectura PombalinaDocumento3 páginasArquitectura PombalinaluisAinda não há avaliações
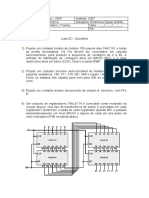
- Manual mCalcLIGDocumento104 páginasManual mCalcLIGJp2012traineeAinda não há avaliações
- Anonimo Aprenda A Instalar o Emule Usalo e Configurar Id Alta PDFDocumento55 páginasAnonimo Aprenda A Instalar o Emule Usalo e Configurar Id Alta PDFJoão Antonio PereiraAinda não há avaliações
- Big Data - Hadoop, MapReduce, HDFS e Hive PDFDocumento9 páginasBig Data - Hadoop, MapReduce, HDFS e Hive PDFJefferson DiasAinda não há avaliações
- Teste Diagnóstico - As Rochas, o Solo e Os Seres VivosDocumento3 páginasTeste Diagnóstico - As Rochas, o Solo e Os Seres VivosSusana VicenteAinda não há avaliações
- PerspectivaDocumento12 páginasPerspectivajoseAinda não há avaliações
- Grelha RetornoDocumento6 páginasGrelha RetornoAbraão AlgarveAinda não há avaliações
- Traço Concreto Israel - ModeloDocumento11 páginasTraço Concreto Israel - ModeloWeverton Monteiro IIAinda não há avaliações
- Estruturas EspeciaisDocumento30 páginasEstruturas EspeciaisIraide BotelhoAinda não há avaliações
- CatálogoFichasTécnicas 2017 PT PDFDocumento83 páginasCatálogoFichasTécnicas 2017 PT PDFPaulo GranadoAinda não há avaliações
- Diagramação de Pranchas ArquiteturaDocumento38 páginasDiagramação de Pranchas ArquiteturaCamila100% (2)
- COMO FAZER - Configuração Do Jobserver Na Linha RMDocumento9 páginasCOMO FAZER - Configuração Do Jobserver Na Linha RMTati DiasAinda não há avaliações
- Telhado LSF - Complementado Francisco 2014Documento25 páginasTelhado LSF - Complementado Francisco 2014MarinsEngenhariaEngenhariaAinda não há avaliações
- Questionario de Me EspecificoDocumento9 páginasQuestionario de Me EspecificoVenicio Acherman100% (4)
- NBR 7256-2018 - Tratamento de Ar em EAS - Requisitos para Projeto e Execução Das Instalações - Consulta Pública PDFDocumento44 páginasNBR 7256-2018 - Tratamento de Ar em EAS - Requisitos para Projeto e Execução Das Instalações - Consulta Pública PDFWalter80% (5)
- Anexo 12 Humaita Loucas e Metais Memoria de CalculoDocumento1 páginaAnexo 12 Humaita Loucas e Metais Memoria de CalculoTiago SouzaAinda não há avaliações
- Brazlandia 00000355Documento9 páginasBrazlandia 00000355Paulo Emyllio StivalAinda não há avaliações
- Simulador NeanderDocumento5 páginasSimulador Neanderjepasa100% (1)
- RE024 Manual RoteadorDocumento73 páginasRE024 Manual RoteadorLudmilla Cristina Gomes MarquardtAinda não há avaliações
- Exercício Aplicado de Rede de ComputadoresDocumento4 páginasExercício Aplicado de Rede de Computadoreswess34Ainda não há avaliações
- Aula Charruas IDocumento25 páginasAula Charruas IPedro Cardoso100% (2)
- HOD Manual Completo HOD13 v1.2Documento45 páginasHOD Manual Completo HOD13 v1.2SergioLuizMarinhoAinda não há avaliações
- Grupo4 DCD ManualDoSistemaDocumento238 páginasGrupo4 DCD ManualDoSistemamarivaldocoelho08Ainda não há avaliações
- Dosagem Seixo Rolado PDFDocumento35 páginasDosagem Seixo Rolado PDFcesar_ataide100% (1)
- Edig Lista 02 PDFDocumento3 páginasEdig Lista 02 PDFrmarques85Ainda não há avaliações
- Criando Um Cadastro de Usuário em JavaDocumento20 páginasCriando Um Cadastro de Usuário em Javawilson.junior870Ainda não há avaliações
- Apostila Completa Ahgora PontoWebDocumento68 páginasApostila Completa Ahgora PontoWebJacqueline Ecke100% (1)
- A.29 DetalhesDocumento1 páginaA.29 DetalhesjsacurAinda não há avaliações