Escolar Documentos
Profissional Documentos
Cultura Documentos
Mostrando Legendas Num Mapa Com Flash PDF
Enviado por
prof_alexandreTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Mostrando Legendas Num Mapa Com Flash PDF
Enviado por
prof_alexandreDireitos autorais:
Formatos disponíveis
Designer de games Prof Alexandre P Silva
1
Vamos nesta aula vetorizar um mapa do Brasil por regies e fazer com que quando o mouse passar
por cima de uma determinada regio, seja exibida uma descrio daquela regio, neste exemplo vou mostrar
a lista dos estados de cada regio.
1. Copie a imagem abaixo para seu micro.
2. Abra o Flash e crie um novo arquivo com 550 pixels de largura e 400 pixels de altura.
3. Importe o arquivo do mapa para o palco e centralize-o no palco.
4. Agora vamos vetorizar o mapa. Selecione o mapa e clique em Modify/Bitmap/trace bitmap.
5. Na caixa de dilogo que se segue, aceite os valores padro clicando em OK.
Designer de games Prof Alexandre P Silva
2
6. D alguns cliques no mapa para testar, voc ir perceber que o mapa ficou com a aparncia de um
desenho feito no prprio Flash, ele se transformou numa Forma.
7. Agora devemos transformar cada regio num nico Movie clip, vamos usar a regio Sudeste como
exemplo, clique no Rio de Janeiro, pressione a tecla SHIFT e v clique em So Paulo, Minas Gerais e
Esprito Santo. Quando voc tiver os quatro estados selecionados, pressione a tecla F8 e converta em
smbolo grfico.
8. Repita o processo para as quatro outras regies, at que tenhamos 5 Movie clips.
9. D um clique na regio Sudeste, que agora um nico movie clip e d o nome de sudeste a
instncia.
10. D o nome da regio a cada um dos outros movie clips (nordeste, centro, norte e sul).
11. D um clique duplo na no movie clip da regio sudeste, fazendo isto voc ir entrar no modo de
edio do movie clip.
Designer de games Prof Alexandre P Silva
3
12. D um clique no primeiro quadro da linha de tempo e insira uma action stop();
13. Pressione F6 para criar um quadro-chave no segundo quadro e escreva ao lado da regio algumas
informaes sobre ela, neste exemplo vou colocar o nome dos estados. Aproveite e troque as cores dos
estados tambm.
14. Coloque uma action stop(); no segundo quadro tambm.
15. Retorne a Scene 1.
Vamos fazer a mesma coisa com as quatro outras regies.
Designer de games Prof Alexandre P Silva
4
16. Clique duas vezes na regio Sul para entrar no modo de edio do movie clip.
17. Insira uma action stop(); no primeiro quadro da linha de tempo.
18. Pressione F6 para criar um quadro-chave no segundo quadro.
19. Insira uma action stop(); no segundo quadro.
20. Ainda no segundo quadro, altere a cor da regio e insira as informaes sobre os estados.
21. Clique duas vezes na regio Nordeste para entrar no modo de edio do movie clip.
22. Insira uma action stop(); no primeiro quadro da linha de tempo.
23. Pressione F6 para criar um quadro-chave no segundo quadro.
24. Insira uma action stop(); no segundo quadro.
25. Ainda no segundo quadro, altere a cor da regio e insira as informaes sobre os estados.
26. Retorne a Scene 1.
27. Clique duas vezes na regio Norte para entrar no modo de edio do movie clip.
28. Insira uma action stop(); no primeiro quadro da linha de tempo.
29. Pressione F6 para criar um quadro-chave no segundo quadro.
30. Insira uma action stop(); no segundo quadro.
31. Ainda no segundo quadro, altere a cor da regio e insira as informaes sobre os estados.
Designer de games Prof Alexandre P Silva
5
32. Retorne a Scene 1.
33. Clique duas vezes na regio Centro-oeste para entrar no modo de edio do movie clip.
34. Insira uma action stop(); no primeiro quadro da linha de tempo.
35. Pressione F6 para criar um quadro-chave no segundo quadro.
36. Insira uma action stop(); no segundo quadro.
37. Ainda no segundo quadro, altere a cor da regio e insira as informaes sobre os estados.
38. Retorne a Scene 1.
39. D um clique na regio Sudeste e insira a action abaixo:
on (rollOver)
{
gotoAndStop(2);
}
on (rollOut)
{
gotoAndStop(1);
}
Designer de games Prof Alexandre P Silva
6
40. D um clique na regio Nordeste e insira a action abaixo:
on (rollOver)
{
gotoAndStop(2);
}
on (rollOut)
{
gotoAndStop(1);
}
41. D um clique na regio Sul e insira a action abaixo:
on (rollOver)
{
gotoAndStop(2);
}
on (rollOut)
{
gotoAndStop(1);
}
42. D um clique na regio Norte e insira a action abaixo:
on (rollOver)
{
gotoAndStop(2);
}
on (rollOut)
{
gotoAndStop(1);
}
43. D um clique na regio Centro-oeste e insira a action abaixo:
on (rollOver)
{
gotoAndStop(2);
}
on (rollOut)
{
gotoAndStop(1);
}
Vamos testar nosso projeto agora. Esta aula tem como inteno prepara-lo para possveis aes
como a que aprendemos.
Você também pode gostar
- Check-List Automotivo PDFDocumento1 páginaCheck-List Automotivo PDFGeizon Santos75% (4)
- Hs 201603116Documento5 páginasHs 201603116Wisley ZanattaAinda não há avaliações
- Como Configurar e PLOTAR No AutoCadDocumento11 páginasComo Configurar e PLOTAR No AutoCadprof_alexandreAinda não há avaliações
- VB-Criando Editor de Textos PDFDocumento13 páginasVB-Criando Editor de Textos PDFprof_alexandreAinda não há avaliações
- Passo A Passo - Primeira Etapa LAYOUTDocumento7 páginasPasso A Passo - Primeira Etapa LAYOUTprof_alexandreAinda não há avaliações
- Modelo de Web Site em Flash PDFDocumento1 páginaModelo de Web Site em Flash PDFprof_alexandreAinda não há avaliações
- Mouse Trail PDFDocumento6 páginasMouse Trail PDFprof_alexandreAinda não há avaliações
- Álbum de Fotos Usando Loadmovie PDFDocumento6 páginasÁlbum de Fotos Usando Loadmovie PDFprof_alexandreAinda não há avaliações
- Aula de Excel - Aula 1Documento2 páginasAula de Excel - Aula 1prof_alexandreAinda não há avaliações
- Realidade Virtual Aumentada Conceitos Projetos e AplicaçõesDocumento300 páginasRealidade Virtual Aumentada Conceitos Projetos e AplicaçõesLéia de SousaAinda não há avaliações
- Aula 23Documento2 páginasAula 23prof_alexandreAinda não há avaliações
- 10 Razões para Parar de Trabalhar Com TIDocumento2 páginas10 Razões para Parar de Trabalhar Com TIprof_alexandreAinda não há avaliações
- Como Utilizar Comando IPconfigDocumento1 páginaComo Utilizar Comando IPconfigprof_alexandreAinda não há avaliações
- Microsoft Publisher 2003 - Autor Alexandre PSilvaDocumento43 páginasMicrosoft Publisher 2003 - Autor Alexandre PSilvaprof_alexandreAinda não há avaliações
- 1º Torneio Escolar de Tênis de MesaDocumento7 páginas1º Torneio Escolar de Tênis de Mesafelipe_silveira_1Ainda não há avaliações
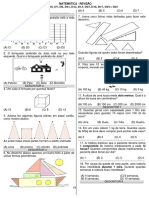
- Revisão de MatemáticaDocumento2 páginasRevisão de MatemáticaMarcele Tayane100% (1)
- Portus Magnus 2023Documento6 páginasPortus Magnus 2023Atletismo IbizaAinda não há avaliações
- Configuração de Leitura de Eixos - Felipe Kenzo ShiraishiDocumento9 páginasConfiguração de Leitura de Eixos - Felipe Kenzo ShiraishiFelipeKenzoShiraishiAinda não há avaliações
- Planificacao 12 6 17 18Documento16 páginasPlanificacao 12 6 17 18Hugo Ferreira PintoAinda não há avaliações
- JorgeDocumento2 páginasJorgecarloskshatryaAinda não há avaliações
- Anatomia e Biomecanica PéDocumento60 páginasAnatomia e Biomecanica PéSara Crespo100% (1)
- RecrutamentoDocumento3 páginasRecrutamentoMarcos PauloAinda não há avaliações
- PDM 26Documento11 páginasPDM 26Roberio Costa MagalhãesAinda não há avaliações
- Ditadura Militar e RedemocratizaçãoDocumento7 páginasDitadura Militar e RedemocratizaçãoAdriel AquinoAinda não há avaliações
- Natural Bodybuilding Caio Bottura - Dieta Flexível PDF E-BookDocumento2 páginasNatural Bodybuilding Caio Bottura - Dieta Flexível PDF E-BookMaiara Giorjão17% (6)
- Forças em Trajetórias Circulares - Professor NeymarDocumento4 páginasForças em Trajetórias Circulares - Professor NeymarHenrique CelenteAinda não há avaliações
- Recuperação 9º Ano 2 BimDocumento1 páginaRecuperação 9º Ano 2 BimAna BeatrizAinda não há avaliações
- PCC 6°Documento7 páginasPCC 6°William RafaelAinda não há avaliações
- 20 Conceitos Táticos Do Futebol - o Guia DefinitivoDocumento39 páginas20 Conceitos Táticos Do Futebol - o Guia DefinitivoRodolfo BolzanAinda não há avaliações
- Resultado Final-Pss Seduc ItacoatiaraDocumento2 páginasResultado Final-Pss Seduc ItacoatiaraAristeu SimasAinda não há avaliações
- Chaveiro Hearthstone - AmiBRDocumento3 páginasChaveiro Hearthstone - AmiBRHellen OrizioAinda não há avaliações
- Cap12 Tutorial - Lantek ExpertDocumento6 páginasCap12 Tutorial - Lantek ExpertAlexandreSelepenqueAinda não há avaliações
- Cantores Famosos PDFDocumento1 páginaCantores Famosos PDFleandrobarukAinda não há avaliações
- EMBRIOLOGIA Sistema MuscularDocumento29 páginasEMBRIOLOGIA Sistema MuscularEdyllaSilva100% (6)
- Anatomia Dos MusculosDocumento44 páginasAnatomia Dos MusculosMagnunLanfranco100% (6)
- LANCHEDocumento12 páginasLANCHEVanna CabralAinda não há avaliações
- Home MusicaDocumento1 páginaHome MusicaRebeca Moura SilvaAinda não há avaliações
- 6ano Cap 02 ESPORTEDocumento13 páginas6ano Cap 02 ESPORTEBreno BarbosaAinda não há avaliações
- Ensino Médio - Planos de Aula - BasqueteDocumento46 páginasEnsino Médio - Planos de Aula - BasqueteAna Paula Costa Da PaixãoAinda não há avaliações
- Catalogo-Sens-Abs-Compacto GaussDocumento55 páginasCatalogo-Sens-Abs-Compacto GaussedsononoharaAinda não há avaliações
- Cevianas Lista ADocumento3 páginasCevianas Lista Agustavo santosAinda não há avaliações
- Lista de Fornecedores: Por: Yasmin Oliveira OggioniDocumento100 páginasLista de Fornecedores: Por: Yasmin Oliveira OggioniSuellen MeloAinda não há avaliações