Escolar Documentos
Profissional Documentos
Cultura Documentos
Android - Olá Mundo, Criando Uma Aplicação Com TextView, ImageView e Toast
Enviado por
anon_293788744Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Android - Olá Mundo, Criando Uma Aplicação Com TextView, ImageView e Toast
Enviado por
anon_293788744Direitos autorais:
Formatos disponíveis
13/2/2014
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast. - public class UniversidadeJava {
pu bl i c cl ass Un i ve rsi dade Java {
Pgina inicial docs > Apresentaes Materiais Certificaes Conhea os professores
Pesquisar o site
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast.
postado em 13/03/2013 17:25 por Rafael Sakurai [ 13/03/2013 18:00 atualizado ( s) ]
Ol Mundo, criando uma aplicao com TextView, ImageView e Toast
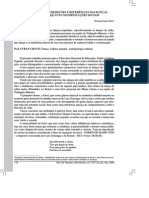
Vamos criar uma aplicao inicial (Ol Mundo!!!) para o Android que utiliza uma Activity e os componentes TextView e ImageView. A aplicao ficar conforme a imagem a seguir:
Para criar um projeto Android escolha no Eclipse a opo File (Arquivo) New (Novo) Project... (Projeto...).
Na tela New Project (Novo Projeto) escolha no item Android o tipo de projeto Android Application Project (Projeto de Aplicao Android) e clique em Next > (Prximo >).
http://www.universidadejava.com.br/docs/android-olamundocriandoumaaplicacaocomtextviewimageviewetoast
1/8
13/2/2014
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast. - public class UniversidadeJava {
Na tela New Android App (Nova Aplicao Android) configure: Application Name (Nome da aplicao): OlaMundo o nome da aplicao; Package Name (Nome do pacote): br.metodista.ads5.olamundo; Build SDK (SDK de construo): Android 2.2 (API 8) - est a verso da API do Android utilizada no projeto; Minimun Required SDK (SDK mnimo requerido): API 8: Android 2.2 (Froyo) - a verso mnima do Android que est aplicao suporta.
Note no Location (Local) onde ser salvo o projeto, utilize este local para obter o cdigo fonte do projeto. Clique em Next > (Prximo >) para continuar a criao do projeto. Nesse momento possvel definir qual ser o cone inicial da aplicao, podendo escolher uma imagem, um clipart ou um texto; cores; tipo do cone quadrado, circular ou nenhum; entre outros. No Preview (Pr Visualizao) h diversos tamanhos de cones apresentados, como ldpi (resoluo baixa com ~120dpi), mdpi (resoluo mdia com ~160dpi), hdpi (resoluo alta com ~240dpi) e xhdpi (resoluo muito alta com ~320 dpi). Com base no tamanho da resoluo do aparelho, o Android ir apresentar o cone com a melhor qualidade possvel.
http://www.universidadejava.com.br/docs/android-olamundocriandoumaaplicacaocomtextviewimageviewetoast
2/8
13/2/2014
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast. - public class UniversidadeJava {
Clique em Next > (Prximo >) para definir se ser criado uma Activity inicial para o projeto, utilizaremos as configuraes padres, clique em Next > (Prximo >) para prosseguir.
Nessa tela ser criada uma nova Activity, que ser a tela inicial da aplicao respondendo pelas aes da tela, faa as seguintes configuraes: Activity Name (Nome da activity): MainActivity; Layout Name (Nome do layout): activity_main.xml - este um arquivo xml que contm os componentes que sero apresentados na pgina; Navigation Type (Tipo de navegao): None - este tipo utilizado para escolher como ser a navegao entre as pginas; Hierarchical Parent (Parente hierrquico): Em branco - essa pgina chamada quando o usurio est nesta activity e clica no boto voltar do dispositivo mvel; Title (Titulo): Ol Mundo!!!
http://www.universidadejava.com.br/docs/android-olamundocriandoumaaplicacaocomtextviewimageviewetoast
3/8
13/2/2014
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast. - public class UniversidadeJava {
A navegao padro entre as pginas podem ser dos tipos: Tabs (navegao por abas); Tabs + Swipe (Navegao por abas e passando o dedo na tela para a esquerda ou direita; Swipe Views + Title Strip (Passando o dedo na tela ou no menu para a esquerda ou direita); Dropdown (Menu que quando clicado apresenta uma lista com os itens).
Clique em Finish (Finalizar) para terminar a criao do projeto. O Eclipse ir alterar a visualizao da tela para o modo de edio de projetos Android, conforme a imagem a seguir:
http://www.universidadejava.com.br/docs/android-olamundocriandoumaaplicacaocomtextviewimageviewetoast
4/8
13/2/2014
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast. - public class UniversidadeJava {
Nessa visualizao apresentado a estrutura do projeto (a esquerda), as classes e arquivos abertos (no centro) e o Outline (com a estrutura dos componentes) e o menu de Properties (Propriedades) (a direita). Na estrutura do projeto temos:
src - pacote de cdigos fonte; res - pacote de recursos; res drawable-__dpi - pacote com as imagens de acordo com a resoluo; res layout - arquivos .xml com a estrutura do layout das pginas; res values - arquivo strings.xml com os textos strings da aplicao e o styles.xml com o estilo de pginas da aplicao. A edico de uma tela pode ser feita de modo visual (Graphical Layout) adicionando os componentes atravs da paleta e configurando pelas propriedades ou editando o arquivo XML (activity_main.xml).
http://www.universidadejava.com.br/docs/android-olamundocriandoumaaplicacaocomtextviewimageviewetoast
5/8
13/2/2014
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast. - public class UniversidadeJava {
Vamos alterar na verso XML o tamanho e posio do texto, clique em activity_main.xml e altere o cdigo do TextView: < T e x t V i e w a n d r o i d : l a y o u t _ w i d t h = " f i l l _ p a r e n t " a n d r o i d : l a y o u t _ h e i g h t = " w r a p _ c o n t e n t " a n d r o i d : l a y o u t _ m a r g i n T o p = " 1 0 0 d p " a n d r o i d : g r a v i t y = " c e n t e r _ h o r i z o n t a l " a n d r o i d : t e x t = " @ s t r i n g / h e l l o _ w o r l d " a n d r o i d : t e x t S i z e = " 4 0 d p " t o o l s : c o n t e x t = " . M a i n A c t i v i t y "/ > O TextView representa um texto na tela, como um label, no qual pode ser definido o seu texto, como ser o seu layout, tamanho do texto, cor do texto, entre outros. Observao: Durante o desenvolvimento costume verificar como o layout da pgina est ficando, para isso altere para a aba Graphical Layout (Layout Grfico). Esse TextView est utilizando uma string chamada hello_world, para alterar o contedo desse texto, no menu res values abra o arquivo strings.xml e altere o contedo da string hello_world para Ol Android!!!
Vamos adicionar uma imagem nessa tela, copie a figura android.png para as pastas drawable-hdpi, drawable-ldpi, drawable-mdpi e drawable-xhdpi, aps a declarao do TextView, adicione a declarao do ImageView que far uso da imagem do android.png: < I m a g e V i e w a n d r o i d : l a y o u t _ w i d t h = " f i l l _ p a r e n t " a n d r o i d : l a y o u t _ h e i g h t = " w r a p _ c o n t e n t " a n d r o i d : s r c = " @ d r a w a b l e / a n d r o i d " a n d r o i d : c o n t e n t D e s c r i p t i o n = " @ s t r i n g / h e l l o _ w o r l d "/ > Aps adicionar a figura nas pastas drawable, o Android gera automaticamente um registro para @drawable/android. Como queremos deixar a imagem embaixo do texto, vamos alterar < L i n e a r L a y o u t x m l n s : a n d r o i d = " h t t p : / / s c h e m a s . a n d r o i d . c o m / a p k / r e s / a n d r o i d " x m l n s : t o o l s = " h t t p : / / s c h e m a s . a n d r o i d . c o m / t o o l s " a n d r o i d : o r i e n t a t i o n = " v e r t i c a l " a n d r o i d : l a y o u t _ w i d t h = " f i l l _ p a r e n t " a n d r o i d : l a y o u t _ h e i g h t = " f i l l _ p a r e n t "> < T e x t V i e w. . ./ > < I m a g e V i e w. . ./ > < / L i n e a r L a y o u t >
http://www.universidadejava.com.br/docs/android-olamundocriandoumaaplicacaocomtextviewimageviewetoast
6/8
13/2/2014
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast. - public class UniversidadeJava {
Agora o layout ficou mais agradvel, apresentando o texto em cima da figura. Para executar a aplicao, clique com o boto direito do mouse em cima do projeto e selecione
Quando o simulador terminar de carregar, desbloqueie a tela e a aplicao ser automaticamente carregada:
Observao: O simulador do Android demora um pouco para carregar, portanto aps inicia-lo deixe o aberto enquanto voc estiver desenvolvimento. Vamos adicionar uma mensagem Ol! quando a imagem do Android for clicada, para isso altere no arquivo activity_main.xml a cdigo xml da declarada da ImageView para: < I m a g e V i e w a n d r o i d : l a y o u t _ w i d t h = " f i l l _ p a r e n t " a n d r o i d : l a y o u t _ h e i g h t = " w r a p _ c o n t e n t " a n d r o i d : s r c = " @ d r a w a b l e / a n d r o i d " a n d r o i d : c o n t e n t D e s c r i p t i o n = " @ s t r i n g / h e l l o _ w o r l d " a n d r o i d : c l i c k a b l e = " t r u e " a n d r o i d : o n C l i c k = " m o s t r a r M e n s a g e m " / >
Foi adicionado a propriedade clickable=true informando que essa imagem pode ser clicada e tambm a propriedade onClick=mostrarMensagem informando que ao clicar n Abra a classe br.metodista.ads5.olamundo.MainActivity, essa a Activity responsvel pela tela inicial da aplicao, nela adicione o mtodo mostrarMensagem: p u b l i cv o i dm o s t r a r M e n s a g e m ( V i e wv i e w ){ T o a s tt o a s t=T o a s t . m a k e T e x t ( t h i s ," O l ! " ,T o a s t . L E N G T H _ S H O R T ) ; t o a s t . s h o w ( ) ; }
http://www.universidadejava.com.br/docs/android-olamundocriandoumaaplicacaocomtextviewimageviewetoast
7/8
13/2/2014
Android - Ol Mundo, criando uma aplicao com TextView, ImageView e Toast. - public class UniversidadeJava {
O Toast uma mensagem que aparece e desaparece da tela e o Toast.LENGTH_SHORT especifica que uma mensagem que fica por um tempo curto na tela. O cdigo completo da classe MainActivity ficar assim: i m p o r ta n d r o i d . o s . B u n d l e ; i m p o r ta n d r o i d . a p p . A c t i v i t y ; i m p o r ta n d r o i d . v i e w . M e n u ; i m p o r ta n d r o i d . w i d g e t . T o a s t ; p u b l i cc l a s sM a i n A c t i v i t ye x t e n d sA c t i v i t y{ @ O v e r r i d e p u b l i cv o i do n C r e a t e ( B u n d l es a v e d I n s t a n c e S t a t e ){ s u p e r . o n C r e a t e ( s a v e d I n s t a n c e S t a t e ) ; s e t C o n t e n t V i e w ( R . l a y o u t . a c t i v i t y _ m a i n ) ; } p u b l i cv o i dm o s t r a r M e n s a g e m ( V i e wv i e w ){ T o a s tt o a s t=T o a s t . m a k e T e x t ( t h i s ," O l ! " ,T o a s t . L E N G T H _ S H O R T ) ; t o a s t . s h o w ( ) ; } } Execute novamente a aplicao no emulador do Android e clique sobre a figura para visualizar a mensagem:
Comentrios
Voc no tem permisso para adicionar comentrios.
Fazer login | Denunciar abuso | Imprimir pgina | Remover acesso | Tecnologia Google Sites
http://www.universidadejava.com.br/docs/android-olamundocriandoumaaplicacaocomtextviewimageviewetoast
8/8
Você também pode gostar
- Bilhete Festa Junina 2022Documento1 páginaBilhete Festa Junina 2022Escola Iracema Souza freitasAinda não há avaliações
- Casamento EspiritualDocumento2 páginasCasamento EspiritualCarlla DiasAinda não há avaliações
- Manual Bematech RC 8300Documento21 páginasManual Bematech RC 8300rafael ribasAinda não há avaliações
- Resenha Do Estudo de Caso Amazon, Apple, Facebook e Google. ConsultoriaDocumento5 páginasResenha Do Estudo de Caso Amazon, Apple, Facebook e Google. ConsultoriaRibamar GomesAinda não há avaliações
- AVALIAÇÃO DE LITERATURA - 1º AnoDocumento9 páginasAVALIAÇÃO DE LITERATURA - 1º AnoJéssica MineiroAinda não há avaliações
- 25 Privilégios de Que Brancos Usufruem Simplesmente Por Serem BrancosDocumento4 páginas25 Privilégios de Que Brancos Usufruem Simplesmente Por Serem BrancosKelson OliveiraAinda não há avaliações
- Vou AdorarDocumento1 páginaVou AdorarJoelden RochaAinda não há avaliações
- Catálogo SCDocumento30 páginasCatálogo SCVictor TeixeiraAinda não há avaliações
- Avaliação Língua Portuguesa 19 CópiasDocumento3 páginasAvaliação Língua Portuguesa 19 CópiasTamara GuimarãesAinda não há avaliações
- 1 - Educação FísicaDocumento7 páginas1 - Educação FísicaMarcelo PiresAinda não há avaliações
- Vedetes Do Brasil - Neyde VenezianoDocumento304 páginasVedetes Do Brasil - Neyde VenezianoAureliano Lopes100% (2)
- 9º Ano - Junho - 2 ParteDocumento45 páginas9º Ano - Junho - 2 ParteSilas ReisAinda não há avaliações
- Naruto d20 System 0 9 2 PDFDocumento164 páginasNaruto d20 System 0 9 2 PDFAntônio Walquir0% (1)
- Relação Perry RhodanDocumento4 páginasRelação Perry RhodanDIOberto Souza100% (1)
- Resumo - A Experiência Do Cinema - V. PudovkinDocumento2 páginasResumo - A Experiência Do Cinema - V. PudovkinMarcio Teodoro Fernandes XaxoAinda não há avaliações
- Resultado Final AprovadosDocumento6 páginasResultado Final AprovadosAntonio MoraisAinda não há avaliações
- Ebook Google AdsDocumento7 páginasEbook Google AdssandropacificoAinda não há avaliações
- Advérbio ExercíciosDocumento2 páginasAdvérbio ExercíciosSilvia Alejandra SuarezAinda não há avaliações
- Livro o Natal Das BruxasDocumento6 páginasLivro o Natal Das BruxasSCFLAinda não há avaliações
- Venda Digital CetelemDocumento31 páginasVenda Digital CetelemMarcia SilvaAinda não há avaliações
- A Turma Do Balão Mágico - É Tão Lindo - CifraDocumento3 páginasA Turma Do Balão Mágico - É Tão Lindo - CifrafelipeschiavonAinda não há avaliações
- Manual de Defeitos e Soluções Do Cont Ems 55Documento10 páginasManual de Defeitos e Soluções Do Cont Ems 55Carolina Ferreira100% (2)
- Art. Forro e DançaDocumento5 páginasArt. Forro e DançaFábio EfeAinda não há avaliações
- As Aventuras Na Terra EncantadaDocumento2 páginasAs Aventuras Na Terra EncantadaCharles FerleteAinda não há avaliações
- Questionário para Entrevista Motivação, Escola, AdolescenteDocumento2 páginasQuestionário para Entrevista Motivação, Escola, AdolescenteTalita Santos100% (4)
- Portfólio Lina de Albuquerque 2022Documento17 páginasPortfólio Lina de Albuquerque 2022Lina de AlbuquerqueAinda não há avaliações
- Atividade de Recuperação - Venha Ver o Pôr Do SolDocumento2 páginasAtividade de Recuperação - Venha Ver o Pôr Do Solcarolina.videira.cruz100% (1)
- Aula 02Documento18 páginasAula 02Rodrigo SouzaAinda não há avaliações
- New 5e Class - Shadow Monarch (Based Off of Sung Jin-Woo From Solo Leveling) - GM Binder - En.ptDocumento4 páginasNew 5e Class - Shadow Monarch (Based Off of Sung Jin-Woo From Solo Leveling) - GM Binder - En.ptvladimir dutraAinda não há avaliações
- Planej. ARTES. Grupo 5.Documento5 páginasPlanej. ARTES. Grupo 5.anecmbcAinda não há avaliações