Escolar Documentos
Profissional Documentos
Cultura Documentos
Html5 - HTML - MDN
Enviado por
Piphos HipposTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Html5 - HTML - MDN
Enviado por
Piphos HipposDireitos autorais:
Formatos disponíveis
08/01/2017
HTML5HTML|MDN
HTML5
Este artigo necessita de uma reviso editorial. Como posso ajudar.
Esta traduo est incompleta. Ajude atraduzir este artigo.
HTML5 a mais recente evoluo do padro que dene o HTML. O termo representa dois conceitos
diferentes:
uma nova verso da linguagem HTML, com novos elementos, atributos, e comportamentos
e um conjunto maior de tecnologias que permite o desenvolvimento de aplicaes e web sites mais
diversos e poderosos. Este conjunto chamado HTML5 & friends e muitas vezes abreviado apenas como
HTML5.
Criadapara ser utilizvel por todos os desenvolvedores da Web Aberta, essa pgina de referncias faz
ligaes a inmeros recursos doHTML5, classicados em diversos grupos, baseando-se em suas funes;
Semntica: permite voc descrever mais precisamente o seu contedo.
Conectividade: permite uma comunicao com o servidor de formasmodernas e inovadoras.
Oine e armazenamento: Permite que pginas web armazenem dados localmentedo lado do cliente e
opere de forma oine mais ecientemente.
Multimdia: Viabiliza a utilizao de udio e vdeo de forma primorosa na Web Aberta.
Grcos e efeitos 2D/3D: viabiliza um leque diversicado de opes de representao grca.
Performace e integrao: fornece grande otimizao de velocidade e melhor utilizao do hardware do
computador.
Acesso ao dispositivo: viabiliza a utilizao de diversos mtodos e dispositivos de entrada e sada.
Estilizao: permite aos autores aescrita de temas mais sosticados.
Semntica
Sees e estruturas em HTML
Uma viso geral sobre as novas estruturas e novos elementos de seo do HTML5: <section>, <article>,
<nav>, <header>, <footer> e <aside>
Utilizando udio e vdeo com HTML5
Os elementos <audio> e <video> incorporam e permitem manipulao de novos contedos multimdia.
https://developer.mozilla.org/ptBR/docs/Web/HTML/HTML5#
1/8
08/01/2017
HTML5HTML|MDN
Formulrios em HTML5
Uma viso geral sobre as melhorias dos formulriosweb com o HTML5: a API de validao de restrio,
novos valores para o atributotype dos<input> e o novo elemento<output>.
Novos elementos semnticos
Sees laterais, mdia e elementos de formulrio: h diversos novos elementos, como<mark>, <figure>,
<figcaption>, <data>, <time>, <output>, <progress>, ou <meter> e <main>, incrementando o montante
de elementos vlidos do HTML5.
Melhorias no<iframe>
Usandoosatributossandbox, seamless, e srcdoc , autores podem ser precisos sobre o nvel de segurana
e a renderizao desejada de um elemento<iframe>.
MathML
Viabiliza a insero direta de frmulas matemticas no cdigo HTML5.
Introduo ao HTML5
Este artigo introduz como indicar para o navegador que voc est usando HTML5 em sua pgina ou
aplicao web.
HTML5 parser compatvel
O parser, que torna os bytes de um HTML em DOM, foi extendido e agora dene precisamente o
comportamento em todos os casos, mesmo quando se depara com cdigo HTML invlido. Isso viabiliza
uma grandiosa previsibilidade e interoperabilidade entre navegadores compatveis com o HTML5.
Conectividade
Web Sockets
Permite a criao de uma conexo permanente entre a pgina e o servidor para que estes possam trocar
dados atravs desta ligao.
Eventos do servidor
Permite que o servidor envie eventos para um cliente, ao contrrio do paradigma clssico onde o servidor
pode enviar apenas dados em resposta s requests do cliente.
WebRTC
WebRTC (Comunicao em tempo real), permite conexes entre usurios e controle de videoconferncia
diretamente no browser, sem necessidadede um plugin ou aplicao externa.
Oine e armazenamento
Recursos oine:cache de aplicao
Firefox possui suporte completo s especicaes dos recursos oines do HTML5. A maioria dos outros
navegadores suportam apenas parte deste recurso.
https://developer.mozilla.org/ptBR/docs/Web/HTML/HTML5#
2/8
08/01/2017
HTML5HTML|MDN
Eventos online e oine
Firefox 3 d suporte aos eventos WHATWG online e oine, o que permite que aplicaes e extenses
percebam quando h conexo de Internet, assim como permite a deteco das oscilaes de conexo.
WHATWG
Sesso client-side e armazenamento persistente permite que aplicaes web armazenem dados de forma
estruturada no lado do cliente.
IndexedDB
um padro web para armazenamento de quantidades signicativas de dados estruturados no navegador
e para alta performace de busca nestes dados, usando ndices.
Uso de arquivos de aplicaes web
Foi adicionado ao Geckoo suporte nova API de arquivos do HTML5, tornando possvel o acesso de
arquivos locais pelas aplicaes. Isso inclui suporte para selees de mltiplos arquivos usando<input>
do novotipo file do HTML5. H tambm o FileReader.
Multimdia
Utilizando udio e vdeo com HTML5
Os elementos<audio> e<video> incluem e permitem a manipulao de novos contedos multimdia.
WebRTC
Permite conexes entre usurios e controle de videoconferncia diretamente no browser, sem
necessidadede um plugin ou aplicao externa.
API da cmera
Permite o uso, manipulao e armazenamento de uma imagem diretamente da cmera do computador.
Track e WebVTT
O elemento<track> permite legendas e captulos. WebVTT o formato de texto dotrack<track>.
Grcos e efeitos 3D
Canvas
Aprenda sobre o novo elemento<canvas> e como utiliz-lo para desenhar grcos e objetos no Firefox.
API de texto para<canvas>
O elemento <canvas> agora d suporte API de texto do HTML5.
WebGL
WebGL traz grcos 3D Web, introduzindo uma API que se aproxima bastante OpenGL ES 2.0, que
pode ser usada em elementos<canvas>.
SVG
https://developer.mozilla.org/ptBR/docs/Web/HTML/HTML5#
3/8
08/01/2017
HTML5HTML|MDN
Um formato de imagens vetoriais baseada em XML que pode ser diretamente embutido noHTML5.
Performance e integrao
Web Workers
Permite a delegao da evoluo do JavaScript para threads em segundo plano, permitindo que essas
atividades sejam prevenidas e assim no deixando as interaes dos eventos lentas.
XMLHttpRequestlevel 2
Permite buscar de forma assncrona algumas partes da pgina, permitindo apresentar na tela contedo
dinmico, variando de acordo com o tempo e aes do usurio. Est a tecnologia por trs do Ajax.
Motor JIT-compiling para JavaScript
A nova e poderosa gerao de motores JavaScript muito mais poderosa, levando para uma maior
performance.
History API
Permite a manipulao do histrico do navegador. Isso especialmente til para pginas que carregam
novas informaes interativas.
O atributo contentEditable: Transforme seu website em uma wiki!
O HTML5 padronizou o atributo contentEditable. Saiba mais sobre este recurso.
Arrastar e soltar
A API do HTML5 permite suportar o recurso de arrastar e soltar (dragging and dropping) items dentro e
entre sites da web. Isso tambm fornece uma simples API para fazer o uso de extenses e aplicaes
baseadas na Mozilla.
Foco de gesto em HTML
O novo HTML5activeElement e hasFocus so atributos suportados.
Manipuladores de protocolos beseados na web
Agora voc pode registrar aplicaes web com manipuladores de protocolos utilizando o mtodo
thenavigator.registerProtocolHandler().
requestAnimationFrame
Permite o controle de animaes de renderizao para obter a performance ideal.
API Fullscreen
Controla o uso de toda a tela para uma pgina web ou aplicao, sem mostrar a interface de UI do
navegador.
API bloqueio de ponteiro
Permite o bloqueio do ponteiro para o contedo, para jogos e aplicaes semelhantes para no perder o
foco quanto o ponteiro atinge o limite da janela.
https://developer.mozilla.org/ptBR/docs/Web/HTML/HTML5#
4/8
08/01/2017
HTML5HTML|MDN
Eventos online e oine
A m de construir uma boa aplicao web oine, voc precisa saber quando sua aplicao realmente
oine. Alis, voc tambm precisa saber quando sua aplicao foi retornada por um status online
novamente.
Acesso dispositivos
Usando a API da cmera
permitido o uso, manipulao, e armazenar imagens atravs cmeras dos computadores.
Eventos touch
Manipuladores para reagir a eventos criados por um usurio ao pressionar em telas sensveis ao toque
(touch screens).
Utilizando geolocalizao
Deixa que os navegadores localizem a posio do usurio utilizando a geolocalizao.
Detectando a orientao do dispositivo
Coleta a informao quando o dispositivo em que o browser est rodando muda sua orientao de tela.
Isto pode ser utilizado como um dispositivo de entrada (por exemplo, para fazer jogos que utiliza posiao
do dispositivo) ou para adaptar o layout de uma pagina para a orientaao da tela (vertical ou horizontal).
Pointer Lock API
Permite que o cursor que limitado s medidas do contedo da aplicao, assim, jogos e outras aplicaes
no perdem o foto quando o cursos ultrapassa os limites do contedo.
Estilizao
CSSfoi estendido para ser capaz de estilo elementos de uma forma muito mais complexa. Sua extenso,
tambm conhecido como CSS3, mas, como o CSS no segueuma especicao padro, alguns mdulos
podem no estar necessariamente na verso 3,. Alguns esto na verso 3 e outros at na 1. Chamar de CSS3
apenas uma conveno.
Novas caracteristicas dos estilos de background
Agora possvel determinar uma sombra um elemento, usando a propriedadeboxshadowe tambm
podemos denir diversos backgrounds para um elemento.
More fancy borders
Tambm possvel utilizar imagens para estilizar bordas, usando a propriedadeborderimage.Bordas
arredondadas so suportadas atravs da propriedadeborderradius.
Animating your style
Utilizandotransitionpara animar diferentes estgios de determinadas propriedades ou
usandoanimationpara animar trechos da pgina sem precisar usar o JavaScript com algum evento
vinculado, permitindo total controle sobre movimentao de elementos.
https://developer.mozilla.org/ptBR/docs/Web/HTML/HTML5#
5/8
08/01/2017
HTML5HTML|MDN
UsingCSS Transitionsto animate between dierent states or usingCSS Animationsto animate parts of the
page without a triggering event, you can now control mobile elements on your page.
Typography improvement
Authors have better control to reach better typography. Eles podem controlar textoverflow e
hyphenation, mas tambem pode adicionar um shadow a ele ou controlar mais precisamente a sua
decorations. Tipos de letras personalizadas podem ser baixadas e aplicadas gracas a nova@fontface atrule.
Novos layouts de apresentaoes
A m de melhorar a exibilidade dos modelos, foram adicionados, dois novos esquemas: o CSS multicolumn layouts e CSS exible box layout.
(Alguns outros artigos relacionados com HTML5.)
Introduo ao HTML5
Introduo ao HTML5
Este artigo introduz como utilizar HTML5 no desenho de site ou de sua aplicao.
Elementos do HTML5
Lista de tags / elementos do HTML5
Esta pgina contm uma tabela com todos os elementos (tags) baseado no rascunho atual das
especicaes do HTML5.
Utilizando audio e video
Adicionando suporte aos elementos do HTML5 <audio> e <video> ao Firefox 3.5.
Formulrios em HTML5
Veja as melhorias para formulrios web em HTML5: a API de validao de restrio, vrios novos atributos,
novos valores para<input> atributo type e os novo elemento <output>.
Sees e esboos em HTML5
Veja os novos elementos para delinear e seccionar em HTML5: <section>, <article>, <nav>, <header>,
<footer>, <aside> and <hgroup>.
O elemento <mark>
Este elemento usado para marcar em destaque um texto de especial relevncia.
O elemento <figure> e <figcaption>
Este elemento permite adicionar guras e ilustraes, com uma eventual legenda, colocado abaixo do
texto principal.
Suporte Canvas
https://developer.mozilla.org/ptBR/docs/Web/HTML/HTML5#
6/8
08/01/2017
HTML5HTML|MDN
Tutorial Canvas
Apreda sobre o novo elemento<canvas>e como desenhar grcos e outros objetos no Firefox.
HTML5 API texto para elemento <canvas>
HTML5API textoagora suportado pelo <canvas>.
Recursos de aplicaes
web
web
Recursos Oine
O Firefox suporta completamente as especicaes de HTML5 para recurso oine. A maioria dos outros
navegadores tem algum nvel de suporte aos recursos oine.
Eventos online e oine
O Firefox 3 suporta WHATWG eventos online e oine, que permitem que aplicaes e extenses detectem
se h ou no uma conexo ativa com Internet, bem como detecta quando a conexo conecta e
desconecta.
Sesso WHATWG do lado cliente e armazenamento persistente (aka DOM Storage)
A sesso do lado cliente e o armazenamento persistente permitem que as aplicaes web armazenem
dados estruturados no lado cliente.
O atributo contentEditable: transforma seu website em um wiki!
O HTML5 tem um atributo padronizado contentEditable. Saiba mais sobre este recurso.
Usando arquivos de aplicaes web
Suporta para a nova HTML5 API de arquivo foi adicionada ao Gecko, tornando possvel as aplicaes web
para acessarem arquivos locais selecionados pelo usurio. Isso inclui suporte para selecionar vrios
arquivos usando o novo elemento HTML <input> dotype arquivo demultiplos atributos.
Recursos DOM
getElementsByClassName
O mtodo getElementsByClassName no Document e Element nodes so suportados. Estes mtodos
permitem encontrar elementos de uma classe ou de uma lista de classes.
Arrastar e soltar
A HTML5 API drag and drop permite suporte para arrastar e soltar itens dentro e entre web sites. Isto
tambm proporciona uma API simples para uso de extenses e aplicativos baseados em Mozilla.
Foco na gesto do HTML
Os novos activeElement e hasFocus so atributos suportados pelo HTML5..
Manipuladores de protocolo baseado em web
Agora voc pode registrar uma aplicao web como um manipulador de protocolo usando o mtodo
navigator.registerProtocolHandler().
HTML parser
https://developer.mozilla.org/ptBR/docs/Web/HTML/HTML5#
7/8
08/01/2017
HTML5HTML|MDN
HTML parser
O Gecko compatvel com HTML5 parserque transforma os bytes de documento HTML em um DOMfoi
ativado por padro a partir de maio de 2010. (Note que a verso do HTML5 parser que foi includa no Gecko
1.9.2 / Firefox 3.6 tem bastante erros e no recomendado para uso real.)
Alteraes adicionais
localName e namespaceURI em documentos HTML agora se comportam como em documentos XML:
localName retorna em minsculas e namespaceURI para elementos HTML "
http://www.w3.org/1999/xhtml"
Quando a URI da pgina muda o identicador de fragmento de documento (a parte depois do caracter
"#" (hash)), um novo evento hashchange enviado para a pgina. Vejawindow.onhashchange para
mais informao.
Suporte paraelement.classList para facilitar o manuseio de atributo de classe.
evnto de documento pronto document.onreadystatechange e document.readyState so propriedades
suportadas.
Cores em atributos de apresentao so interpretados de acordo com o HTML5.
Tecnologias muitas vezes chamado de parte do
HTML5 que no so
Estas so muitas vezes consideradas em conjunto com um uso amplo termo de "HTML5", mas no so
realmente parte do W3C HTML5 Spec.
WebGL
FileReader
XMLHttpRequest
querySelector()
Geolocation
ECMAScript5
CSS3
XBL2
Web Workers
Web Sockets
Faster JavaScript
https://developer.mozilla.org/ptBR/docs/Web/HTML/HTML5#
8/8
Você também pode gostar
- Pop de LimpezaDocumento11 páginasPop de LimpezaFlávio Magalhães100% (1)
- Contrato para Prestação de Serviços de Desenvolvimento e Manutenção de Website Hospedagem de Sites Com Domínio Grátis - HostnetDocumento3 páginasContrato para Prestação de Serviços de Desenvolvimento e Manutenção de Website Hospedagem de Sites Com Domínio Grátis - HostnetPiphos Hippos100% (2)
- PETROBRAS - Catálogo de Normas Técnicas - Jan-2019Documento20 páginasPETROBRAS - Catálogo de Normas Técnicas - Jan-2019Tarcilio Dutra NetoAinda não há avaliações
- Fogão A Lenha EmaterDocumento10 páginasFogão A Lenha EmaterCOSTAWASHINGTON100% (1)
- AlfaCon Lingua Portuguesa Caderno de Exercícios-1 PDFDocumento29 páginasAlfaCon Lingua Portuguesa Caderno de Exercícios-1 PDFAngelo RoncalliAinda não há avaliações
- AlfaCon DireitoPrevidenciario PDFDocumento19 páginasAlfaCon DireitoPrevidenciario PDFRogério Silveira100% (1)
- AlfaCon DireitoPrevidenciario PDFDocumento19 páginasAlfaCon DireitoPrevidenciario PDFRogério Silveira100% (1)
- Advpl Web - V12 - Ap01 PDFDocumento133 páginasAdvpl Web - V12 - Ap01 PDFRicardo Turesso100% (1)
- Fasciculo 13-Obras de AlvenariaDocumento16 páginasFasciculo 13-Obras de AlvenariaPedroMúriasBessone100% (1)
- NBR 8451Documento13 páginasNBR 8451Luiz Carlos82% (11)
- Tesouras de Madeira PDFDocumento26 páginasTesouras de Madeira PDFhiran1960100% (1)
- Manual de Construção em Aço - Resistencia Ao Fogo Das Estruturas de AcoDocumento78 páginasManual de Construção em Aço - Resistencia Ao Fogo Das Estruturas de AcoGanderlan100% (2)
- IBMEC - Administracao PDFDocumento128 páginasIBMEC - Administracao PDFPiphos HipposAinda não há avaliações
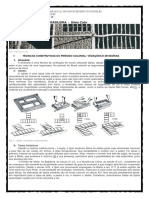
- Técnicas Construtivas Do Período ColonialDocumento29 páginasTécnicas Construtivas Do Período ColonialMárcia Siqueira100% (5)
- Introdução Ao HTML - HTML - MDNDocumento7 páginasIntrodução Ao HTML - HTML - MDNPiphos HipposAinda não há avaliações
- Utilizando Áudio e Vídeo Com HTML5 - HTML - MDNDocumento7 páginasUtilizando Áudio e Vídeo Com HTML5 - HTML - MDNPiphos HipposAinda não há avaliações
- Seções e Estrutura de Um Documento HTML5 - HTML - MDNDocumento11 páginasSeções e Estrutura de Um Documento HTML5 - HTML - MDNPiphos HipposAinda não há avaliações
- XHTML - MDNDocumento2 páginasXHTML - MDNPiphos HipposAinda não há avaliações
- Esquema de TrabalhoDocumento1 páginaEsquema de TrabalhoPiphos HipposAinda não há avaliações
- @media - Css - MDNDocumento3 páginas@media - Css - MDNPiphos HipposAinda não há avaliações
- Referência Css - Css - MDNDocumento7 páginasReferência Css - Css - MDNPiphos HipposAinda não há avaliações
- Elemento Meta - HTML - MSNDocumento8 páginasElemento Meta - HTML - MSNPiphos HipposAinda não há avaliações
- Pseudo-Classes - CSS - MDNDocumento3 páginasPseudo-Classes - CSS - MDNPiphos HipposAinda não há avaliações
- Pseudo-Elementos - CSS - MDNDocumento2 páginasPseudo-Elementos - CSS - MDNPiphos HipposAinda não há avaliações
- Sinop SeDocumento1 páginaSinop SePiphos HipposAinda não há avaliações
- Regra at - Css - MDNDocumento1 páginaRegra at - Css - MDNPiphos HipposAinda não há avaliações
- Box Model - CSS - MDNDocumento2 páginasBox Model - CSS - MDNPiphos HipposAinda não há avaliações
- Meta Tags e Sua Importância para SEO PDFDocumento4 páginasMeta Tags e Sua Importância para SEO PDFPiphos HipposAinda não há avaliações
- Como É Uma Redação Com Nota Praticamente Máxima em ConcursoDocumento2 páginasComo É Uma Redação Com Nota Praticamente Máxima em ConcursoPiphos HipposAinda não há avaliações
- Nada de Tubarões Ou Cobras 6 Animais Assassinos Que Você Talvez Não ConheçaDocumento7 páginasNada de Tubarões Ou Cobras 6 Animais Assassinos Que Você Talvez Não ConheçaPiphos HipposAinda não há avaliações
- Curta Minha PageDocumento1 páginaCurta Minha PagePiphos HipposAinda não há avaliações
- Curta Minha PageDocumento1 páginaCurta Minha PagePiphos HipposAinda não há avaliações
- VivaraDocumento8 páginasVivaraPiphos HipposAinda não há avaliações
- Isso Tudo É Muito ChatoDocumento1 páginaIsso Tudo É Muito ChatoPiphos HipposAinda não há avaliações
- Apostila SEED QuímicaDocumento248 páginasApostila SEED QuímicaCadernos EJA88% (8)
- Lista de LivrosDocumento1 páginaLista de LivrosPiphos HipposAinda não há avaliações
- Novo Documento de TextoDocumento1 páginaNovo Documento de Textoyonosoyyo123Ainda não há avaliações
- Novo Documento de TextoDocumento1 páginaNovo Documento de Textoyonosoyyo123Ainda não há avaliações
- Memorial de Cálculo - Estrutura de Madeira e AçoDocumento6 páginasMemorial de Cálculo - Estrutura de Madeira e AçoMarlon GildoAinda não há avaliações
- Roteiro de Ajustes Sel 411l (2t)Documento18 páginasRoteiro de Ajustes Sel 411l (2t)Jhonatan TerraAinda não há avaliações
- Código de Cores Mapa Geológico BP 01ago17Documento9 páginasCódigo de Cores Mapa Geológico BP 01ago17Gabriel LimaAinda não há avaliações
- Criar DXF Atravez de Planilha Excell (Vba)Documento41 páginasCriar DXF Atravez de Planilha Excell (Vba)Luciano NiespoAinda não há avaliações
- Vigas - Flambagem Lateral Por TorçãoDocumento14 páginasVigas - Flambagem Lateral Por TorçãoDenn RogerAinda não há avaliações
- TUBOSDocumento9 páginasTUBOSElias Barros de FigueiredoAinda não há avaliações
- Modo de Serviço de TVDocumento56 páginasModo de Serviço de TVMoyses MoyAinda não há avaliações
- Quiz Protugues Nivel 1Documento4 páginasQuiz Protugues Nivel 1Claudia VidoretiAinda não há avaliações
- Presentacao - Restauro Vila EconomizadoraDocumento133 páginasPresentacao - Restauro Vila Economizadorajpcrete100% (1)
- CV - Frederico Crespo Henriques de Paula AguiarDocumento8 páginasCV - Frederico Crespo Henriques de Paula AguiarChristy WilliamsAinda não há avaliações
- Concreto CiclopicoDocumento3 páginasConcreto CiclopicoMarcelo Rezende AzevedoAinda não há avaliações
- (ET) Partition Bad Disk 3.4.1 (Download TORRENT v3.4Documento5 páginas(ET) Partition Bad Disk 3.4.1 (Download TORRENT v3.4Ludeilson RodriguesAinda não há avaliações
- SIS Mirage 3 771 671 e 672 2D E 3D No Linux Ubuntu 10 04 32 BITDocumento4 páginasSIS Mirage 3 771 671 e 672 2D E 3D No Linux Ubuntu 10 04 32 BITErik CastilhoAinda não há avaliações
- Pim ViDocumento28 páginasPim ViElson Ferreira100% (1)
- Tabela de Cálculo de Áreas de Uma EdificaçãoDocumento1 páginaTabela de Cálculo de Áreas de Uma EdificaçãoDaniel ObaAinda não há avaliações
- Caroline Gisela Salomão Rodrigues - Cássio Yudi Omori Suzuki - Drenagem em Rodovias-Drenagem Profunda Ou SubterrâneaDocumento21 páginasCaroline Gisela Salomão Rodrigues - Cássio Yudi Omori Suzuki - Drenagem em Rodovias-Drenagem Profunda Ou SubterrâneaEderlon GomesAinda não há avaliações
- Arquitetura Mackenzie 100 - Anos FAU-Mackenzie 70 Anos Pioneirismo e Atualidade REV 1 RGBDocumento386 páginasArquitetura Mackenzie 100 - Anos FAU-Mackenzie 70 Anos Pioneirismo e Atualidade REV 1 RGBAdriana PimentelAinda não há avaliações
- Trabalho de Arquitetura de ComputadoresDocumento8 páginasTrabalho de Arquitetura de ComputadoresCoutinhuuhhAinda não há avaliações
- Galeria TécnicaDocumento12 páginasGaleria TécnicaAnonymous ByopfdAinda não há avaliações
- Como Ativar Nod32Documento8 páginasComo Ativar Nod32Ricardo LyraAinda não há avaliações