Escolar Documentos
Profissional Documentos
Cultura Documentos
TLP - Links, Listas e Imagens HTML
Enviado por
Abraham GonnezDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
TLP - Links, Listas e Imagens HTML
Enviado por
Abraham GonnezDireitos autorais:
Formatos disponíveis
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Lição n° 7,8,9,10
2,4, Sumário: – Imagens, Listas e Links
Como vimos na primeira aula, uma página web é um documento capaz de conter
texto, som, vídeo, programas, links, imagens e muitas outras coisas e podem
proporcionar navegação a outras páginas web mediante ligações de hipertexto.
LINKS OU HIPERVÍNCULOS
A Tag <a>
A tag <a> define um hiperlink, que é usado para vincular de uma página para outra. O
atributo mais importante do elemento <a> é o atributo href, que indica o destino do
link.
Por padrão, os links aparecerão da seguinte maneira em todos os navegadores:
• Um link não visitado é sublinhado e azul.
• Um link visitado está sublinhado e roxo.
• Um link ativo está sublinhado e vermelho.
A criação de links é dada pela seguinte expressão:
<a href=“arquivo.extensão”> Link </a>
Atributo target.
Quando criamos um link, por defeito o navegador abrirá a página web destino na
mesma janela, mas podemos lhe pedir que abra a parte, isto é, numa outra janela.
Os valores de target mais habituais:
_blank: Abre o documento vinculado numa janela nova do navegador.
_self: É a opção predeterminada ou por defeito. Abre o documento vinculado na
mesma janela que o link.
<a href=“arquivo.extensão” target=“_blank”> Link</a>
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
LISTAS
Em ocasiões, é possível agrupar determinadas palavras ou frases num conjunto de
elementos que têm mais significado de forma conjunta.
A linguagem HTML define 3 tipos de listas para agrupar os elementos:
1. Listas não ordenadas;
2. Listas ordenadas;
3. Listas de definições;
4. Listas Intercaladas.
LISTAS NÃO ORDENADAS
As listas não ordenadas são as mais simples e as que mais se utilizam.
É um conjunto de elementos relacionados entre si e não se indica uma ordem ou
sequência determinada.
A tag <ul> (unordered list) indica o início da lista e a tag <li> (list item) cada um dos
seus elementos.
<ul type=“formato”>
<li> Tópico 1
<li> Tópico 2
<li> Tópico 3
</ul>
Onde:
Type: o formato do marcador que pode ser:
• Disc: o marcador é um ponto (padrão).
• Square: o marcador é um quadrado.
• Circle: o marcador é um ponto.
None: Sem marcador.
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
<html>
<head>
<title>Ejemplo de etiqueta
UL</title>
</head>
<body>
<h1>Menú</h1>
<ul>
<li>Inicio</li>
<li>Noticias</li>
<li>Artículos</li>
<li>Contacto</li>
</ul>
</body>
</html>
LISTAS ORDENADAS
As listas ordenadas são quase idênticas às listas não ordenadas, salvo que neste
caso, os elementos se enumeram de forma consecutiva.
Define-se mediante a tag <ol> (ordered list). Os elementos da lista definem-se a
tag <li>, a mesma que se usa nas listas não ordenadas.
<ol type=“formato” start=“#”> Onde:
type: formato da numeração que pode ser:
<li> Tópico 1
1. Lista numérica (padrão).
<li> Tópico 2 A. Lista alfabética maiúscula.
<li> Tópico n a. Lista alfabética minúscula.
</o> I. Lista com nº romanos maiúscula.
i. Lista com nº romanos minúscula.
start: o valor inicial da lista.
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
LISTA DE DEFINIÇÕES
Uma lista de definições não é uma lista de itens. Esta é uma lista de termos e
explicações dos termos.
Uma lista de definições começa com a tag <dl>. Cada termo da lista de
definições começa com a tag <dt>. Cada definição da lista de definições começa com a
tag <dd>.
<dl>
<dt> Café </dt>
<dd> Bebida Quente Preta </dd>
<dt> Leite </dt>
<dd> Bebida Quente Branca </dd>
</dl>
Café
Bebida Quente Preta
Leite
Bebida Quente Branca
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
IMAGENS
Sem o apelo visual das imagens, talvez a world wide web não tivesse conseguido
alcançar com a mesma popularidade que atingiu. Os principais navegadores podem
exibir de forma automática imagens no formato GIF e JPEG.
As imagens devem ser gravadas como arquivos separados, mesmo que sejam
referenciadas e exibidas num documento HTML. Para incluir uma imagem no
documento HTML, usamos a tag <img>.
Exemplo:
<img src=“minha_foto.jpg”>
A tag <img> possui alguns atributos importantes, são eles:
Exemlo:
<!DOCTYPE html>
<html lang="pt-pt">
<head>
<meta charset="utf-8">
<title>Exemplo Imagens</title>
</head>
<body bgcolor="#E8E8E8">
<img src="770521.jpg" height="30%" width="30%" align="middle“
alt=“Minha Imagem”>
</body>
</htm
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Exemplo de outras midias
<audio src='midias/musica.mp3' controls loop></audio>
<video src='midias/video.mp4' controls autoplay loop></video>
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Fim
Obrigado!
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
Você também pode gostar
- Listas HTML5: Organização e SemânticaDocumento10 páginasListas HTML5: Organização e SemânticaTeixeira JorgeAinda não há avaliações
- Criação de sites com tags semânticasDocumento7 páginasCriação de sites com tags semânticasRicardo MarcianoAinda não há avaliações
- 2 HTMLDocumento27 páginas2 HTMLkearsage1982Ainda não há avaliações
- HTML Tags Guide - Formatting and ElementsDocumento17 páginasHTML Tags Guide - Formatting and ElementsJonathan DahoraAinda não há avaliações
- HTMLDocumento20 páginasHTMLgabrielagomescezarAinda não há avaliações
- HTML Básico: Guia CompletoDocumento48 páginasHTML Básico: Guia CompletoDarlan AlvesAinda não há avaliações
- Apostila-Programacao-WEB HTML CSSDocumento57 páginasApostila-Programacao-WEB HTML CSSFabiano VilheteAinda não há avaliações
- Introd HTML5Documento43 páginasIntrod HTML5Teodoro da CunhaAinda não há avaliações
- Aula 3 - Introdução HTML (DDM)Documento20 páginasAula 3 - Introdução HTML (DDM)Henrique HoffmannAinda não há avaliações
- HTML5 e principais tagsDocumento22 páginasHTML5 e principais tagsJesué Lucas DiogoAinda não há avaliações
- HTML Listas Links ImagensDocumento21 páginasHTML Listas Links ImagensGUSTAVO MORAES DAUNAinda não há avaliações
- Desenvolvimento WebDocumento604 páginasDesenvolvimento Weballan nascimento dos santosAinda não há avaliações
- Princípios HTMLDocumento47 páginasPrincípios HTMLGUSTAVO MORAES DAUNAinda não há avaliações
- Introdução ao HTML: ListasDocumento43 páginasIntrodução ao HTML: ListasJairson MonteiroAinda não há avaliações
- Introdução ao HTMLDocumento46 páginasIntrodução ao HTMLPersson AbrantesAinda não há avaliações
- TIC - Ficha Teórica 5Documento3 páginasTIC - Ficha Teórica 5fredtchimbali520Ainda não há avaliações
- HTML & CSS - Aprenda como construir páginas webNo EverandHTML & CSS - Aprenda como construir páginas webAinda não há avaliações
- A Inquisição - História de Uma Instituição Controvertida - Pe. José Bernard, S.JDocumento11 páginasA Inquisição - História de Uma Instituição Controvertida - Pe. José Bernard, S.JBruno TierAinda não há avaliações
- Tabelas e Frames HTML LiçãoDocumento5 páginasTabelas e Frames HTML LiçãoAbraham GonnezAinda não há avaliações
- Aula 07 - HTML, CSS e Lista de ExercíciosDocumento128 páginasAula 07 - HTML, CSS e Lista de ExercícioscarthurpsAinda não há avaliações
- Aula 02 - HTMLDocumento6 páginasAula 02 - HTMLljames666Ainda não há avaliações
- IFPE PWEB1 03 HTML5 2 Marcacao de ListaDocumento16 páginasIFPE PWEB1 03 HTML5 2 Marcacao de Listaebs38Ainda não há avaliações
- Programação Básica - Fundamentos Do HTMLDocumento38 páginasProgramação Básica - Fundamentos Do HTMLpatrickAinda não há avaliações
- Entendendo Alguns Comandos HTML BásicosDocumento14 páginasEntendendo Alguns Comandos HTML Básicosfabiosantos_rsAinda não há avaliações
- Entendendo Os Comandos e Tags HTML5Documento11 páginasEntendendo Os Comandos e Tags HTML5Bruno NiangaAinda não há avaliações
- 03 HTML Figuras Tabelas Listas e Formularios AUTORIA WEB IMDDocumento31 páginas03 HTML Figuras Tabelas Listas e Formularios AUTORIA WEB IMDRenato da silvaAinda não há avaliações
- Crie uma página HTML básicaDocumento2 páginasCrie uma página HTML básicaEmilia ReisAinda não há avaliações
- Aula 2 HTMLDocumento32 páginasAula 2 HTMLbellazanlorenziAinda não há avaliações
- Web Design - Imagens, Links, Listadhffjfjrjrejrjrere2urureueu3uruuruzs, FormuláriosDocumento28 páginasWeb Design - Imagens, Links, Listadhffjfjrjrejrjrere2urureueu3uruuruzs, Formuláriosceralero3Ainda não há avaliações
- 03 - Imagens, vídeos e listasDocumento5 páginas03 - Imagens, vídeos e listasRafael SimbaAinda não há avaliações
- Aula 5 AtualDocumento29 páginasAula 5 AtualTiger O TigrãoAinda não há avaliações
- Formatando Textos Com HTMLDocumento34 páginasFormatando Textos Com HTMLAdelino JorgeAinda não há avaliações
- E-Book Front-End ExploradoDocumento69 páginasE-Book Front-End ExploradoJohn KennedyAinda não há avaliações
- Apostila De Introdução Ao CssNo EverandApostila De Introdução Ao CssAinda não há avaliações
- HTML ComandosDocumento25 páginasHTML ComandosGleiciane DiamantinoAinda não há avaliações
- 1 - Apostila HTML BásicoDocumento22 páginas1 - Apostila HTML BásicoArthur Beck BrasilienseAinda não há avaliações
- HTML - IntroduçãoDocumento15 páginasHTML - Introduçãoprof.jrochaAinda não há avaliações
- Aula 01Documento34 páginasAula 01Lucas HackmannAinda não há avaliações
- HTML Div tag tem e resume de forma concisa e otimizada para o conteúdo do documento, que trata sobre a tag HTML Div, seus usos e propriedadesDocumento18 páginasHTML Div tag tem e resume de forma concisa e otimizada para o conteúdo do documento, que trata sobre a tag HTML Div, seus usos e propriedadesLuis SousaAinda não há avaliações
- Introdução à criação de sites com HTMLDocumento121 páginasIntrodução à criação de sites com HTMLAndre SabinoAinda não há avaliações
- Aula 02Documento7 páginasAula 02jlrnr1991Ainda não há avaliações
- eFront Fundamentos do FrontendDocumento157 páginaseFront Fundamentos do FrontendnaldomadeiraAinda não há avaliações
- HTML (AULA 01)Documento66 páginasHTML (AULA 01)viniciusvalentino2Ainda não há avaliações
- Aula04 - Seccionamento e HTML5Documento16 páginasAula04 - Seccionamento e HTML5rickarturAinda não há avaliações
- Tags 001Documento61 páginasTags 001ednamariaalvesdossantos7Ainda não há avaliações
- Aprenda a criar sites responsivos com Material DesignDocumento22 páginasAprenda a criar sites responsivos com Material DesignfxemanuelAinda não há avaliações
- HTML e CSS FundamentosDocumento24 páginasHTML e CSS FundamentosAcesso YoutubeAinda não há avaliações
- Conceitos Básicos de HTML e CSSDocumento11 páginasConceitos Básicos de HTML e CSSDanielAinda não há avaliações
- Introdução Ao HTML-1Documento16 páginasIntrodução Ao HTML-1Vanda Tomé DiogoAinda não há avaliações
- Web Designer – Passo a Passo para IniciantesDocumento25 páginasWeb Designer – Passo a Passo para IniciantesJeffholandaAinda não há avaliações
- CSS Propriedades FundamentaisDocumento10 páginasCSS Propriedades FundamentaisAbraham GonnezAinda não há avaliações
- Aula - 7Documento10 páginasAula - 7Abraham GonnezAinda não há avaliações
- Aula 10 - Introdução À Programação em PHPDocumento17 páginasAula 10 - Introdução À Programação em PHPAbraham GonnezAinda não há avaliações
- Introdução ao JavaScript em 12 liçõesDocumento6 páginasIntrodução ao JavaScript em 12 liçõesAbraham GonnezAinda não há avaliações
- Aula 9.1 - Introdução Ao JavacriptDocumento4 páginasAula 9.1 - Introdução Ao JavacriptAbraham GonnezAinda não há avaliações
- Tabelas e Frames HTML LiçãoDocumento5 páginasTabelas e Frames HTML LiçãoAbraham GonnezAinda não há avaliações
- Aula - 2Documento5 páginasAula - 2Abraham GonnezAinda não há avaliações
- Aula - 1Documento8 páginasAula - 1Abraham GonnezAinda não há avaliações
- 17 - Técnicas e boas práticas para o trabalho à distância.Documento8 páginas17 - Técnicas e boas práticas para o trabalho à distância.J3FFIN SFAinda não há avaliações
- LukeDocumento1 páginaLukedaviguilhermesaoresAinda não há avaliações
- Elaborar Treinamento de SSTDocumento25 páginasElaborar Treinamento de SSTXeiraCuAinda não há avaliações
- Odisseias Voucher H165041016108Documento1 páginaOdisseias Voucher H165041016108Beatriz CruzAinda não há avaliações
- Av Alg CDocumento6 páginasAv Alg Ccaritasmas15Ainda não há avaliações
- Plano de Aula - Elevador HidráulicoDocumento4 páginasPlano de Aula - Elevador HidráulicoMichele JastrowAinda não há avaliações
- RELATÓRIOS DAS AULAS PRÁTICAS - Ensaio Dos MateriaisDocumento47 páginasRELATÓRIOS DAS AULAS PRÁTICAS - Ensaio Dos MateriaisVinicius Eduardo Grigolo100% (9)
- Educação InfantilDocumento3 páginasEducação InfantilJuliana Espírito Santo CóserAinda não há avaliações
- PDF - Darllan Queiroz Da SilvaDocumento48 páginasPDF - Darllan Queiroz Da SilvaGraciano emilio VaquinaAinda não há avaliações
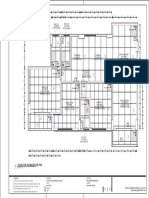
- Planta de PaginaçãoDocumento1 páginaPlanta de PaginaçãoKercia sampaioAinda não há avaliações
- Prática O MOTOR SÍNCRONO E A CORREÇÃO DO FATOR DE POTÊNCIADocumento3 páginasPrática O MOTOR SÍNCRONO E A CORREÇÃO DO FATOR DE POTÊNCIAPaulo HenriqueAinda não há avaliações
- Trocadores de Calor: tipos e aplicaçõesDocumento35 páginasTrocadores de Calor: tipos e aplicaçõesThiago Dias BarbosaAinda não há avaliações
- Relatório de Arrasamento de Estaca - Pype Rack 09-07Documento1 páginaRelatório de Arrasamento de Estaca - Pype Rack 09-07Eng Fabio DantasAinda não há avaliações
- Plano de Cargos AlemaDocumento44 páginasPlano de Cargos AlemaapcejamAinda não há avaliações
- Livro Banco de Dados Volume 04Documento76 páginasLivro Banco de Dados Volume 04Vilson Cristiano GärtnerAinda não há avaliações
- CATÁLOGO Pedagógico - ImpressãoDocumento86 páginasCATÁLOGO Pedagógico - Impressãoalvesdudac2004Ainda não há avaliações
- 2075 - Configuração Do Caixa NFCEDocumento8 páginas2075 - Configuração Do Caixa NFCEJunior IfgAinda não há avaliações
- Direito Do Contencioso Administrativo E TributárioDocumento14 páginasDireito Do Contencioso Administrativo E TributárioMicelesAinda não há avaliações
- Concurso público PROCEMPA para Analista de NegócioDocumento16 páginasConcurso público PROCEMPA para Analista de NegóciodagianeAinda não há avaliações
- Livro Ensilagem Completo BovinoDocumento72 páginasLivro Ensilagem Completo BovinoSimplicio CarvalhoAinda não há avaliações
- Resumo Direito AdministrativoDocumento8 páginasResumo Direito AdministrativoGabriel JauchAinda não há avaliações
- Regimento Interno Condomínio Morada Recanto dos PássarosDocumento18 páginasRegimento Interno Condomínio Morada Recanto dos PássaroseguanabaraAinda não há avaliações
- Informe de Rendimentos Caixa TemDocumento2 páginasInforme de Rendimentos Caixa TemKelvin Da Silva LopesAinda não há avaliações
- Testador de sensores automotivos TSI-2000Documento10 páginasTestador de sensores automotivos TSI-2000Augusto Diego100% (1)
- Ficha Técnica GolDocumento1 páginaFicha Técnica GolRanieri Meireles OliveiraAinda não há avaliações
- Orçamento e Contabilidade Pública - Deusvaldo CarvalhoDocumento392 páginasOrçamento e Contabilidade Pública - Deusvaldo CarvalhoOdnanref Asuos LaelAinda não há avaliações
- Acesso Pelo Hik-Connect NuvemDocumento9 páginasAcesso Pelo Hik-Connect NuvemErick OliveiraAinda não há avaliações
- Regula uso de ferramentas de comunicação na PM de MGDocumento5 páginasRegula uso de ferramentas de comunicação na PM de MGsergio guirra0% (1)
- Traço de ArgamassaDocumento6 páginasTraço de ArgamassaVanderlei Roberto MorettoAinda não há avaliações
- 85 Segredos Revelados para Seu Instagram Bombar As Vendas para 2021Documento49 páginas85 Segredos Revelados para Seu Instagram Bombar As Vendas para 2021Site para Terapeutas Holísticos100% (1)