Escolar Documentos
Profissional Documentos
Cultura Documentos
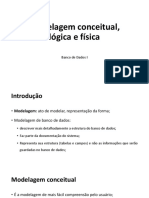
CSS Propriedades Fundamentais
Enviado por
Abraham GonnezTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
CSS Propriedades Fundamentais
Enviado por
Abraham GonnezDireitos autorais:
Formatos disponíveis
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Sumário: – Propriedades do CSS
Lição n°
As propriedades, conforme já estudamos, formam, em conjunto com seus valores, a
unidade mais básica de definição de uma regra.
Fonte e efeitos sobre o texto
• font-family – nome da fonte (o tipo de letra).
• font-style – estilo itálico (italic) ou oblíquo (oblique).
• font-weight – largura da fonte (ex.: negrito – bold).
• text-decoration – especifica uma decoração para o texto, como sublinhado (underline), riscado
(line-through), sublinhado invertido (overline).
• text-transform – define se o texto será apresentado em letras maiúsculas (uppercase),
minúsculas (lowercase), com as iniciais em maiúsculas (capitalize).
• font-size – especifica o tamanho da fonte (veja mais sobre unidades de
medida na seção seguinte).
• letter-spacing – espaçamento entre letras.
• word-spacing – espaçamento entre palavras.
Cores e fundos
• color – cor do texto. Pode ser especificada em RGB hexadecimal (ex.: #FF00CC), RGB
decimal (ex.: RGB [255, 0, 100]), RGB percentual (ex.: RGB [100%, 0%, 50%]) ou por meio
do nome da cor (ex.: red).
• background-color – cor de fundo.
• background-image – imagem de fundo. Em CSS, para especificar um arquivo externo, como
uma imagem, utilizamos a função URL (ex.: URL “./imagens/fundo.jpg”).
• background-repeat – define como a imagem de fundo será repetida: repeat (repete tanto
verticalmente quanto horizontalmente), no-repeat(exibe a imagem apenas uma vez), repeat-x
(repetição apenas no eixo x –horizontal), repeat-y (repetição apenas no eixo y – vertical).
background-attachment – determina o comportamento da imagem em relação à
rolagem da tela (página ou camada). Pode ser: fixed (a imagem não acompanha a
rolagem) ou scrool (a imagem movimenta-se de acordo com a rolagem da tela).
• background-position – posicionamento da apresentação da imagem. Essa propriedade
precisa de dois valores: o primeiro para identificar o posicionamento vertical (top,
bottom e center) e o segundo para identificar o posicionamento horizontal (left, right e
center).
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Parágrafos
• text-align – alinhamento do texto: left (à esquerda), right (à direita), center (centralizado) e
justify (justificado).
• text-indent – recuo de primeira linha.
• line-height – espaçamento entre linhas.
Bordas
• border-width – espessura da borda: thin (fina), medium (média), thick (grossa). Também, é
possível acessar propriedades específicas de cada uma das bordas. Ex.: border-left-width –
altera a espessura da borda da esquerda (outras opções são: border-right, border-top e border-
bottom).
border-color – cor da borda.
• border-style – estilo ou decoração: hidden, (oculta), solid (linha simples sem efeito), ridge
(3D), double (dupla), dotted (linha pontilhada), dashed (linha tracejada), outlet (3D em alto-
relevo), inset (3D em baixo relevo), none (invisível).
Unidades de medida
As propriedades que listamos, na seção anterior, podem ser qualificadas (quando seu valor é
uma informação textual) ou quantificadas (quando seu valor é, por exemplo, algo mensurável ou
algo que se utiliza de valores). O tamanho de uma fonte, a espessura de uma borda ou as
margens de um parágrafo são exemplos de propriedades que podem ser quantificadas. O CSS
trabalha com diferentes unidades de medida. É importante que as conheçamos para ajustar os
valores de nossas propriedades de forma adequada. As unidades de medida utilizadas em CSS
se dividem em absolutas e relativas.
As unidades absolutas são aquelas que não dependem de nenhum outro valor
de referência, ou seja, são definitivas.
in – polegada.
• cm – centímetro.
• mm – milímetro.
• pt – ponto (1 pt = 1/72 polegadas).
• pc – pica (1 pc = 12 pt).
Unidades de medidas relativas são aquelas que se utilizam de um valor de referência
anteriormente definido. São de três tipos:
• em – calculada em relação ao tamanho de fonte predefinido (1 em é
igual ao tamanho da fonte definido para o elemento a ser estilizado).
• ex – calculada em função da altura da letra xis (x) minúscula da fonte adotada.
• px – refere-se a um pixel. No entanto, como diferentes dispositivos utilizam diferentes
resoluções de tela, o tamanho do pixel pode variar de dispositivo para dispositivo.
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Links
Removendo o sublinhado de links
a{
text-decoration: none;
}
Listas
Em CSS, é possível adcionar estilo as listas.
ul{
list-style-type: circle;
}
ul{
list-style-type: square;
}
Listas Não o ordenadas
list-style-type
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Listas Ordenadas
List-style-type
O Modelo de Caixa (Box Model)
Descreve os boxes (caixas) geradas pelos elementos HTML. Todos os elementos
possuem uma “caixa invisível” ao redor dele, com algumas propriedades.
Detalha as opções de ajustes de margens, bordas, padding e conteúdo para cada
elemento.
Top
Left
Right
Bottom
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Definindo as Margens de um Elemento
Definindo o Padding de um elemento
Pode ser entendido como “enchimento” de um elemento.
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Bordas
Estilo [border-style]
Vários estilos de borda estão disponíveis. O estilo visível depende do
navegador
Exemplo de Leyout básico em com html e CSS
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Crie uma pasta com nome CSS_propriedades e crie um dois documentos:
Index.html
Style.css
Para index.html digite o seguinte código:
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Para indexStyle.css digite o seguinte código:
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
TLP - Técnicas e Linguagens de Programação 12ª Classe Ano lectivo: 2021/22
Fim
Obrigado!
Abraão André Gila Dala | master.gone@hotmail.com | 921 79 79 07 / 913 356 358
Você também pode gostar
- CSS Layout - Como aplicar estilos de design às páginas webDocumento20 páginasCSS Layout - Como aplicar estilos de design às páginas webRoy BattyAinda não há avaliações
- HTML5 e CSS3 ExercíciosDocumento14 páginasHTML5 e CSS3 Exercícioskmilarossihotmail.com100% (1)
- Introdução Ao CSSDocumento34 páginasIntrodução Ao CSSJamao OlindaAinda não há avaliações
- Principais propriedades CSSDocumento2 páginasPrincipais propriedades CSSLuiza SimõesAinda não há avaliações
- CSS - Propriedades de estiloDocumento12 páginasCSS - Propriedades de estiloKaiK GFXAinda não há avaliações
- Ad1 Web 2022 1Documento15 páginasAd1 Web 2022 1DileuAinda não há avaliações
- CSS - Propriedades e conceitos fundamentaisDocumento26 páginasCSS - Propriedades e conceitos fundamentaisANDREBASSTOSAinda não há avaliações
- Apostila SolidWorks Nível IIDocumento141 páginasApostila SolidWorks Nível IItrennepohl100% (1)
- CSS Folhas de estilo e formatação de páginasDocumento43 páginasCSS Folhas de estilo e formatação de páginaslimajunior83Ainda não há avaliações
- Linguagem de Marcação e Estilos - CSSDocumento39 páginasLinguagem de Marcação e Estilos - CSSRonaldo MafraAinda não há avaliações
- Tags Projeto-1Documento6 páginasTags Projeto-1Camila VasconcelosAinda não há avaliações
- Atributos/Tags CSS: Reset Do SiteDocumento4 páginasAtributos/Tags CSS: Reset Do SiteNeutral NetworkAinda não há avaliações
- CSS básico para incluir estilosDocumento7 páginasCSS básico para incluir estilosjoaquina CouveAinda não há avaliações
- AD1 2015-1 Questoes CPWDocumento13 páginasAD1 2015-1 Questoes CPWKauan GonçalvesAinda não há avaliações
- Propriedades CSS - Guia de Referência: Por Aires Bento Pereira FilhoDocumento7 páginasPropriedades CSS - Guia de Referência: Por Aires Bento Pereira FilhoalyssontkdAinda não há avaliações
- Ad1 Web 2020 2Documento14 páginasAd1 Web 2020 2Renatta FassarelaAinda não há avaliações
- Introducción a CSS y hojas de estiloDocumento81 páginasIntroducción a CSS y hojas de estiloRaudel ArteagaAinda não há avaliações
- Caderno 11Documento2 páginasCaderno 11Guilherme MonteiroAinda não há avaliações
- Criação de site de loja de jogos com HTML5 e CSSDocumento10 páginasCriação de site de loja de jogos com HTML5 e CSSMauro Ornellas FilhoAinda não há avaliações
- AutoCAD 2016/17 Básico 2D/3DDocumento45 páginasAutoCAD 2016/17 Básico 2D/3DRikka chanAinda não há avaliações
- Configurando textos, cálculo de áreas e formatos de papel no AutoCADDocumento43 páginasConfigurando textos, cálculo de áreas e formatos de papel no AutoCADSamella DantasAinda não há avaliações
- Aula 16 - Textos Formatos Do Papel Hachuras AutoCAD MEA1824 2022Documento45 páginasAula 16 - Textos Formatos Do Papel Hachuras AutoCAD MEA1824 2022Ricardo MoraisAinda não há avaliações
- Ad1 Web 2024 - 1Documento15 páginasAd1 Web 2024 - 1juliodalama22kAinda não há avaliações
- Modelo para Artigos da Revista Design & TecnologiaDocumento2 páginasModelo para Artigos da Revista Design & TecnologiaAdriana Bolaños-MoraAinda não há avaliações
- Aula - 7Documento10 páginasAula - 7Abraham GonnezAinda não há avaliações
- 16 - Modelo de CaixasDocumento17 páginas16 - Modelo de CaixasMarcelo MarcosAinda não há avaliações
- 03 - Estilo - Slides 1-30Documento55 páginas03 - Estilo - Slides 1-30Kyle SheldrakeAinda não há avaliações
- 10 efeitos CSS3Documento5 páginas10 efeitos CSS3Almir OliveiraAinda não há avaliações
- CSS GuiaDocumento62 páginasCSS GuiaBruno AlvesAinda não há avaliações
- CSS Lição 1: O que é CSSDocumento56 páginasCSS Lição 1: O que é CSSLudgério Fortunato BanguineAinda não há avaliações
- Aula 2Documento27 páginasAula 2Cristian OliveiraAinda não há avaliações
- CSS e Suas Propriedades Mais UsadasDocumento24 páginasCSS e Suas Propriedades Mais UsadasJanaina PiressAinda não há avaliações
- 03.03 - HTML & CSS - Seletores e PossicionamentoDocumento22 páginas03.03 - HTML & CSS - Seletores e Possicionamentothiago mAinda não há avaliações
- Modelagem Conceitual, Lógica e Física PDFDocumento13 páginasModelagem Conceitual, Lógica e Física PDFMelissa TheodoroAinda não há avaliações
- Tutorial CSS - Box Com Cantos ArredondadosDocumento5 páginasTutorial CSS - Box Com Cantos ArredondadosAna Maria WilbertAinda não há avaliações
- 1 PowerPointDocumento17 páginas1 PowerPointLeoAinda não há avaliações
- Aula Ao Vivo 25 04 PCWDocumento13 páginasAula Ao Vivo 25 04 PCWThiago C. OliveiraAinda não há avaliações
- Formatação rápida com estilos no WordDocumento4 páginasFormatação rápida com estilos no WordGuedes JacksonAinda não há avaliações
- Apostila em Correção 1-31Documento31 páginasApostila em Correção 1-31raborinAinda não há avaliações
- Ad1 Web 2022 2Documento14 páginasAd1 Web 2022 2SecontAinda não há avaliações
- Aula 9Documento27 páginasAula 9Ketly SantosAinda não há avaliações
- Aprenda CSS básicoDocumento28 páginasAprenda CSS básicoJulio Pereira TavaresAinda não há avaliações
- Site de loja de produtos naturais com melDocumento13 páginasSite de loja de produtos naturais com melJoao Victor Loiola BittencourtAinda não há avaliações
- Programação Web 2Documento2 páginasProgramação Web 2maysa.leal0804Ainda não há avaliações
- Ad 1Documento14 páginasAd 1Vitor HugoAinda não há avaliações
- Comandos texto AutoCADDocumento9 páginasComandos texto AutoCADrodrigolagoas7103Ainda não há avaliações
- CSS3: Margin, Padding, Border e PosicionamentoDocumento12 páginasCSS3: Margin, Padding, Border e Posicionamentocoelhinho25Ainda não há avaliações
- Como funciona o CSS e suas principais funçõesDocumento3 páginasComo funciona o CSS e suas principais funçõesEu sei A respostaAinda não há avaliações
- Nocões Basicas Criacao Mapas ArcmapDocumento35 páginasNocões Basicas Criacao Mapas ArcmapMoura OliveiraAinda não há avaliações
- Como escrever fórmulas no LibreOfficeDocumento20 páginasComo escrever fórmulas no LibreOfficePaulo GalvaoAinda não há avaliações
- CPW-06-Introdução CSSDocumento43 páginasCPW-06-Introdução CSSZoro SolaAinda não há avaliações
- Apostila HTML5 e CSS3Documento26 páginasApostila HTML5 e CSS3Davi XavierAinda não há avaliações
- CSS FundamentosDocumento55 páginasCSS FundamentosMarcos AndradeAinda não há avaliações
- Intro CSSDocumento37 páginasIntro CSSroberto carlosAinda não há avaliações
- 09 Introdução Ao CSSDocumento26 páginas09 Introdução Ao CSSum joel qualquerAinda não há avaliações
- Aula 02 - Introdução A CSSDocumento36 páginasAula 02 - Introdução A CSSFADBA - Erik Souza LagoAinda não há avaliações
- Ficha de Exercícios 2 PT enDocumento4 páginasFicha de Exercícios 2 PT enjhonnydrummerAinda não há avaliações
- Lista CSS propriedadesDocumento5 páginasLista CSS propriedadesGustavo Sousa100% (1)
- AD1 2022-2 Gabarito CPWDocumento20 páginasAD1 2022-2 Gabarito CPWIran CidadeAinda não há avaliações
- Aula - 7Documento10 páginasAula - 7Abraham GonnezAinda não há avaliações
- Aula 10 - Introdução À Programação em PHPDocumento17 páginasAula 10 - Introdução À Programação em PHPAbraham GonnezAinda não há avaliações
- Aula 9.1 - Introdução Ao JavacriptDocumento4 páginasAula 9.1 - Introdução Ao JavacriptAbraham GonnezAinda não há avaliações
- Introdução ao JavaScript em 12 liçõesDocumento6 páginasIntrodução ao JavaScript em 12 liçõesAbraham GonnezAinda não há avaliações
- Tabelas e Frames HTML LiçãoDocumento5 páginasTabelas e Frames HTML LiçãoAbraham GonnezAinda não há avaliações
- Aula - 2Documento5 páginasAula - 2Abraham GonnezAinda não há avaliações
- TLP - Links, Listas e Imagens HTMLDocumento7 páginasTLP - Links, Listas e Imagens HTMLAbraham GonnezAinda não há avaliações
- Aula - 1Documento8 páginasAula - 1Abraham GonnezAinda não há avaliações
- Catalogo 2013 2014.zipDocumento146 páginasCatalogo 2013 2014.zipEric VonKrieg100% (1)
- Edital N. 009-2022 - Cursos TecnicosDocumento22 páginasEdital N. 009-2022 - Cursos TecnicosLukas SillvaAinda não há avaliações
- BRASIL. SEPPIR. Cadernos de Debates - Povos e Comunidades Tradicionais de Matriz Africana PDFDocumento62 páginasBRASIL. SEPPIR. Cadernos de Debates - Povos e Comunidades Tradicionais de Matriz Africana PDFEduardoCostaAinda não há avaliações
- Redações Nota 1000 Do EnemDocumento27 páginasRedações Nota 1000 Do EnemCarolina CuryAinda não há avaliações
- Dissertacao CVT PDFDocumento205 páginasDissertacao CVT PDFGabriel Mesquita GuimarãesAinda não há avaliações
- FISPQ Detergente em PóDocumento5 páginasFISPQ Detergente em PóAna Paula ScalzerAinda não há avaliações
- Sistema de levantamento hidráulico em projetos agrícolasDocumento30 páginasSistema de levantamento hidráulico em projetos agrícolasElton Neves da SilvaAinda não há avaliações
- O Livro de Jonas: Uma jornada de autoconhecimentoDocumento41 páginasO Livro de Jonas: Uma jornada de autoconhecimentoalanelidiaAinda não há avaliações
- Enem, Toda Semana! Plano Cartesiano.Documento4 páginasEnem, Toda Semana! Plano Cartesiano.RenataAinda não há avaliações
- Capacitação profissionais UPA 24hDocumento11 páginasCapacitação profissionais UPA 24hNúcleo de Redes e Atenção à SaúdeAinda não há avaliações
- Lei Berenice PianaDocumento3 páginasLei Berenice PianaVini MoraisAinda não há avaliações
- O Karma, Dharma e os Registros AkásticosDocumento16 páginasO Karma, Dharma e os Registros AkásticosIngrid CanedoAinda não há avaliações
- PAPER - ERP e MRP VERÃO FINAL OFICIAL PDFDocumento21 páginasPAPER - ERP e MRP VERÃO FINAL OFICIAL PDFMarcelo SilvaAinda não há avaliações
- Pranchaço Entrepose FP028Documento1 páginaPranchaço Entrepose FP028Rafael VieiraAinda não há avaliações
- Unidade 3 2 FichaDocumento10 páginasUnidade 3 2 FichaMariaAinda não há avaliações
- Recadastramento Famílias Seap PDFDocumento5 páginasRecadastramento Famílias Seap PDFRaylane NobreAinda não há avaliações
- 01.2 - Huyssen, Andreas - Seduzidos Pela MemóriaDocumento15 páginas01.2 - Huyssen, Andreas - Seduzidos Pela MemóriaAndreAinda não há avaliações
- Coparentalidade como objeto de pesquisa em psicologiaDocumento15 páginasCoparentalidade como objeto de pesquisa em psicologiaMelo HeloAinda não há avaliações
- Tese - Morfossintaxe Da Lingua TapirapeDocumento303 páginasTese - Morfossintaxe Da Lingua TapirapeHelem Fogaça100% (1)
- Conteúdo 1. Fluidos - Aula 1, 2 e 3Documento90 páginasConteúdo 1. Fluidos - Aula 1, 2 e 3Wilson DiasAinda não há avaliações
- Guia do Aventureiro emDocumento53 páginasGuia do Aventureiro emAdriana HaverothAinda não há avaliações
- CP-K-501 Telecomunicacoes Rev 10Documento28 páginasCP-K-501 Telecomunicacoes Rev 10Daiane IzaAinda não há avaliações
- Ficha de Preparação para o Teste de Português 9º AnoDocumento5 páginasFicha de Preparação para o Teste de Português 9º Anoanacarvalho_20074152Ainda não há avaliações
- Eletricidade II Atividade de PesquisaDocumento7 páginasEletricidade II Atividade de PesquisaJose Ferreira de Paula Filho FerreiraAinda não há avaliações
- Teoria das 8 idades do desenvolvimento humano de EriksonDocumento15 páginasTeoria das 8 idades do desenvolvimento humano de EriksonSara CostaAinda não há avaliações
- Probabilidade - Lista 2Documento2 páginasProbabilidade - Lista 2Lorena Mirella100% (1)
- Valores de teste EP para injeção diesel BoschDocumento3 páginasValores de teste EP para injeção diesel BoschWicho Merino Jeronimo100% (1)
- TJCE reúne magistrados em plenário e câmarasDocumento24 páginasTJCE reúne magistrados em plenário e câmarasExpeditoGuanabaraJuniorAinda não há avaliações
- 12-Especificação Da Iluminação Pelo Método Dos LúmensDocumento88 páginas12-Especificação Da Iluminação Pelo Método Dos LúmensRegis QueirozAinda não há avaliações
- Ficha Clínica de IdentificaçãoDocumento4 páginasFicha Clínica de Identificaçãopsiseg psiseg100% (1)