Escolar Documentos
Profissional Documentos
Cultura Documentos
Webdesign - Dreamweaver
Webdesign - Dreamweaver
Enviado por
cf02emwDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Webdesign - Dreamweaver
Webdesign - Dreamweaver
Enviado por
cf02emwDireitos autorais:
Formatos disponíveis
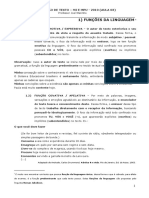
Webdesign TRABALHANDO COM TABELAS
DREAMWEAVER
As tabelas em pginas HTML tem basicamente duas funes: a de organizar os dados e de contribuir para a formatao do layout do documento. Quando trabalhamos com textos e imagens em uma pgina, a formatao dela baseada nos cdigos HTML, seguindo um padro. Dessa maneira, h certa dificuldade em inserir textos e imagens na posio exata que o desenvolvedor deseja, por exemplo. Para isso h a necessidade de lanar mo das tabelas. Insero de Tabela 1 - Atravs do menu Inserir: v a menu Inserir -> Tabela (CRTL+ALT+T).
- Linhas: define o nmero total de linhas da tabela. - Colunas: define o nmero total de colunas da tabela. - Preenchimento da Clula: indica o espao entre o contedo da clula e a sua parede. Para no deixar espao, digite o valor 0. - Espao entra as clulas: indica o espao entre cada clula, excluindo a borda. Para no deixar espao digite 0. - Largura: especifica a largura da tabela. O valor pode ser em pixels ou porcentagem. O valor em pixels fixo, j o valor em porcentagem far com que o tamanho da tabela varie conforme a largura do navegador e resoluo de vdeo do usurio. - Borda: define a largura. Para a borda ficar invisvel, digite o valor 0. 2 - Aps configurar a tabela aperte o boto OK. As propriedades da tabela ficam listadas no Inspetor de Propriedades. Nesse local, pode-se alterar as configuraes da tabela, como por exemplo, 38
Webdesign
DREAMWEAVER
inserir textos com cor diferente, cor de fundo aplicados tabela ou cada clula, entre outros. Inspetor de Propriedades da Tabela.
Propriedades: - Nome da Tabela: especifica um nome para a tabela. - Linhas: exibe ou define nmero de linhas que a tabela possui. - Cols: exibe ou define o nmero de colunas da tabela. - L: largura que a tabela possui em pixels ou porcentagem. - U: altura da tabela. Se nada estiver preenchido, a altura automtica. - Preench. da Clula: define o espaamento do contedo da clula em relao s suaparedes. - Espao entre as clulas: define o espaamento entre as clulas. - Alinhamento: define o alinhamento da tabela. A opo Default, geralmente deixa a tabela alinhada esquerda. As outras opes so esquerda, direita ou central. - Borda: especifica a largura da borda da tabela. - Cor do Fundo: especifica a cor de fundo da tabela. Clique no quadrado cinza para escolher a cor. - Cor da Borda: especifica a cor da borda. - Imagem de Fundo: especifica uma imagem de fundo para toda a tabela. No campo disponvel, voc digita o caminho da imagem ou seleciona a imagem atravs do cone de pasta ao lado do campo. - Limpa as altura das linha : limpa a altura das linhas. O campo H do Inspetor de Propriedades limpado. - Limpa a largura das colunas : limpa a largura das colunas. Corresponde ao campo W. - Converte a largura em pixels : converte a largura da tabela para o valor em pixels. til para fazer a converso de porcentagem para pixels. - Converte a largura em porcentagem : converte a largura da tabela para o valor em porcentagem. til para fazer a converso de pixels para porcentagem. Linhas e Colunas Alm de determinar as propriedades da tabela como um todo, voc ainda pode configurar cada clula, coluna ou linha de acordo com o seu objetivo.
39
Webdesign
DREAMWEAVER
1 - Para selecionar uma coluna Coloque o ponteiro do mouse sobre a coluna. Quando o ponteiro virar uma seta voltada para baixo, d um clique e voc ter a coluna selecionada. 2 - Para selecionar uma linha Coloque o ponteiro do mouse em frente linha que quer selecionar. Quando o ponteiro virar uma seta voltada para o lado d um clique e a linha toda estar selecionada. 3 - Para selecionar toda a tabela Coloque o ponteiro do mouse em qualquer ponto da borda da tabela. Quando o ponteiro se tornar um cone com quatro setas cada uma voltada para um lado, d um clique e voc ter toda a tabela selecionada. Tabela, linha e coluna selecionadas, respectivamente.
Para trabalhar com uma clula 1 - Clique dentro da clula que voc quer trabalhar. 2 - No Inspetor de Propriedades, selecione as propriedades da fonte que quer usar. Ento, retorne tabela e digite o contedo que quiser.
Se quiser inserir uma imagem, basta seguir os mesmos passos abordados na lio anterior Trabalhando com Imagens.
Os itens a mais disponveis para clulas so:
Partes do Inspetor de Propriedades de uma clula. - Horiz: define o alinhamento horizontal do contedo da clula. As opes so: default (esquerda), left (esquerda), center (centro) e right (direita). - Vert: define o alinhamento vertical do contedo da clula. As opes so default (normalmente no meio), top (alto), middle (meio), bottom (embaixo), baseline (base).
40
Webdesign
DREAMWEAVER
- Sem quebra: se voc deixar marcada essa opo no ocorrer quebra automtica de linha dependendo do contedo da clula. - Cabealho: formata a clula com essa opo marcada como um head de tabela. Corresponde ao tag <thead> ou <th>. til para DHTML. Como padro, ao aplicar esse recurso, o texto digitado ficar no centro e em negrito. Formatar Tabelas O Dreamweaver possui um recurso de auto-formatao da tabela. H disponvel uma srie de formataes pr-definidas para serem aplicados. 1 Selecione a tabela a ser formatada 2 - V em Comandos Formatar Tabelas Se quiser, poder alterar algum atributo e criar a formatao que desejar na tabela.
41
Webdesign Ordenar Tabelas Janela Ordenar Tabela
DREAMWEAVER
Ele permite ordenar os dados inseridos na tabela, por ordem alfabtica, por exemplo. Este comando s funciona em tabelas simples. Ao acion-lo, sero abertas as opes que voc tem para ordenar cada coluna: - Ordenar por: define qual coluna ser ordenada. - Ordenar: define como os dados sero ordenados: Ordem Alfabtica Alfabeticamente) ou numrica (Numericamente). Em seguida deve-se especificar se quer em ordem ascendente (Ascendente) ou descendente (Descendente). - E ento: permite configurar uma nova coluna. Semelhante ao item Ordenar por Portanto, atravs do comando E ento, pode-se alterar duas colunas por vez. - Options: permite configurar se a aplicao ser ordenada a partir da primeira linha (isso inclui o topo da tabela) e se deseja manter os atributos determinados na formatao da tabela nos tags <tr>. Inserir e Deletar linhas e colunas Se no decorrer da insero de seus dados em uma tabela houver a necessidade de inserir mais linhas, voc pode optar por um dos seguintes mtodos: 1) Atravs do Inspetor de Propriedades da Tabela: digite novos valores em Linhas para alterar a quantidade de linhas e em Colunas para alterar a quantidade de colunas. 2) Atravs do Menu Contextual: a) Clique na clula a partir da qual uma nova linha ou coluna ser inserida. b) Clique com o boto direito do mouse e em seguida nas opes: Tabela e Inserir Linha.
42
Webdesign
DREAMWEAVER
c) Faa o mesmo para inserir colunas, porm clique em Inserir Colunas. 3) Copiando e Colando: voc tambm pode copiar e colar as clulas dentro da tabela. Basta selecionar a linha ou coluna, copiar (CRTL+C), em seguida clique na primeira clula da coluna ou da linha e d um colar (CRTL+V). Se quiser deletar uma linha ou coluna, selecione a mesma com o ponteiro do mouse e aperte a tecla DEL. Uma outra maneira clicar em qualquer clula da coluna ou da linha, clicar com o boto direito do mouse, ir em Tabela, em seguida em Deletar linha ou Deletar colunas. Vale lembrar que ao apagar uma linha ou coluna o contedo tambm deletado.
43
Webdesign Exerccio
DREAMWEAVER
Vamos retornar ao site sobre Dreamweaver. Abra o Gerenciador de sites. Clique 2X no documento info.htm. Vamos trabalhar nesta pgina. 1 - A primeira coisa a ser feita em um documento em branco sempre ser configurar as propriedades da pgina. Aperte CRTL+J para abrir a janela Propriedades da Pgina. 2 - Coloque o ttulo que quiser e configure a cor de fundo e outros atributos a seu gosto. Neste pgina usaremos a tabela para ajudar na diagramao. 3 - Crie uma tabela e insira o seguinte texto: --------------------------------------------------------------------------------------Informaes O Dreamweaver um poderoso editor de HTML. produzido pela Macromedia, a mesma fabricante dos softwares Flash, Fireworks, entre outros. Voc pode fazer o download de uma verso trial para experimentar o software durante 30 dias. Clique aqui para baix-lo ou visite a seo Download do site! --------------------------------------------------------------------------------------4 - Na palavra Clique aqui, crie um link para a pagina down.htm. 5 - Coloque a tabela do jeito que voc quiser. Use a criatividade. Na figura a seguir mostrado um exemplo de diagramao, contendo uma tabela com duas clulas. Cada clula contem uma cor de fundo (Bg), tamanhos e efeitos de fontes diferentes.
(Visualizao final da Pgina info.htm)
44
Webdesign TRABALHANDO COM FORMULRIOS
DREAMWEAVER
O formulrio tem funo de coletas de dados. Voc pode inserir os elementos do formulrio e associar campos com scripts, se quiser. Criar formulrios Voc pode inserir formulrios atrves da paleta de objetos. Para isso troque os objetos comuns para do tipo Formulrios na barra de ferramenta lateral.
A paleta de objetos de Formulrio ilustrada a seguir. Cada cone corresponde a um elemento do formulrio. Os cones disponveis so: Formulrio insere o formulrio na pgina. Boto insere botes. Boto de opo insere boto de opo. Nesse tipo de boto apenas uma opo pode ser marcada. Campos de Arquivo insere campos de pesquisa, permitindo que o usurio procure arquivos dentro do seu HD. til para inserir atachamentos. Campos Ocultos insere campos que no aparecem para o usurio mas que so importantes para o programa associado ao formulrio. Exemplo: scripts cgi. Campo de Texto insere campos para digitao de textos. Caixa de Seleo insere vrias opes. Aqui o usurio pode escolher por vrias opes simultaneamente.
45
Webdesign
DREAMWEAVER
Menu de Listas insere um menu com vrias listas, tipo pop-up. Campos de Imagens insere imagens que podem ser usados no lugar de botes enviar (submit) no formulrio. Menu de Salto insere menu tipo pop-up. Sempre o primeiro passo ser Inserir o Formulrio. Esse comando insere os tags <form> e </form> no cdigo fonte. Aps isso deve-se inserir os elementos. Quando inserimos o Formulrio, o Dreamweaver marcar a rea com uma linha tracejada em vermelho. Veja na figura a seguir:
Marcao do formulrio na rea de trabalho do Dreamweaver
Observe que o Inspetor de Propriedades passar a listar as propriedades desse formulrio: Inspetor de Propriedades de um formulrio. Nome do formulrio: til para indicar um nome para o formulrio a fim de usar em Scripts. Ao: Nesse campo voc digita a ao que quer para esse formulrio. Se quiser: a) enviar os dados por e-mail, digite: mailto:wembaster@saiclicando.com.br. b) enviar o formulrio atravs de um script, digite: http://www18.locaweb.com.br/scripts/FormMail.pl Normalmente no servidor onde voc colocar o site est disponvel o formmail.cgi. Veja com o administrador do servidor. Mtodo: mtodo que usar para envio dos dados. O mtodo Get o padro. Se colocar Get, os dados preenchidos so mostrados na barra de endereos. Se usar Post, esses dados no aparecem, til de se usar em formulrios longos e que exibem informaes como senhas. Aps configurar como enviar os dados do formulrio, basta apertar Enter
46
Webdesign
DREAMWEAVER
dentro da rea tracejada para aumentar essa rea. Os elementos do formulrio devem ser colocados dentro dela. Agora voc pode inserir os elementos. Inserindo Campo de Texto O Campo de Texto um campo de texto. Veja o exemplo de como inserir: 1 - Digite dentro da rea tracejada a palavra Nome: 2 - Insira o elemento Campo de Texto. A insero pode ser atravs da paleta de objetos (basta clicar ou arrastar o cone ) ou atravs do menu Inserir Objetos de Formulrio Campo de Texto. 3 - Logo aps a insero, o Inspetor de Propriedades passar a exibir as propriedades do Campo de Texto. Veja na figura a seguir:
- Nome do Campo de Texto: especifica um nome para o Campo de Texto. Sempre preencha este campo. - Largura do Caractere: especifica a largura do Campo de Texto em nmeros de caracteres. - Nmero Max. de Caracteres: especifica o nmero mximo de caracteres permitidos dentro do campo. til para limitar a digitao do usurio. - Tipo: especifica o tipo de campo de texto que estamos criando. Se deixar selecionado: Linha Simples, o campo de texto ser de uma nica linha. Multi-linha o campo de texto passa a ser do tipo vrias linhas Senha, o campo de texto passa a ser de uma linha, porm, para receber senhas. Isso significa que todo o contedo digitado aparecer em forma de asteriscos. - Valor Inicial: especifica o valor inicial que o campo de texto mostrar. Se deixar vazio, o campo de texto no mostrar nada. Se digitar um texto ou nmero, esse campo de texto ao ser mostrado, aparecer com esses valores.
47
Webdesign
DREAMWEAVER
- Quebra automtica de linha: Se for especificado que o campo de texto ser um Vrias Linhas, ento essa opo fica habilitada. Essa opo configura o tipo de quebra de linha. Se deixar desligada, a quebra de linha automtica no ocorre. Deixando padro, essa quebra acontece quando um texto digitado chega ao limite da margem direita. Para cada campo de texto que voc inserir em seu formulrio precisar definir as propriedades. O processo de insero dos outros elementos sempre ser o mesmo. Por isso, veremos apenas as propriedades de cada elemento no formulrio. Inserindo Caixa de Seleo A caixa de seleo permite a escolha de itens por parte de um usurio. O usurio pode escolher vrios itens ao mesmo tempo. Aps inser-lo configure o Inspetor de Propriedades.
Inspetor de Propriedades de uma Caixa de Seleo. - Nome da Caixa: especifica o nome da caixa de seleo. - Valor Selecionad0: especifica o nome da caixa de seleo quando ela for marcada pelo usurio. til para sabermos qual foi a caixa marcada no formulrio, no caso de haver vrias caixas diferentes. - Estado Inicial: especifica o estado inicial que a caixa de seleo aparecer no formulrio. Se deixar selecionado, a caixa aparecer marcada, se deixar No Selecionado, a caixa aparecer desmarcada. Inserindo Boto de Opo Os botes do tipo rdio ou botes de opo permitem que apenas uma das opes seja selecionada dentro de vrias outras opes. Semelhante a Caixa de Seleo, porm permite uma nica escolha.
48
Webdesign
DREAMWEAVER
Aps inser-lo no formulrio, no Inspetor de Propriedades configure cada boto:
- Nome do Boto de Opo: especifica o nome do boto. Este nome necessariamente precisa ser igual em todos os botes radio do grupo. - Valor Selecionado: identifica um nome para o Boto de Opo para saber qual que est selecionado. - Estado Inicial: verifica se o boto estar marcado ou no. Semelhante ao Estado Inicial da Caixa de Seleo.
Inserindo Menu/Listas A lista de seleo serve para mostrar diversas opes e fazer com que o usurio selecione um ou vrios ao mesmo tempo. Com esse elemento comum a construo de menus de acesso rpido em pginas. Insira o Menu /Listas no formulrio. Em seguida edite as suas propriedades.
- Nome da Lista/Menu: especifica um nome para a lista. - Tipo: especifica o tipo. Se marcar Menu, um menu pop-up criado. Se marcar Lista, uma lista de seleo criada. A diferena bsica entre Menu e Lista que enquanto o primeiro utilizado para criao de links (menu de acesso rpido em documentos, por exemplo), a segunda permite que mais de um item seja selecionado, podendo estender seu uso para captao de itens que um usurio quiser selecionar em um formulrio.
49
Webdesign
DREAMWEAVER
- Altura: opo presente em listas de seleo. O padro 1, aparecendo apenas o primeiro item da lista. Se digitar 2, dois itens so mostrados. - Selees: permite especificar se quer ou no mltipla seleo. Se marcar a caixa, a lista estar habilitada para mltipla seleo. - Selecionados Inicialmente: especifica qual o item aparecer marcado inicialmente. - Valores da Lista: especifica os itens a serem exibidos tanto no menu quanto na lista. Ao clicar neste boto, a janela Valores da Lista aberta:
1 - Na coluna Identificador do Item escreva o nome do item. 2 - Em seguida, na mesma linha clique na coluna Valor. Escreva o valor associado ao item. Se for um menu digite o endereo da pgina (aceita vnculos relativos ou absolutos), como por exemplo: Link Relativo info.htm Link Absoluto http://www.seusite.com.br/info.htm Se for uma lista, coloque o valor correspondente. Exemplo: criamos uma lista de seleo com frete das regies. Em Identificador do Item colocamos So Paulo - R$ 4,50. Em Valor digitamos: SP - R$4,5. O contedo do campo Valor ser inserido no formulrio quando ele for enviado, portanto til para sabermos qual o item da lista foi selecionado. Para acrescentar mais itens, clique no sinal + e preencha os novos valores dos campos Identificador do Item e Valor. Se quiser deletar um item clique no sinal -. Para alterar a ordem dos itens clique nos cones: itens da lista ou do menu, clique em ok. Aps inserir todos os
50
Webdesign Inserindo Campo de Arquivos
DREAMWEAVER
Esse elemento permite a insero de um campo de pesquisa para que o usurio busque um arquivo dentro do seu HD para envi-lo anexado ao formulrio. As propriedades:
- Nome do Campo de Arquivo: especifica um nome para o elemento. - Largura do Caractere: define a largura do campo de pesquisa em caracteres. - Nmero Mximo de Caracteres: define o nmero mximo de caracteres a serem inseridos no campo. - Valor Inicial: valor inicial do campo, como por exemplo um texto. Trata-se do mesmo parmetro do Campo de Texto. Inserindo Campo de Imagem Esse elemento permite que voc insira uma imagem que funcione como o boto enviar (submit) do formulrio. Basta inserir a imagem. Ao clicar nela, o formulrio ser enviado de acordo com o campo ao configurado.
As propriedades a serem configuradas para o Campo de Imagem so as mesmas para qualquer imagem presente no documento. - Nome do Campo de Imagem: especifica um nome para o elemento.
51
Webdesign
DREAMWEAVER
- L e U: especifica a largura e a altura da imagem, respectivamente. Ao inserir a imagem, esses campos so preenchidos automaticamente com os valores originais do arquivo. - Origem: determina a origem do arquivo. - Alt: determina a exibio de um texto quando o usurio passa o mouse sobre a imagem. - Alignhar: especifica o alinhamento da imagem - Editar a Imagem: abre o editor de imagem configurado previamente no Dreamweaver.
Inserindo Campo Oculto O Campo Oculto utilizado para especificar propriedades e dados usados no processamento dos formulrios. Alm disso, ao usar scripts CGI ou ASP, por exemplo, algumas vezes interessante inserir esses campos para passar parmetros para o correto funcionamento do aplicativo de um site.
O Campo Oculto possui apenas duas propriedades: - Nome do campo Oculto: especifica o nome da campo oculto para uso em scripts. -Valor: especifica o valor dele. Por exemplo, ao configurar o formmail.cgi, que um script muito utilizado na Internet, voc dever por (entre outros) o campo oculto recipient. O Recipient interpretado pelo script como sendo o email para onde os dados sero enviados. Em Campo Oculto digite: recipient e em value coloque: seuemail@esusite.com.Br
Inserindo Menu de Salto Esse menu semelhante ao menu criado na lista de seleo. Apenas um atalho mais prtico. Use esse menu para criar menus de acesso rpido para outras pginas. 52
Webdesign
DREAMWEAVER
Ao inserir o elemento em um documento, uma janela de configuraes aberta, onde a primeira parte semelhante janela do Listar valores. 1 - Para inserir um item, preencha os campos e em seguida pressione o cone +. Veja a seguir as propriedades: - Texto: O texto digitado nesse campo, ser mostrado na lista. - Quando estiver selecionado v para a URL: Deve-se digitar o url correspondente ao texto anterior.
- Abrir URLs em: especifica a janela que abrir o URL. Deixando a opo como Janela Principal, o URL ser aberto na janela principal do navegador. - Nome do Menu: especifica um nome para o menu. til para se usar em scripts. - Opes: apresenta duas opes: - Inserir o boto Ir aps o menu: um boto Ir automaticamente configurado e inserido aps o Menu. Se deixar desmarcada a opo, o item selecionado pelo usurio ativado sem a necessidade dele pressionar um boto. - Selecionar o primeiro item aps a alterao da URL: seleciona o primeiro item aps a mudana no URL. Quando o usurio seleciona uma opo, o menu retorna a exibir a primeira opo da listagem. Esse comando interessante de se usar em Molduras, quando o Menu de Salto fica em uma Moldura fixa. Outro detalhe que geralmente o primeiro item de uma lista no contm valor, ou seja, apresenta apenas um texto como Selecione Aqui.
53
Webdesign Inserindo Boto
DREAMWEAVER
Para terminar o formulrio, falta inserir botes de envio e de limpar (caso queira redefinir o formulrio). As propriedades a serem configuradas so: - Nome do Boto: especifica o nome do boto. Usa-se em scripts.
- Denominao: define o texto que aparecer no boto, como por exemplo: Enviar. - Ao: define o tipo de boto. Opes: - Enviar Formulrio: o boto configurado para o tipo Enviar, tendo a funo de envio dos dados. - Redefinir Formulrio: o boto passa a ter a funo de Limpar, ou seja, de apagar os campos de texto j digitados e restaurar o formulrio para todos os valores iniciais pr-configurados. - Nenhuma: o boto no tem ao especfica. Opo til para se usar com scripts, chamando alguma funo ou sub-rotina.
54
Webdesign Exerccio
DREAMWEAVER
1 - Abra o gerenciador de sites, para trabalharmos com o site sobre Dreamweaver. 2 - Clique 2X na pgina contato.htm para criarmos o formulrio. 3 - Configure as propriedades da pgina (CRTL+J) como de costume. Insira nessa pgina um formulrio para o usurio entrar em contato com voc. Se preferir, utilize uma tabela com duas colunas para facilitar o alinhamento dos elementos do formulrio. A tabela tem que estar dentro da linha tracejada. 4 - Coloque campos como Nome, E-mail, Cidade , Estado e Comentrios. Este ltimo deixe como um campo de texto Multilinhas. Configure as propriedades de cada elemento. 5 - A seguir inclua a seguinte frase: Como voc ficou sabendo do site ? e inclua opes para essa pergunta a fim do usurio marcar uma opo. As opes podem ser feitas usando Caixa de Seleo, Boto de Opes ou Listas. Como exemplo, utilizaremos o boto radio. 6 - Em seguida, inclua um boto Enviar e um outro boto Apagar. No boto apagar, coloque a Ao Redefinir Formulrio. Os dados do formulrio sero enviados por e-mail e esse recurso no funciona em alguns programas de email. Clique na linha tracejada em vermelho na rea de trabalho. No Inspetor de Propriedades do Formulrio, coloque o Method POST. No campo ao, digite: mailto:seuemail e em seguida pressione o boto Mostrar Inspetor de Cdigo na barra de Status. Abrir uma pequena tela com o cdigo-fonte. Nela, antes de fechar o tag <form> digite: enctype="text/plain". Isso far com que os dados sejam inseridos dentro do corpo do email. Exemplo final do tag: <form method="POST" action="mailto:webmaster@saiclicando.com.br" enctype="text/plain" >
55
Webdesign TRABALHANDO COM MOLDURAS E PLUG-INS Molduras
DREAMWEAVER
A moldura tem a funo de dividir a pgina em partes. Voc pode inserir uma moldura e dividir a pgina em duas partes. Voc pode ainda dividir uma das partes em diversas partes. Quando voc usa Molduras, voc tem o controle de qualquer parte, ou seja, consegue configurar de maneira que naquele determinado local seja carregada uma pgina especfica. Usando o Dreamweaver, voc ver que criar pgina com frames muito simples. Inserindo Molduras H basicamente trs mtodos de insero de Molduras: A) Atravs do Mouse: 1 - v ao menu Exibir Auxlios Visuais Bordas da Moldura. Isso ativar as bordas da moldura, fazendo com que uma borda seja exibida ao redor de toda a pgina. 2 - Coloque o ponteiro do mouse sobre esta borda. 3 - Quando o ponteiro mudar de cone, pressione o boto esquerdo do mouse e arraste a borda para a posio que quiser. B) Usando o menu principal: 1 - V ao menu Inserir Molduras. Escolha uma das opes disponveis. As opes so as mesmas vistas a seguir na paleta de objetos. C) Atravs da Paleta de Objetos: 1 - troque os objetos para o tipo Molduras. Sero exibidas oito opes de Molduras. 2 - Clique na opo escolhida para efetuar a insero. Repare que o prprio cone reproduz o layout da moldura, facilitando a identificao.
56
Webdesign
DREAMWEAVER
- Esquerda: insere uma moldura esquerda, em sentido vertical, dividindo o documento em duas colunas, sendo a coluna da esquerda mais estreita. - Direita: insere uma moldura direita, dividindo o documento em duas colunas, sendo a coluna da direita mais estreita. - Topo: insere uma moldura no topo, em sentido horizontal, dividindo o documento em duas linhas, sendo o topo mais estreito. - Base: insere uma moldura na base, em sentido horizontal, dividindo o documento em duas linhas, sendo a base mais estreita. - Esquerda e Topo: insere duas molduras no documento: uma moldura do tipo Esquerda e outro do tipo Topo. O resultado a diviso do documento em 4 reas. - Esquerda Topo: insere duas molduras no documento em sequncia: uma esquerda e na coluna da direita h a insero de uma moldura topo. O resultado a diviso da pgina em 3 reas. - Direita Topo: insere duas molduras no documento em sequncia: uma Topo e na parte de baixo h a insero de um moldura esquerda. O resultado o documento dividido em 3 reas. - Diviso: insere duas molduras, um em sentido vertical e outro na horizontal. O resultado a diviso do documento em 4 reas iguais. Propriedades Aps inserir uma moldura, clique nas suas bordas para que o Inspetor de Propriedades passe a exibir as propriedades do Conjunto de Molduras:
- Bordas: especifica se o frame exibir ou no as bordas. - Padrot: exibe bordas. - Sim: exibe bordas. - No: no exibe bordas. - Largura da Borda: especifica a largura da borda. Se no quiser borda, alm de especificar No no tem acima, digite o nmero 0.
57
Webdesign
DREAMWEAVER
- Cor da Borda: especifica a cor da borda. Basta digitar o cdigo da cor ou efetuar a seleo da tonalidade na paleta de cores. - Colunas ou Linhas: conforme o tipo de moldura criada, exibido o tamanho da coluna ou linha. Esse tamanho (largura ou altura) do frame um valor expresso em pixels, porcentagem ou valor relativo. Uma outra maneira de especificar o tamanho do frame arrastar a sua borda com o mouse. No lado esquerdo do Inspetor de Propriedades temos a definio do frame em nmero de linhas e colunas. No lado direito do Inspetor, o layout do frame reproduzido.
Layout da Moldura
Como uma moldura cria uma diviso no documento, necessrio configurar cada parte da moldura. Para saber qual a parte que est sendo trabalhada, a regio exibida em um tom cinza escuro no Layout da moldura. Para configurar a outra parte, basta clicar na regio cinza clara. Quando criamos uma moldura, estaremos criando uma pgina em branco de juno. Cabe a este documento juntar as pginas que compe o layout da moldura. Por exemplo, suponha que uma moldura do tipo esquerda tenha sido criado. Na realidade, sero necessrios 3 arquivos: a pgina que abrir na coluna da esquerda, a pgina que ser aberta na coluna da direita e a pgina de juno. O que ser chamado pelo navegador justamente a terceira pgina que unir as outras duas. Essa pgina de juno denominada Conjunto de Molduras. Quando trabalhamos com molduras no Dremweaver podemos editar cada uma das pginas exatamente na posio em que elas se localizam. Isso significa que, uma vez criada a diviso, podemos editar um dos lados normalmente como faramos com qualquer documento no programa. Basta clicar na rea que queremos editar, comear a trabalhar inserindo imagens, textos e demais elementos. Janela Molduras Para finalizar a configurao da moldura, abra a janela Moldura atravs do menu Janela Molduras ou pressione simultaneamente as teclas SHIFT+F2.
58
Webdesign
DREAMWEAVER
A Janela Molduras exibe o layout da moldura indicando os nomes de cada diviso. 1 - Clique em um dos quadros e configure o Inspetor de Propriedades. Voc precisar repetir este procedimento para cada diviso (quadro) que voc criou.
- Nome da Moldura: indica o nome da moldura. Esse nome fundamental para a identificao por parte do navegador de uma rea, fazendo com que um link seja aberto e exibido no local exato que se quer. - Origem: pgina que ser aberta nessa moldura. Se voc ainda no tiver salvado a pgina, o link mostrado ser algo do tipo: file:///C|/Site_Dreamweaver/Untitled-1. Aps o documento ser salvo, mostrado o caminho correto. - Paginao: especifica se quer barras de rolagens. - Padro: barras de rolagens so exibidas quando precisar, ou seja, quando o contedo da pgina for maior do que o espao do frame. - Sim: exibe barras de rolagens. - No: as barras de rolagens no so exibidas, mesmo se o contedo da pgina for maior que o espao do frame, nesse caso, a pgina aparece com o contedo cortado. - Automtica: exibe barras de rolagens quando necessrio. - Bordas: configura as bordas da moldura. - Sem redimensionamento: especifica se quer que o frame possa ser redimensionado pelo usurio ou no. Caso no queira, marque esta opo. til 59
Webdesign
DREAMWEAVER
quando h a criao de um layout, onde imagens de frames diferentes precisam se encaixar. - Cor da Borda: especifica a cor da borda. - Largura da MArgem: especifica a largura da margem dentro de um frame. Se no quiser margem, digite o valor 0. - Altura da Margem: especifica a altura da margem dentro do frame. Se no quiser margem, digite o valor 0. Para excluir uma moldura que ja foi inserido, basta ir com o ponteiro do mouse sobre a sua borda. Ao mudar o cone do ponteiro, arraste a borda para fora da tela. Automaticamente aquele frame apagado. Salvando e Controlando Molduras Para salvar, voc precisar salvar todas as pginas. 1 - Basta clicar dentro da pgina, por exemplo, da pgina do lado esquerdo. 2 - Ir no menu Arquivo Salvar e digitar esquerda.htm.
Para salvar a pgina da direita 1 - Basta clicar nela, ir em Arquivo Salvar e digitar o nome da pgina.
Para salvar a pgina que junta as duas pginas, o Conjunto de Molduras 1 - V em Arquivo Salvar Conjunto de Molduras e digite o nome dele (exemplo: index.htm). Lembre-se que voc dever abrir o arquivo index.htm (o conjunto de molduras) para poder visualizar as outras 2 pginas. Tome cuidado com a utilizao das molduras mais complicadas, porque poder haver dois conjuntos de molduras a serem salvos. Voc deve salvar apenas um conjunto de molduras para todos os tipos de molduras exceto para os seguintes (para facilitar, observe sempre a janela molduras): Suponha que voc tenha criado uma moldura do tipo Esquerda, onde o menu de navegao fique no lado esquerdo e o contedo das diversas sees do site sejam mostrados na coluna da direita. Para que isso ocorra necessrio criar um controle. 1 - Com a Janela Molduras aberta, clique no quadro que voc quer. Para exemplificar, o quadro da esquerda.
60
Webdesign
DREAMWEAVER
2 - No Inspetor de Propriedades, digite em Nome da Moldura, nesse caso, colocamos esq. 3 - Em seguida, clique na outra moldura da Janela Molduras e no Inspetor de Propriedades d o nome para a moldura da direita, por exemplo: dir. Quando estamos editando um documento e criamos um link, no Inspetor de Propriedades aparece o item Destinot. Nele voc dever especificar qual o alvo ou destino onde quer que o link seja aberto. 1 - Como exemplo, poderamos criar um link para uma outra pgina. Em link digitaramos pagina2.htm e em destino digitaramos ou selecionaramos o tem dir. Assim, a pgina2.htm seria aberta no frame da direita.
Inspetor de Propriedades exibindo os diversos Destinos. Existem destinos pr-definidos que so: - _blank: abre o documento em uma nova janela. - _top: abre o documento na mesma janela retirando todos as molduras e conjunto de molduras. - _parent: abre o documento retirando apenas o conjunto de conjunto de molduras que o link est. Essa opo s funciona no caso de haver vrios conjuntos de conjunto de molduras. - _self: abre o documento na mesma moldura que o link est. Alm desses destinos, voc pode usar qualquer nome que quiser, desde que tenha configurado o item Nome da Moldura. Dica: Ao adicionar uma moldura, possvel a qualquer hora alterar o tamanho dele, arrastando as suas bordas para a posio que quiser. No necessariamente devemos utilizar os valores usados pelo Dreamweaver no momento da criao das molduras.
61
Webdesign Exerccio
DREAMWEAVER
1 - Abra o gerenciador de sites do Dreamweaver. Retornaremos ao site sobre o software. 2 - Crie uma nova pgina chamada index3.htm. 3 - Clique 2X para edit-la. 4 - Na nova janela de edio que se abrir, aperte CRTL+J e configure as propriedades da pgina como temos feito normalmente. 5 - Aplique a moldura do tipo esquerda. 6 - V ao menu Salve Conjunto de molduras e salve como index2.htm. Automaticamente, o arquivo index3.htm ser incorporado na parte principal da moldura que a coluna da direita. 7 - Clique na parte da esquerda na rea de trabalho e v ao menu Arquivo Abrir na moldura e escolha a pgina menu.htm. Caso o arquivo index3.htm no seja incorporado, faa o mesmo procedimento anterior, porm inserindo na coluna da direita. Configurando o Conjunto de Molduras 1 - Clique na borda da moldura na rea de trabalho. O Inspetor de Propriedades exibir as propriedades:
Inspetor de Propriedades do Conjunto de molduras (pgina index2.htm)
Se voc no quiser borda, deixe No no tem Bordas. Em Colunas digite o valor da coluna. Caso, o menu no aparea totalmente, arraste a borda com o ponteiro do mouse, que o tem Colunas ser ajustado automaticamente.
62
Webdesign Criando o controle: 1 - Abra a janela molduras e clique na coluna da esquerda.
DREAMWEAVER
2 - No inspetor de propriedades digite no campo Nome da Moldura: esquerda. 3 - Clique na coluna da direita na janela molduras e no Inspetor de propriedades digite em Nome da Moldura: direita.
Agora, podemos trabalhar nas pginas menu.htm e index3.htm normalmente dentro da moldura. Vamos acertar os botes do menu para que os links sejam abertos no local que queremos. 1 - Clique 1X no boto Informaes. No Inspetor de Propriedades clique no boto Editar. Aquela janela de configuraes do Boto Flash aberta. 2 - No tem Destino selecione a opo direita. Clique em Aplicar e Ok. Faa o mesmo procedimento para os outros botes. A seguir, aperte F12 para ter um Preview da pgina e teste os botes!
Visualizao da pgina index2.htm, contendo a moldura esquerda. Na coluna da esquerda mostrada a pgina menu.htm e na coluna direita, a pgina index3.htm
63
Webdesign PLUG-INS
DREAMWEAVER
Um navegador atualmente possui inmeros plug-ins instalados. Esses plug-ins so pequenos aplicativos que rodam associados ao navegador, tornando possvel a visualizao de diversos efeitos e arquivos incorporados ao HTML. Flash Clique no cone Inserir Flash presente na Paleta de Objetos Comuns.
Abrir a janela para voc selecionar o arquivo .swf. Aps selecionar em seu HD, aperte o boto Selecionar. No Inspetor de Propriedades voc deve configurar as seguintes caractersticas do seu filme flash.
Inspetor de Propriedades de um arquivo Flash (.swf). - Nome do Flash: identifica um nome para o flash. - L e U: especifica a largura e altura do filme. Aps inserir o flash, ele automaticamente preenche esses valores. Altere se quiser redimensionar o arquivo. - Arquivo: caminho do arquivo swf. - Alinhamento: define o alinhamento do filme. Os parmetros so os mesmos exibidos para o alinhamento de imagens. - Fundo: especifica a cor de fundo do filme. - ID: define o parmetro Ident. Usado em controles ActiveX e para passar informaes. Se voc estiver apenas inserindo seu filme, deixe esta opo em branco. - Espao V e Espao H: especifica o espao em pixels ao redor do filme. - Qualidade: especifica a qualidade do Filme Flash. Nessa qualidade leva-se em conta os recursos do sistema que est executando o arquivo, dando preferncia para a execuo da animao ou para a qualidade (visibilidade) do mesmo. 64
Webdesign
DREAMWEAVER
- Baixa: qualidade baixa de exibio do arquivo. - Baixa Auto: qualidade baixa de exibio do arquivo, porm quando possvel, melhora a sua visibilidade. - Alta Auto: qualidade alta, porm, pode haver perda na exibio da animao se for preciso. - Alta: qualidade alta para exibio do arquivo, este o valor padro. - Escala: define a escala do filme. - Padro: toda a animao visvel dentro da rea especificada, mantendo proporcionalmente seu tamanho, no ocorrendo distores. Podem aparecer bordas. - Sem Borda: toda a animao visvel, mantendo a proporo, no ocorrendo distores. No aparecem bordas. - Ajuste Exato: toda a animao visvel na rea especificada, porm, podem ocorrer distores. - Loop: especifica se a animao dever estar em loop. Se quiser que a sua execuo ocorra repetidamente deixe esse item marcado. - Exec. Automtica: define a execuo da animao. Ao marcar esta opo, assim que a animao for carregada ela, automaticamente, comea a ser executada. - Parametros: especifica parmetros a serem passados com o filme. Entre eles voc pode indicar, por exemplo, o autor (Parmetro) e seu nome (em Valor). A insero de parmetros semelhante insero de itens de uma lista de valores.
- Redefinir Tamanho: este boto deixa o filme no tamanho que ele foi criado. Caso voc tenha redimensionado na rea de trabalho do Dreamweaver, basta clicar neste boto para retornar ao tamanho original. - Executar: este boto executa o filme Flash na rea de trabalho. Ao acion-lo, enquanto o filme estiver sendo executado, o boto se transforma em Stop. til para o desenvolvedor ver a animao enquanto estiver editando o documento.
65
Você também pode gostar
- Magnified HealingDocumento12 páginasMagnified Healingapi-373121988% (8)
- Liberacao Na Palma de Sua MaoDocumento546 páginasLiberacao Na Palma de Sua Maoapi-373121971% (7)
- Os Doze RaiosDocumento3 páginasOs Doze Raiosapi-3731219Ainda não há avaliações
- Simbolos Do ReikiDocumento50 páginasSimbolos Do Reikiapi-3804053100% (27)
- Teoria e Exercícios de MetrificaçãoDocumento4 páginasTeoria e Exercícios de MetrificaçãoFlavio Maia Custodio100% (1)
- Homeopatia - MedicamentosDocumento4 páginasHomeopatia - Medicamentosapi-3731219Ainda não há avaliações
- Horizonte Leitura HolisticaDocumento20 páginasHorizonte Leitura Holisticaapi-3731219Ainda não há avaliações
- Receita Pizza HutDocumento2 páginasReceita Pizza HutTiago CostaAinda não há avaliações
- A Magia Das CoresDocumento3 páginasA Magia Das CoresRegina GuigouAinda não há avaliações
- Uso Pratico Florais de MinasDocumento58 páginasUso Pratico Florais de Minasapi-3731219100% (25)
- Comida JaponesaDocumento24 páginasComida Japonesaapi-3860384Ainda não há avaliações
- O Poder Dos Sucos - Adriana AlvesDocumento3 páginasO Poder Dos Sucos - Adriana Alvesapi-3731219100% (1)
- PretzelDocumento1 páginaPretzelFrancisco MesquitaAinda não há avaliações
- Sadhana de Guru Yoga de Lama Tsong KhapaDocumento15 páginasSadhana de Guru Yoga de Lama Tsong Khapaapi-3731219100% (1)
- Lam-Rim de Comprimeno Médio - 01 - AcharyaChogniDocumento50 páginasLam-Rim de Comprimeno Médio - 01 - AcharyaChogniCláudio MarquesAinda não há avaliações
- Projeto Filhos de BudaDocumento3 páginasProjeto Filhos de Budaapi-3731219Ainda não há avaliações
- Lojong Os 8 Versos Que Transformam A MenteDocumento29 páginasLojong Os 8 Versos Que Transformam A MenteNovoEulerAinda não há avaliações
- Seja Seu Próprio Terapeuta (BUDISMO) PDFDocumento53 páginasSeja Seu Próprio Terapeuta (BUDISMO) PDFjosebetosrAinda não há avaliações
- Book Four Corners Level 3a Unit 2 Personal Stories Lesson C I Was Really Frightenedpages 18 and 19 Passive VoiceDocumento21 páginasBook Four Corners Level 3a Unit 2 Personal Stories Lesson C I Was Really Frightenedpages 18 and 19 Passive Voice3142 Nguyễn Thị Kim NgânAinda não há avaliações
- Ficha Atividades PortuguêsDocumento2 páginasFicha Atividades PortuguêsAna QuartinAinda não há avaliações
- Para Que A PanlexiaDocumento155 páginasPara Que A PanlexiacristinaAinda não há avaliações
- Pentateuco SamaritanoDocumento19 páginasPentateuco SamaritanoDanilo FinesAinda não há avaliações
- Avaliação PortuguêsDocumento5 páginasAvaliação PortuguêsDelly SantosAinda não há avaliações
- FITOSSANIDADEDocumento13 páginasFITOSSANIDADEFilipe FariasAinda não há avaliações
- Para Estudar para A Prova 1 Periodo PortuguesDocumento15 páginasPara Estudar para A Prova 1 Periodo PortugueswinnyaraAinda não há avaliações
- Cartilha Pais IeqDocumento5 páginasCartilha Pais IeqAline Oliveira SimõesAinda não há avaliações
- Comunicao 140826210134 Phpapp02Documento25 páginasComunicao 140826210134 Phpapp02Lourdes CaldartAinda não há avaliações
- 1º Ano - Quinhentismo - Professor John.Documento31 páginas1º Ano - Quinhentismo - Professor John.John Leno SabinoAinda não há avaliações
- Literatura Infantil 1Documento16 páginasLiteratura Infantil 1Karoline MoreiraAinda não há avaliações
- O Culto Cristão PDFDocumento24 páginasO Culto Cristão PDFHermes OliveiraAinda não há avaliações
- Yeshu No TalmudDocumento79 páginasYeshu No TalmudYohan YohanAinda não há avaliações
- 1 - Frameworks de Big Data - Uma Visão GeralDocumento18 páginas1 - Frameworks de Big Data - Uma Visão GeraldeniltonAinda não há avaliações
- Claiton Natal 1.000 Questoes Carreiras Policiais GramáticaDocumento28 páginasClaiton Natal 1.000 Questoes Carreiras Policiais GramáticaDébora Ribeiro100% (1)
- Avaliação 2Documento10 páginasAvaliação 2Isaque Bizeque TomoAinda não há avaliações
- PPGEL - Semana de Abertura 2022 - Programação CompletaDocumento5 páginasPPGEL - Semana de Abertura 2022 - Programação CompletaThiagoAinda não há avaliações
- Conhecendo As Verdades Da Fe Crista - Livro CompletoDocumento98 páginasConhecendo As Verdades Da Fe Crista - Livro Completoluciano oliveiraAinda não há avaliações
- Juliano Spyer - A Esquerda e Os Desigrejados - 21 - 09 - 2022 - Juliano Spyer - FolhaDocumento6 páginasJuliano Spyer - A Esquerda e Os Desigrejados - 21 - 09 - 2022 - Juliano Spyer - FolhaOtávio LopesAinda não há avaliações
- Conhecendo o Aparelho Fonador NetoDocumento18 páginasConhecendo o Aparelho Fonador NetofeliperutielAinda não há avaliações
- Conectados em Jesus!Documento28 páginasConectados em Jesus!Uelton LariAinda não há avaliações
- Partitura-Coral Do Iasp-Por Voce-2006Documento8 páginasPartitura-Coral Do Iasp-Por Voce-2006meukitdeensaioAinda não há avaliações
- MATERIA Joel 20100302181942Documento23 páginasMATERIA Joel 20100302181942Vilma Fonseca100% (1)
- 3.evangelismo JuvenilDocumento24 páginas3.evangelismo JuvenilGabrielAinda não há avaliações
- Licao 8Documento9 páginasLicao 8ArqFrancelino LinoAinda não há avaliações
- Evangelho Puro e SimplesDocumento30 páginasEvangelho Puro e SimplesAlexandre Dutra NogueiraAinda não há avaliações
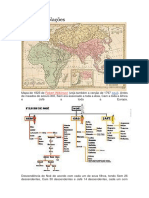
- Tabela Das NaçõesDocumento16 páginasTabela Das NaçõesErica MoraesAinda não há avaliações
- Transacoes Imobiliarias Desenvolvimento de Atividades de Comunicacao e Linguagem PDFDocumento31 páginasTransacoes Imobiliarias Desenvolvimento de Atividades de Comunicacao e Linguagem PDFEliedson NascimentoAinda não há avaliações
- 1Documento17 páginas1Cris Brown SantosAinda não há avaliações