Escolar Documentos
Profissional Documentos
Cultura Documentos
Prova Segundo Ciclo HTML CSS
Enviado por
Ewerton SantosDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Prova Segundo Ciclo HTML CSS
Enviado por
Ewerton SantosDireitos autorais:
Formatos disponíveis
29/04/2021 Prova Virtual do Segundo Ciclo
Prova Vi ual do Segundo Ciclo
Linguagens de Marcação e Formatação
Com a popularização dos dispositivos móveis, como tablets e 4 pontos
smartphones, o acesso à internet se tornou ainda maior para os usuários
que buscam informações, comunicação e mesmo trabalhar com o auxílio
dessas tecnologias. Em relação às interfaces gráficas interativas e suas
tecnologias, o HTML é:
uma especificação que define o estilo dos elementos de uma página web.
uma linguagem de marcação de hipertexto que estrutura uma página web.
uma linguagem de marcação para estilização da estrutura de uma página web.
um padrão de arquivo editorial para leitura em uma página web.
uma linguagem de programação que possibilita aplicações em uma página web.
Limpar seleção
"O formulário é um dos recursos mais utilizados pela linguagem HTML. 4 pontos
Através dele, é possível coletar informações do usuário. Dentre seus
atributos, encontra-se o Method, que especifica o HTTP (GET ou POST)
utilizado para submeter as informações inseridas no formulário. Sobre o
GET e POST é possível afirmar que:"
GET oculta as informações submetidas.
POST deixa as informações visíveis na url da página.
POST oferece maior segurança em comparação ao GET.
https://docs.google.com/forms/d/e/1FAIpQLSfFbuNIklDzPIQ-FsjZ7sRlW4zh2sEi3hcxAJeT1M_syJJj1Q/formResponse 1/3
29/04/2021 Prova Virtual do Segundo Ciclo
POST oferece maior segurança em comparação ao GET.
GET deve ser preferencialmente utilizado quando a informação submetida for um
password.
não existe diferença significativa entre o GET e o POST
Limpar seleção
Na construção de um site em HTML5, foi usada uma sintaxe que mostrou 4 pontos
a logomarca do IPERON em uma homepage, conforme indicado a seguir.
No código HTML, foi inserida a logomarca e inserido um hiperlink para a
URL do IPERON, de modo que clicando sobre a imagem ou sobre a
palavra IPERON, é exibida a homepage do site da instituição. Nessas
condições, a sintaxe utilizada foi:
"<a link=""http://www.rondonia.ro.gov.br/iperon/""><img src=""logo-inperon.jpg""
alt=""logomarca do IPERON""/> <br/><header><h1>IPERON</h1></header></a>"
<a href="http://www.rondonia.ro.gov.br/iperon/"><img src="logo-inperon.jpg"
alt="logomarca do IPERON"/><header><h1>IPERON</h1></header></a>
<a href="http://www.rondonia.ro.gov.br/iperon/"><img href="./logo-inperon.jpg"
alt="logomarca do IPERON"/><br/><header><h1>IPERON</h1></header></a>
<a link="http://www.rondonia.ro.gov.br/iperon/"><img href="../logo-inperon.jpg"
alt="logomarca do IPERON"/><header><h1>IPERON</h1></header></a>
<a link="http://www.rondonia.ro.gov.br/iperon/"><img href="../logo-inperon.jpg"
alt="logomarca do IPERON"/><br/><header><h1>IPERON</h1></header></a>
Limpar seleção
Existem várias possibilidades de aplicação da formatação CSS a um 4 pontos
documento HTML, indique a forma de aplicação que garanta uma maior
flexibilidade e facilidade para realizar a manutenção e/ou alterações nos
documentos HTML
incorporada, com uso da tag <stlyle>
combinada de inline e incorporada.
externa, com uso de folha de estilo.
inline, com uso do atributo style.
combinada de externa e incorporada.
https://docs.google.com/forms/d/e/1FAIpQLSfFbuNIklDzPIQ-FsjZ7sRlW4zh2sEi3hcxAJeT1M_syJJj1Q/formResponse 2/3
29/04/2021 Prova Virtual do Segundo Ciclo
Limpar seleção
Em um documento HTML existe um menu com um conjunto de links. 4 pontos
Ligado a este documento HTML há um arquivo CSS com as definições
dos estilos dos links desse menu. As regras CSS que define cor de fundo
azul para o link apenas quando o ponteiro do mouse for posicionado
sobre ele. Marque a opção que contém essa regra de formatação:
a:link {background-color: #0000ff;}
a:mouseOver {background-color: #0000ff;}
a:active {background-color: #0000ff;}
a:hover{background-color: #0000ff;}
a:mouseOver{background-color: #FF0000;}
Limpar seleção
Voltar Próxima
Nunca envie senhas pelo Formulários Google.
Este formulário foi criado em UBEC. Denunciar abuso
Formulários
https://docs.google.com/forms/d/e/1FAIpQLSfFbuNIklDzPIQ-FsjZ7sRlW4zh2sEi3hcxAJeT1M_syJJj1Q/formResponse 3/3
Você também pode gostar
- Visual Studio 2010 Ultimate para desenvolvimento ágil com UML e gerenciamento de projetosDocumento4 páginasVisual Studio 2010 Ultimate para desenvolvimento ágil com UML e gerenciamento de projetosAna ClaudiaAinda não há avaliações
- Meus Cursos: 1 Hora 1 MinutoDocumento8 páginasMeus Cursos: 1 Hora 1 MinutoKarine SouzaAinda não há avaliações
- Atividade Prática II - Algoritmos e ProgramaçãoDocumento2 páginasAtividade Prática II - Algoritmos e ProgramaçãoErbson Ferreira50% (2)
- Respostas ApostilaDocumento8 páginasRespostas ApostilaLara BrendaAinda não há avaliações
- 20 Alfabetos para Ponto Cruz PDFDocumento21 páginas20 Alfabetos para Ponto Cruz PDFCatarina VieiraAinda não há avaliações
- Como a BIOS inicializa o computadorDocumento8 páginasComo a BIOS inicializa o computadorVikinet100% (1)
- Catálogo CDs MySQLDocumento28 páginasCatálogo CDs MySQLLuiz Aurélio Batista NetoAinda não há avaliações
- Bases de Dados: Conceitos Fundamentais e Componentes de um SGBDDocumento55 páginasBases de Dados: Conceitos Fundamentais e Componentes de um SGBDafran_oneAinda não há avaliações
- Tipos de dados e variáveisDocumento19 páginasTipos de dados e variáveisThiago AzevedoAinda não há avaliações
- Transações em BDDocumento23 páginasTransações em BDchiquim6Ainda não há avaliações
- Apostila PHP Mysql PDFDocumento14 páginasApostila PHP Mysql PDFFelipe NetoAinda não há avaliações
- PHP: programe de forma rápida e práticaNo EverandPHP: programe de forma rápida e práticaAinda não há avaliações
- CakePHP: Construa aplicações web robustas rapidamenteNo EverandCakePHP: Construa aplicações web robustas rapidamenteAinda não há avaliações
- Projeto de banco de dados relacionalDocumento40 páginasProjeto de banco de dados relacionalNandoAinda não há avaliações
- História e diagramas da UMLDocumento9 páginasHistória e diagramas da UMLcarlosamf3360Ainda não há avaliações
- Fazendo Engenharia Reversa Com Hibernate Tools - Reverse EngineeringDocumento6 páginasFazendo Engenharia Reversa Com Hibernate Tools - Reverse EngineeringAndquinteiroAinda não há avaliações
- Apostila Programação de Páginas WebDocumento176 páginasApostila Programação de Páginas WebEliel FariaAinda não há avaliações
- Técnicas Avançadas de POO Com Delphi - Revista ClubeDelphi 140Documento1 páginaTécnicas Avançadas de POO Com Delphi - Revista ClubeDelphi 140Morpheus VJAinda não há avaliações
- Introdução à Programação e CSSDocumento6 páginasIntrodução à Programação e CSSkmilarossihotmail.comAinda não há avaliações
- Perguntas e Respostas Sobre CSSDocumento20 páginasPerguntas e Respostas Sobre CSSMauricio MacielAinda não há avaliações
- Api RestDocumento16 páginasApi Restleonor bungaAinda não há avaliações
- Engenharia ReversaDocumento93 páginasEngenharia ReversamiguelbvAinda não há avaliações
- Banco Dados IDocumento254 páginasBanco Dados ILuiz Henrique QueriquelliAinda não há avaliações
- Conceitos básicos de hardware e softwareDocumento56 páginasConceitos básicos de hardware e softwaresavio.salesAinda não há avaliações
- Banco de Questões CompletoDocumento26 páginasBanco de Questões CompletoThiago Almeida Danielle Carvalhaes0% (1)
- Negócios eletrônicosDocumento4 páginasNegócios eletrônicosDaniel MedeirosAinda não há avaliações
- ASP.NET MVC AplicaçõesDocumento32 páginasASP.NET MVC AplicaçõesIgorAinda não há avaliações
- Introdução à Computação em NuvemDocumento24 páginasIntrodução à Computação em Nuvemmatheus raphaelAinda não há avaliações
- Criptografia em PHPDocumento13 páginasCriptografia em PHPW_MAinda não há avaliações
- Exercicios CssDocumento6 páginasExercicios Cssvlademiro100% (1)
- Linguagens de Programação: Classificação e ConceitosDocumento15 páginasLinguagens de Programação: Classificação e ConceitosQualidadeSidertecnicAinda não há avaliações
- Aula 1 de Introducao A Linguagem CDocumento28 páginasAula 1 de Introducao A Linguagem CFabioAinda não há avaliações
- Criar Blog em WordPress - Eliane BarbieriDocumento19 páginasCriar Blog em WordPress - Eliane BarbieriKoji OnoAinda não há avaliações
- Especificação de Caso de Uso - Receber Locação de VeículoDocumento2 páginasEspecificação de Caso de Uso - Receber Locação de VeículoAntonio Passos100% (1)
- Boas Práticas SQL TransactDocumento28 páginasBoas Práticas SQL TransactotxpmmAinda não há avaliações
- Bloco2 Analise e Desenvolvimento de Sistemas - Completo - Av1, Av2, Av4 PDFDocumento35 páginasBloco2 Analise e Desenvolvimento de Sistemas - Completo - Av1, Av2, Av4 PDFJonathan DominguesAinda não há avaliações
- Apostila PHP e MySQLDocumento79 páginasApostila PHP e MySQLpauloric1Ainda não há avaliações
- APOSTILA JAVA - Orientação A ObjetosDocumento74 páginasAPOSTILA JAVA - Orientação A ObjetosadfragAinda não há avaliações
- Pgadmin TutorialDocumento20 páginasPgadmin TutorialNelson Luiz Silva SaraivaAinda não há avaliações
- OO - Orientado a Objetos emDocumento2 páginasOO - Orientado a Objetos emsinistro0% (1)
- Wireshark Lab - HTTP v6.1Documento5 páginasWireshark Lab - HTTP v6.1Jose Francisco FerreiraAinda não há avaliações
- ADVPL - PraticaDocumento89 páginasADVPL - PraticarsbmaximoAinda não há avaliações
- Relatório de Sistemas DistribuidosDocumento7 páginasRelatório de Sistemas DistribuidosTerencio BaiaoAinda não há avaliações
- UTILIZANDO DELPHI + FIREBIRD + FIREDAC EXEMPLO DE USO TABLE e QUERYDocumento28 páginasUTILIZANDO DELPHI + FIREBIRD + FIREDAC EXEMPLO DE USO TABLE e QUERYWanderson CardosoAinda não há avaliações
- Apostila Delphi 7Documento91 páginasApostila Delphi 7drescher100% (7)
- Iso 12207Documento35 páginasIso 12207BCC2010Ainda não há avaliações
- 15 - Seletores PersonalizadosDocumento14 páginas15 - Seletores PersonalizadosMarcelo MarcosAinda não há avaliações
- Roteiro de Desenvolvimento Web para Iniciantes - EbookDocumento12 páginasRoteiro de Desenvolvimento Web para Iniciantes - EbookMauro JuniorAinda não há avaliações
- Revisão Prova Unidade SDs RedesDocumento8 páginasRevisão Prova Unidade SDs RedesNJ Santana100% (1)
- Lista - Exercicios - Padroes - Projetos - AV2 - 01 PDFDocumento25 páginasLista - Exercicios - Padroes - Projetos - AV2 - 01 PDFcaretronicsAinda não há avaliações
- Código limpo e modelo de domínio para desenvolvimento de qualidadeDocumento13 páginasCódigo limpo e modelo de domínio para desenvolvimento de qualidadeAnderson KerllyAinda não há avaliações
- Exercícios CSS revisãoDocumento3 páginasExercícios CSS revisãoPedro SoaresAinda não há avaliações
- AULA 2 BANCO DE DADOS MERv8alunoDocumento128 páginasAULA 2 BANCO DE DADOS MERv8alunoRafael AlencarAinda não há avaliações
- Configurando JPA com Eclipse e HibernateDocumento6 páginasConfigurando JPA com Eclipse e HibernatekalazansAlanAinda não há avaliações
- Threads No DelphiDocumento13 páginasThreads No DelphiMauricio VicenteAinda não há avaliações
- Lógica de Programação - PortugolDocumento84 páginasLógica de Programação - Portugolabrahanlincoln94Ainda não há avaliações
- Linux Conceitos Básicos E Configurações De Serviços De RedeNo EverandLinux Conceitos Básicos E Configurações De Serviços De RedeAinda não há avaliações
- Algoritmos Gen Eticos e o Problema Do Caixeiro Viajante: Gabriel AlencastroDocumento26 páginasAlgoritmos Gen Eticos e o Problema Do Caixeiro Viajante: Gabriel AlencastroGabriel AlencastroAinda não há avaliações
- Blokset Catalogo 2009Documento64 páginasBlokset Catalogo 2009Douglas FernandoAinda não há avaliações
- Controle ExtintoresDocumento4 páginasControle ExtintoresMAGALI MURRO100% (1)
- Como configurar relatórios por email no BodyView ProFitDocumento6 páginasComo configurar relatórios por email no BodyView ProFitFilipe AssunçãoAinda não há avaliações
- 1.2 - Segurança de RedesDocumento27 páginas1.2 - Segurança de RedesMISAEL LACERDAAinda não há avaliações
- AirPods Pro (2 Geração) - Apple (BR)Documento1 páginaAirPods Pro (2 Geração) - Apple (BR)Vanilson BorgesAinda não há avaliações
- Por Favor, Configure Margens Esquerda e Direita para 17mmDocumento1 páginaPor Favor, Configure Margens Esquerda e Direita para 17mmRodytj SousaAinda não há avaliações
- Introdução à Segurança de Redes e SistemasDocumento47 páginasIntrodução à Segurança de Redes e SistemasPigulho Bastos CameiraAinda não há avaliações
- Relatório de comentários por itemDocumento6 páginasRelatório de comentários por itemSeção CapacitaçãoAinda não há avaliações
- Teste Do Capítulo 1 Attempt ReviewDocumento6 páginasTeste Do Capítulo 1 Attempt Reviewsammyaleticia09Ainda não há avaliações
- Introdução Ao IPv6Documento69 páginasIntrodução Ao IPv6Heleonardo M. da SilvaAinda não há avaliações
- Reflexo 0777-778-779Documento1 páginaReflexo 0777-778-779api-179821627Ainda não há avaliações
- Curso 204712 Aula 04 0e8a SimplificadoDocumento140 páginasCurso 204712 Aula 04 0e8a SimplificadoRobson SilvaAinda não há avaliações
- SIPEAGRO - Manual de CadastroDocumento48 páginasSIPEAGRO - Manual de Cadastroandre rodriguesAinda não há avaliações
- Manual de Serviço DVD Player DVP3520KX/78Documento47 páginasManual de Serviço DVD Player DVP3520KX/78leon silvaAinda não há avaliações
- Ficha - Tecnica - AMPLIMAX-FIT 250920Documento3 páginasFicha - Tecnica - AMPLIMAX-FIT 250920Danilo YamazakiAinda não há avaliações
- Manual PowerNET M-300Documento105 páginasManual PowerNET M-300Alexandre Winck RamosAinda não há avaliações
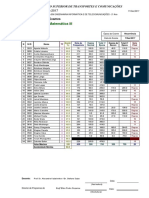
- Análise Matemática III ExamesDocumento1 páginaAnálise Matemática III ExamesfernandoAinda não há avaliações
- Aor Procedimento CorreicaoDocumento19 páginasAor Procedimento CorreicaoJanison Bez de SouzaAinda não há avaliações
- Alterar A Data de Validade de CertificadosDocumento3 páginasAlterar A Data de Validade de CertificadosROGÉRIO FINELLIAinda não há avaliações
- Ganeti Web ManagerDocumento6 páginasGaneti Web ManagerMichel PetersonAinda não há avaliações
- Artigo defende menos uso de celularDocumento2 páginasArtigo defende menos uso de celularBinha100% (1)
- Instruções para adesão à RCKYDocumento3 páginasInstruções para adesão à RCKYGrazielle TorresAinda não há avaliações
- Informações de AtendimentoDocumento2 páginasInformações de AtendimentoLuciana De OliveiraAinda não há avaliações
- 04 NuvemDocumento102 páginas04 NuvemWalbert Fernandes100% (1)
- Informar Saúde - HeroSparkDocumento8 páginasInformar Saúde - HeroSparkmauro correaAinda não há avaliações
- Traffic PlaybookDocumento5 páginasTraffic PlaybookMartinhojambeiroAinda não há avaliações
- 2.1 IU - Manual 5438188-5-1 - Parte2-1Documento428 páginas2.1 IU - Manual 5438188-5-1 - Parte2-1Karla SouzaAinda não há avaliações