Escolar Documentos
Profissional Documentos
Cultura Documentos
Exercício de HTML e CSS - Questões de Concurso
Enviado por
kmilarossihotmail.comDescrição original:
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Exercício de HTML e CSS - Questões de Concurso
Enviado por
kmilarossihotmail.comDireitos autorais:
Formatos disponíveis
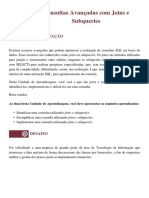
INTRODUÇÃO À PROGRAMAÇÃO
EXERCÍCIO DE REVISÃO
Questões de concurso
1. Na interface Web, ele é um arquivo independente do arquivo HTML no qual são declaradas
propriedades e valores de estilização para os elementos do HTML, dessa forma, a tarefa de
estilização e ao HTML, exclusivamente, a marcação e estruturação do conteúdo do
documento. Trata-se de:
CSS (Cascading Style Sheets)
XML (eXtensible Markup Language)
XHTML (eXtensible Hypertext Markup Language)
Tableless
RDF (Resource Description Framework)
2. Acerca dos conceitos e das técnicas necessários à construção de sítios web em que se
utilizam CSS e HTML, julgue os itens que se seguem.
a. A regra CSS é composta pela seguinte sintaxe.
Seletor {
propriedade: valor ;
( )Certo( )Errado
b. CSS é um mecanismo que permite adicionar a documentos web estilos, como fontes, cores
e espaçamentos
( )Certo( )Errado
c. HTML é uma linguagem de programação utilizada na construção de páginas na Web
( )Certo( )Errado
3. A uma página HTML5 deseja-se vincular um arquivo chamado arq1.css e um arquivo
chamado arq2.js. Para isso devem-se utilizar as instruções
a) <link rel="stylesheet" type="file/css" src="arq1.css"> e <script src="arq2.js"> </script> no
corpo da página
b) <import type="text/css" href="arq1.css"> e <script file="arq2.js"> </script> no cabeçalho da
página
c) <link type="css" style="external" href="arq1.css"> e <script src="arq2.js"> </script> no
cabeçalho da página
d) <include type="text/css" href="arq1.css"> e <script src="arq2.js"> </script> no corpo da
página
e) <link rel="stylesheet" type="text/css" href="arq1.css"> e <script src="arq2.js"> </script> no
cabeçalho da página
4. Com relação ao CSS e HTML descritos no código, o resultado apresentado será
a) (TRE/RS) http://www.tre-rs.jus.br
b) http://www.tre-rs.jus.br (TRE/RS)
c) (http://www.tre-rs.jus.br) TRE/RS
d) (TRE/RS) (http://www.tre-rs.jus.br)
e) TRE/RS (http://www.tre-rs.jus.br)
5. Ao projetar um website para visualização em resoluções de smartphones de baixo custo até
FullHD (1920x1080), um webdesigner optou por posicionar a foto de uma paisagem
(paisagem.jpg) como elemento decorativo no topo de cada página. Essa imagem deve ocupar
toda a largura da página e deve possuir uma altura de 280 pixels. A imagem não pode ser
redimensionada ou distorcida quando o tamanho da janela do navegador for alterado - ela
deverá ser cortada, exibindo somente o que couber na área visível. O código CSS para gerar
a caixa que receberá a imagem é:
a) { width: 100%; height: auto; background: url(paisagem.jpg)
no-repeat; }
b) { width: 1080px; height: 280px;
background: url(paisagem.jpg) no-repeat; }
c) { width: auto; height: 1080px; background: url(paisagem.jpg)
no-repeat; }
d) { width: 100%; height: 280px; background: url(paisagem.jpg)
no-repeat; }
e) { width: 1920px; height: auto; background: url(paisagem.jpg)
no-repeat; }
6. O CSS permite a especificação de cores através de modelos distintos. São exclusivos do
CSS3 os seguintes modelos:
a) RGB, hexadecimal e nome da cor
b) RGBA, CMYK e HSLA
c) RGBA, HSL e HSLA
d) RGB, HSL e hexadecimal
e) RGB, CMYK e hexadecimal
7. CSS é uma linguagem de folha de estilo criada para:
a) reduzir o tempo de carregamento de uma página, separando forma e conteúdo em
arquivos distintos
b) descrever a apresentação de um documento HTML ou XML através da definição de como
os elementos devem ser exibidos em tela ou outros meios
c) permitir a criação de funções matemáticas repetitivas que podem ser chamadas a partir
do código HTML
d) simplificar a seleção de fontes e aplicação de cores em páginas HTML
e) definir a hierarquia dos elementos de uma página, independentemente de sua forma, para
simplificar a diagramação em HTML
8. Acerca das linguagens de desenvolvimento JavaScript, HTML e CSS, julgue os itens
subsequentes.
No CSS, a propriedade z-index permite sobrepor elementos em camada. Nessa
representação, os elementos com valores z-index mais altos são exibidos na frente de
elementos com z-index mais baixos.
( )Certo( )Errado
9. Considere uma página HTML5 que possui um elemento <div class="texto"> contendo em
seu interior um texto grande, de, aproximadamente, uma página. Para colocar este texto em 3
colunas nos navegadores Chrome, Safari e Opera, utilizando CSS3, deve-se inserir, no bloco
CSS incorporado, a instrução
a) .texto{-webkit-column-count:3}
b) .texto{-moz-column-count:3}
c) #texto{column-count:3}
d) .texto{column-width:3}
e) .texto{-column-count-width:3}
10. Na presença da seguinte declaração CSS:
.center {
text-align: center;
color: red;
}
serão centralizados e coloridos de vermelho os textos incluídos:
a) nos elementos HTML <center>...</center>;
b) nos elementos que possuem atributo id="center";
c) nos elementos que possuem atributo class="center";
d) nos elementos que possuem atributo name="center";
e) na seção <center> do documento.
11. A propriedade overflow em CSS3 admite alguns valores, EXCETO:
a) overflow: scroll;
b) overflow: clipped;
c) overflow: visible;
d) overflow: auto;
12. Através do CSS3, assinale a alternativa que transforma em itálico o texto de hyperlinks
quando se passa o cursor sobre eles:
a) a:hover { font-decoration: italic; }
b) a:hover { font-style: italic; }
c) a:hover { text-decoration: italic; }
d) a:hover { text-style: italic; }
13. Através do CSS3, assinale a alternativa que não deixa sublinhado o texto de hyperlinks
quando se passa o cursor sobre eles:
a) a:hover { underline: 0px; }
b) a:hover { text-underline: none; }
c) a:hover { text-decoration: none; }
d) a:hover { decoration: 0px; }
14. A propriedade position da CSS3 especifica o tipo do método de posicionamento usado
para um determinado elemento HTML. Esta propriedade permite os valores:
a) top, bottom, left, right ou center.
b) public, private, default ou static.
c) bottom, left, right, wrap ou center.
d) static, relative, absolute ou fixed.
15. Qual a interpretação para o que faz o seguinte código CSS (Cascading Style Sheets) ?
a) Que o corpo do site tenha plano de fundo na cor preta, o cabeçalho (headings) principal
tenha cor laranja e texto centralizado e o parágrafo tenha letra com fonte Arial e tamanho 20.
b) Que o corpo do site tenha plano de fundo na cor azul, o cabeçalho (headings) principal
tenha cor laranja e texto centralizado e o parágrafo tenha letra com fonte Arial e tamanho 20.
c) Que o corpo do site tenha todas as letras na cor azul, o cabeçalho (headings) secundário
tenha cor laranja e texto centralizado e o primeiro parágrafo tenha letra com fonte Arial e
tamanho 20.
d) Que o corpo do site tenha plano de fundo na cor preta, o cabeçalho (headings) principal
tenha cor laranja e texto centralizado e, a partir do segundo parágrafo, tenha letra com fonte
Arial e tamanho 20.
e) Que o corpo do site tenha plano de fundo na cor azul, o cabeçalho (headings) principal
tenha cor laranja e texto centralizado e todas as suas páginas internas possuem letra com
fonte Arial e tamanho 20.
16. Dados os trechos 1 e 2 de código CSS, abaixo.
1.a:active { color: green; font-style: bold; text-decoration: none; }
2.ul li { font-family: Helvetica, Arial; }
Com base nesse código CSS, considere as seguintes afirmações.
I. A declaração “font-style: bold” do trecho 1 está correta.
II. A declaração “font-family: Helvetica, Arial” do trecho 2 está incorreta.
III. A declaração “text-decoration: none” do trecho 1 faz com que links sejam exibidos sem o
sublinhado.
IV. Se adicionarmos a declaração “list-style-type: none” no trecho 2, a lista será exibida sem
marcadores.
a)Apenas I
b)Apenas II
c) Apenas III
d)Apenas III e IV
e)Apenas I, II e IV
17. Assinale com V (verdadeiro) ou com F (falso) as seguintes afirmações, relativas à CSS.
( ) HOVER é usado quando o ponteiro do mouse passa sobre um link.
( ) ACTIVE é usado para formatar links que foram visitados pelo usuário.
( ) LINK é usado para formatar links que não foram visitados pelo usuário.
( ) VISITED é usado para formatar links ativos.
A sequência é:
18. A propriedade position da CSS3 especifica o tipo do método de posicionamento usado
para um determinado elemento HTML. Esta propriedade permite os valores :
a) bottom, left, right, wrap ou center.
b) static, relative, absolute ou fixed.
c) public, private, default ou static.
d) top, bottom, left, right ou center.
e) default, relative, absolute ou variable.
19. Observe o documento HTML e CSS a seguir:
HTML:
<html>
<body>
<h1> <p class="p" id="p"> Texto </p> </h1>
</body>
</html>
CSS:
body {color: white; }
h1 {color: purple; }
p {color: red; }
#p {color: green; }
.p {color: blue; }
Ao abrir o documento em um navegador, a palavra Texto será exibida na cor:
a) verde
b) roxa
c) azul
d) branca
e) vermelha
20. Assinale a opção em que é apresentada uma folha de estilo composta por camadas, que é
utilizada para definir a apresentação em páginas da Internet que adotam linguagens de
marcação, como XML, HTML e XHTML.
a) TAG
b) COOKIE
c) XML
d) CSS
e) DIV
Você também pode gostar
- Exercicios de RevisãoDocumento3 páginasExercicios de RevisãoPedro SoaresAinda não há avaliações
- Introdução A Php Com Banco De Dados MysqlNo EverandIntrodução A Php Com Banco De Dados MysqlAinda não há avaliações
- Exercicio de CSSDocumento5 páginasExercicio de CSSEmerson Guesa100% (1)
- Programacao Web Front-EndDocumento387 páginasProgramacao Web Front-EndfabiojlgomesAinda não há avaliações
- Curso Pdv Passo A Passo Delphi Com FiredacNo EverandCurso Pdv Passo A Passo Delphi Com FiredacAinda não há avaliações
- Lista 01 RespostasDocumento13 páginasLista 01 Respostasteste_download100% (1)
- Arquitetura ANSI - SPARC para Banco de DadosDocumento9 páginasArquitetura ANSI - SPARC para Banco de DadosEricky SantanaAinda não há avaliações
- Apostila Linguagem JavaScript para Web - EFGDocumento51 páginasApostila Linguagem JavaScript para Web - EFGWellington AbreuAinda não há avaliações
- Prova HTML & CSSDocumento3 páginasProva HTML & CSSEwerton SantosAinda não há avaliações
- Aula 01 Introdução CSSDocumento8 páginasAula 01 Introdução CSSJolvani Morgan100% (1)
- Programação Apostila PHP PDFDocumento41 páginasProgramação Apostila PHP PDFLeandro MaiaAinda não há avaliações
- Banco de Dados MySQL e Linguagem SQLDocumento6 páginasBanco de Dados MySQL e Linguagem SQLThiago MunizAinda não há avaliações
- Unidade 1 - Linguagem de Programação em Banco de Dados - Programação em Banco de DadosDocumento19 páginasUnidade 1 - Linguagem de Programação em Banco de Dados - Programação em Banco de DadosUesley RodriguesAinda não há avaliações
- PDF HardwareDocumento56 páginasPDF Hardwaresavio.salesAinda não há avaliações
- Banco de Questões CompletoDocumento26 páginasBanco de Questões CompletoThiago Almeida Danielle Carvalhaes0% (1)
- Plano de Aula Banco de Dados MODELODocumento5 páginasPlano de Aula Banco de Dados MODELOditonetoAinda não há avaliações
- Aplicacoes Web MVCDocumento32 páginasAplicacoes Web MVCIgorAinda não há avaliações
- Exercicios Excel TrabalhoDocumento59 páginasExercicios Excel TrabalhoSimone AraujoAinda não há avaliações
- 1.4 - Modelos Classicos para Desenvolvimento de SoftwareDocumento18 páginas1.4 - Modelos Classicos para Desenvolvimento de SoftwarenetojoseAinda não há avaliações
- Conexao Mysql Com PHP - PdoDocumento18 páginasConexao Mysql Com PHP - PdoMaria EduardaAinda não há avaliações
- Banco de Dados P1Documento6 páginasBanco de Dados P1ramires790% (1)
- Uml e Seus Diagramas Resumo 9 PágsDocumento9 páginasUml e Seus Diagramas Resumo 9 Págscarlosamf3360Ainda não há avaliações
- Exercícios de Fixação - Diagrama de Casos de UsoDocumento5 páginasExercícios de Fixação - Diagrama de Casos de UsoMarcelo Gregório100% (1)
- Manual Macros Scriptcase PDFDocumento40 páginasManual Macros Scriptcase PDFDanilo CristianoAinda não há avaliações
- AULA 13 - O Modelo MVC PDFDocumento10 páginasAULA 13 - O Modelo MVC PDFemannueldiegoAinda não há avaliações
- Arquitetura de Software 2parteDocumento13 páginasArquitetura de Software 2partemarcus.vinicius7mouraAinda não há avaliações
- Introdução Engenharia de Software - RespostasDocumento17 páginasIntrodução Engenharia de Software - RespostasRodrigo CostaAinda não há avaliações
- Testando API Rest Com Insomnia CoreDocumento25 páginasTestando API Rest Com Insomnia CorePedro Fernandes VieiraAinda não há avaliações
- Abstração, Encapsulamento, Herança e PolimorfismoDocumento3 páginasAbstração, Encapsulamento, Herança e PolimorfismoDany Borges AlvesAinda não há avaliações
- Mysql SP ExercicioDocumento41 páginasMysql SP ExercicioFábio Magest100% (2)
- Exercícios Javascript PDFDocumento5 páginasExercícios Javascript PDFHamiltonmmAinda não há avaliações
- Arquitetura de Software PDocumento17 páginasArquitetura de Software Pwaite angelo olimpio 42Ainda não há avaliações
- Comandos e Funções PHP e MySQLDocumento10 páginasComandos e Funções PHP e MySQLMateus Macedo Dos AnjosAinda não há avaliações
- Introdução A ProgramaçãoDocumento32 páginasIntrodução A ProgramaçãoAnonymous pUYzHhrKAinda não há avaliações
- Projeto Lógico de Banco de DadosDocumento32 páginasProjeto Lógico de Banco de DadosDiego SaquiAinda não há avaliações
- CSS Externo InternoDocumento8 páginasCSS Externo InternoAlexandre LimaAinda não há avaliações
- Lógica de Programação - PortugolDocumento84 páginasLógica de Programação - Portugolabrahanlincoln94Ainda não há avaliações
- Exercícios PHPDocumento2 páginasExercícios PHPgsantin10% (2)
- Python POO - SlidesDocumento63 páginasPython POO - SlidesRebeca BrandãoAinda não há avaliações
- Exercícios de NormalizaçãoDocumento3 páginasExercícios de NormalizaçãoBruno SiqueiraAinda não há avaliações
- Projeto de Arquitetura (Estilos Arquiteturais & Princípios e Padrões)Documento71 páginasProjeto de Arquitetura (Estilos Arquiteturais & Princípios e Padrões)Vinicius Cardoso Garcia100% (1)
- Api RestDocumento16 páginasApi Restleonor bungaAinda não há avaliações
- UNID 4.2 - Consultas Avançadas Com Joins e SubqueriesDocumento25 páginasUNID 4.2 - Consultas Avançadas Com Joins e SubqueriesThiago AzevedoAinda não há avaliações
- SQL-magazine 073 Tuning Do OracleDocumento68 páginasSQL-magazine 073 Tuning Do OracleThiago RawelAinda não há avaliações
- 06 A01 Estudo de Caso Java Spring Boot PDFDocumento14 páginas06 A01 Estudo de Caso Java Spring Boot PDFJoão NetoAinda não há avaliações
- 2.23 - Exercício - Operadores LógicosDocumento3 páginas2.23 - Exercício - Operadores LógicosJoão Ferreira100% (1)
- Engenharia de Software AV1 - Passei DiretoDocumento6 páginasEngenharia de Software AV1 - Passei DiretoJoão FranciscoAinda não há avaliações
- Algoritmos Versão1 ClaretianosDocumento46 páginasAlgoritmos Versão1 Claretianosjonathan kellerAinda não há avaliações
- Boas Práticas Engenharia RequisitosDocumento8 páginasBoas Práticas Engenharia RequisitosAndrei ChavesAinda não há avaliações
- Simulado 1 Sistemas Da Informacao PDFDocumento6 páginasSimulado 1 Sistemas Da Informacao PDFJose ArnaldoAinda não há avaliações
- Resumo Banco de DadosDocumento7 páginasResumo Banco de DadosRafael Ranieri100% (1)
- Analise e Projeto de Sistemas USE CASEDocumento14 páginasAnalise e Projeto de Sistemas USE CASEMárcio Antônio Moraes ReyesAinda não há avaliações
- 1 - POO Com JAVADocumento21 páginas1 - POO Com JAVAJoao Paulo VelozoAinda não há avaliações
- (PDF) Exercicios de Algoritmo Resolvidos - Domingos Massissa - Academia - EduDocumento46 páginas(PDF) Exercicios de Algoritmo Resolvidos - Domingos Massissa - Academia - EduLuis Daniel MalundoAinda não há avaliações
- PLANO DE ENSINO - Banco - de - DadosDocumento5 páginasPLANO DE ENSINO - Banco - de - Dadosisrael trabAinda não há avaliações
- Aceleracao PHP - Lista de Exercicios 8 Introducao POODocumento5 páginasAceleracao PHP - Lista de Exercicios 8 Introducao POOFilipe SanderAinda não há avaliações
- Lista de Exercicios de HTMLDocumento3 páginasLista de Exercicios de HTMLAna AlmeidaAinda não há avaliações
- Manual Do Professor HTML Css PDFDocumento138 páginasManual Do Professor HTML Css PDFIsac CarvalhoAinda não há avaliações
- Lista Exercicios 03Documento4 páginasLista Exercicios 03kmilarossihotmail.comAinda não há avaliações
- Lista3-JavascriptDocumento2 páginasLista3-Javascriptkmilarossihotmail.comAinda não há avaliações
- Exercícios Práticos HTML5 + CSS3. Profa. Flávia Pereira de CarvalhoDocumento14 páginasExercícios Práticos HTML5 + CSS3. Profa. Flávia Pereira de Carvalhokmilarossihotmail.com100% (1)
- Jogos JavascriptDocumento93 páginasJogos Javascriptkmilarossihotmail.comAinda não há avaliações
- Apostila JavascriptDocumento38 páginasApostila Javascriptkmilarossihotmail.comAinda não há avaliações
- Assembly Busca BinariaDocumento5 páginasAssembly Busca BinariaMarcus MotaAinda não há avaliações
- 09 Re Dy Despistes de AnomaliasDocumento69 páginas09 Re Dy Despistes de AnomaliasDj Malon DarkAinda não há avaliações
- Desenho e Representação Grafica Desenho Tcnico Cap 1Documento25 páginasDesenho e Representação Grafica Desenho Tcnico Cap 1Marcia Ceres VenturaAinda não há avaliações
- Extrato de Disciplinas: Superior de Tecnologia em Análise E Desenvolvimento deDocumento1 páginaExtrato de Disciplinas: Superior de Tecnologia em Análise E Desenvolvimento deYuri CoutinhoAinda não há avaliações
- Avarias Mais Comuns de Um ComputadorDocumento14 páginasAvarias Mais Comuns de Um ComputadorFilipe Pereira57% (7)
- Ativos Da InformaçãoDocumento6 páginasAtivos Da InformaçãodeivisonfrancoAinda não há avaliações
- Cadworks Solidworks Routing Conteudo ProgramaticoDocumento2 páginasCadworks Solidworks Routing Conteudo ProgramaticoSergio Daúde PortucalenseAinda não há avaliações
- Unid. II - Sistemas Por Unidade - Exercicios de FixacaoDocumento3 páginasUnid. II - Sistemas Por Unidade - Exercicios de FixacaoMarcio FilhoAinda não há avaliações
- Blocos Funcionais Foundation FieldbusDocumento336 páginasBlocos Funcionais Foundation FieldbusFernando DomeniconiAinda não há avaliações
- Deep WebDocumento4 páginasDeep WebLuis CarlosAinda não há avaliações
- Transportes Rodoviários PDFDocumento47 páginasTransportes Rodoviários PDFAndré FariasAinda não há avaliações
- Ilovepdf MergedDocumento9 páginasIlovepdf MergedFilipe MaiaAinda não há avaliações
- Proposta de Estrutura OrganizacionalDocumento3 páginasProposta de Estrutura OrganizacionalBruno RosaAinda não há avaliações
- Acde 24 - 300Documento10 páginasAcde 24 - 300Thiago TobiasAinda não há avaliações
- Técnicas de Alta TensãoDocumento14 páginasTécnicas de Alta TensãoThiago Valim0% (1)
- Livro Texto - Unidade IIIDocumento48 páginasLivro Texto - Unidade IIIGeovana DaniellaAinda não há avaliações
- Guia Rápido - LVL03 - NR para Cesto Load - V7Documento20 páginasGuia Rápido - LVL03 - NR para Cesto Load - V7Marcos Gregorio da Silva100% (2)
- Historico 20193004397Documento4 páginasHistorico 20193004397grm130501Ainda não há avaliações
- Manual Otis Substituição OVF10 Por WEG CFW09Documento16 páginasManual Otis Substituição OVF10 Por WEG CFW09JULIO100% (1)
- SNMPDocumento16 páginasSNMPWagner HayamaAinda não há avaliações
- IAW 7GF Palio 1.4 2012 em DianteDocumento2 páginasIAW 7GF Palio 1.4 2012 em Dianteeversondanny100% (19)
- Redes Sociais 2023Documento4 páginasRedes Sociais 2023DAIANA MANOEL VIEIRAAinda não há avaliações
- Diagramas Eléctricos Chevrolet Impala v6-3.6l 2014 PTDocumento133 páginasDiagramas Eléctricos Chevrolet Impala v6-3.6l 2014 PTCesa AugustoAinda não há avaliações
- CRLV 19 38Documento1 páginaCRLV 19 38THIAGO BarbosaAinda não há avaliações
- Termos Técnicos em Esquemas Elétricos TécnicosDocumento76 páginasTermos Técnicos em Esquemas Elétricos TécnicosOtavio Luiz100% (2)
- DVD-GAME USB - EsquemaDocumento28 páginasDVD-GAME USB - EsquemaLorenzo ArcanjoAinda não há avaliações
- 1 +Introducao+a+Linguagem+CDocumento30 páginas1 +Introducao+a+Linguagem+CluizfminatobolAinda não há avaliações
- Bin U. Mastering Vue - Js. A Beginner's Guide 2023-CompactadoDocumento268 páginasBin U. Mastering Vue - Js. A Beginner's Guide 2023-CompactadoAntonio IvoAinda não há avaliações
- Debian Reference - PTDocumento311 páginasDebian Reference - PTwellington batistaAinda não há avaliações
- Rotograma G10 CATALAO GO X BELO HORIZONTE MG PDFDocumento4 páginasRotograma G10 CATALAO GO X BELO HORIZONTE MG PDF165049Ainda não há avaliações
- Trading online de uma forma simples: Como aprender o comércio em linha e descobrir as bases para uma negociação bem sucedidaNo EverandTrading online de uma forma simples: Como aprender o comércio em linha e descobrir as bases para uma negociação bem sucedidaNota: 5 de 5 estrelas5/5 (1)
- Trincas e Fissuras em Edificações: causadas por recalques diferenciaisNo EverandTrincas e Fissuras em Edificações: causadas por recalques diferenciaisAinda não há avaliações
- Liberdade digital: O mais completo manual para empreender na internet e ter resultadosNo EverandLiberdade digital: O mais completo manual para empreender na internet e ter resultadosNota: 5 de 5 estrelas5/5 (10)
- Comandos ElétricosNo EverandComandos ElétricosAinda não há avaliações
- Modelos De Laudos Para Avaliação De Imóveis Urbanos E RuraisNo EverandModelos De Laudos Para Avaliação De Imóveis Urbanos E RuraisAinda não há avaliações
- Quero ser empreendedor, e agora?: Guia prático para criar sua primeira startupNo EverandQuero ser empreendedor, e agora?: Guia prático para criar sua primeira startupNota: 5 de 5 estrelas5/5 (26)
- Gestão de Projetos e Lean Construction:: Uma Abordagem Prática e IntegradaNo EverandGestão de Projetos e Lean Construction:: Uma Abordagem Prática e IntegradaNota: 5 de 5 estrelas5/5 (2)
- Inteligência artificial: Como aprendizado de máquina, robótica e automação moldaram nossa sociedadeNo EverandInteligência artificial: Como aprendizado de máquina, robótica e automação moldaram nossa sociedadeNota: 5 de 5 estrelas5/5 (3)
- Gerenciamento da rotina do trabalho do dia-a-diaNo EverandGerenciamento da rotina do trabalho do dia-a-diaNota: 5 de 5 estrelas5/5 (2)
- Tudo Sobre A Tecnologia Blockchain: O Guia Mais Completo Para Iniciantes Sobre Carteira Blockchain, Bitcoin, Ethereum, Ripple, DashNo EverandTudo Sobre A Tecnologia Blockchain: O Guia Mais Completo Para Iniciantes Sobre Carteira Blockchain, Bitcoin, Ethereum, Ripple, DashAinda não há avaliações
- Inteligência artificial: O guia completo para iniciantes sobre o futuro da IANo EverandInteligência artificial: O guia completo para iniciantes sobre o futuro da IANota: 5 de 5 estrelas5/5 (6)
- Nr-12 - Segurança No Trabalho Em Máquinas E EquipamentosNo EverandNr-12 - Segurança No Trabalho Em Máquinas E EquipamentosAinda não há avaliações
- HACKED: O Livro Guia Definitivo De Linux Kali E Hacking Sem Fio Com Ferramentas De Testes De Segurança E DeNo EverandHACKED: O Livro Guia Definitivo De Linux Kali E Hacking Sem Fio Com Ferramentas De Testes De Segurança E DeAinda não há avaliações
- Roadmap back-end: Conhecendo o protocolo HTTP e arquiteturas RESTNo EverandRoadmap back-end: Conhecendo o protocolo HTTP e arquiteturas RESTNota: 4.5 de 5 estrelas4.5/5 (2)
- Consultoria Especializada e Estratégias De Trade De ForexNo EverandConsultoria Especializada e Estratégias De Trade De ForexAinda não há avaliações
- Blockchain Ethereum: Fundamentos de arquitetura, desenvolvimento de contratos e aplicaçõesNo EverandBlockchain Ethereum: Fundamentos de arquitetura, desenvolvimento de contratos e aplicaçõesAinda não há avaliações
- Administração da Tecnologia de Informação e Comunicação: Da Informática Básica à Gestão do ConhecimentoNo EverandAdministração da Tecnologia de Informação e Comunicação: Da Informática Básica à Gestão do ConhecimentoNota: 5 de 5 estrelas5/5 (1)
- Orientação a Objetos: Aprenda seus conceitos e suas aplicabilidades de forma efetivaNo EverandOrientação a Objetos: Aprenda seus conceitos e suas aplicabilidades de forma efetivaNota: 5 de 5 estrelas5/5 (3)