Escolar Documentos
Profissional Documentos
Cultura Documentos
Menu Simples GMK
Enviado por
staz0 notas0% acharam este documento útil (0 voto)
3 visualizações1 páginaTítulo original
Menu simples gmk
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
TXT, PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato TXT, PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
3 visualizações1 páginaMenu Simples GMK
Enviado por
stazDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato TXT, PDF, TXT ou leia online no Scribd
Você está na página 1de 1
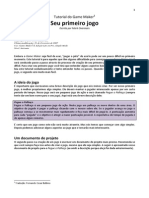
Para criar um sistema simples de menu com apenas um botão "Play" na tela, você pode
usar uma abordagem baseada em objetos no GameMaker. Aqui está como você pode fazer:
Criar o objeto de menu:
Crie um novo objeto chamado obj_menu. Este objeto será responsável por exibir o
menu na tela e lidar com a interação do jogador.
Adicionar evento de Draw:
No evento Draw do objeto obj_menu, você desenhará o botão "Play" na tela. Você pode
usar funções como draw_text() ou draw_sprite() para desenhar o botão.
Adicionar evento de Mouse Click:
Adicione um evento de Mouse Left Pressed ao objeto obj_menu. Isso permitirá que o
jogador clique no botão "Play" para iniciar o jogo.
No evento Draw do objeto obj_menu:
// Desenha o botão "Play"
draw_set_color(c_white);
draw_set_font(font_default);
// Define a posição e o tamanho do botão
var button_x = room_width / 2;
var button_y = room_height / 2;
var button_width = 100;
var button_height = 40;
// Desenha o retângulo do botão
draw_rectangle(button_x - button_width/2, button_y - button_height/2, button_x +
button_width/2, button_y + button_height/2, false);
// Desenha o texto "Play" no centro do botão
draw_text(button_x, button_y, "Play");
No evento Mouse Left Pressed do objeto obj_menu:
// Verifica se o clique do mouse está dentro das coordenadas do botão "Play"
if (mouse_x > button_x - button_width/2 && mouse_x < button_x + button_width/2 &&
mouse_y > button_y - button_height/2 && mouse_y < button_y + button_height/2) {
// Se o clique estiver dentro das coordenadas do botão, inicia o jogo
room_goto_next(); // Vai para a próxima sala (altere conforme necessário)
}
Com este código, um botão "Play" será desenhado no centro da tela. Quando o jogador
clicar no botão, o jogo avançará para a próxima sala. Certifique-se de ajustar
room_goto_next() para a sala correta do seu jogo.
Você também pode gostar
- Construct 2Documento27 páginasConstruct 2Weinne SantosAinda não há avaliações
- Apostila UnityDocumento12 páginasApostila UnityLuiz Felipe da SilvaAinda não há avaliações
- Menu InicialDocumento1 páginaMenu InicialJoao Matias(EAC22)Ainda não há avaliações
- Pygame e imagens, textos e eventos do mouseDocumento9 páginasPygame e imagens, textos e eventos do mouseMarcelo Cabral JuniorAinda não há avaliações
- Manual BGEDocumento53 páginasManual BGEMarcelo SoaresAinda não há avaliações
- Apostila Livre Game MakerDocumento65 páginasApostila Livre Game MakerGeraldo B S JuniorAinda não há avaliações
- Atividades ComplementaresDocumento10 páginasAtividades ComplementaresMatheus de Oliveira dos SantosAinda não há avaliações
- Como utilizar o botão Auto Tool ZeroDocumento5 páginasComo utilizar o botão Auto Tool ZeroMArceloAinda não há avaliações
- Oficina 2 - Catavento - Versao 3Documento33 páginasOficina 2 - Catavento - Versao 3Sabrina CarvalhoAinda não há avaliações
- Lista de Exercícios Windows FormDocumento2 páginasLista de Exercícios Windows Formapi-20002188100% (9)
- Relatorio-Jogo Da MemoriaDocumento17 páginasRelatorio-Jogo Da MemoriamanelcasilvaAinda não há avaliações
- Como Configurar Os Controles (Teclado e Joystick) Do Emulador Mame - 2Documento14 páginasComo Configurar Os Controles (Teclado e Joystick) Do Emulador Mame - 2ThomazBarrosAinda não há avaliações
- Criando Apk para AndroidDocumento18 páginasCriando Apk para AndroidLucianoAinda não há avaliações
- Apostila Game MakerDocumento65 páginasApostila Game MakerMateus IrvingAinda não há avaliações
- Scratch Flappy Bird TutorialDocumento27 páginasScratch Flappy Bird TutorialJoão TtAinda não há avaliações
- Blender 3D tutorialDocumento70 páginasBlender 3D tutorialEdson CoelhoAinda não há avaliações
- Passo A Passo Tutorial para o Jogo Desenvolver (GDevelop Wiki)Documento20 páginasPasso A Passo Tutorial para o Jogo Desenvolver (GDevelop Wiki)Wilton MoreiraAinda não há avaliações
- Instalação e uso da Multijogos emDocumento10 páginasInstalação e uso da Multijogos emJefferson Santos100% (1)
- JoyToKey SetupDocumento14 páginasJoyToKey SetupNayla Putri CarissaAinda não há avaliações
- Unity 3D: A engine para desenvolvimento de jogosDocumento49 páginasUnity 3D: A engine para desenvolvimento de jogosManuel PandaAinda não há avaliações
- Tutorial Game Maker 1 JogoDocumento19 páginasTutorial Game Maker 1 JogoEdfnx EddyAinda não há avaliações
- Introdução à Pygame: criando jogos em PythonDocumento37 páginasIntrodução à Pygame: criando jogos em PythonWashington RochaAinda não há avaliações
- Flappy Bird Game DesignDocumento14 páginasFlappy Bird Game DesignsunshinedownloadAinda não há avaliações
- Aprenda A Usar Qualquer Gamepad/joystick em Qualquer JogoDocumento10 páginasAprenda A Usar Qualquer Gamepad/joystick em Qualquer JogoErnesto PereiraAinda não há avaliações
- loterica txtDocumento2 páginasloterica txtgustavolinsAinda não há avaliações
- Tutorial para Passar A Imagem Gho Do Ghost para o Virtual PCDocumento10 páginasTutorial para Passar A Imagem Gho Do Ghost para o Virtual PCAdriana MachadoAinda não há avaliações
- Ficha de Trabalho 1Documento13 páginasFicha de Trabalho 1Prof. Paula AlmeidaAinda não há avaliações
- Modulo 03 Formas Basicas1605096418Documento24 páginasModulo 03 Formas Basicas1605096418Angel SenaAinda não há avaliações
- Notes_240315_160919Documento3 páginasNotes_240315_160919emill.ymello212Ainda não há avaliações
- Construct 2 - 1º JogoDocumento26 páginasConstruct 2 - 1º JogoCledsonLopesAinda não há avaliações
- Jogo da Velha PygameDocumento3 páginasJogo da Velha PygameKadetão SampaioAinda não há avaliações
- Como usar cheats em jogosDocumento2 páginasComo usar cheats em jogosdutracauaAinda não há avaliações
- Import PygameDocumento3 páginasImport PygameWagner CampanariAinda não há avaliações
- Oh My Spikes - Crie um jogo do zero com App InventorDocumento16 páginasOh My Spikes - Crie um jogo do zero com App Inventorcarlos pucciniAinda não há avaliações
- Desenvolvimento de Jogos Com o Game Maker Studio 1Documento64 páginasDesenvolvimento de Jogos Com o Game Maker Studio 1diegoAinda não há avaliações
- a (1)Documento3 páginasa (1)emill.ymello212Ainda não há avaliações
- Trabalho GracinhaDocumento5 páginasTrabalho GracinhaJegue MágicoAinda não há avaliações
- ApostilaDocumento53 páginasApostilaBiduBrasilAinda não há avaliações
- AGTE IHM Designer - Passo a passoDocumento40 páginasAGTE IHM Designer - Passo a passorogeriocorreaAinda não há avaliações
- Jogos 2D com Stencyl: Crie jogos completos sem códigos de programaçãoNo EverandJogos 2D com Stencyl: Crie jogos completos sem códigos de programaçãoAinda não há avaliações
- Como Desenhar Linhas RetasDocumento5 páginasComo Desenhar Linhas RetasaurelianodAinda não há avaliações
- RPG MakerDocumento8 páginasRPG MakerCarlos SpeedhertzAinda não há avaliações
- Programa Que Controla Tela de CelularDocumento8 páginasPrograma Que Controla Tela de Celularalconcurso10Ainda não há avaliações
- Curso de Criacao de Jogos em Html5 Engine Construct 2Documento21 páginasCurso de Criacao de Jogos em Html5 Engine Construct 2Vinícius LealAinda não há avaliações
- Manual TVpaintDocumento5 páginasManual TVpaintAlexandre Pereira Silva100% (1)
- Jogo da Memória: Fauna BrasileiraDocumento19 páginasJogo da Memória: Fauna BrasileiraMulti MundoAinda não há avaliações
- A IDE ideal para iniciantes criarem jogos 2DDocumento35 páginasA IDE ideal para iniciantes criarem jogos 2DMario Rubens Welerson SottAinda não há avaliações
- Como Fazer Um Jogo de Plataforma Com GDevelopDocumento15 páginasComo Fazer Um Jogo de Plataforma Com GDevelopWilton Moreira0% (1)
- Imprimir em VBADocumento6 páginasImprimir em VBAtc12brAinda não há avaliações
- MousePen i608X ManualDocumento12 páginasMousePen i608X Manualfabiano_silva_19Ainda não há avaliações
- Fortnite Battle Royale, Dicas, PC, Android, PS4, Xbox One, Steam, Reddit, Guia de Jogo não OficialNo EverandFortnite Battle Royale, Dicas, PC, Android, PS4, Xbox One, Steam, Reddit, Guia de Jogo não OficialNota: 1 de 5 estrelas1/5 (1)
- Sistema de Vida GMKDocumento1 páginaSistema de Vida GMKstazAinda não há avaliações
- Sistema de Tiro Simples GMKDocumento1 páginaSistema de Tiro Simples GMKstazAinda não há avaliações
- Corrida GMKDocumento2 páginasCorrida GMKstazAinda não há avaliações
- Movimentação de Personagem GMKDocumento1 páginaMovimentação de Personagem GMKstazAinda não há avaliações
- Corrida GMKDocumento2 páginasCorrida GMKstazAinda não há avaliações
- Movimentação de Personagem GMKDocumento1 páginaMovimentação de Personagem GMKstazAinda não há avaliações