Escolar Documentos
Profissional Documentos
Cultura Documentos
(Tutorial CSS - Box Com Cantos Arredondados
Enviado por
WaslleySantosDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
(Tutorial CSS - Box Com Cantos Arredondados
Enviado por
WaslleySantosDireitos autorais:
Formatos disponíveis
(Tutorial CSS - Box com cantos arredondados)
16/08/11 15:38
CSS Site do Maujor
Tutoriais CSS, Web Standards, Tableless, Acessibilidade, HTML, XHTML, Padres Web, por Maurcio Samy Silva
:: Box com cantos arredondados ::
Estudo de uma tcnica
A construo de boxes com cantos arredondados uma tcnica CSS que apresenta muitas variaes e cujo assunto tem sido objeto de inmeros tutoriais publicados na Web. Uma busca no Google por "CSS rounded corners" (cantos arredondados com CSS) retorna mais de 5 milhes de pginas. Recentemente Ryan Thrash publicou matria mostrando um aperfeioamento da tcnica de construo de boxes com cantos arredondados por ele inventada em novembro de 2003. quela poca, a tcnica teve o reconhecimento dos 'experts', tendo sido citada no Blog do Dave Shea criador do CSS Zen Garden e em comentrios abonadores de Eric Meyer na lista de discusso CSS-D. A tcnica comprovadamente atual, tanto que mereceu um aperfeioamento. Contudo como j citado existem muitas tcnicas para obter o efeito de cantos arredondados com CSS e a opo pelo uso desta ou daquela cabe exclusivamente voc. Eu, considero esta tcnica muito interessante e no fao qualquer restrio ao seu uso. Este tutorial no uma traduo do original, visto que o original no detalha a construo dos boxes e aqui farei um estudo de como obter o efeito.
A teoria
Tal como a maioria das tcnicas para construo de cantos arredondados, esta tambm utiliza imagens de fundo para simular os cantos. As CSS2.1 estabelecem que somente uma imagem pode ser definida como fundo de um elemento HTML. Baseado nestas premissas a soluo mais simplista, a de construir um retngulo com bordas arredondadas e coloc-lo como imagem de fundo de um elemento nvel de bloco, como por exemplo, uma DIV. Esta soluo fixa as dimenses do box e qualquer redimensionamento de texto arruina o layout. uma soluo restrita a condies muito especficas e seu valor prtico muito baixo. No outro extremo, surge a soluo de se usar 4 elementos nvel de bloco, cada um deles tendo como imagem de fundo um dos cantos do box convenientemente posicionado.
http://www.maujor.com/tutorial/box-arred.php Pgina 1 de 5
(Tutorial CSS - Box com cantos arredondados)
16/08/11 15:38
Foi baseado nesta teoria que surgiu a tcnica aqui mostrada. A verso inicial utiliza uma imagem constituida de um retngulo com bordas arredondadas para fundo dos 4 elementos. Na recente verso o autor dividiu ('fatiou') a imagem inicial em 4, e usa uma para cada elemento. Existem duas abordagens de construo do box neste tutorial, a primeira especifica uma largura em unidades CSS em e a outra uma largura em percentagem. Na primeira o box permanece com a mesma largura qualquer que seja a resoluo, contudo 'cresce' e 'encolhe' com o redimensionamento do texto (no ocorre ruina do layout) e na segunda o box 'cresce' e 'encolhe' tanto com o redimensionamento do texto como com a resoluo.
As 4 imagens usadas
A seguir link para as 4 imagens usadas neste tutorial canto-sup-esq.jpg - imagem do canto superior esquerdo - 80 x 203px canto-sup-dir.jpg - imagem do canto superior direito - 960 x 203px canto-inf-esq.jpg - imagem do canto inferior esquerdo - 80 x 429px canto-inf-dir.jpg - imagem do canto inferior direito - 960 x 429px Atualizao em 24 de outubro de 2010: Notar que a soma das larguras das imagens igual a 80px + 960px = 1040px. Essa a maior largura total do box. Se voc pretende que o box cresa para larguras maiores, aumente a largura das imagens para os cantos superior direito e inferior direito.
A marcao estrutural
O box tem um ttulo e um texto. Para marcar o ttulo usei neste tutorial o nvel seis de cabealhos <h6></h6>. No estranhe, assim fiz para evitar interferncia dos estilos do site no ttulo uma vez que no uso o nvel 6 no site e assim ele no est estilizado nas folhas do site. Voc pode usar o nvel que quiser e estilizar como bem entender. A marcao a mesma para as duas abordagens de construo. Mudei apenas a classe da DIV mais externa, usando class="fixo" para o box com largura em em e class="elastico" para o box com a largura em percentagem. Isto possibilitou mostrar os dois boxes em uma mesma pgina (obrigado aos seletores descententes por possibilitar isto):
<div id="boxes"> <div class="fixo"> <div class="titulo"> <h6>Escreva certo</h6>
http://www.maujor.com/tutorial/box-arred.php Pgina 2 de 5
(Tutorial CSS - Box com cantos arredondados)
16/08/11 15:38
</div> <div class="conteudo"> <p>O verbo haver quando empregado com o sentido de existir, invarivel.</p> <p>Exemplos:<br /> <q>Havia muitos e-mails</q><br /> <q>Houve muitas pginas</q><br /> <q>Pode haver outras DIVs</q> </p> </div> </div> <div class="elastico"> <div class="titulo"> <h6>Escreva certo</h6> </div> <div class="conteudo"> <p>Use<strong> ao invs de</strong> para significar <strong>ao contrrio</strong>, ou seja, com idia de oposio. </p> <p>Exemplos: <br /> <q>Pefiro usar preto ao invs de branco.</q><br /> <q>Ao invs de chorar ela sorriu.</q></p> <p>Use<strong> em vez de</strong> para significar <strong>em lugar de</strong>, ou seja, no h idia de oposio.</p> <p>Exemplos:<br /> <q>Pefiro usar uma DIV em vez de uma tabela.</q></p> </div> </div> </div>
A folha de estilos
#boxes { font: 0.9em Arial, Helvetica, sans-serif; width:100%; color:#333; margin: 0; } .fixo { margin: 0 auto; width: 25em; background: url(canto-inf-dir.jpg) no-repeat 100% 100%; font-size: 100%; } .titulo { background: url(canto-sup-dir.jpg) no-repeat 100% 0; margin: 0; padding: 0; text-align: center; }
http://www.maujor.com/tutorial/box-arred.php Pgina 3 de 5
(Tutorial CSS - Box com cantos arredondados)
16/08/11 15:38
.titulo h6 { background: url(canto-sup-esq.jpg) no-repeat 0 0; margin: 0; padding: 45px 20px 5px; color: #333; font-weight: bold; font-size: 1.4em; line-height: 1.0em; } * html .titulo h6 {height: 1%;} /* Hack para IE5 PC */ .conteudo { background: url(canto-inf-esq.jpg) no-repeat 0 100%; color:#fff; margin: 0; padding: 5px 35px 45px; } #boxes .conteudo p { margin:0.7em; line-height:1.2em; } .elastico { width:100%; background: url(canto-inf-dir.jpg) no-repeat 100% 100%; font-size: 100%; }
A renderizao
Escreva certo
O verbo haver quando empregado com o sentido de existir, invarivel. Exemplos:
"Havia muitos e-mails" "Houve muitas pginas" "Pode haver outras DIVs"
Escreva certo
A expresso ao invs de, significa ao contrrio, ou seja, com idia de oposio. Exemplos:
"Pefiro usar preto ao invs de branco."
http://www.maujor.com/tutorial/box-arred.php Pgina 4 de 5
(Tutorial CSS - Box com cantos arredondados)
16/08/11 15:38
"Ao invs de chorar ela sorriu."
Use em vez de para significar em lugar de, ou seja, no h idia de oposio. Exemplos:
"Pefiro usar uma DIV em vez de uma tabela."
Teste voc mesmo
Redimensione a janela do seu navegador e observe o comportamento dos dois boxes. Agora aumente e diminua o tamanho da fonte no navegador e observe o comportamento dos dois boxes.
http://www.maujor.com/tutorial/box-arred.php
Pgina 5 de 5
Você também pode gostar
- Manual EletronDocumento37 páginasManual EletronJanilson LopesAinda não há avaliações
- AULA 3 e 4 - PROC. PSICO. BÁSICOS MOTIV. PENSAM. E LINGUAGEM-RAFAEL RODRIGUESDocumento41 páginasAULA 3 e 4 - PROC. PSICO. BÁSICOS MOTIV. PENSAM. E LINGUAGEM-RAFAEL RODRIGUESRafaelRodriguesAinda não há avaliações
- Texto 1. BRANDO. A Educao Como CulturaDocumento8 páginasTexto 1. BRANDO. A Educao Como CulturaIzabela AlmeidaAinda não há avaliações
- Atividade 07 - RevisadoDocumento5 páginasAtividade 07 - RevisadoNeusa RutkeAinda não há avaliações
- EletroterapiaDocumento3 páginasEletroterapiarobertaAinda não há avaliações
- Classicismo - Esquema PDFDocumento1 páginaClassicismo - Esquema PDFClemildes FernandesAinda não há avaliações
- Garantia Bancáriai - SELO - VE - 15404Documento4 páginasGarantia Bancáriai - SELO - VE - 15404Americo AraujoAinda não há avaliações
- Estatuto Da Criança E Do Adolescente (Eca) : Professora Nívia GonçalvesDocumento30 páginasEstatuto Da Criança E Do Adolescente (Eca) : Professora Nívia GonçalvesBrenda Oliveira Sá RozendoAinda não há avaliações
- Símbolos de Poder 2014Documento20 páginasSímbolos de Poder 2014Paulo Eduardo VianaAinda não há avaliações
- Amputação Dos Membros LocomotoresDocumento4 páginasAmputação Dos Membros LocomotoresMichelle Mello100% (1)
- 3° Etapa Planejamento 4º AnoDocumento63 páginas3° Etapa Planejamento 4º AnoPatrícia Santos VieiraAinda não há avaliações
- NBR NM 51 - Agregado Graúdo - Ensaio de Abrasão 'Los Ángeles'Documento13 páginasNBR NM 51 - Agregado Graúdo - Ensaio de Abrasão 'Los Ángeles'ADSON TENORIO FRANCAAinda não há avaliações
- Apostila Enen - Ciências Da Natureza e Suas Tecnologias - FísicaDocumento0 páginaApostila Enen - Ciências Da Natureza e Suas Tecnologias - FísicaTomas Wilson100% (1)
- Apostila-Relaçoes de ConsumoDocumento25 páginasApostila-Relaçoes de ConsumoVinicius Machado QueirozAinda não há avaliações
- Lei Ordinária N° 17.928 - 2012Documento31 páginasLei Ordinária N° 17.928 - 2012Henrique RabeloAinda não há avaliações
- Relatório Da AuscultaçãoDocumento4 páginasRelatório Da AuscultaçãoJosemar PascoalAinda não há avaliações
- Fluidos de CorteDocumento9 páginasFluidos de CorteDjambimba SucaAinda não há avaliações
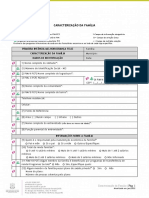
- Caracterizacao Familia PIM PCFDocumento4 páginasCaracterizacao Familia PIM PCFJennifer Braga da SilvaAinda não há avaliações
- O Ordenamento Do Território e As Áreas de Conservação - Algumas Lições Da Experiência Internacional e RegionalDocumento15 páginasO Ordenamento Do Território e As Áreas de Conservação - Algumas Lições Da Experiência Internacional e RegionalAlbino MazembeAinda não há avaliações
- Gradil Cerca e PortãoDocumento19 páginasGradil Cerca e PortãoJair KohlerAinda não há avaliações
- Bella Andre - Os Sullivans 17 - Sinto Algo Por VocêDocumento174 páginasBella Andre - Os Sullivans 17 - Sinto Algo Por VocêAnna Rita Cortez100% (4)
- A Influência Da Hospitalidade em Jogos VirtuaisDocumento45 páginasA Influência Da Hospitalidade em Jogos Virtuaisrutsuman_blink-182Ainda não há avaliações
- Gestao Projeto Tecnologico Estacio de Sa 5Documento2 páginasGestao Projeto Tecnologico Estacio de Sa 5fagner182Ainda não há avaliações
- Práticas para A Sala de Aula e Book V2Documento124 páginasPráticas para A Sala de Aula e Book V2Registro psi100% (1)
- Tutorial Programa Subtitle Edit PDFDocumento13 páginasTutorial Programa Subtitle Edit PDFSERGIORABRAinda não há avaliações
- O Poder de Veto Da OnuDocumento13 páginasO Poder de Veto Da OnuAlexandre LimaAinda não há avaliações
- SP-SJK-0952-SAO03: Comprovante de Postagem JadlogDocumento6 páginasSP-SJK-0952-SAO03: Comprovante de Postagem JadlogEric FrattaAinda não há avaliações
- Geral - Masculino - CotaDocumento32 páginasGeral - Masculino - CotaRafael MoraesAinda não há avaliações
- Manual - 9851Documento38 páginasManual - 9851rpragosa100% (1)
- MAYARA-MACEDO - Uso Da Internet-Redes Sociais Pelas EmpresasDocumento5 páginasMAYARA-MACEDO - Uso Da Internet-Redes Sociais Pelas EmpresasMayara Atherino MacedoAinda não há avaliações