Escolar Documentos
Profissional Documentos
Cultura Documentos
Conteudosda Apostila HTML&CSS
Enviado por
Davi XavierTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Conteudosda Apostila HTML&CSS
Enviado por
Davi XavierDireitos autorais:
Formatos disponíveis
Pseudoclasse: usamos o dois pontos : assim: div:nome da psudoclasse{}
:hover essa pseudoclasse serve para quando passar mouse acontecer algo,
se relaciona ao estado de um elemento; mais informações ex020
:visited aqui a psedoclasse visited quer dizer que o a (link) for visitado ou
clicado ficar uma configuração diferente, pode mudar a cor dele por exemplo
:active essa psedoclasse é para quando o link ficar ativo/clicado
Display: inline-block; serve para por na mesma linha
Display: none serve para não mostrar, block vai mostrar
Filho: usamos o > assim: div > p {} nesse exemplo podemos fazer alterações
exclusivamento no paragrafo que esta dentro da div
text-decoration: none; /*aqui para tirar o subliado do links*/
::after usamos o dois ponto para pseudo elementos, o affter é para adicionar
algo no final ou depois que nesse caso vai ser do link*/
content: '→'; aqui vai ser a coisa que vai ser adicionada
::before
content: '←'; /*o before é para antes*/ aqui vai ser a coisa que vai
ser adicionada # = id
. = class
: = pseudoclasse
:: = pseudo elemento
> filho\clildren+
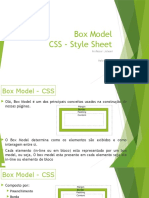
Modelo de caixas
No html e css tudo que é exibido na tela é em forma de caixa, e pode estar
uma dentro da outra, termo que usamos é aninhamento.
Height é a altura, modificamos a altura do box de algum elemento
Width é a largura
Border é a borda do box
Padding é o espaço entre a borda do box
Margin é o espaço para fora do box
Outline é um tracado fora da borda do box do elemento
Tipo de box:
Box-level: a tag div,h1,main,form,p... é um box level; ele quebra a
linha e usa o tamnho inteiro
Inline-level: a tag span,a,small,Strong,button… é um inline level ; ele
nao quebra a linha, e continua na mesma linha
Podemos mudar um box se ele for box-level podemos mudalo para inline usando
o display: inline ou block para ao contrario.
No devtools do google podemos visualizar a nossa pagina, e lá podemos
ver os box de cada elemento. (botão direito do mouse, e em inspecionar.)
Podemos simplificar usando shortheand nas tags
pading,margin,border,outline...
Assim:
Padding: 10px 10px 20px 10px; cada lado um valor, ao inves de usar o
padding-left, bottom, top e right…
Padding 10px; usando assim todos os lados serão do mesmo valor
Para o margin mesma regra
Outiline: 5px dashed blue aqui colocamos primeiro a largura, tipo do
outiline e a co aqui colocamos primeiro a largura, tipo do outiline e a cor
Você também pode gostar
- Tutorial CSSDocumento5 páginasTutorial CSSRadroX CraftAinda não há avaliações
- Front - Aula 2 - ContainersDocumento48 páginasFront - Aula 2 - ContainersJulio Sandroni100% (1)
- Desenvolvedor Full Stack PythonDocumento59 páginasDesenvolvedor Full Stack PythonJoao AugustoAinda não há avaliações
- 16 - Modelo de CaixasDocumento17 páginas16 - Modelo de CaixasMarcelo MarcosAinda não há avaliações
- Aula 10 e 11. Box ModelDocumento13 páginasAula 10 e 11. Box ModelJolvani MorganAinda não há avaliações
- Tags Projeto-1Documento6 páginasTags Projeto-1Camila VasconcelosAinda não há avaliações
- Notas de ProgramaçãoDocumento4 páginasNotas de ProgramaçãoVitor HugoAinda não há avaliações
- Use A Cabeça! HTML CssDocumento11 páginasUse A Cabeça! HTML CssDanielAinda não há avaliações
- PHP - LojaDocumento14 páginasPHP - LojaRenato Rj limaAinda não há avaliações
- Camadas (Layers) PDFDocumento7 páginasCamadas (Layers) PDFLuciano DominguesAinda não há avaliações
- 03.03 - HTML & CSS - Seletores e PossicionamentoDocumento22 páginas03.03 - HTML & CSS - Seletores e Possicionamentothiago mAinda não há avaliações
- Aula 06, 07 e 08 Seletores Compostos e Pseudo SeletoresDocumento17 páginasAula 06, 07 e 08 Seletores Compostos e Pseudo SeletoresJolvani MorganAinda não há avaliações
- Apostila CSSDocumento28 páginasApostila CSSJulio Pereira TavaresAinda não há avaliações
- Lógica de ProgramaçãoDocumento12 páginasLógica de ProgramaçãoluizhenriquesalesilvaAinda não há avaliações
- Os Métodos Mágicos de Python - Python HelpDocumento4 páginasOs Métodos Mágicos de Python - Python HelporionnetoAinda não há avaliações
- Aprenda A Criar Sites Responsivos Com MaterializeCSSDocumento22 páginasAprenda A Criar Sites Responsivos Com MaterializeCSSfxemanuelAinda não há avaliações
- CSS para IniciantesDocumento26 páginasCSS para IniciantesMica Pensel ParedesAinda não há avaliações
- Fund Web Vídeo Aula 3Documento20 páginasFund Web Vídeo Aula 3Roy BattyAinda não há avaliações
- CSS - Float Vs Inline BlockDocumento6 páginasCSS - Float Vs Inline BlockhelizonaldoAinda não há avaliações
- Aula 03 - Programação Cliente ServidorDocumento19 páginasAula 03 - Programação Cliente ServidorAngelo AlvesAinda não há avaliações
- Guia de Referência Rápida CSS - PDFDocumento37 páginasGuia de Referência Rápida CSS - PDFTabosa100% (1)
- CSS 03 - IdentificadoresDocumento3 páginasCSS 03 - IdentificadoresgleicykellychagaslimaAinda não há avaliações
- Ficha1 JSBDocumento6 páginasFicha1 JSBMiltonAinda não há avaliações
- Delphi 5Documento7 páginasDelphi 5Joao RobertoAinda não há avaliações
- Notas de HTML e CSSDocumento4 páginasNotas de HTML e CSSVitor HugoAinda não há avaliações
- Kit de Sobrevivência Da AV1 de Prog 2Documento43 páginasKit de Sobrevivência Da AV1 de Prog 2David SilvaAinda não há avaliações
- Web Scraping Com Python - Introdução Ao ScrapyDocumento12 páginasWeb Scraping Com Python - Introdução Ao Scrapycoripheu50% (2)
- Guia de Código Do @mdo - Padrões para Desenvolver HTML e CSS Flexíveis, Duráveis e SustentáveisDocumento14 páginasGuia de Código Do @mdo - Padrões para Desenvolver HTML e CSS Flexíveis, Duráveis e SustentáveisGustavo da Silva SalesAinda não há avaliações
- HTML Div - o Elemento de Divisão Do HTMLDocumento18 páginasHTML Div - o Elemento de Divisão Do HTMLLuis SousaAinda não há avaliações
- Iw Ii: Aprenda Javascript Prof. Ricardo SecoDocumento39 páginasIw Ii: Aprenda Javascript Prof. Ricardo Secomainxayahlol2Ainda não há avaliações
- Ebook Lógica de ProgramaçãoDocumento18 páginasEbook Lógica de ProgramaçãoGigihAinda não há avaliações
- Principios BásicosDocumento5 páginasPrincipios BásicosBuy CheapAinda não há avaliações
- LayoutsDocumento1 páginaLayoutsSilva DanielyAinda não há avaliações
- Posicionamento em SVG PDFDocumento11 páginasPosicionamento em SVG PDFPaulo Rodrigues de LimaAinda não há avaliações
- Aula 1 1Documento19 páginasAula 1 1astaroteAinda não há avaliações
- CSS AvancadoDocumento26 páginasCSS AvancadoMarcio ChiaveliAinda não há avaliações
- IllustratorDocumento3 páginasIllustratormaguita.caldeiraAinda não há avaliações
- Aulas Do Módulo 0Documento214 páginasAulas Do Módulo 0Alecilda AlvesAinda não há avaliações
- Apostila O Básico de PythonDocumento12 páginasApostila O Básico de Pythonadrianoduarte_bioAinda não há avaliações
- Aula Ao Vivo 18 05 PCWDocumento15 páginasAula Ao Vivo 18 05 PCWThiago C. OliveiraAinda não há avaliações
- 15 - Seletores PersonalizadosDocumento14 páginas15 - Seletores PersonalizadosMarcelo MarcosAinda não há avaliações
- Atividade de Programação 23.08.2020Documento6 páginasAtividade de Programação 23.08.2020açaizandoAinda não há avaliações
- Tutorial Criação de Jogo de Nave by Cris SpiegelDocumento52 páginasTutorial Criação de Jogo de Nave by Cris SpiegelFabio MullerAinda não há avaliações
- Aula de CorelDrawDocumento5 páginasAula de CorelDrawrodolpho.r.ronzellaAinda não há avaliações
- Exercícios Práticos HTML5 + CSS3. Profa. Flávia Pereira de CarvalhoDocumento14 páginasExercícios Práticos HTML5 + CSS3. Profa. Flávia Pereira de Carvalhokmilarossihotmail.com100% (1)
- Cheat Sheet - Python - 12 - Classes, Modulos e ImportsDocumento3 páginasCheat Sheet - Python - 12 - Classes, Modulos e ImportsDarllinson AzevedoAinda não há avaliações
- Aceleracao PHP - Lista de Exercicios 8 Introducao POODocumento5 páginasAceleracao PHP - Lista de Exercicios 8 Introducao POOFilipe SanderAinda não há avaliações
- Notebook CSSDocumento62 páginasNotebook CSSBruno AlvesAinda não há avaliações
- HTML e CSSDocumento29 páginasHTML e CSSJoão de PaulaAinda não há avaliações
- Aula 10Documento25 páginasAula 10Arthur Figueira da SilvaAinda não há avaliações
- Curso de PHP Orientado A ObjetosDocumento61 páginasCurso de PHP Orientado A ObjetoskalazansAlanAinda não há avaliações
- CSS - Estilizando DIVSDocumento11 páginasCSS - Estilizando DIVSCarlos Majer100% (5)
- Aula CSSDocumento15 páginasAula CSSbruna.eicardiAinda não há avaliações
- Python2020 Aula6 VariaveisDocumento7 páginasPython2020 Aula6 VariaveisRafael de Oliveira DiasAinda não há avaliações
- JavaScript GuanabaraDocumento6 páginasJavaScript Guanabaramarioquilherme991Ainda não há avaliações
- PSW Material Aula 1Documento9 páginasPSW Material Aula 1karmitchuAinda não há avaliações
- 03 Python OODocumento56 páginas03 Python OOJorgeAinda não há avaliações
- Aula - 08 - Introdução Java Script PDFDocumento24 páginasAula - 08 - Introdução Java Script PDFLuchaozAinda não há avaliações
- Criando Componentes CSS Com o Padrão BEMDocumento1 páginaCriando Componentes CSS Com o Padrão BEMMaria FernandaAinda não há avaliações
- Aves PDF PDFDocumento42 páginasAves PDF PDFAlaf Marinho De FreitasAinda não há avaliações
- Apostila 190311 PDFDocumento31 páginasApostila 190311 PDFAlexandre Da Silva MacedoAinda não há avaliações
- Sequencia DidaticaDocumento5 páginasSequencia DidaticaIcaro Benevides100% (2)
- Proc - Sejus - Tortura Psma IIDocumento202 páginasProc - Sejus - Tortura Psma IIAmafavv AmafavvAinda não há avaliações
- Apostila - História e Peculiaridades Do Método Pilates, Uma Abordagem InterdisciplinarDocumento44 páginasApostila - História e Peculiaridades Do Método Pilates, Uma Abordagem InterdisciplinarPedala FormosaAinda não há avaliações
- 2 - Roteiro de Projetos FAPEGDocumento3 páginas2 - Roteiro de Projetos FAPEGguidhuAinda não há avaliações
- Manual CER II-UNESC PDFDocumento28 páginasManual CER II-UNESC PDFJalila RahmanAinda não há avaliações
- Apostila de NeurologiaDocumento237 páginasApostila de NeurologiaRalf Peixoto100% (1)
- Bula Herbicida DontorDocumento6 páginasBula Herbicida DontormarcusdelbelAinda não há avaliações
- FERNANDES, Evelyn B. - A Ficção de António Lobo Antunes, Da Coreografia Dos Espectros À Caligrafia Dos AfectosDocumento229 páginasFERNANDES, Evelyn B. - A Ficção de António Lobo Antunes, Da Coreografia Dos Espectros À Caligrafia Dos AfectosTelma VenturaAinda não há avaliações
- Como Calcular o Stock de Segurança de Um ProdutoDocumento3 páginasComo Calcular o Stock de Segurança de Um Produtotozenarciso3804Ainda não há avaliações
- Subsidios para A Gestao Do Patrimonio ArDocumento21 páginasSubsidios para A Gestao Do Patrimonio ArDanielle MartinsAinda não há avaliações
- Prova Gramática 301Documento2 páginasProva Gramática 301FlavianaSantosAinda não há avaliações
- Simulado de Administração e Cálculo de MedicamentosDocumento8 páginasSimulado de Administração e Cálculo de MedicamentosJennifer LimaAinda não há avaliações
- O Digital Branded ContentDocumento98 páginasO Digital Branded ContentDionatan RosaAinda não há avaliações
- Copa de Foguetes Edital Geral 24Documento16 páginasCopa de Foguetes Edital Geral 24carloseduardobarrozodesousa011Ainda não há avaliações
- Infraçoes Disciplinares e Processo DisciplinarDocumento156 páginasInfraçoes Disciplinares e Processo Disciplinartiagoacofe2015Ainda não há avaliações
- AutoBrilho - Tabela Vernizes E-BOOKDocumento8 páginasAutoBrilho - Tabela Vernizes E-BOOKWellington Ramos40% (10)
- Comp - Mario Cristiano Trindade ManuelDocumento2 páginasComp - Mario Cristiano Trindade ManuelJussara PereiraAinda não há avaliações
- Ficha de Avaliação N.º 5Documento7 páginasFicha de Avaliação N.º 5semduvidasAinda não há avaliações
- Melanie PIII E01Documento31 páginasMelanie PIII E01Melanie FonsecaAinda não há avaliações
- Ensinar Não É Transferir ConhecimentoDocumento1 páginaEnsinar Não É Transferir ConhecimentokmartinskmsAinda não há avaliações
- Auditor Fiscal de Tributos Estaduais Manhacns001 Tipo 4Documento20 páginasAuditor Fiscal de Tributos Estaduais Manhacns001 Tipo 4Leandro HugsonAinda não há avaliações
- I3 Termo de Referencia EaiDocumento8 páginasI3 Termo de Referencia Eaifelipe thiago senaAinda não há avaliações
- Dicionario RomaniDocumento9 páginasDicionario RomaniLuã Venancio75% (8)
- AULA 9 - Texto - Citoesqueleto e Movimentos CelularesDocumento2 páginasAULA 9 - Texto - Citoesqueleto e Movimentos CelularesKeyla SilvaAinda não há avaliações
- QUARTETO GASTRÔ - Consultoria GastronômicaDocumento2 páginasQUARTETO GASTRÔ - Consultoria GastronômicaOscar NetoAinda não há avaliações
- IT 57 Munições Gold HexDocumento2 páginasIT 57 Munições Gold HexLucius bemAinda não há avaliações
- Direito Do Ambiente AngolaDocumento12 páginasDireito Do Ambiente AngolaDiogo Quarto Quarto93% (14)
- Atividade Avaliativa GP - GincanaDocumento6 páginasAtividade Avaliativa GP - GincanaMillena SevergnineAinda não há avaliações