Escolar Documentos
Profissional Documentos
Cultura Documentos
Sobre personalização de publicações no Medium
Enviado por
cowboyTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Sobre personalização de publicações no Medium
Enviado por
cowboyDireitos autorais:
Formatos disponíveis
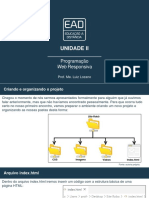
Sobre migração
As publicações podem ser feitas a partir do zero no Medium, ou construídas a partir
de trabalhos existentes migrados de outra plataforma. Nossa Central de Ajuda (por
hora em inglês, mas logo teremos novidades) tem um guia que o ajudará a migrar seu
trabalho para o Medium (e seu domínio personalizado, se for o seu caso).
Sobre logotipos, avatares e cabeçalhos
Comecemos pelo princípio: você vai querer começar a projetar sua publicação criando
um logotipo, um avatar e um cabeçalho estilosos.
Nós expandimos e fizemos elementos mais poderosos que já existiam em publicações.
Use arquivos .png transparentes para logotipos, avatares e cabeçalhos. Isso fará
seu logotipo ter um ótimo visual com todos os fundos e cabeçalhos. Você pode fazê-
lo em programas de edição como Photoshop ou GIMP.
Os logotipos da publicação (o logotipo que aparece na parte superior de cada
história) devem ter no máximo 600px de largura e 75px de altura.
Os avatares (o ícone que aparece ao lado do nome da sua publicação, como na parte
de baixo de cada publicação) devem ter 60x60px no tamanho.
Os cabeçalhos podem ser pequenos, médios e grandes. Você também pode colocar uma
imagem em um cabeçalho grande: a proporção é de 2:1 com o tamanho mínimo sendo
1500px de largura e 750px de altura.
Mais sobre os cabeçalhos
Como os cabeçalhos são novos, há diversas maneiras diferentes pelas quais você pode
conseguir um visual único e personalizado, brincando com nossas diferentes opções.
Essa é a cara da nossa página de customização.
Sobre tamanhos de cabeçalho e opções de imagem
O cabeçalho para sua publicação pode ser pequeno, médio ou grande. Se escolher
pequeno ou médio, você poderá escolher apenas uma cor de fundo.
Cabeçalho pequeno.
Cabeçalho médio.
Para cabeçalhos grandes, você também pode escolher uma imagem de fundo. Apesar de
pedirmos que a imagem tenha pelo menos 1500px de largura e 750px de altura,
recomendamos que você faça a maior imagem possível com uma proporção de 2:1 (o que
significa ter duas vezes mais largura do que altura).
Cabeçalho grande.
As imagens de cabeçalho grandes podem ser cortadas, dependendo da área de
visualização no computador ou dispositivo móvel, para que você possa personalizar o
ponto principal para garantir que a parte da imagem que você quer que as pessoas
vejam sempre esteja exatamente onde deveria estar.
Sobre logotipos em cabeçalhos
Se você tiver um logotipo dentro do seu cabeçalho, fazê-lo ter a resolução mais
alta possível é a melhor maneira de fazer seu logotipo ter um visual
impressionante, em todo lugar.
Presumimos que todos os logotipos são retina, o que significa que o logotipo é
carregado com o dobro do tamanho do qual presumimos que será exibido.
Se você carregar um logotipo com 2000px de largura e 1000px de altura, o Medium
interpreta como 1000px de largura e 500x de altura. Fazemos isso para que os
logotipos tenham ótimo visual em todos os lugares, de um telefone celular até uma
tela retina gigante.
Os logotipos diminuem para caber dentro do seu cabeçalho, se tiverem uma resolução
maior do que a área que dedicamos aos logotipos, mas logotipos menores do que a
área do logotipo não aumentarão.
Resumindo: faça seus logotipos com a maior resolução possível. Escolha um tamanho
que você quer e dobre-o.
Sobre opções de layout de cabeçalho
Além do tamanho, você pode personalizar seu cabeçalho com um logotipo, texto ou
ambos.
Opções para o layout do texto, de um logotipo, ou de ambos.
Seu logotipo ou texto pode ser justificado à esquerda ou centralizado dentro do seu
cabeçalho. Experimente para ver o que fica melhor com vários tamanhos e cores. O
mundo (ou melhor, cabeçalho) é seu parquinho de diversões.
Opções para alinhar títulos e logotipos em seu cabeçalho.
O Those People escolheu um cabeçalho do Medium com um logotipo pequeno e quadrado e
duas linhas de texto para o título, as quais eles justificaram à esquerda.
O mesmo Medium; Infinitos estilos de publicação.
Sobre cores de cabeçalho e como elas afetam sua publicação
Você pode personalizar a cor de fundo da sua imagem do cabeçalho para ter qualquer
tom do arco-íris que desejar. Nosso editor requer uma cor hexadecimal (cores
hexadecimais são uma mistura de números e letras que dizem a um site que cor
renderizar) para que possamos combinar com a cor exata que você procura. Você
também pode escolher entre os temas “negrito” e “sutil”. Escolher negrito utilizará
sua cor personalizada com mais destaque em toda sua publicação, enquanto sutil a
implementará mais discretamente.
Quer encontrar a cor perfeita para seu cabeçalho e sua cor hexadecimal? Este site
incrível, Color Hex, é exatamente o que você precisa.
VEJA TODAS AS CORES MARAVILHOSAS.
Experimente com essa paleta de cores. A escolha da sua cor personalizada afeta
todas as cores dentro da sua publicação (incluindo destaques, botões e outras
partes da interface do usuário), escolha tons complementares para que tudo funcione
em conjunto.
A escolha da cor personalizada do site Backchannel altera a aparência do texto
selecionado e do coração de recomendação.
Este é outro lembrete sobre por que é importante usar .pngs transparentes nos
logotipos da sua publicação. Os .pngs transparentes aparecerão com a mesma cor que
a cor de fundo que você escolher, fazendo sua publicação parecer profissional.
Pode ser necessário ajustar o arquivo do seu logotipo para adaptar isso (o que pode
ser feito facilmente através do Photoshop, GIMP ou outro programa de edição de
imagem).
Sobre seções de tag
Você pode personalizar a navegação da página inicial da sua publicação baseada em
tags que você usa em sua publicação. Pense nisso como seções para sua publicação. O
Talkback, publicação nossa aqui do Medium, por exemplo, pode usar o Feedback,
Atualizações e Como para ajudar as pessoas a encontrar os tipos específicos de
publicações que procuram rapidamente. Escolha as tags que você deseja apresentar na
área de navegação da página inicial — você pode selecionar até sete. Sobre é sempre
uma tag, então mantenha isso em mente ao projetar.
A ferramenta para personalizar as tags/seções da sua home.
Sobre favicons
Você não adora quando um site tem um ícone legal na guia do navegador, tornando
fácil de reconhecer um site específico em uma olhada rápida?
Nós também.
Agora, sua publicação pode ter seu próprio favicon personalizado. Este recurso está
disponível para publicações hospedadas em domínios personalizados. Quer saber como
obter um domínio personalizado para sua publicação? Não tenha medo, há um artigo na
Central de Ajuda para isso.
Favicons personalizados podem fazer sua publicação se destacar em uma guia.
Não quer ou não tem um favicon? Legal. Você pode usar o nosso.
Sobre o layout da sua publicação
Embora não seja um recurso novo, o layout é sem dúvida o aspecto mais importante de
uma publicação.
A guia de layout da página inicial permite que você personalize a organização, o
layout e a aparência da sua publicação.
As opções são quase infinitas.
Vamos começar com o layout: os artigos podem aparecer como uma grade, em um fluxo,
como o fluxo da sua página inicial, ou como uma lista. Nesta primeira opção, eu
escolhi ter uma seção, classificando as mensagens por data de publicação, e sendo
exibidas como uma grade.
Talkback, como uma grade, classificado pelas histórias publicadas mais
recentemente.
As publicações, à medida que crescem, muitas vezes precisam de mais organização do
que esse primeiro exemplo. A organização também é crucial para aproveitar ao máximo
as tags que você pode colocar nos cabeçalhos da sua publicação.
Para a organização, você pode criar seções para evidenciar artigos em destaque ou
ordenar seu fluxo por data de publicação, tags ou publicações em tendências.
Vamos caprichar na nossa publicação, não é?
Neste exemplo, eu escolhi fazer a minha parte superior como uma área de destaque,
mostrando duas das minhas publicações favoritas do Talkback, com o resto dos meus
artigos exibidos como uma grade abaixo.
Talkback, agora com artigos em destaque.
Alterar uma parte pequena do seu layout pode afetar significativamente a aparência
da sua publicação. Neste exemplo, eu alterei o layout da minha imagem para não ter
margens e cobri as imagens com o texto do título.
A diferença é significativa (e, neste caso, não é boa).
Um layout de grade parece significativamente diferente quando as imagens não têm
margens e as imagens são sobrepostas com texto do título.
Como eu disse antes: O mundo (das publicações) é seu parquinho de diversões.
Você também pode gostar
- Sistema de monitoramento de focos de dengueDocumento16 páginasSistema de monitoramento de focos de dengueFernando TenorioAinda não há avaliações
- O Guia Completo do Microsoft Word emDocumento49 páginasO Guia Completo do Microsoft Word emSílvio Venancio100% (4)
- Apostila SENAI Fundamentos de InformáticaDocumento198 páginasApostila SENAI Fundamentos de InformáticaVivaldo Pinto100% (3)
- Manual Exercicios DreamweaverDocumento12 páginasManual Exercicios Dreamweaverfrances-asalgueiroAinda não há avaliações
- Apostila Powerpoint 2016 Marcio HuneckeDocumento30 páginasApostila Powerpoint 2016 Marcio Huneckerafaelheleno0% (1)
- Guia ConfirmacaodeHomologacao CAD 20210114 RevDocumento58 páginasGuia ConfirmacaodeHomologacao CAD 20210114 RevRosemir MoreiraAinda não há avaliações
- Manual Do Utilizador PT LNV M14LC1 - 256 FinalDocumento45 páginasManual Do Utilizador PT LNV M14LC1 - 256 FinalATP PedroAinda não há avaliações
- Power Point 2016Documento33 páginasPower Point 2016berico liraAinda não há avaliações
- Guia completo do CanvaDocumento63 páginasGuia completo do Canvacarol90.baptistaAinda não há avaliações
- Criando imagens profissionais com o CanvaDocumento18 páginasCriando imagens profissionais com o CanvaMagly Silva e SilvaAinda não há avaliações
- Aula Power Point - FinalDocumento114 páginasAula Power Point - FinalLeonardo RodriguesAinda não há avaliações
- Introdução ao Pacote OfficeDocumento58 páginasIntrodução ao Pacote OfficeZarino Abdala Júlio MussaAinda não há avaliações
- Configuração de slides no PowerPointDocumento42 páginasConfiguração de slides no PowerPointjanainaAinda não há avaliações
- Como Arrasar No MediumDocumento30 páginasComo Arrasar No MediumCláudia AlvesAinda não há avaliações
- Informática - PowerPoint 2007Documento19 páginasInformática - PowerPoint 2007Informa100% (4)
- Criando slides e formatando texto no LibreOffice ImpressDocumento31 páginasCriando slides e formatando texto no LibreOffice ImpressRafa EletronAinda não há avaliações
- Impress Slide MestreDocumento32 páginasImpress Slide MestreElenice MatosAinda não há avaliações
- LibreOffice Impress: Criação de ApresentaçõesDocumento17 páginasLibreOffice Impress: Criação de ApresentaçõesLúcia Helena MagalhãesAinda não há avaliações
- Apostila Powerpoint 2010Documento23 páginasApostila Powerpoint 2010Daniele SilvaAinda não há avaliações
- 2 - ImpressDocumento31 páginas2 - ImpressRafa EletronAinda não há avaliações
- Guia Do InDesign PDFDocumento678 páginasGuia Do InDesign PDFRP100% (4)
- FLY Design para Vets Guia Iniciantes CanvaDocumento21 páginasFLY Design para Vets Guia Iniciantes CanvaRodrigo GonzalesAinda não há avaliações
- Guia de tamanhos de imagens para Instagram com o Adobe ExpressDocumento1 páginaGuia de tamanhos de imagens para Instagram com o Adobe ExpressHibrael MouraAinda não há avaliações
- Slides de Aula - Unidade II PDFDocumento56 páginasSlides de Aula - Unidade II PDFvitb PauloAinda não há avaliações
- Curso de Word BasicoDocumento29 páginasCurso de Word BasicoYasmin KkakjAinda não há avaliações
- PowerPoint: A Ferramenta de Apresentações VisualDocumento31 páginasPowerPoint: A Ferramenta de Apresentações VisualAmos NicodemosAinda não há avaliações
- Curso de Front Page 2000Documento14 páginasCurso de Front Page 2000Casa DuplexAinda não há avaliações
- Mini site de notícias com CSSDocumento13 páginasMini site de notícias com CSSMarcelo MarcosAinda não há avaliações
- Cria um site no Google SitesDocumento28 páginasCria um site no Google SitesMaria MacedoAinda não há avaliações
- Design GráficoDocumento86 páginasDesign GráficorubemsanAinda não há avaliações
- Power Point 2013Documento54 páginasPower Point 2013berico liraAinda não há avaliações
- Inserção de Elementos Gráficos IiDocumento9 páginasInserção de Elementos Gráficos Iiwx.michi15Ainda não há avaliações
- GUIACOMPLETO de Formatos para Redes SociaisDocumento14 páginasGUIACOMPLETO de Formatos para Redes SociaiswesleylbAinda não há avaliações
- Aprenda a criar sites responsivos com Material DesignDocumento22 páginasAprenda a criar sites responsivos com Material DesignfxemanuelAinda não há avaliações
- Aprendendo PowerPointDocumento39 páginasAprendendo PowerPointSilvio VenancioAinda não há avaliações
- PowerPoint Básico PDFDocumento59 páginasPowerPoint Básico PDFIsrael Bricio FelixAinda não há avaliações
- Aula 2Documento22 páginasAula 2angelicaAinda não há avaliações
- Adobe Indesigne PDFDocumento678 páginasAdobe Indesigne PDFleandro1goulart100% (1)
- Lucas Alexsander - Informática Básica e Documentação Técnica-ResumoDocumento3 páginasLucas Alexsander - Informática Básica e Documentação Técnica-ResumoJaqueline Alves da CruzAinda não há avaliações
- Ebook CanvaDocumento43 páginasEbook CanvaMônica NascimentoAinda não há avaliações
- Banner LeptospiroseDocumento48 páginasBanner LeptospiroseCamille Wedekin LohmeyerAinda não há avaliações
- Ajuda & Tutoriais Adobe InDesign CS6Documento644 páginasAjuda & Tutoriais Adobe InDesign CS6Lilian Joyce Hofke BahiaAinda não há avaliações
- Folheto educativo personalizávelDocumento2 páginasFolheto educativo personalizávelThaimara MotaAinda não há avaliações
- Folheto educativo personalizávelDocumento2 páginasFolheto educativo personalizávelVécky VéckysAinda não há avaliações
- Novo Documento de TextoDocumento3 páginasNovo Documento de TextoANTONIO SARAIVAAinda não há avaliações
- Guia de boas práticas para documentos acessíveis no MS WordDocumento7 páginasGuia de boas práticas para documentos acessíveis no MS WordAngel Bsb VendinhasAinda não há avaliações
- Convertendo BITMAPS para VETOR com o IllustratorDocumento16 páginasConvertendo BITMAPS para VETOR com o IllustratorRubens SouzaAinda não há avaliações
- Ch.03 MicroSoft Office Word 2013Documento144 páginasCh.03 MicroSoft Office Word 2013Juvêncio Gabriel NihacuveiaAinda não há avaliações
- Informática (PowerPoint) 3°grupoDocumento7 páginasInformática (PowerPoint) 3°grupoCarlosAinda não há avaliações
- Manual de Uso Pack Luxo PsicologiaDocumento20 páginasManual de Uso Pack Luxo PsicologiaLarissa TeodoroAinda não há avaliações
- Dicas de UsoDocumento5 páginasDicas de UsoLuiz FernandoAinda não há avaliações
- Treinamento de PowerPointDocumento23 páginasTreinamento de PowerPointErick Renata Vinicius Elisa RuasAinda não há avaliações
- (FAÇA UMA CÓPIA PARA EDITAR) Templates de Pauta para ConteúdosDocumento8 páginas(FAÇA UMA CÓPIA PARA EDITAR) Templates de Pauta para ConteúdosEriel Araujo BouçasAinda não há avaliações
- Templates e checklists para produção de conteúdoDocumento8 páginasTemplates e checklists para produção de conteúdoPaulaAinda não há avaliações
- PowerPoint: Criação e RecursosDocumento69 páginasPowerPoint: Criação e RecursosMichelem RibeiroAinda não há avaliações
- Guias para criação de conteúdo no InstagramDocumento13 páginasGuias para criação de conteúdo no InstagramWesley PachecoAinda não há avaliações
- Apostila PowerPointDocumento13 páginasApostila PowerPointrenanrzdAinda não há avaliações
- Template - Padrão ABNT para Trabalhos AcadêmicosDocumento21 páginasTemplate - Padrão ABNT para Trabalhos AcadêmicosNixusAinda não há avaliações
- JavaScript Organizando Seu Projeto de Vida Com Matematica Aplicada - Aula1 - ALUNODocumento14 páginasJavaScript Organizando Seu Projeto de Vida Com Matematica Aplicada - Aula1 - ALUNOandreia.olegarioAinda não há avaliações
- A Impactante "Sem Limites"Documento1 páginaA Impactante "Sem Limites"cowboyAinda não há avaliações
- O Porco, A Pílula Do Dia Seguinte e Os Piores Tipos de PessoasDocumento2 páginasO Porco, A Pílula Do Dia Seguinte e Os Piores Tipos de PessoascowboyAinda não há avaliações
- O Que Você Precisa Saber Sobre PublicaçõesDocumento2 páginasO Que Você Precisa Saber Sobre PublicaçõescowboyAinda não há avaliações
- Como Aumentar Seu Público No MediumDocumento1 páginaComo Aumentar Seu Público No MediumcowboyAinda não há avaliações
- Microsoft Word 2013 Passo A Passo (Bonatti, Denilson)Documento287 páginasMicrosoft Word 2013 Passo A Passo (Bonatti, Denilson)Instalação Industrial100% (1)
- Manual de Fundamentos de Programação em JavaDocumento126 páginasManual de Fundamentos de Programação em JavaJúlioAinda não há avaliações
- Layout Tema IntegraDocumento30 páginasLayout Tema IntegraLucas GuilhermeAinda não há avaliações
- VuejsDocumento42 páginasVuejsMárcio HenriqueAinda não há avaliações
- Threads en PTDocumento27 páginasThreads en PTEdson FranciscoAinda não há avaliações
- Excel Exemplo ExercicioDocumento36 páginasExcel Exemplo ExercicioDelma de OliveiraAinda não há avaliações
- Laravel PHP Framework Completo PDFDocumento9 páginasLaravel PHP Framework Completo PDFMisterpoy MaurícioAinda não há avaliações
- Descubra Funções Ocultas Do Teclado Do Seu NotebookDocumento3 páginasDescubra Funções Ocultas Do Teclado Do Seu NotebookEdson SantosAinda não há avaliações
- Usar o Teclado Da Apple No Windows Com o Boot Camp - Suporte Da Apple (BR)Documento2 páginasUsar o Teclado Da Apple No Windows Com o Boot Camp - Suporte Da Apple (BR)Patrícia TeixeiraAinda não há avaliações
- BP7848 C8HM70-I SeriesDocumento62 páginasBP7848 C8HM70-I SeriesWilson Batista de Oliveira JuniorAinda não há avaliações
- UPSentry2012 EN - En.ptDocumento55 páginasUPSentry2012 EN - En.ptAR&MENDES ENGENHARIAAinda não há avaliações
- Sistemas Operacionais - Conceito PDFDocumento26 páginasSistemas Operacionais - Conceito PDFLeander SouzaAinda não há avaliações
- Sistemas Operacionais Questões ResolvidasDocumento39 páginasSistemas Operacionais Questões ResolvidasDavi OliveiraAinda não há avaliações
- Inkscape TutorialDocumento58 páginasInkscape TutorialMarilza VianaAinda não há avaliações
- Manual de Operação Ver 1.0Documento15 páginasManual de Operação Ver 1.0Eng. Getulio NogueiraAinda não há avaliações
- Definições de Computador, Programa e LinguagensDocumento33 páginasDefinições de Computador, Programa e LinguagensChico OliveiraAinda não há avaliações
- 2 Anotações Da Aula 0Documento12 páginas2 Anotações Da Aula 0GugaAinda não há avaliações
- Introdução à ComputaçãoDocumento22 páginasIntrodução à ComputaçãoPururgua MuchangaAinda não há avaliações
- Introdução Aos Diferentes Tipos de TesteDocumento19 páginasIntrodução Aos Diferentes Tipos de TesterafaelAinda não há avaliações
- ArtPro Product Brochure BRPTDocumento13 páginasArtPro Product Brochure BRPTRoger RockAinda não há avaliações
- Guia completo sobre o OpenStackDocumento41 páginasGuia completo sobre o OpenStackJudson BorgesAinda não há avaliações
- Catalogo Samsung C4062FXDocumento2 páginasCatalogo Samsung C4062FXamokssantiagoAinda não há avaliações
- Virtualization 102 Moving Beyond The Basics PortugueseDocumento38 páginasVirtualization 102 Moving Beyond The Basics PortugueseallissonbsktAinda não há avaliações
- Todos Os Comandos Do CMD para Windows 7 e XPDocumento10 páginasTodos Os Comandos Do CMD para Windows 7 e XPAlberto VasconcelosAinda não há avaliações
- Manual Onshape IfrsDocumento75 páginasManual Onshape Ifrsbruno.francoAinda não há avaliações
- Fluxo de entrada e saída IPTVDocumento8 páginasFluxo de entrada e saída IPTVJardel SampaioAinda não há avaliações