Escolar Documentos
Profissional Documentos
Cultura Documentos
Docdev Configuracoes Iniciais
Enviado por
Harley SandersTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Docdev Configuracoes Iniciais
Enviado por
Harley SandersDireitos autorais:
Formatos disponíveis
Configurações Iníciais (Projeto)
Dev: Letícia Lima
Configurações Iníciais (Projeto)
Configurações Windows/Linux
Primeiro passo de tudo é ter o python instalado no seu sistema operacional.
Para Windows:
https://www.python.org/downloads/windows/
Release Stable 3.10.11.
Atualmente eu uso essa versão no Windows.
Para Linux:
sudo apt-get update
sudo apt-get install build-essential libssl-dev zlib1g-dev libncurses5-dev \
libncursesw5-dev libreadline-dev libsqlite3-dev libgdbm-dev libdb5.3-dev \
libbz2-dev libexpat1-dev liblzma-dev tk-dev libffi-dev
sudo apt-get install python3.10
sudo apt-get install python3-pip
python3 --version
python3.10 --version
Git bash para Windows: https://git-scm.com/downloads
Depois vamos instalar a IDE para começar a programar. Existe varias alternativas, nesse curso
vou utilizar o vscode por ser mais facil de usar e gerenciar os plugins.
Para Windows:
https://code.visualstudio.com/download
Faça o download e instala normalmente.
Para Linux:
Primeira Opção:
https://code.visualstudio.com/download
Faça o download para Linux .deb e instala com gerenciador de pacotes do linux.
Segunda Opção:
Terminal
sudo wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
sudo apt-get update
sudo apt-get install code
Configurações Iníciais (Projeto) 1
Alternativas para VScode.
Interface, facil de usar e configurar.
Sublime Text
Atom
Brackets
Notepad++
Modo Hardcore (Vai encarar ?)
Emacs
Vim
Plugins para Vscode Essenciais para ajudar no desenvolvimento que eu utilizo.
Desenvolvimento Django:
Django
Django Snippets
Django Template
Python
Pylance
HTML CSS Support
Bracket Pair Colorizer
GitLens
Better Comments
VSCode Django Extension Pack (uma coleção de extensões específicas do Django em um único pacote)
JavaScript (ES6) code snippets
Auto Close Tag
Auto Rename Tag
HTML Snippets
CSS Peek
Path Intellisense
Rainbow Brackets
IntelliSense for CSS class names in HTML
Indent Rainbow
Material Icon Theme
Live Server
Temas Legais:
Material Icon Theme
Material Theme
One Dark Pro
Dracula Official
City Lights Icon Package
Lembre-se de que a escolha do plugin e tema depende das suas preferências pessoais e do
estilo de trabalho que você deseja ter. Não necessariamente voce precisa instalar essas
coisas. É opcional.
Agora podemos começar. Esse curso vai ser o melhor curso da sua vida sobre Django.
Suporte Letícia Lima: whatsapp (16) 99425-6485 (Não me liga de madrugada, tô durmindo,
rsrs)
Configurações Iníciais (Projeto) 2
Você também pode gostar
- Visual Studio Code - Wikipédia, A Enciclopédia LivreDocumento7 páginasVisual Studio Code - Wikipédia, A Enciclopédia LivreAbdel GomesAinda não há avaliações
- Configurar ambiente front-endDocumento5 páginasConfigurar ambiente front-endVitor CoêlhoAinda não há avaliações
- Instalar o VS Code para PythonDocumento2 páginasInstalar o VS Code para PythonFabrício MeloAinda não há avaliações
- Fundamentos JavaScriptDocumento22 páginasFundamentos JavaScriptGuilherme Staedele Jr.Ainda não há avaliações
- Efront (Amostra)Documento24 páginasEfront (Amostra)linssp013Ainda não há avaliações
- Django 2Documento12 páginasDjango 2Tekomo NakamaAinda não há avaliações
- ProgramaÇÃo GTKDocumento35 páginasProgramaÇÃo GTKapi-3838125100% (2)
- Consturindo um app android com delphi partes 1,2 e 3: Delphi berlimNo EverandConsturindo um app android com delphi partes 1,2 e 3: Delphi berlimAinda não há avaliações
- Apostila Intensivão de Js Aula 4Documento53 páginasApostila Intensivão de Js Aula 4erisombarros8Ainda não há avaliações
- Ebook Iniciando React PDFDocumento16 páginasEbook Iniciando React PDFLucas Cordeiro100% (3)
- Apostila - Fundamentos de PythonDocumento28 páginasApostila - Fundamentos de PythonRicardoAinda não há avaliações
- React Native App DevDocumento112 páginasReact Native App Devjorge alvesAinda não há avaliações
- DVD Com o Remastersys Hamacker S PalaceDocumento35 páginasDVD Com o Remastersys Hamacker S Palacemetasoniko2014Ainda não há avaliações
- Ferramentas para ambientes de desenvolvimento Windows, Linux e MacDocumento29 páginasFerramentas para ambientes de desenvolvimento Windows, Linux e MacLennon Jesus CruzAinda não há avaliações
- Introdução ao Node.jsDocumento84 páginasIntrodução ao Node.jsRicardo WatsonAinda não há avaliações
- C SharpDocumento101 páginasC SharpveigarAinda não há avaliações
- CorelDRAW Graphics Suite 2020 + Crack - Rei Dos TorrentsDocumento4 páginasCorelDRAW Graphics Suite 2020 + Crack - Rei Dos TorrentsMaicon STR67% (3)
- Cópia-de-Tutorial Instalacao Plataforma For UbuntuDocumento12 páginasCópia-de-Tutorial Instalacao Plataforma For Ubuntusilviosergio2Ainda não há avaliações
- Linux Aula2Documento15 páginasLinux Aula2vascolusofonaAinda não há avaliações
- Introdução à arquitetura x86 e sobre nosso SODocumento28 páginasIntrodução à arquitetura x86 e sobre nosso SOEsmael Caliman FilhoAinda não há avaliações
- Zend Framework2 Na Pratica Sample PDFDocumento7 páginasZend Framework2 Na Pratica Sample PDFandre10diasAinda não há avaliações
- MANUAL Distribuição Linux SlackminiDocumento69 páginasMANUAL Distribuição Linux SlackminiIvan AlvesAinda não há avaliações
- Apostila de JavaDocumento59 páginasApostila de JavaMauricio de SáAinda não há avaliações
- Plano Estudos ArquiteturaDocumento3 páginasPlano Estudos ArquiteturaAdemir Santos LealAinda não há avaliações
- DescricaoAplicativosConectivaLinux PDFDocumento209 páginasDescricaoAplicativosConectivaLinux PDFWalter Angolar Da SilvaAinda não há avaliações
- Como Programar em C - C++ No Ubuntu - DiolinuxDocumento5 páginasComo Programar em C - C++ No Ubuntu - DiolinuxLuizAinda não há avaliações
- UntitledDocumento78 páginasUntitledMayra HenriquesAinda não há avaliações
- Assembly VC CDocumento11 páginasAssembly VC CCastronictech LabAinda não há avaliações
- Casa Do Codigo - nodeJS - Cap4Documento15 páginasCasa Do Codigo - nodeJS - Cap4Carlos EduardoAinda não há avaliações
- Tutorial Instalação PythonDocumento5 páginasTutorial Instalação PythonReginaldo AmorimAinda não há avaliações
- Slides YoctoDocumento335 páginasSlides YoctoMarcos AntonioAinda não há avaliações
- Introdução ao ReactDocumento23 páginasIntrodução ao ReactLarissa SouzaAinda não há avaliações
- Caixa de Ferramentas DevOps: Um guia para construção, administração e arquitetura de sistemas modernosNo EverandCaixa de Ferramentas DevOps: Um guia para construção, administração e arquitetura de sistemas modernosAinda não há avaliações
- Tutorial de Instalacao VSCode - SOspdf PortuguesDocumento4 páginasTutorial de Instalacao VSCode - SOspdf PortuguesLucas MonteiroAinda não há avaliações
- Apostila de Blender 3DDocumento21 páginasApostila de Blender 3DhiagoaraujoAinda não há avaliações
- Estrutura de Arquivos FlutterDocumento5 páginasEstrutura de Arquivos FlutterLucas PereiraAinda não há avaliações
- Instalar Códigos Fontes de Aplicativos No Ubuntu - Opus CrazyDocumento3 páginasInstalar Códigos Fontes de Aplicativos No Ubuntu - Opus CrazyFabioLeiteAinda não há avaliações
- VS Code: Editor leve e poderosoDocumento4 páginasVS Code: Editor leve e poderosochico santosAinda não há avaliações
- Guia prático de TypeScript: Melhore suas aplicações JavaScriptNo EverandGuia prático de TypeScript: Melhore suas aplicações JavaScriptAinda não há avaliações
- Instalação DE no Arch LinuxDocumento12 páginasInstalação DE no Arch LinuxMáibe LimaAinda não há avaliações
- Top 10 Tecnologias de BackendDocumento14 páginasTop 10 Tecnologias de BackendWELLINGTON LUIZ SAVIOLIAinda não há avaliações
- HTML Css JsDocumento145 páginasHTML Css JsFrancisco Lourival Caetano100% (4)
- Java POODocumento59 páginasJava POOclelis_1Ainda não há avaliações
- Editavel 01.01.01Documento8 páginasEditavel 01.01.01vitorariel2020Ainda não há avaliações
- Nagios Manual Do UsuarioDocumento3 páginasNagios Manual Do UsuarioFrancisco Edilberto Santos SilvaAinda não há avaliações
- GUI Python Banco DadosDocumento72 páginasGUI Python Banco DadosSidney WanderleyAinda não há avaliações
- Desenvolvendo Um Conversor Wifi Para Rs485 Usando O Esp8266 Programado Em ArduinoNo EverandDesenvolvendo Um Conversor Wifi Para Rs485 Usando O Esp8266 Programado Em ArduinoAinda não há avaliações
- SDK de Hardware 2.2.2Documento19 páginasSDK de Hardware 2.2.2PierreBritoAinda não há avaliações
- Minicurso PHPDocumento31 páginasMinicurso PHPEderaldo RatzAinda não há avaliações
- Ebook Django para IniciantesDocumento51 páginasEbook Django para IniciantesHarley Sanders100% (1)
- Inscrição e situação cadastral SEFINDocumento1 páginaInscrição e situação cadastral SEFINHarley SandersAinda não há avaliações
- DjangoDocumento10 páginasDjangorichardfrkAinda não há avaliações
- Ebook Django para IniciantesDocumento51 páginasEbook Django para IniciantesHarley Sanders100% (1)
- Guia de modelagem: medidas do corpo e moldes básicosDocumento195 páginasGuia de modelagem: medidas do corpo e moldes básicosHarley Sanders100% (7)
- REFO210001Documento1 páginaREFO210001Harley SandersAinda não há avaliações
- Models PDFDocumento189 páginasModels PDFjac2011Ainda não há avaliações
- Aumentar memória ATP Models TACsDocumento2 páginasAumentar memória ATP Models TACsAlfredo Lopez CordovaAinda não há avaliações
- Monopoli10000515 PDFDocumento89 páginasMonopoli10000515 PDFmatematicaeciaAinda não há avaliações
- Aumentar memória ATP Models TACsDocumento2 páginasAumentar memória ATP Models TACsAlfredo Lopez CordovaAinda não há avaliações
- LTE Aula 02Documento11 páginasLTE Aula 02Daniel Silva LimaAinda não há avaliações
- Projeto Mecânico de LTDocumento10 páginasProjeto Mecânico de LTgdmotta372Ainda não há avaliações
- Aumentar memória ATP Models TACsDocumento2 páginasAumentar memória ATP Models TACsAlfredo Lopez CordovaAinda não há avaliações
- Instalação e primeiros passos com o simulador ATPDrawDocumento230 páginasInstalação e primeiros passos com o simulador ATPDrawFelipe Mafioletti Schuartz100% (1)
- Teste de Rotor BobinadoDocumento2 páginasTeste de Rotor BobinadoHipot ServiceAinda não há avaliações
- Gestao de Recursos Humanos Recrutamento e SelecaoDocumento36 páginasGestao de Recursos Humanos Recrutamento e SelecaoAnaySerra50% (2)
- MR Gyn MR Gyn Minha Juventude - Piano e Teclado - 1398866536Documento5 páginasMR Gyn MR Gyn Minha Juventude - Piano e Teclado - 1398866536Felipe CamargoAinda não há avaliações
- Resenha Critica TLDocumento3 páginasResenha Critica TLMariana MendesAinda não há avaliações
- Formiato de etila: Ficha de segurançaDocumento7 páginasFormiato de etila: Ficha de segurançaafrakekoAinda não há avaliações
- GratidãoDocumento2 páginasGratidãocristinalang21Ainda não há avaliações
- O que é um e-mailDocumento3 páginasO que é um e-mailEfraim MoraesAinda não há avaliações
- SPOLIN, Viola - Jogos Teatrais - O Fichário de Viola Spolin PDFDocumento48 páginasSPOLIN, Viola - Jogos Teatrais - O Fichário de Viola Spolin PDFGilberta Nogueira100% (9)
- Chico Xavier - Pelo Espírito André Luiz - Mecanismos Da MediunidadeDocumento101 páginasChico Xavier - Pelo Espírito André Luiz - Mecanismos Da MediunidadeGbgu3Ainda não há avaliações
- Fisioterapia e Ventilação MecânicaDocumento10 páginasFisioterapia e Ventilação MecânicaLeonardo Da Silva AlvesAinda não há avaliações
- Formação Identidade e Relação Pais-FilhosDocumento16 páginasFormação Identidade e Relação Pais-FilhosFelix Nungo FmnAinda não há avaliações
- Docs V TrabalhoDocumento1 páginaDocs V TrabalhoPaulo MeloAinda não há avaliações
- Capo 1Documento1 páginaCapo 1Raphael VicenteAinda não há avaliações
- Nattokinase: fibrinólise e saúde cardiovascularDocumento4 páginasNattokinase: fibrinólise e saúde cardiovascularSandro Rogério AlvaresAinda não há avaliações
- Extrato bancário com movimentações de transferências PixDocumento11 páginasExtrato bancário com movimentações de transferências PixGilson AntunesAinda não há avaliações
- Os 222 Anos Da Família Fontenele Na Localidade Jacareí de BaixoDocumento3 páginasOs 222 Anos Da Família Fontenele Na Localidade Jacareí de BaixoSílvio FonteneleAinda não há avaliações
- Calorimetria Parte - 2 ExercíciosDocumento3 páginasCalorimetria Parte - 2 ExercíciosMatheusAraújoAinda não há avaliações
- Softwares para TopografiaDocumento99 páginasSoftwares para TopografialauraAinda não há avaliações
- 823.828.165-20 DAE Único - Licenciamento Integrado 823.828.165-20 Nadson Gouvea Santana JPY1645 27400 SalvadorDocumento1 página823.828.165-20 DAE Único - Licenciamento Integrado 823.828.165-20 Nadson Gouvea Santana JPY1645 27400 SalvadorNadson SantanaAinda não há avaliações
- Análise de Desempenho de Enlaces de Satélites de Alta CapacidadeDocumento26 páginasAnálise de Desempenho de Enlaces de Satélites de Alta CapacidadeAline MendonçaAinda não há avaliações
- Nota de Aula 10ADocumento35 páginasNota de Aula 10AMarcelo RomarcoAinda não há avaliações
- Introducao Aos BiomasDocumento9 páginasIntroducao Aos Biomasdaniel.morayan010Ainda não há avaliações
- Relações Econômicas InternacionaisDocumento3 páginasRelações Econômicas InternacionaisBrunaAinda não há avaliações
- Horóscopo detalhado: elementos, planetas e ascendenteDocumento26 páginasHoróscopo detalhado: elementos, planetas e ascendenteMatheus Sousa DafiAinda não há avaliações
- Regras VFR TMA-SP e TMA-RJDocumento2 páginasRegras VFR TMA-SP e TMA-RJDiego GomesAinda não há avaliações
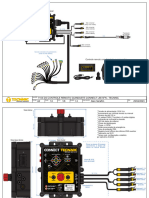
- 7104 DS CONTROLE REMOTO GUINDASTE CONNECT LMI 5FN - TECNNIC R1.3Documento8 páginas7104 DS CONTROLE REMOTO GUINDASTE CONNECT LMI 5FN - TECNNIC R1.3segmaissegurancaemedAinda não há avaliações
- Gestao Empresarial 2015Documento74 páginasGestao Empresarial 2015Ernane Rufino E DorisAinda não há avaliações
- Artes - MárciaDocumento5 páginasArtes - MárciaLeonardo PereiraAinda não há avaliações
- Sensoriamento inteligente de transformadores para gestão de ativosDocumento8 páginasSensoriamento inteligente de transformadores para gestão de ativosSergioCarabetti100% (1)
- Tratado Dos 256 Odus de Ifa Brasil 2 PDF FreeDocumento6 páginasTratado Dos 256 Odus de Ifa Brasil 2 PDF FreeWildslay RodriguesAinda não há avaliações