Escolar Documentos
Profissional Documentos
Cultura Documentos
Orientações Gerais para Correções Dos Protótipos
Enviado por
D. Cavalcanti - Design GráficoDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Orientações Gerais para Correções Dos Protótipos
Enviado por
D. Cavalcanti - Design GráficoDireitos autorais:
Formatos disponíveis
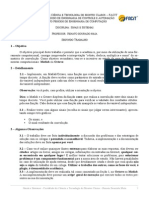
Orientações gerais para correções dos protótipos, apresentados em 28/07/21.
Pessoal, este foi apenas o primeiro protótipo apresentado. Agora é melhorá-lo!
Vamos estabelecer notas para todos os trabalhados apresentados nos vídeos.
E pedimos que mantenhamos o diálogo considerando o nosso acordo de que
a disciplina está em ensino emergencial remoto, no meio da Pandemia, portanto
é passível de mudanças, em comum acordo e sempre com um discurso de paz.
As orientações, a seguir, estão baseadas no vídeo das apresentações dos projetos.
Temos tópicos que são pontos positivos para todos os projetos, mas apresentaremos
exemplos com base em alguns dos projetos. Assim como, temos correções que devem
ser conferidas por todos vocês, em todos os projetos. Não são criíticas, mas são pontos
que precisam de revisão, inclusive de verificações relacionadas à formatação e ABNT.
Deste modo, as notas já foram estabelecidas com base nos arquivos apresentados.
A avaliação dos protótipos foi baseada nos cinco princípios de Jakob Nielsen (1993),
conforme foram explicados em sala de aula: Compatibilidade visual com o usuário,
consistência entre as telas, feedbacks das telas, controle do sistema pelos usuários e
gestão de erros para orientar o usuário (como respostas de ajuda e botão de ajuda.).
Pontos POSITIVOS para todas as equipes:
1- Definição do objetivo principal para o seu sistema e definição do público principal.
Todas as equipes conseguiram explicar nas apresentações, mas sempre expliquem
qual é o objetivo principal para a tarefa principal do sistema de um público principal.
2- As equipes fizeram análises de similares, mas precisam deixar claro que os sistemas
similares tem o mesmo objetivo do sistema que a equipe vai gerar design, ou redesign.
Exemplo: O trabalho de Laura especificou como o sistema dela é melhor que outros.
Em outros projetos, é importante que vocês precisam entender a diferença entre
fluxograma e wirframe. Um wireframe é um GRID das telas, com a estrutura geral.
3- O fluxograma destacar o fluxo/caminho principal para a tarefa principal do sistema.
Mas no fluxograma se apontam os demais fluxos/caminhos possíveis de “ida e volta”.
Exemplo: O trabalho do Worth Fruit especificou a tarefa principal e as “ramificações”.
Um fluxograma desenha os níveis de navegação e destaca um caminho principal nele.
4- A defesa sobre a escolha da metodologia de construção deve ser especificada nas
apresentações, para que outras equipes saibam que vocês seguiram um método para
desenvolvimento (Garret) e depois escolheram testes com personas, como o Embarca.
E se escolheram Double Diamond, a partir dele, optaram por métodos como Personas,
no aplicativo Macth FIT. De modo geral, todas as equipes apontaram a metodologia.
Pontos que precisam ser REVISADOS, nas apresentações e relatórios.
1- Determinar uma tarefa principal, para poder desenhar um fluxograma.
Explicação: Os fluxogramas só devem ser desenhados/representados, após você
descrever qual vai ser a tarefa principal, para que o fluxograma fique mais completo.
Por exemplo: a partir da tela de abertura (splash), qual a tarefa principal do sistema?
Para que você possa redesenhar o fluxograma, você precisar ter uma tarefa principal.
2- Descrever/Especificar como foi a pesquisa com os usuários da pesquisa.
Explicação: Descrever o público alvo do seu sistema, com quantos usuários fez o teste,
qual é o perfil deles quanto à idade, gênero, nível de instrução, contexto de utilização.
Qual a tarefa principal (objetivo) que você pediu para o usuário realizar no protótipo?
Para fazer pesquisa com o usuário, defina esta relação usuário à artefato àcontexto.
3- Para fazer o protótipo final, devemos implementar os resultados da pesquisa.
Explicação: vocês construíram protótipos de baixa e média fidelidade, depois fizeram a
pesquisa com o usuário, testando o protótipo; agora devem melhorar a navegação e a
interface, com base no que foi respondido pelos usuários em relação à tarefa principal.
4- As equipes que ainda NÃO tem protótipos navegáveis, precisam construi-los.
Explicação: Quando o protótipo é de alta fidelidade, ele deve ter uma tarefa principal
que siga até o final dela, mesmo que a estética não esteja totalmente perfeita, Mas...
se você chama o sistema de MVP (produto mínimo viável), então deve construir os
níveis e subníveis de menus. No final, tem-se a tarefa principal e mais funcionalidades.
Observação para esta quarta feira, dia 05 de agosto:
Entre às 19h e 20h, teremos estas explicações das correções dos projetos.
A partir das 20h, teremos uma apresentação do trabalho de Mateus Costa.
Às 21h teremos perguntas sobre a apresentação de Mateus e dúvidas finais.
Podemos marcar horários para orientações direcionadas às equipes em outro
dia da semana, apenas para saber em que melhorar o seu projeto, em especial.
Proposta para a finalização da disciplina, com protótipo final e relatório final:
Mantenhamos as equipes já formadas, porque a disciplina termina em Agosto.
Como todos os protótipos serão melhorados, a nota da 2ª avaliação será melhor.
Teremos uma conversa para propor que as equipes possam se autoavaliar e ver
se concordam com as notas aplicadas pelos professores, ou se querem reavaliação.
Você também pode gostar
- Ebook Ergonomia de Interface - Clayton Lewis & John RiemanDocumento15 páginasEbook Ergonomia de Interface - Clayton Lewis & John RiemanRaísa RochaAinda não há avaliações
- Material 1Documento46 páginasMaterial 1jklsaddjlassadajkdlajlAinda não há avaliações
- 00 Esof Exercicios Fixacao Sommerville 9edDocumento3 páginas00 Esof Exercicios Fixacao Sommerville 9edJoanes DanielAinda não há avaliações
- Easy Java 0033453453578Documento40 páginasEasy Java 0033453453578Mauro Ferreira De LimaAinda não há avaliações
- Prototipação RápidaDocumento4 páginasPrototipação RápidaJuliana SantanaAinda não há avaliações
- Imagine Que Você É Um Profissional Da Área de Software Contratado Por Uma Empresa de Linha AéreaDocumento13 páginasImagine Que Você É Um Profissional Da Área de Software Contratado Por Uma Empresa de Linha AéreaRafael HiginoAinda não há avaliações
- Roteiro de Atividade Pratica 2023 B1Documento7 páginasRoteiro de Atividade Pratica 2023 B1Brunno CostaAinda não há avaliações
- Engenharia de SoftwareDocumento5 páginasEngenharia de SoftwareADDNAinda não há avaliações
- Integração Entre As Disciplinas de Interface Homem-Máquina (IHM) e Engenharia de Software (Isaac Da Silva) PDFDocumento5 páginasIntegração Entre As Disciplinas de Interface Homem-Máquina (IHM) e Engenharia de Software (Isaac Da Silva) PDFIsaac Da SilvaAinda não há avaliações
- Trabalho 2Documento2 páginasTrabalho 2Ruy AntonucciAinda não há avaliações
- AULA M NASSAU-PrototitagemDocumento50 páginasAULA M NASSAU-PrototitagemAlécio BrazAinda não há avaliações
- Projeto Integrado IiiDocumento11 páginasProjeto Integrado IiiEdipo Abner100% (1)
- Demoiselle ManualDocumento51 páginasDemoiselle ManualarthurzanonaAinda não há avaliações
- Utilizando Classe No Access - Introdu oDocumento120 páginasUtilizando Classe No Access - Introdu oAugusto MonjardimAinda não há avaliações
- Utilizando Classe No AccessDocumento130 páginasUtilizando Classe No AccessMario ScandoleraAinda não há avaliações
- Protractor: Lições sobre testes end-to-end automatizadosNo EverandProtractor: Lições sobre testes end-to-end automatizadosAinda não há avaliações
- Atividades Práticas Engenharia de SoftwareDocumento10 páginasAtividades Práticas Engenharia de Softwaredavipaiva05Ainda não há avaliações
- Atividade FinalDocumento5 páginasAtividade FinalHerk FonsecaAinda não há avaliações
- Desenvolvimento de Interfaces PrototipaçãoDocumento26 páginasDesenvolvimento de Interfaces PrototipaçãoDanilo PaulinoAinda não há avaliações
- AstahDocumento6 páginasAstahFilipe Gilberto MatcholoAinda não há avaliações
- Exemplos TestesDocumento1 páginaExemplos TestesLaura ReisAinda não há avaliações
- Tema 6 - Introdução A Padrões de Projeto - Design PatternsDocumento59 páginasTema 6 - Introdução A Padrões de Projeto - Design PatternsCiro BezerraAinda não há avaliações
- ESM - Turma 9 - Gabarito Das Questões AbertasDocumento7 páginasESM - Turma 9 - Gabarito Das Questões AbertasrodrigoAinda não há avaliações
- IHCDocumento10 páginasIHCGianluca PessolatoAinda não há avaliações
- Livro - InterfacesDocumento37 páginasLivro - InterfacesDkanjoAinda não há avaliações
- Design Patterns No Delphi 7Documento13 páginasDesign Patterns No Delphi 7sandrofvAinda não há avaliações
- Significado de XP? Extreme Programming (Programação Extrema) .Documento5 páginasSignificado de XP? Extreme Programming (Programação Extrema) .api-26757334Ainda não há avaliações
- Mapa Elementos de MáquinasDocumento7 páginasMapa Elementos de MáquinasRodrigoBessimRochaDosSantos0% (1)
- ATPS SI - Interface Homem MáquinaDocumento7 páginasATPS SI - Interface Homem MáquinaJulius MirandaAinda não há avaliações
- Engenharia de Softwa RE: Professora: Nathalia Calado BernardoDocumento31 páginasEngenharia de Softwa RE: Professora: Nathalia Calado Bernardo19952000 1Ainda não há avaliações
- Introdução A Padrões de Projeto - Design PatternsDocumento68 páginasIntrodução A Padrões de Projeto - Design Patternsedimara ferreira dos santosAinda não há avaliações
- Engenharia de Software: Por: Mestre Narciso LumbelaDocumento17 páginasEngenharia de Software: Por: Mestre Narciso LumbelaMarcio MartinhoAinda não há avaliações
- Desenvolvimento De Software Ii C# Programação Em CamadasNo EverandDesenvolvimento De Software Ii C# Programação Em CamadasAinda não há avaliações
- Orientação a Objetos em C#: Conceitos e implementações em .NETNo EverandOrientação a Objetos em C#: Conceitos e implementações em .NETNota: 5 de 5 estrelas5/5 (1)
- Mapa Microprocessadores e MicrocontroladoresDocumento4 páginasMapa Microprocessadores e MicrocontroladorestrabsAinda não há avaliações
- 06 Inspecionando A Usabilidade de ProdutosDocumento6 páginas06 Inspecionando A Usabilidade de ProdutosAlexssander Carvalho NevesAinda não há avaliações
- 00b - Artigo - PrototipagemDocumento6 páginas00b - Artigo - PrototipagemJoão Victhor HoAinda não há avaliações
- Extreme Programming - Conceitos e Práticas Sobre Extreme ProgrammingDocumento6 páginasExtreme Programming - Conceitos e Práticas Sobre Extreme Programminggerson menezes maletAinda não há avaliações
- Checklist Ux Design 2020 PDFDocumento1 páginaChecklist Ux Design 2020 PDFLeo BezerraAinda não há avaliações
- Desenvolvimento Orientado Por Comportamento: BDD (Behaviour Driven Development)Documento9 páginasDesenvolvimento Orientado Por Comportamento: BDD (Behaviour Driven Development)divanftpAinda não há avaliações
- Melissa Falcao - Roteiro de Requisitos (DOCS)Documento7 páginasMelissa Falcao - Roteiro de Requisitos (DOCS)MelissaCorreaAinda não há avaliações
- Exercício Eng. SoftDocumento12 páginasExercício Eng. SoftJoyce SantosAinda não há avaliações
- Metodologias e Projetos de SoftwareDocumento6 páginasMetodologias e Projetos de SoftwareFabricioAinda não há avaliações
- IF66J Modelo RelatTecnicoDocumento15 páginasIF66J Modelo RelatTecnicosaluizAinda não há avaliações
- Psi-Modulo 9Documento44 páginasPsi-Modulo 9semduvidasAinda não há avaliações
- Aula 3 XP Metodologia AgilDocumento31 páginasAula 3 XP Metodologia AgilNicholas Moura Moura100% (1)
- Prova Nota 9 Arquitetura SoftwareDocumento5 páginasProva Nota 9 Arquitetura SoftwareYung WenAinda não há avaliações
- Conteúdo Da Unidade-4 PDFDocumento18 páginasConteúdo Da Unidade-4 PDFGabriela Mioti100% (1)
- Conteúdo Da Unidade-4 PDFDocumento18 páginasConteúdo Da Unidade-4 PDFGabriela MiotiAinda não há avaliações
- Relatorio XPDocumento9 páginasRelatorio XPPedro H. G. DicatiAinda não há avaliações
- Testes de UsabilidadeDocumento13 páginasTestes de UsabilidadeKyle SheldrakeAinda não há avaliações
- Atividade - A4 - Interface - Sist - ComputacaionaisDocumento3 páginasAtividade - A4 - Interface - Sist - ComputacaionaisGabriel DuarteAinda não há avaliações
- O Que É PrototipagemDocumento4 páginasO Que É PrototipagemJ.R SousaAinda não há avaliações
- Diagrama de Casos de Uso Principais Desafios Na ElaboraçãoDocumento6 páginasDiagrama de Casos de Uso Principais Desafios Na ElaboraçãoMarceloMoreiraCunhaAinda não há avaliações
- Aula 06: Desenvolvimento de Software para Concursos - Curso RegularDocumento52 páginasAula 06: Desenvolvimento de Software para Concursos - Curso RegularcarthurpsAinda não há avaliações
- Seminario de Sin221Documento29 páginasSeminario de Sin221victoria.rodriguesAinda não há avaliações
- Engenharia de Software - Ref. 2021.3Documento2 páginasEngenharia de Software - Ref. 2021.3Patrick HugoAinda não há avaliações
- Introdução À Programação Orientada Por ObjetosDocumento15 páginasIntrodução À Programação Orientada Por Objetosjoaquina CouveAinda não há avaliações
- Spock framework: Testes automatizados para Java, Android e RESTNo EverandSpock framework: Testes automatizados para Java, Android e RESTAinda não há avaliações
- Caio Wendrechoski - Pesquisa Corrigida 2Documento6 páginasCaio Wendrechoski - Pesquisa Corrigida 2Caio WendrechoskiAinda não há avaliações
- UntitledDocumento1 páginaUntitledD. Cavalcanti - Design GráficoAinda não há avaliações
- Trabalho - Cabalá PDFDocumento10 páginasTrabalho - Cabalá PDFProf. Ivo SampaioAinda não há avaliações
- Regulamentação PGD - 2019Documento10 páginasRegulamentação PGD - 2019D. Cavalcanti - Design GráficoAinda não há avaliações
- Template Modelo TCC PGD1 2021Documento23 páginasTemplate Modelo TCC PGD1 2021D. Cavalcanti - Design GráficoAinda não há avaliações
- 2020 - 05 - 16 - Guilherme - VitalDocumento1 página2020 - 05 - 16 - Guilherme - VitalD. Cavalcanti - Design GráficoAinda não há avaliações
- 2020 - 05 - 23 - Guilherme - VitalDocumento1 página2020 - 05 - 23 - Guilherme - VitalD. Cavalcanti - Design GráficoAinda não há avaliações
- Bromatologia Un1Documento44 páginasBromatologia Un1D. Cavalcanti - Design GráficoAinda não há avaliações
- Diario Oficial 1573Documento10 páginasDiario Oficial 1573D. Cavalcanti - Design GráficoAinda não há avaliações
- Ana Karoline Da SilvaDocumento1 páginaAna Karoline Da SilvaD. Cavalcanti - Design GráficoAinda não há avaliações
- Bromatologia Un2Documento46 páginasBromatologia Un2D. Cavalcanti - Design GráficoAinda não há avaliações
- Cartilha para Conselhos Consultivos - GCE-PE 2023Documento8 páginasCartilha para Conselhos Consultivos - GCE-PE 2023D. Cavalcanti - Design GráficoAinda não há avaliações
- Morelli en PTDocumento15 páginasMorelli en PTD. Cavalcanti - Design GráficoAinda não há avaliações
- TGI0394Documento78 páginasTGI0394D. Cavalcanti - Design GráficoAinda não há avaliações
- Bromatologia Un3Documento42 páginasBromatologia Un3D. Cavalcanti - Design GráficoAinda não há avaliações
- Artigo Metodologia em InfograficosDocumento15 páginasArtigo Metodologia em InfograficosD. Cavalcanti - Design GráficoAinda não há avaliações
- Esign Hinking Aplicado A Interação de Elementos Comunicacionais emDocumento19 páginasEsign Hinking Aplicado A Interação de Elementos Comunicacionais emD. Cavalcanti - Design GráficoAinda não há avaliações
- Document 1Documento15 páginasDocument 1D. Cavalcanti - Design GráficoAinda não há avaliações
- Avaliação TardeDocumento2 páginasAvaliação TardeD. Cavalcanti - Design GráficoAinda não há avaliações
- Minas Djehizian TESEDocumento136 páginasMinas Djehizian TESED. Cavalcanti - Design GráficoAinda não há avaliações
- 000642879Documento133 páginas000642879D. Cavalcanti - Design GráficoAinda não há avaliações
- Manual Artigo Cientifico PDFDocumento10 páginasManual Artigo Cientifico PDFMichelineAinda não há avaliações
- 2010 LuminaDocumento14 páginas2010 LuminaDaniele Silva MoratoAinda não há avaliações
- Direito Aplicado A InformáticaDocumento53 páginasDireito Aplicado A InformáticaD. Cavalcanti - Design GráficoAinda não há avaliações
- DestilacaoDocumento6 páginasDestilacaoMartinõ MarcellAinda não há avaliações
- Peça de Arquitetura - IniciaçãoDocumento1 páginaPeça de Arquitetura - Iniciaçãoleonardo barcelosAinda não há avaliações
- A Importância Da SeletividadeDocumento5 páginasA Importância Da SeletividadeSergio Ricardo NobreAinda não há avaliações
- #6 Construção de MASMORRAS 1 PGDocumento1 página#6 Construção de MASMORRAS 1 PGLIE glcAinda não há avaliações
- Mapa de Risco Banco CentralDocumento3 páginasMapa de Risco Banco Centralagislayne pargaAinda não há avaliações
- Crea-Pe: Garanhuns 13 Setembro 2023Documento1 páginaCrea-Pe: Garanhuns 13 Setembro 2023Antonio EduardoAinda não há avaliações
- Ebook Takae Sasaki V002 PDFDocumento27 páginasEbook Takae Sasaki V002 PDFRenato BaptistaAinda não há avaliações
- AP1 - AII - 2019-2 - GabaritoDocumento3 páginasAP1 - AII - 2019-2 - GabaritoRoberto Jesus LinaresAinda não há avaliações
- Quest Biolcel Prova 1Documento6 páginasQuest Biolcel Prova 1oidualc20110% (1)
- 1 Lista de Exercicios - Poo - Lucas Zuque - 2268710Documento7 páginas1 Lista de Exercicios - Poo - Lucas Zuque - 2268710Lucas ZuqueAinda não há avaliações
- Modelo de Petição de Ação de Indenização Por Danos MateriaisDocumento5 páginasModelo de Petição de Ação de Indenização Por Danos Materiaisgraciele AlkmimAinda não há avaliações
- Apostila Fazendo Seu Dicionario de AcordesDocumento8 páginasApostila Fazendo Seu Dicionario de AcordesNelson PedonAinda não há avaliações
- Curriculo de Ensino BasicoDocumento103 páginasCurriculo de Ensino BasicoDelio Patricio Tura DanielAinda não há avaliações
- NBR 5858 - 1983Documento15 páginasNBR 5858 - 1983telnet837Ainda não há avaliações
- AF121386439414pt BR0701Documento26 páginasAF121386439414pt BR0701camilo obrasAinda não há avaliações
- giroscópio2012editadoPDF (Roteiro) III PDFDocumento8 páginasgiroscópio2012editadoPDF (Roteiro) III PDFxotunredmailtopAinda não há avaliações
- UNEB 2019 Caderno 2 Medicina Modelo 1Documento17 páginasUNEB 2019 Caderno 2 Medicina Modelo 1Clara AmorimAinda não há avaliações
- Apostila Irrigação 2012Documento77 páginasApostila Irrigação 2012anon_140267718Ainda não há avaliações
- Metaforas LibrasDocumento29 páginasMetaforas LibrasRobertAinda não há avaliações
- Catalogo de Propriedades Termicas de Paredes e CoberturasDocumento13 páginasCatalogo de Propriedades Termicas de Paredes e CoberturasIsrael BrazAinda não há avaliações
- 2.7 Aula de Laboratório de Anatomia Do Olho e Do Ouvido 2020 Dra. Leny Van SwaaijDocumento6 páginas2.7 Aula de Laboratório de Anatomia Do Olho e Do Ouvido 2020 Dra. Leny Van SwaaijNorvaldo PedroAinda não há avaliações
- Resolucaotjoe 1 2017 AnexosconsolidadosDocumento283 páginasResolucaotjoe 1 2017 AnexosconsolidadosPaholaAinda não há avaliações
- Brinquedos PedagogicosDocumento40 páginasBrinquedos PedagogicosCleonice OliveiraAinda não há avaliações
- Homônios Veetais GAS ETILENODocumento36 páginasHomônios Veetais GAS ETILENOCleber AssisAinda não há avaliações
- AzevedoDocumento14 páginasAzevedoDinheirama.comAinda não há avaliações
- Direito Obrigações - Casos Praticos 1Documento16 páginasDireito Obrigações - Casos Praticos 1Esdras J. ReisAinda não há avaliações
- Vaesen (101-155) en PTDocumento55 páginasVaesen (101-155) en PT- Th3K1ngAinda não há avaliações
- Gabarito Ae1 História 8º AnoDocumento9 páginasGabarito Ae1 História 8º AnoAntonio Correia100% (3)
- Marvel RPGDocumento6 páginasMarvel RPGChaulin Diogo da CostaAinda não há avaliações
- Analise Corporal 3Documento34 páginasAnalise Corporal 3Christiane Barbi100% (1)