Escolar Documentos
Profissional Documentos
Cultura Documentos
06 Inspecionando A Usabilidade de Produtos
Enviado por
Alexssander Carvalho Neves0 notas0% acharam este documento útil (0 voto)
1 visualizações6 páginasTítulo original
06 Inspecionando a Usabilidade de Produtos
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
1 visualizações6 páginas06 Inspecionando A Usabilidade de Produtos
Enviado por
Alexssander Carvalho NevesDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 6
S
implicidade é um desejo de todo
ser humano quando utiliza um
produto. Simplicidade é um ob-
jetivo de projeto que todo engenheiro
de so ware deve ter em mente quando
projeta um novo produto. O engenhei-
ro deve se colocar no lugar do usuário
nal do produto, buscando entender se
as funcionalidades implementadas pelo
sistema e a maneira pela qual elas podem
ser acessadas são facilmente assimiladas
pelos usuários. Ter essa preocupação é
considerar a usabilidade como determi-
nante no processo de desenvolvimento
de um produto e, especicamente, de um
sistema de so ware. Essa atitude impacta
diretamente sobre a aceitabilidade e su-
cesso do produto. A edição anterior dessa
revista tratou do processo de desenvolvi-
mento de sistemas interativos e discutiu
um conjunto de métodos de avaliação um site de uma instituição, um celu- exatamente o tempo e o lugar. Em outras
da usabilidade. Este artigo apresenta um lar, um painel de carro ou um software palavras, o design, similarmente à arte,
método de avaliação da usabilidade, de- instalado na sua máquina. Usabilidade acompanha as necessidades de sua épo-
nominado avaliação heurística. resulta em simplicidade e agilidade. A ca. Antoine de Saint-Exupéry expressa
simplicidade agrada os usuários e agi- isso bem quando diz:
lidade (leia-se e entenda produtivida-
Usabilidade é de nida como a facilida- de) agrada as organizações.
de de aprender e usar um produto, que Cabe aqui destacar que a usabilida-
pode ser, por exemplo, um painel de um de, um dos atributos da qualidade de
carro ou um sistema de so ware. Sua im- um produto, está inserida no campo
portância nos produtos tem sido explora- de projeto, de um sistema ou produto.
da ao longo das últimas duas décadas e Profissionais da área também costu-
tem se tornado cada vez mais um deter- mam denominar de design. O design Segundo esse pensamento, é difícil
minante no sucesso dos produtos. Usa- é um campo interdisciplinar que com- saber quando se alcançou a perfeição
bilidade conquista usuários e abre novos preende atividades de concepção e pro- no design. Entretanto, ele apontou que
mercados. O que dizer do site de buscas jeto de um novo produto que pode, por ela pode ser alcançada tornando-o mais
do Google? Há tarefa mais simples do exemplo, ser um veículo ou apenas seu simples, que podemos interpretar como
que fazer uma busca no Google? Consi- painel, um novo modelo de telefone ce- facilitar a vida do usuário. Simplicidade no
dere o caso mais recente da Apple ao lan- lular, uma interface gráfica de usuário design é essencial para a satisfação do
çar o iPhone, como ilustrado na Figura 1. de alguma loja virtual ou de um siste- usuário e sucesso de um produto.
Ele possui um conjunto de funcionalida- ma de software (que você usa em seu Uma questão que costumo fazer em di-
des que podem ser acessadas através do computador pessoal ou notebook). versas ocasiões é: Por que o Google se tor-
toque. O usuário seleciona as aplicações Design é, na realidade, uma atividade nou no site de buscas mais usado? A respos-
(como, por exemplo, ouvir música, enviar que abrange uma ampla gama de apli- ta é: a necessidade humana por acesso a
mensagem e visualizar fotos) que deseja cações e, ao mesmo tempo, requer do informação e simplicidade. O segundo
utilizar apenas tocando e manipulando designer projetista uma atenção espe- motivo é, na realidade, o principal. Não
a tela. Ele pode ainda fazer zoom, am- cial com os aspectos funcionais e esté- há nada mais fácil do que fazer uma bus-
pliando ou reduzindo imagens, e tudo ticos do produto. Isso também requer ca no Google. Você tem uma tela quase
de forma intuitiva. muita imaginação e habilidade para toda branca e apenas uma janela na qual
Perceba que a usabilidade é uma ca- criar modelos e fazer ajustes iterativos e você digita as palavras referentes ao con-
racterística através da qual o usuário re-design. Os designers, assim como os teúdo de seu interesse, como ilustra a Fi-
expressa sua satisfação em utilizar um artistas, têm sempre sido inuenciados gura 2. Você, nem qualquer outra pessoa,
produto ou serviço como, por exemplo, pelo ambiente onde vivem, e isto reete precisa de treinamento ou auxílio para
fazer isso. Por quê? Trata-se de um único uma das heurísticas de um conjunto a terminada já que depende da conexão
serviço que é disponibilizado ao usuário ser apresentado no artigo. Isto visa tor- de Internet para vericação da existên-
e da forma mais simples possível. nar a interface mais fácil de usar ao dar cia de disponibilidade de novas atuali-
Perceba que usabilidade é o que os ao usuário a sensação de que ele está no zações, bem como do download da res-
usuários desejam, isto é, facilidade de controle do sistema e de que ele pode se pectiva atualização.
uso e facilidade de aprender a usar, recuperar de uma situação de erro, ou Os objetivos dessas guidelines são de
que se traduz em simplicidade. Para desfazer uma ação que ele fez de modo munir o projetista de recomendações
produzir interfaces de usuário que desatento e/ou indesejável. que pode orientá-lo durante o projeto da
ofereçam suporte à usabilidade, reco- Desde os primeiros esforços dos proje- interface de usuário de um produto. Es-
mendações e heurísticas de usabili- tistas de interface de usuário para desen- ses documentos contêm informações que
dade são usadas pelos projetistas. As volver produtos e sistemas de fácil uso, orientam o projetista quanto a:
heurísticas compreendem conjunto de sempre houve a preocupação em prover 1. Organização (ou layout) da tela
diretrizes, geralmente, que formam o suporte à usabilidade. Exemplo disso como, por exemplo, no uso de forma-
conhecimento sobre para o tratamento compreende as diretrizes de projeto, co- tação e cores;
de determinado problema. Esse pro- nhecidas como heurísticas ou guidelines, 2. Navegação na interface, padronizan-
blema poderia ser o projeto de uma que contêm recomendações de projeto. do seqüência de realização de tarefas em
rede neural, o projeto de uma casa ou Um exemplo de heurística é: situações semelhantes;
projeto de uma interface de usuário de 3. Facilitando acesso a funcionalidades
um sistema de software. Essas mesmas através da exibilidade de controle do
heurísticas servem de critério na ava- usuário para entrada de dados ou execu-
liação heurística da usabilidade de um Esta recomendação deve ser considera- ção de tarefas;
produto, como discutido a seguir. da, principalmente, em situações onde se 4. Mantendo a atenção do usuário com
têm operações de duração longa. Trata- uso de diferentes fontes, cores e sons, vi-
se de um feedback que a aplicação (isto é, sando alertar e dar feedback ao usuário.
Heurísticas de usabilidade são princí- o sistema de so ware) provê ao usuário Objetivando compilar essas reco-
pios resultantes da experiência e, geral- enquanto ele realiza uma tarefa no sis- mendações, Jakob Nielsen apresentou
mente, aceitos que são aplicados no de- tema. Isto é ilustrado na Figura 3, que um conjunto de 10 (dez) heurísticas
senvolvimento de sistemas interativos. mostra uma barra de status, comunican- para o projeto de interface de usuário,
Elas também são empregadas durante do ao usuário o quanto da tarefa (de che- as quais estão disponíveis em http://
a avaliação de produtos. Um exemplo car pela disponibilidade de novo so wa- www.useit.com/papers/heuristic/heu-
é oferecer recursos para desfazer ações re) já foi realizada. ristic_list.html. As dez heurísticas de
quando usando um so ware, comumen- Outro exemplo é apresentado na Fi- usabilidade, consideradas princípios
te conhecido como Undo, que permite gura 4 quando o usuário tem o feedback para o projeto de interface de usuário
você navegar até a revisão anterior de da tarefa de atualização de um so ware são apresentadas na Figura 5.
um documento (ou arquivo) de modo antivírus. Neste caso, trata-se de uma As heurísticas mostradas no quadro
que você possa aceitá-la ou rejeitá-la. barra de progresso indeterminado que acima servem a uma ampla variedade
Portanto, prover mecanismo que permi- informa o usuário que a aplicação (isto de sistemas de so ware e é um dos in-
te ao usuário desfazer uma ação recen- é, so ware antivírus) está realizando a gredientes do método de avaliação heu-
te, como o exemplo do Undo, constitui tarefa. Todavia, ela tem duração inde- rística apresentado a seguir. Exemplos
identicando problemas relacionados a te a avaliação. Essas heurísticas compre- 1. O problema é irrelevante e, portanto,
essas heurísticas são mostrados e discu- endem heurísticas gerais, como as apre- desconsiderado.
tidos na seção nal do artigo. sentadas na Figura 5 e recomendações 2. Problema estético, o qual será apenas
ou guidelines referenciados no quadro de corrigido se o prazo permitir.
links no nal do artigo. 3. Problema simples (que tem baixa
A avaliação heurística é um método de prioridade para correção).
avaliação de usabilidade de sistemas e 4. Problema difícil (que tem alta priori-
produtos que permite ao avaliador de- Reunião e estudo inicial do material dade para correção).
tectar problemas de usabilidade. Esses disponibilizado durante a preparação 5. Problema danoso que requer corre-
problemas, em geral, estão relacionados para a avaliação.
ção imediata.
com alguma das dez heurísticas de usa- Cada avaliador deve realizar sua ava-
Após serem encerradas as avalia-
bilidade apresentadas anteriormente. O liação de maneira independente e sem
ções individuais de todos os avaliado-
processo da avaliação heurística é apre- qualquer participação dos demais. Isto
res, estes se reúnem com os projetistas
sentado a seguir. visa evitar que haja qualquer avaliação
e eventuais observadores (especialistas
viciada em observações de problemas
do domínio), quando se tem início uma
apontados por outros avaliadores.
reunião que visa compilar as avaliações
Para aplicar o método de avaliação A avaliação é realizada em duas
feitas pelos avaliadores e consolidar a
heurística, recomenda-se trabalhar com etapas: na primeira, o avaliador per-
avaliação nal. Nesse momento, suges-
3 a 5 avaliadores. Esses avaliadores são corre a interface explorando as prin-
tões de como corrigir os problemas de
especialistas em usabilidade, como um cipais tarefas, objetivando ter uma
usabilidade detectados são discutidas e
engenheiro de usabilidade, ou enge- visão geral da interface; na segunda
apresentadas para que as correções pos-
nheiro de so ware ou pro ssional si- etapa, percorre cenários de tarefas es-
pecíficas, checando se esses cenários sam ser implementadas.
milar que possua competência na área
consideram os critérios (heurísticas Note que a avaliação heurística não de-
de usabilidade.
de usabilidade) considerados. veria ser empregada isoladamente. Ge-
A avaliação é feita individualmente
O avaliador faz anotações de pro- ralmente, ela é usada antes de se realizar
por cada um dos avaliadores envolvidos
blemas de usabilidade observados e testes com usuário. Isso objetiva identi-
e eles não mantêm qualquer contato ou
atribui grau de severidade a esses pro- car problemas grosseiros ou outros difí-
colaboração antes da realização da ava-
blemas. A atribuição do grau de seve- ceis de serem detectados em testes com
liação. A comunicação entre os avalia-
ridade do problema leva em conta a usuário como, por exemplo, aqueles que
dores é apenas permitida após o térmi-
no da avaliação. freqüência de ocorrência do problema, ocorrem em intervalos curtos de tempo e
Durante a avaliação, um especialista o nível de insatisfação do usuário (cau- outros que acontecem de modo não fre-
de domínio pode também ser consultado sado pelo problema) e a dificuldade do qüente. Além disso, evita-se um custo
pelo avaliador a m de esclarecer even- usuário em contornar o problema. Há maior com testes com usuários que po-
tuais dúvidas sobre o sistema que está cinco graus de severidade: dem exigir mais tempo.
sendo avaliado.
Cada avaliação individual pode durar
de uma a duas horas, período no qual o
avaliador obtém informações do sistema
a ser avaliado e realiza a avaliação.
Estudos (realizados por Jakob Niel-
sen) indicam que cerca de 75% dos
problemas de usabilidade são detecta-
dos quando se tem a participação de
cinco avaliadores.
Obter e ler a descrição do sistema a
m de entender seu propósito e conjunto
de funcionalidades oferecidas.
Conhecer os pers de usuários e con-
juntos de tarefas típicas realizadas por
eles. Essas tarefas podem ser ilustradas
através de cenários de interação que ca-
racterize o uso do sistema.
Selecionar o conjunto de heurísticas
de usabilidade a serem utilizadas duran-
Considere a Figura 6 que ilustra parte
de um site de Bu et. Note que o layout
do espaço tem as principais informações
distribuídas na tela e uso de cores é ade-
quado. O projetista fez uso de pequena
quantidade de cores que não excede a
quatro que é quantidade recomendada.
Além disso, ele utiliza guras, relacio-
nadas às informações que são disponi-
bilizadas para os usuários, que estão
distribuídas de modo adequado na pá-
gina principal.
Entretanto, perceba na Figura 6 que há
o uso das palavras Clique aqui que não
deveriam ser utilizadas como elementos
do design. Evitar o uso do Clique aqui,
como texto âncora para um link de hi-
pertexto, é uma das recomendações mais
conhecidas do design. Note que esse
problema está vinculado à quarta heu-
rística (vide Figura 5), que recomenda a
aderência a padrões (isto é, conjunto de
recomendações ou guidelines de projeto).
Numa situação como essa, o projetista
poderia, por exemplo, ter usado:
Na sugestão acima, é feito o uso de um
texto âncora, servindo de link de um hi-
pertexto que o usuário pode ter acesso.
Note que ca mais intuitivo essa forma
de acesso para o usuário.
Outro exemplo ilustrado na Figura 7
mostra parte do site de uma instituição
de ensino superior. Alguns problemas
de usabilidade estão indicados na pró-
pria figura.
Primeiramente, o site contém um exces-
so de informações na página principal.
Muitas informações irrelevantes estão
apresentadas logo na página principal. A ações que um usuário (mais experien-
oitava regra diz que devemos considerar Considerar as dez heurísticas de usa- te) não dispõe de teclas de atalho que
a estética e fazer um projeto minimalista, bilidade apresentadas anteriormente e otimizariam seu tempo, em situações
ou seja, informações desnecessárias ou outras recomendações é dever do proje- onde um ícone da barra de ferramentas
de menor relevância deveriam ser trata- tista e estas são consideradas pelo ava- não tem sua funcionalidade reconheci-
da em segundo plano e não serem exibi- liador quando avalia a interface de um da pelo usuário, ou ainda quando ele
das na página principal. Isto porque es- so ware ou outro produto. O usuário acha difícil localizar um funcionali-
sas informações competem pela atenção também percebe isso quando manifes- dade num so ware. Neste contexto, as
do usuário com informações relevantes. ta sua insatisfação no uso do so ware heurísticas e outras diretrizes (ou guide-
Note que o projeto deste site reserva es- ou quando comete erros em situações lines) de usabilidade servem para guiar
paço no lado inferior direito para cursos nas quais ele não pode desfazer alguma tanto projetistas quanto avaliadores em
especícos de Fisioterapia e Direito. E ação realizada anteriormente, em situ- suas atividades.
quanto aos demais cursos? Além disso,
no lado esquerdo há dois locais através
dos quais usuários podem acessar o cor-
reio eletrônico da instituição (webmail)
e um clube (especíco) da instituição.
O que isso tem de relevante para outros
usuários interessados em obter informa-
ções da instituição. Perceba que o layout,
embora exibido apenas parcialmente,
precisa ser repensado e re-projetado, ob-
jetivando atender a heurística de estética
e projeto minimalista.
Um bom exemplo de um projeto de
site de instituição de ensino é o da Uni-
versity of Stanford disponível em h p://
www.stanford.edu, cuja página é re-
produzida na Figura 8. Perceba o layout
da página que faz distribuição do con-
teúdo, há preocupação com a estética e
o projeto também é minimalista, pois
apenas informações consideradas mais
importantes são colocadas em primeiro
plano, isto é, na página principal. Além
disso, a página tem um recurso de mapa
do site no canto superior direito, que
permite ao usuário visualizar mais in-
formações e, eventualmente buscar por
informações mais detalhadas. Recurso
adicional que oferece mais detalhes ao
usuário encontra-se no canto superior
esquerdo que permite ao usuário ter
uma visão expandida do menu. Esta
adequação do site ocorre porque o pro-
jetista considerou a terceira heurística
que recomenda prover o usuário de con-
trole e liberdade escolha.
Você também pode gostar
- Atividade 6Documento12 páginasAtividade 6LuisAlmeida100% (2)
- Usabilidade e ergonomia em IHCDocumento6 páginasUsabilidade e ergonomia em IHCAlexandra NascimentoAinda não há avaliações
- Sistema Hotel Gerencia Estadias HospedesDocumento2 páginasSistema Hotel Gerencia Estadias HospedesMatheus MoraesAinda não há avaliações
- 47 Interface Homem Máquina 2Documento6 páginas47 Interface Homem Máquina 2Alexssander Carvalho NevesAinda não há avaliações
- Avaliação Heurística de SítiosDocumento18 páginasAvaliação Heurística de SítioshenryqueAinda não há avaliações
- I PACADSistemasIIDocumento42 páginasI PACADSistemasIIFabrycio Érico de MedeirosAinda não há avaliações
- 50 Avaliação de Usabilidade 2Documento4 páginas50 Avaliação de Usabilidade 2Alexssander Carvalho NevesAinda não há avaliações
- 20 User ExperienceDocumento6 páginas20 User ExperienceAlexssander Carvalho NevesAinda não há avaliações
- Heurísticas de UsabilidadeDocumento16 páginasHeurísticas de UsabilidadeAederson SantosAinda não há avaliações
- 10 heurísticas UXDocumento10 páginas10 heurísticas UXSérgio FernandesAinda não há avaliações
- Engenharia de Software para Dispositivos MóveisDocumento5 páginasEngenharia de Software para Dispositivos Móveisrenata_miriamAinda não há avaliações
- Ebook Ergonomia de Interface - Clayton Lewis & John RiemanDocumento15 páginasEbook Ergonomia de Interface - Clayton Lewis & John RiemanRaísa RochaAinda não há avaliações
- Aula 3Documento20 páginasAula 3LcAinda não há avaliações
- Atividade06 - IhcDocumento13 páginasAtividade06 - IhcMayara SantosAinda não há avaliações
- Atividade 10Documento29 páginasAtividade 10LuisAlmeida100% (1)
- Curso Design de Interface: Conceitos GeraisDocumento10 páginasCurso Design de Interface: Conceitos GeraisLucas NegromonteAinda não há avaliações
- 4 - O Projeto Centrado No Usuário 1Documento4 páginas4 - O Projeto Centrado No Usuário 1Antônio de LimaAinda não há avaliações
- Integração IHM e Engenharia SoftwareDocumento5 páginasIntegração IHM e Engenharia SoftwareIsaac Da SilvaAinda não há avaliações
- Modelo e Interface ConceitualDocumento21 páginasModelo e Interface ConceitualAmandaAinda não há avaliações
- Capitulo 3 - Modelos ConceituaisDocumento16 páginasCapitulo 3 - Modelos ConceituaisPablo RodrigoAinda não há avaliações
- Estruturação de Um WebsiteDocumento48 páginasEstruturação de Um WebsiteJorge Filipe †100% (1)
- Um método de design de sites baseado em usabilidadeDocumento12 páginasUm método de design de sites baseado em usabilidadeFilipe Torres0% (1)
- Material 1Documento46 páginasMaterial 1jklsaddjlassadajkdlajlAinda não há avaliações
- Aula 5Documento19 páginasAula 5LcAinda não há avaliações
- Usabilidade Interface Homem MáquinaDocumento9 páginasUsabilidade Interface Homem MáquinaFabioGmaAinda não há avaliações
- Resumos AvaliaçãoDocumento9 páginasResumos AvaliaçãovrbsAinda não há avaliações
- Processo Desenvolvimento SoftwareDocumento61 páginasProcesso Desenvolvimento SoftwareJoao Morgado100% (1)
- Atividade 6 - Interação Humana e Computador, o Computador-Software - Parte2Documento12 páginasAtividade 6 - Interação Humana e Computador, o Computador-Software - Parte2Pedro HenriqueAinda não há avaliações
- Fase 02Documento14 páginasFase 02ana claudia silvaAinda não há avaliações
- Aprendizagem em Foco em Frameworks Back EndDocumento49 páginasAprendizagem em Foco em Frameworks Back EndRogerioAinda não há avaliações
- Modelos e Técnicas de Modelagem em IhcDocumento15 páginasModelos e Técnicas de Modelagem em Ihclotar.shadow600Ainda não há avaliações
- Projeto de interface com usuárioDocumento44 páginasProjeto de interface com usuárioPedro ThiagoAinda não há avaliações
- Aula - 02 - UVV - Tópico 2Documento19 páginasAula - 02 - UVV - Tópico 2MarcelleAinda não há avaliações
- Estilos de interação, modelos conceituais e paradigmas de interaçãoDocumento53 páginasEstilos de interação, modelos conceituais e paradigmas de interaçãovallindinhavasvalAinda não há avaliações
- Analise HeuristicaDocumento12 páginasAnalise HeuristicaHenrique SousaAinda não há avaliações
- 10 Regras Avaliação HeurísticaDocumento2 páginas10 Regras Avaliação HeurísticaClaudio Dos Santos FernandesAinda não há avaliações
- Avaliação de Interfaces e A Satisfação Dos UsuáriosDocumento2 páginasAvaliação de Interfaces e A Satisfação Dos UsuáriosrafaelAinda não há avaliações
- Aplicação Do Diagrama de Casos de Uso8Documento36 páginasAplicação Do Diagrama de Casos de Uso8nooturnoos psikopataAinda não há avaliações
- Engenharia de Software em CamadasDocumento18 páginasEngenharia de Software em CamadasVladimir CameloAinda não há avaliações
- Ficha M3 Nº3Documento4 páginasFicha M3 Nº3Teresa RodriguesAinda não há avaliações
- Aula 05 - IdvisualDocumento49 páginasAula 05 - IdvisualMenezes ArqAinda não há avaliações
- Heurísticas de NielsenDocumento5 páginasHeurísticas de Nielsenthabatav7Ainda não há avaliações
- 3 Modelos Conceituais - Interação Homem ComputadorDocumento1 página3 Modelos Conceituais - Interação Homem ComputadorPedro LucasAinda não há avaliações
- Atividade10 PrototiposDocumento26 páginasAtividade10 PrototiposjoãoAinda não há avaliações
- IHC Design ProcessDocumento62 páginasIHC Design ProcessJossevanJuniorAinda não há avaliações
- REV - DISC - Análise e Projeto de SistemasDocumento3 páginasREV - DISC - Análise e Projeto de SistemasCarla OrmenezeAinda não há avaliações
- Diretrizes de IHC para projeto de interfaceDocumento10 páginasDiretrizes de IHC para projeto de interfaceGianluca PessolatoAinda não há avaliações
- Atividade 6 IHC - O Computador - Sofware IIDocumento7 páginasAtividade 6 IHC - O Computador - Sofware IINatan AlmeidaAinda não há avaliações
- Elementos UXDocumento13 páginasElementos UXraphaconexaoAinda não há avaliações
- Audioconhecimento 04Documento2 páginasAudioconhecimento 04leonardo barbosa de oliveiraAinda não há avaliações
- 27 Avaliação de Usabilidade em Touch ScreenDocumento6 páginas27 Avaliação de Usabilidade em Touch ScreenAlexssander Carvalho NevesAinda não há avaliações
- Atividade 05 - Desenvolvimento de Software Como Resolução de Problemas e Processo de ModelagemDocumento11 páginasAtividade 05 - Desenvolvimento de Software Como Resolução de Problemas e Processo de ModelagemaAinda não há avaliações
- 10 Heurísticas de Nielsen - Aplicativo TDAHDocumento5 páginas10 Heurísticas de Nielsen - Aplicativo TDAHwhoisquoteAinda não há avaliações
- Projeto de Interface para Sistema de Submissão de PesquisaDocumento8 páginasProjeto de Interface para Sistema de Submissão de PesquisaVictor Antunes VieiraAinda não há avaliações
- Art.1 - Princípios Da Engenharia de SoftwareDocumento6 páginasArt.1 - Princípios Da Engenharia de SoftwareBlack MageAinda não há avaliações
- Como a DevMedia ajuda sua carreira com UXDocumento14 páginasComo a DevMedia ajuda sua carreira com UXMarcus GodoyAinda não há avaliações
- A 15 - Processo Design - Nielsen Mayhew ContextualDocumento47 páginasA 15 - Processo Design - Nielsen Mayhew ContextualAranha AlgozAinda não há avaliações
- Fatec - IHC - Aula2Documento47 páginasFatec - IHC - Aula2tcriccoAinda não há avaliações
- Atividade 1 - Esoft - Projeto, Implementação e Teste de Software Ra211389735 Antonio Jose Ramos FilhoDocumento3 páginasAtividade 1 - Esoft - Projeto, Implementação e Teste de Software Ra211389735 Antonio Jose Ramos FilhoAntonio Jose RamosAinda não há avaliações
- Sistemas Orientados a Objetos: Conceitos e PráticasNo EverandSistemas Orientados a Objetos: Conceitos e PráticasAinda não há avaliações
- 16 Escavação, Locação Da Obra E InfraestruturaDocumento6 páginas16 Escavação, Locação Da Obra E InfraestruturaRafael de Oliveira DiasAinda não há avaliações
- Uso da tecnologia bipolar em circuitos integrados atuaisDocumento15 páginasUso da tecnologia bipolar em circuitos integrados atuaisJessica JacksonAinda não há avaliações
- Acessórios eletrônicos e carregadores a partir de R$7,00Documento7 páginasAcessórios eletrônicos e carregadores a partir de R$7,00Jannsen JustaAinda não há avaliações
- Apresentação CX Automatizada Padrão MANDocumento96 páginasApresentação CX Automatizada Padrão MANjohnny sabin100% (1)
- Exercícios Complementares - Word 2019Documento14 páginasExercícios Complementares - Word 2019Sidnéa Balbino da Silva balbinoAinda não há avaliações
- Resenha Texto 9Documento2 páginasResenha Texto 9Andrea SilvaAinda não há avaliações
- Gerador Diesel 1250 KVADocumento2 páginasGerador Diesel 1250 KVAWilly Delbone EliasAinda não há avaliações
- Texto de ApoioDocumento8 páginasTexto de ApoioDomZitoLopesAinda não há avaliações
- POP - SMPO.001 - Análise de Pleitos Da Ata de ProjetosDocumento14 páginasPOP - SMPO.001 - Análise de Pleitos Da Ata de ProjetosLigia ClausenAinda não há avaliações
- Dell Inspiron 14Z 8GB Windows 8Documento1 páginaDell Inspiron 14Z 8GB Windows 8Édio NetoAinda não há avaliações
- Python PenetraçãoDocumento178 páginasPython Penetraçãojuniormj1100% (1)
- Atividade Prática Final - Introdução Ao AutocadDocumento4 páginasAtividade Prática Final - Introdução Ao AutocadNádia OliveiraAinda não há avaliações
- PCPT 4 V405 R 03Documento20 páginasPCPT 4 V405 R 03Alex Oliveira100% (1)
- Proposta SECTIGO P20040901Documento6 páginasProposta SECTIGO P20040901marcusmsAinda não há avaliações
- Revit 2018Documento224 páginasRevit 2018Vitor Hugo Baffi100% (1)
- Projeto Erasmus de Engenharia EletrotécnicaDocumento219 páginasProjeto Erasmus de Engenharia EletrotécnicabrunofunchasAinda não há avaliações
- ManifestoDocumento1 páginaManifestoPoint DogAinda não há avaliações
- Currículo para Professor de Segurança Do TrabalhoDocumento3 páginasCurrículo para Professor de Segurança Do TrabalhoescolacetecAinda não há avaliações
- PCAM4020PN Manual de Instalacao AlphadigiDocumento13 páginasPCAM4020PN Manual de Instalacao AlphadigiAndre ImamuraAinda não há avaliações
- Relação de Empresas Cadastradas Que Não Possuem Atividade de Transporte Rodoviario de CargasDocumento79 páginasRelação de Empresas Cadastradas Que Não Possuem Atividade de Transporte Rodoviario de CargasLeonardo Diniz de LimaAinda não há avaliações
- FTQ Cartas Criaturas Template EditavelDocumento2 páginasFTQ Cartas Criaturas Template EditavelGeek TrekAinda não há avaliações
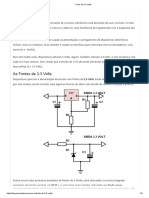
- Fonte de 3.3 VoltsDocumento3 páginasFonte de 3.3 Voltsjoao0honoratoAinda não há avaliações
- Gerente Logística gerencia recebimento estocagem distribuiçãoDocumento3 páginasGerente Logística gerencia recebimento estocagem distribuiçãoLuiz MeloAinda não há avaliações
- 5W2H - o Que É, Como Funciona e Por Que Você Deveria UsarDocumento14 páginas5W2H - o Que É, Como Funciona e Por Que Você Deveria UsarpatricialandiAinda não há avaliações
- Diário de Bordo - EncarregadoDocumento3 páginasDiário de Bordo - EncarregadoHudson OliveiraAinda não há avaliações
- Catálogo de Peças: Colheitadeira Autopropelida S550 STSDocumento1.348 páginasCatálogo de Peças: Colheitadeira Autopropelida S550 STSalisson mateus oliveira pereiraAinda não há avaliações
- Aplicações de Robôs Industriais Com Garras MecânicasDocumento8 páginasAplicações de Robôs Industriais Com Garras MecânicasAnonymous QHHc0YWiUAinda não há avaliações
- 10 04 2014Documento104 páginas10 04 2014renatokawaAinda não há avaliações
- Código de Erro Na BrotherDocumento1 páginaCódigo de Erro Na BrotherTRINO-INFORMATICA LAN HOUSEAinda não há avaliações