Escolar Documentos
Profissional Documentos
Cultura Documentos
Turoriais GIMP - Transp e Sobrep Im PDF
Enviado por
octavianijrTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Turoriais GIMP - Transp e Sobrep Im PDF
Enviado por
octavianijrDireitos autorais:
Formatos disponíveis
TUTORIAIS GIMP
1 - Deixando o fundo de uma imagem transparente
http://www.gimpbrasil.org/2011/04/deixando-o-fundo-transparente.html (Mai/2016)
2 - Colocando um Desenho sobre outra Superfície
http://wiki.colivre.net/bin/view/Aurium/ColocandoUmDesenhoSobreOutraSuperficie (Mai/2016)
Deixando o fundo de uma imagem transparente
Umas das principais dúvidas dos iniciantes quando estão fazendo uma montagem é como deixar parte da
imagem transparente.
Como podemos ver na imagem abaixo a transparência no GIMP é mostrada como sendo um monte de
quadradinhos em tons de cinza.
Antes de começar, clique com o botão direito em cima da
camada que se quer deixar com fundo transparente e clique em
"adicionar canal alfa".
Agora selecione toda a parte que quiser deixar transparente.
Para isso, pode-se usar ferramentas como a de seleção livre,
ou vetor, ou até mesmo as clássicas ferramentas de seleção
retangular ou elíptica.
Após selecionar, clique em "delete" no seu teclado.
Confira esse tutorial em vídeo: https://youtu.be/G2OnKIx6Y2M
Colocando um Desenho sobre outra Superfície
Este desenho foi feito por um amigo (companheiro de
faculdade de minha irmã) estudante de belas artes
chamado Ibraim do Nascimento.
O cara é talentoso... Guardem esse nome.
Estou escrevendo isso porque vejo muita gente
sobrepondo desenhos de forma errada. Para mim
também demorou para cair a ficha, então, vejamos
como sobrepor um desenho em uma outra imagem
de forma mais elegante.
Aurium Velho por Ibraim do Nascimento
Considere que se deseja sobrepor
o desenho a esta imagem ao lado.
Exemplos de Resultados de Sobreposição
Forma Errada Forma mais Cuidadosa
É muito comum as pessoas fazerem uma seleção (com a varinha mágica ou por cores) e copiarem o
desenho para colocar sobre outra superfície, mas dessa forma os traços ficam esbranquiçados e com
áreas contrastando com o padrão da superfície
Como Fazer - Passo a passo detalhado
Passo 1 - Abrindo a imagem e entendendo o Gimp
Abra a imagem com o desenho a ser copiado e aprecie a interface do Gimp:
À direita temos a janela principal: acima com as ferramentas, e abaixo as opções da ferramenta
selecionada.
Na janela da esquerda temos o gerenciamento de camadas, canais e caminhos (vetores).
Na parte de cima e na parte de baixo temos formatos de pinceis, texturas e degradês e outras coisas para
serem aplicadas na imagem.
Passo 2 - Aplicando uma máscara
Clique com o botão direito no controle da
camada para abrir o menu contextual e selecione
"Adicionar Máscara à Camada".
A máscara adiciona canal alfa a uma camada. O canal alfa indica a opacidade de cada pixel. Branco é
igual a 100% de alfa, que significa completamente opaco e preto é igual a 0% de alfa, que significa
completamente transparente. Os níveis intermediários de cinza representam níveis de translucidez.
O objetivo desta ação foi tornar apenas os traços do desenho opacos e deixar transparente o resto da
camada. Como o branco é opaco e o preto transparente, é preciso inverter as cores da camada ao copiá-la
em sua máscara.
Note que a imagem ficou um tanto clara, acinzentada...
Isso aconteceu porque a
suavização dos traços é
feita com a colocação de
pixels com cores
intermediárias entre a borda
de um desenho e o fundo
onde é apresentado.
Por isso existiam pixels com
tons de cinza nas bordas
dos traços e nos traços mais
fracos que agora clareiam
ainda mais o pouco que
existe visível.
Passo 3 - Tingindo o desenho
Clique na camada para selecioná-la para edição. (pois quem está ativa é a máscara)
Clique no balde de tinta e selecione as opções:
"Preenchimento com Cor de Frente" - que no momento
é preto, como pode ser visto na imagem ao lado. Note
nos quadrados sobrepostos. O preto é o da cor da
frente e o branco é o da cor de fundo. Alterando as
cores desses quadrados você muda a cor usada pelas
ferramentas.
"Preencher toda a seleção" - para que ele não pinte
apenas os espaços com cores similares, fugindo do
nosso objetivo.
Agora,é só clicar na camada para tingi-la:
Passo 4 - Mesclando Camada e Máscara
Abra o menu contextual do controle da camada e selecione "Aplicar Máscara à Camada". Desta forma
você efetiva as modificações feitas no canal alfa da camada.
Veja o resultado:
Passo 5 - Abrir a outra imagem.
Abra a imagem onde o desenho será posto.
Quem não conhece o GIMP,
provavelmente não esperava
abrir mais essa janela.
No início não será tão intuitivo,
mas poderá ser bem produtivo
quando você se acostumar.
Para saltar de uma imagem
para outra, pode-se escolher
entre selecionar a janela na sua
barra de janelas da interface, ou
usar as teclas de atalho da
interface:
Tente o Alt + Tab para a próxima
e o Alt + Shift + Tab para a
anterior. É bem mais rápido.
Passo 6 - Ctrl+C Ctrl+V
Copie a camada do desenho e cole sobre a imagem do fundo:
(Note que ela aparece como uma "Seleção Flutuante")
Passo 7 - de Seleção para Camada
Clique no botão "Nova Camada"
Veja que a "Seleção Flutuante" se tornou efetivamente a "Camada Colada".
Questões e Bom Uso
Por que criar uma camada flutuante em vêz de simplesmente ancorar a seleção flutuante ao fundo?
Se o objetivo final já for encontrado no momento da colagem do desenho, beleza... mas imagine que você
ainda queira testar cor, opacidade global, redimensionamento, posicionamento e uma mistura aleatória
disso tudo (que faz parte do momento da criação).
Portanto, o mais interessante nesses casos é ter uma camada independente.
Exemplos:
Existem outros meios para chegar a esse fim.
Isso só pode ser feito a partir de desenhos de traços..Para transformar uma foto para colocá-la como
desenho em outra superfície, há um passo a passo bem resumido na palestra de “Arte Digital com
Software Livre”. No slide 14 tem a conversão de um gato em um desenho de traços. → Link corrompido
Animação com esse tutorial: tut_sobrepor_desenho.gif
Você também pode gostar
- Ficha de Trabalho GIMP-TIC-7ºanoDocumento6 páginasFicha de Trabalho GIMP-TIC-7ºanoCristina86% (14)
- Photoshop - Curso Completo de Tratamento e Manipulação de FotosDocumento113 páginasPhotoshop - Curso Completo de Tratamento e Manipulação de FotosKellsen Carlos100% (2)
- MAXSURF - TreinamentoDocumento52 páginasMAXSURF - TreinamentoLucas MolinerAinda não há avaliações
- Pintura Digital PDFDocumento30 páginasPintura Digital PDFIris SilvaAinda não há avaliações
- Controle Trio Eletrônica - Ventilador de TetoDocumento2 páginasControle Trio Eletrônica - Ventilador de Tetooctavianijr100% (5)
- Check List Trava Queda RetratilDocumento2 páginasCheck List Trava Queda RetratilDavi Camposout25% (4)
- Lista 1 Analise Gabarito PDFDocumento15 páginasLista 1 Analise Gabarito PDFElianete Martins VilhasantiAinda não há avaliações
- Aprenda A Fezer o Efeito Da Imagem Do ObamaDocumento6 páginasAprenda A Fezer o Efeito Da Imagem Do ObamaRafael FernandesAinda não há avaliações
- Ilustração Aula 5Documento13 páginasIlustração Aula 5Wygor BispoAinda não há avaliações
- Adobe Photoshop - Curso Prático para IniciantesDocumento30 páginasAdobe Photoshop - Curso Prático para IniciantesIsney LuchtAinda não há avaliações
- Tutorial Mascara GIMPDocumento5 páginasTutorial Mascara GIMPmagna_cardosoAinda não há avaliações
- Oficina de GimpDocumento44 páginasOficina de GimpCustódio Gastão Silva Junior100% (2)
- ZBrushDocumento61 páginasZBrushjackwoldsAinda não há avaliações
- 7º - GIMP - Exercicio 09Documento2 páginas7º - GIMP - Exercicio 09Ana Isabel de Jesus Leigo GR 550Ainda não há avaliações
- Tutorial Sprites InkscapeDocumento9 páginasTutorial Sprites InkscapeCaike SantosAinda não há avaliações
- Manual de Instruções Do Pencil 2DDocumento9 páginasManual de Instruções Do Pencil 2DalcmataAinda não há avaliações
- Um Pseudomanual: RisoDocumento34 páginasUm Pseudomanual: RisoL3na R0saAinda não há avaliações
- Apostila CorelDocumento48 páginasApostila CorelCristiano MailsonAinda não há avaliações
- Apostila Photoshop IniciantesDocumento30 páginasApostila Photoshop IniciantesVitor Mateus H. TeixeiraAinda não há avaliações
- Apostila Completa Oficina Monet Com DescriçãoDocumento34 páginasApostila Completa Oficina Monet Com DescriçãodanielesiqueiraverasAinda não há avaliações
- Photoshop 2Documento17 páginasPhotoshop 2Sergio VarelaAinda não há avaliações
- Exercicios Sobre Photoshop Ze CaetanoDocumento3 páginasExercicios Sobre Photoshop Ze Caetanomarezende1Ainda não há avaliações
- Minucias Do PhotoshopDocumento5 páginasMinucias Do Photoshopgroove sesiAinda não há avaliações
- Tutorial GIMP Como Usar A Ferramenta CloneDocumento4 páginasTutorial GIMP Como Usar A Ferramenta ClonetelecentrosAinda não há avaliações
- AI Photoshop FT5 ArvoreDocumento13 páginasAI Photoshop FT5 ArvoreCláudia CastanheiraAinda não há avaliações
- DrawDocumento26 páginasDrawRodrigo NuyensAinda não há avaliações
- Adobe Illustrator Aula-06Documento16 páginasAdobe Illustrator Aula-06Rubens SouzaAinda não há avaliações
- Ebook - Animação Quadro A Quadro No KritaDocumento43 páginasEbook - Animação Quadro A Quadro No Kritaguilherme HenriqueAinda não há avaliações
- A07 Modulo 06 - Des2Documento3 páginasA07 Modulo 06 - Des2Investidor InvestidorAinda não há avaliações
- Tutos PhotoshopDocumento58 páginasTutos PhotoshopDaniele Reinaldo Vila NovaAinda não há avaliações
- Editando Manga - Por Luiza Final)Documento22 páginasEditando Manga - Por Luiza Final)Luiza Chan100% (2)
- Manual PixlrDocumento6 páginasManual PixlrlfernandolopesAinda não há avaliações
- P C - Photoshop - ConceptDocumento9 páginasP C - Photoshop - Concepth7503hAinda não há avaliações
- Aula 6 IlustraçãoDocumento11 páginasAula 6 IlustraçãoWygor BispoAinda não há avaliações
- Tutorial HQs Com Software LivreDocumento14 páginasTutorial HQs Com Software Livresinaraduarte50% (2)
- Apostila Zbrush3 Digital Legacy PDFDocumento31 páginasApostila Zbrush3 Digital Legacy PDFrodrigo_caiafa_2Ainda não há avaliações
- Montagem 2Documento9 páginasMontagem 2Rogerio BackupAinda não há avaliações
- Modelo Global ExemploDocumento20 páginasModelo Global ExemploPaulo GalvaoAinda não há avaliações
- Paint NetDocumento27 páginasPaint NeteduardosequeiraAinda não há avaliações
- Coloração Plana - Manual Krita Versão 4.2.0 PDFDocumento20 páginasColoração Plana - Manual Krita Versão 4.2.0 PDFmaodesusAinda não há avaliações
- PhotoshopDocumento113 páginasPhotoshopjamile0601100% (4)
- Sket e Vray RascunhoDocumento6 páginasSket e Vray RascunhoAline MarcelinoAinda não há avaliações
- ZBrushDocumento498 páginasZBrushCristiane FloresAinda não há avaliações
- Instruções para Lição 8 Sombreamento Com Graduação de Tons PDFDocumento3 páginasInstruções para Lição 8 Sombreamento Com Graduação de Tons PDFCarlos Eduardo100% (1)
- Gimp FlyerDocumento6 páginasGimp FlyerKonrad MusialowskiAinda não há avaliações
- TUTORIAL GIMP Envelhecendo Suas FotosDocumento7 páginasTUTORIAL GIMP Envelhecendo Suas FotostelecentrosAinda não há avaliações
- Livro 04 - Régua, Linha Guia e GridDocumento22 páginasLivro 04 - Régua, Linha Guia e GridMarco Antonio Maciel PereiraAinda não há avaliações
- Apostila Basica GimpDocumento7 páginasApostila Basica GimpPatricia Cristina NienovAinda não há avaliações
- Tratamento de Fotos No PhotoshopDocumento5 páginasTratamento de Fotos No PhotoshopIslandcoresAinda não há avaliações
- Aula 04 - Photoshop - Imagens, Textos e Efeitos EspeciaisDocumento15 páginasAula 04 - Photoshop - Imagens, Textos e Efeitos EspeciaisJefferson AguiarAinda não há avaliações
- Resumo Computação 3DDocumento2 páginasResumo Computação 3Dthatha.pereira.santos01Ainda não há avaliações
- Tutorial Pop Art GIMPDocumento7 páginasTutorial Pop Art GIMPCreusa Cerqueira SantosAinda não há avaliações
- Introducao Ao ProjectlibreDocumento10 páginasIntroducao Ao ProjectlibreDaniel Pimentel Capoeira LuandaAinda não há avaliações
- U TorrentDocumento7 páginasU TorrentoctavianijrAinda não há avaliações
- Curso Manual PTDocumento140 páginasCurso Manual PToctavianijrAinda não há avaliações
- Scribus - TutorialDocumento3 páginasScribus - TutorialoctavianijrAinda não há avaliações
- Elsys Duomax HD-HDMI ETRS43-Manual PDFDocumento6 páginasElsys Duomax HD-HDMI ETRS43-Manual PDFoctavianijr100% (2)
- Manual Do Filtro Piscina GrundfosDocumento6 páginasManual Do Filtro Piscina GrundfosoctavianijrAinda não há avaliações
- Epson XP-231 - Guia de InstalaçãoDocumento4 páginasEpson XP-231 - Guia de InstalaçãooctavianijrAinda não há avaliações
- Estrutura de Madeira PDFDocumento84 páginasEstrutura de Madeira PDFoctavianijrAinda não há avaliações
- Fertirrega Horticultura 1Documento58 páginasFertirrega Horticultura 1Francisco Canelas de MeloAinda não há avaliações
- Como Remover Manchas de Graxa de Misturas de PoliésterDocumento3 páginasComo Remover Manchas de Graxa de Misturas de PoliésterYuri AcostaAinda não há avaliações
- Reatores Contínuos em Série e Paralelo - Aula6Documento14 páginasReatores Contínuos em Série e Paralelo - Aula6Giovani Renato ZontaAinda não há avaliações
- Catalado de Valvulas AngularesDocumento44 páginasCatalado de Valvulas AngularesMarlon SantosAinda não há avaliações
- NBR - EB 600 (Jun 1988) - Tubo de Poliéster Reforçado Com Fibras de Vidro, Com Junta Elástica, para Condução de Água Sob PressãoDocumento6 páginasNBR - EB 600 (Jun 1988) - Tubo de Poliéster Reforçado Com Fibras de Vidro, Com Junta Elástica, para Condução de Água Sob PressãoYuri Bahia de VasconcelosAinda não há avaliações
- Leis HerméticasDocumento4 páginasLeis HerméticasJose Ivo SampaioAinda não há avaliações
- Problemas de TermodinamicaDocumento16 páginasProblemas de TermodinamicaAnonymous j6r5KRtrH2Ainda não há avaliações
- A Cidade Como Espetaculo Rubens Fernandes Cristiano Mascaro PDFDocumento7 páginasA Cidade Como Espetaculo Rubens Fernandes Cristiano Mascaro PDFFrancisco SaesAinda não há avaliações
- (PNL) Simone El Hage - O Segredo Do Subconsciente - Como ReprogrAMAR-SE para o Sucesso! - Guia para Ajudá-Lo A Compreender Como Funciona A Reprogramação Mental e o Que Ela Realmente Pode Fazer PorDocumento51 páginas(PNL) Simone El Hage - O Segredo Do Subconsciente - Como ReprogrAMAR-SE para o Sucesso! - Guia para Ajudá-Lo A Compreender Como Funciona A Reprogramação Mental e o Que Ela Realmente Pode Fazer PorMônica do Rio100% (2)
- 11 NT Scie - Sinalizaca o de Seguranc A - 11 - 09 - 22Documento15 páginas11 NT Scie - Sinalizaca o de Seguranc A - 11 - 09 - 22Luis MoreiraAinda não há avaliações
- Cálculo Luminotécnico Método Dos LúmensDocumento19 páginasCálculo Luminotécnico Método Dos LúmensMarcos GomesAinda não há avaliações
- Guran, Milton. Fotografar para Descobrir, Fotografar para ContarDocumento4 páginasGuran, Milton. Fotografar para Descobrir, Fotografar para ContarHippiasAinda não há avaliações
- Gabarito PRF Física 3º AnoDocumento12 páginasGabarito PRF Física 3º AnoAntonio CorreiaAinda não há avaliações
- Memoria de Calculo Pilotaje para Estribos PuenteDocumento67 páginasMemoria de Calculo Pilotaje para Estribos Puentejoseantoniotellez100% (1)
- Máquinas Síncronas - 2016-2 PDFDocumento195 páginasMáquinas Síncronas - 2016-2 PDFRafael RoratoAinda não há avaliações
- Rot EmpDocumento8 páginasRot Empfabionakandakari1589Ainda não há avaliações
- Prática QualidadeDocumento4 páginasPrática QualidadeErick FrotaAinda não há avaliações
- Pedro Entralgo Corpo e Alma-FinalDocumento10 páginasPedro Entralgo Corpo e Alma-FinalJoao SantosAinda não há avaliações
- Esquadrias e VidrosDocumento58 páginasEsquadrias e VidrosCínthia Feliciano LourençoAinda não há avaliações
- (Irmas Magicas 5) Porto SeguroDocumento217 páginas(Irmas Magicas 5) Porto SeguromegbibiAinda não há avaliações
- Slide Da SustentabilidadeDocumento12 páginasSlide Da SustentabilidadeJorge WilsonAinda não há avaliações
- Manual Livi 500Documento40 páginasManual Livi 500matroxer2Ainda não há avaliações
- RetificacaoDocumento81 páginasRetificacaoeder_peruchAinda não há avaliações
- Modelagem Molecular de FármacosDocumento13 páginasModelagem Molecular de FármacosVanessa SperandioAinda não há avaliações
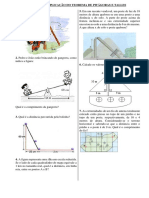
- Exercícios de Aplicação Do Teorema de PitágorasDocumento2 páginasExercícios de Aplicação Do Teorema de PitágorasAntonioCarlosSilva100% (3)
- UsinagemDocumento16 páginasUsinagemBrian GriffinAinda não há avaliações