Escolar Documentos
Profissional Documentos
Cultura Documentos
Formatando o HTML Usando A Subclasse Style
Enviado por
AthenaTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Formatando o HTML Usando A Subclasse Style
Enviado por
AthenaDireitos autorais:
Formatos disponíveis
Formatando o HTML usando a Subclasse Style Page 1 of 10
Formatando o HTML usando a Subclasse
Style
Nos artigos introdutórios sobre DHTML falei bastante sobre a subclasse style, que está presente em
praticamente todos os exemplos que desenvolvemos. Agora vamos nos aprofundar um pouco mais
no estudo sobre ela, conhecendo seus principais atributos e a forma correta de usa-la em nossas
paginas HTML.
A Subclasse Style
Subclasse nada mais é que uma classe que define um objeto que deve ser incluído como atributo
de um objeto pai, alterando as caracteristicas desse objeto pai. Complicou? até parece, mas fora a
definição, o conceito é simples: o objeto definido por uma subclasse não pode existir sozinho, deve
ser sempre atributo de outro objeto, pois seus métodos e propriedades não afetam diretamente à
ele, mas sim ao objeto que o contém. Assim acho que fica mais simples. Vamos ver então o que é
a subclasse Style:
A Subclasse Style define um objeto com atributos próprios, mas que não pode existir sozinho no
Html, deve sim ser um atributo de qualquer tag Html (salvo raras excessões). Os atributos desse
objeto não alteram diretamente o próprio objeto, mas sim propriedades do objeto Html que o
contém. Mais adiante isso ficará mais claro. Para que o objeto pai reconheça o objeto criado pela
subclasse Style e para que este possa alterar propriedades diretamente no objeto pai, é
convencionado que ele deve ser atribuido a um atributo do objeto pai chamado style. Adiante
veremos a sintaxe correta de declaração e definição do objeto style e suas propriedades.
A Subclasse Style não acompanha o Html desde o advento da Internet, pois só se fez necessário o
acesso à propriedades internas dos objetos Html após o advento do DHTML. Por isso a Subclasse
Style só pode ser encontrada no HTML 4.0, e só é reconhecida nos navegadores IE e Netscape a
partir das versões 4.0. Outros navegadores também podem reconhecer a subclasse style se estes
interpretarem Html 4.0.
Como navegadores que interpretam o Html 3.0 estão fora de linha ha mais de 8 anos, creio que
vale a pena usar a subclasse style para programar os comportamentos DHTML. Vai ser muito raro
um usuário nos dias de hoje, cujo navegador não interprete Html 4.0. Mesmo os usuários de outros
Sistemas Operacionais, como o Linux e o Mac OS/2 já contam com suporte à DHTML e JavaScript
há anos...
Definição e Sintaxe do Objeto Style
Por definição, qualquer atributo de objeto Html deve ser declarado seguindo a sintaxe a seguir:
nome_atributo="valor"
Assim também se faz para declarar o objeto style em um objeto Html:
style="definição_do_objeto"
A definição do objeto style nada mais é que uma sequencia de caracteres que definem as
propriedades do objeto. Como o objeto style possue mais de uma centena de atributos, todos eles
já possuem um valor default definido, e só devemos informar na definição do objeto os atributos
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 2 of 10
para os quais desejamos alterar o valor default.
A sintaxe da definição dos atributos da subclasse style se parece muito com a definição dos
atributos dos objetos Html. Abaixo a sintaxe da declaração de cada atributo da subclasse style:
nome_atributo: valor;
Como você pode ver, as diferenças mais relevantes são: não se usa aspas (") no valor, o sinal de
atribuição é o dois-pontos (:) e após o valor usa-se ponto-e-virgula (;).
A definição do objeto nada mais é que uma sequencia de duplas nome_atributo: valor;. Todo
valor deve ser sucedido de ponto-e-virgula, exceto o ultimo, onde este sinal é facultativo (eu gosto
de usar...).
Assim a declaração de um objeto style segue a sintaxe seguinte:
style="nome_atributo1: valor1; nome_atributo2: valor2; ... nome_atributoX: valorX"
Um exemplo de definição de um objeto style (este define o tamanho da fonte, a cor do texto e a
cor de fundo):
style="font-size: 12px; color: green; background-color: #E9F7E1;"
Os Principais Atributos da Subclasse Style
Vamos conhecer os principais atributos da subclasse style. Alguns deles tem atributos
correspondentes em grande parte dos objetos Html, mas mesmo assim é necessário conhecê-los,
pois quando iniciarmos nosso estudo sobre CSS (proximo artigo) será necessário conhecer os
nomes e valores permitidos de cada atributo.
Vamos primeiro aos mais usados, depois vou passar a definição dos mais simples e menos usados.
font-family
É um dos atributos mais complexos de se usar, por ter uma sintaxe diferenciada. Não definimos
qual a fonte que será usada, mas sim sugerimos uma lista, que o navegador deve analizar e usar a
primeira fonte da lista que estiver instalada no cliente.
O termo family se refere ao fato de normalmente informarmos famílias de fontes, e não seus
nomes, nessa lista. Por exemplo: quero que um paragrafo meu seja exibido com a fonte Comic
Sans MT2, mas pode ser que meu cliente não tenha essa fonte instalada, então informo apenas
Conic como sendo a família da fonte, e se ele não possuir a fonte Comic Sans MT2, será exibida a
fonte Comic Sans MS (padrão do windows, quase todo mundo tem) ou mesmo alguma outra da
mesma família. Uma família define fontes com desenho gráfico parecidos, que tem sempre o
primeiro nome em comum.
Mas ainda seguindo meu exemplo acima, pode ser que o usuário tenha as duas fontes (MT2 e MS)
instaladas no seu micro. Então eu quero que o navegador exiba com a fonte Comic Sans MT2, mas
a outra é padrão. Para que o navegador saiba qual é a minha primeira opção, normalmente eu
inicio a lista com o nome da fonte que desejo, depois coloco o nome da sua família, para que seja
usada outra fonte da família só se a fonte definida não estiver instalada.
Mas ainda pode ser que não tenha nenhuma fonte daquela família instalada, então devo informar
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 3 of 10
outras famílias na lista, para que a primeira que for encontrada no cliente seja usada. Se nenhuma
fonte, das famílias informadas for encontrada, então será usada a fonte padrão do navegador.
Sintaxe: A sintaxe do font-family segue algumas regras:
l Os itens da lista são separados por virgulas, sussedidas sempre por espaço (antes do
próximo item);
l Os nomes de fonte devem estar entre aspas (") ou apóstrofes (');
l Os nomes de famílias de fonte não devem estar entre aspas ou apóstrofes.
Assim, um exemplo de definição da fonte seria:
font-family: "Times New Roman", Times, serif;
Assim, se for encontrada a fonte Times New Roman, ela será usada, senão será usada qualquer
uma da família Times. Se não existir nenhuma instalada, será usada a fonte pradrão da família
serif (que é default do IE).
font-size
O atributo font-size é um dos que não podem ser acessados diretamente. As definições de
tamanho de fonte nos objetos Html usam a notação de pontos que variam de 1 a 7, e os tamanhos
reais (pixels ou pontos de impressão) variam de navegador para navegador. Por exemplo: no IE o
tamanho 2 equivale a 14 pixels, já no Netscape equivale a 12 pixels.
Mas o atributo font-size permite definir o tamanho da fonte em pixels (px) ou pontos de impressão
(pt), bastando informar o número seguido da notação px ou pt.
Exemplo: font-size: 18px;
font-weight
Atributo que define o peso da fonte. Assume valores como Negrito, Negrito Forte, Negrito Claro ou
um valor em uma escala numérica. Não vou entrar na definição da escala numérica, vou me ater
aos valores definidos. São eles:
l bold: Negrito
l boder: Negrito Forte
l lighter: Negrito Claro
l normal: Normal
Como normal é o valor defautl, não é comum definir esta propriedade com esse valor. Os valores
bolder e lighter dependem de como o navegador interpreta-os. Já o valor bold é equivalente as
tags <b> ou <strong>.
Exemplo: font-weight: bold;
font-style
O Estilo define se a fonte é inclinada. Os estilos disponíveis são Itálico e Oblícuo, sendo o estilo
oblícuo identico ao itálico tanto no IE quanto no Netscape. O Estilo Itálico é equivalente as tags
<i> ou <em>. Vamos aos valores:
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 4 of 10
l italic: Itálico
l oblique: Oblícuo
l normal: Normal
Novamente, o valor normal é default, por isso não se usa definir a propriedade com esse valor.
Exemplo: font-style: italic;
text-decoration
A decoração do texto são os efeitos gráficos que podem ser alcançados para exibição do texto. Os
valores permitidos são:
l underline: Sublinhado. Equivale a tag <u>
l line-through: Tachado. Equivale a tag <s>
l overline: Sobrelinha.
l blink: Piscar. Equivale a tag <blink>
Estes valores podem ser combinados, devendo ser separados por um espaço em branco, sem
virgulas ou qualquer outro sinal de pontuação. O valor default desse atributo é none, que define
que o texto não deve ter nenhuma decoração.
Exemplo: text-decoration: underline blink;
text-align
Define o alinhamento do texto. Os valores são:
l left: alinha à esquerda.
l center: alinha ao centro.
l right: alinha à direita.
l justify: justifica o texto, ou seja, alinha às duas margens.
Exemplo: text-align: center;
vertical-align
Define o alinhamento vertical do texto na área do objeto. Os valores são:
l top: alinha junto à margem superior do objeto.
l middle: alinha ao centro vertical do objeto.
l bottom: alinha junto à base do objeto.
Exemplo: vertical-align: middle;
color
Define a cor da fonte. São permitidas todas as palavras-chaves do Html, como green, blue,
black ... Também são permitidos valores Hexadecimais que definem a cor (precedidos sempre por
#).
Exemplo: color: #FF9966;
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 5 of 10
background-color
Define a cor de fundo do objeto. São permitidos os mesmos valore do atributo color.
Exemplo: background-color: yellow;
background-image
Define a imagem de fundo da página web ou de um objeto. Deve ser informada a URL da imagem,
seguindo a sintaxe seguir:
URL(url_da_imagem)
Exemplo: background-image: url(../imagens/fundo.gif);
background-attachment
Define como a imagem deve ser anexada ao Html. Só funciona para a imagem de fundo da página.
Alguns navegadores permitem que o fundo permaneça fixo, e que o texto role por cima dele. Esse
comportamento é obtido atribuindo a esse atributo o valor fixed. O valor default desse atributo é
scroll, onde a imagem do fundo rola junto com o texto.
Exemplo: background-attachment: fixed;
background-repeat
Define se a imagem de fundo será repitida quando a area da página ou do objeto for maior que a
imagem. Os valores permitidos são:
l no-repeat: não ha repetição. A imagem é mostrada apenas uma vez, e o restante da área
(se houver) fica sem fundo.
l repeat-x: a imagem é repetida horizontalmente, mas verticalmente só é exibida uma vez.
l repeat-y: a imagem é repetida verticalmente, mas horizontalmente só é exibida uma vez.
l repeat: valor default, faz com que a imagem se repita em ambas as direções.
Exemplo: background-repeat: no-repeat;
background-position
Define a posição que a imagem de fundo será exibida em um objeto ou página Html. Se o atributo
background-repeat tiver o valor no-repeat, define a posição em que a imagem será exibida. Se a
imagem for ser repetida, em qualquer direção, esse atributo define a posição que deverá ser
tomada como ponto de partida para as repetições.
O valor da propriedade background-posititon é composto por um par de valores, onde o primeiro
deve informar a posição horizontal e o segundo a posição vertical. Os valores da posição horizontal
são:
l left: alinha à esquerda. A imagem (ou sua primeira ocorrencia, se houver repetição) é
exibida junto à margem esquerda da página ou do objeto. Este é o valor default.
l center: alinha ao centro. A imagem (ou sua primeira ocorrencia) é exibida no centro
horizontal da página ou objeto. Se houver repetição, a repetição ocorrerá para ambos os
lados.
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 6 of 10
l right: alinha à direita. A imagem (ou sua primeira ocorrencia) é exibida junto à margem
direita da página ou objeto. Se houver repetição, as imagens se sussederão da direita para a
esquerda, e se for necessário cortar uma imagem para caber, o corte ocorrerá junto à
margem esquerda.
Os valores da posição vertical são os seguintes:
l top: alinha no topo. A imagem (ou sua primeira ocorrencia) é exibida no topo da página ou
objeto. É o valor default.
l center: alinha no centro. A imagem (ou sua primeira ocorrencia) é exibida no centro vertical
da página ou objeto. Se a imagem for fundo da página, a posição dependerá também do
valor de background-attachment, pois se o valor desta propriedade for fixed, a imagem
aparecerá no centro da tela do navegador, já se for scroll, a imagem aparecerá no centro da
pagina Html.
l bottom: alinha na base. A imagem (ou sua primeria ocorrencia) é exibida na base da página
ou objeto. Se a imagem for fundo da página, a posição dependerá também do valor de
background-attachment, pois se o valor desta propriedade for fixed, a imagem aparecerá
na base da tela do navegador, já se for scroll, a imagem aparecerá na base da pagina Html.
O valor da propriedade background-position deve sempre ser formado por uma dupla de valores,
os quais devem ser separados por espaço em branco, sem nenhum sinal de pontuação entre eles.
Se apenas um dos valores for informado, o atributo será ignorado, e será assumido o valor default
que é left top.
Exemplo: background-position: center top;
border
O atributo border é sem dúvida o mais complexo. Vamos estudá-lo por partes.
Primeiro vamos ver como definir quais bordas serão afetadas pela formatação. Um objeto Html que
possue bordas, terá sempre quatro bordas, acima, abaixo, à esquerda e à direita. O atributo border
pode ser escrito de cinco formas. São elas:
l border-top: a formatação é aplicada apenas à borda superior.
l border-left: a formatação é aplicada apenas à borda esquerda.
l border-right: a formatação é aplicada apenas à borda direita.
l border-bottom: a formatação é aplicada apenas à borda inferior.
l border: a formatação é aplicada às quatro bordas do objeto.
As quatro primeiras notações são usadas como se fossem atributos distintos. Por exemplo: border-
top: 1px solid #CCCCCC;
Pode-se combinar as notações de bordas específicas, definindo-se formatação diferenciada à cada
borda do objeto. Se for usada a notação border, ela anula qualquer outra notação de alguma
borda específica.
Agora vamos aos valores do atributo border. Esse assunto já foi abordado no artigo Introdução ao
DHTML - Parte II, mas vamos voltar a falar sobre ele.
O valor do atributo border é composto por três valores, separados por espaços em branco. O
primeiro valor é a expessura da borda, o segundo valor é o estilo da borda e o terceiro valor é a
cor da borda. Se o estilo for tridimensional, o terceiro valor deve representar a variante da cor
(pois serão usados efeitos de sombra).
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 7 of 10
A tabela abaixo mostra os valores permitidos:
Atributo Valor Descrição
thin fino
medium médio
Espessura (o primeiro valor
na definição de style.border) thick espesso
pode-se especificar um valor numérico,
valor
sucedido de px (pixels) ou pt (pontos)
não há borda, independe de Largura ou
none
Cor
dotted pontilhado
dashed tracejado
Estilo (o segundo valor na solid solido
definição de style.border) double duas linhas (duplo)
groove entalhe (3D)
ridge ranhura (3D)
inset baixo-relevo (3D)
outset auto-relevo (3D)
Cor (o ultimo valor da qualquer valor hexadecimal que configura
valor
definição de styel.border) uma cor aceita para paginas html
O valor do atributo border deve ser formado pela combinação dos valores acima descritos. Se o
estilo da borda for tridimensional, a espessura não pode ser definida por valores numéricos, deve
ser definida por thin, medium ou thick.
Vamos a um exemplo completo para exemplificar melhor. Observe o código abaixo (a definição da
borda aparece destacada):
<div align="center" style="width: 200px; border-top: thin solid #CCCCCC; border-left: thin solid
#FFFFFF; border-right: thin solid #FFFFFF; border-bottom: thin solid #CCCCCC;">Observe as
bordas desse paragrafo.</div>
Abaixo está o resultado do código acima. Note que as bordas top e bottom tem cor cinza
(#CCCCCC), já as bordas direita e esquerda tem com branca (#FFFFFF), e assim não aparecem,
pois o fundo também é branco.
Observe as bordas desse
paragrafo.
Poderia ter usado a espessura das bordas para que as laterais não fossem exibidas, mas existem
algumas limitações de utilização do atributo border. Veja as principais:
l Nem todos os navegadores aceitam valores numéricos na espessura. Por isso procure sempre
usar as notações.
l Nem todos os navegadores aceitam estilos tridimensionais. Alguns exibem linhas sólidas se o
estilo for tridimensional.
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 8 of 10
l Somente o IE permite que as bordas tenham espessuras distintas entre si. Qualquer outro
navegador vai considerar a borda mais espessa para todo o contorno. Por isso usei a cor para
fazer as bordas laterais ficarem invisíveis.
Os atributos de configuração das bordas de um objeto, junto com os atributos color, backgrond-
color e display são os mais usados em projetos graficos de DHTML (animações e outros recursos
visuais).
display
O atributo display determina se o objeto será exibido ou não. Deve ser usado com cuidado, pois
pode provocar efeitos indesejáveis no Html, como por exemplo alterar toda a visualização de uma
tabela se uma célula é ocultada.
O único valor aceito é none, que deternima que o objeto não será exibido. Para que o objeto seja
exibido, basta não incluir esse atributo na declaração do objeto Style.
Exemplo: display: none;
top
Atributo que determina a posição inicial de um objeto. Se o objeto estiver solto na extrutura da
página (um <div> ou <span> por exemplo) ele terá sua borda superior na altura determinada por
essa propriedade, lembrando que isso não funciona com objetos contidos em outros objetos, mas
somente em objetos soltos, independente do Html.
Exemplo: top: 150px;
left
Esse atributo também determina a posição inicial de um objeto. Se o objeto estiver solto na
extrutura da página ele terá sua borda esquerda na posição determinada por essa propriedade.
Também não funciona se o objeto estiver contido em outros objetos.
Exemplo: left: 300px;
width
Determina a largura de um objeto, em pixels (px) ou pontos (pt).
Exemplo: width: 250px;
height
Detemina a altura de um objeto, em pixels (px) ou pontos (pt)
Exemplo: height: 180px;
position
Esse atributo tem uma função específica no Html: criar o objeto livre da estrutura do restante da
página. Sempre que um objeto tiver posição absoluta (absolute), estará solto sobre o Html, e os
valores top e left contarão a partir das bordas superior e direita da página. O valor defautl dessa
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 9 of 10
propriedade é relative, que prende o objeto ao Html. Se o valor dessa propriedade tentar ser
alterado via Javascritp, vai gerar um erro.
Exemplo: position: absolute;
margin
Define a largura da margem de uma página. É usado apenas na tag <body>, não tendo efeito em
outras tags. Pode ser configurado como da mesma forma que o atributo border, ou seja, definido
cada margem com uma medida. Para isso, usamos os valores:
l margin-top
l margin-left
l margin-right
l margin-bottom
Para definir valores iguais para todas as margens, basta usar a notação margin.
Os valores são definidos em pixels. O valor default é auto, e determina que deve ser usada a
margem que está definida nas configurações do navegador.
Exemplo: margin: 25px;
padding
Alguns objetos permitem reservar um espaço entre as bordas internas e o conteúdo. Isso ocorre
por exemplo em células de tabelas, divs e spans. A esse espaço chamamos enchimento (padding).
A configuração pode ser feita como a das margens, usando-se as notações seguinte:
l padding-top
l padding-left
l padding-right
l padding-bottom
Para definir valores iguais para todos os lados do objeto, basta usar a notação padding.
Os valores são definidos em pixels.O valor defautl é 0.
Exemplo: padding-left:5px;
Herança de Formatações em HTML
Em Html temos um comportamento muito interessante, que é a herança de formatações. Posso
definir uma tag font e incluir dentro dela uma tabela com um div com um paragrafo dentro que o
texto do paragrafo terá a formatação da tag font. Para contornar isso, é comum usarmos a
formtação da subclasse style, para não incluir outras tags font dentro da mesma estrutura, que
pode tornar-se de dificil manutenção quando houver muitos objetos indentados.
Alem disso, usamos também a subclasse style para limpar a formatação em determinados objetos,
bastando para isso atribuir os valores default.
Existe também a possibilidade de se atribuir, em tempo de execução, a formatação do objeto pai,
atribuido-se a qualquer atributo da subclasse style o valor "" (em branco).
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Formatando o HTML usando a Subclasse Style Page 10 of 10
Mas isso tudo será assunto de próximos artigos, pois todos os conceitos contidos nesse artigo
serão usados no estudo sobre CSS.
Nesse artigo conhecemos os principais atributos da subclasse Style. Muitos deles não serão usados
diretamente no Html, pois existem tags correspondentes, ou atributos diretos das tags com o
mesmo efeito.
A importancia de se usar a subclasse style está no fato de ser mais facilmente configuravel. Alem
do mais, alguns desses atributos não estariam disponíveis para o Javascript acessar diretamente se
fossem definidos no Html.
Outra razão pela qual conhecer esses atributos é o uso dos estilos CSS, que é o assunto do
proximo artigo. Até lá, vale a pena dar mais uma lida nesse artigo, para compreender melhor o
funcionamento de cada propriedade, pois durante os artigos de CSS vou ser pouco específico
quanto ao funcionamento e sintaxe das declarações contidas nesse artigo. Este artigo será uma
espécie de referência pra os proximos...
Até lá...
Elieser Carlos Topassi
Web Master - elieser_topassi@yahoo.com.br
São José do Rio Preto, SP
mhtml:file://C:\Users\Celia\OneDrive - Instituto do Emprego e Formação Profissional\#_... 28/01/2021
Você também pode gostar
- Os 8 Erros Mais Comuns Na Construção de Páginas WebDocumento3 páginasOs 8 Erros Mais Comuns Na Construção de Páginas WebAthenaAinda não há avaliações
- Sapal de CoroiosDocumento37 páginasSapal de CoroiosAthenaAinda não há avaliações
- Resumo CSSDocumento44 páginasResumo CSSAthenaAinda não há avaliações
- Manual UFCD - 10526 - Literacia DigitalDocumento22 páginasManual UFCD - 10526 - Literacia DigitalRui Sousa100% (9)
- Selectores em CSS3Documento9 páginasSelectores em CSS3AthenaAinda não há avaliações
- Instalacao Configuracao Windows PDFDocumento90 páginasInstalacao Configuracao Windows PDFLucia TenorioAinda não há avaliações
- RefEFA PDFDocumento63 páginasRefEFA PDFAthenaAinda não há avaliações
- Resumo CSSDocumento44 páginasResumo CSSAthenaAinda não há avaliações
- Apostila Completa Css PDFDocumento0 páginaApostila Completa Css PDFeziolimaAinda não há avaliações
- DREAMEAVER - Editor HTMLDocumento3 páginasDREAMEAVER - Editor HTMLAthenaAinda não há avaliações
- Elementos e Atributos HTML em Desuso Segundo W3CDocumento7 páginasElementos e Atributos HTML em Desuso Segundo W3CAthenaAinda não há avaliações
- Criar Formulários Com Macros No Microsoft WordDocumento29 páginasCriar Formulários Com Macros No Microsoft WordAthenaAinda não há avaliações
- CSS - WebDocumento49 páginasCSS - WebVinicius OliveiraAinda não há avaliações
- Web Developer Express PDFDocumento11 páginasWeb Developer Express PDFAthenaAinda não há avaliações
- ContabilidadeGeral Parte I (GD) (Compatibility Mode)Documento69 páginasContabilidadeGeral Parte I (GD) (Compatibility Mode)Válter VeríssimoAinda não há avaliações
- Conceitos Bsicos Sobre ProgramaçãoDocumento11 páginasConceitos Bsicos Sobre ProgramaçãoAndreiaAinda não há avaliações
- Desenv Produto Novo PDFDocumento53 páginasDesenv Produto Novo PDFAthenaAinda não há avaliações
- Poc SNCDocumento319 páginasPoc SNCAthenaAinda não há avaliações
- SNC Web 12marDocumento50 páginasSNC Web 12marMarcio AlmeidaAinda não há avaliações
- SNC ExemplosPráticosDocumento142 páginasSNC ExemplosPráticosRute Silva0% (1)
- Introdução Aos Web Services JAXDocumento21 páginasIntrodução Aos Web Services JAXAthenaAinda não há avaliações
- ContabilidadeGeral Parte I (GD) (Compatibility Mode)Documento69 páginasContabilidadeGeral Parte I (GD) (Compatibility Mode)Válter VeríssimoAinda não há avaliações
- 001 TecladoDocumento2 páginas001 TecladoAthenaAinda não há avaliações
- Curso: Noções de Contabilidade: Formadora: Susana RainhoDocumento105 páginasCurso: Noções de Contabilidade: Formadora: Susana RainhoSusana RainhoAinda não há avaliações
- Exercicio 3Documento24 páginasExercicio 3Anonymous cPLgkiMAinda não há avaliações
- Caderno Exercicios Word 2007Documento64 páginasCaderno Exercicios Word 2007Luccas de Luca100% (1)
- Teclado Teclas e FunçõesDocumento11 páginasTeclado Teclas e FunçõesSusana FonsecaAinda não há avaliações
- O Que É JAVADocumento51 páginasO Que É JAVAAthenaAinda não há avaliações
- Exercícios IntroduçãoDocumento5 páginasExercícios IntroduçãoSeijiKarasAinda não há avaliações
- 9.2 Texto Complementar IIDocumento6 páginas9.2 Texto Complementar IIdaniela2019 MuryAinda não há avaliações
- UltraDoser 2K Manual Do Usuário 111313Documento66 páginasUltraDoser 2K Manual Do Usuário 111313HiKi KuNAinda não há avaliações
- Roteiro Do Capítulo 7, I - SociedadesDocumento1 páginaRoteiro Do Capítulo 7, I - SociedadesPedroAinda não há avaliações
- A Ação Dos Sismos Sobre Os EdifíciosDocumento38 páginasA Ação Dos Sismos Sobre Os EdifíciosAntónio CaldeiraAinda não há avaliações
- Texto 5 - Familia Violenta Teoria EcologicaDocumento14 páginasTexto 5 - Familia Violenta Teoria Ecologicanegro2sterAinda não há avaliações
- Avaliação Dos Interesses Profissionais - AIPDocumento9 páginasAvaliação Dos Interesses Profissionais - AIPThamyres Oliveira100% (2)
- Psicologia e AstrologiaDocumento14 páginasPsicologia e AstrologiaRany DiasAinda não há avaliações
- Princesinha Elementalista 7.0 PDFDocumento12 páginasPrincesinha Elementalista 7.0 PDFFelipe PattatyAinda não há avaliações
- RomaoDocumento14 páginasRomaoElevai As Normas ElevaiAinda não há avaliações
- Pasto Sobre PastoDocumento32 páginasPasto Sobre PastocsilviacorreaAinda não há avaliações
- The Shining - Literatura e Cinema Pós-68Documento26 páginasThe Shining - Literatura e Cinema Pós-68Du CarnielAinda não há avaliações
- Esquemas de ReforçoDocumento19 páginasEsquemas de ReforçoVictoria SantiagoAinda não há avaliações
- Apostila Reconectando Pais e Filhos para TDAH1Documento32 páginasApostila Reconectando Pais e Filhos para TDAH1Adriana FernandesAinda não há avaliações
- Diario de Um Garoto ElasticoDocumento68 páginasDiario de Um Garoto ElasticoValdenir MoraisAinda não há avaliações
- TCC Lucas FINALv4Documento83 páginasTCC Lucas FINALv4Fabiano José Fernandes RodriguesAinda não há avaliações
- Estrategia de Crescimento Organico No InstagramDocumento6 páginasEstrategia de Crescimento Organico No InstagramThiago BarcgoAinda não há avaliações
- Os Institutos Federais Como Política Pública de (Con) Formação Da Classe TrabalhadoraDocumento16 páginasOs Institutos Federais Como Política Pública de (Con) Formação Da Classe TrabalhadoraProfessor Cris YohanAinda não há avaliações
- Atividade 1Documento2 páginasAtividade 1Carlos NeyAinda não há avaliações
- Impressora 3D No Ensino de FísicaDocumento83 páginasImpressora 3D No Ensino de FísicaIgo HenriqueAinda não há avaliações
- Aula 01 - Comunicação Humana - CompletaDocumento66 páginasAula 01 - Comunicação Humana - CompletaLeandro Teixeira dos Santos100% (1)
- A03 Tecnologia Do DNA RecombinanteDocumento28 páginasA03 Tecnologia Do DNA RecombinanteeliasAinda não há avaliações
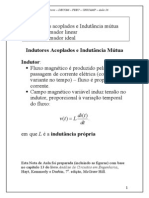
- Indutores Acoplados e Indutância MútuaDocumento15 páginasIndutores Acoplados e Indutância Mútuaivan bragaAinda não há avaliações
- Fundamentos Do Biomagnetismo MedicinalDocumento33 páginasFundamentos Do Biomagnetismo MedicinalJulaniAinda não há avaliações
- Filo-Socio AdaptaçãoDocumento19 páginasFilo-Socio AdaptaçãoMarcos TAd RodAinda não há avaliações
- Planejamento 8º Ano - História - 2º Bimestre 2023Documento3 páginasPlanejamento 8º Ano - História - 2º Bimestre 2023Antonio VieiraAinda não há avaliações
- Aula 11Documento13 páginasAula 11Pam ReginaAinda não há avaliações
- Estudo Template Inventario Dados PessoaisDocumento33 páginasEstudo Template Inventario Dados PessoaisGilberto LimaAinda não há avaliações
- Universidade Federal de Itajubá Laboratório de Eletrônica Básica I - Eeli11Documento2 páginasUniversidade Federal de Itajubá Laboratório de Eletrônica Básica I - Eeli11Pedro LeiteAinda não há avaliações
- Normas Aplicáveis para Uma SerralheriaDocumento16 páginasNormas Aplicáveis para Uma Serralheriacontrole de qualidadeAinda não há avaliações
- 365 Ideias De Posts Para Ter Um Instagram De Sucesso!No Everand365 Ideias De Posts Para Ter Um Instagram De Sucesso!Ainda não há avaliações
- Liberdade digital: O mais completo manual para empreender na internet e ter resultadosNo EverandLiberdade digital: O mais completo manual para empreender na internet e ter resultadosNota: 5 de 5 estrelas5/5 (10)
- Inteligência artificial: O guia completo para iniciantes sobre o futuro da IANo EverandInteligência artificial: O guia completo para iniciantes sobre o futuro da IANota: 5 de 5 estrelas5/5 (6)
- Inteligência artificial: Como aprendizado de máquina, robótica e automação moldaram nossa sociedadeNo EverandInteligência artificial: Como aprendizado de máquina, robótica e automação moldaram nossa sociedadeNota: 5 de 5 estrelas5/5 (3)
- Consultoria Especializada e Estratégias De Trade De ForexNo EverandConsultoria Especializada e Estratégias De Trade De ForexAinda não há avaliações
- Análise técnica de uma forma simples: Como construir e interpretar gráficos de análise técnica para melhorar a sua actividade comercial onlineNo EverandAnálise técnica de uma forma simples: Como construir e interpretar gráficos de análise técnica para melhorar a sua actividade comercial onlineNota: 4 de 5 estrelas4/5 (4)
- Guia Definitivo Para Dominar o Bitcoin e as CriptomoedasNo EverandGuia Definitivo Para Dominar o Bitcoin e as CriptomoedasNota: 4 de 5 estrelas4/5 (5)
- Python e mercado financeiro: Programação para estudantes, investidores e analistasNo EverandPython e mercado financeiro: Programação para estudantes, investidores e analistasNota: 5 de 5 estrelas5/5 (3)
- Quero ser empreendedor, e agora?: Guia prático para criar sua primeira startupNo EverandQuero ser empreendedor, e agora?: Guia prático para criar sua primeira startupNota: 5 de 5 estrelas5/5 (26)
- Introdução Às Redes De Computadores: Modelos Osi E Tcp/ipNo EverandIntrodução Às Redes De Computadores: Modelos Osi E Tcp/ipAinda não há avaliações
- Análise de Dados para Negócios: Torne-se um Mestre em Análise de DadosNo EverandAnálise de Dados para Negócios: Torne-se um Mestre em Análise de DadosAinda não há avaliações
- Programação Didática com Linguagem CNo EverandProgramação Didática com Linguagem CNota: 3.5 de 5 estrelas3.5/5 (2)
- Segurança Da Informação DescomplicadaNo EverandSegurança Da Informação DescomplicadaAinda não há avaliações
- Legislação De Segurança Do Trabalho: Textos SelecionadosNo EverandLegislação De Segurança Do Trabalho: Textos SelecionadosAinda não há avaliações
- JavaScript: Um Guia para Aprender a Linguagem de Programação JavaScriptNo EverandJavaScript: Um Guia para Aprender a Linguagem de Programação JavaScriptNota: 4.5 de 5 estrelas4.5/5 (4)
- Trading online de uma forma simples: Como aprender o comércio em linha e descobrir as bases para uma negociação bem sucedidaNo EverandTrading online de uma forma simples: Como aprender o comércio em linha e descobrir as bases para uma negociação bem sucedidaNota: 5 de 5 estrelas5/5 (1)