Escolar Documentos
Profissional Documentos
Cultura Documentos
Comunicção Imagem e Novos Media
Enviado por
sofia campos0 notas0% acharam este documento útil (0 voto)
10 visualizações4 páginasDireitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
10 visualizações4 páginasComunicção Imagem e Novos Media
Enviado por
sofia camposDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 4
cinm
revisão para teste teórico
tipos de imagem digital:
matricial (bitmap): grelha de pixels que RGB (red, blue, grren)
descrevem cada ponto de cor da imagem, CMYK (cyan, magenta, yellow, black
dispostos em forma de matriz; é mais Grayscale
utilizada para fotografias reais Labcolor
vantagens: permite que se formem Bitmap
imagens mais detalhadas que quando Indexed color
vetoriais resolução de imagem:
desvantagens: peso tendencialmente Quantidade de informação (densidade) de
maior que as imagens vetoriais; um certo ficheiro para descrever uma imagel
pixelização (ao zoom, a resolução visualmente falando (quantidade de pixels
perde qualidade de imagem) dispostos na vertical e horizontal por
vetorial: é a imagem formada por polegada)
equações matemáticas que formam linhas
e curvas, chamados de vetores; é mais número de pixels resolução
utilizado para ilustrações, embora possa por polegada
ser transformado em bitmap
ideia de proporcionalidade
vantagens: geralmente têm peso
menos que as imagens matriciais; não unidades para medir a resolução:
há perda de qualidade quando dpi (dots per inch) - pontos de tinta no
ampliadas (não depende da papel (impressora)
resolução) ppi (pixels per inch) - imagem em ficheiro
desvantagens: impossibilidade de digital no ecrã
representações reais (grau de spi (sample per inch) - amostras
simplificação) depositadas por um scanner
suportes
formatos de ficheiro de imagem: resolução nos ecrãs vai até 72/96 ppis
matricial (bitmap): resolução impressa 300 dpis
sem compressão (PSD, BMP) (impressoras profissionais)
com compressão e perdas (GI, JPEG,
tamanho lógico dos tamanho visual dos
PNG
dados dados
com compressão sem perdas (TIFF -
peso medido em tamanho
impressão com qualidade)
bits visualmente
vetoriais:
aparente aos olhos
AI pixel aspect ratio
EPS relação entre altura e largura do pixel (o
CDR pixel nem sempre é quadrado
modos de cor (imagem matricial): Assim: imagens corretamente descritas em
É formado pela cor de cada pixel computador podem ser distorcidas em
televisor
objeto de informação digital: níveis de abstração:
sequência de dígitos binários: cadeia físico: requer a interpretação de um
numérica de bits (binary digit) em forma hardware (dispositivo que lê a
sequencial e sem espaçamentos para informação) específico para que seja
representar objetos digitais; cada posteriormente interpretado por um
entidade numérica é traduzida numa software
cadeia de zeros e uns específica que o lógico: dados codificados através de
codifica e representa um software que posteriormente
serão lidos por um software
específico para que o ser humano
consiga interpretá-lo
conceitual: informação interiorizada
mentalmente que assume formas
familiares ao ser humano
era digital: propriedades dos oids
Bases teóricas estabelecidas por Claude Pouco seguros e nada confidenciais
Shannon pela transmissão de sinais por (autoria, autenticidade, veracidade...)
zeros e uns Facilidade de distribuição e cópia -
transistor: operam num sistema binário direitos de autor
(BIT); o transistor serve como um editáveis
interruptor que permite a passagem de interativos (utilizador pode por si
corrente elétrica para representar os explorar propriedades)
digitos binários; todo tipo de informação abertos (ficheiro photoshop, psd)
analógica é convertida em informação autenticidade veracidade
digital por um transistor em cadeias geração de um qualidade dos
sequenciais de zeros e uns objeto digital e objetos digitais
digitalização: conversão de imagem sua legitimidade serem ou não
analógica (entendida pelo humano) em verídicos de fato
sequências codificadas de bits
objetos de informação digital: imagens compostas: imagens produzidas
nado-digitais: informações próprias com partes de várias imagens a partir de
provindas de um contexto já digital sobreposição de camadas para formar uma
(word, informações provenientes de imagem final
softwares digitais concordância da direção da luz, do
digitalizados: suportes analógicos que tipo de luz, temperatura, cor dos tons,
foram digitalizados (fotos, músicas - contraste, definição da imagem,
analógicas) saturação, perspectiva, ângulos e
pontos de vista, publicidade conceito
o sistema binário: criativo), densidade atmosférica
vantagens:
mais simples técnicamente (só há dois photoshop;
jeitos de ser implementado) correção de cor: corrigir tons globais,
mais robusto perante a ruídos e ou destacar elementos, modificar contrastes,
interferências temperaturas, luminosidades
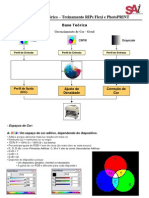
correção de cor primária (totalidade) hue/saturation: manipulação de cor
= layers de ajuste (levels, curves, por meio também de sliders (hue =
hue/saturation) e blending modes refe-se a cor; saturation = saturação,
correção de cor secundária (apenas a intensidade ou pureza; lightness =
partes) = máscaras, layers de ajuste, luminosidade
clipping maks e pinturas de máscaras >>> conversão de imagens coloridas para
correção de cor realista/fotográfica = PB = saturation nula ou negativa
corrigir e acentuar tons de uma >>> imagem monocromática = ativar
imagem (qualidade fotográfica e colorize e depois encontrar cor desejada
realista se mantém)
blending modes:
correção de cor criativa = não se
Aplicar blending mode em layers
perde a figuração, e sim ao cunho
específicas.
realista da imagem
multiply = fusões entre sombras com
espectro de tonalidades: funco branco e fundo de cor, versões
shadows (sombras) = zonas escuras quase monocromáticas
das imagens overlay = aumentar saturação
midtones (meios tons) = cores médias screen = aumentar luminosidade
de uma imagem, nem muito claras e color = temperatura de cor
nem muito escuras pintura de máscaras:
highlights (brilhos) = cores mais claras Mudar a cor de somente uma parte da
da imagem que até se aprocimam imagem; alterar somente a parte que se
mais aos brancos quer de uma imagem.
LAYER DE AJUSTE LEVELS clipping mask:
histogramas: Para cor e ajustes, ligar somente uma
Não existe um histograma perfeito! layer para que somente ela seja alterada
(alt)
ferramentas de correção de cor:
resoluções de ecrãs:
1. layers de ajuste (hue/saturation,
“HD Ready” 1280 x 720 pixels
levels, curves, selective color
“Full HD” 1920 x 1080 pixels
2. blending modes (multiply, screen,
“4K” ou “UltraHD” 4096 x 2160
overlay, color, luminosity
pixels
3. máscaras
formato de imagens para utilizar na web:
4. clipping masks
nenhum browser lê tiffs ou PSDs
5. pintura de máscaras
JPEG, GIF, PNG = reconhecidos por
layers de ajuste: todos os browsers e produz ficheiros
curves: gráficos para controlar tons e com menor compressão, sem alterar a
contrastes a partir de um histograma qualidade de imagem
levels: sliders para controlar tons e JPEG = melhor opção para imagens
contrastes a partir de um histograma realistas com muita informação
selective color: ajustar as cores de cromática
uma imagem individualmente - cor a GIF = melhor opção para ilustrações
cor - correção de cor secundária sem gráficas com superfícies de cores
o uso de máscaras planas
PNG = melhor opção para ficheiros
que precisam de ser salvos com o
fundo de transparência
formatos não muito adequados para
a web: PSD (sem compressão, ideal
para layers, gera ficheiros bem
pesados); TIFF (compressão sem
perda de qualidade, suporta layers e
um canal de transparência)
codificação de cor (quando utilizar?)
RGB: ecrãs (resulta na projeção de
luz); três cores primarias
CMYK (resulta de luz refletida -
imagens impressas
profundidade de cor
número de intensidades ou variações
de tom que os canais de um ficheiro
possuem a respeito dos pixels
maior nº de bits, um pixel consegue
representar um maior número de
variações de cores!
RGB = 24; CMYK = 32 (8 bits)
Você também pode gostar
- Edição - Manipulação e Tratamento de ImagensDocumento77 páginasEdição - Manipulação e Tratamento de ImagensRaymundo Firmino Oliveira NetoAinda não há avaliações
- Aula 01 - ImagemDocumento15 páginasAula 01 - ImagemHugo CésarAinda não há avaliações
- Básico Impressão Digital - ThiagoDocumento54 páginasBásico Impressão Digital - ThiagoThiago Pereira SilvaAinda não há avaliações
- Conceitos Base Sobre Imagem DigitalDocumento9 páginasConceitos Base Sobre Imagem DigitalMicaela GomesAinda não há avaliações
- Atributos Elementares Das ImagensDocumento7 páginasAtributos Elementares Das ImagensisaregoAinda não há avaliações
- Aula 2-7 Tecnologias MultimidiaDocumento34 páginasAula 2-7 Tecnologias MultimidiaЖоэл КейросAinda não há avaliações
- Introdução A Arte Digital - CsamproniDocumento20 páginasIntrodução A Arte Digital - CsamproniCarlos SamproniAinda não há avaliações
- ProcessamentoDeImagens Aula2e3Documento35 páginasProcessamentoDeImagens Aula2e3Thomas HammesAinda não há avaliações
- Apresentação Conceitos BásicosDocumento21 páginasApresentação Conceitos BásicosTalitaAinda não há avaliações
- Resolução de ImagensDocumento13 páginasResolução de ImagensdanielmentalAinda não há avaliações
- Representação de ImagensDocumento39 páginasRepresentação de ImagensGomesGilzamirAinda não há avaliações
- Aula 10 - Representação Da Informação - Imagem e Som - Parte IIDocumento25 páginasAula 10 - Representação Da Informação - Imagem e Som - Parte IILino Horacio100% (1)
- Guia Prático - Fechamento de Arquivos para Impressão DigitalDocumento25 páginasGuia Prático - Fechamento de Arquivos para Impressão DigitalAlain Delon ViveirosAinda não há avaliações
- Apresentação Conceitos BásicosDocumento21 páginasApresentação Conceitos BásicosAndré FilhoAinda não há avaliações
- Apostila PhotoshopDocumento57 páginasApostila PhotoshopArTeLuricoAinda não há avaliações
- WED - Aula 06Documento14 páginasWED - Aula 06paracontaseafins002Ainda não há avaliações
- Tic A4 Tec3b3rica Aula1Documento34 páginasTic A4 Tec3b3rica Aula1Cinha Jardim HardcoreAinda não há avaliações
- GAMBA JR - Computacao-Grafica-Para-DesignersDocumento26 páginasGAMBA JR - Computacao-Grafica-Para-DesignersTita NigríAinda não há avaliações
- Tratamento de ImagensDocumento15 páginasTratamento de ImagensFellipe IMRAinda não há avaliações
- Aula 3 - Imagem Digital - Part2Documento29 páginasAula 3 - Imagem Digital - Part2PauloAinda não há avaliações
- 17 - PhotoshopDocumento30 páginas17 - Photoshopmarcelo_alencar_1Ainda não há avaliações
- MultimédiaDocumento38 páginasMultimédiacarlos.tinin.azevedoAinda não há avaliações
- Módulo1 Técnicas Multimédia Tipos de Media Estaticos Imagem Bitmap VectorDocumento52 páginasMódulo1 Técnicas Multimédia Tipos de Media Estaticos Imagem Bitmap VectorAlexandre LourençoAinda não há avaliações
- Parte 1 - Intro Ao Modulo Ufcd Tratamento de Imagem AvançadoDocumento27 páginasParte 1 - Intro Ao Modulo Ufcd Tratamento de Imagem AvançadoCláudia SaraivaAinda não há avaliações
- Aula 02 - Ferramentas, Softwares e Processo CriativoDocumento35 páginasAula 02 - Ferramentas, Softwares e Processo CriativoolivajanAinda não há avaliações
- TreinamentoRIPS - Teoria de CoresDocumento9 páginasTreinamentoRIPS - Teoria de CoresMarcelo L. da SilvaAinda não há avaliações
- Introdução TecnologiaImagem Parte2Documento20 páginasIntrodução TecnologiaImagem Parte2andreahecksherAinda não há avaliações
- Treinamentorips Teoria de CoresDocumento9 páginasTreinamentorips Teoria de CoresshemebelAinda não há avaliações
- MRV04 Slides ImagensDocumento36 páginasMRV04 Slides Imagensemanoeldavi348Ainda não há avaliações
- Ficha Introdução Ao MultimédiaDocumento2 páginasFicha Introdução Ao MultimédiaKundan NarendraAinda não há avaliações
- MM 2.1 - Compressão - Imagem DigitalDocumento79 páginasMM 2.1 - Compressão - Imagem DigitalpablitoamaralAinda não há avaliações
- Bitmap X VetorialDocumento21 páginasBitmap X VetorialAmélia Costa-PereiraAinda não há avaliações
- Resumo Processamento Digital de ImagemDocumento19 páginasResumo Processamento Digital de ImagemDennis PaulinoAinda não há avaliações
- Produção Gráfica: Noções BásicasDocumento58 páginasProdução Gráfica: Noções BásicasMarcio Oliveira100% (1)
- Computacao GraficaDocumento96 páginasComputacao GraficaoliveirajneAinda não há avaliações
- Atividade PhotoshopDocumento8 páginasAtividade PhotoshopMirian CaçulaAinda não há avaliações
- Representação de Imagens DigitaisDocumento7 páginasRepresentação de Imagens DigitaisManuel José FernandoAinda não há avaliações
- MOOC PDI - Módulo 1Documento16 páginasMOOC PDI - Módulo 1umuniversitariodoifmtAinda não há avaliações
- Prova Processamento de ImgDocumento3 páginasProva Processamento de Imgsolanha 1998Ainda não há avaliações
- Processamento de ImagensDocumento171 páginasProcessamento de ImagensAirton Bordin JuniorAinda não há avaliações
- Principios Edicao Grafica Criacao Animacoes PDFDocumento31 páginasPrincipios Edicao Grafica Criacao Animacoes PDFTihally SouzaAinda não há avaliações
- Original e RetículaDocumento62 páginasOriginal e RetículaLuan GabrielAinda não há avaliações
- Defesa Processamento de ImagemDocumento25 páginasDefesa Processamento de ImagemFábio KollossalAinda não há avaliações
- Vetor e Bitmap: Módulo 3Documento31 páginasVetor e Bitmap: Módulo 3Adrielle MarcariAinda não há avaliações
- Imagem Vetorial X Imagem BitmapDocumento13 páginasImagem Vetorial X Imagem BitmapKelvinAinda não há avaliações
- Material 9732Documento45 páginasMaterial 9732Handdrey SantosAinda não há avaliações
- Penamento Computacional - Tema 5Documento6 páginasPenamento Computacional - Tema 5Daniel LemosAinda não há avaliações
- Apostila Illustrator 10Documento22 páginasApostila Illustrator 10dinny_26100% (1)
- A Post I La PhotoshopDocumento48 páginasA Post I La PhotoshopProdução Audio e VideoAinda não há avaliações
- Unidade 1Documento36 páginasUnidade 1paulosrlAinda não há avaliações
- Unidade - 4 Utilização Do SistemaDocumento33 páginasUnidade - 4 Utilização Do SistemaMartim DiasAinda não há avaliações
- Aula-03 v3Documento31 páginasAula-03 v3Ryan VillelaAinda não há avaliações
- Aula 2 - Aquisicao de ImagensDocumento43 páginasAula 2 - Aquisicao de ImagensJulio RohrAinda não há avaliações
- CG Aula 02Documento20 páginasCG Aula 02Álvaro António SortaneAinda não há avaliações
- Teoria - Processamento de ImagensDocumento8 páginasTeoria - Processamento de ImagensJahdy MorenoAinda não há avaliações
- Processamento de Imagens em SaúdeDocumento71 páginasProcessamento de Imagens em SaúdeRodrigo Donizete Santana de PáduaAinda não há avaliações
- Exame Rafael - RespostasDocumento7 páginasExame Rafael - RespostasPedro HenriqueAinda não há avaliações
- Apostila PhotoscapeDocumento6 páginasApostila PhotoscapeDiego_Siqueira_7925Ainda não há avaliações
- Jogos 2D com Stencyl: Crie jogos completos sem códigos de programaçãoNo EverandJogos 2D com Stencyl: Crie jogos completos sem códigos de programaçãoAinda não há avaliações
- Folheto Polo Hatch 2013 PDFDocumento2 páginasFolheto Polo Hatch 2013 PDFIvan MedinaAinda não há avaliações
- 2 - Controle de Qualidade Na Farmacia MagistralDocumento71 páginas2 - Controle de Qualidade Na Farmacia Magistralphaela_ma100% (1)
- BITTENCOURT, Circe. Ensino de História Da América.Documento2 páginasBITTENCOURT, Circe. Ensino de História Da América.Arthur CurveloAinda não há avaliações
- Rauski. Michelato. Música e Inclusão Social - o Trabalho Da Banda Marcial MaristaDocumento49 páginasRauski. Michelato. Música e Inclusão Social - o Trabalho Da Banda Marcial MaristaEgon Eduardo SAinda não há avaliações
- Dimensionamento de Vigas de Concreto Armado À TorçãoDocumento16 páginasDimensionamento de Vigas de Concreto Armado À TorçãoCezar DantasAinda não há avaliações
- Plan0 de Ensino - S.B.C2022.2Documento4 páginasPlan0 de Ensino - S.B.C2022.2infoeletronicoAinda não há avaliações
- Barros Mangueiras Ii 2018 CatalogoDocumento18 páginasBarros Mangueiras Ii 2018 CatalogoPaulo Sergio Utinetti0% (1)
- Lista McuDocumento2 páginasLista McuGilberto Dias de Oliveira FilhoAinda não há avaliações
- Baixar Livro de Filosofia 11a ClasseDocumento49 páginasBaixar Livro de Filosofia 11a ClasseJamila IbrahimoAinda não há avaliações
- Alavanca CambioDocumento52 páginasAlavanca CambioPauloFeitoza100% (1)
- DD371 CP CO Por - v2r0Documento7 páginasDD371 CP CO Por - v2r0AlexandreAinda não há avaliações
- Esto QueDocumento65 páginasEsto QueSeba CamposAinda não há avaliações
- Aula+5+ +Transtorno+Da+Personalidade+BorderlineDocumento9 páginasAula+5+ +Transtorno+Da+Personalidade+BorderlineFERNANDAAinda não há avaliações
- Fichas de Matematica 2º AnoDocumento15 páginasFichas de Matematica 2º AnoAlzira Mesquita0% (2)
- Desenho Realista - Como Usar o GrafiteDocumento24 páginasDesenho Realista - Como Usar o GrafiteVanessa Silva80% (5)
- Ana Luiza Costa FGV CpdocDocumento107 páginasAna Luiza Costa FGV CpdoccorreiojmAinda não há avaliações
- Vigiar e PunirDocumento2 páginasVigiar e PunirFabportoAinda não há avaliações
- Caderno de Exercicios Excel 2007Documento12 páginasCaderno de Exercicios Excel 2007Paulo Jose de Lima100% (2)
- Aspectos Do Fantastico e Tradução de Um Conto de Marcel AyméDocumento42 páginasAspectos Do Fantastico e Tradução de Um Conto de Marcel AyméThiago TimAinda não há avaliações
- 1 - Manual de Orientacao Primeira Parte OficialDocumento31 páginas1 - Manual de Orientacao Primeira Parte OficialMarilene100% (2)
- HOBSBAWM, Eric A Era Das RevoluçõesDocumento43 páginasHOBSBAWM, Eric A Era Das Revoluçõesantonio felipe oliveira do nascimentoAinda não há avaliações
- A Violência em "Rosso Malpelo" de Giovanni VergaDocumento9 páginasA Violência em "Rosso Malpelo" de Giovanni VergajorgedlopesAinda não há avaliações
- Certificado Amostra Ipiranga F1 Master SAE 5W30 API SN - TestemuDocumento2 páginasCertificado Amostra Ipiranga F1 Master SAE 5W30 API SN - TestemuMichael CabralAinda não há avaliações
- Rti Outubro2021Documento92 páginasRti Outubro2021sandro luis vieiraAinda não há avaliações
- Microsoft Word - SINTESE SOBRE DISTRIBUIÇAO, ABUNDANCIA, POTENCIAL PESQUEIRO E BIOLOGIA DA LAGOSTE DO NORDESTE DO BRASILDocumento23 páginasMicrosoft Word - SINTESE SOBRE DISTRIBUIÇAO, ABUNDANCIA, POTENCIAL PESQUEIRO E BIOLOGIA DA LAGOSTE DO NORDESTE DO BRASILcelio soaresAinda não há avaliações
- Raciocínio Lógico Matemático Sentencial CESPE-UnB PDFDocumento11 páginasRaciocínio Lógico Matemático Sentencial CESPE-UnB PDFErick MouraAinda não há avaliações
- A Classe Dos Adjetivos - Ficha de Trabalho - 5º AnoDocumento3 páginasA Classe Dos Adjetivos - Ficha de Trabalho - 5º AnoMarisa MontesAinda não há avaliações
- Linguagem para Psicologia SocialDocumento11 páginasLinguagem para Psicologia SocialpamAinda não há avaliações
- N.T. Revista Literaria em Traducao N 4 PDFDocumento266 páginasN.T. Revista Literaria em Traducao N 4 PDForg22559Ainda não há avaliações
- Estruturas de Madeira 05bDocumento12 páginasEstruturas de Madeira 05bMarcelo Issler Ferreira SousaAinda não há avaliações