Escolar Documentos
Profissional Documentos
Cultura Documentos
Comput Graf04 Prim Graficas PDF
Enviado por
Ramon Luiz Santos GonçalvesTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Comput Graf04 Prim Graficas PDF
Enviado por
Ramon Luiz Santos GonçalvesDireitos autorais:
Formatos disponíveis
Universidade Federal do Vale do São Francisco
Curso de Engenharia de Computação
Computação Gráfica – 04
Prof. Jorge Cavalcanti
jorge.cavalcanti@univasf.edu.br
www.univasf.edu.br/~jorge.cavalcanti
www.twitter.com/jorgecav
Primitivas Gráficas
Primitivas Gráficas em 2D
• Chamamos de Primitivas Gráficas os elementos básicos
que formam um desenho.
– Exemplos: Ponto, segmento, polilinha, polígono, arco de elipse,
etc.
• Primitivas já definidas dão origem a novas primitivas:
– A polilinha é concatenação de vários segmentos;
– O polígono é a adequação de uma polilinha;
– A circunferência é um caso particular de arco de elipse.
Página 2 Computação Gráfica – Parte 04 08/10/2019
Representação de Imagens
• Atributos podem ser associados às primitivas:
– O ponto pode ter cor
– A linha pode ter espessura, cor, traço;
Página 3 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
A janela gráfica
x = 1, y = 1 1 xMáx
yMáx
(xMáx, yMáx)
Página 4 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Ponto
• Trataremos o ponto em CG como um pixel, cujas
propriedades são:
– Posição no plano e
– Cor.
• Como visto, o tamanho do pixel vai depender da
resolução gráfica e tamanho físico do dispositivo de
exibição da imagem.
• As operações de manipulação de pixels representam
uma das essências da CG, pois a partir dessa
manipulação, imagens são construídas ou alteradas.
– Os elementos gráficos mais complexos que o ponto exigem
uma sequência de ações para que possam ser construídos.
Página 5 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Linhas Retas
• Do ponto de vista matemático, uma reta pode ser
descrita como:
y = mx + b
• O parâmetro m é o coeficiente angular, relacionado ao
ângulo que a reta faz com o eixo x.
– Para m <=1, a reta faz um ângulo entre 0º e 45º com o eixo x.
– Para m >1, a reta faz um ângulo entre 45º e 90º com o eixo x.
• O coeficiente linear b dá o valor no eixo y que é
cruzado pela reta.
• Dados os pontos no plano P1 e P2, pode-se obter m e
b, ou seja, a equação da reta que passa pelos pontos.
Página 6 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmos para desenhar retas
• A partir das equações apresentadas para a reta, pode-se
definir algoritmos para desenhar um segmento de reta a
partir de dois pontos dados.
• Algoritmo DDA (Digital Differential Analyser) – Baseia-
se na aplicação direta das fórmulas que descrevem uma
reta no plano.
• Assim, para traçar uma reta que vai do ponto P1 ao P2,
podemos pensar no seguinte algoritmo:
1. Pinta-se o pixel do ponto P1, isto é, o pixel de coordenadas
(x1,y1), e atribuem-se às variáveis de trabalho (x,y) os valores de
(x1,y1).
2. Dá-se o próximo passo: vai ao pixel seguinte (x,y), onde x<- x+1
e y <- y+m e pinta-se esse novo pixel.
3. Repete o passo 2 até que o ponto P2 seja alcançado.
Página 7 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo DDA (Digital Differential Analyser)
• O DDA é um típico algoritmo incremental. Algoritmos
incrementais são aqueles em que uma das variáveis é
obtida apenas incrementando o seu valor, por exemplo X =
X + 1, e a outra é calculada por alguma regra a partir da
primeira.
• Definições para o algoritmo:
Página 8 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo DDA (Digital Differential Analyser)
void DDA(int X1,Y1,X2,Y2)
{
int step;
float X, Y, Xinc, Yinc;
step = fabs(X2 - X1);
if (fabs(Y2 - Y1) > step)
step = fabs(Y2-Y1);
Xinc = (X2 - X1)/step;
Yinc = (Y2 - Y1)/step; while(X<X2){
X = X1; putpixel(Round(X),Round(Y),9);
Y = Y1; X = X + Xinc;
Y = Y + Yinc;
}
}
Página 9 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo DDA (Digital Differential Analyser)
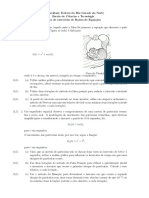
Exemplo: Usando o DDA, compute quais pixels devem ser escolhidos
para representar a reta de (6,9) a (11,12)
step = max of fabs(Y2-Y1), fabs(X2-
X1) ;
Xinc = (X2 - X1)/step;
Yinc = (Y2 - Y1)/step;
step = Max of (fabs(11-6),
fabs(12-9)) = 5
Xinc = (11-6)/5 = 1 X = X + Xinc
Yinc = (12-9)/5 = 0,6 Y = Y + Yinc
Página 10 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo DDA (Digital Differential Analyser)
Exemplo: Usando o DDA, compute quais pixels devem ser escolhidos
para representar a reta de (6,9) a (11,12)
Os pontos encontrados
são:
(6,9), (7,9.6),
(8,10.2), (9,10.8),
(10,11.4), (11,12)
Página 11 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo DDA (Digital Differential Analyser)
• O DDA cria boas retas, mas consome muito tempo
devido as funções de arredondamento.
• Outra desvantagem é que o passo em x é igual a 1
(não existe fração do pixel).
• Há outros comportamentos indesejados para ângulos
próximos a 0° e 90°, com a reta quase horizontal ou
quase vertical.
• Como o coeficiente m não é necessariamente um
número inteiro, obriga o hardware a trabalhar com
números flutuantes, consumindo tempo de execução.
Página 12 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo de Bresenham
• O algoritmo de Bresenham (também chamado de
algoritmo do Ponto Médio) baseia-se no argumento
de que um segmento de reta, ao ser plotado, deve ser
contínuo, ou melhor, os pixels que compõem um
segmento de reta devem ser vizinhos.
– Será analisado o caso de m <1, pois para m>=1, basta inverter
as coordenadas x e y.
• O ponto de partida é a seguinte pergunta: se m<1 e
dado um ponto na reta, o próximo ponto é (x+1,y) ou
(x+1, y+1)?
– O algoritmo de Bresenham responde a essa questão calculando
um valor (p) para cada pixel, e passando para o pixel seguinte,
até alcançar o último pixel do segmento da reta.
Página 13 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo de Bresenham
• Ex.: Queremos desenhar uma reta entre os pontos (x1,
y1) e (x2, y2), com declive m entre 0 e 1 (i.e. reta
dentro do 1º octante).
Página 14 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo de Bresenham
• Para as retas do 1º octante, dado um pixel sobre a
reta, o próximo pixel é para direita (E) ou para Direita
acima (NE).
• Tendo o pixel (xi, yi) o próximo pixel é NE em (xi+1,
yi+1) ou E em (xi+1, yi)?
Página 15 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo de Bresenham
• Vamos determinar um método para calcular de que lado da
reta está do ponto M. Para isso, considere sua função
implícita:
F(x,y) = ax + by + c = 0.
• Se dy = y2 - y1, e dx = x2 - x1;
• A equação da reta em termos de sua inclinação pode ser
escrita como:
• Na forma implícita: F(x,y) = dy.x – dx.y + dx.B=0. Onde a
= dy, b = - dx e c = dx.B. Assim, verifica-se que:
F(x,y) = 0, ponto sobre a linha
F(x,y) > 0, para pontos abaixo da linha
F(x,y) < 0, para pontos acima da linha
Página 16 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo de Bresenham
• Para simplificar a definição do próximo ponto em
função da posição relativa da reta em relação ao ponto
médio, usa-se uma variável de decisão p.
– p=2dy – dx
• Se p < 0, o próximo ponto será (x+1, y) e recalcula p=
p+2dy
• Se p >= 0, o próximo ponto será (x+1, y+1) e
recalcula p= p+2dy – 2dx.
• O algoritmo é mostrado a seguir. Sua principal
vantagem é usar somente variáveis inteiras,
dispensando operações de ponto flutuante.
• O cálculo de (xi+1, yi+1) é feito incrementalmente
usando os cálculos feitos para (xi, yi).
Página 17 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo de Bresenham
• Parâmetros de entrada: (x1,y1) e (x2,y2).
1. Calcula-se dx=x2-x1 e dy=y2-y1.
2. Calculam-se as variáveis auxiliares: 2dy e 2dy-2dx.
3. Coloca-se nas variáveis de trabalho o ponto inicial:
x<- x1 e y<- y1.
4. Plota-se o ponto (x,y).
5. Calcula-se o parâmetro de decisão: p=2dy – dx.
6. Se p for negativo, então x <-x+1, p <- p+2dy e vai
para o passo 8.
7. Se p for positivo ou zero, então: x <- x+1, y <- y+1
e p <- p+2dy – 2dx.
8. Repetem-se os passos 6 a 7 até que o ponto (x2,y2)
seja alcançado.
Página 18 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Exercício (após conteúdo da BGI)
Simule a aplicação do algoritmo DDA e do algoritmo de Bresenham
para obter a tabela com os pontos de plotagem dos seguintes
segmentos de retas e a exibição das mesmas em uma janela gráfica.
a)(20,10)-(30,18) b)(0,0)-(11,7)
Página 20 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Polilinhas
• Linhas retas são a base para uma grande variedade de
figuras que são compostas por segmentos de retas.
• A maioria desses objetos pode ser desenhada por
algoritmos simples que por sua vez chama o algoritmo
de traçar retas.
• Essa sequência de retas são chamada de polilinhas.
Propriedades
1. Composta por n segmentos de
reta, sendo n>=1.
2. É definida por n+1 pontos.
Página 22 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Polilinhas
• O algoritmo que desenha uma polilinha deve desenhar
um segmento de reta ligando o primeiro ao segundo
ponto, o segundo ao terceiro e assim por diante, até o
penúltimo e o último ponto.
• Pode-se ainda usar esse mesmo raciocínio para
desenhar um polígono, que pode ser descrito como
uma polilinha fechada.
Propriedades
1. Composto por n segmentos de reta, sendo
n>=2.
2. É definida por n pontos.
Página 23 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Círculos e Elipses.
• Os círculos e os arcos são elementos fundamentais para
a computação gráfica, para geração de curvas e
superfícies.
– Além da aplicação gráfica, os círculos são essenciais para o
aprendizado dos detalhes mais complexos do traçado de curvas
através dos computadores.
Traçado de círculos
• O círculo é definido como um conjunto de pontos que
estão a uma mesma distâncias de um ponto.
– A distância é o raio e o ponto equidistante é o centro do
círculo.
Página 24 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Página 25 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Traçado de círculos
• Essas expressões, apesar de corretas, apresentam dois
problemas evidentes para serem usadas em
computação gráfica:
– Exigem muitos cálculos (quadrados e raiz quadrada).
– Geram imprecisão no traçado, pois quando o segmento do
círculo fica quase horizontal ou vertical, um pequeno
incremento em x <- x+1 (ou y <- y+1) leva a um salto e o
arco apresentar-se-á descontínuo.
Página 26 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Traçado de círculos
•Pode-se chegar a uma outra definição de círculos usando o
sistema de coordenadas polares.
– As novas expressões apresentam pontos de um círculo como
função do raio e de um ângulo.
x= xc + r cosθ y= yc + r senθ
– Onde θ é um ângulo que varia entre 0 e 2π (em radianos).
•Um algoritmo trivial de traçado de círculos pode ser
idealizado a partir da escolha de um passo para θ (que
chamaremos de Δθ e um loop que calcula os valores de x e
y para cada valor de θ.
– Cada ponto calculado é inserido numa tabela que mais tarde é
fornecida como parâmetro para traçado de uma polilinha fechada.
Página 27 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Traçado de círculos
•Esse algoritmo pode ser otimizado, se levarmos em conta
as simetrias num círculo.
•O cálculo de um octante (1/8 do círculo, com θ indo de 0 a
π/4 apenas) pode ser copiado para os outros octantes,
conforme a figura e tabela abaixo:
Oct Xn Yn
1 x y
2 y x
3 y -x
4 -x y
5 -x -y
6 -y -x
7 -y x
8 x -y
Página 28 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Traçado de círculos
• Os octantes podem se calculados e desenhados
independentemente (8 polilinhas) ou calculados todos em
conjunto (1 polilinha).
• Apesar de simples e eficaz, esse algoritmo apresenta dois
defeitos:
– A precisão é dependente do raio do círculo e o cálculo de funções
trigonométricas, mesmo para poucos pontos, implica em perda de
tempo e agilidade.
Página 29 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo do ponto médio para círculos
• O algoritmo do ponto médio para círculos foi desenvolvido
com o objetivo de otimizar o traçado desse tipo de objeto.
1. Elege-se como ponto inicial (0,r) que é plotado nos oito
octantes, e ainda calcula-se uma variável auxiliar p = 5/4 – r
(ou simplesmente p=1-r).
2. Incrementa-se x.
3. Se p for negativo, então calcula-se um novo p=p+2x+1;
caso contrário, decrementa-se y e calcula-se p=p+2x+1–2y.
4. Plota-se o novo ponto (x,y) nos oito octantes.
5. Os passos 2 e 4 são repetidos enquanto x<y.
• A seguir é apresentada uma simulação da execução desse
algoritmo para um círculo de raio 10 pixels, com centro
em (0,0).
Página 30 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo do ponto médio para círculos
• A variável auxiliar p valerá inicialmente 1 - r = 1-10 = -9.
Os valores de (x,y) estão inicialmente com (0,10). Os
valores obtidos no loop estão na tabela abaixo e o
resultado da aplicação do algoritmo na figura.
Página 31 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Exercícios
1. Escreva um programa em C que receba como
parâmetros o centro, o raio e uma cor e desenhe o
círculo usando o algoritmo simples de simetria de
octantes.
void CircleSimple(int xc, int yc, int r,int c)
void PlotPoint(int xc, int yc, int x, int y,int c)
2. Alterea função CircleSimple para a função
CircleMidPoint implementando o algoritmo do ponto
médio para círculos.
CircleMidPoint(int xc, int yc, int r, int c)
Página 32 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Preenchimento de áreas
• O resultado de qualquer atividade gráfica tem que levar
em conta as cores dos objetos que são visualizados.
• A propriedade mais simples que se pode para definir um
objeto 2D é uma cor sólida, única.
– Isso é feito de forma trivial: todos os pixels que se encontram
dentro do contorno do objetos são carregados com o mesmo valor
(mesma cor).
• O desenho de um objeto 2D sólido passa a ter duas
etapas:
1. O traçado do contorno, que mantém as propriedades
geométricas do objeto.
2. A fase do preenchimento do seu interior, sua área.
Página 35 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Preenchimento de áreas
• É interessante manter as duas atividades separadas, pois
cada objeto tem suas propriedades (algoritmos) e a cor
pode ser um genérico.
– A seguir são mostrados 2 algoritmos de preenchimento, partindo
do princípio que o contorno do objeto já está desenhado.
Algoritmo ponto dentro-ponto fora
• Baseia-se na seguinte proposição: alguns pontos da tela
(ou frame-buffer) estão dentro do contorno e outros não.
Basta saber como identificá-los.
• Apesar de parecer trivial, a identificação não é tão simples
como parece ser.
Página 36 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo ponto dentro-ponto fora
• Considere as figuras abaixo:
•A
•B
•C
•B
•A
•C
• É claro que os pontos A e C estão fora do polígono e que
o ponto B está dentro. Nossa capacidade de interpretação
de imagens permite essa conclusão óbvia.
– O problema é definir um algoritmo que chegue ao mesmo
resultado.
Página 37 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo ponto dentro-ponto fora
• Uma solução muito utilizada, baseada nas teorias da
topologia prevê o seguinte:
1. Traça-se um segmento de reta do ponto até o limite da tela.
2. Conta-se quantas vezes essa reta intercepta os lados do polígono.
3. Se o número de lados interceptados for ímpar, o ponto está dentro
do polígono, caso contrário, o ponto está fora.
4. Uma simplificação nos testes pode ser obtida se forem feitos
apenas retas horizontais, num único sentido, por exemplo, a borda
direita.
5. Uma vez estabelecido que o pixel está dento do polígono, basta
mudar sua cor.
•A
•B
•B
•C
•A
•C
Página 38 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo de preenchimento recursivo
• Mais adequado para linguagens de alto nível (que admita
recursão), sem necessidade de economia de memória.
– A ideia básica é que um pixel vizinho de outro pixel que está dentro
do polígono, também está dentro.
1. Conforme a figura abaixo, partindo de um ponto A, que se sabe estar
dentro do interior do polígono, testam-se os pontos B, C, D e E.
2. Se um deles também estiver dentro do polígono, repete-se o teste para
este ponto.
3. Um risco para o algoritmo é que se o
ponto B tem como vizinho o ponto A e, se
fosse aplicado o mesmo procedimento no
ponto A, teríamos um loop no programa
e o polígono não seria pintado em tempo B
finito. E A C
D
Página 39 Computação Gráfica – Parte 03 08/10/2019
Primitivas Gráficas
Algoritmo de preenchimento recursivo
• Uma maneira de evitar o problema é marcando os pontos
que já foram visitados, para que o procedimento não seja
aplicado mais de uma vez para o mesmo ponto.
– Uma vez que se deseja é pintar o interior do polígono, basta pintar
(ligar) o pixel cada vez que este for considerado como vizinho.
– Somente os pixels não pintados serão considerados como vizinhos
válidos, para os quais pode ser aplicado o procedimento.
B
E A C
D
Página 40 Computação Gráfica – Parte 03 08/10/2019
Você também pode gostar
- Aula 2Documento5 páginasAula 2Fábio Prado de AndradeAinda não há avaliações
- Computação GráficaDocumento10 páginasComputação Gráficaexamoracle3Ainda não há avaliações
- CG Dda - 04 - CG DdaDocumento35 páginasCG Dda - 04 - CG DdaHenrique MillerAinda não há avaliações
- Comput Graf05 Sist Refer Tranf GeomDocumento39 páginasComput Graf05 Sist Refer Tranf GeomRamon Luiz Santos GonçalvesAinda não há avaliações
- Computacao NumericaDocumento9 páginasComputacao NumericaJoão DambiAinda não há avaliações
- Função Afim e Quadrática 07-10 RevisãoDocumento43 páginasFunção Afim e Quadrática 07-10 RevisãoYgorr AugustoAinda não há avaliações
- Método Dos Mínimos QuadradosDocumento27 páginasMétodo Dos Mínimos QuadradosJulian De Lacerda AlmeidaAinda não há avaliações
- CG Dda - 02 - CG DdaDocumento26 páginasCG Dda - 02 - CG DdaHenrique MillerAinda não há avaliações
- Apostila Calc Numerico 2008Documento114 páginasApostila Calc Numerico 2008victorusa88Ainda não há avaliações
- Nocoes ErrosDocumento4 páginasNocoes ErrostugaAinda não há avaliações
- Exame2 ER - 2017Documento3 páginasExame2 ER - 2017hugo davidAinda não há avaliações
- CG3 Reta DDA BresenhamDocumento45 páginasCG3 Reta DDA BresenhamHenrique MillerAinda não há avaliações
- A7-8-Comandos MatLab IVDocumento18 páginasA7-8-Comandos MatLab IValexAinda não há avaliações
- Trabalho 1 - 105309Documento11 páginasTrabalho 1 - 105309Rodrigues Enoque MassingueAinda não há avaliações
- Avaliac Ao de Desempenho de Abordagens Paralelas Utilizando Curvas B-SplineDocumento5 páginasAvaliac Ao de Desempenho de Abordagens Paralelas Utilizando Curvas B-Splineubiratam123Ainda não há avaliações
- Exame1 2018Documento3 páginasExame1 2018hugo davidAinda não há avaliações
- Apostila Pesquisa Operacional I 2017 2Documento73 páginasApostila Pesquisa Operacional I 2017 2Simone MeloAinda não há avaliações
- PCV Modulo7 2015 2Documento53 páginasPCV Modulo7 2015 2Aurélio GabbanaAinda não há avaliações
- Matematica 12 AnoDocumento5 páginasMatematica 12 AnoCatarina PenimAinda não há avaliações
- AnlisecomputacionalMatlab Scilabc0 20220408081012Documento16 páginasAnlisecomputacionalMatlab Scilabc0 20220408081012Rafael PoleziAinda não há avaliações
- Gnuplot AjusteDocumento15 páginasGnuplot AjusteSkaduchiAinda não há avaliações
- Lista de Exercícios LP07Documento3 páginasLista de Exercícios LP07FABIO EDUARDO MANSILLA CONDEAinda não há avaliações
- Aula 6 - ARQ OKDocumento52 páginasAula 6 - ARQ OKBruno AraújoAinda não há avaliações
- Programação Linear InteiraDocumento62 páginasProgramação Linear InteiraArnaldo Araújo100% (4)
- Renderização e RasterizaçãoDocumento68 páginasRenderização e RasterizaçãoJoão Paulo Araujo BarretoAinda não há avaliações
- Pet 1 Compelmentar - 2º Ano - 2021Documento11 páginasPet 1 Compelmentar - 2º Ano - 2021Ana Paula Queiroz PimentaAinda não há avaliações
- Física 1 - Roteiro - Construção de GráficosDocumento4 páginasFísica 1 - Roteiro - Construção de GráficosAmanda BartolomeusAinda não há avaliações
- Trabalho CDII 2015Documento6 páginasTrabalho CDII 2015Denise SerpaAinda não há avaliações
- 23 PR MAT EM 1 Série 2ºbim Aula 05 497774Documento21 páginas23 PR MAT EM 1 Série 2ºbim Aula 05 497774Marcos RobertoAinda não há avaliações
- Aula Função Afim 2021 PPTDocumento84 páginasAula Função Afim 2021 PPTcaioAinda não há avaliações
- Tutorial WinplotDocumento26 páginasTutorial WinplotAndre A de SouzaAinda não há avaliações
- OK Apostila de Matemática Aplicada À Contabilidade PDFDocumento22 páginasOK Apostila de Matemática Aplicada À Contabilidade PDFkattiafs75% (4)
- Mathcad TutorialDocumento63 páginasMathcad TutorialEderley Soares MarquesAinda não há avaliações
- 04 Alguns Algoritmos Classicos PDFDocumento24 páginas04 Alguns Algoritmos Classicos PDFMauro FerreiraAinda não há avaliações
- Lista Calculo NumericoDocumento4 páginasLista Calculo NumericoAnonymous 1QsclBAinda não há avaliações
- Xequemat Intensivo Módulo 5 - Funções e CircunferênciasDocumento37 páginasXequemat Intensivo Módulo 5 - Funções e CircunferênciasJean PereiraAinda não há avaliações
- 02 Binario in Out Precedencia PipelinesolucaoDocumento19 páginas02 Binario in Out Precedencia PipelinesolucaoAntonio Carlos BorréAinda não há avaliações
- Curso de Matlab - Análise de Sinais e Sistemas (Fabricio Breve)Documento51 páginasCurso de Matlab - Análise de Sinais e Sistemas (Fabricio Breve)neombaAinda não há avaliações
- Atps de Calculo NumericoDocumento19 páginasAtps de Calculo NumericoneiferpenningAinda não há avaliações
- Notas de Aula v3Documento31 páginasNotas de Aula v3Cláudia ZanettiAinda não há avaliações
- Construção de GraficosDocumento23 páginasConstrução de GraficosLüan ThallysAinda não há avaliações
- Exercícios Cap 01Documento2 páginasExercícios Cap 01Luccas UnipAinda não há avaliações
- Livro Calculo 1Documento271 páginasLivro Calculo 1ÍtaloAinda não há avaliações
- Cap 03 v01Documento12 páginasCap 03 v01JackAinda não há avaliações
- Calculo Numerico - Modulo 1Documento13 páginasCalculo Numerico - Modulo 1Josiane RezendeAinda não há avaliações
- Trabalho 2º GrauDocumento1 páginaTrabalho 2º GrauÉrika De Sousa SantosAinda não há avaliações
- Atividade01 MS211Documento5 páginasAtividade01 MS211Gabriel SilvaAinda não há avaliações
- Desvendando Os Números de Ponto FlutuanteDocumento7 páginasDesvendando Os Números de Ponto Flutuantediego_sueiroAinda não há avaliações
- Aula MatLabDocumento33 páginasAula MatLabAlisson DiegoAinda não há avaliações
- Isabela Atividade Jogos Matematicos N2Documento10 páginasIsabela Atividade Jogos Matematicos N2Pedro SquirtleAinda não há avaliações
- Porto Editora - Novo Espaco - 12 Ano 2017-18 - 3 TesteDocumento15 páginasPorto Editora - Novo Espaco - 12 Ano 2017-18 - 3 Testefifthharmony fansAinda não há avaliações
- Lista I - III Unidade - 9° Ano - Dom Pedro II.Documento6 páginasLista I - III Unidade - 9° Ano - Dom Pedro II.yasmin gomesAinda não há avaliações
- Rasterização de Circunferências - 024105Documento9 páginasRasterização de Circunferências - 024105Rodrigues Enoque MassingueAinda não há avaliações
- Lista 1Documento9 páginasLista 1Grazielle Tomaz NevesAinda não há avaliações
- Minimos Quadrados e Integração Numérica - Larissa Costa - EnCDocumento10 páginasMinimos Quadrados e Integração Numérica - Larissa Costa - EnCLarissa CostaAinda não há avaliações
- Tipos de BarramentoDocumento3 páginasTipos de BarramentoRamon Luiz Santos GonçalvesAinda não há avaliações
- Aula 4 GTDDocumento16 páginasAula 4 GTDRamon Luiz Santos GonçalvesAinda não há avaliações
- Computação Gráfica - 01Documento42 páginasComputação Gráfica - 01Ramon Luiz Santos GonçalvesAinda não há avaliações
- Aula 10 GeradorDocumento40 páginasAula 10 GeradorRamon Luiz Santos GonçalvesAinda não há avaliações
- EMPREENDEDORISMO - Perspectiva MercadológicaDocumento29 páginasEMPREENDEDORISMO - Perspectiva MercadológicaRamon Luiz Santos GonçalvesAinda não há avaliações
- 10 - Sistemas Elétricos I - Cálculos de Faltas SimetricasDocumento55 páginas10 - Sistemas Elétricos I - Cálculos de Faltas SimetricasRamon Luiz Santos GonçalvesAinda não há avaliações
- 12 - Sistemas Elétricos I - Análises de Faltas Assimétricas PDFDocumento29 páginas12 - Sistemas Elétricos I - Análises de Faltas Assimétricas PDFRamon Luiz Santos Gonçalves100% (1)
- 01 - Eletronica Industrial - Introducao A Eletronica de PotenciaDocumento25 páginas01 - Eletronica Industrial - Introducao A Eletronica de PotenciaRamon Luiz Santos GonçalvesAinda não há avaliações
- 9º Ano Editável (2v)Documento24 páginas9º Ano Editável (2v)Angelo ChieleAinda não há avaliações
- IdfDocumento4 páginasIdfÂndrio ColombyAinda não há avaliações
- Exercícios de Fixação - Cálculo 2 - Curvas ParametrizadasDocumento2 páginasExercícios de Fixação - Cálculo 2 - Curvas ParametrizadasManuela de LimaAinda não há avaliações
- Relatorio de Estagio de Ramon Urca 2017Documento11 páginasRelatorio de Estagio de Ramon Urca 2017Ramon Lima MyazawaAinda não há avaliações
- 03 - Matemática Nivel Fundamental I IncompletoDocumento54 páginas03 - Matemática Nivel Fundamental I Incompletomarcionila82Ainda não há avaliações
- Relatorio FinalDocumento14 páginasRelatorio FinalJeverson SantosAinda não há avaliações
- Luiz AugustoDocumento186 páginasLuiz AugustoMarcos ViniciusAinda não há avaliações
- Cap 09 Cames e Seguidores 2009 2Documento27 páginasCap 09 Cames e Seguidores 2009 2petersonpeAinda não há avaliações
- Questões SpaeceDocumento72 páginasQuestões SpaeceAlexandre Araújo100% (6)
- Plano de Aula ProntoDocumento3 páginasPlano de Aula ProntoMaria Alice NunesAinda não há avaliações
- Trabalho de Matematica 9 Ano 1Documento2 páginasTrabalho de Matematica 9 Ano 1Lucas Araujo100% (3)
- Após 65 Anos, Matemáticos Finalmente Solucionam 'Enigma Da Soma Dos Três Cubos' - 13 - 09 - 2019 - UOL TILT PDFDocumento14 páginasApós 65 Anos, Matemáticos Finalmente Solucionam 'Enigma Da Soma Dos Três Cubos' - 13 - 09 - 2019 - UOL TILT PDFCarlos EscalenoAinda não há avaliações
- Apostila Raciocinio Lógico para ConcursoDocumento195 páginasApostila Raciocinio Lógico para Concursoromualdo pereiraAinda não há avaliações
- GABcp 2 APROF2016 AFIMQUADRAula 1Documento8 páginasGABcp 2 APROF2016 AFIMQUADRAula 1RafaelLaurentinoAinda não há avaliações
- Bernoulli Resolve Matemática - Volume 5Documento36 páginasBernoulli Resolve Matemática - Volume 5Fernanda OliveiraAinda não há avaliações
- Analítica - RetaDocumento11 páginasAnalítica - RetaguilhermevkAinda não há avaliações
- IFRN Apostila 1oANOSDocumento50 páginasIFRN Apostila 1oANOSLEONARDO100% (1)
- Alg01 U02Documento13 páginasAlg01 U02Leonardo Moreira Da SilvaAinda não há avaliações
- Apostila Matemática Cálculo MatemáticoDocumento271 páginasApostila Matemática Cálculo MatemáticoMatemática Mathclassy100% (2)
- Ajuste Nao-Linear Utilizando o GraceDocumento5 páginasAjuste Nao-Linear Utilizando o GraceMarina CassagoAinda não há avaliações
- Equações e Funções ModularesDocumento9 páginasEquações e Funções ModularesLeandro Quima100% (1)
- EquaçõesDocumento4 páginasEquaçõesMilton JunioAinda não há avaliações
- Apostila de Balanço de Massa e Energia - Prof Flavia BezerraDocumento28 páginasApostila de Balanço de Massa e Energia - Prof Flavia BezerraFlavia Gerjoi BezerraAinda não há avaliações
- Forum 1Documento11 páginasForum 1Daniel Carlos EmílioAinda não há avaliações
- Lista Raizes PDFDocumento11 páginasLista Raizes PDFDayselane PereiraAinda não há avaliações
- Equacao 2 Grau IncompletaDocumento2 páginasEquacao 2 Grau IncompletaMarcela GarciaAinda não há avaliações
- Aula ComplexDocumento14 páginasAula ComplexKleberNascimentoAinda não há avaliações
- NC 6Documento3 páginasNC 6Lya FreitasAinda não há avaliações
- Aula 05 e 06 Equações e Sistemas Do 1 e 2 GrausDocumento3 páginasAula 05 e 06 Equações e Sistemas Do 1 e 2 GrausLuiz HenriqueAinda não há avaliações
- Porto Editora - Maximo - 10 Ano 2018-19 - 4 TesteDocumento10 páginasPorto Editora - Maximo - 10 Ano 2018-19 - 4 TestesofiaAinda não há avaliações