Escolar Documentos
Profissional Documentos
Cultura Documentos
Toom Boom Manual
Enviado por
Renata SayuriTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Toom Boom Manual
Enviado por
Renata SayuriDireitos autorais:
Formatos disponíveis
Tutorial de comeo rpido As lies neste tutorial te do a chance de aprender Toon Boom Studio , usando exemplos realistas.
Voc pode realizar essas lies em qualquer ordem. Elas so independentes, de forma que voc pode aprender as caractersticas que o interessam mais. O material para estas lies esta includo com a instalao completa do Toon Boom Studio na pasta do tutorial Este captulo inclui as seguintes lies: Lio 1: Desenhando na pgina 56 Lio 2: Pintando na pgina 65 Lio 3: Lip Syncing na pgina 76 Lio 4: Construindo um Multiplane Scene na pgina 86 Lio 5: Criando Cross- Dissolves com elementos transformadores de cor na pgina 96 Lio 6: Criando efeitos de Clipping Mask na pgina 107
LIO 1: DESENHO Nesta lio, voc ir trabalhar no Drawing Mode com o Toon Boom Studio desenhando ferramentas para criar animao de moldura por moldura. H duas animaes separadas para esta lio: . Drawing Rough (desenho rascunho) . Drawing Final (desenho final) Voc usar o Drawing_Rough para completar um ciclo. Voc usar o onion skin, o rotary light table (Mesa de anmao rotativa) e o Toon Boom Studio linha central puxando ferramentas e ferramenta Brush presso-sensvel para desenhar Mike Ant (formiga Mike).
Voc desenhar esta formiga, assim ela se ajustar entre as armaes prvias e anteriores.
armao atual armao prvia prxima armao
Para comear a lio Drawing Mike Ant (desenhando a formiga Mike), siga estes passos: 1. Abra o Drawing Rough animation set na pasta Lesson1_Drawing 2. Salve a animao em um lugar de sua escolha usando FILKE>SAVE AS (arquivo>salvar como). Salvar esta animao para um novo local, te assegura de ter sempre o original, caso queira utiliz-lo depois.
1 Passo - Desenho do corpo da formiga Mike Neste passo, voc desenhar o corpo da formiga Mike usando a ferramenta Ellipse. Este desenho deve se ajustar com os outros desenhos para criar um ciclo completo, voc usar o onion skin para mostrar o desenho. anterior e o prximo desenho como referncia enquanto voc trabalha. Para desenhar o corpo da formiga Mike, siga estes passos: 1- Na janela Exposure Sheet (folha de exposio), clique a primeira cela no elemento ROUGH-MIKE, e pressione seta para baixo no seu teclado. Enquanto voc cicla por todos os desenhos no elemento rough-mike, voc ir notar que no existe desenho na cela rough-mike-2. Isto porque voc ir desenhar um! 2- Selecione a opo rough-mike-2.
3- Mova a DRAWING VIEW para que voc tenha uma viso clara da formiga Mike. . Para girar a grade, pressione [G],o atalho de default do teclado. . Para aproximar o zoom, pressione [X], e para afastar o zoom, pressione [Z]. . Para PAN a janela Drawing View, pressione e segure [espao] e utilize a ferramenta GRABBER para mudar a parte da janela que voc est vendo.
Lio 1: Desenho (cont.) 4- Clique o boto Desenho Anterior na barra de ferramenta Onion Skin. e o boto Prximo Desenho
Na janela Drawing View (Viso do desenho), os desenhos prvios e anteriores na ONION SKIN aparecem em cores diferentes para os distinguir do desenho em que voc est trabalhando.
5- Selecione a ferramenta Ellipse nas Tools Pallete (Ferramentas Pallete)
6- Se a janela properties (Propriedades) no estiver aberta, selecione Windows > Properties (janela > propriedades). A janela properties (Propriedades) aparece.
7- Na aba Pen digite 20 para o valor de tamanho mximo. Quando voc desenha com as ferramentas de linha central (incluindo o Lpis, retngulo, a ellipse, Polyline e linha) Toon Boom Studio utiliza o valor de tamanho mximo para a largura da linha.
8- Na janela DRAWING VIEW, desenhe uma ellipse roughly, a forma do corpo da formiga Mike. No se preocupe se a forma atual no for a mesma que a da animao. Voc ir reformular isto usando a ferramenta CONTOUR EDIT.
9- Salve a sua animao usando o comando SAVE (salvar).
Passo 2: Reformulando o corpo da formiga Mike Neste passo, voc ir usar a ferramenta CONTOUR EDITOR para mover os pontos que compem a elipse que voc desenhou no primeiro passo e reformular o corpo da formiga Mike. Para reformular o corpo da formiga Mike, siga os seguintes passos: 1- Na paleta de ferramentas (Tools Palette), selecione o CONTOUR EDITOR.
2- Clique a elipse que voc desenhou no passo 1. Voc notar que uma linha aparece abaixo do centro da forma (uma centerline) e que existem pontos nesta linha. 3- Utilize o CONTOU EDITOR para reformular a elipse, movendo os pontos e arrastando o controle Bazier. (para fazer o controle Bazier aparecer, clique em um ponto da linha central (centerline)). A forma final deve ser aproximadamente a mesma forma que a do corpo da formiga mostrado previamente no desenho.
Depois que voc reformular a elipse, ela deve parecer com isto.
4- Salve seu trabalho utilizando o comando salvar Selecione FILE > SAVE (Arquivo > salvar)
Passo 3: Desenho da formiga Mike com a ferramenta Brush (Escova) Neste passo, voc utiliza a ferramenta Brush para desenhar a cabea e ento o resto do corpo da formiga Mike. Ao contrrio da ferramenta elipse e outras ferramentas centerline (retngulo, Polyline, linha e lpis), a ferramenta Brush cria traos de largura varivel que responde presso que voc aplica com a caneta digital e a tablete grfica. Quando voc desenha com a ferramenta Brush, Toon Boom Studio cria formas que so feitas por pontos que cercam uma zona, que preenchida com cor. Chamamos as formas criadas pela ferramenta Brush contour shape. Desenhar com a ferramenta Brush permite voc criar linhas de distintivos que so mais naturais que a apresentao mecnica da forma centerline. Porm, traos de escova (Brush) requerem mais memria para armazenar porque eles tm mais pontos para criar. Se voc est interessado no tamanho do arquivo da sua animao, considere carinhosamente a escolha da suas ferramentas de desenho. PARA DESENHAR A FORMIGA MIKE COM A FERRAMENTA BRUSH, SIGA ESTES PASSOS: 1- Selecione a ferramenta Brush na paleta de ferramentas.
2- Na aba Pen, digite 5 para o valor de tamanho mnimo. Quando voc desenha com uma tablete grfica e caneta, Toon Boom Studio utiliza o valor de tamanho mnimo e mximo para determinar a largura varivel da linha. 3- na janela DRAWING VIEW, use a ferramenta Brush, desenhe um crculo aproximadamente da mesma forma que a cabea da formiga Mike mostrada no desenho anterior, no onion skin. 4- Usando a ferramenta Contour Editor, [shift]+ clique no desenho da cabea e no corpo da formiga. Note o nmero de pontos em sua cabea. Desenhe usando a ferramenta Brush e o corpo da formiga Mike, desenhe usando a ferramenta elipse.
Quando voc tiver terminado de comparar os desenhos, descelecione-os clicando em qualquer lugar na janela DRAWINGS VIEW
O trao Brush cercado por uma coleo de pontos. O esboo do trao do Brush ou a pintura completa chamada de CONTOUR.
A linha desenhada com a ferramenta elipse definida por uma srie de pontos no centro da linha.
5- Usando a ferramenta CONTOUR EITOR e o controle de curvas, reformule a cabea da formiga que voc desenhou, que aproximadamente a mesma forma que a cabea da formiga mostrada no desenho anterior no ONION SKIN.
6- Desenhe o resto da formiga. O desenho completo deve se ajustar num ciclo de corrida, assim voc deve desenhar as pernas da formiga Mike de modo que a sua perna esquerda esteja tocando o cho e sua perna direita esteja dobrada no joelho. Seu corpo deve estar ligeiramente elevado assim, possvel mover o corpo ligeiramente.
Quando voc terminar o desenho, deve aparecer algo parecido com isto:
Voc pode olhar para o desenho final no DRAWING_FINAL ANIMATION SET para ver como ns o fizemos.
7- Para te ajudar com o desenho, voc pode usar o ROTTARY LIGHT TABLE assim, possvel ter um ngulo melhor da parte do desenho que voc est trabalhando. . Para exibir o ROTTARY LIGHT TABLE, pressione [Ctrl]+[Alt] e utilize o seu mouse para girar o espao de desenho livremente.
. Para retornar seu espao de desenho ao angulo original, selecione VIEW>RESET ROTATION ou pressione [shift] + [C].
4 passo: Prevendo o ciclo da formiga Mike Neste passo, voc utiliza o INTECTIVE PLAYBACK e os botes da barra de ferramentas INTERACTIVE playback para prev o desenho da formiga Mike e v como ele se ajusta no ciclo de corrida.
Loop playback Rewind to first frame Rewind by one frame Stop Forward by one frame Play Forward to last frame
Para prev o ciclo da formiga Mike usando o INTERACTIVE PLAYBACK, siga os seguintes passos: 1- Na janela EXPOSURE SHEET (folha de exposio), pressione [shift] e selecione os desenhos de 1 a 8. 2. Pressione PLAY na barra de ferramentas INTERACTIVE PLAYBACK. Todos os contedos aparecem em uma ordem de seqencia na janela VIEW at o marcador da armao alcanar a ultima da cena ou at voc clicar no boto STOP. 3- Se voc quer repetir o playback, selecione o boto LOOP na barra de ferramentas INTERACTIVE PLAYBACK antes de voc clicar no boto PLAY. 4- Faa correes para o desenho do corpo da formiga Mike assim que a transio entre o desenho e o ciclo seja regular e lgico. 5- Salve o seu jogo de animao e est terminado! Parabns por passar a primeira lio no QUICK START TUTORIAL.
Lio 2: PINTANDO Nesta lio voc ir pintar a formiga Mike e dar a ela alguma cor! Existem 2 jogos de animao para esta lio: . Pintura rough (racunho) . Pintura final No jogo de animao Painting Rough, voc ir construir uma paleta de cores para a formiga e criar uma amostra de cores gradientes. Depois, voc pintar a formiga Mike usando as caractersticas do Toon Boom Studio power-paint que ir aumentar a velocidade do processo. Voc ir pintar a formiga usando as caractersticas do Toon Boom Studio power-paint que ir acelerar o processo de pintura.
Para comear a lio pintando a formiga Mike, siga os seguintes passos: 1- Abra o jogo de animao na pasta Lio 2_Painting. 2- Salve a animao em um local de sua escolha usando arquivo> Salvar como 3- Clique no boto PLAY na barra de ferramentas INTERACTIVE PLAYBACK e veja a formiga Mike correndo! Voc dar a formiga alguma cor, como tambm d a ela uma razo real para correr: chamas de fogo lambendo as suas costas!
1 Passo: Adicionar uma amostra de cor. Neste passo voc adicionar uma amostra de cor paleta de cor da formiga Mike. Para adicionar uma amostra de cor, siga estes passos: 1Se a janela PROPRIEDADES no est aberta, selecione WINDOWS>PROPRIEDADES. A janela propriedades aparecer. 2- clique na aba Color palette. A aba color palette aparece com o default de cores fixado. 3- Na lista de nomes, selecione Mike. Esta a paleta de cor Formiga Mike, que voc pode usar para organizar todas as amostras de cor. 4- Clique no boto Mostrar nome de cor no lado direito da caixa de dilogo, antes da barra de rolagem. Isto muda a exibio para uma lista de amostras e seus nomes.
Esta paleta de cor te dar todas as cores que voc precisar para pintar sua formiga.
Boto show color names (mostrar nomes de cor), mostra os nomes das amostras.
5- Selecione a amostra Belt e clique no boto Add a color. Uma cpia da amostra aparece na paleta e chamado NEW 1 pelo default. Voc editar as amostras desta paleta de cor no prximo passo.
PASSO 2 - Criar uma amostra de chama gradiente. Neste passo voc criar um gradiente para a chama que est lambendo as costas da formiga Mike.
Para criar um gradiente, siga estes passos: 1- Clique duas vezes na amostra de cor que voc adicionou no passo anterior. Voc ir usar esta amostra como uma base para o gradiente porque a cor laranja na amostra similar a uma das cores gradientes. O COLOR PICKER abre. 2- Selecione GRADIENTE clicando no boto esquerda do rtulo GRADIENT 3- No painel GRADIENT, selecione RADIAL. As cores no radial gradiente se misturam num padro circular. 4- Clique o primeiro marcador. Um quadrado aparece no marcador para indicar que j est editado.
5- Mude a cor do primeiro marcador para amarelo, arrastando seu mouse no espao da cor para a esquerda do painel gradiente. Ns usamos estas cores, que voc pode nos campos R, G, B:248,251,17
6- Clique abaixo da barra GRADIENTE para adicionar um marcador gradiente. A cor do marcador a mesma do marcador que voc tinha selecionado. Um marcador gradiente representa o comeo ou o fim da transio entre cores diferentes. 7- No campo ALPHA, digite o valor 153. Um valor ALPHA 255 completamente opaco e um valor ALPHA 0 completamente transparente. Em 153, este valor em parte transparente. 8- mude o valor da ltima cor para vermelho. Voc pode valores especficos: 236,0,0
9- Feche o COLOR PICKER e est pronto! Voc criou uma amostra Gradiente!
PASSO 3: PINTURA DAS CHAMAS NAS COSTAS DA FORMIGA MIKE Agora que voc criou um gradiente para as chamas, voc est pronto para pintar! Para pintar as chamas nas costas da formiga Mike, siga estes passos: 1- Na janela EXPOSURE SHEET, selecione o primeiro desenho no elemento colorME. A formiga aparece na janela DRAWING VIEW.
2- Abra a janela DRAWING VIEW, de modo que voc tenha uma viso clara da formiga. .Para desligar a grade, pressione [G], o default de atalho do teclado. .Para aproximar o zoom, pressione [X], e para afastar, pressione [z]. .Para analisar a janela DRAWING VIEW, pressione e segure [spacebar] e utilize a ferramenta GRABBER para mudar a parte da janela que voc est vendo. 3- Selecione a ferramenta PAINT em TOOLS PALETTE.
4- Da aba COR DE PALETA, selecione a amostra gradiente que voc criou para a chama. 5- Clique as reas da chama com a ferramenta PAINT .
6- Use a barra de rolagem pelo desenho da formiga na janela de exposio e pinte toda a rea da chama. Se voc selecionar a janela Folha de Exposio, pressione [S] para avanar para o prximo quadro e pressione [A] para voltar para a armao anterior. Voc notar que depois que pintar o desenho 8, voc ir a desenhos que j foram pintados. porque ns repetimos os desenhos 1 at o 8 para criar um ciclo. Porque cada cela na folha de exposio se refere a um desenho na pasta Jogo de animao, quando voc atualiza um desenho que se repete em outras armaes, Toon Boom Studio atualiza todas as armaes que se referem aquele desenho.
PASSO 4: Editando a direo da chama Assim, voc pintou toda a chama que est chamuscando a formiga Mike em seu ciclo de corrida. Mas elas parecem convincentes? Elas parecem naturais? No realmente, se voc me pergunta. Geralmente uma chama mudar de cor nas extremidades, no somente haver uma linha direta at ela. Nesse passo voc usar a ferramenta EDIT TEXTURE para mudar a posio e o comprimento da chama gradiente. Para mudar a amostra de cor gradiente, siga os seguintes passos: 1- Selecione a ferramenta EDIT TEXTURE na paleta de ferramentas.
2- Com a ferramenta EDIT TEXTURE , clique na chama gradiente em um dos desenhos da formiga Mike. A janela EDIT GRADIENTE aparece.
3- Segure os pontos (manivelas) para girar a gradiente ou mudar a sua direo. Voc deseja criar um efeito que parea mais natural, ento experimente com a ferramenta EDIT TEXTURE.
Use as manivelas para reformular o gradiente
Arraste o centro da armao EDIT GRADIENTE e voc dramaticamente muda a aparncia da cor gradiente da armao.
Para idias sobre como criar um efeito chama que muda enquanto a formiga corre, verifique o jogo de animao PAINTING_FINAL para ver como um gradiente aparece em cada chama.
PASSO 5: Pintando a formiga Mike Neste passo, voc ir experimentar as poderosas caractersticas da pintura. Com o AUTO PAINT, voc clica uma zona em um desenho e Toon Boom Studio rola pelo resto dos desenhos nos elementos para verificar se existe uma zona fechada abaixo de onde voc clicou. Se existe uma zona fechada, Toon Boom Studio pinta a zona com a mesma cor. Uma outra caracterstica que voc precisa estar atento, fechar os espaos abertos. Para preencher uma zona com cor, ela precisa est completamente fechada. As vezes, quando voc desenha com a ferramenta BRUSH, voc no fecha as zonas completamente. Quando voc est pintando, voc pode fixar um limiar de linhas abertas assim Toon Boom Studio pintar zonas indiferentemente do tamanho da abertura que os mantm aberto. Para pintar a formiga, siga os seguintes passos: 1- No menu TOOLS > AUTO GAP, selecione CLOSE LARGE GAP.
2- Na janela folha de exposio, selecione o desenho COLOR-ME1.
(continuao)
3- Pressione [X] para aproximar o zoom nos desenhos, assim, voc pode ver as zonas claramente. 4- Selecione a ferramenta PAINT na TOLLS PALETE. 5- Na aba COR DE PALETA, clique na amostra de cor SKIN na paleta de cor MIKE. 6- Pressione [shift]+[Alt] e clique no corpo da formiga Mike. O ponteiro muda para indicar que a ferramenta PAINT ALL est ativada. Pode levar alguns minutos para Toon Boom Studio pintar todas as zonas.
Depois que isto estiver feito, passe pelos desenhos para ver que o corpo em todos os desenhos est pintado com a mostra de cor SKIN. Voc precisar corrigir manualmente alguns desenhos, por causa do lugar onde voc clicou (isso pode sobrepor outras zonas, por exemplo)
Clique aqui com a ferramenta PAINT ALL e pinte a mesma mancha em todos os desenhos do elemento.
7- Continue usando a ferramenta PAINT ALL at todas as reas estticas do seu desenho estarem coloridas. 8- Quando voc tiver terminado de pintar as zonas grandes, voc ter de pintar as zonas pequenas uma de cada vez. Use os nomes das amostras de cor para identificar a que zonas elas pertencem na formiga Mike e clique nestas zonas com a ferramenta PAINT.
Passo 7: EXPORTAO Ento isto! Voc tornou a formiga Mike colorida e deu a ela uma inspirao real para correr, uma chama em suas costas! Agora, voc est pronto para exportar a sua criao e compartilha-la com amigos e famlia! Para exportar a sua animao, siga estes passos: 1- Aproxime o zoom e analise a janela DRAWING VIEW assim, a formiga preenche a janela. (quando voc exporta uma cena DRAWING MODE, o Toon Boom Studio utiliza o zoom para nivelar e posicionar o desenho na janela DRAWING VIEW). 2- Selecione FILE>EXPORT>MACROMEDIA FLESH MOVIE. A caixa de dilogo SAVE AS abre. 3- Escreva o nome do filme no campo FILE NAME, selecione um local e clique SAVE. A caixa de dilogo EXPORT AS MACROMEDIA FLASH MOVIE ABRE. 4- Selecione DRAWING MODE CURRENT SCENE no painel EXPORT TYPE e deixe o resto das colocaes como default. 5- Clique OK para comear o processo de exportao. A barra progresso aparece para te mostrar o progresso da exportao. Se voc quiser cancelar a exportao, clique CANCEL. Seu MACROMEDIA FLASH MOVIE abre automaticamente em um flash player quando a exportao estiver terminada.
Lio 3: Movimento com os lbios O movimento com os lbios pode ser a tarefa mais entediante no processo de animao. Antes mesmo de voc poder comear o desenho da posio labial, voc precisa analisar o caminho da voz para determinar que posio labial melhor demonstra o som em cada armao. Toon Boom Studio caracteriza uma ferramenta de movimento de lbio que avalia o som no rasto de voz e gera um quadro labial baseado em oito fonemas de animao. Alm disso, em V2 ns colocamos uma ferramenta que ir traar, automaticamente, desenhos em um elemento baseado no som que eles esto programados a refletir. Essas duas ferramentas juntas o salvar de um grande tempo, ento voc pode focalizar nas tarefas mais interessantes e criativas. Passo 1: Importando a voz da formiga Deb
Apenas olhe para a formiga Deb! To nervosa? Parece que ela tem alguma coisa pra dizer?
Existem dois jogos de animao para esta lio: .Lip_Sync_Rough (Movimento de lbio Rascunho) .Lip_Sync_Final Para comear a lio Pintura da formiga Mike, siga estes passos: 1- Abra o jogo de animao LIP_sYNC_ROUGH na pasta LESSON3_LIPSYNC. 2- Salve a animao em um local da sua escolha usando FILE_SAVE AS.
Neste passo voc importar um discurso feito pela formiga Deb enquanto ela est no encontro do conselho tribal de formigas sobreviventes. Com Toon Boom Studio voc deve importar sons em Elementos de Som, ento, voc precisa adicionar um elemento de som primeiro. Para importar a voz da formiga Deb, siga estes passos: 1- Clique no boto ADD SOUND ELEMENT, no topo da janela FOLHA DE EXPOSIO (EXPOSURE SHEET). Um elemento de som vazio aparece na folha de exposio. 2- Selecione ELEMENT>RENAME ELEMENT (ELEMENTO>RENOMEAR ELEMENTO) e utilize a caixa de dilogo RENAME SOUND ELEMENT (RENOMEAR ELEMENTO DE SOM) para escrever o elemento Deb speaks (Formiga fala)
3- Clique a primeira cela do elemento e selecione IMPOT SOUND>FROM FILE no menu pop-up. A caixa e dilogo OPEN abre. 4- Folheie a pasta de animao LIP_SYNC_ROUGH e selecione PLEASE_DONT.MP3 e clique OPEN. O arquivo de som aparece agora na cela em que voc selecionou. Se voc salvou sua pasta de animao em um novo local como dissemos, com o comando SAVE AS, voc ter que localizar a pasta original para ter o arquivo de som. 5- Levante os seus fones ou oradores, clique a primeira cela no elemento debSpeaks (fala da formiga) e no menu POP-UP selecione PLAY. Oua enquanto a formiga Deb implora para no ser chutado para fora da tribo.
Passo 2: Gerando um quadro de lbio para a formiga Deb. Nesse passo, voc usar Toon Boom Studio para gerar um quadro de lbio que parte do discurso da formiga Deb para um jogo de fonemas de animao. Voc pode usar o quadro de lbio como referncia enquanto voc desenha a imagem do movimento dos lbios. Para gerar um quadro de lbio para a voz da formiga Deb, siga estes passos: 1- Selecione o elemento DEBSPEAKS(fala da formiga) e selecione ELEMENT>EDIT SOUND. O SOUND ELEMENT EDITOR aparece. 2- No painel SOUND ELEMENT, clique na forma de onda da faixa e som e clique no boto STREAM para montar esta corrente de som. As faixas de voz so melhores fixadas enquanto corrente se som porque elas iro manter melhor sincronia com imagens no MACROMEDIA FLASH movies. No entanto, s pode existir uma corrente de som tocando de cada vez, ento voc deve escolher os arquivos de som que voc quer ou o Toon Boom Studio far isto para voc!
Aqui a caixa de corrente de voz.
3- Clique direto na forma de onda no painel SOUND ELEMENT e selecione COMPUT LIP SYNC. Uma barra de progresso aparece enquanto Toon Boom Studio analisa o clipe de som selecionado e nomeia uma carta de movimento de lbio para cada moldura.
A imagem do movimento de som do lado direito da janela se torna ativa. Arraste o slider da moldura no painel Elemento de Som para ver a posio dos lbios para cada moldura de som.
4- Selecione a opo ENABLE SCRUBBING (habilitar esfregar) no fundo do SOUND ELEMENT EDITOR. 5- Arraste a armao slider no topo do painel CURRENT SOUND (som atual) para esfregar a faixa de som e ouvir voc mesmo o som que a formiga Deb est fazendo em cada moldura. A velocidade da mancha e relativa com a distancia que voc arrastou com o seu mouse. Quanto mais adiante voc arrastar o mouse, mais rpido o som esfrega.
6- Clique OK para fechar o SOUND ELEMENT EDITOR (EDITOR DE ELEMENTO DE SOM) e ento, salve o seu jogo de animao.
PASSO 3: Desenho dos lbios da formiga que esto faltando. Na lio amostra dos lbios em movimento, ns desenhamos seis entre sete das posies de lbios para a formiga Deb. Cabe a voc desenhar os lbios da formiga na posio D usando as imagens de movimento dos lbios, anteriores. Para desenhar os lbios que esto faltando na formiga Deb, siga estes passos: 1- Na janela Folha de exposio, arraste o elemento DEBSPEAKS de forma que esteja perto da coluna da boca. Isto tornar mais fcil ver o quadro de lbio enquanto voc est trabalhando nos lbios da formiga. 2- Clique direto no elemento DEBSPEAKS e selecione SHOW LIP_SYNC no menu popup. Toon Boom Studio mostra o fonema nomeado para cada moldura no som. 3- Clique no boto TOGGLE THUMBNAILS para mostrar o quadro dos lbios.
Este o boto TOGGLE THUMNAILS. Clique nele e voc ver imagens anteriores no quadro de lbio que voc computou.
Agora, com a imagem anterior, do lbio em movimento, como referncia, desenhe os lbios da formiga Deb na posio D.
A cela rtulo liga o contedo da cela para um arquivo em sua pasta jogo de animao
Depois que voc tiver terminado de desenhar seus lbios, pinte-os usando as paletas de cor na Formiga Deb (Deb Ant) na aba Color Palette (Paleta de cor). Assim fica os lbios da formiga Deb na posio D que desenhamos.
Aqui esto algumas dicas que iro te ajudar: Use a ferramenta ADD STROKE (adicionar trao) para criar uma zona fechada sem linha de arte visvel. Use a ferramenta CLOSE GAP (fechar abertura) para fechar a zona no pescoo, assim, voc pode pint-la. Voc pode copiar e colar desenhos de clulas anteriores (tente a clula F) e modifique-as cobrindo a posio dos lbios. Os lbios devem ficar na cabea da formiga Deb.
Voc pode usar o ONION SKIN para mostrar desenhos prvios e posteriores e utilize estes desenhos como referncia. Voc pode utilizar o AUTO LIGHT TABLE para mostrar outros desenhos na moldura, inclusive Deb. Voc ter que esconder outros elementos (usando a lista de elementos) para mostrar somente os itens selecionados. Voc pode adicionar um desenho (como o desenho F) no STATIC LIGHT TABLE assim, voc pode us-los como referncia. Abra a janela DRAWING VIEW (Vis o do desenho) assim, voc tem uma viso clara da formiga. Para desativar a grade, pressione [G], o atalho do teclado. Para aproximar o zoom, pressione [X], e para afastar o zoom pressione [Z]. Para analisar a janela DRAWING VIEW, PRESSIONE E SEGURE [SPACEBAR] e utilize a ferramenta GRABBER para mudar a parte da janela que voc est vendo. Passo 4: ajustar os lbios da formiga Deb com a sua faixa de voz. Em V2, ns adicionamos outro super tempo econmico para aumentar a velocidade do processo de movimento dos lbios da formiga Deb. Na caixa e dilogo LIP SYNC MAPPING (ajustar movimentos de lbios), voc identifica cada desenho de fonema por caracteres e depois Toon Boom Studio automaticamente rotula todas as clulas no elemento caractere com o rtulo apropriado para cada desenho de fonema. Para fazer desta caracterstica um belo trabalho para voc, melhor se voc nomear os desenhos com os sete fonemas e a posio boca Fechada: A, B, C, D, E, F, G, e X. No elemento boca, ns j nomeamos todos os elementos com as letras dos sete fonemas mais um. Tudo o que voc tem a fazer mapear os desenhos para os fonemas deste elemento, e Toon Boom Studio far o resto do trabalho para voc.
Para automapear a formiga Deb, siga esses passos: 1- Selecione o primeiro desenho no elemento boca e pressione chave seta e desa os desenhos neste elemento. Voc ver que a posio da boca no reflete o quadro labial que voc gerou.
2- Clique direto no titulo do elemento DEBSPACE e selecione MODIFY LIP SYNC MAPPING (modificar movimento de lbios) no menu POP-UP. A caixa de dilogo correspondente se abre.
3- No DESTINATION ELEMENT (Elemento de destino), veja a lista e selecione mouth (boca). Este o elemento que voc vai aplicar para o auto-map.
4- No campo X, digite A. Para o lbio da formiga, voc usar o mesmo desenho que a posio A e a posio X. 5- Clique OK. a caixa de dilogo fecha. Se voc descer ou subir a caixa do elemento boca agora, voc ver que todos os desenhos de lbios foram mapeados para fonemas na faixa de voz da formiga Deb.
Passo 5: Exportao. hora de exportar a sua cena de bios em movimento. Para exportar a sua animao, siga esses passos: 1- Aproxime o zoom e analise a janela DRAWING VIEW de forma que a formiga preencha toda a janela. (quando voc exporta uma cena DRAWING MODE (mdulo de desenho), Toon Boom Studio utiliza o nvel de zoom da janela DRAWING VIEW). 2Selecione FILE>EXPORT>MACROMEDIA FLASH MOVIE (Arquivo>exportar>macromedia flash movie). A caixa de dilogo SAVE AS (salvar) abre. 3- digite o nome do seu filme movimento de lbio no campo FILE NAME (nome do arquivo), selecione uma localidade e clique salvar. A caixa de dilogo EXPORT AS MACROMEDIA FLASH MOVIE abre. 4- Selecione DRAWING MODE CURRENT SCENE (Mdulo de desenho da cena atual) no painel EXPORT TYPE e deixa o resto das colocaes como default. 5- Clique OK para comear o processo de exportao. Uma barra de progresso aparece para mostrar o processo de exportao. Seu MACROMEDIA FLASH MOVIE abre automaticamente em um FLASH PLAYER quando a exportao terminar.
Lio 4: Construindo uma Cena Multiplane Um dos melhores poderes do Toon Boom Studio o espao de cena 3D e a cmera que te permite desenhar movimentos multiplanes de desenhos e efeitos de cmera cinematogrficos. Nesta lio, voc criar um movimento de cmera Multiplane, que junta as aes, assim como feito com a formiga que aquecida e corre em direo a uma fase. Em todo esse processo, voc tambm ter que trabalhar um pouco com modelos. Existem dois jogos de animao para esta lio:
. Sceneplanning_rough (Plano de cena Rascunho) .Sceneplanning_final Para comear a lio Construindo uma cena Multiplane, siga estes passos: 1- Abra o jogo de animao Sceneplanning_Rough na pasta Lesson4_Sceneplanning. 2- Salve a animao em um local de sua escolha usando FILE>SAVE AS (ARQUIVO>SALVAR COMO) 3- Selecione VIEW>SCENEPLANNING MODE para transferir para SCENEPLANNING MODE. 4- Toque de novo a animao ROUGH, selecionando o comando PLAY no menu PLAY>INTERACTIVE PLAYBACK. No tem muita coisa para ver, no ?! Nada se move, nada acontece. V para o passo um para criar mais alguns efeitos visuais interessantes nesta cena.
Passo 1: Prenda a cmera cavilha. O primeiro passo nesta lio criar um movimento de cmera usando uma cavilha. A idia do sistema de cavilha digital do Toon Boom Studio foi inspirada na tradicional cela de animao 2D. Em animaes tradicionais, ciclos de animao so tipicamente desenhados no lugar. Para fazer caracteres movendo atravs do ciclo, os animadores podem usar a barra cavilha, que pode assegurar que os desenhos mudam de posio gradualmente e precisamente. No Toon Boom Studio, voc utiliza cavilhas para criar toda a sorte de mudana a todo tempo. Em adio ao movimento, voc tambm pode criar escalas e efeitos de rotao usando cavilhas. Outra caracterstica de cmera do Toon Boom Studio, que elas so iguais s cmeras tradicionais que filmam a ao na cena. Com o Toon Boom Studio voc pode combinar
Na janela VIEW, voc pode ver os elementos na sua cena da frente, do lado e do topo. . Aqui est a cmera . Aqui est um caminho em movimento criado com a cavilha.
essas duas caractersticas cmeras e cavilhas para criar movimentos de cmera como anlises e guardas. Para este passo, ns j criamos o caminho em movimento que a cmera ira seguir. Tudo o que voc tem a fazer fixar a cmera cavilha. Para prender a cmera cavilha, siga estes passos: 1- Na janela linha tempo (TIMELINE), arraste o elemento cmera no topo do cmera Peg-Camera.
O elemento cmera aparece debaixo de do elemento PEG-CAMERA (cmera-PEG) para indicar que j est preenchida. Selecione o comando PLAY no menu PLAY>INTERACTIVE PLAYBACK para tocar a cena. Assista a cmera enquanto ele segue o movimento do caminho peg.
Passo 2: Adicionando um modelo Mike Ant cmera. Modelos so pedaos de animao reusveis que voc pode compartilhar em diferentes cenas no mesmo jogo de animao ou com vrios projetos de animao. Modelos podem ajudar voc a reduzir sua carga de trabalho atravs do re-use, mantm o tamanho do arquivo de sua animao pequeno, como tambm facilita trabalho em grupo no mesmo projeto. Por exemplo, voc pode criar um modelo de caminho em ciclo e enviar o arquivo modelo (Com a extenso TBT) para o seu amigo de forma que ele possa corporar na forma de sua animao.Voc pode criar modelos para fora de tudo o que voc cria ou importa no Toon Boom Studio desenhos de vetor, bitmaps, entires elements, grupos de elementos, sons ou arquivo SWF. Com os modelos voc tem um pacote limpo de todos os objetos, o que o torna fcil de transportar e manusear. Se voc cria modelos de elementos mltiplos, Toon Boom Studio tambm mantm cronmetro (exposio) e informao de layout com o modelo. Ento, por que todo esse discurso a respeito de modelos? Ns criamos um modelo do caminho em crculo da formiga pintada, Mike. Tudo o que vocie tem a fazer arrast-lo para a janela TIMELINE e vocie ter adicionado isto para a sua cena. Para adicionar o modelo formiga Mike para a sua cena, siga os seguintes passos: 1- Esteja certo que vocie est no modelo SCENEPLANNING
2- Selecione WINDOW>LIBRARY para abrir a janela LIBRARY. A janela LIBRARY o seu centro para o contedo administrativo do Toon Boom Studio. Na janela LIBRARY voc pode usar:
A pasta Animao para acessar todos os desenhos vetores na sua animao. A pasta local para administrar todos os modelos no seu jogo animao atual. Modelos locais so disponveis somente para o jogo de animao atual. A Pasta Global para administrar todos os modelos no seu sistema. Modelos Globais esto disponveis para todos os jogos de animao do seu sistema.
3. Abra a pasta local, clique duas vezes no arquivo formiga Mike.TBT e pressione o boto PLAY no painel anterior. Assista enquanto a formiga Mike corre no seu lugar, chamas lambendo as suas costas (pobre Mike!)
Este o painel anterior da LIBRARY.
4. Arraste o arquivo modelo formiga Mike, MikeAnt.tbt da janela LIBRARY para a janela TIMELINE. Leve-o acima do primeiro elemento no topo da lista.
5. Salve o seu jogo de animao e mova-o para o prximo passo, onde voc far a formiga se mover enquanto ela corre.
Passo 4: adicionar uma cavilha prendendo a formiga nela. Este o primeiro passo para criar um movimento no caminhar da formiga Mike. Para adicionar uma cavilha e prender a formiga nela, siga os seguintes passos: 1. Clique no boto ADD PEG (adicionar PEG) no topo da janela TIMELINE para adicionar um elemento cavilha na sua animao. 2. Arraste a trackbar da cavilha de forma que comece na moldura 35.
3. Arraste a extremidade direita do trackbar de forma que v para a moldura 24.
4. com o Peg selecionado, selecione ELEMENTO>RENEME e mude o nome do Peg (cavilha) para Peg-mikeant. 5. Arraste e segure o elemento MIKE-COLOR no topo do elemento Peg-mikeant. O elemento Peg-mikeant se torna laranja quando o seu ponteiro est posicionado, assim, vocie pode prender os dois elementos.
Passo 4: criando um caminho de movimento para a formiga Mike. Esse o maio passo desta lio. Neste passo voc far algumas coisas um pouco mais desafiadoras voc far um caminho de movimento com a cavilha que voc acabou de adicionar. Este caminho movimentado ir mover a formiga do lado leste para o lado oeste da fase enquanto ela se move para frente e para trs Voc usar as trs janelas de viso para ver o design e para tocar seu efeito de movimento. Para criar um caminho de movimento, siga estes passos: 1. Avance a moldura de slide vermelho no topo da janela para a moldura 35, onde a cavilha da formiga Mike ir comear. 2. Na janela TIMELINE, selecione o elemento que voc acabou de adicionar e clique duas vezes no boto SHOW /HIDE ALL (mostrar /esconder tudo) no topo da janela, de forma que somente o elemento Peg-mikeant seja mostrado. Depois, clique nos botes SHOW (mostrar) prximo dos elementos Peg-mikeant e cmera, assim, somente eles sero mostrados. O comando SHOW /HIDE ALL, ajuda voc a rapidamente isolar os elementos que voc quer trabalhar. Neste ponto, o seu peg s um crculo vermelho no centro das janelas TOP VIEW e SIDE VIEW.
Utilize os botes SHOW/HIDE para mostrar os elementos. Voc tem que aproximar o zoom e analisar a suas janelas para ter as mesmas vises destas janelas.
Para analisar uma janela, pressione [spacebar] e utilize a ferramenta Grabber para mover a sua viso da janela
Para aproximar o zoom, pressione[X] Para afastar o zoom, pressione [Z] Para reajustara viso, pressione [shift]+[V]
3. Com a ferramenta SELECIONAR, mova o crculo vermelho do PEG nas janelas TOP VIEW e SIDE VIEW (viso de cima e viso lateral). Na janela SIDE VIEW, mova ao peg (cavilha) assim, ele estar logo abaixo da linha que marca a diviso entre norte /sul, e a localiza mais adiante de volta na cena.
Na janela TOP VIEW, coloque o peg (presilha, cavilha) contra o lado leste do ngulo da cmera.
4. Esteja certo de que o elemento Peg est selecionado na janela TIMELINE e selecione TOOLS>MOTION para ativar a ferramenta MOTION.
Quando voc ativa a ferramenta Motion (movimento), duas molduras chaves aparecem no peg.
A primeira moldura chave est na esquerda A ultima moldura chave est na direita.
5. Com a ferramenta motion, na janela TOP VIEW, arraste a ltima armao chave no caminho (que est esquerda) de movimento para o lado oeste da moldura da cmera e para frente. Esta a ultima moldura chave (moldura 58)
Estes so os valores para a primeira moldura-chave (armao 35) e para a ltima moldura chave (58). Voc pode copiar esses valores diretamente no campo OFFSET na aba MOTION POINT (ponto de movimento)
Armao 35: 3.70N, 41.79E, 49.1B Armao 58: 266N, 25.68W, 40.32 B
O campo frame identifica o nmero da moldura do ponto de movimento selecionado.
No campo OFFSET, voc pode digitar o valor para o ponto de movimento selecionado. Para avanar o prximo ponto de movimento, voc pode clicar nesse boto.
6. Clique no boto SHOW /HIDE para mostrar todos os elementos na sua animao e depois selecione PLAY>QUICK SWF PLAYBACK. Este comando faz sua animao final de forma que voc pode toc-la de volta em tem tempo real.
7. Use os controles na janela PLAYBACK para assistir a sua formiga correndo em direo a fase. Esteja certo de ligar o volume nas suas sadas de som assim, voc pode ouvir a faixa de som que est tocando.
Passo 5: Exportando Bem voc criou com sucesso uma cmera mutiplane e caminho de movimento. Agora hora de empacotar sua criao para voc poder compartilh-la com amigos e famlia! Para exportar a sua animao, siga estes passos: 1. Selecione FILE>EXPORT>MACROMEDIA FLASH PLAYER MOVIE. A CAIXA DE DILOGO SAVE AS (salvar como) abre. 2. Selecione um nome e um local para a sua animao e clique SAVE (salvar). A caixa de dilogo EXPORT AS MACROMEDIA FLASH MOVIE abre. 3. No painel EXPORT TYPE, a seleo FULL MOVIE selecionada. 4. Aceite o restante dos default settings e clique OK. Depois que a animao feita, uma janela playback abrir e tocar a sua animao. Se voc tiver alguma dificuldade com esta lio, verifique o jogo de animao SCENEPLANNING para ver como ns fizemos isto.
Lio 5: Criando um Cross Dissolves com elementos transformadores de cor. Uma das novas adies para V2 o elemento Color Transform que voc pode usar para mudar as propriedades de cor de um elemento com o passar o tempo. Na lio scene, um skatista faz alguns truques fantasiados em um meio tubo. Para acentuar o seu trabalho ousado, vocie usar o elemento COLOR TRANSFORM para criar uma srie de cross dissolves que muda a transparncia do skatista em diferentes armaes. Existem dois jogos de animao para esta lio:
ColorFX_Rough ColorFX_Final Voc usar o jogo de animao ColorFX_Rough para seguir os passos da lio. Quando voc tiver perguntas ou dvidas voc pode se referir ao ColorFX_Final para ver como fizemos isto.
Voc trabalhar principalmente na janela TIMELINE para adicionar e modificar elementos transformadores de cor, para criar cross-dissolves Para comear a lio de criao de efeitos de cor, siga esses passos:
1. Abra a animao COLORFX_Rough na pasta LIO5_COLORFX 2. Salve a animao em um local de sua escolha usando FILE>SAVE AS. Salvando esta animao em um novo local, ir te assegurar de sempre ter o original para consultar ou usar quando quiser. 3. Selecione VIEW>SCENEPLANNING MODE para transferir para SCENEPLANNING MODE. 4. Toque a animao rough selecionando o comando PLAY no menu PLAY>INTERACTIVE PLAYBACK. Notou como duas imagens do skatista aparecem para sobrepor vrias molduras? Bem, nesta lio, voc estar pronto para fazer as sobreposies de imagens enfraquecendo-as / escurecendo-as apara criar uma srie de cross_dissolves (mistura de cadeias). Passo 1: adicionando o primeiro elemento transformador de cor. Para mudar a cor de um desenho ou um elemento de imagem com o passar do tempo, voc o prende em um transformador de cor e depois utiliza o elemento transformador de cor para especificar como a cor nos elementos presos a ele mudar. Durante o cross dissolves que voc criar, dois desenhos aparecero ao mesmo tempo, um frente e o outro atrs (um mais escurecido e o outro mais forte). Para alcanar esse efeito, ns colocamos cada desenho em camadas de elementos separadas para voc control-las independentemente. Voc ver enquanto ns progredimos pela lio, este habilita voc para criar cross_dissolves.
Ns colocamos os desenhos para o skatista em elementos diferentes, ento, ns podemos criar o efeito cross-dissolve.
Para adicionar o primeiro elemento transformador de cor, siga estes passos: 1. Clique no boto ADD no topo da janela TIMELINE. A caixa de dilogo NEW ELEMENTS (NOVO ELEMENTO) aparece.
2. Entre nas informaes sobre os elementos na caixa de dilogo NEW ELEMENT:
No menu TYPE, selecione COCLOR TRANSFORMA EFFECT. No campo NAME, digite skateColor e clique OK. Uma nova camada de elemento aparece na janela TIMELINE. 3. Na lista de elemento do lado esquerdo da janela TIMELINE, prenda o elemento COLORTRANSFORM-SKATECOLOR no elemento SKATEPEG2 arrastando e segurando logo abaixo do peg
4. Prenda o elemento sk_2 no elemento transform-skatecolor arrastando-o e segurando-o no topo do elemento de efeito.
5. Mude o comeo e a durao do elemento Transform SkateColor de forma que marque o comeo e a durao do elemento sk_2. Arraste a barra do elemento transform-SkateColor para a armao 11
Arraste o final da barra para ele terminar na mesma armao que o elemento sk_2 (armao 20)
6. Salve a sua animao.
Passo 2: Adicionando uma armao chave e fixando os seus valores. No primeiro efeito de Transformador de cor, o desenho pode diminuir da armao 16 a 20. Para alcan-lo, voc deve adicionar uma armao chave na armao 16 e depois, na armao chave, armao 26 voc deve tornar os elementos presos totalmente transparentes. Com Cores Transformadoras, voc pode escolher fazer uma cor transformadora aditiva ou multiplicativa. Na transformao de cor aditiva, voc seleciona um valor de cor que adicionado a todos os valores de cor em um elemento.
Em transformaes de cor multiplicativas, voc seleciona um valor (geralmente entre 0 e 1) e multiplica este valor com todos os valores de cor em um elemento para chegar a um valor final. Voc ir criar transformaes de cor multiplicativa porque o efeito que voc quer criar nesta lio transformao do valor alfa (transparncia) dos elementos de cor. Para fazer um elemento mudar de transparente para opaco e do opaco para o transparente, voc deve multiplicar o valor alfa por 0,1 e 0. Quando voc multiplica uma cor opaca (alpha 255)
por 0, o resultado 0, o que torna a cor transparente. Para adicionar uma armao chave e fixar seus valores, siga estes passos: 1. Avance a armao vermelha no topo da janela TIMELINE para a armao 16.
2. Na lista de elementos, do lado esquerdo da janela TIMELINE, selecione o elemento TRANSFORM-SKATECOLOR. Note que a janela propriedades (WINDOWA>PROPERTIES) abre.
3. Na aba transformadora de cor, clique no boto adicionar para adicionar uma armao chave para a armao selecionada no elemento TRANSFORM-SKATECOLOR.
Um X aparece para identificar a armao chave na barra track.
4. Avance o slide armao vermelha no topo da janela TOPLINE para 20 5. Na aba transformar cor, arraste o slide Alfa na seo Multiplicativa todo para a esquerda.
6. Arraste o slide armao vermelha no topo da janela para a armao 11 a 20 e assista enquanto o elemento diminui 7. Salve a sua animao.
Passo 3: Criando o prximo efeito de transformao de cor. Neste passo, voc criar outro efeito de transformao de cor, para o prximo elemento na srie, que ir do transparente para o opaco e do opaco para o transparente. Para alcanar este efeito, voc adicionar um elemento transformador de cor, fixar trs molduras chave, e multiplicar o valor alfa em cada moldura chave por 0,1 e 0. Para criar um prximo efeito de transformador de cor, siga estes passos: 1. Adicione um elemento COLOR TRANSFORM e nomeie SkateColor2 2. Arraste e segure o elemento COLOR TRANSFORM-skateColor2 logo antes do elemento sk_3 na lista de elementos. Este tambm vai prend-lo ao elemento SKATEPEG 2. 3. Prenda o elemento sk_3 no elemento COLOR TRANSFORM SKATE COLOR 2. 4. Mude o comeo da moldura do elemento COLOR TRANSFORM SKATE COLOR 2, de forma que parta do elemento sk_3. Start frame: 16: End frame:24 5. Adicione uma armao chave ao elemento COLOR TRANSFORM SKATE COLOR 2 na moldura 20. Sua janela TIMELINE pode, agora, parecer com esta:
6. Na aba Color Transforma, fixe as armaes aos valores multiplicativos de alfa seguintes:
Frame 16: 0 Frame 20: 1 Frame 24: 0
7. Arraste o slide armao vermelha de 16 para 24 e assista como o primeiro elemento diminui e o segundo aumenta e depois diminui de nono. Voc ir notar como o desenho no prximo elemento aparece para as duas ltimas cinco armaes. No prximo passo, voc usar exatamente os mesmos elementos transformadores de cor para fixar todos os outros elementos de forma que eles sofram os mesmos efeitos transformadores de cor. 8. Salve o seu jogo de animao Passo 4: Clonando o efeito Color Transforma Todos os elementos que permanecem, exceto o ltimo, devem sofrer o mesmo efeito de Color Transform que voc criou no passo 3. No lugar de duplicar o seu esforo, voc pode simplesmente clonar o elemento color transform e prender os outros elementos nele. Quando vocclona um elemento Color Transform, todas as informaes armasenadas no efeito so duplicadas de modo que voc no precisa recriar armaes chaves ou seus valores. Se voc atualizar qualquer clone com um valor novo, Toon Boom Studio ir atualiza todos os outros clones com os valores novos. Para clonar o efeito Color Transform siga esses passos: 1. Na janela TIMELINE, selecione o elemento COLOR TRANSFORM SKATE COLOR2. 2. Selecione ELEMENT>CLONE ELEMENT. XXXXX e nomeia-o COLOR TRANSFORM SKATE COLOR2(1) e renomeia o elemento original COLOR TRANSFORM SKATE COLOR2 (0) O novo elemento aparece no topo da lista de elementos na janela TIMELINE. 3. prenda o novo elemento para o elemento SKATEPEG2 e prenda o elemento sk_4 no elemento COLOR TRANSFORM SKATE COLOR2(1). 4. Arraste a barra track do elemento Color Transform assim, seu comeo/ fim marca o elemento que voc quer que ele transforme. 5. Repita os passos anteriores para a permanncia dos elementos sk_#. Esteja certo de que enquanto voc prende os elementos skate para os elementos Colors transform voc mantm sua ordem de camada na lista de elementos.
Quando voc tiver terminado, sua janela TIMELINES aparecer com esta:
6. Toque a animao Rough selecionando o comando Play no menu PLAY>INTERACTIVE PLAYBACK Voc acabou de criar o efeito para o ltimo elemento nas sries e os efeitos estaro completos 7. Salve a sua animao.
Passo 5: Criando o ltimo color Transform Agora, tudo o que est a esquerda o color transform para o ltimo elemento que jaz o patinador. Para o ltimo o efeito color transform, o patinador ir comear transparente, permanecer completamente opaco e permanecer opaco pelo resto da cena. Para criar este efeito, voc adicionar uma armao chave no elemento COLOR TRANSFORM, d A primeira armao um alfa de valor multiplicativo 0 e d a segunda armao chave um multiplicativo alfa de valor 1. Esse passo basicamente o contrrio do passo 2, em que voc faz o caractere comear opaco e ento terminar transparente. Para criar o ltimo COLOR TRANSFORM, siga estes passos: 1. Adicione um elemento Color Transform e d o nome skateColor3. 2. Prenda o elemento Color Transform Skate Color 3 no elemento skatePeg2 e prenda o elemento sk_8 ao elemento Color Transform Skate Color 3. 3. Mude a durao do elemento Color Transform Skate Color 3 para 9 armaes e faa o elemento comear na moldura 36.
4. Adicione uma armao chave a armao 40 ao elemento Color Transform Skate Color 3. Sua janela de animao aparecer com esta. 5. Na aba Color Transform, coloque nas armaes chaves no elemento Color Transform os seguintes valores alfa multiplicativos: Frame (armao) 36: 0 Frame (armao) 40:1 6. Salve sua animao
Passo 6: Exportando isso a! Voc criou um efeito Color Transform bem bonita com os mais recentes efeitos do XXXXXV2. Tudo o que precisa fazer exportar sua animao e assisti-la quando tocar. Para exportar a sua animao, siga os seguintes passos: 1. Selecione FILE>EXPORT>MACROMEDIA FLASH MOVIE. A caixa de dilogo Save As aparece. 2. escolha o nome e o local para a sua animao e clique salvar. A caixa de dilogo EXPORT ASMACROMEDIA FLASH MOVIE abre. 3. No painel EXPORT TYPE, a seleo FULL MOVIE selecionada. 4.Aceite o restante dos defaults e clique OK. Depois que a animao estiver feita, uma janela PLAYBACK abre e toca a sua animao. isto! Se voc tiver algum problema nesta lio, verifique a animao Color_FX_final para ver como fizemos isto!
Lio 6: criando um efeito de mscara de recorte. O elemento CLIPPING EFFECT uma outra nova adio ao V2., que voc pode cortar partes de uma imagem para revelar apenas aquelas imagens que voc quer. Na lio cena, voc ir afundar duas cenas extremas (um cara de bicicleta e outro cara surfista), usando o corte para revelar a segunda cena. Enquanto voc trabalha neste efeito, esperamos que voc aprenda outras coisas tambm!
V as ondas quentes no rastro da bicicleta? Ela criada pelo elemento Mask na forma de onda que revela uma imagem de onda abaixo dele.
Existem dois jogos de animao para esta lio: MaskFX_Rough MaskFX_Final Voc usar a animao MaskFX_Rough para seguir estes passos na lio. Quando voc tiver questes que no tiver certeza, voc pode se referir ao MaskFX_Final para ver como fizemos isto.
Para comear a lio Mascara de efeito Cortante, siga estes passos: 1. abra a animao MaskFX_Rough na pasta LIO 6_MASKfx 2. Salve a animao em um local de sua escolha. Salvando esta animao em um novo local, ir te assegurar de ter sempre o original para consultar quando queira. 3. Selecione VIEW>SCENEPLANNING MODE para transferir para SCENEPLANNING MODE. 4. Toque a animao Rough selecionando o comando PLAY no menu PLAY>INTERACTIVE PLAYBACK. Note como as duas cenas-uma do ciclista e a outra do surfista quase batem uma na outra. Nesta lio, ns criaremos uma transio entre estas duas cenas de um clipe em forma de onda, que ir revelar a cena surf. De uma olhada na animao final, MaskFX_Final, se voc quer ver o que vai fazer. Passo 1: Desenhando uma mscara Como mscaras usadas por festas em uma bola de Halloween, a mscara Toon Boom Studio revela certo elemento visual enquanto esconde outros (assim como as mscaras de halloween revelam os olhaos de quem as esto usando, enquanto cobre o resto do face). Para este primeiro passo na criao do efeito de mscara, voc deve desenhar a mscara que ir revelar imagens abaixo dela. Voc pode somente criar mscaras com os desenhos vetor. Ns j desenhamos uma mscara para voc. A mscara consiste de um ciclo desenho de vetor de ondas, que ir cortar uma imagem de ondas giratrias abaixo dela. D uma olhada na mscara que criamos de forma que voc saiba o que pode fazer quando cria seu prximo clipe de efeito solo.
Com o Onion skin, Voc pode ver o ciclo dos desenhos que se ajusta junto a produo da mscara.
Para rever a mscara que criamos, siga estes passos: 1. Selecione VIEW>DRAWING MODE para transferir para drawing mode. 2. Na coluna do elemento wave_mask na janela EXPOSURE SHEET (folha de exposio), pressione[shift] e selecione as armaes 15 at 36. 3. toque a seleo de desenhos selecionado o comando PLAY no menu PLAY>INTERACTIVE PLAYBACK. 4. Note que os ciclos de onda so uma coleo de desenhos de vetor pintado. As reas pintadas desses desenhos sero como as mscaras de halloween e deixam uma imagem abaixo delas para mostr-la, assumindo a forma de desenho de mscara. Passo 2: construindo o CLIPPING ELEMENT (elemento cortante) Depois de voc ter criado o desenho de vetor que ir funcionar como a sua mscara, ou neste caso, ter sido o desenho vetor que funcionar como uma mscara, voc est pronto para transferir para o modo Sceneplanning, onde voc adicionar o elemento Efeito Cortante. O elemento Clipping Efect consiste de duas partes: O elemento clip e o parmetro mascara. Para a camada clip, voc prende os elementos que voc quer mostrar atravs da mscara. Para o parmetro mscara, voc~e prende o elemento desenho vetor que voc quer usar como mscara.
Aqui a camada Clip Aqui, o parmetro mscara Aqui, o elemento vetor que fixado ao peg. Aqui, o clip que vai mostrar atravs da mscara.
Voc notar que no setup, onde ns prendemos o elemento vetor wave_mask para um peg, que as ondas se movem na cena. Para construir o elemento mscara, siga estes passos: 1. Selecione VIEW>SCENNEPLANNING MODE para transferir para SCENEPLANNING MODE. 2. Clique nos botes SHOW /HIDE prximo do elemento wave_mask, de forma que voc possa v-lo.
3. Clique no boto ADD no topo da janela TIMELINE. A caixa de dilogo NEW ELEMENTS abre. 4. Na drop-list TYPE, selecione CLIPPING EFFECT, digite wave Effect no nome do campo e clique OK.
A janela TIMELINE aparecer como esta:
Aqui a camada Clipping. Aqui o parmetro mscara.
5. Arraste o elemento peg no topo do parmetro mscara. Quando voc arrasta o elemento peg,o elemento vetor preso a ele se mover com ele tambm. Voc agora criou uma mscara!
6. Arraste o elemento wave.swf Media no topo da camada CLIPPING WAVE EFFECT. A camada clip aparece abaixo da camada de mscara, mas est recuada da mscara.
Passo 3. Exportando Bem, agora que voc criou seu clip mask effect, voc est pronto para export-lo e mostrar ao mundo os frutos do seu trabalho! Para exportar sua animao SWF, siga estes passos: 1. Selecione FILE>EXPORT>MACROMEDIA FLASH MOVIE. A caixa de dilogo salvar abre. 2. Selecione um nome e um local para a sua animao e clique salvar. A caixa de dilogo EXPORT AS MACROMEDIA FLASH MOVIE abre. 3. No painel EXPORT TYPE, a seleo FULL MOVIE selecionada. 4. Aceite o restante dos default e clique OK. Depois que a animao for feita, uma janela PLYBACK abrir e reproduzir a sua animao. 5. Existe um elemento com algum texto nele, que ns importamos do arquivo Adobe Illustrator. Para experimentar mais do efeito de mscara, voc pode substituir as mscaras existentes com este elemento. Lembre-se que voc mudar o tempo do comeo e da exposio destes desenhos, de forma que eles partam na durao de transio.
Aproveite!
Você também pode gostar
- Manual de Instruções Do Pencil 2DDocumento9 páginasManual de Instruções Do Pencil 2DalcmataAinda não há avaliações
- Tutorial Sprites InkscapeDocumento9 páginasTutorial Sprites InkscapeCaike SantosAinda não há avaliações
- Como Desenhar Linhas RetasDocumento5 páginasComo Desenhar Linhas RetasaurelianodAinda não há avaliações
- Inventor 3DCCDocumento51 páginasInventor 3DCCseniram2Ainda não há avaliações
- Modulo 03 Formas Basicas1605096418Documento24 páginasModulo 03 Formas Basicas1605096418Angel SenaAinda não há avaliações
- Apostila Inkscape E-JovemDocumento17 páginasApostila Inkscape E-JovemPauloAmorimFFBAinda não há avaliações
- Apostila de VetorizaçãoDocumento10 páginasApostila de VetorizaçãoKelly Marques LimaAinda não há avaliações
- Pintura Digital PDFDocumento30 páginasPintura Digital PDFIris SilvaAinda não há avaliações
- Apostila Completa Oficina Monet Com DescriçãoDocumento34 páginasApostila Completa Oficina Monet Com DescriçãodanielesiqueiraverasAinda não há avaliações
- Desenhar No InkscapeDocumento6 páginasDesenhar No InkscapeFamil FacundesAinda não há avaliações
- Adobe Illustrtor Aula-01Documento25 páginasAdobe Illustrtor Aula-01Rubens SouzaAinda não há avaliações
- Lição 03Documento38 páginasLição 03AndreAinda não há avaliações
- Grease Pencil No Blender 28 - Introdução PORDocumento20 páginasGrease Pencil No Blender 28 - Introdução PORSid SidAinda não há avaliações
- Apostila de NX7.5 3Documento118 páginasApostila de NX7.5 3Jefferson PorfírioAinda não há avaliações
- Apostila Sketchup Com KerkytheaDocumento65 páginasApostila Sketchup Com KerkytheaThyago FerreiraAinda não há avaliações
- Desenho Assistido Por Computador - SketchupDocumento40 páginasDesenho Assistido Por Computador - Sketchupfidows70Ainda não há avaliações
- Sket e Vray RascunhoDocumento6 páginasSket e Vray RascunhoAline MarcelinoAinda não há avaliações
- Tutorial Illustrator 1Documento4 páginasTutorial Illustrator 1russogargamelAinda não há avaliações
- ZBrushDocumento498 páginasZBrushCristiane FloresAinda não há avaliações
- Tutorial Rhino 3D - CadeiraDocumento25 páginasTutorial Rhino 3D - CadeiraimaskeAinda não há avaliações
- Slides Unificados SketchupDocumento47 páginasSlides Unificados SketchupVeronica Da Silva LimaAinda não há avaliações
- Apostila Corel RaveDocumento37 páginasApostila Corel RaveSaul Matuzinhos100% (1)
- Tutorial GimpDocumento12 páginasTutorial Gimppaulom2010Ainda não há avaliações
- Apostila de Solid Works Eixo Ja ImprimidoDocumento20 páginasApostila de Solid Works Eixo Ja ImprimidoRoney Emerson SilvaAinda não há avaliações
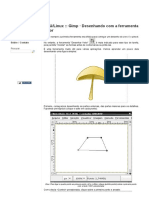
- GNU - Linux - Gimp Desenhando Com A Ferramenta VetorDocumento6 páginasGNU - Linux - Gimp Desenhando Com A Ferramenta VetoraurelianodAinda não há avaliações
- Ebook - Animação Quadro A Quadro No KritaDocumento43 páginasEbook - Animação Quadro A Quadro No Kritaguilherme HenriqueAinda não há avaliações
- powerPOINT - ARMAZEM DOS BITSDocumento32 páginaspowerPOINT - ARMAZEM DOS BITSO CrocanteAinda não há avaliações
- 04 Manipulac3a7c3a3o DiretaDocumento17 páginas04 Manipulac3a7c3a3o DiretaotiagodiazzAinda não há avaliações
- Introducao PAINTDocumento4 páginasIntroducao PAINTAndre CunhaAinda não há avaliações
- Projetos Com Programação Utilizando A Criatividade Através Dos Códigos - Aula 4 - PROFESSORDocumento29 páginasProjetos Com Programação Utilizando A Criatividade Através Dos Códigos - Aula 4 - PROFESSORBeatriz OlivieriAinda não há avaliações
- Introdução Ao Power PointDocumento42 páginasIntrodução Ao Power PointChristiane SeabraAinda não há avaliações
- Fabio Almeida - Fireworks Basico - CRIACAO DE NEWSLETTER - 4Documento9 páginasFabio Almeida - Fireworks Basico - CRIACAO DE NEWSLETTER - 4Mardem FerreiraAinda não há avaliações
- Adobe Photoshop - Curso Prático para IniciantesDocumento30 páginasAdobe Photoshop - Curso Prático para IniciantesIsney LuchtAinda não há avaliações
- Autodesk Inventor 2013Documento25 páginasAutodesk Inventor 2013Vicente De Paulo AlvesAinda não há avaliações
- Apostila CorelDocumento48 páginasApostila CorelCristiano MailsonAinda não há avaliações
- Adobe Illustrator Aula-04Documento27 páginasAdobe Illustrator Aula-04Rubens SouzaAinda não há avaliações
- SEST6 Tutorial 01Documento7 páginasSEST6 Tutorial 01Ewerton LuisAinda não há avaliações
- Técnicas Multimédia Módulo 1 - PhotoshopDocumento45 páginasTécnicas Multimédia Módulo 1 - PhotoshopHélia Bonjardim Lima100% (1)
- Artcam Módulo 1Documento10 páginasArtcam Módulo 1Jaime ArbietoAinda não há avaliações
- Recorte de Cabelo No PhotoshopDocumento25 páginasRecorte de Cabelo No PhotoshopIvan BeloAinda não há avaliações
- Criação de PersonagemDocumento3 páginasCriação de PersonagemPedro Ivo QueirozAinda não há avaliações
- Tutorial Modelagem Dragao No Blender3DDocumento27 páginasTutorial Modelagem Dragao No Blender3DErick HenriqueAinda não há avaliações
- CorelDocumento29 páginasCorelFernando Guzzo FanadoAinda não há avaliações
- Curso de FlashDocumento79 páginasCurso de FlashFernalf SantosAinda não há avaliações
- Modelagem PoligonalDocumento122 páginasModelagem PoligonalWillerson PaulaAinda não há avaliações
- Corel Draw 12Documento61 páginasCorel Draw 12Roeli IleorAinda não há avaliações
- Apostila Capítulo 1 - SketchDocumento60 páginasApostila Capítulo 1 - SketchRonaldo AlmeidaAinda não há avaliações
- E-Book 1 - Fazer e Vender Descansos para CoposDocumento47 páginasE-Book 1 - Fazer e Vender Descansos para Coposmarcio madrugaAinda não há avaliações
- Verniz Reserva No IllustratorDocumento23 páginasVerniz Reserva No IllustratorEfrero RochyAinda não há avaliações
- Apostila de Solidworks (Português)Documento46 páginasApostila de Solidworks (Português)morph_euAinda não há avaliações
- Apostila Autocad 3D - Versão 2.1Documento16 páginasApostila Autocad 3D - Versão 2.1Ivan SantosAinda não há avaliações
- GeoGebra Trabalho Completo EditadoDocumento55 páginasGeoGebra Trabalho Completo EditadoJulio ReutherAinda não há avaliações
- #13 - Malha de Gradiente e Camadas (Material Complementar)Documento3 páginas#13 - Malha de Gradiente e Camadas (Material Complementar)Mayana LopesAinda não há avaliações
- Basico 3DSDocumento27 páginasBasico 3DSluanolpAinda não há avaliações
- Magias de ClérigoDocumento29 páginasMagias de ClérigoLuiz Fernando FagundesAinda não há avaliações
- Descobrimento Do Brasil - Cola Da WebDocumento4 páginasDescobrimento Do Brasil - Cola Da WebWallace O RoqueAinda não há avaliações
- Apostila Mariologia - Pe. João Paulo VelosoDocumento25 páginasApostila Mariologia - Pe. João Paulo VelosoTarcisio Augusto100% (1)
- Temperabilidade Jominy e Influência Do Revenido Sobre A Dureza - Um Estudo em Aços Estruturais NacionaisDocumento115 páginasTemperabilidade Jominy e Influência Do Revenido Sobre A Dureza - Um Estudo em Aços Estruturais NacionaisEverton GustavoAinda não há avaliações
- Bergeret (1998) Psicologia Patolà Gica (Caps Sobre As Estruturas)Documento45 páginasBergeret (1998) Psicologia Patolà Gica (Caps Sobre As Estruturas)Daisy IvyAinda não há avaliações
- Como Se Há de Haver o Senhor - AntonilDocumento2 páginasComo Se Há de Haver o Senhor - AntonilPlinio LabriolaAinda não há avaliações
- Tesao Vaca05Documento7 páginasTesao Vaca05dsfsdfsAinda não há avaliações
- Equilíbrio Ácido-Básico e AlimentaçãoDocumento3 páginasEquilíbrio Ácido-Básico e AlimentaçãoEdlenecslAinda não há avaliações
- Sika Protecção Betão - 03.223Documento3 páginasSika Protecção Betão - 03.223FilipeBaptistaAinda não há avaliações
- A Corrente Humanista e A Corrente TranspessoalDocumento49 páginasA Corrente Humanista e A Corrente TranspessoalWanderlei GCAinda não há avaliações
- Rito Da Dedicação de Uma IgrejaDocumento9 páginasRito Da Dedicação de Uma Igrejastorealcateia22Ainda não há avaliações
- 06 Caixas de AreiaDocumento11 páginas06 Caixas de AreiafaustomafrafilhoAinda não há avaliações
- Quando A Rede Vira Um VícioDocumento2 páginasQuando A Rede Vira Um VícioKellySantanaAinda não há avaliações
- Mapa Sub - Exercícios Físicos Nas Diferentes Populações - 52-2022Documento4 páginasMapa Sub - Exercícios Físicos Nas Diferentes Populações - 52-2022Cavalini Assessoria AcadêmicaAinda não há avaliações
- Modelo de Relatório FinalDocumento16 páginasModelo de Relatório FinalJota PachecoAinda não há avaliações
- Exp9 GP Ficha Avaliacao 5Documento4 páginasExp9 GP Ficha Avaliacao 5Vera Sá0% (1)
- HEPATECTOMIADocumento34 páginasHEPATECTOMIAFernando ZatAinda não há avaliações
- Wilo Sistemas de Bombagem 2009-03-30Documento252 páginasWilo Sistemas de Bombagem 2009-03-30CavamogoAinda não há avaliações
- Tecnicas Especiais de InjeçãoDocumento3 páginasTecnicas Especiais de InjeçãoViniciusAinda não há avaliações
- Alkylux - ICMS 18Documento3 páginasAlkylux - ICMS 18Kenidi BiazottoAinda não há avaliações
- CLR James - Os Jacobinos Negros-Boitempo (2010)Documento202 páginasCLR James - Os Jacobinos Negros-Boitempo (2010)tadeu100% (6)
- PIEPER Josef - Que e FilosofarDocumento35 páginasPIEPER Josef - Que e FilosofarMarcmelo100% (3)
- Guia Ouvidores de VozesDocumento27 páginasGuia Ouvidores de VozesAna Paula SerranoAinda não há avaliações
- Lista de Exercícios 9 - Matemática - 4º BimestreDocumento4 páginasLista de Exercícios 9 - Matemática - 4º BimestreLuís Felipe Peterlini75% (4)
- Portugues 12o Resumos Importantes para o ExameDocumento35 páginasPortugues 12o Resumos Importantes para o ExameManuel SousaAinda não há avaliações
- 1 A Historia Do PiDocumento12 páginas1 A Historia Do PialdobrasilAinda não há avaliações
- Aval - Diag Mat 4 Ano 2014Documento7 páginasAval - Diag Mat 4 Ano 2014Sidilaine AlvesAinda não há avaliações
- Ricardo Barbosa PDDocumento84 páginasRicardo Barbosa PDCleide FernandesAinda não há avaliações
- Levedo de Cerveja - Benefícios e Onde Comprar em Promoção!Documento1 páginaLevedo de Cerveja - Benefícios e Onde Comprar em Promoção!L.A OliveiraAinda não há avaliações
- O Conflito Na Organização e Instituição EscolareducativaDocumento28 páginasO Conflito Na Organização e Instituição EscolareducativaABAmadoAinda não há avaliações